Guide étape par étape des thèmes Shopify de test A / B (à l'aide d'expériences de conversion)
Publié: 2021-09-28
En tant que propriétaire d'une entreprise Shopify, il est difficile de trouver le bon thème. Beaucoup de temps et d'énergie sont consacrés à la création d'une boutique de commerce électronique réussie. Et tout commence par passer des heures à choisir le thème parfait pour donner à votre boutique en ligne le bon look, ce qui la rend encore plus frustrante lorsqu'elle est sous-performante.
Tant de thèmes différents à choisir, mais comment se comparent-ils tous? Lequel devriez-vous utiliser pour votre entreprise afin de ravir les visiteurs et de maximiser les ventes ?
Et s'il y avait un moyen de choisir plus d'un thème ? Pour vous assurer que le design fonctionne réellement et vous rapporte des ventes avant de vous engager dans un seul ?
Les tests A/B sont un excellent moyen de mesurer l'efficacité du ou des thèmes Shopify que vous avez choisis. Une façon de le faire est de choisir deux thèmes (ou plus) avec des conceptions différentes (par exemple, le thème A et le thème B), puis de tester leur efficacité l'un par rapport à l'autre !
Ce didacticiel vous expliquera tout ce que vous devez savoir sur les thèmes Shopify de test A/B. À des fins d'illustration, je détaillerai ce processus en utilisant l'option Split URL de Convert.
1. Sélectionnez les thèmes Shopify que vous souhaitez tester
Tout d'abord, vous devez sélectionner deux thèmes Shopify à tester. (Vous devrez vous limiter à seulement deux thèmes pour le premier test. Si vous envisagez plus de deux thèmes, vous devrez exécuter des tests ultérieurs.)
Le thème principal sera celui que vous montrerez en direct aux visiteurs de la boutique Shopify, tandis que l'autre que vous souhaitez tester sera en mode Aperçu (non publié).
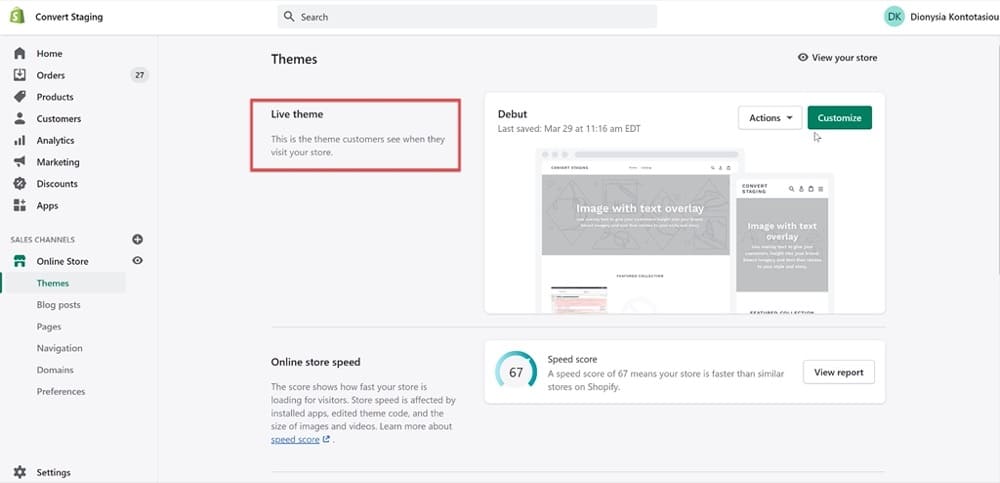
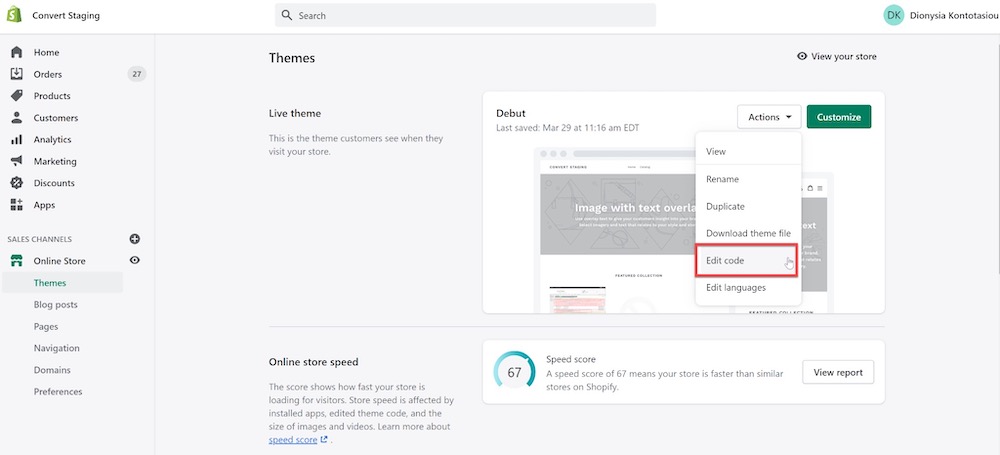
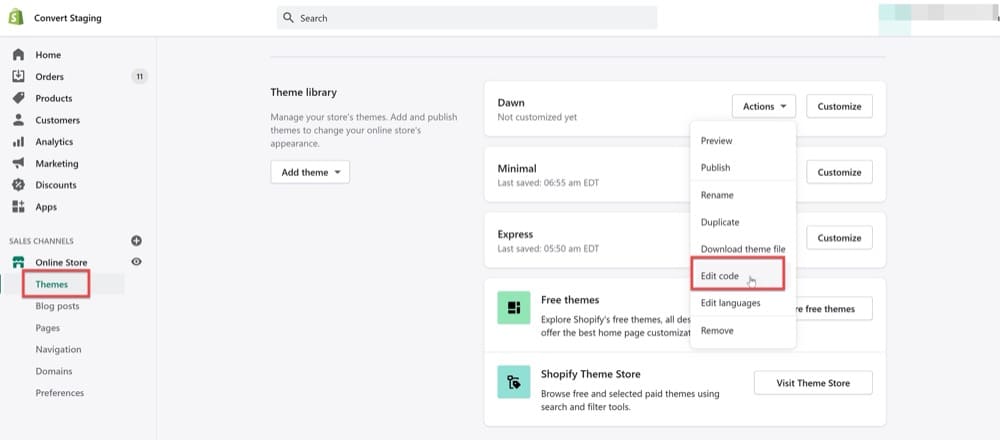
Dans l'application Shopify, allez chercher votre thème live dans Canaux de vente > Boutique en ligne , puis Thèmes :

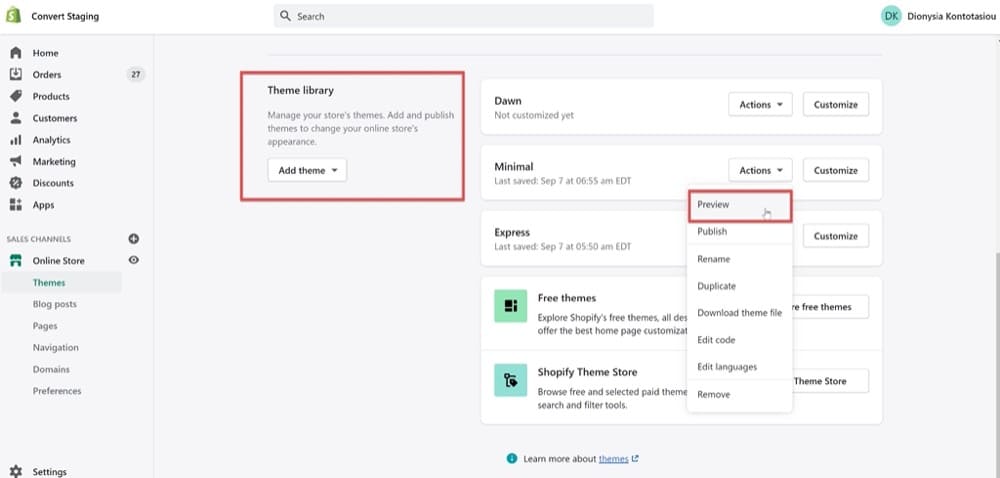
