Concepts avancés pour mesurer la vitesse des pages en 2020
Publié: 2020-04-09Pour comprendre ce qui affecte la vitesse des pages en 2020, nous devons d'abord comprendre comment un navigateur rend une page Web. Si vous n'êtes pas familier avec les concepts de vitesse de page et de technologie Web tels que DOM, CSSOM, l'arborescence de rendu, le coût de refusion et les types de DOM, vous voudrez probablement commencer par lire l'article lié ci-dessus.
À mesure que les sites Web et les navigateurs Web deviennent plus complexes, la vitesse des pages ne se limite pas à la taille d'une page ou à la vitesse à laquelle un serveur peut répondre. Dans cet article, nous examinerons certaines des mesures nouvelles et émergentes pour la vitesse des pages en 2020 et au-delà : nombre et taille des demandes de ressources, chemin de rendu critique, LCP, CLS et temps de blocage total.
Cet article est le deuxième d'une série de quatre articles sur la vitesse des pages. Vous pouvez retrouver le premier article ici : Comment un navigateur crée-t-il une page web ?
Gérer l'ordre, la taille et le nombre de demandes de ressources
Chaque étape du processus de rendu prend du temps. La façon de trouver où votre site Web est lent et comment l'accélérer consiste à examiner comment le navigateur gère les ressources pendant le processus de rendu de la page.
Cela signifie que l'ordre, le nombre et la taille des requêtes jouent aujourd'hui un rôle majeur dans la mesure de la vitesse des pages.
La contribution la plus importante de l'optimisation de l'ordre des ressources et des indices de charge des ressources est la réduction du TTI (Time to Interactive) grâce à la plus grande peinture de contenu. Avec l'optimisation de l'ordre des ressources, vous pouvez télécharger des fichiers du même nombre et de la même taille en moins de temps et les livrer aux utilisateurs et aux moteurs de recherche.
Qu'est-ce que le chemin critique de rendu ?
Le chemin de rendu critique comprend toutes les ressources qui créeront la partie de la page Web au-dessus du pli.
