7 exemples de test A/B qui ont réellement fonctionné (rendu possible avec les intégrations Convert)
Publié: 2020-05-29
Saviez-vous que 56 % des spécialistes du marketing considèrent le manque d'intégration de Martech comme un obstacle au succès marketing ?
Les intégrations font que Martech et, par extension, les opérations marketing fonctionnent comme une machine bien huilée. Les spécialistes du marketing utilisent une multitude d'applications qui doivent se connecter les unes aux autres. Les données d'une application peuvent informer les processus d'une autre lorsqu'elles sont connectées. Votre outil de test A/B est une partie intégrante de Martech qui doit s'intégrer aux autres dans votre pile pour alimenter les décisions.
Un outil de test approprié doit s'intégrer à votre logiciel d'analyse de choix, à d'autres outils CRO (comme HotJar, CrazyEgg, etc.), à une plate-forme de commerce électronique si vous possédez un magasin et plus encore ! Ce niveau d'intégration vous permet de rechercher et d'atteindre des KPI tels que de meilleurs taux de conversion, de réduire le taux de désabonnement des clients, d'augmenter les revenus par utilisateur, etc.
Sachant à quel point les intégrations sont importantes pour le succès du marketing, Convert Experiences propose plus de 80 intégrations pour s'intégrer de manière transparente à vos piles Martech actuelles. Et nous continuons d'en ajouter!
Voici une vidéo de notre PDG vous montrant à quel point il est facile d'ajouter une intégration à votre test A/B dans Convert Experiences :
Vous vous demandez toujours ce que vous pouvez faire avec Convert Integrations ?
Voici 7 exemples d'A/B testing pour inspirer vos prochains tests !
1. Empêcher l'abandon du panier
Le Baymard Institute rapporte que les taux d'abandon de panier sont de près de 70 %. Et cela coûte aux magasins de commerce électronique la modique somme de 18 milliards de dollars par an ! Les visiteurs peuvent abandonner leur panier en raison de processus de paiement difficiles, de frais d'expédition élevés, du manque de méthodes de paiement différentes, d'une politique de retour insatisfaisante, entre autres.
Ces raisons peuvent facilement être corrigées. Et les résoudre peut empêcher les visiteurs d'abandonner les paniers sur votre boutique en ligne, ce qui peut augmenter vos taux de conversion de près de 33 %.
Comment empêcher l'abandon de panier sur votre boutique en ligne
Commencez par intégrer Convert Experiences à votre site Web Shopify . Et configurez le suivi des objectifs via Google Analytics ou manuellement . Découvrez ensuite les zones de votre magasin avec lesquelles les clients ont des problèmes en utilisant HotJar ou Crazy Egg . Concevez vos challengers et lancez votre test A/B.
Un exemple de test A/B pour prévenir l'abandon de panier
Swanky, une agence CRO, a aidé son client à résoudre le problème de la baisse des revenus dans cette étude de cas . Swanky a intégré Convert Experiences, Google Analytics, HotJar avec le site Web Shopify Plus de son client.
Swanky a trouvé des zones problématiques en utilisant HotJar. Ils ont formulé une hypothèse à l'aide de Convert Compass qui augmentera les conversions en communiquant les remises et la valeur directement aux clients. Ils ont conçu deux variantes : la variante 1 avec une bannière de réduction pleine largeur et la variante 2 avec une bannière de réduction en coin. Ensuite, ils ont mené leurs expériences dans Convert Experiences.
Les deux variantes ont battu le contrôle. Dans l'un des meilleurs exemples de test A/B avec plusieurs intégrations, la variante 1 de Swanky a été clairement gagnante avec une augmentation de 26 % des revenus par utilisateur .
Convert + Plate-forme de commerce électronique
Convert Experiences ne s'intègre pas seulement à Shopify. Vous pouvez empêcher l'abandon du panier et augmenter vos revenus, quelle que soit votre plateforme de commerce électronique. Nous avons des intégrations avec Magento , WooCommerce , BigCommerce , NopCommerce , PrestaShop et Volusion .
Vous ne trouvez pas la plateforme de commerce électronique que vous utilisez dans cette liste ? Pas de problème, faites-le nous savoir et nous l'ajouterons !
