23 composants AMP que vous ne savez peut-être pas que vous pourriez ajouter aux pages AMP
Publié: 2019-12-28Liens rapides
- Accordéon
- l'audio
- Suivi des appels
- Carrousel
- Commentaires Facebook
- J'aime sur Facebook
- la page Facebook
- Police de caractère
- Formulaire
- Géo
- iFrame
- Visionneuse d'images
- Galerie Lightbox
- Pixel
- SoundCloud
- Bouton favori
- Paiements en AMP
- Évaluation étoilée
- Obtenir une démo AMP
Ce qui brille n'est pas toujours de l'or… ou l'est-il ?
AMP a été créé pour rendre le Web mobile plus rapide, mais pour ce faire, des restrictions ont été appliquées, telles que les limitations concernant le code personnalisé, HTML/CSS et JavaScript. La limite de feuille de style CSS de 75 Ko en est la preuve, car toute page Web qui dépasse cette limite échouera à la validation AMP.
Même avec ses limites, les spécialistes du marketing numérique peuvent personnaliser les pages avec de nombreux composants AMP. Ces balises HTML spécialisées agissent de la même manière que les balises HTML traditionnelles (avec des balises d'ouverture et de fermeture, des attributs et certaines capacités de style CSS) et sont facilement identifiables, en commençant toujours par le préfixe amp-.
La liste complète sera probablement complétée de manière continue, mais les 23 composants AMP suivants vous donnent une bonne idée de la personnalisation des pages AMP.
(Instapage propose désormais un code personnalisé AMP pour activer une grande variété de composants. Rendez-vous ici pour plus de détails.)
23 composants AMP pour personnaliser vos pages
1. Accordéon
L'ajout d'amp-accordion à votre page fournit un aperçu du contenu et permet aux visiteurs d'accéder à une certaine section de la page. Chacun des « enfants » immédiats de l'accordéon AMP est considéré comme une section de l'accordéon (chaque section ne doit contenir que deux « enfants » directs), et le premier enfant de la section est considéré comme le titre de la section. Cliquez sur l'en-tête pour développer ou réduire la section :

Deux options supplémentaires pour le composant accordéon AMP sont les accordéons imbriqués (pour imbriquer ou empiler plusieurs accordéons les uns dans les autres) et les accordéons à réduction automatique (qui n'autorisent qu'une seule section étendue à la fois).
2. Audio
Au lieu de la balise audio HTML5 traditionnelle, AMP utilise sa propre version : amp-audio. Le composant audio AMP ne peut être utilisé que pour les intégrations directes de fichiers audio HTML5, apparaissant sur la page comme ceci :

Bien que les commandes audio présentées ci-dessus (lecture/pause, son/muet et téléchargement) soient ajoutées par défaut, le bouton de téléchargement à droite peut être désactivé :
![]()
3. Suivi des appels
Le suivi des appels AMP remplace simplement les numéros de téléphone statiques par des numéros de téléphone conçus pour l'analyse du suivi des appels.
4. Carrousel
Le composant carrousel AMP affiche plusieurs images le long d'un axe horizontal, avec plusieurs formats de carrousel amp différents parmi lesquels choisir.
Vous pouvez utiliser type="carrousel" pour afficher une liste d'images sous forme de bande continue :


5.Facebook
Le composant AMP Facebook intègre des publications, des images et des vidéos Facebook dans des pages AMP, ne nécessitant que l'URL Facebook.
6. Commentaires Facebook
AMP-facebook-comments permet d'intégrer des commentaires Facebook dans des pages AMP.
7. J'aime sur Facebook
AMP-facebook-like permet d'intégrer le bouton Facebook like dans les pages AMP.
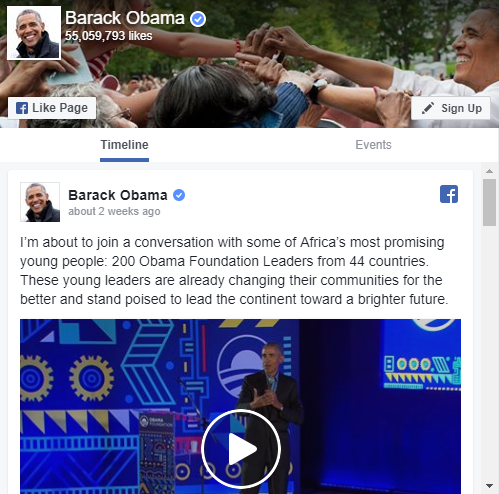
8. Page Facebook
AMP-facebook-page intègre une page Facebook dans des fichiers AMP, ne nécessitant que le href de la page Facebook. Le composant AMP Facebook Page vous permet même d'afficher différents onglets sur la page Facebook. Par exemple, vous pouvez afficher la chronologie et l'onglet événements en spécifiant data-tabs="timeline, events :"

9. Police
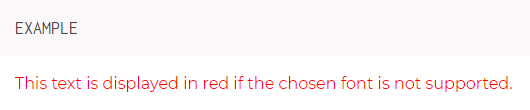
Le composant de police AMP vous permet de concevoir vos pages avec des polices personnalisées dans le corps ou l'en-tête du document :