Votre page Web peut être plus lente que la page Web de vos concurrents en raison de la taille de chargement totale de votre page. Mais voici l'astuce : même si d'autres départements commerciaux ne vous permettent pas de fixer la taille de chargement de la page, vous pouvez toujours diffuser votre contenu plus rapidement que vos concurrents en optimisant le chemin de rendu critique.
Comment optimiser le chemin de rendu critique

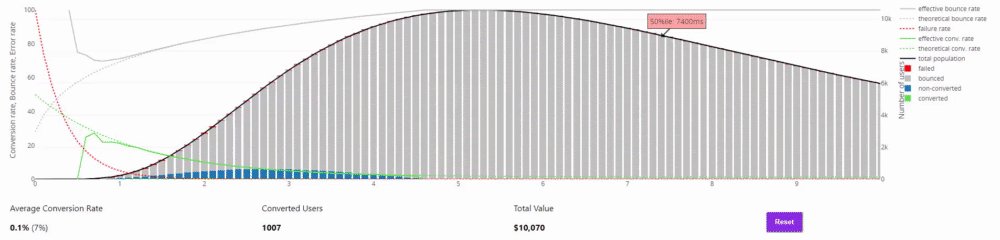
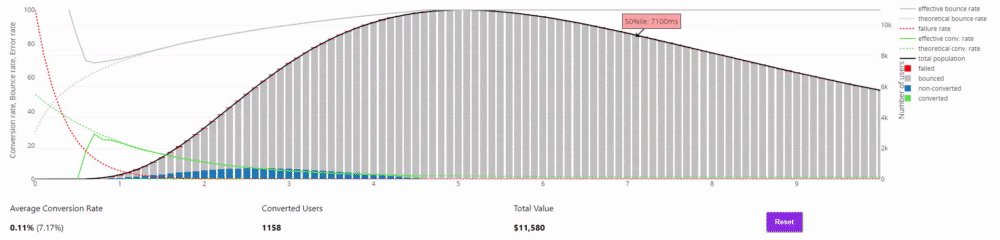
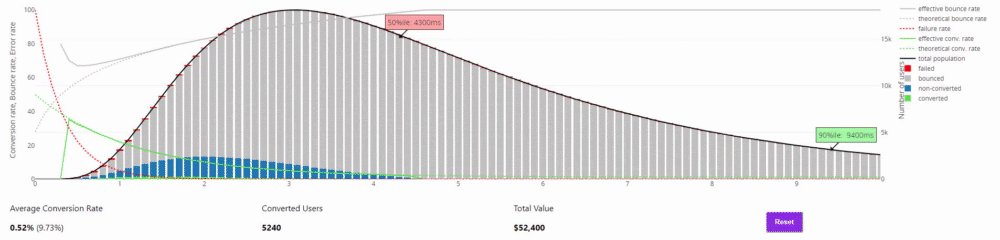
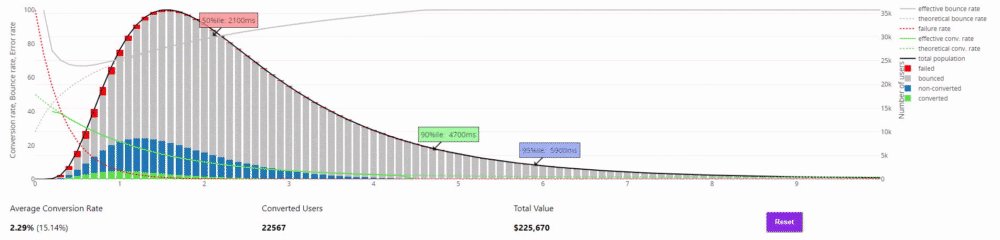
Il s'agit d'un simulateur de corrélation de vitesse de page et de taux de conversion créé par Sergey Chernyshev. Vous pouvez trouver la réponse à la question de savoir ce qui se passerait si ma page Web se chargeait 0,5 seconde plus rapidement pour les utilisateurs et la montrer à votre équipe de développeurs pour préciser que chaque milliseconde peut améliorer la conversion.
Pour optimiser le chemin de rendu critique, vous devez déterminer les ressources dont vous avez besoin pour créer votre pièce au-dessus du pli. Après cela, il y a quelques petites questions à se poser :
- Quelles ressources empêchent le téléchargement des sources critiques par le navigateur ?
- La taille et le nombre de sources critiques peuvent-ils être réduits ?
- Les sources critiques peuvent-elles être intégrées ?
- Les sources de chemin de rendu critique peuvent-elles être unifiées pour limiter le processus de recherche DNS ?
Nous allons regarder un exemple. Nous fournirons également quelques recommandations pour accélérer CSS, JS et HTML.

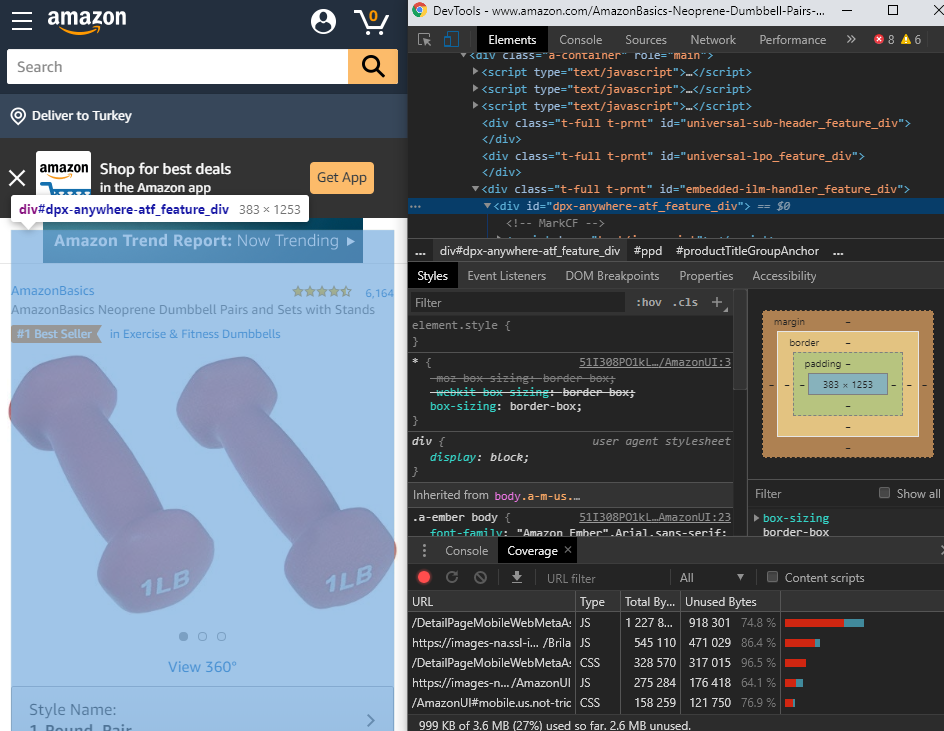
Voici un exemple de partie critique d'une page Web Amazon. Avec DevTools, vous pouvez voir l'élément <div> le plus important dans la partie critique de la page avec les codes CSS nécessaires. De cette façon, vous pouvez créer un bloc de code CSS en ligne avant que les ressources de blocage de rendu ne perturbent le navigateur. Vous pouvez également voir les piles de code inutilisées en bas. Amazon utilise toujours les mêmes modèles de ressources CSS/JS pour différentes catégories, même s'ils ne sont pas optimisés.
