Top 13 des exemples de tests A/B à exécuter sur votre boutique Shopify
Publié: 2022-03-25
Par défaut, le parcours client est jonché de bloqueurs de conversion.
Pour un propriétaire de magasin Shopify, ces bloqueurs sont des raisons pour lesquelles les visiteurs n'achètent pas . Ils risquent de gaspiller de l'argent dans des zones non converties lorsqu'ils investissent dans du trafic payant.
Bien sûr, vous voudriez trouver et éliminer tous les défis pour convertir plus de visiteurs en acheteurs. Mais c'est plus facile à dire qu'à faire.
Il n'y a pas de miroir magique qui vous montre ce qui empêche vos visiteurs d'acheter. Au lieu de cela, le plus proche que vous puissiez obtenir des conversions est de tester A/B votre boutique Shopify . Mais il y a un hic : que devez-vous tester exactement ?
Les magasins Shopify ont différentes facettes et fonctionnalités, et il n'est pas si simple de déterminer quels domaines tester pour obtenir plus de commandes. Et c'est ce que de nombreuses entreprises cherchent à simplifier.
Dans cet article, nous vous montrerons des exemples de tests A/B Shopify efficaces et pourquoi ils réussissent et vous aiderons à vous inspirer.
- Qu'est-ce qu'un test A/B ? En quoi est-ce pertinent pour Shopify ?
- Pourquoi les tests A/B sont-ils nécessaires pour la communauté Shopify Plus ?
- Dans quelle mesure Shopify est-il convivial pour les tests A/B ?
- Types de tests A/B que vous pouvez exécuter sur la plateforme Shopify Plus
- Quel est le premier endroit pour exécuter des tests A/B sur une boutique Shopify Plus ?
- Exemples de tests A/B de pages de produits Shopify
- 1. Impressions sur toile
- 2. Zcalme
- 3. Cube d'oreiller
- 4. Oransi
- Exemples de tests A/B de la page d'accueil de Shopify
- 1. Capitaine salé
- 2. Art mural légendaire
- 3. par Biehl
- Exemples de tests A/B de page de catégorie Shopify
- 1. Parfums imitateurs
- 2. Glacière
- 3. Olivier Cabell
- Exemples de tests A/B Shopify Checkout
- 1. Oflara
- 2. Objets conscients
- 3. Boutique Shopify d'articles ménagers
- Une note sur les tests de prix Shopify
- Comment les clients pensent honnêtement de payer
- Comment faire un test A/B Shopify
- Ancrage
- La magie du 9
- Recadrage
- Tests A/B Shopify Plus avec Convert Experiences
- Installer Convert avec l'application personnalisée
- Créez votre premier objectif de revenus
- Variantes du site d'essai
- Ajouter le suivi des revenus à Shopify via Webhook
- Testez puis utilisez : profitez de l'essai gratuit de Convert
Allons-y…
Qu'est-ce qu'un test A/B ? En quoi est-ce pertinent pour Shopify ?
Les tests A/B consistent à identifier et à tester des éléments de site Web ou de page pour des améliorations potentielles qui conduisent à des taux de conversion plus élevés.
Parce que Shopify a de nombreux points de contact client , il est logique de les tester A/B pour trouver des opportunités d'amélioration et offrir un meilleur parcours et une meilleure expérience client. Quelque chose d'aussi simple qu'un lien brisé ou la couleur d'un bouton peut décourager les visiteurs et les faire partir.
C'est là que les tests A/B s'intègrent dans l'image .
Voyons pourquoi il est si important d'effectuer des tests sur votre boutique Shopify.
Pourquoi les tests A/B sont-ils nécessaires pour la communauté Shopify Plus ?
L'augmentation du trafic vers votre site Web ne garantit plus une augmentation des ventes. Avec les lois et réglementations en matière de confidentialité en constante évolution, vous ne pouvez pas compter sur la qualité du trafic commercial que vous obtenez des publicités. Et vous devez également consacrer beaucoup de temps et d'efforts à l'optimisation des moteurs de recherche.
La communauté Shopify Plus ne peut plus compter sur la formule "trafic = revenus". La meilleure façon (et scientifiquement valable) d'augmenter les revenus de votre boutique en ligne est de l' optimiser et de l'associer à l'innovation .

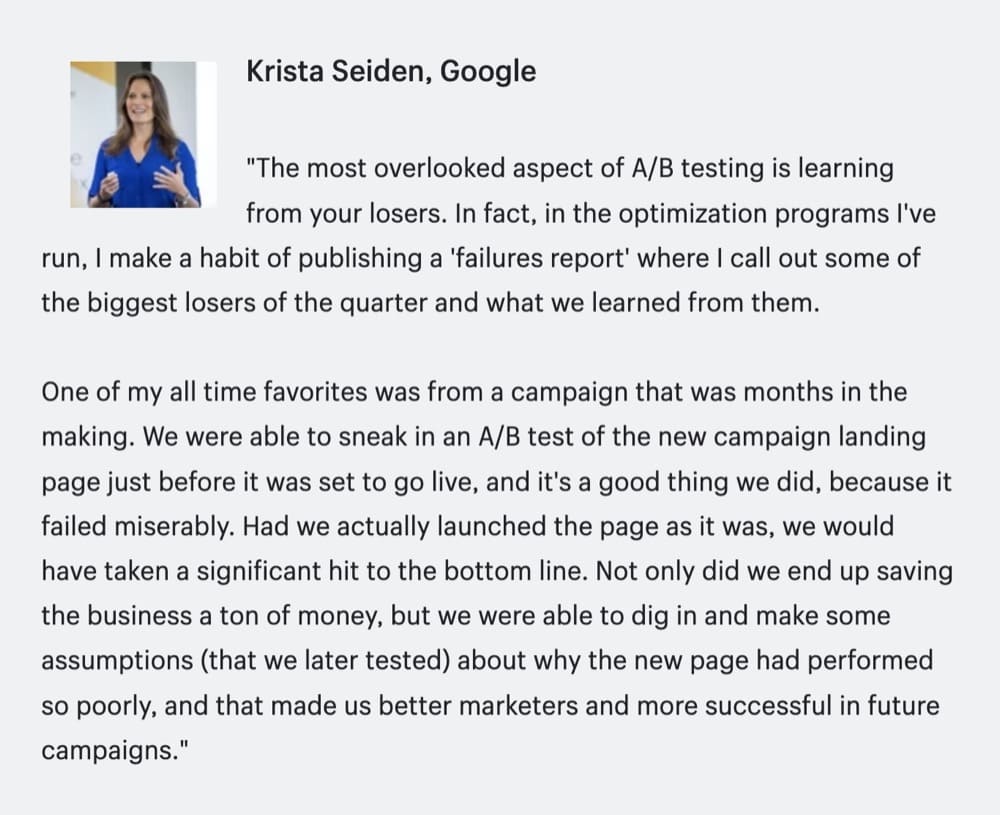
(La source)
Comme l'explique Krista, lorsque vous approfondissez la raison pour laquelle vous perdez des clients , vous générez plus de ventes à partir de votre trafic actuel au lieu de dépenser de l'argent pour attirer de nouveaux visiteurs dans un magasin non optimisé. Vous avez besoin d'un test A/B pour "bloquer les fuites de trafic" afin d'obtenir plus de revenus de votre trafic existant.
Dans quelle mesure Shopify est-il convivial pour les tests A/B ?
Les tests A/B de Shopify sont-ils conviviaux ? Pouvez-vous simplement installer une application et plonger directement dans l'optimisation ?
Bien que Shopify autorise généralement les tests A/B, c'est beaucoup plus facile avec la plateforme Shopify Plus. Vous obtenez une meilleure optimisation et personnalisation de la page produit.
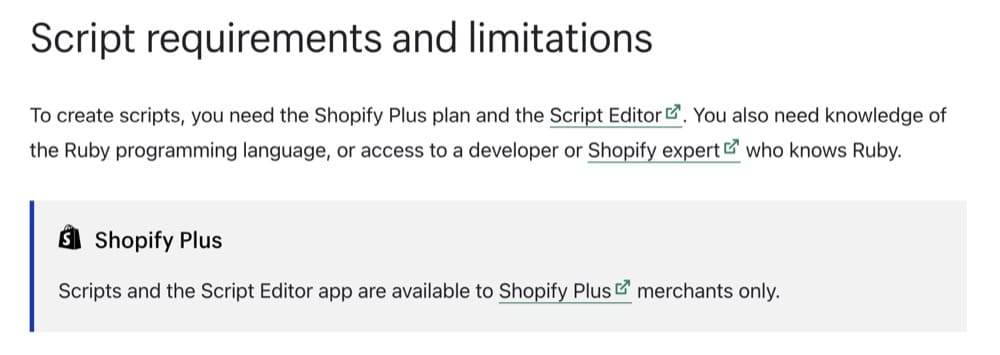
Par exemple, vous pouvez exécuter des scripts tiers pour tester les pages de paiement et tester A/B votre thème Shopify avec une plateforme Shopify Plus via l'application Shopify. Cela est pratique lorsque vous testez une conception de page personnalisée que vous avez créée sur un magasin de commerce électronique comme Shogun. Mais lorsque l'on parle de la facilité de test, de suivi et d'attribution des revenus sur Shopify par rapport à d'autres sites, vous pouvez également rencontrer certains défis, tels que :
- Contrôler correctement les tests mobiles grâce à la technologie anti-clickjacking de Shopify
- Les limitations avec les magasins d'applications Shopify par défaut n'autorisant pas les scripts tiers
- Vous avez besoin d'un développeur pour pousser les gagnants des tests en direct sans le bon outil de test A/B (Convert Experiences vous permet de le faire)