2. Optimisez les pages de destination
L'optimisation des pages de destination fait partie intégrante de tout programme d'optimisation. HubSpot rapporte que seulement 17 % des spécialistes du marketing A/B testent leurs pages de destination pour améliorer les conversions. De nombreuses entreprises ratent une occasion cruciale d'augmenter leurs revenus en n'optimisant pas leurs pages de destination.
Comment optimiser votre page de destination
Tout d'abord, vous devez identifier les pages de destination à faible taux de conversion. Si vous utilisez Google Analytics , accédez à Comportement> Contenu du site> Pages de destination. Ce rapport vous montrera les pages de destination avec de faibles taux de conversion qui sont des cibles de choix pour l'optimisation. Vous pouvez également rechercher des rapports de page de destination dans tout autre logiciel d'analyse que vous utilisez. Convert s'intègre également à :
- Adobe Analytics
- Décibel Insights
- Analyse de tas
- Baidu Analytique
- Kissmetrics
- Yandex Metrica , etc.

Une fois que vous avez identifié les landing pages à faible taux de conversion, vous pouvez déployer de puissantes intégrations comme Convert + HotJar pour optimiser ces pages. À l'aide de HotJar, vous pouvez identifier les zones problématiques via des tapotements, des clics et un comportement de défilement, tous représentés visuellement. Avec ces données en main, vous pouvez formuler une hypothèse solide dans Convert Compass et la transformer en expérience dans Convert Experiences. Lorsque votre expérience se termine, analysez les résultats et apportez des modifications.
Exemple d'optimisation de page de destination
L'un des meilleurs exemples de tests A/B sur l'optimisation des pages de destination provient de l'étude de cas BestSelf Co. La société a repéré un taux de rebond énorme sur sa page de destination Self Journal. Ils ont embauché SplitBase , une agence boutique CRO, pour résoudre le problème.
SplitBase a exécuté des analyses comportementales approfondies à l'aide de HotJar. Ils ont émis l'hypothèse que l'ajout d'un titre clarifiant les avantages du Journal dans la zone Fold résoudra les problèmes de confiance des visiteurs, les conservera davantage et augmentera les conversions. Ils ont conçu deux variantes qu'ils ont testées dans Convert Experiences.
Le titre de la variante 1 était "Rejoignez plus de 172 783 professionnels qui ont atteint leurs objectifs en utilisant le Self Journal". Le titre de la variante 2 disait "Rejoignez plus de 172 783 professionnels qui comptent sur le Self Journal pour rester concentrés quotidiennement, hebdomadairement et mensuellement afin d'atteindre leurs objectifs."
Les deux variantes ont obtenu de meilleurs résultats que le contrôle. La variante 1 a été clairement gagnante avec une augmentation de 27 % des conversions et un taux d'ajout au panier de 13 %.
Convertir + Générateurs de pages de destination
Convert Experiences s'intègre à plusieurs créateurs de pages de destination pour permettre à la fois les tests A/B et multivariés. Les intégrations actuelles des pages de destination incluent LanderApp , InstaPage , Unbounce Landing Page et HubSpot CMS .
Vous ne trouvez pas le constructeur de pages de destination de votre choix dans cette liste ? Pas de problème, faites-le nous savoir et nous l'ajouterons !
3. Effectuez des tests de prix
Que vous exploitiez une boutique de commerce électronique ou que vous ayez un site Web régulier avec un paiement en libre-service, les expériences de tarification sont importantes car elles peuvent servir de moyen d'augmenter les conversions.
Une étude de Cornell a révélé que les clients dépensaient plus lorsque le signe dollar « $ » manquait. Le signe monétaire évoque la réponse « la douleur de payer ». Et ce .99 omniprésent que vous voyez dans presque tous les magasins ? Lorsqu'un article est répertorié à 4,99 $, par exemple, tout le monde a tendance à penser que 4,99 est plus proche de 4 que de 5.
Les tests de tarification peuvent identifier des moyens d'augmenter les conversions sur les pages de produits peu performantes.