Outre la vitesse, il y a aussi un autre problème ici. Avec différentes tailles d'écrans de téléphones portables, la partie critique de la page Web varie d'un modèle à l'autre. Certains écrans n'affichent pas le prix, certains d'entre eux n'affichent pas les informations sur les stocks. Il s'agit d'une erreur de conception importante, mais elle rend également plus difficile l'optimisation du chemin de rendu critique. Il divise également la valeur PageRank s'il y a un lien dans cette zone et diminue la probabilité de conversion.
Vous pouvez utiliser Puppeteer (Googlebot's Crawl Engine) pour examiner ce type de problème et prendre des captures d'écran automatiques pour chaque modèle de smartphone/tablette et vérifier la conception de la partie critique de la page Web. Jean-François Lagarde a une belle bibliothèque de marionnettistes pour cette tâche que vous voudrez peut-être consulter.

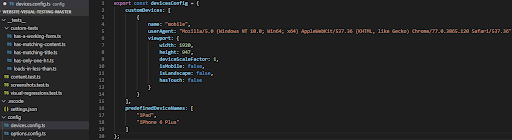
Voici une capture d'écran rapide pour la configuration de l'appareil dans la capture d'écran automatique de Puppeteer pour chaque outil de fenêtre d'affichage de l'appareil.
Quelle est la plus grande peinture de contenu ?
La plus grande peinture de contenu (LCP) est la plus grande zone d'une page Web en termes d'octets et de taille. Dans chaque page Web, il y a beaucoup d'éléments "div" et tous contiennent des composants de page différents. Et ces composants ont des valeurs de chargement de page différentes.
Selon Google, Largest Contentful Paint est principalement affecté par l'élément le plus important de la page. Pour vous donner une idée de l'importance de LCP, Google a décidé d'ajouter cette nouvelle métrique aux rapports Lighthouse à l'avenir.
Cela signifie également que nous entendrons de plus en plus parler de LCP, car il sera utilisé avec Real User Metrics (RUM) et sera une métrique clé, en particulier en ce qui concerne le chemin de rendu critique.