Si la police choisie n'est pas prise en charge, elle s'affiche sous forme de texte rouge :

10. Formulaire
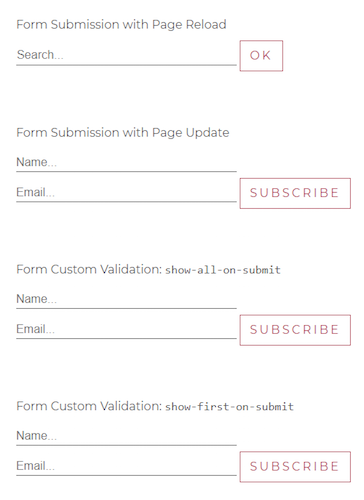
Le composant de formulaire AMP vous permet de concevoir des pages AMP avec des formulaires de capture de prospects détaillés. L'extension vous permet également de fournir des réponses de réussite et d'erreur avec des attributs spéciaux, submit-success et submit-error :

11. Géo
L'extension géographique AMP autorise de petites sections de contenu basées sur une approximation de l'emplacement d'un utilisateur (au niveau du pays uniquement, similaire au niveau d'un code de pays ISO). Il offre également la possibilité de regrouper différents emplacements, ce qui facilite l'application d'attributs à plusieurs zones géographiques à la fois.
12. iFrame
AMP-iframe intègre le contenu dans les pages AMP via iFrame, ce qui est idéal pour afficher du contenu qui n'est pas encore pris en charge par AMP (Vimeo, Giphy, Google Maps, etc.).

AMP-iframe permet de redimensionner l'iFrame au moment de l'exécution - soit au chargement de la page (l'iFrame intégré se redimensionnera à 200x200px) ou lors de l'interaction de l'utilisateur (appuyer sur le bouton redimensionnera l'iFrame à 300x300px). La seule restriction avec ce composant AMP est qu'il doit être soit à 600 pixels du haut, soit non dans les 75 premiers % de la fenêtre d'affichage lorsqu'il fait défiler vers le haut, selon la valeur la plus petite.
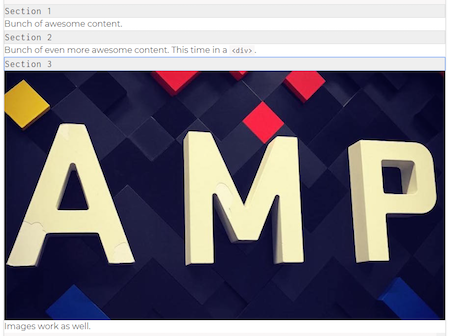
13. Visionneuse d'images
Le composant Lightbox d'image AMP permet à l'utilisateur d'agrandir les images AMP pour remplir la fenêtre d'affichage. Vous pouvez également éventuellement afficher une légende d'image au bas de la fenêtre comme ceci :

14. Instagram
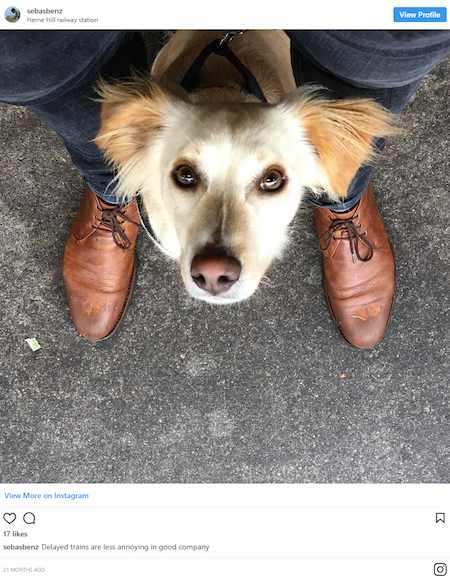
Les vidéos et photos Instagram peuvent être intégrées dans vos pages AMP avec amp-instagram, en utilisant le shortcode de données trouvé dans chaque URL photo/vidéo. Vous pouvez également inclure des légendes avec l'attribut data-captioned :

15. Galerie Lightbox
AMP-lightbox-gallery fournit une expérience "lightbox" pour d'autres composants AMP, tels que amp-img et amp-carousel (seules les images sont actuellement prises en charge). Lorsque le visiteur interagit avec l'élément AMP, un composant d'interface utilisateur se développe pour remplir la fenêtre d'affichage jusqu'à ce qu'il la referme. Si votre page contient plusieurs éléments, ajoutez simplement l'attribut lightbox à chaque image que vous souhaitez que les utilisateurs voient dans une lightbox.
16. Pinterest
À l'aide d'amp-pinterest, l'ajout d'un bouton "Épingler" à votre page permet aux visiteurs d'épingler divers contenus de votre site :

Pour ajouter un bouton "Pin it", vous aurez besoin de ces attributs :
- data-url : l'URL à partager
- data-media : l'URL de l'image à épingler
- data-description : la description par défaut qui apparaît dans le Pin
Ou vous pouvez intégrer un widget Pin complet :