Comment effectuer des tests de prix
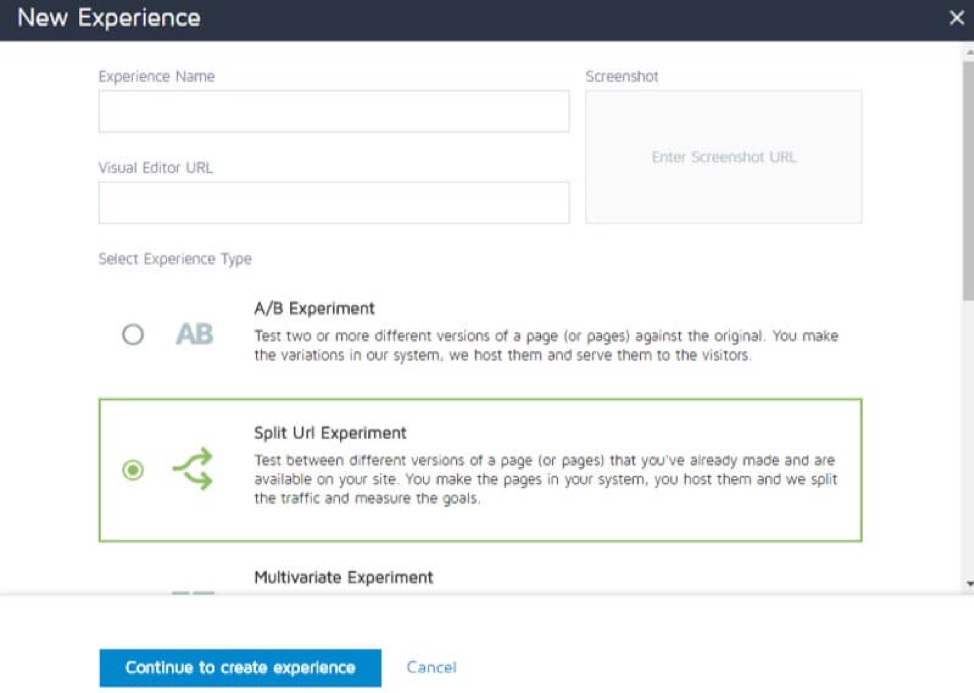
Identifiez les pages de produits ou de tarification sur lesquelles vous exécuterez vos expériences de tarification à l'aide du suivi des revenus et de l'analyse comportementale. Dans une boutique de commerce électronique, disons une boutique Shopify, clonez la page du produit et modifiez son prix. N'oubliez pas de le garder caché, afin qu'il n'apparaisse pas dans votre liste de produits. Créez un test d'URL fractionnée dans Convert Experiences avec l'URL d'origine et celle de votre variante. Ajoutez des objectifs de revenus et démarrez votre test.
Sur un site Web standard avec une page de tarification, suivez la même procédure pour créer une page de tarification avec les modifications de prix en place. Créez un test d'URL fractionnée pour le contrôle et le challenger. Exécutez votre expérience. Analysez les résultats et servez le gagnant aux visiteurs du site Web jusqu'à ce que vous puissiez apporter les changements en direct !
Exemple de test de prix
iProspect est une agence CRO primée dont le client souhaitait augmenter les soumissions de formulaires de prospects. À l'aide d'une recherche qualitative, iProspect a identifié la « page de tarification manquante » comme le principal obstacle aux conversions.
Dans cette étude de cas, iProspect a montré l'un des meilleurs exemples de test A/B consistant à marier différents prix dans une expérience. Comment testez-vous un produit, un appareil de filtration d'eau, vendu par différentes franchises à différents prix ?

iProspect a utilisé les meilleures pratiques de l'industrie et la recherche d'utilisateurs pour formuler une hypothèse via Convert Compass selon laquelle les visiteurs qui ont vu un prix de départ par mois se convertiront mieux. À l'aide de Convert Experiences, ils ont conçu deux variantes : la variante 1 avec un prix de départ bas/mois et la variante 2 avec un prix de départ élevé/mois. Les deux variantes ont battu le contrôle à la fin de l'expérience.
La variante 1 avec un prix de départ bas par mois a été clairement gagnante avec une augmentation de 15 % des taux de conversion .
4. Suivre les soumissions de formulaire
Vous avez peut-être entendu parler de cette meilleure pratique d'optimisation de formulaire consistant à réduire les champs de formulaire pour augmenter les conversions. Et la recommandation populaire de 4 champs de formulaire donnant des taux de conversion astronomiques. Maintenant, vous avez hâte d'implémenter 4 champs de formulaire et de récolter toutes les meilleures conversions que cela apporte.
Mais comment savoir si cette meilleure pratique fonctionnera pour votre entreprise ?
A vous de tester bien sûr !