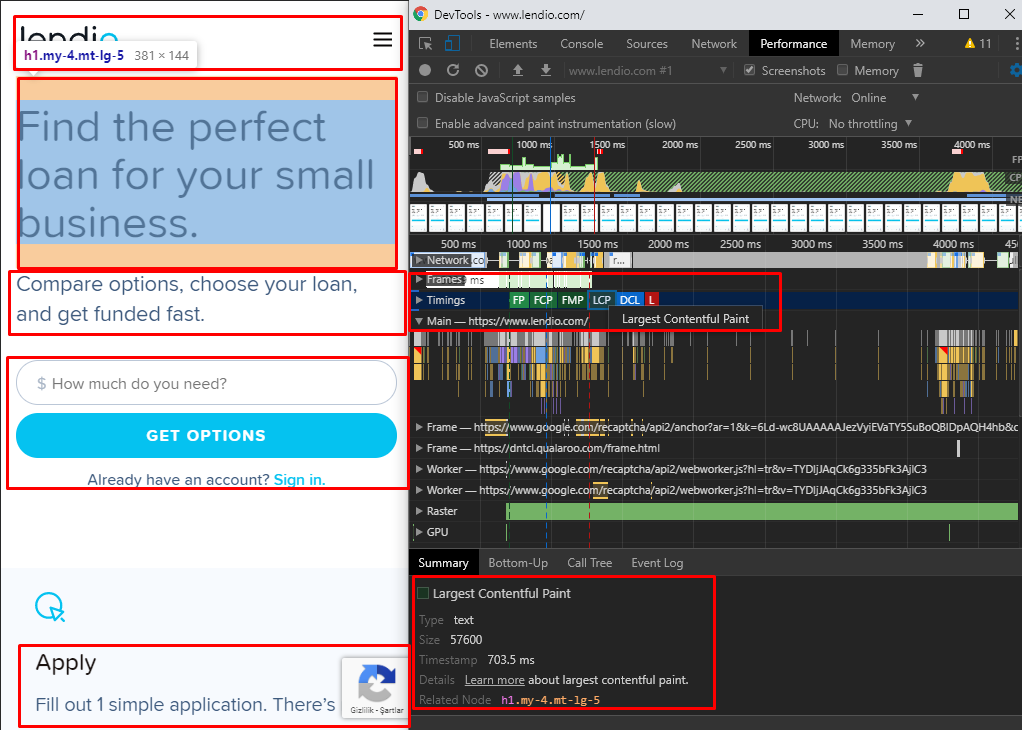
Voici un exemple du plus grand contenu de peinture de Lendio. Comme vous pouvez le voir, DevTools affiche le LCP sur une page avec des données sur son type, sa taille et son temps de chargement. Le contenu de votre Largest Contentful Paint doit toujours inclure l'objectif et la valeur de la page, ainsi que la fonctionnalité la plus importante ou CTA - et, plus important encore, il doit également être chargé en premier !
Dans cet exemple, il s'agit uniquement de texte. L'associer à un outil fonctionnel serait mieux qu'un simple LCP texte/image.
LCP ne prend en compte que certains types de ressources. La raison principale en est de garder la mesure LCP simple au début. Vous trouverez ci-dessous une « instance de script » qui est estampillée pour créer la liste d'entrées LCP. L'étude de ces morceaux de code vous apprendra à quoi et comment les développeurs de Google prêtent attention lors du chargement d'une page.
[Exposé=Fenêtre]
interface LargestContentfulPaint : PerformanceEntry {
attribut en lecture seule DOMHighResTimeStamp renderTime ;
attribut en lecture seule DOMHighResTimeStamp loadTime ;
attribut en lecture seule taille longue non signée ;
attribut en lecture seule ID DOMString ;
attribut en lecture seule URL DOMString ;
Élément d'attribut en lecture seule ? élément;
[Par défaut] objet toJSON();
} ;
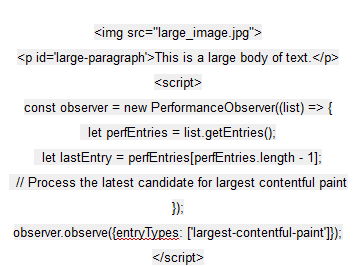
Ce que vous voyez dans cette liste sont les échelles nécessaires pour la comparaison des éléments candidats qui entrent dans la liste d'entrée LCP. Ci-dessous, je vais vous montrer une méthodologie pour choisir les candidats LCP ("large body text" et "large image").

Comprendre les principes et le processus de définition de votre LCP
Les principes de détermination du LCP sont extrêmement importants :
- Pendant le chargement d'une page, le LCP peut changer en quelques secondes. Parfois, même si un composant de page reste suffisamment longtemps comme LCP à l'écran, même un élément de page plus grand chargé derrière ne change pas l'état précédent.
- Parfois, un élément au-dessus du pli (dans la partie critique de la page Web) est sélectionné comme LCP au lieu d'un élément plus grand sous le pli (partie non critique de la page Web).
- Un élément <div> plus grand ne peut pas être sélectionné comme LCP si ses composants sont divisés à l'écran. Au lieu de cela, un élément de bloc <div> sera sélectionné comme LCP. Vous trouverez ci-dessous un exemple illustrant cela.

Dans cet exemple, nous voyons que le plus grand composant est le <div> qui comprend quatre images différentes. Mais, aucune de ces images individuelles n'est plus grande que le logo Oncrawl et le texte qui l'accompagne dans le même élément <div>. Étant donné que les deux se trouvent sur la partie critique de la page Web, le deuxième élément sera le LCP.