(La source)
Types de tests A/B que vous pouvez exécuter sur la plateforme Shopify Plus
Vous pouvez exécuter des tests A/B sur les différentes sections de votre boutique Shopify, y compris
- Page d'accueil (ou autres pages de destination publicitaires)
- Pages de catégorie
- Fiches produits
- Pages de paiement
Mais par où commencer ?
Quel est le premier endroit pour exécuter des tests A/B sur une boutique Shopify Plus ?
Toutes les pages Shopify peuvent être optimisées. Mais lorsque vous recherchez des informations pour améliorer les conversions de pages, par où commencer ? Quelle serait la meilleure information pour lancer votre programme d'optimisation ?
Nous avons demandé à l'expert de Shopify Plus Rishi Rawat et voici ce qu'il a suggéré :
Le point de départ de l'optimisation est le point où le consommateur doit prendre la décision d'achat. Pour la plupart des sites Web de commerce électronique, il s'agit de la page du produit.
Une page produit se compose de :
- Images du produit
- Informations sur les prix
- Avis des clients
- Description du produit
La mise à jour des photos des produits coûte cher. Le prix est le prix, et les avis des clients sont hors de notre contrôle. Si vous avez 600 avis positifs avec une note moyenne de 4,8 étoiles, mais que les trois avis les plus récents sont négatifs, cela aurait un impact important et négatif sur les taux de conversion.
Donc, vraiment, tout ce avec quoi nous devons jouer, c'est la description du produit.
Les descriptions de produits sont souvent négligées. Bien que de nombreux efforts soient déployés pour obtenir les meilleures images de produits, de nombreux propriétaires de magasins traitent les descriptions de produits après coup (si elles sont incluses) et passent à côté de ce puissant moteur de conversion.
Les descriptions de produits ne sont pas seulement destinées au référencement. Les gens veulent les lire, surtout lorsqu'ils recherchent des produits avant de les acheter. Et puisque c'est votre argument de vente, comment maximisez-vous vos efforts ?
Rishi suggère en outre que vous considériez la description du produit comme un scénario de film en trois actes :
L'ouverture
Lorsque l'utilisateur entre pour la première fois dans votre page de produit, il est quelque peu intéressé mais pas totalement engagé. Ils peuvent même avoir quelques onglets concurrents ouverts. Cela ne devrait pas être surprenant - repensez à votre propre comportement d'achat, êtes-vous pleinement engagé dans chaque argument marketing que vous rencontrez ? Bien sûr que non. Ce serait impossible. Les consommateurs doivent faire face à des centaines de publicités chaque jour.
Le but de l'ouverture est donc de faire savoir à l'utilisateur qu'il ne se contente pas de regarder n'importe quel produit. Ils voient quelque chose de spécial.
Ok, maintenant vous avez l'attention de l'utilisateur. La prochaine étape consiste à les amener à nous faire confiance en tant que marque.
Nous ne pouvons pas présenter notre produit tant que l'acheteur n'est pas à l'aise avec nous. Nous devons amener l'acheteur à franchir la « barrière de la méconnaissance ».
Maintenant, l'acheteur est prêt à écouter notre argumentaire.
Le milieu
À ce stade, le spécialiste du marketing n'a qu'une seule tâche : convaincre l'acheteur de notre produit.
Les consommateurs veulent acheter le meilleur produit au monde qui fait le travail et dont le prix est dans leur budget.
L'agent de commercialisation doit convaincre l'acheteur que c'est le seul produit qui répond à ces critères.
Le commerçant doit faire ce qui suit :
- Prouvez que ce produit peut faire ce qui est revendiqué.
- Prouvez que vous êtes un expert sur ce sujet.
- Montrez les défis que vous avez surmontés pour rendre le produit parfait. Après tout, si vous n'avez pas eu de difficultés, comment savez-vous que votre produit est le meilleur ?
- Donnez à l'acheteur la confiance nécessaire pour arrêter ce qu'il a fait et commencer à faire ce que votre produit attend d'eux. En fin de compte, élaborer le meilleur argumentaire de vente au monde est inutile si vous ne pouvez pas motiver l'acheteur à agir maintenant.
La fermeture
Au fur et à mesure que le lecteur lit l'argumentaire de vente, des questions se forment dans son esprit. Devinez ce qui se passe si le lecteur atteint le bas du terrain et a encore des questions sans réponse ? Ils reporteront leur jugement. Ils penseront : « J'aime ce produit et je veux l'acheter, mais j'ai des questions dont je n'ai pas vu les réponses aujourd'hui. Je reviendrai plus tard et j'appuierai sur la gâchette. Mais plus tard n'arrive pas parce que la vie s'en mêle.
Pour éviter que cela ne se produise, le spécialiste du marketing doit réfléchir à toutes les préoccupations et questions potentielles.
J'aime penser à la rédaction comme à une affaire judiciaire où le rédacteur joue le rôle d'un avocat et essaie de convaincre un jury de 12 personnes.
Pour gagner l'affaire (conclure la vente), nous devons convaincre chaque membre du jury .
Cette méthode éprouvée pour créer des descriptions de produits de boutique Shopify peut réorganiser votre page de produit. Et ça vaut le coup d'expérimenter !
Montrons d'abord des exemples de certaines descriptions, puis nous verrons comment démarrer avec les meilleurs outils de test A/B sur Shopify.
Exemples de tests A/B de pages de produits Shopify
Comme mentionné ci-dessus, les pages de détails du produit (PDP) déterminent si vos visiteurs ouvrent leur portefeuille. Les performances de conversion doivent être les plus élevées sur vos PDP.
Vous pouvez apporter des modifications et des ajouts à ces pages pour faciliter le parcours du client dans l'entonnoir de vente. Découvrez comment les quatre marques suivantes ont réalisé des tests A/B impressionnants.
1. Impressions sur toile
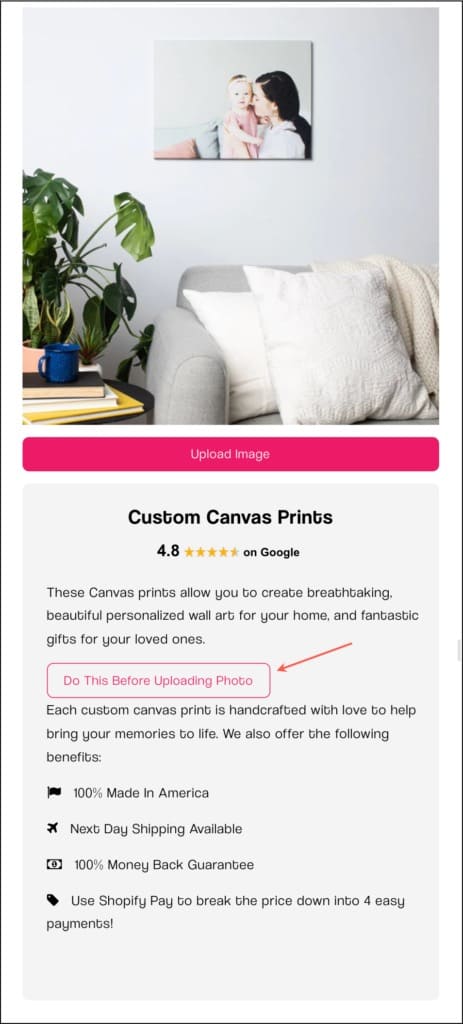
Canvas Prints est en concurrence dans un créneau saturé. Pour différencier son site d'impression photo de la concurrence et augmenter les taux de conversion, Frictionless Commerce a testé le copywriting de conversion sur sa page produit.
L'idée était d'aider les visiteurs à franchir la « barrière de la méconnaissance ». Et comment Canvas Prints a-t-il fait cela ?
Comme ils n'avaient pas de produit vedette en particulier, mais de nombreux produits dans différentes sous-catégories, ils devaient trouver une solution pouvant être mise en œuvre sur l'ensemble du site. Et cette solution devait être diffusée uniformément sur toutes les pages de produits. Canvas Prints a donc décidé d'ajouter un bouton "Faites ceci avant de télécharger la photo" sur leurs pages de produits.

(La source)
Ce bouton a présenté au lecteur le pitch « Pourquoi nous existons » de Canvas Prints. C'était fluide, conversationnel et relatable. Ils ont ensuite testé cette variante de page de produit par rapport au contrôle - la page de produit d'origine sans le bouton.
Voici quelques-unes de leurs découvertes :
13,8 % des visiteurs du site ont interagi avec ce bouton. Ils ont eu un gagnant clair après avoir exposé le test à 17 921 visiteurs et 1 447 commandes terminées. La variante avec le bouton a fait 8,84% de mieux que le contrôle.
Canvas Prints a ensuite testé cinq autres versions de pitch. Ils ont reconnu qu'amener les visiteurs à mieux comprendre votre marque va au-delà de la page "À propos de nous" et contribue à la conversion sur les pages produits (sans entraver le parcours client). Ça vaut le coup de tester.
2. Zcalme
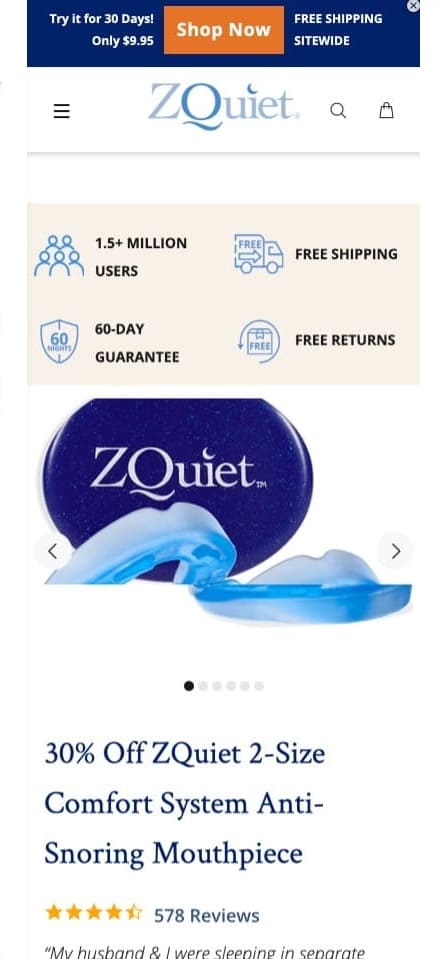
La page produit de l'embout buccal anti-ronflement de ZQuiet était le produit phare de leur site. Ainsi, lorsqu'ils ont voulu augmenter les ventes de produits, Frictionless Commerce s'est tourné vers Google Analytics pour comprendre comment les ventes se produisent.
Ils ont constaté qu'une grande partie du trafic vers le site de ZQuiet provenait d'appareils mobiles extraits de publicités. Mais quelque chose n'allait pas non plus. La version mobile de cette page de produit avait un taux de conversion inférieur à la version de bureau .
Considérant que le site mobile recevait la majeure partie du trafic (trafic payant, d'ailleurs), il avait juste besoin d'être optimisé.
De plus, ces visiteurs étant issus de publicités, leur premier contact avec la marque a été cette page produit sur le site mobile. Pour le test A/B, chaque pixel a dû être repensé. Les trois tentatives précédentes de Frictionless Commerce ont échoué, mais ils ont suivi le plan et ont trouvé un gagnant à la quatrième tentative.