Dans ce cas, l'attribut data-url doit contenir l'URL complète de la ressource Pinterest.
17. Pixels
Le composant de pixel AMP est un moyen rapide de suivre les pages vues. AMP-pixel est un composant intégré qui ne nécessite pas le chargement d'une extension.
18. Reddit
Les publications et les commentaires Reddit peuvent tous deux être inclus sur les pages AMP avec amp-reddit. Le composant AMP Reddit vous oblige à spécifier entre la publication ou le commentaire et la source de l'intégration. Lors de l'intégration de commentaires, incluez le commentaire parent en spécifiant data-embedparent="true", et incluez les commentaires mis à jour en spécifiant data-embedlive="true".
19. Sound Cloud
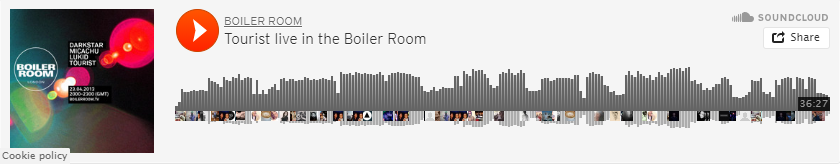
Les visiteurs peuvent lire des pistes SoundCloud sur vos pages AMP lorsque vous utilisez le composant AMP SoundCloud (tout ce dont vous avez besoin pour amp-soundcloud est le trackid trouvé dans le code d'intégration SoundCloud) :

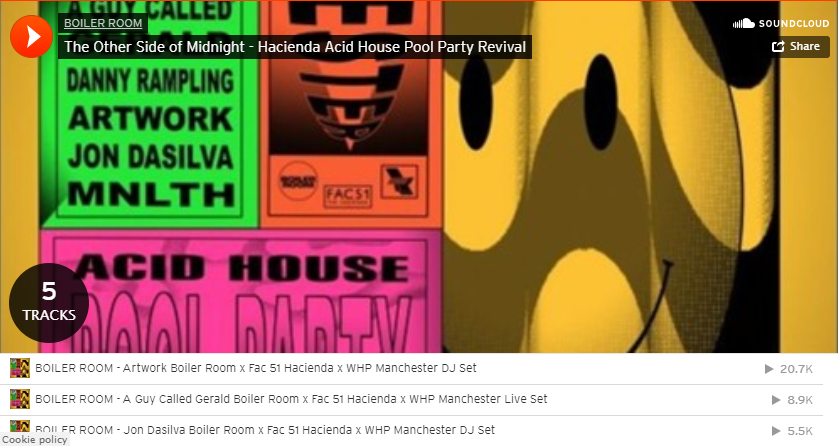
Vous pouvez même intégrer une liste de lecture SoundCloud complète avec le playlistid (également trouvé dans le code d'intégration SoundCloud), en remplaçant data-trackid par data-playlistid :

20.Twitter
Semblable aux autres composants AMP des réseaux sociaux, amp-twitter intègre des Tweets dans vos pages AMP :

Si aucune image n'est nécessaire, ou si vous essayez d'économiser de l'espace sur votre page, vous pouvez choisir de désactiver les cartes Twitter en utilisant data-cards=”hidden:”

21. Bouton favori
Le framework AMP permet aux spécialistes du marketing d'ajouter un bouton favori/j'aime/signet. Il propose également une version plus sophistiquée qui inclut un décompte des favoris, et met à jour ce nombre lorsque le bouton est cliqué :

22. Paiements en AMP
Les pages AMP peuvent prendre en charge la demande d'informations de paiement directement depuis le navigateur. Pour demander des paiements en AMP, vous aurez également besoin d'amp-iframe. Voici un iFrame intégré avec un bouton "Acheter maintenant", avec toute la logique de paiement réelle contenue dans l'iframe src lui-même :

Cependant, étant donné que AMP limite JavaScript, la source iFrame doit également gérer les instances où PaymentRequest n'est pas disponible. Les autres options incluent :
- Remplacer le bouton "Acheter maintenant" par un bouton "Ajouter au panier"
- Rediriger les utilisateurs vers un formulaire de paiement standard
23. Classement par étoiles
Des fonctionnalités de notation par étoiles peuvent être ajoutées à vos pages AMP, avec des fonctionnalités telles que l'accessibilité tactile, à la souris et au clavier, et des étoiles qui changent de couleur lorsque l'utilisateur les survole :

Quels composants AMP allez-vous ajouter à votre page ?
Même avec les limites d'AMP, concevoir une belle page personnalisable est tout à fait possible. Les 23 composants ci-dessus ne sont que quelques-uns des ajouts que vous pouvez apporter à vos pages AMP pour maximiser les conversions.
Avec la fonctionnalité AMP d'Instapage, les spécialistes du marketing peuvent créer des pages de destination optimisées avec un constructeur convivial, des analyses avancées, un outil de validation intégré, etc. Commencez à créer des pages de destination plus rapides dès aujourd'hui. Réservez une démo Instapage pour voir comment.