Lors du calcul du timing LCP et de la détermination du point de vue des développeurs Google, vous devez également vous concentrer sur la conception "composée". Si un élément <div> n'a pas de sensation/vue de conception composée et unifiée, il ne sera probablement pas choisi comme LCP.
Même s'il est sélectionné, Google Chrome peut penser qu'il ne s'agit pas d'un LCP sain avec de nouveaux codes qu'il ajoutera à l'API LCP à l'avenir. Pour des raisons liées à l'UX et à une meilleure compréhension de la vitesse des pages, Google continuera d'améliorer sa propre perception en utilisant ces méthodes.
Qu'est-ce que le Layout Shifting et le Cumulative Layout Shifting ?
Le décalage de mise en page est l'idée que, pendant qu'une page est téléchargée par le navigateur, les éléments de la page changent de position d'une manière qui peut être dérangeante pour l'utilisateur.
Pendant le téléchargement d'une page, chaque partie de la page sera visible une par une dans un ordre donné. C'est normal. Mais si ces pièces changent leur position de départ à cause des pièces suivantes, il s'agit d'un changement de disposition.
Le changement de disposition cumulé (CLS) est la somme de tous les événements de changement de disposition.
Chrome User Experience comporte également une section sur le score CLS. Mais il ne s'agit pas seulement d'UX. Le changement de disposition peut être nocif pour les patients épileptiques photosensibles. En tant qu'« entreprise de santé », Google doit également donner de la valeur à la santé des utilisateurs ; ils essaient de réduire le « stress Web » partout où ils le peuvent.
"Je crois que Google est déjà une entreprise de santé. C'est dans l'ADN de l'entreprise depuis le début »
David Feinberg – Responsable de Google Santé

Voici un exemple simple et décisif de changement de mise en page de l'un des mêmes sites que nous avons vu plus tôt dans cette série. C'est un site d'information principal de Turquie et c'est leur page principale…
Vous pouvez en savoir plus sur le changement de disposition, les scintillements, les flashs et les variations de couleur qui sont dangereux pour la santé auprès des développeurs Moz.
