Comment garantir que vos pages de destination sont conformes à l'AMP
Publié: 2019-01-02Liens rapides
- 7 Principes de conception des pages conformes à l'AMP
- L'expérience utilisateur est le plus important
- Ne faites les choses que si elles peuvent être faites rapidement
- Ne pas concevoir pour des navigateurs hypothétiques
- Ne cassez pas le Web
- Prioriser l'expérience utilisateur, mais aussi faire des compromis
- Résoudre les problèmes sur la bonne couche
- Pas de listes blanches
- Comment vérifier la conformité AMP
- Console développeur du navigateur
- Interface Web
- Extension de navigateur
- Comment créer une page AMP dans Instapage
- Commencez à créer des pages conformes à l'AMP
Lorsque le projet Accelerated Mobile Pages (AMP) a commencé, il était principalement limité au contenu statique. Le cadre simple a aidé principalement les éditeurs, leur permettant de créer une expérience de découverte et de consommation plus rapide et transparente pour les lecteurs.
Des années plus tard, cependant, beaucoup de choses ont changé. Les débuts unidimensionnels d'AMP sont remplacés par un ensemble d'outils évolués capables de créer des sites Web entiers. Lorsqu'il s'agit de lancer ces expériences polyvalentes et à chargement rapide, l'objectif principal d'AMP est resté le même : rendre le Web mobile plus rapide.
Mais, la façon dont cela est réalisé est différente. Grâce à des solutions de contournement et à des techniques avancées, les concepteurs ont trouvé des moyens de respecter les contraintes AMP tout en créant des pages qui, pour l'utilisateur occasionnel, ne semblent pas ou ne se sentent pas du tout contraintes.
Avec des mises à jour et des tactiques de conception en constante évolution, à quoi un concepteur doit-il s'attendre aujourd'hui lorsqu'il tente de respecter les normes de conformité AMP ?
7 Principes de conception des pages conformes à l'AMP
Alors qu'une grande partie de ce que AMP peut faire a changé, les principes de conception guidant ses développeurs n'ont pas changé. Selon le site Web AMP, pour créer des pages conformes à AMP, vous devrez suivre ces sept piliers lors de la conception dans le cadre :
1. Expérience utilisateur > Expérience développeur > Facilité de mise en œuvre
Bien que AMP soit un projet open source, il a été initié par Google. Et, comme tout ce qui concerne Google, l'expérience utilisateur est la priorité. "En cas de doute", disent les créateurs AMP, "faites ce qu'il y a de mieux pour l'expérience de l'utilisateur final, même si cela signifie qu'il est plus difficile pour le créateur de la page de créer ou pour le développeur de la bibliothèque de l'implémenter".
2. Ne faites les choses que si elles peuvent être faites rapidement
En tant que projet open source, les concepteurs peuvent s'approprier AMP. Mais le but ultime des pages mobiles accélérées est l'accélération. La personnalisation est un jeu équitable et attendu, mais uniquement au nom de la vitesse. Les créateurs d'AMP mettent en garde : "N'introduisez pas de composants ou de fonctionnalités dans AMP qui ne peuvent pas fonctionner de manière fiable à 60 ips ou entraver l'expérience de chargement instantané sur les appareils mobiles les plus courants d'aujourd'hui."
3. Ne concevez pas pour un futur navigateur hypothétique plus rapide
Les créateurs AMP aiment leur framework comme les internautes aiment leurs pages : maintenant. La plate-forme a été conçue pour fonctionner sur le Web mobile d'aujourd'hui, pas sur celui de demain. Les concepteurs devraient donc construire avec cela à l'esprit, et non un navigateur hypothétique qui fonctionne à des vitesses élevées.
Dans le même temps, les développeurs d'aujourd'hui façonnent l'avenir de l'AMP. Donc, ce n'est pas parce que vous ne pouvez pas faire fonctionner quelque chose maintenant que vous ne voudrez pas le faire un jour. C'est pourquoi il est important, disent les créateurs AMP, que les développeurs AMP « participent au développement des normes » pour que les optimisations soient disponibles pour AMP à l'avenir.
4. Ne cassez pas le Web
Assurer une excellente expérience utilisateur à tout moment signifie se préparer aux pires scénarios. Dans le cas d'AMP, cela peut prendre la forme d'une panne du cache AMP ou d'une défaillance des API. Si cela se produisait, la consommation de votre contenu ne devrait que "se dégrader gracieusement". Si votre contenu fonctionne avec un cache AMP, il devrait également fonctionner sans lui.
5. Donnez la priorité aux choses qui améliorent l'expérience utilisateur - mais faites des compromis si nécessaire
Bien que, dans la plupart des cas, un chargement de page plus rapide signifie une meilleure expérience utilisateur, ce n'est pas toujours le cas. Et, AMP-ing quelque chose ne devrait pas inhiber l'utilisateur. Il y a un équilibre et l'expérience utilisateur l'emporte toujours. Selon le site Web d'AMP : "Ne faites de compromis que lorsque le manque de support pour quelque chose empêcherait l'AMP d'être largement utilisé et déployé."
6. Résolvez les problèmes sur la bonne couche
Résoudre un problème avec AMP ne concerne pas ce qui est le plus facile à mettre en œuvre pour le développeur, mais ce qui est le mieux pour l'utilisateur final. Malheureusement, ces deux ne coïncident pas toujours. Par exemple, si quelque chose est plus facile à intégrer côté client, ne vous contentez pas de l'implémenter si l'utilisateur bénéficiera d'une intégration côté serveur. En mettant l'accent sur l'UX, les problèmes doivent être résolus dans la bonne couche.
7. Pas de listes blanches
Le framework ne prend pas en charge la liste blanche. Ainsi, si vous recherchez un traitement spécial, vous ne le trouverez dans AMP pour aucun site, domaine ou origine, à une exception près, disons les créateurs :
lorsqu'il est "nécessaire pour des raisons de sécurité ou de performances".
Comment vérifier la conformité AMP
Vous pourriez penser que la plus grande force des pages AMP est leur vitesse. Ce n'est pas le cas, disent ses créateurs. Ce n'est pas seulement la vitesse qui rend AMP si attrayant, mais sa capacité à être validée. De cette façon, les tiers, comme les réseaux sociaux, peuvent se sentir à l'aise d'y envoyer des utilisateurs en sachant qu'ils obtiendront une page de destination post-clic rapide et transparente.
Pour répondre à la question « Mes pages sont-elles conformes à l'AMP ? », il existe quatre méthodes. Trois sont proposés par Google sur une base réussite/échec à l'aide de son validateur. Le validateur AMP vous aidera à découvrir tout problème avec vos pages avant le lancement. En fin de compte, le passage est ce qui leur donne la conformité AMP, signalant aux tiers qu'ils peuvent s'attendre à une expérience utilisateur rapide de votre page.
Console développeur du navigateur
Pour découvrir des problèmes avec vos pages AMP à l'aide de la Browser Developer Console, suivez ces trois étapes :
- Ouvrez votre page AMP dans votre navigateur Web
- Ajouter "#development=1" à la fin de l'URL
- Ouvrez la console développeur de votre navigateur pour vérifier les erreurs de validation
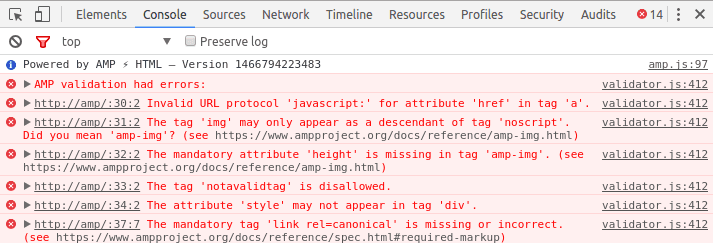
Toute erreur empêchant votre page d'être conforme au format AMP ressemblera à ceci :