Dans ce test A / B de la page produit Shopify, de nombreux changements ont été apportés à la version «B». La réinvention de la version de la page mobile les a amenés à s'interroger sur l'objectif de chaque élément de la page.
Les sites mobiles ont un espace immobilier limité, donc Frictionless Commerce :
- Raccourci chaque élément ajustable
- Suppression des détails inutiles
- Déplacé ceux qui pourraient mieux fonctionner ailleurs
Ils ont fait de nombreux changements dans un seul but : la conversion . Et ça a marché à la quatrième tentative ! En sept jours, ils ont eu un vainqueur clair. Mais ils ont continué pendant deux semaines supplémentaires pour s'assurer que le test était exposé à un large éventail de visiteurs.
Ce que Frictionless Commerce a trouvé :
La variante a fait 34,04 % de mieux. Cela signifie 34 % de retour sur l'argent dépensé pour générer du trafic vers la version mobile de la page produit.
Les sites mobiles ne doivent pas toujours être des versions réduites du site de bureau. De nombreux éléments du site ne s'affichent pas de la même manière, et le parcours client peut également ne pas être le même. Réfléchissez-y et décidez si vous devez repenser votre site mobile.
3. Cube d'oreiller
Avez-vous déjà vu un oreiller comme celui-ci ?

(La source)
Pillow Cube a expérimenté une vidéo de produit qui est devenue virale. Naturellement, cela signifiait une tonne de trafic vers leur site Web. Ils devaient donc tirer le meilleur parti de cette attention.
Pour multiplier le taux de conversion de leur page produit la plus vendue, ils devaient cibler deux types d'acheteurs :
- Qui étaient heureux d'acheter immédiatement
- Qui voulait plus d'informations pour être convaincu
Remplir la page du produit avec une copie qui plaisait aux deux publics était une façon, mais cela pouvait nuire à l'expérience utilisateur. Ainsi, ils ont testé différentes objections à différents endroits.
- Le prix était un point de friction potentiel. 88 $, c'est assez cher pour un oreiller, alors pourquoi un client devrait-il payer ? Pillow Cube a ajouté un contenu de lightbox "La qualité compte" à côté du prix. Il a expliqué pourquoi le produit valait plus de 88 $.

(La source)
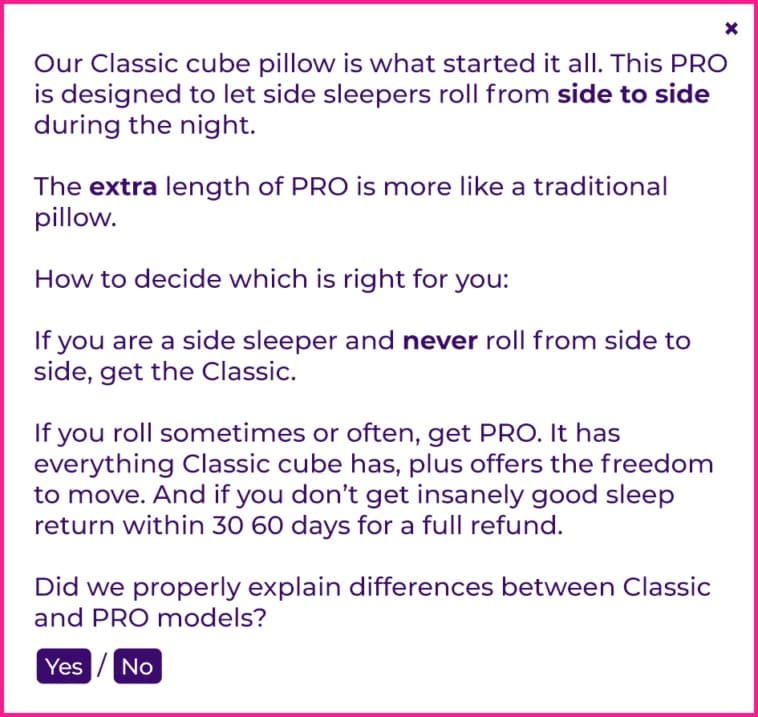
- Le produit avait deux versions : pro et classique . Pourquoi payer pour pro quand il y a un classique ? Ils ont ajouté une autre note intitulée "Qu'est-ce qui en fait un pro?". Cela a abordé la différence stratégique entre les sceptiques « classiques » et « pro ».
- Ils ont également ajouté le bouton « Toute l'histoire » à leurs pages de produits. C'était une autre façon de répondre à plus de questions et de prouver la valeur des oreillers aux formes étranges .

(La source)
Et cela a fonctionné.
Après 4 semaines, 60 000 visiteurs et 4 903 commandes, ce changement a produit une augmentation de 10,17 %.
Vous ne pouvez pas sous-estimer la puissance de la mise à niveau avec vos acheteurs. Tout le monde veut que son argent soit investi de la bonne manière et a un niveau de méfiance de base pour quelque chose d'inconnu sur Internet. Vous devez donc répondre à leurs objections afin que cela n'interrompe pas le flux de contenu sur votre page et voir ce qui se passe.
4. Oransi
Quelle quantité de contenu votre page produit Shopify doit-elle avoir pour obtenir le taux de conversion le plus élevé ?
Que faire si votre produit comporte de nombreux détails techniques ? Quelle est la meilleure façon de le présenter à un public diversifié (ceux qui étudient chaque ligne de texte et qui veulent juste savoir que cela fonctionne) ?
Oransi est l'un des exemples de tests A/B/n les plus emblématiques pour comprendre le fonctionnement des tests A/B de Shopify. Pour cela, Frictionless Commerce a créé quatre variantes. Mais nous allons nous concentrer sur la variante 4 car elle a tous les éléments pour réussir.
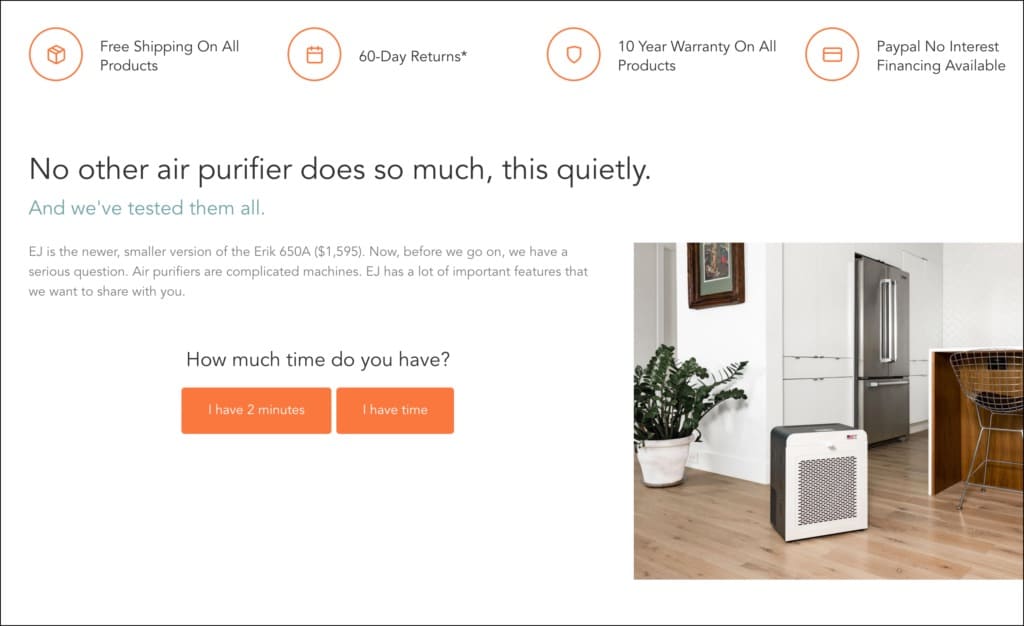
- Le titre a été réécrit pour une meilleure "persuasion".
"Aucun autre purificateur d'air n'en fait autant, aussi silencieusement. Et nous les avons tous testés.
- C'est un excellent moyen de suggérer au lecteur de mettre fin à sa recherche . Au lieu de trouver comment s'adresser à la fois aux creuseurs et aux écrémeurs , que diriez-vous de les laisser s'identifier ? Cela a été fait avec une question:
"Combien de temps as-tu?"
Quiconque a opté pour "J'ai 2 minutes" a reçu une courte description du produit avec les points les plus importants. Et tous ceux qui ont choisi "J'ai le temps" ont obtenu tous les détails pour les aider à prendre une décision d'achat.