Comment trouver le changement de mise en page cumulatif sur votre site Web
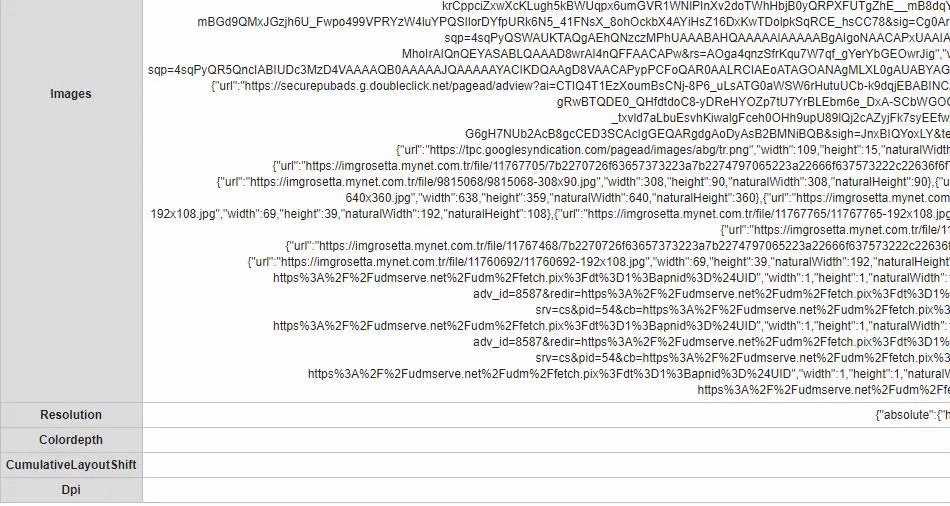
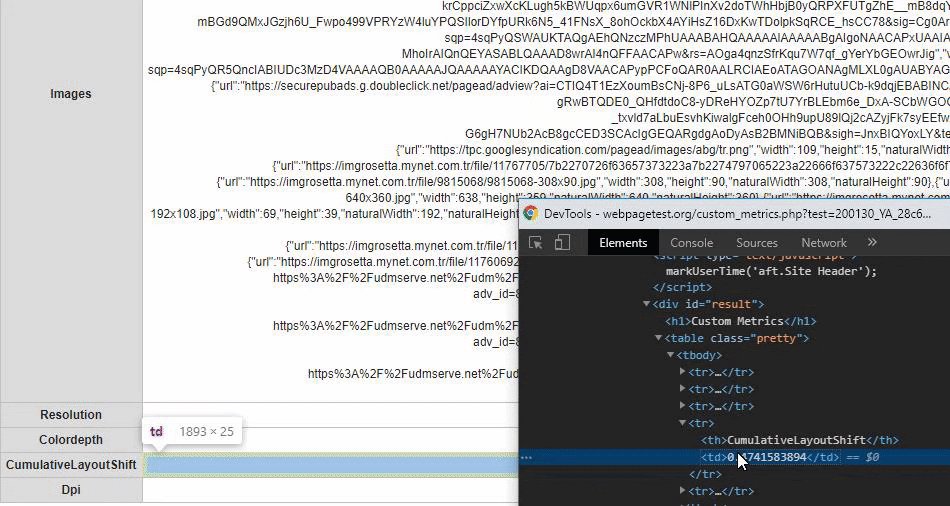
Pour voir les parties de mise en page changeantes de vos pages Web, vous pouvez utiliser Google Chrome DevTools ou vous pouvez utiliser l'API Layout Instability pour adapter le processus à toutes vos pages Web.
Le changement de mise en page cumulé, ou la somme de tous les événements de changement de mise en page, est un critère important à la fois pour la vitesse de la page et l'expérience utilisateur en 2020 et au-delà. Si la partie au-dessus du pli de la page Web se déplace lors du chargement, vous devez également l'optimiser lors de l'optimisation de la vitesse.
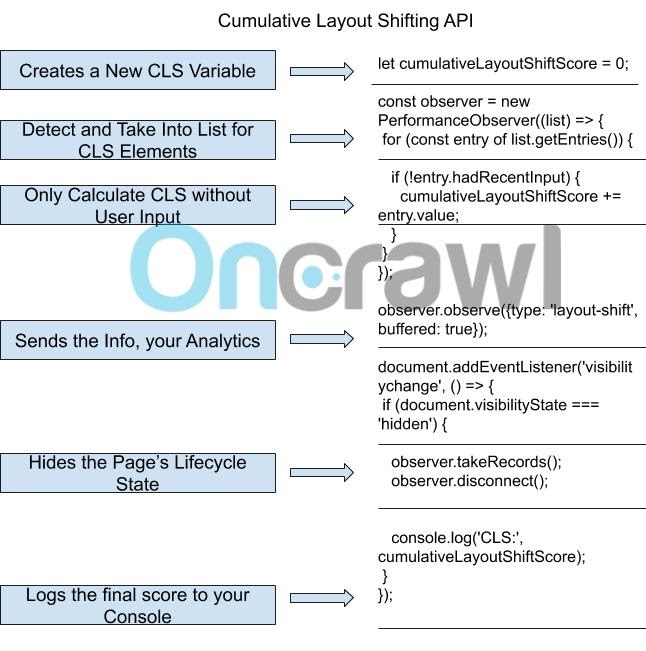
Ci-dessous, vous trouverez la formule de changement de mise en page, également un exemple de code d'API d'instabilité de mise en page pour vous donner une perspective sur la contribution de CLS et une méthode pour calculer votre score de changement de mise en page.
La formule de changement de disposition est ci-dessous :
score de changement de disposition = fraction d'impact * fraction de distance
Le score Layout Shifting est calculé avec deux nouveaux termes utiles, Impact Fraction et Distance Fraction :
- La fraction d'impact est le pourcentage d'écran affecté par le décalage. Vous savez que votre CLS sera élevé si l'élément de la page, qui couvre 50 % de la fenêtre d'affichage sur les appareils mobiles, crée un décalage de mise en page, car le déplacer aura un impact, au minimum, sur plus de 50 % de l'écran.
- La fraction de distance est mesurée par la distance à laquelle l'élément de décalage s'éloigne de son point d'origine dans la direction dans laquelle il se déplace pendant le décalage. Si la distance entre la première et la dernière position est excessive, la fraction Distance sera également excessive.
Cela vous permettra d'estimer plus facilement votre score CLS et de conseiller vos équipes IT et UX.