Bien qu'il y ait toujours place à l'amélioration, vous ne pouvez pas réparer ce qui n'est pas cassé. C'est ici que vous utilisez Convert + HotJar (ou Convert + Crazy Egg ou Convert + Clicktale ). Grâce à ces puissantes intégrations, vous pouvez découvrir les champs de formulaire que les visiteurs trouvent frustrants ou ceux qui nécessitent une ressaisie d'informations. Fondamentalement, précisez quels champs de formulaire entraînent de faibles conversions.
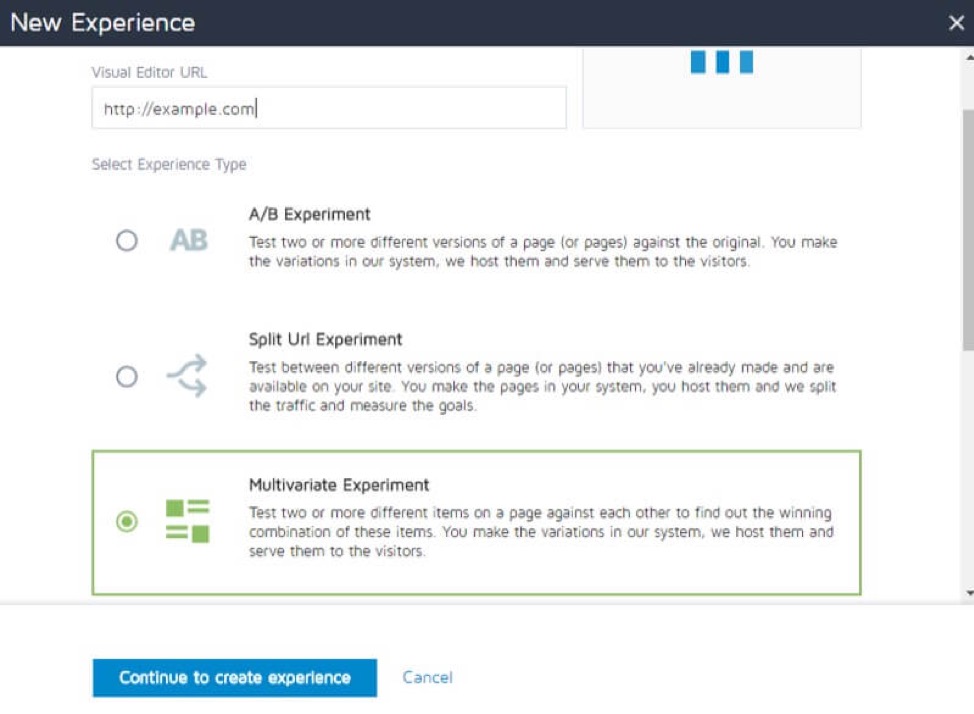
Utilisez Convert Multivariate Experience pour concevoir des formulaires avec plusieurs modifications d'éléments. Vous pouvez également utiliser Convert + Formstack ou Convert + WuFoo pour créer des formulaires et afficher les données du projet Convert Experiences dans le générateur de formulaires de votre choix.

En utilisant l'enregistrement des visiteurs HotJar, vous pouvez supprimer les champs de formulaire qui causent des frictions inutiles pour vos visiteurs. Une fois que vous avez terminé, vous pouvez tester vos formulaires A/B pour trouver la version préférée des visiteurs.
Exemple de soumission de formulaire de suivi
Une agence de voyages avec un site à fort trafic a constaté que les visiteurs ne remplissaient pas le formulaire sur sa page de promotion. Ils ont engagé InsightWhale, une agence qui propose des services d'optimisation du taux de conversion de bout en bout pour les aider à résoudre le problème.
InsightWhale a plongé dans la recherche, l'analyse et l'expérimentation à l'aide de Convert + Google Analytics . Ils ont constaté que le formulaire sur la page de l'offre comportait 8 champs obligatoires et une disposition à plusieurs colonnes. En utilisant les données de Google Analytics, ils ont découvert qu'un grand pourcentage de visiteurs provenaient d'appareils mobiles. Ainsi, ils ont émis l'hypothèse que la réduction du nombre de champs de formulaire et l'optimisation de sa conception pour s'adapter aux écrans mobiles augmenteront les conversions.