(La source)
En fin de compte, c'est ce que le public a adoré.
Après 4 semaines, la variation 4 a augmenté les ventes d'unités de purificateur d'air de 30,56 % avec une signification statistique de 98,51 %. D'autres variantes se sont bien comportées, mais c'était celle avec le niveau de confiance le plus élevé.
Exemples de tests A/B de la page d'accueil de Shopify
Votre page d'accueil est un bien immobilier extrêmement précieux qui détermine si les visiteurs accèdent à vos produits et offres. Elle doit être captivante et différenciante.
Voici quelques exemples de la meilleure façon d'optimiser votre page d'accueil Shopify.
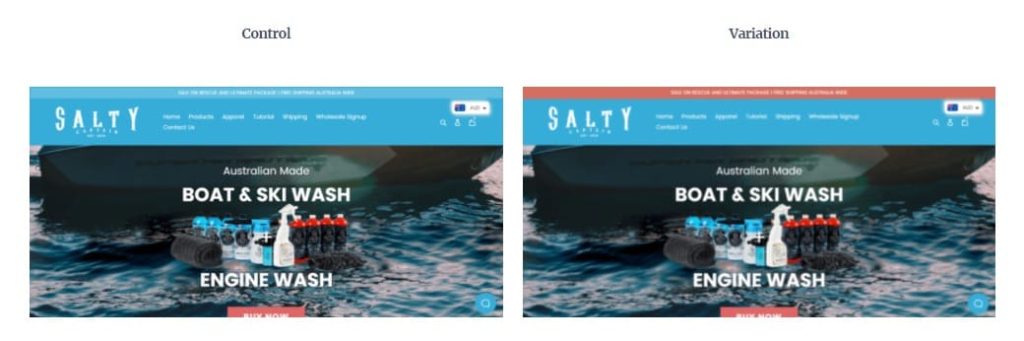
1. Capitaine salé
Salty Captain propose du lavage au sel, du rinçage de moteur et des équipements de bateau aux États-Unis, en Australie et en Nouvelle-Zélande. Ils avaient une barre d'annonces en haut de la page d'accueil de leurs magasins Shopify, mais peu de gens s'y sont engagés.
D'un point de vue UX, le coupable apparent semblait être la couleur de la barre d'annonce, qui ressemblait trop à la couleur d'arrière-plan du menu. Si vous le pensez aussi, vous avez peut-être raison. Découvrons-le avec cette étude de cas sur les tests A/B réalisée par l'agence Swanky Shopify Plus.

(La source)
Pour ce test, la couleur de la barre d'annonce a été changée en quelque chose de plus contrasté et aligné avec le menu. Cette version modifiée a montré de meilleurs résultats que la précédente.
Au fur et à mesure que de plus en plus de personnes voyaient la barre d'annonce, elles ont pris connaissance des offres et des ventes.
La variante a battu le contrôle avec 234,54 % de clics supplémentaires sur la barre d'annonce. Et pas seulement cela, il a également augmenté le taux de conversion de 13,39 % et le chiffre d'affaires total du magasin de 4,88 %. Quelle grande différence par rapport à un changement mineur !

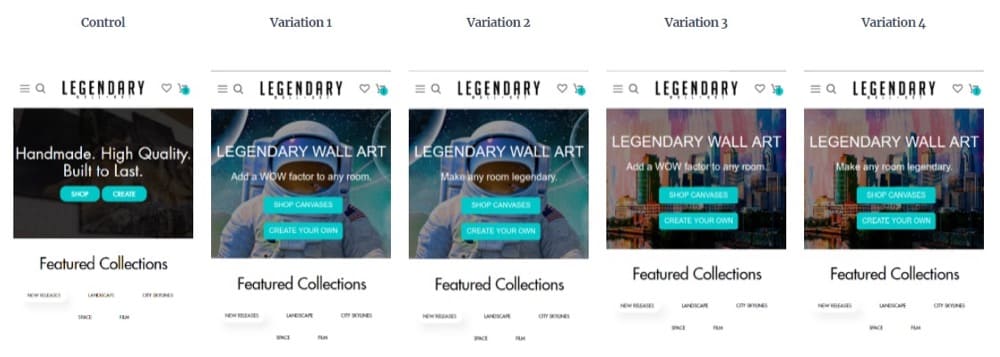
2. Art mural légendaire
La "section héros" permet aux visiteurs d'interagir avec le reste de votre site Shopify. L'efficacité de ce drive dépend du degré de « persuasion » de ce domaine.
Pour Legendary Wall Art, une entreprise qui vend des toiles personnalisées pour la décoration de la maison, la section héros avait un objectif :
Faire en sorte que les visiteurs cliquent sur l'un des deux boutons CTA : « Magasiner » et « Créer ».
Ou serait-ce deux emplois?
Vous avez une petite fenêtre d'opportunité pour attirer l'attention. Les visiteurs rebondissent sur le site s'il n'attire pas immédiatement l'attention.
Lorsque Legendary Wall Art a examiné leurs cartes thermiques, ils ont constaté que peu de visiteurs s'intéressaient à la section des héros, ils ont donc dû la modifier. Pour cela, ils ont décidé de tester quatre combinaisons de deux images de fond différentes et de deux messages avec des tests multivariés .
Un changement définitif qu'ils ont fait:
Les boutons CTA étaient désormais "Shop canvasses" et "Create your own".

La source
Les 4 variantes ont obtenu de meilleurs résultats que le contrôle. Mais la variante 3 est sortie gagnante avec 325,39 % d'engagement en plus avec la section des héros et 30,07 % de revenus totaux en plus.
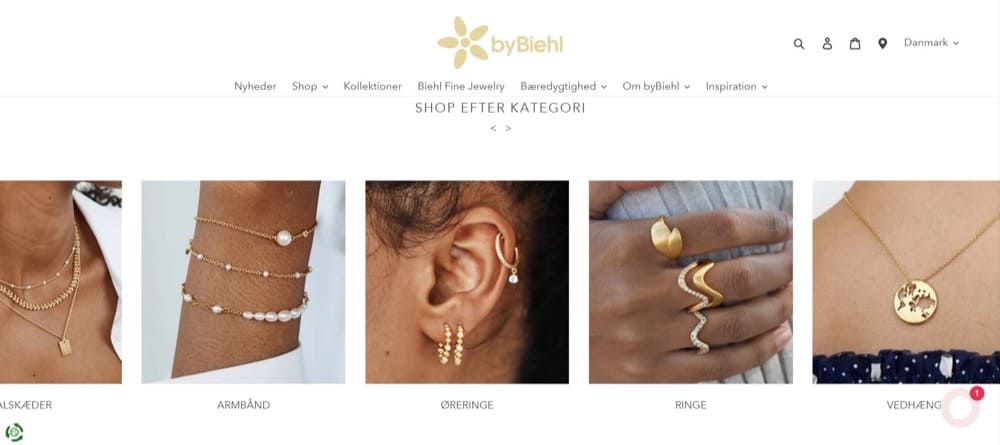
3. par Biehl
byBiehl utilise de l'or et de l'argent recyclés pour créer des bijoux féminins et les vend directement aux clients via sa boutique Shopify. Les marques durables comme byBiehl attirent de nombreux consommateurs conscients d'aujourd'hui, mais cela n'était pas assez attrayant pour cette entreprise de joaillerie danoise.
D'une part, leur page d'accueil n'était pas assez attrayante pour que les visiteurs accèdent aux pages de catégories et de produits.
Pour comprendre comment améliorer la conversion de leur page d'accueil, Ontrack Digital s'est tourné vers les données d'analyse et la recherche qualitative.
Ils ont trouvé que la page d'accueil devrait mieux présenter les produits. Ils ont donc testé l'ajout d'une section de curseur montrant les collections les plus importantes.

(La source)
Le curseur présentait les collections de produits et rendait la page d'accueil visuellement attrayante, en particulier pour une marque qui vend des accessoires de mode.
Et les résultats ont montré qu'il convertissait mieux que le contrôle, augmentant les visites de pages de catégorie de 5,87 %, les revenus par utilisateur de 3,25 % et le taux de conversion global de 19,73 %.
Exemples de tests A/B de page de catégorie Shopify
Les pages de catégorie sont comme des couloirs sur votre site Web Shopify qui dirigent les "chercheurs" vers les produits qu'ils souhaitent. Si vous avez des milliers de produits, cette page est essentielle pour aider les utilisateurs à s'y retrouver.
Vous voudriez tester l'efficacité de ces pages pour simplifier la navigation sur le site, entre autres choses. Examinons quelques exemples d'entreprises de commerce électronique qui ont réussi avec les tests A/B.
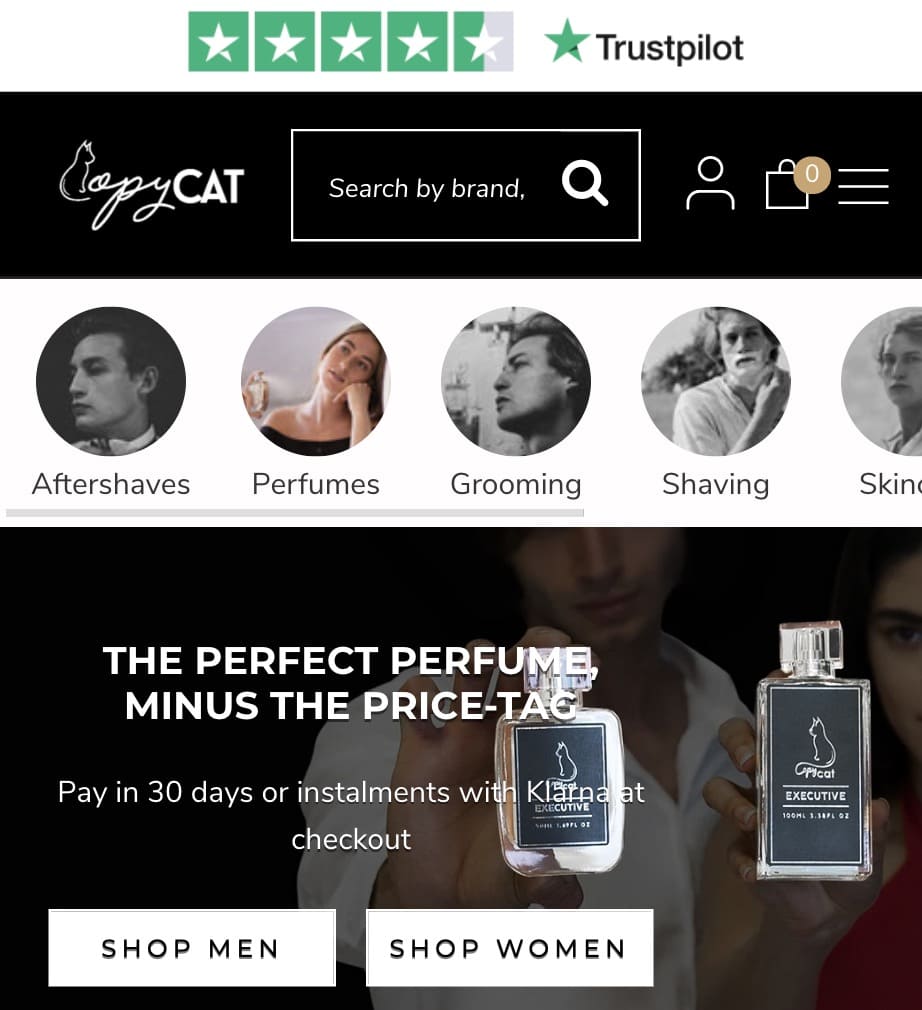
1. Parfums imitateurs
Vous êtes-vous déjà demandé pourquoi la fonction d'histoire des sites de médias sociaux fonctionne si bien ? Imaginez comment une fonctionnalité similaire pourrait affecter une boutique Shopify ?
Voici comment l'agence d'optimisation du taux de conversion de Copycat Fragrances, Ontrack Digital , a tiré parti d'une fonction d'histoire semblable aux médias sociaux pour optimiser le magasin Shopify de la société de parfums.