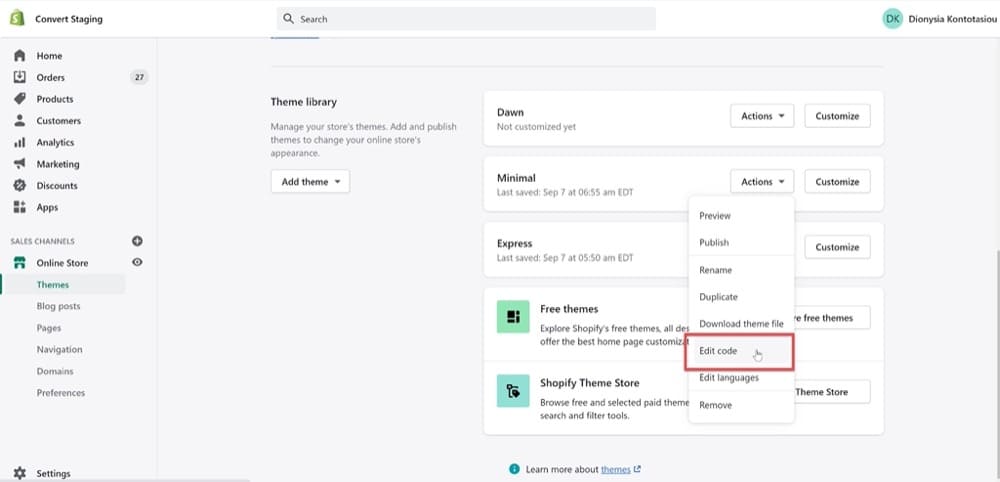
Ensuite, choisissez le deuxième thème que vous souhaitez tester dans la bibliothèque de thèmes :

2. Installez le code de suivi de conversion dans les deux thèmes
Maintenant que vous avez choisi vos thèmes sur la plateforme Shopify, vous devez installer le code de suivi. Il s'agit d'une partie essentielle qui garantira que le comportement des visiteurs est correctement suivi et que le test vous donnera le gagnant légitime !
Suivez simplement les instructions ci-dessous pour installer le code de suivi Convert Experiences dans les DEUX thèmes Shopify que vous souhaitez diviser en test.
Accédez à Canaux de vente > Boutique en ligne > Thèmes > Plus d'actions > Modifier le code.

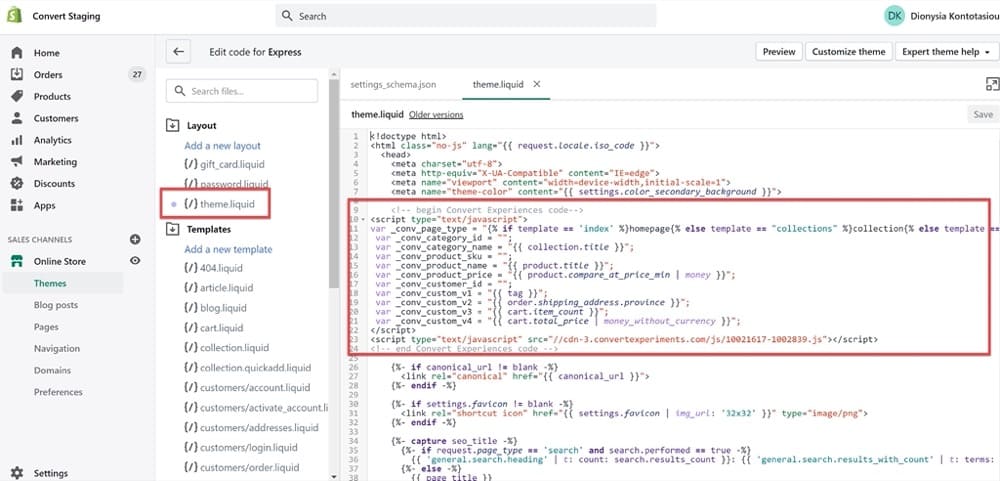
Ensuite, sélectionnez le fichier theme.liquid et collez le code de suivi Convert ci-dessous juste avant la première section "{% if %}", comme indiqué dans la capture d'écran. Assurez-vous de remplacer le numéro d'identification du projet par votre propre ID de compte-projet Convert.