Ils ont conçu deux variantes, toutes deux dotées de colonnes simples adaptées aux mobiles. La variante 1 avait 3 champs obligatoires avec les 5 champs facultatifs restants visibles. La variante 2 comportait 3 champs obligatoires et les 5 champs facultatifs restants étaient masqués.
À la fin de l'expérience, la variation 2 a battu à la fois le contrôle et la variation 1. L'expérience d'InsightWhale est l'un des meilleurs exemples de test A/B d'optimisation des soumissions de formulaires et a augmenté les conversions de 26 %.
5. Testez différents thèmes
Si vous possédez un site Web Shopify, vous pouvez tester différents thèmes pour trouver celui que vos visiteurs préfèrent. Sélectionnez un nouveau thème, supprimez le texte d'aperçu en bas en ajoutant ce code :
.shopify-preview-bar { display: none }Trouvez l'ID de thème de prévisualisation Shopify de votre nouveau thème. Tout d'abord, prévisualisez le nouveau thème dans votre interface administrateur Shopify, puis affichez le code source pour obtenir l'ID du thème. L'ID est une chaîne de chiffres que vous utiliserez dans ce format :
?preview_theme_id= string of numbersVous utiliserez ce qui précède pour créer une variation dans le test d'URL fractionnée qui montrera la variation à la moitié des visiteurs de votre site Shopify. Installez le code de suivi de conversion dans les deux thèmes, comme indiqué ici . Pour créer un test d'URL fractionnée dans Convert Experiences, suivez les instructions ici .
N'oubliez pas d'inclure toutes les pages de votre site Web dans la section de la zone du site. Excluez toutes les pages qui portent la requête de chaîne « preview_theme_id= chaîne de nombres » pour éviter une boucle lorsque vous activez votre test.
6. Correction des points de confusion de l'interface utilisateur
Une interface utilisateur confuse peut causer des frustrations aux visiteurs de votre site Web. Et les visiteurs frustrés ne traînent pas très longtemps. Une masse de visiteurs quittant votre site Web augmente votre taux de rebond pour cette page et envoie des signaux aux moteurs de recherche indiquant que la page Web n'est peut-être pas pertinente. Et cela peut également tanker vos conversions.
Comment réparer les points de confusion de l'interface utilisateur
Pour corriger la confusion de l'interface utilisateur sur votre site Web, vous avez besoin d'une intégration de pile de Convert + Google Analytics + HotJar .
- Dans Google Analytics, accédez à Comportement> Contenu du site> Toutes les pages et triez par taux de rebond pour le trafic interne et externe.
- Identifiez les pages avec des taux de rebond élevés.
- Ensuite, déployez HotJar ou votre logiciel d'analyse comportementale de choix sur ces pages. Les enregistrements de session, les sondages et les cartes thermiques vous montreront les éléments du site Web qui perturbent et frustrent les visiteurs.
- Dans Convert Experiences, formulez votre hypothèse, concevez votre ou vos variantes et lancez votre expérience.
L'un des meilleurs exemples de test A / B sur les points de fixation de la confusion de l'interface utilisateur
Smith Optics, un détaillant en ligne de lunettes, de couvre-chefs et d'accessoires de haute qualité, souhaitait optimiser l'expérience utilisateur et améliorer les conversions. Ils ont embauché SureFoot, une agence CRO qui travaille avec les PME pour augmenter les conversions et les revenus.
SureFoot a utilisé une pile composée de Google Analytics + HotJar + Convert dans son expérimentation. Tout d'abord, ils ont fouillé dans Google Analytics et ont trouvé des taux de rebond élevés sur la page de paiement des utilisateurs mobiles. Grâce à HotJar, ils ont compris pourquoi les utilisateurs mobiles quittaient le site Web de Smith Optics sur la page de paiement. Les visiteurs étaient frustrés d'essayer de comprendre quoi faire ensuite. Et la plupart ont abandonné.
SureFoot a émis l'hypothèse que rendre la page plus conviviale éliminerait la confusion et les frustrations des visiteurs et augmenterait les conversions. Ils ont conçu une variante plus adaptée aux mobiles et ont lancé l'expérience à l'aide de Convert Experiences.
A la fin de l'expérience, la variation a battu le contrôle. Il a augmenté les visites sur la page de paiement de 8 % et les transactions de 3,4 %.