(La source)
Bien que la fonctionnalité Ontrack Digital testée sur la boutique de Copycat Fragrances soit techniquement appelée «navigation par vignettes», elle ressemble beaucoup à Instagram Stories. Ontrack Digital a dirigé les visiteurs vers différentes pages de catégories à l'aide de cette fonctionnalité. Comment ont-ils fait ?
Ils ont d'abord commencé à analyser le comportement des utilisateurs avec des cartes thermiques, des enregistrements de session et une méthodologie de test utilisateur. À l'aide des informations recueillies, ils ont conçu une fonctionnalité semblable à une histoire dans une variante par rapport à la version originale du site.
La variante a augmenté l'engagement avec les collections de 4 % et augmenté les revenus par utilisateur de 18 %. Il s'est également avéré que les visiteurs du site préféraient cette manière d'explorer les pages de la collection.
2. Glacière
Les conversations avec les visiteurs du site sur vos pages de catégorie peuvent augmenter les taux de conversion. De plus, c'est un moyen incroyable d'apaiser les inquiétudes, de faire preuve de compréhension et d'instaurer la confiance.
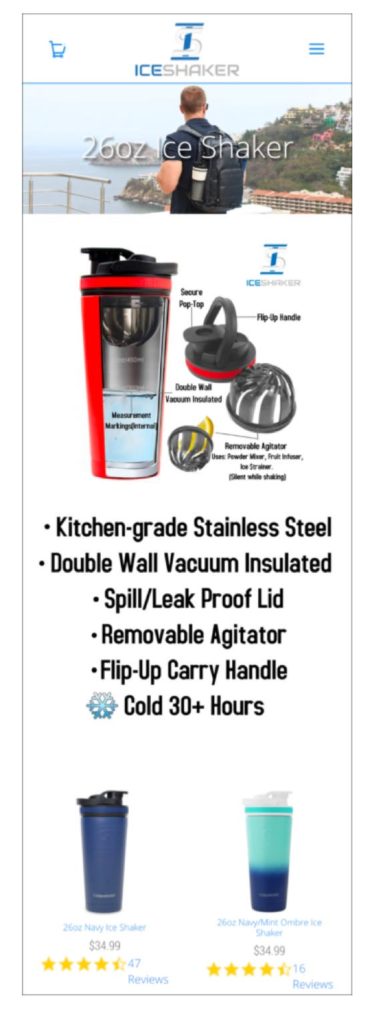
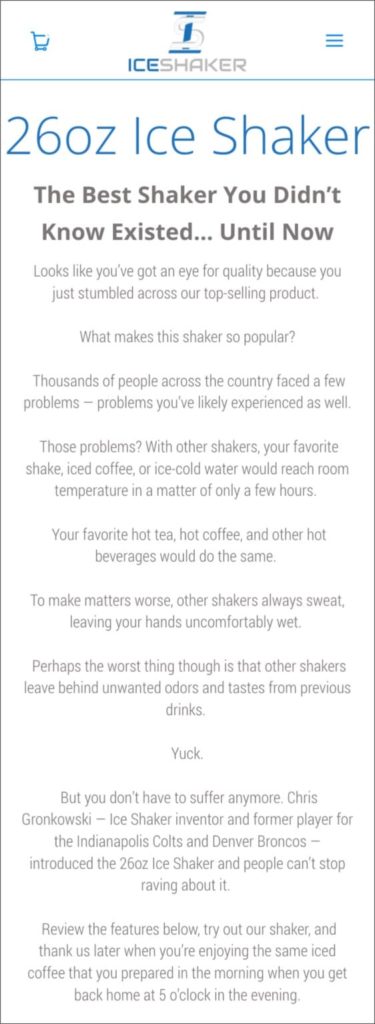
Ice Shaker est une marque populaire qui propose des verres isothermes de qualité supérieure comme alternative aux shakers en plastique. Leurs produits sont non seulement écologiques mais aussi compétitifs. Ils sont même passés à Shark Tank et ont sécurisé les investissements de Mark Cuban et Alex Rodriguez .
Leur apparition sur Shark Tank dégoulinait de confiance et de compétence, comme promis. Mais lorsque Frictionless Commerce a visité leur boutique en ligne, ils n'ont pas vu que la confiance jouait un rôle important.
Comment pourraient-ils communiquer cette confiance en ligne pour que les visiteurs du site voient des raisons d'acheter ?
Pour ce projet d'optimisation, Frictionless Commerce s'est concentré sur la version mobile de sa catégorie la plus vendue car elle avait le plus de trafic Web. Ils prévoyaient de réduire le contenu incriminant pour le visiteur et de présenter à la place une histoire de produit qui éliminait les objections d'achat courantes .

(La source)

(La source)
Vous remarquerez que l'image d'en-tête, l'infographie et les puces ont été supprimées dans la variante. Parce qu'ils n'ajoutaient pas de valeur ou ne s'affichaient pas bien sur mobile, ils ont dû partir.
Frictionless Commerce a remplacé tous ces éléments par une histoire de produit axée sur la conversion, des puces sur les fonctionnalités du produit et des diapositives avec des descriptions.
Le test a duré un mois et la variante a montré une augmentation de 15,95 % des conversions.
Répondre aux objections (ou aux pensées négatives) aide à briser les barrières qui, autrement, convaincraient les gens de ne pas acheter. N'oubliez pas non plus d'optimiser vos pages de catégorie pour les appareils mobiles afin de faire une grande différence dans les conversions.
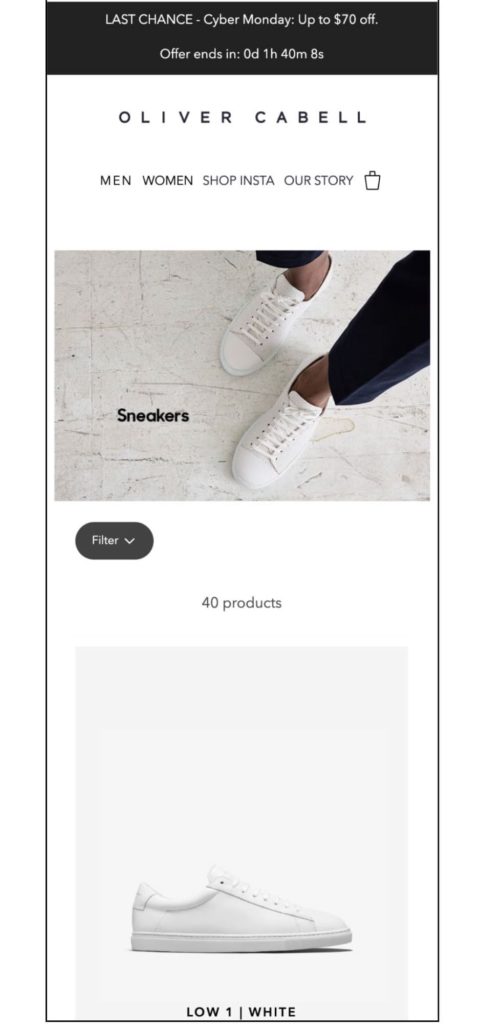
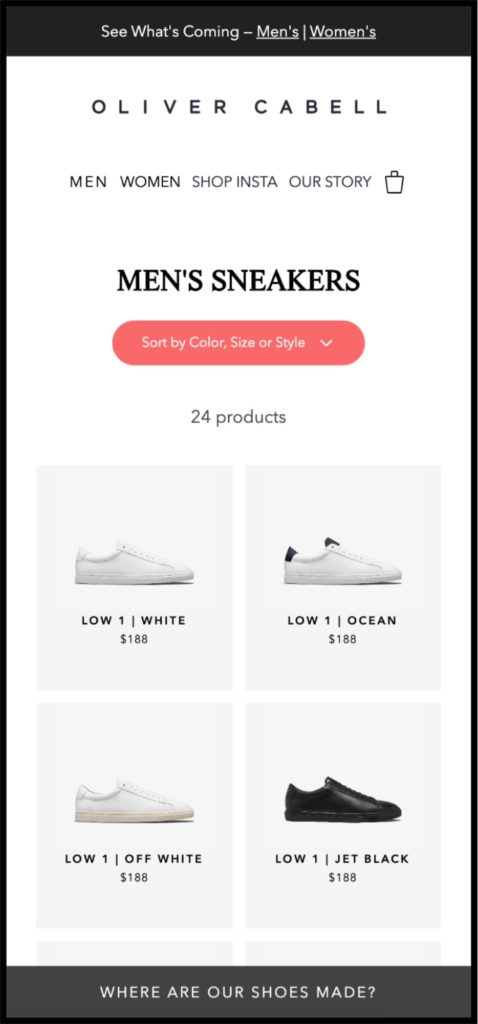
3. Olivier Cabell
Une page de catégorie qui fait bien son travail dirige la plupart des visiteurs vers les pages de produits souhaitées. Mais si la page est encombrée d'éléments non convertis et d'un filtre difficile à trouver, cette tâche est difficile à accomplir.
La marque de chaussures haut de gamme de DTC, Oliver Cabell , souhaitait améliorer le parcours des visiteurs mobiles via ses pages de catégories. Elle a donc testé :
- Amélioration de la couleur et de la visibilité du bouton de filtre
- Suppression de l'image d'en-tête pour que les produits soient immédiatement visibles
- Modification de la mise en page du produit pour améliorer l'apparence de la page
Ils ont créé trois variantes avec deux différences essentielles :
- Les variantes 1 et 3 avaient une copie différente de la variante 2.
- La variante 3 avait une disposition à double colonne, tandis que 1 et 2, une seule.
La variante 3 avec « nouvelle copie » et « mise en page à double colonne » a donné les meilleurs résultats.