<!-- commencer à convertir le code des expériences-->
<type de script="texte/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "collections" %}collection{% else template == "article" %}article{% else template == "produit" % }product{% else template == "cart" %}cart{% else %}other{% endif %}" ;
var _conv_category_ ;
var _conv_category_name = "{{ collection.title }}" ;
var _conv_product_sku = "" ;
var _conv_product_name = "{{ produit.titre }}" ;
var _conv_product_price = "{{ product.compare_at_price_min | money }}" ;
var _conv_customer_ ;
var _conv_custom_v1 = "{{ balise }}" ;
var _conv_custom_v2 = "{{ order.shipping_address.province }}" ;
var _conv_custom_v3 = "{{ cart.item_count }}" ;
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}" ;
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<REPLACE THIS WITH PROJECT ID NUMBER>.js"></script>
<!-- fin du code Convert Experiences --> 
Enfin, n'oubliez pas de sauvegarder vos modifications !
Comme je l'ai mentionné ci-dessus, vous devrez appliquer les mêmes étapes au deuxième thème que vous souhaitez tester. N'oubliez pas que c'est le thème que vous conserverez en mode aperçu.
Commencez par accéder à Canaux de vente > Boutique en ligne > Thèmes > Bibliothèque de thèmes > (sélectionnez le thème de votre choix) > Modifier le code.

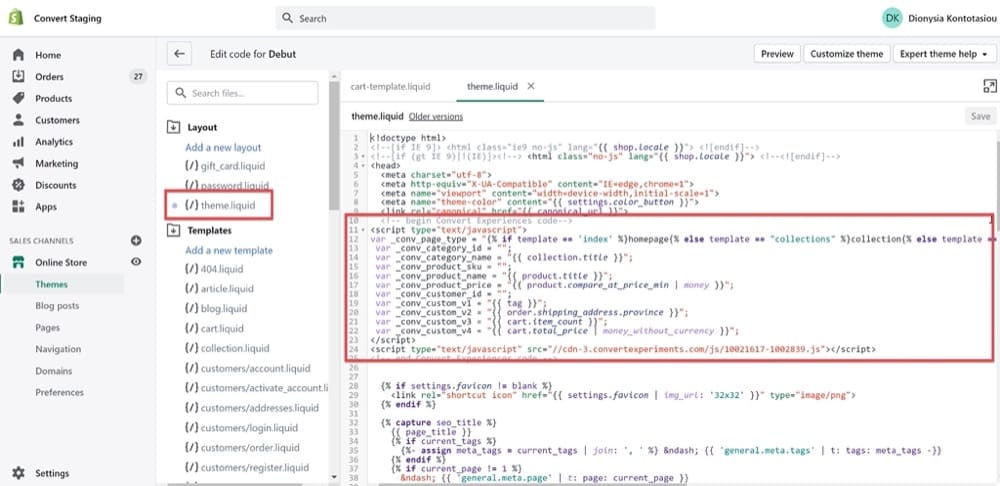
Ensuite, répétez simplement le processus pour le deuxième thème : sélectionnez le fichier theme.liquid, modifiez le code à l'aide du script ci-dessus et enregistrez vos modifications.
Cela devrait ressembler à ceci, selon le thème que vous avez sélectionné :

Pour obtenir des instructions plus détaillées sur l'installation du code de suivi Convert, suivez les étapes ici.
3. Autoriser le suivi des revenus
Passons maintenant à la partie importante : le suivi des revenus. Sinon, comment saurez-vous quel thème Shopify a le mieux fonctionné pour votre entreprise ?
Il existe trois façons principales de suivre les revenus, que je couvre plus en détail dans cet article.
En bref, vous pouvez décider soit
- Installez le code de suivi Convert sur la page Shopify du statut de la commande pour pouvoir suivre les revenus/achats via Google Analytics,
- Configurer un code de suivi manuel des revenus, ou
- Utilisez des webhooks.
Vous pouvez utiliser le suivi des revenus pour savoir quand vos clients visitent votre caisse et à quelle fréquence ils effectuent un achat. C'est également un excellent moyen d'en savoir plus sur les tendances d'achat dans votre magasin, comme la valeur moyenne des commandes et le total des ventes par produit.