interface Web
L'utilisation de l'interface Web pour déterminer la conformité AMP est facile. Accédez d'abord à l'interface. Ensuite, entrez simplement votre code source dans son champ "URL", et enfin, cliquez sur le bouton valider.
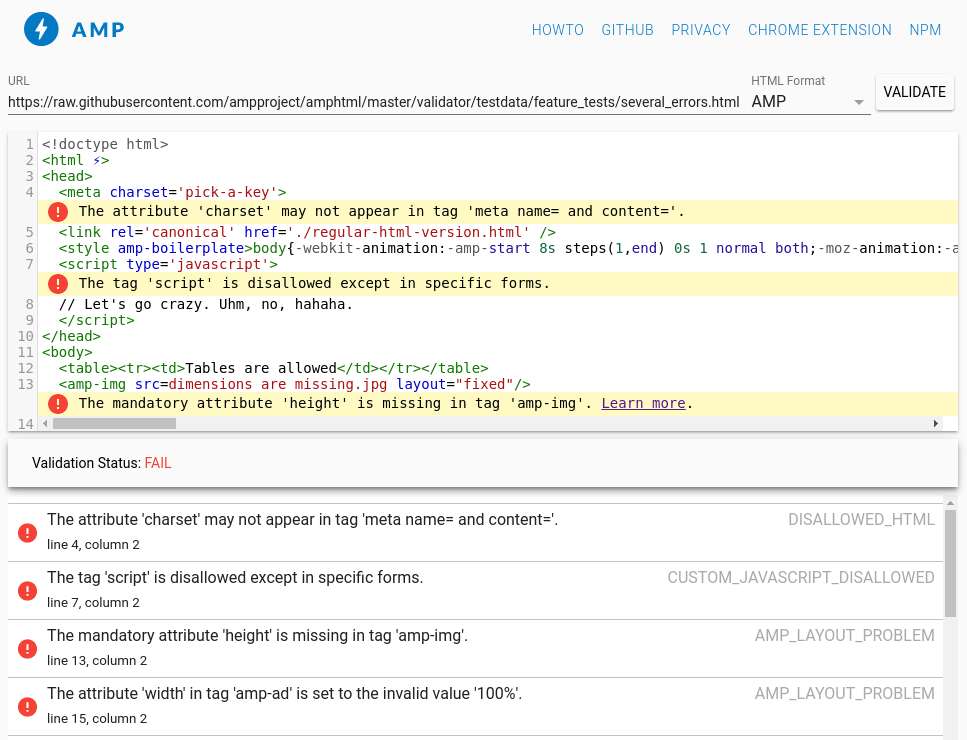
Les erreurs trouvées avec cette méthode seront un peu différentes. Comme indiqué ci-dessous, ils apparaîtront à côté de la source HTML de la page :