(La source)

(La source)
Dans la variante, vous pouvez voir un bouton de filtre beaucoup plus visible, aucune image d'en-tête, une double colonne et une note en bas indiquant "OÙ SONT NOS CHAUSSURES FABRIQUÉES ?".
Cette objection courante a été correctement abordée dans une lightbox soulignant que les pros fabriquaient les chaussures en Italie. Une déclaration de qualité donnait des points supplémentaires pour la transparence.
Une augmentation de 14,86 % du trafic a atteint les pages de produits avec une confiance de 100 %. Cela a également augmenté le trafic de la page de paiement de 5,49 %.
En parlant de pages de paiement…
Exemples de tests A/B Shopify Checkout
La dure vérité du parcours client du e-commerce est que beaucoup arrivent à la page de paiement mais reviennent en arrière . Alors, comment réduire les taux d'abandon de panier ?
Voici quelques exemples pour vous aider à comprendre comment vous pouvez utiliser le processus de test A/B sur vos pages de paiement Shopify pour augmenter les taux de conversion et les valeurs moyennes des commandes (AOV).
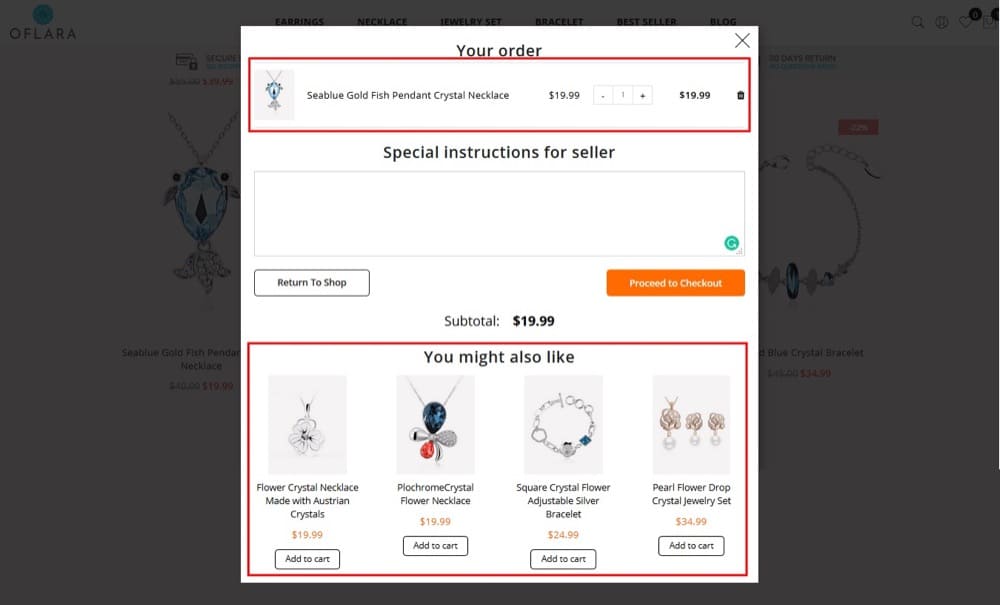
1. Oflara
Les moteurs de recommandation qui affichent des sections telles que "Produits similaires" ou "Vous pourriez également aimer" augmentent la valeur moyenne des commandes pour les sites de commerce électronique.
Ça vaut probablement la peine de tester ces moteurs sur votre boutique Shopify ? Voyez si votre public cible répond positivement à la vente incitative pour justifier la mise en œuvre de cette fonctionnalité sur l'ensemble du site.
Mais si la recommandation augmente l'AOV, pourquoi s'embêter à la tester ? Pourquoi ne pas l'appliquer tout de suite ?
Bien que de telles fonctionnalités puissent attirer l'attention sur des produits moins connus , elles peuvent également détourner l'attention des visiteurs de produits de plus grande valeur . Ainsi, même s'ils augmentent le nombre de commandes, il pourrait y avoir une diminution des ventes globales en même temps.
Ces mesures sont plus importantes que le taux de conversion pur dans ce test. Oflara, une bijouterie de mode en ligne, a testé cela avec un bouton « Ajouter au panier » :

La source
Le test a duré 30 jours et a montré une amélioration significative du chiffre d'affaires global.
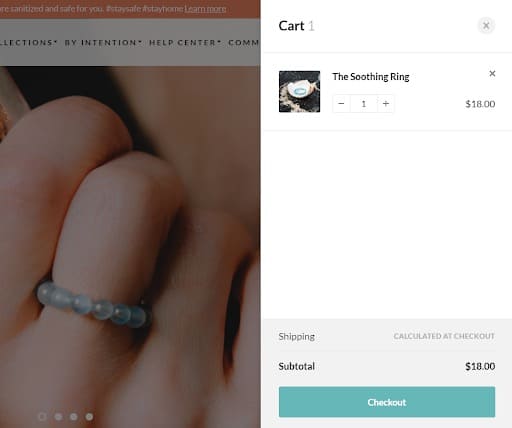
2. Objets conscients
Conscious Items vend des biens spirituels pour la maison et des bijoux pour éclairer le corps et l'esprit. Leurs visiteurs sont principalement des mobinautes qui aiment comparer les produits et les offres.
Mais devoir retourner au panier après être allé ailleurs sur le site a créé des frictions importantes dans l'entonnoir de vente. Pour éliminer cette friction, Ontrack Digital a testé une version du processus de paiement qui permettait aux visiteurs d'accéder au panier n'importe où sur le site.
Ainsi, lorsque les visiteurs ont ajouté un article à leur panier et ont décidé d'essayer un autre produit, ils n'ont pas abandonné le panier.
Ce test A/B de panier d'achat a donné des résultats positifs et a finalement pris vie.
Les résultats ont montré une augmentation de 12 % des revenus par utilisateur et une augmentation de 10 % du taux de conversion. De plus, le nombre moyen de produits par visiteur a augmenté de 14,45 %, le panier ayant suivi les visiteurs sur l'ensemble du site.