Pour le configurer, accédez à Paramètres> Paiement et faites défiler jusqu'à la section Scripts supplémentaires . Dans le champ du formulaire Scripts supplémentaires , collez le code suivant :
<type de script="texte/javascript">
si (typeof _conv_host == "undefined") {
fenêtre["_conv_prevent_bodyhide"] = vrai ;
(fonction() {
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</script>Remplacez le texte « XXXXX-XXXXX » par votre ID de compte-projet Convert trouvé dans les paramètres de votre projet.
4. Trouvez l'identifiant du thème de prévisualisation Shopify
Ensuite, vous devrez modifier le code du thème non publié à partir du site Web Shopify. N'oubliez pas que vous pouvez le faire en accédant à Canaux de vente > Boutique en ligne > Thèmes > Plus d'actions > Modifier le code.


Ensuite, vous pouvez copier l'ID du thème à partir de l'URL d'administration, /admin/themes/xxxxxxxx.
Vous aurez besoin de cet ID pour pouvoir ajouter ?preview_theme_id=xxxxxxxx en tant qu'URL de variante pour le test d'URL fractionnée (plus d'informations à ce sujet dans la section suivante).
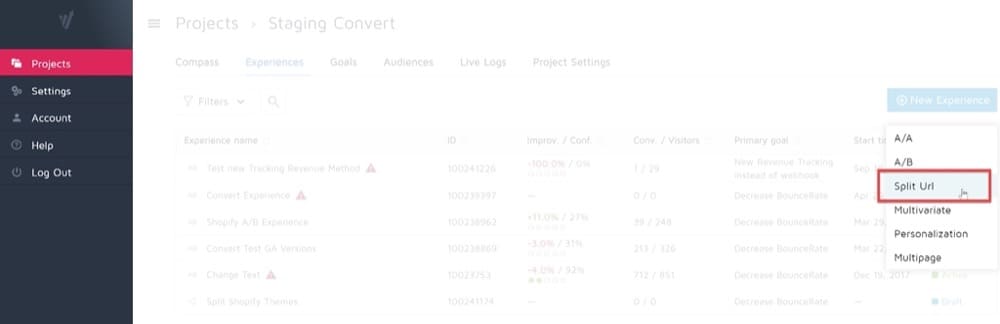
5. Créer un test de conversion d'URL fractionnée
Passons maintenant à l'outil de test A/B, dans ce cas, Convert Experiences, pour configurer le test d'URL fractionnée.

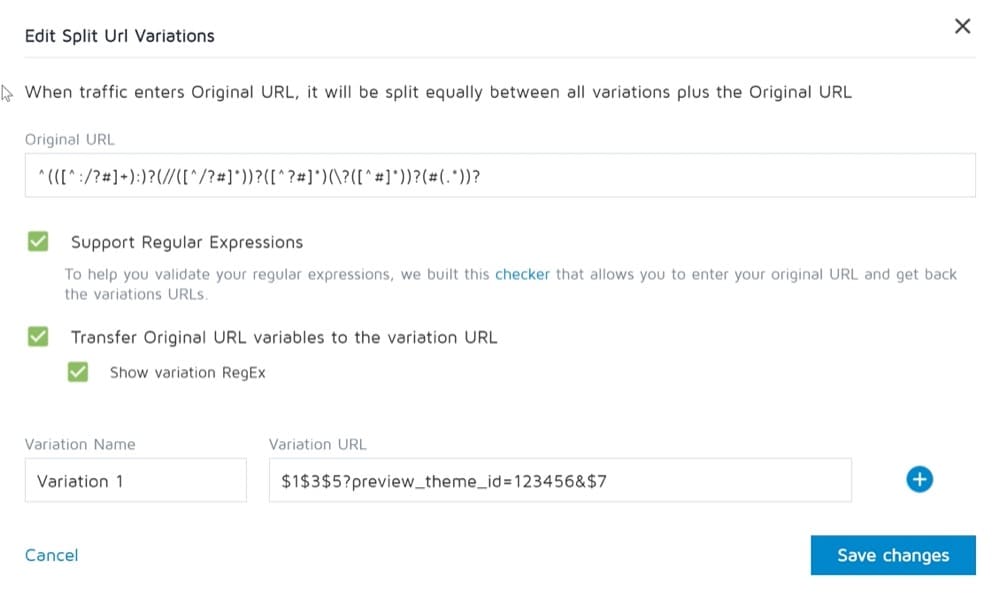
Dans la section Edit Split URL Variations , insérez ce code dans le champ Original URL :
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*)) ?