Extension de navigateur
Le plus simple des trois, ce validateur se trouve directement dans votre barre d'outils sous la forme d'une extension Chrome astucieuse. Sans effort de votre part, l'extension valide la page AMP sur laquelle vous vous trouvez. Et son statut sera indiqué par l'une des trois icônes colorées.
- Une icône bleue signifie que la page sur laquelle vous vous trouvez n'est pas AMP, mais qu'il existe une version AMP de celle-ci. Si vous cliquez sur l'icône, le navigateur vous amènera à la version mobile accélérée.
- Une icône rouge signifie qu'il y a une erreur sur cette page, et un nombre s'affichera à côté de cette icône, indiquant exactement combien il y en a.
- Une icône verte signifie qu'il n'y a pas d'erreurs sur la page AMP actuelle. Cependant, il peut y avoir des avertissements. S'il y en a, un nombre apparaîtra à côté de cette icône détaillant exactement combien.
Tous trois facilitent la détection des erreurs dans les pages AMP avant la publication. La quatrième option n'est pas proposée par Google, mais par Instapage, pour les créateurs qui tentent de créer une page de destination post-clic rapide. Voici comment l'utiliser lors de la création d'une page de destination post-clic AMP :
Comment créer une landing page post-clic AMP avec Instapage
En lisant ces normes de conformité, vous pourriez frissonner de confusion. Heureusement, avec Instapage, créer une page de destination post-clic AMP est simple. Les utilisateurs peuvent simplement suivre ces étapes :
1 : Créer une nouvelle page
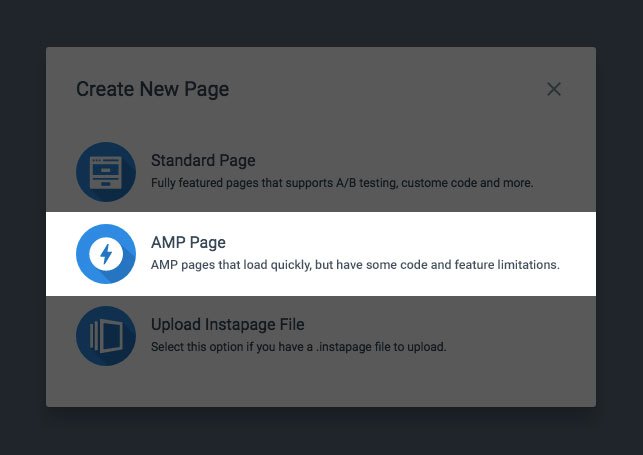
Lorsque vous commencez à créer votre nouvelle page, cliquez sur "Page AMP" lorsque vous y êtes invité :