3. Boutique Shopify d'articles ménagers
Cet exemple montre pourquoi il est important d' examiner les données qualitatives et quantitatives de votre boutique Shopify avant de concevoir un test . Quelque chose peut fonctionner pour une marque mais pas pour une autre en raison de différences majeures telles que le public, le produit et le comportement des acheteurs.
Pour ce magasin Shopify d'articles pour la maison basé au Royaume-Uni, les données ont montré que la plupart des visiteurs n'achetaient qu'un seul produit. Cette idée a permis de simplifier le processus de paiement.
Ils ont testé la redirection des utilisateurs (ordinateurs de bureau et mobiles) vers la page de paiement chaque fois qu'ils cliquaient sur le bouton "Ajouter au panier".
Au bout de 19 jours et de 98 % de statistiques, cette redirection a augmenté le taux de conversion de 47,7 % et le revenu par visiteur de 71,4 % pour les utilisateurs mobiles. Aucune augmentation n'a été signalée sur le bureau.
Lorsqu'ils ont déployé ce changement pour les utilisateurs mobiles uniquement, ils ont constaté une augmentation globale des conversions de 26,9 %. Plutôt cool, non ?
Une note sur les tests de prix Shopify
La tarification est une affaire délicate . Les gens paient ce qu'ils pensent que votre produit vaut. Lorsque les gens conviennent que votre produit vaut son prix, c'est une friction de moins dans votre pipeline de ventes. S'ils ne sont pas d'accord, trop de clients potentiels pourraient se détourner une fois qu'ils verront le coût.
La façon dont une valeur est communiquée et comprise détermine ce qui est considéré comme un prix équitable. Si la valeur que vous communiquez est nettement supérieure au prix que vous demandez, vous laissez de l'argent sur la table. Et cela peut rendre tout entrepreneur nerveux.
Mais ce qui est encore plus éprouvant pour les nerfs, c'est de perdre des clients et la réputation de la marque lorsque les gens découvrent que vous utilisez leur argent durement gagné pour tester votre prix idéal. Vous devez donc connaître et déterminer le meilleur prix de votre produit. Le marché est en constante évolution et vos prix devraient l'être aussi.
Maintenant, devriez-vous A/B tester vos prix Shopify ? Est-ce une pratique commerciale saine et éthique ? Et quelle est la psychologie derrière les tests de prix ? Plongeons dans plus de détails.
Comment les clients pensent honnêtement de payer
Pour la plupart des gens, la partie la moins préférée de l'achat est lorsque l'argent sort de leur portefeuille. Ce moment d'échange d'argent contre un produit est en fait assez douloureux.
C'est agréable d'obtenir quelque chose de bien, mais généralement, nous devons échanger la douleur de payer pour le plaisir de l'acquérir. Le produit et le prix déterminent l'ampleur de ces émotions. Plus le prix est élevé par rapport à vous, plus c'est douloureux. Plus la valeur du produit est élevée pour vous, plus il est agréable.
Dans "Neural Predictors of Purchase" de Knuston, Rick, Prelec et Loewenstein, la réponse des consommateurs à cette valeur-plaisir et paiement-douleur a été surveillée à l'aide d'un scanner IRMf.
Les participants ont vu un produit puis son prix. Ils devaient appuyer sur un bouton pour déterminer s'ils achèteraient ou non. Lorsque l' image du produit est apparue, elle a activé le centre de récompense du cerveau . Mais lorsque le prix est venu, la zone associée à la douleur physique et sociale s'est illuminée.
Plus nous voulons quelque chose, plus le centre de récompense est actif. Les chercheurs ont constaté que les participants étaient disposés à acheter lorsque le gain d'obtenir quelque chose l'emportait sur la douleur .
Désormais, vous ne pouvez plus connecter vos clients à un scanner IRMf et trouver votre meilleur prix, mais il existe différentes façons de le faire.
Comment faire un test A/B Shopify
L'éthique est cruciale dans les tests. Vous ne voulez pas tester des prix élevés pour votre produit. De petits changements dans une direction positive ou négative sont acceptables, mais pour les bonnes raisons.
Outre les tests A/B du prix réel du produit, vous pouvez essayer des stratégies de tarification avancées qui indiquent toujours la valeur que les clients accordent à vos produits. Certaines de ces stratégies sont décrites ci-dessous.
Ancrage
La valeur de votre produit est dynamique et peut être influencée. Lorsque vous permettez aux gens de juger un prix, le plus bas semble toujours être la meilleure affaire. En conséquence, deux produits similaires avec des prix différents peuvent signifier un ancrage pour le moins cher.
La magie du 9
Il vaut mieux payer 49,99 $ que 50 $, même si la différence n'est que de 1 cent. C'est même mieux que de payer 45 $. Selon SpringerLink, les prix se terminant par « 9 » dépassent les prix inférieurs pour le même produit. Vous pouvez utiliser les mêmes hypothèses pour fixer votre tarification. Supposons que le prix est à l'origine de 25 $ ; vous pouvez le tester à 29,99 $.
Recadrage
Vous ne changez pas le prix ici, juste la façon dont il est présenté aux visiteurs pour voir comment ils réagissent. Par exemple, vous pouvez montrer que les frais d'expédition diffèrent du coût du produit dans « A » et « B », les additionner et offrir une livraison « gratuite ».
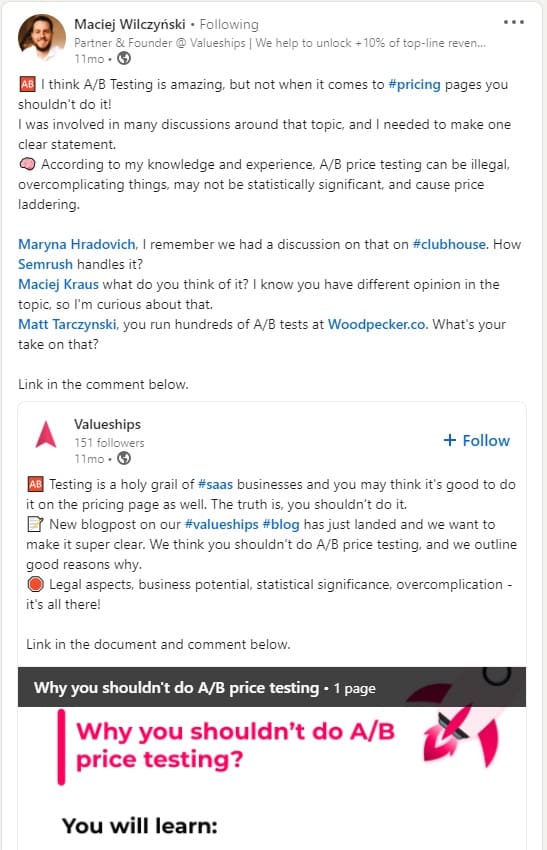
Se tromper peut décourager les clients, vous devez donc être absolument sûr que le risque en vaut la peine. La plupart des testeurs A/B recommandent fortement de ne pas tester vos prix A/B .
Et ils ont aussi de bonnes raisons !

La source
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
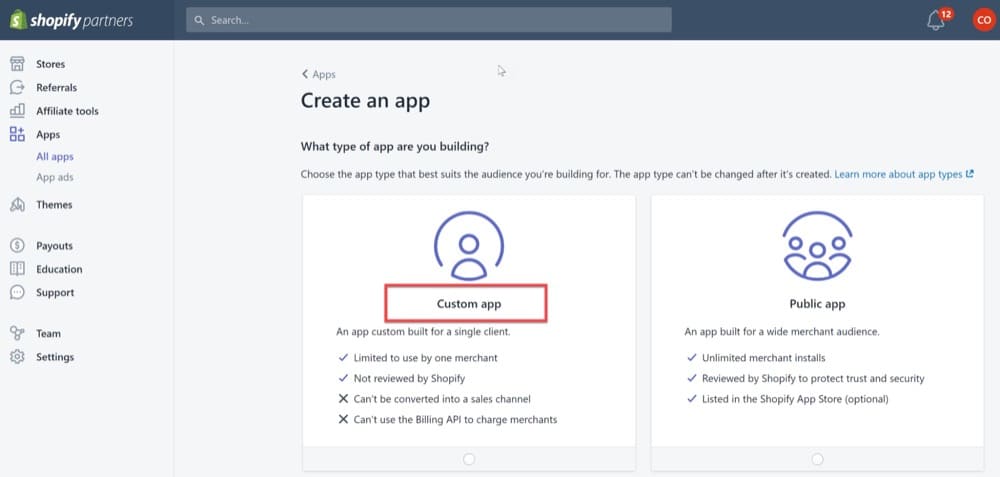
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
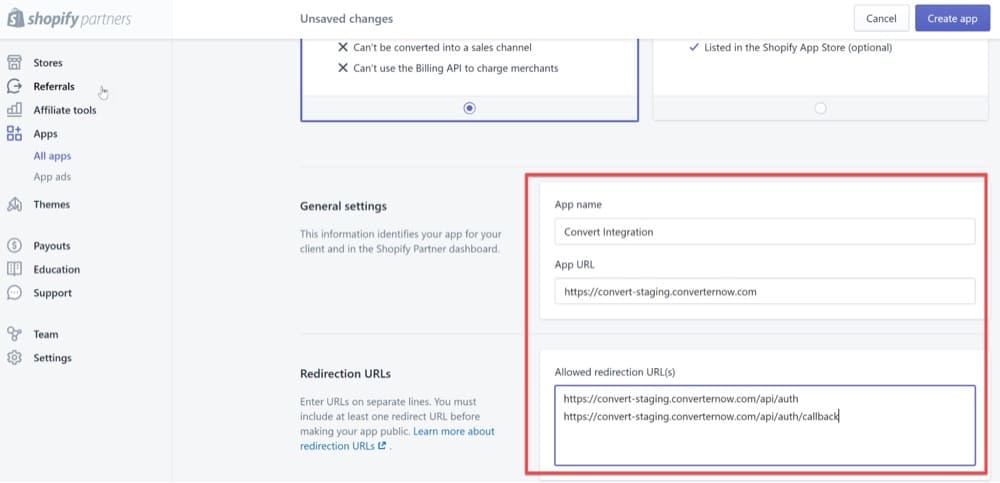
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
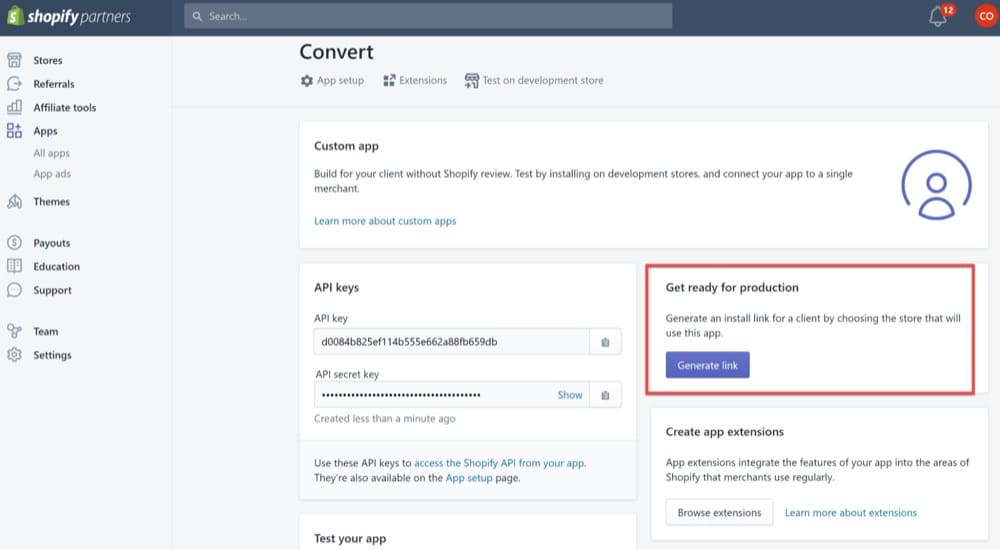
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
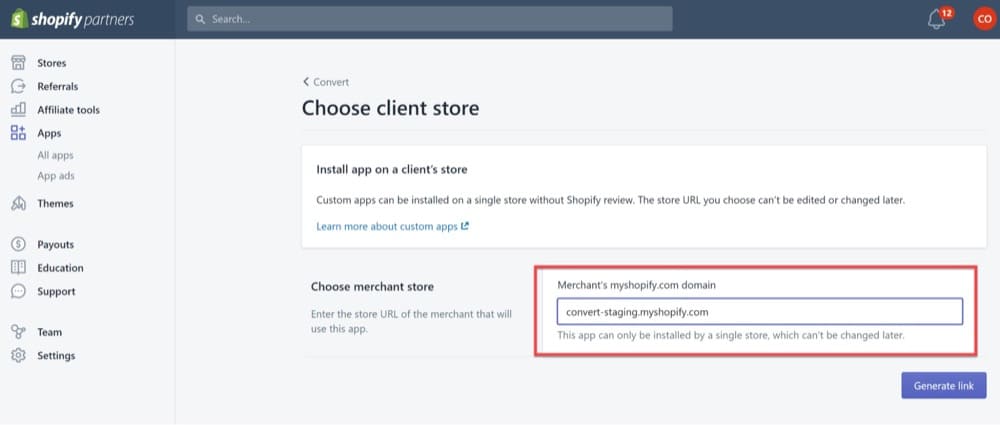
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
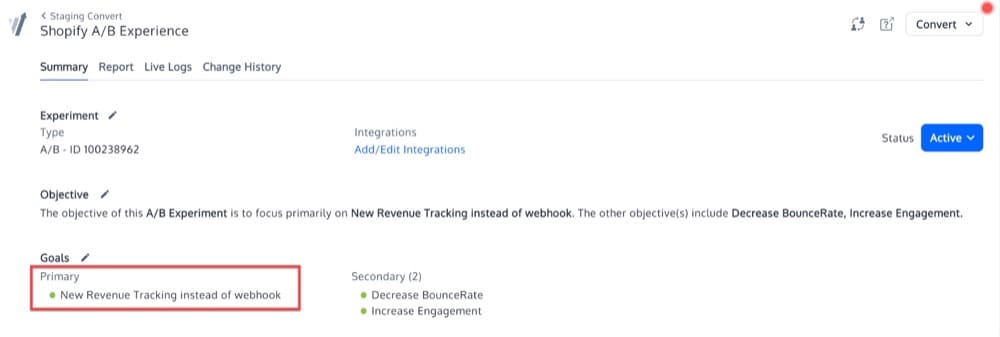
Create Your First Revenue Goal
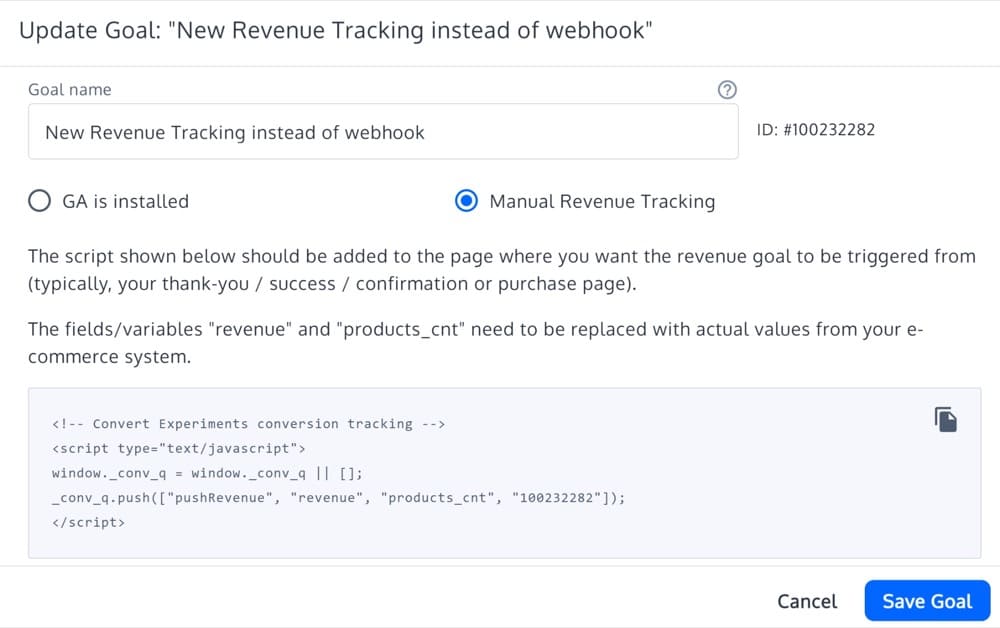
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Explorez la fonctionnalité dans l'essai gratuit)