Ci-dessus, vous pouvez voir un extrait de code API CLS et ci-dessous, un GIF qui montre comment calculer le décalage de mise en page cumulé.

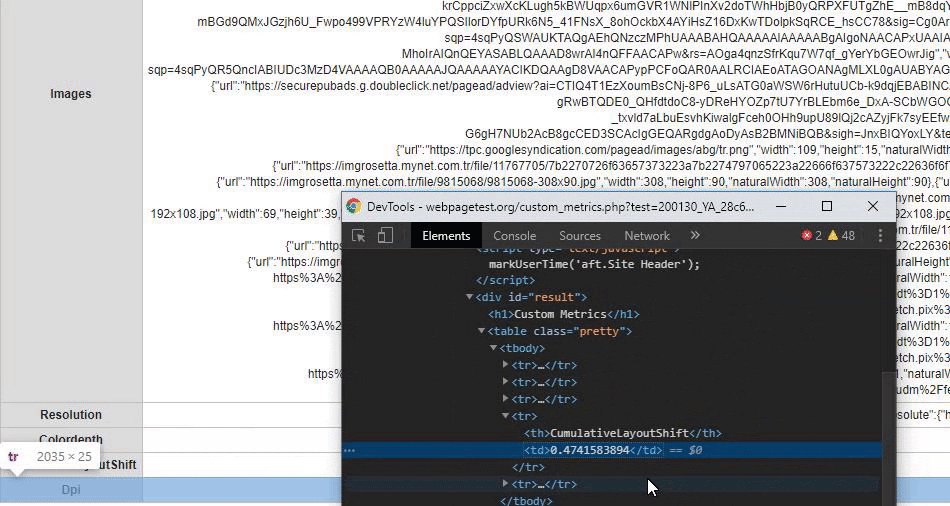
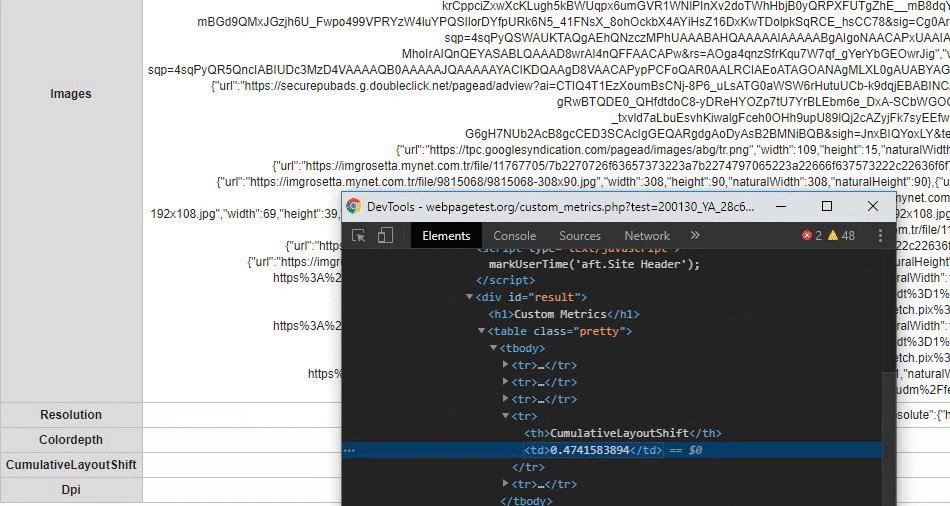
Sur le même site d'information turc que nous avons consulté, notre CLS est de 0,47. Considérant qu'il est calculé entre 0 et 1, c'est un assez mauvais score.
Vous pouvez calculer votre CLS avec le système de métrique personnalisé avancé de Webpagetest.org. Vous devez utiliser les codes de l'API CLS jusqu'à ce que "Sends the Info Part". Après cela, vous devez changer votre URL de root/results/ à root/custom_metrics.php?test={Same Result Number}.
Qu'est-ce que le temps de blocage total ?
Vous pouvez télécharger rapidement la partie au-dessus du pli de votre page Web sans aucun changement de mise en page, mais si elle ne répond pas à l'entrée de l'utilisateur, Google Algorithms affirme que vous avez un autre problème d'UX et de vitesse de page. Le temps de blocage total est le temps perdu à ce stade.
Comme le changement de mise en page cumulé et la plus grande peinture de contenu, le temps de blocage total est une nouvelle vitesse de page et une nouvelle mesure UX pour 2020 et au-delà.