Pour les utilisateurs, l'étape suivante peut sembler peu familière, car, normalement, le constructeur demande quel modèle vous souhaitez utiliser. Alors qu'Instapage propose des centaines de modèles de conversion éprouvés pour les pages non AMP, les pages AMP sont créées à partir de zéro. En tant que telles, les options de modèle n'existent pas actuellement pour les pages AMP.
Étape 2 : Ajouter des éléments à la page
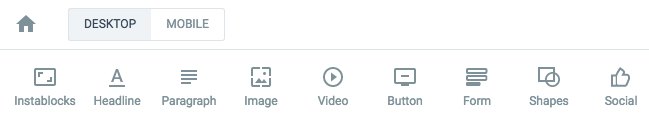
Si vous êtes un utilisateur régulier d'Instapage, vous remarquerez également que les widgets Timer et HTML ne sont pas dans la barre d'outils. Toutes les autres icônes et leurs fonctionnalités seront cependant disponibles pour créer votre page :

De plus, étant donné que AMP limite CSS et JavaScript, ces options habituelles sont refusées au constructeur. Ce que vous verrez à la place est le suivant :

Ajustez l'arrière-plan, les polices, le référencement et tout ce que vous voyez ci-dessus. Faites-le vous-même ou collaborez avec votre équipe à l'aide de la solution de collaboration Instapage. Ensuite, enregistrez même les composants de votre page en tant qu'Instablocks™ pour les insérer dans d'autres pages. (Remarque : Bien que Instablocks et la solution de collaboration fonctionnent avec le générateur AMP, les blocs globaux et les cartes thermiques ne le font pas actuellement.)
Au fur et à mesure que vous ajoutez des widgets, vous remarquerez que le poids de la page augmente. Chaque page de destination post-clic AMP a une limite de poids de 75 Ko, et le validateur Instapage AMP garantit que vous ne la dépassez pas. Lorsque vous avez atteint 80 % de votre limite de conception, un avertissement apparaît, comme ceci, en bas de l'écran :