Utilisez ce qui suit comme URL de variante , où la variable preview_theme_id correspond à ce que vous avez découvert à l'étape précédente (et n'oubliez pas de remplacer « 123456 » par votre propre ID de thème d'aperçu Shopify) :
$1$3$5?preview_theme_id=123456&$7
L'URL résultante ressemblera à ceci :
https://www.store.com?preview_theme_id=123456&.
Ensuite, activez Support Regular Expressions et Transfer Original URL variables to the variation URL . Vos variantes de test devraient ressembler à ceci (sauf que l'ID de thème sera différent) :

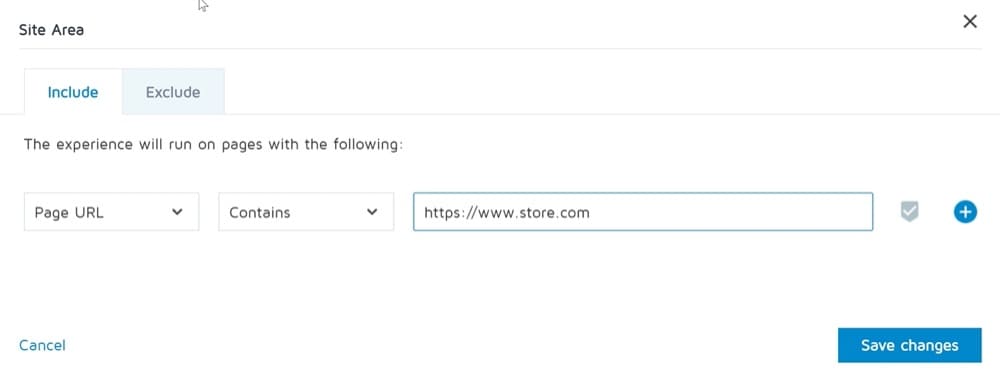
6. Spécifiez les pages Shopify à cibler
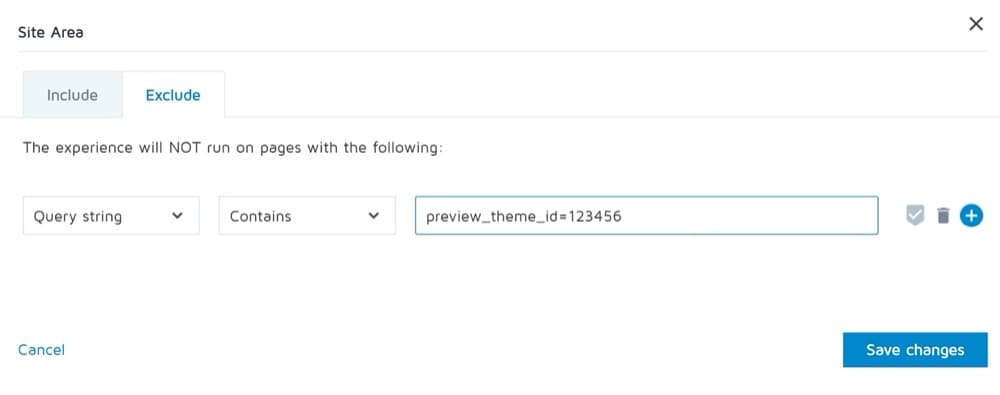
Encore une fois, accédez à l'application Convert Experiences. Assurez-vous que la section Zone du site inclut toutes les pages de votre boutique Shopify (y compris toutes ces précieuses pages de produits !).
Cela pourrait ressembler à ceci :

Assurez-vous d'exclure des pages lorsque la chaîne de requête contient : preview_theme_id=123456.
Ceci est très important pour que lorsque vous activez l'expérience, cela ne provoque pas de boucle. Si vous voyez une boucle, vous saurez que vous avez manqué cette étape.