Ce qui compte dans le Total Blocking Time (TBT) est tout événement de chargement entre le First Paint (FP) et le Time to Interactive (TTI) qui bloque le thread principal du navigateur (ou de l'appareil) pendant plus de 50 millisecondes et empêche les utilisateurs de effectuer n'importe quel processus.
Comment calculer et optimiser le TBT
Vous pouvez calculer votre temps de blocage total (TBT) avec l'API Long Tasks.
Pour optimiser votre score TBT, vous devez également vous concentrer sur l'ordre et les préférences de chargement des ressources, ainsi que sur le nombre et la taille des requêtes.

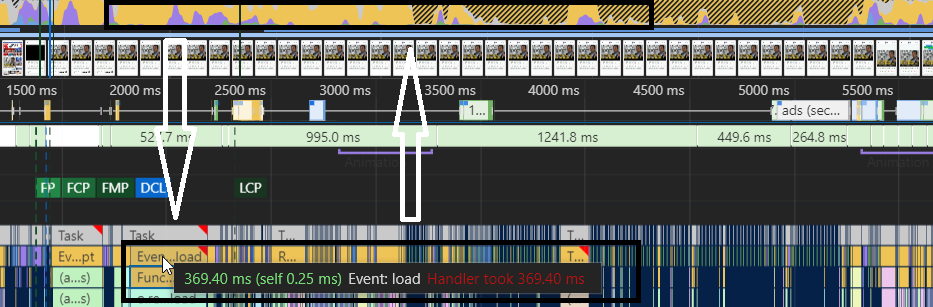
Cela vient du même site qu'avant. Comme vous pouvez le constater, le fil principal est complètement occupé pendant plus de 5 secondes sans interruption. Leur LCP est toujours en cours de chargement après près de 2,5 secondes… La chose importante à noter ici est que leur requête de tâche la plus longue dépasse 350 MS. Cela signifie qu'il est considéré comme bloquant le thread principal pendant plus de 300 MS.
De plus, tous les temps bloqués sont comptés dans le temps total de blocage. Cela inclut non seulement les éléments de la partie au-dessus du pli, mais s'applique à tous les composants de la page Web. Il crée un historique de navigateur nuisible pour votre site Web.
Si votre TBT est supérieur à 300 millisecondes, cela nuira probablement considérablement à votre rétention d'utilisateurs et à votre taux de conversion.

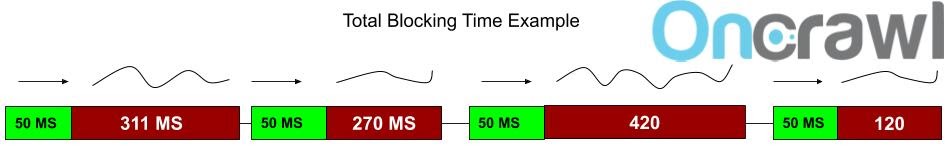
Vous pouvez voir un exemple de calcul pour TBT pour le fil principal ci-dessus. Dans cet exemple, il y a quatre requêtes. Google Chrome peut créer 6 requêtes à partir du même serveur à la fois. Seuls les 50 premiers MS d'entre eux se dérouleront sans problème ; après cela, il commencera à effectuer plusieurs tâches en même temps, dans la mesure où la puissance du processeur/réseau le permet. N'oubliez pas qu'un être humain peut voir une image toutes les 16 MS. Google se soucie de chaque milliseconde pour les utilisateurs.
Dans cet exemple, le temps de blocage total est de 1 seconde et 100 MS.
Les prochaines étapes de l'optimisation de la vitesse des pages
Jusqu'à présent, dans cette série, nous avons examiné comment les navigateurs créent des pages Web, ce qui nous a permis de voir dans cet article comment de nouvelles mesures liées au chargement des pages dans les navigateurs peuvent affecter la vitesse des pages. Nous avons examiné quelques-unes des principales nouvelles mesures et comment les mesurer et les optimiser.
Dans le prochain article de cette série sur la vitesse des pages sur les sites Web d'aujourd'hui, nous aborderons un sujet qui est devenu un sujet majeur dans le référencement et le développement Web : l'optimisation des ressources JavaScript pour améliorer la vitesse et le rendu des pages.