Étape 3 : Validez la page
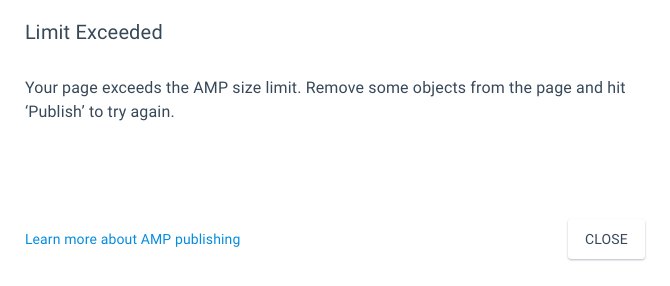
Si vous continuez à construire au-delà de la limite de poids AMP, une fenêtre d'avertissement apparaîtra à nouveau pour vous en informer. Il vous demandera de valider la page pour confirmer :

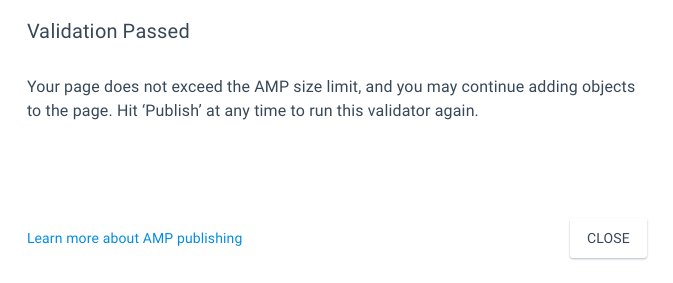
Si votre page arrive sous la limite de poids, en passant la validation, ces notifications apparaîtront sur votre écran :


Étape 4 : publier
Une fois votre page conçue et prête à être publiée, cliquez simplement sur "Publier". Si vous dépassez toujours la limite de poids, cet avertissement apparaîtra :

Revenez à votre page et essayez de la réduire en supprimant du contenu. N'oubliez pas que les plus grands contributeurs au poids, selon les recherches, sont généralement les images. Lorsque vous êtes prêt, appuyez à nouveau sur publier. Évidemment, si vous voyez à nouveau le message, vous devrez réduire davantage votre page.
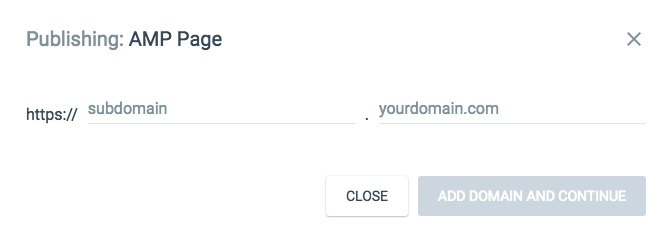
Si vous ne voyez pas ce message, vous êtes prêt à publier votre page et vous serez invité à entrer votre sous-domaine et votre domaine après avoir cliqué sur le bouton "publier".

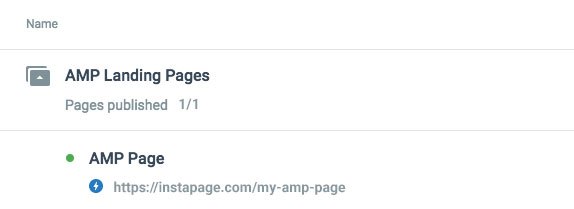
La page en direct ressemblera à ceci dans votre tableau de bord, avec le logo AMP en forme d'éclair à côté de son nom :

Cliquez dessus à tout moment pour y revenir, où vous pouvez modifier, exécuter un test A/B, rassembler des rapports, etc.
Commencez à créer des pages de destination post-clic conformes à AMP
Plus que la vitesse, c'est la conformité qui rend les pages de destination post-clic AMP si puissantes. En adhérant aux principes de conception du cadre, vous vous assurez que les tiers peuvent compter sur une expérience mobile optimisée vers laquelle diriger le trafic.
Prêt à créer une page de destination post-clic AMP rapide et conforme ? Obtenez une démo AMP personnalisée ici.