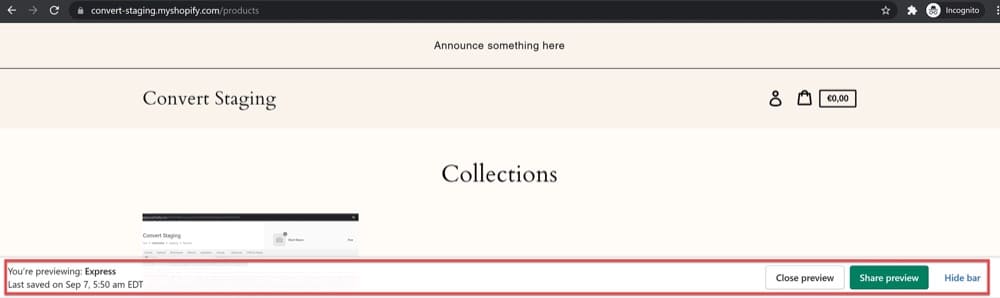
7. Masquez la barre d'aperçu Shopify
Si nous nous arrêtons ici et activons simplement l'expérience d'URL fractionnée lorsque le modèle de thème de prévisualisation est affiché de manière aléatoire aux visiteurs du site Web, une fenêtre contextuelle ennuyeuse apparaît indiquant qu'il s'agit d'un modèle de prévisualisation. Cela pourrait ne pas être attrayant pour vos visiteurs et pourrait soulever des inquiétudes quant aux autres tests en cours d'exécution sur votre boutique.

Pour éviter de causer des frictions inutiles, ajoutez le code CSS ci-dessous à Shopify pour masquer la bannière d'aperçu. Veuillez noter que si vous souhaitez également masquer cette bannière des pages de paiement, vous aurez besoin d'un compte Shopify Plus, car le code ne s'applique qu'aux clients Shopify Plus.
Dans Shopify, accédez à Boutique en ligne > Préférences > Google Analytics et ajoutez le code suivant dans la case JavaScript Google Analytics supplémentaire :
fonction() {
var css_override = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: none !important; }',
tête = document.tête || document.getElementsByTagName('head')[0],
style = document.createElement('style');
style.type = 'texte/css';
si (style.styleSheet) {
style.styleSheet.cssText = css;
} autre {
style.appendChild(document.createTextNode(css));
}
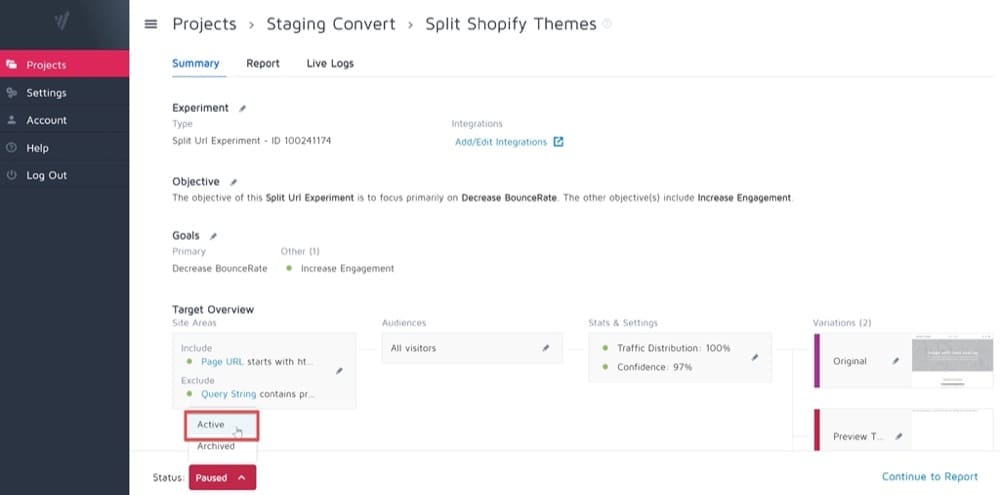
head.appendChild(style);8. Lancez l'expérience d'URL fractionnée
Vous êtes maintenant prêt à activer votre test d'URL fractionnée. Pour ce faire, vous devrez accéder à votre page d'expérience dans Convert Experiences et la définir sur Active.