(Explorez la fonctionnalité dans l'essai gratuit)
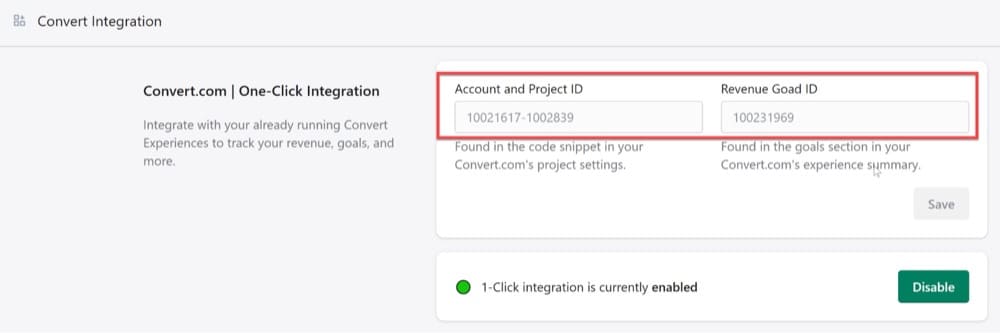
2. Ajoutez les identifiants de compte, de projet et d'objectif de revenus.

(Explorez la fonctionnalité dans l'essai gratuit)
Toutes ces étapes devraient vous aider à concevoir et exécuter des tests sur votre boutique Shopify avec Convert Experiences. Vous pouvez même commencer à tester vos conceptions de thème Shopify Plus pour déterminer quel thème fonctionne mieux que l'autre.
Vous pouvez faire beaucoup plus avec Convert Experiences.
Variantes du site d'essai
Convert vous permet de tester des variantes de site avec des modifications inspirées par un ou plusieurs des 13 exemples partagés ci-dessus. Il ne se limite pas aux tests A/B ou fractionnés ; vous pouvez facilement et efficacement effectuer des tests multivariés avec Convert.
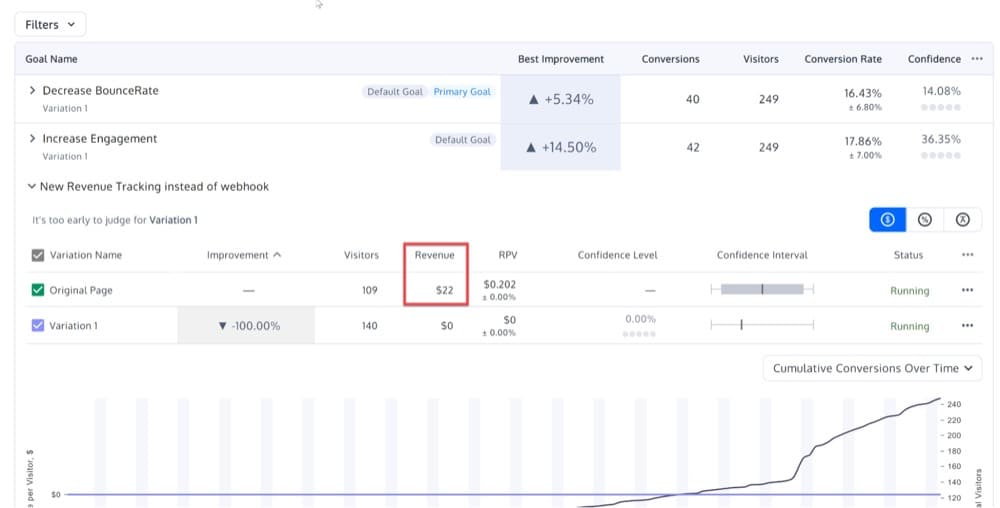
Ajouter le suivi des revenus à Shopify via Webhook
Étant donné que tout se résume à un objectif commun, c'est-à-dire générer plus de revenus , vous devez vous assurer que vous suivez et répartissez correctement les revenus.
Il existe toujours une méthode meilleure (et plus précise) que le suivi des pages de « remerciements ». Les webhooks Shopify vous permettent de suivre les ventes lorsqu'un visiteur passe une commande. Vous pouvez facilement créer un objectif de revenus dans votre compte Convert et le lier à votre boutique Shopify sans transpirer.
Une fois configuré, vous pouvez commencer à obtenir des données sur les revenus dans votre rapport de test A/B. Cela garantit que vos rapports de test A/B Shopify attribuent avec précision les revenus au contrôle et aux variantes.

(Explorez la fonctionnalité dans l'essai gratuit)
Testez puis utilisez : profitez de l'essai gratuit de Convert
Commencez à optimiser votre boutique Shopify avec un essai Convert gratuit et sans engagement de 15 jours. Convert est facile à utiliser, possède un code robuste et des éditeurs visuels, et vous permet même de déboguer le paiement avec une carte virtuelle. Il aide à cibler des publics spécifiques en fonction de la source de trafic, du temps moyen sur la page, du SKU du produit, du prix, du nom du produit et de plus de 40 autres filtres.
Combinez cette flexibilité de ciblage avec la définition d'objectifs avancés, et vous avez le pouvoir de concevoir des tests complexes pour votre boutique Shopify Plus malgré ses limites.