7. Envoyer des données de conversion à des sources tierces
Au fur et à mesure que votre pile Martech grandit, il deviendra vital que les données d'un outil soient importées dans d'autres. Lorsque vous exécutez des expériences dans Convert Experiences et que vous obtenez des améliorations incroyables comme tous les exemples de tests A/B ci-dessus, l'envoi des résultats, des apprentissages et d'autres données à divers autres outils de votre pile est important pour poursuivre le succès de l'expérimentation, informer les personnalisations, réduire le taux de désabonnement, augmentation des revenus, etc.
L'envoi de données de conversion à chaque outil individuel de votre pile est long et fastidieux. L'organisation moyenne a un énorme 91 outils dans sa pile marketing . Imaginez combien de temps il faudrait pour intégrer Convert avec 90 outils différents et envoyer les données individuellement. En plus de susciter l'ire des développeurs de votre équipe, cette méthode est une perte de temps et de ressources. C'est pourquoi nous avons un meilleur moyen d'envoyer des données de Convert vers autant d'outils que vous le souhaitez.
Comment envoyer des données de conversion à des tiers
Ce dont vous avez besoin, c'est de l'incroyable intégration de Convert + Segment .
- Pour le configurer, ajoutez d'abord le code de suivi Convert Experiences à votre site Web.
- Ensuite, le code de suivi du segment.
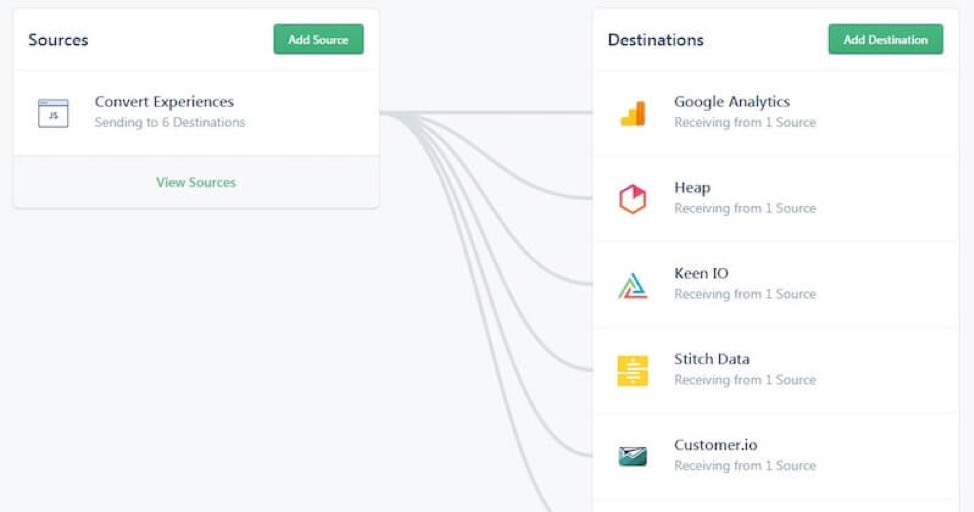
- Ajoutez Convert Experiences comme source dans Segment.
- Accédez aux paramètres dans Convert Experiences et activez l'intégration de segment dans l'écran récapitulatif.
- Utilisez Convert Chrome Debugger pour vérifier la configuration.
Maintenant, vous pouvez envoyer des données de conversion telles que :
- Le nombre de visiteurs du site
- Temps passé sur la page
- Emplacement (pays, état et ville)
- Appareil et système d'exploitation (PC, Mac, iPad, Android, téléphone Windows, etc.)
- Attributs UTM (utm_source, utm_campaign name, utm_term etc.)
Où pouvez-vous envoyer des données de conversion ?
Une fois que vous avez intégré Convert et Segment, vous pouvez envoyer des données de Convert vers n'importe quelle autre application tierce.

Vous pouvez envoyer des données Convert à vos analyses, automatisation, entrepôt, CRM, carte thermique et comportement des utilisateurs, attribution, personnalisation, logiciel de chat en direct, etc.
Avec Convert Experiences, le monde vous appartient !
Ces exemples de tests A/B ne sont que la pointe de l'iceberg de ce qui est possible avec Convert Experiences. Comme nos différentes études de cas, vous pouvez vous aussi augmenter vos revenus et vos conversions, garder les visiteurs sur votre site web plus longtemps et plus !
Commencez par essayer Convert Experiences gratuitement dès aujourd'hui !