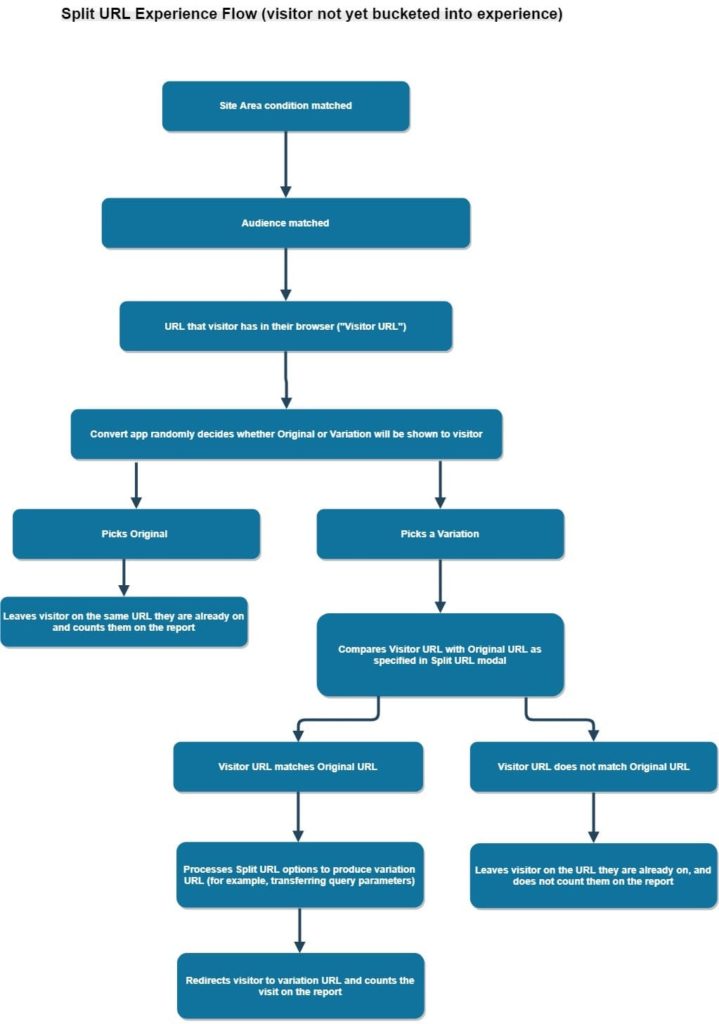
Une fois le test en ligne, voici ce qui se passe lorsqu'un visiteur arrive sur l'une de vos pages de boutique Shopify :

8. Analysez vos résultats et choisissez un gagnant !
Convert utilise l'inférence fréquentiste pour déterminer quand et dans quelle mesure vos thèmes Shopify sont meilleurs les uns que les autres. En règle générale, nous vous recommandons d'attendre deux semaines avant de choisir le thème gagnant, et l'outil lui-même ne vous indique généralement pas un gagnant plus tôt que cela (sauf si vous avez un trafic élevé sur votre site).
C'est également la principale raison pour laquelle notre essai gratuit dure 2 semaines.
Dans le monde du commerce électronique, deux semaines, ce n'est même pas si long. Donc, s'en tenir à au moins deux semaines n'est pas une mauvaise idée. Après tout, nous testons des thèmes entiers, il n'est donc pas inutile d'être complètement sûr de l'impact de votre test.
Conclusion
Alors voilà.
Que vous soyez un nouveau propriétaire de boutique Shopify cherchant à trouver le thème parfait pour votre entreprise ou un propriétaire d'entreprise de commerce électronique expérimenté à la recherche d'un thème plus performant, les tests Shopify A/B peuvent vous aider à améliorer l'expérience utilisateur, à optimiser votre les taux de conversion et les ventes, et prendre de meilleures décisions commerciales.
Nous avons décrit toutes les étapes ci-dessus, alors ne vous inquiétez pas si le processus de test ne vous est pas familier ! Et si vous avez aimé la facilité d'utilisation de Convert Experiences, cliquez sur la bannière ci-dessous pour faire un essai gratuit afin de pouvoir commencer à chercher immédiatement le bon thème Shopify.