7 façons infaillibles d'accélérer votre page Web pour une meilleure UX et UI
Publié: 2023-02-06L'expérience utilisateur (UX) et l'interface utilisateur (UI) d'un site Web peuvent faire ou défaire son succès.
Chaque milliseconde compte en termes de vitesse de page, impactant directement le parcours et l'engagement de l'utilisateur sur un site Web. Cet article vous apprendra sept façons infaillibles d'accélérer votre page Web pour une meilleure UX et UI.
Pourquoi la vitesse de chargement des pages est-elle un facteur important ?
Facteur #1 – Impact sur le SEO
Demandez-vous, allez-vous attendre si vous voyez une page Web qui prend du temps à se charger ? Ou allez-vous fermer la page et passer à autre chose ?
La réponse est évidente. Il faut environ 1 à 3 secondes à un utilisateur pour décider s'il aime un site Web ! Qu'on le veuille ou non, la vitesse de chargement des pages est cruciale pour tout site Web.
Des vitesses de chargement de page lentes peuvent entraîner une augmentation du taux de rebond, ce qui, à son tour, endommagera les classements SEO. Les moteurs de recherche comme Google donnent la priorité aux sites avec des temps de chargement plus rapides, il est donc essentiel de s'assurer que votre site répond aux normes requises.
Une vitesse de chargement de page lente incitera les visiteurs à quitter votre site rapidement et à ne pas y revenir ; cela pousse les clients potentiels à aller ailleurs (probablement chez vos concurrents !).
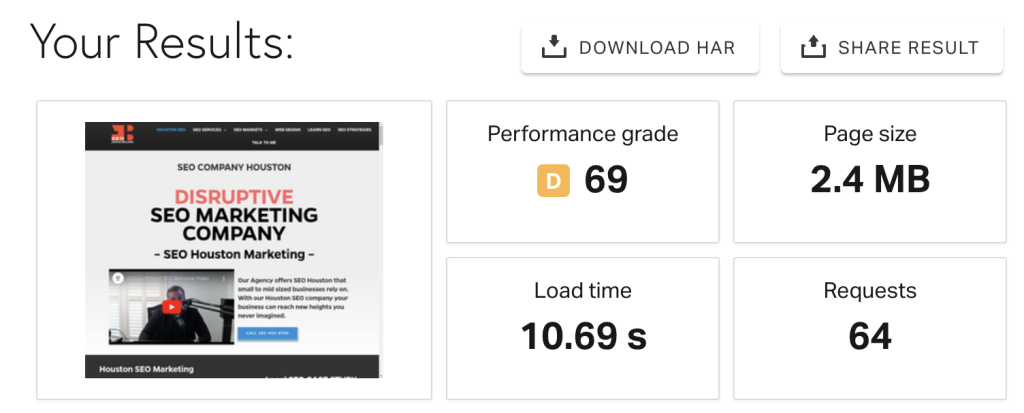
Jetez un œil à ce site Web à chargement lent qui prend plus de 10 secondes à charger

C'est Marketing 101 que plus une personne reste longtemps sur votre site, plus elle est susceptible d'effectuer un achat ou d'entreprendre une autre action (s'inscrire à vos services, par exemple) que vous souhaitez qu'elle entreprenne.
Facteur #2 - Impact sur l'expérience utilisateur
Vous proposez peut-être le meilleur produit au monde, mais si votre site ne dispose pas des fonctionnalités souhaitées par les clients potentiels, ils iront probablement ailleurs. Et nous avons déjà expliqué comment un site à chargement lent peut avoir un impact sur votre classement dans les résultats de recherche.
De nombreuses personnes sont habituées à ce que les sites se chargent rapidement, grâce à des vitesses Internet plus rapides et à des sites optimisés pour les petits écrans.
Les visiteurs n'hésiteront pas à aller ailleurs si le vôtre ne correspond pas à la facture. Les sites lents peuvent également frustrer les utilisateurs et laisser de mauvaises remarques/avis sur le Web.
Par exemple, supposons que votre boutique en ligne ait des vitesses de chargement de page lentes.
Dans ce cas, les clients potentiels abandonneront probablement leurs paniers et achèteront chez un concurrent (bien que le produit soit un peu plus cher ou merdique) qui offre à la place des temps de chargement de page plus rapides.
Ils peuvent également exprimer leur frustration sur les plateformes de médias sociaux telles que Twitter en laissant de « mauvaises » critiques.
Dans le monde numérique d'aujourd'hui, la vitesse compte. Fin de la conversation.
Facteur #3 – Impact sur la valeur de la marque
Allons-y et imaginons cela. Votre ami vous recommande d'utiliser une marque spécifique parce qu'il a eu une expérience positive en l'utilisant. Vous visitez le site Web de cette entreprise et constatez qu'il n'a pas l'air professionnel, encombré et extrêmement lent.
Quelle serait votre première impression de l'entreprise ?
Feriez-vous alors confiance aux recommandations de votre ami ? Vous pouvez faire confiance à votre ami mais douter de la marque. Vous réfléchirez à deux fois avant de l'utiliser ou de le recommander à d'autres et supposerez que les produits et services offerts par l'entreprise ne sont peut-être pas non plus de bonne qualité.
Avec l'essor de la technologie mobile et les attentes des consommateurs en matière de solutions rapides, une vitesse de chargement lente des pages peut avoir des conséquences désastreuses pour n'importe quelle marque. De plus, les faibles vitesses de chargement des pages donnent également l'impression que le site n'est pas crédible ou sécurisé.
Les clients sont moins susceptibles de faire confiance à ces sites avec leurs données ou leur argent, ce qui entraîne une perte d'opportunités de revenus.
Voici la liste des 7 meilleurs conseils pour augmenter la vitesse de chargement des pages
Astuce #1 – Optez pour un thème léger
Certains thèmes ont l'air magnifiques, mais ils constituent un lourd fardeau pour le serveur et ralentissent la vitesse de chargement des pages. Réfléchissez à votre choix de thème et optez pour des thèmes légers, rapides et performants sur tous les principaux navigateurs comme Chrome, Firefox, Opera, etc.
Les thèmes chargés de poids mort, tels que les fonctionnalités supplémentaires ou les plugins qui ne sont pas utilisés, prennent trop de place et peuvent considérablement ralentir la vitesse de votre page. Au lieu de cela, optez pour des thèmes légers.
Ces thèmes sont conçus de manière experte avec un codage léger et d'innombrables fonctionnalités d'optimisation qui les rendent idéaux pour améliorer les vitesses de chargement des pages.
Non seulement ils offrent des éléments de conception simples mais puissants qui peuvent être adaptés à tous les besoins du projet, mais leurs vitesses de chargement rapides garantissent également à vos visiteurs une expérience fluide lors de la visite de votre site.
En outre, les deux sont dotés d'options de personnalisation étendues qui vous permettent de créer rapidement des conceptions uniques sans écrire de code.
Astuce #2 – Utilisez les plugins à bon escient
Ça va comme ça. Les quelques Mo que chaque plugin ajoute à la taille du fichier de votre site peuvent s'accumuler rapidement, surtout si vous avez plusieurs plugins installés.
La meilleure chose à faire est d'utiliser un plugin uniquement lorsque cela est nécessaire et de le supprimer dès qu'il n'est plus nécessaire. Cependant, le fait est que certains plugins sont essentiels pour tout site Web - plugins de cache, plugins de compression d'image, etc.

Une astuce simple consiste à utiliser les plugins à bon escient en gardant à l'esprit le principe KISS - Keep It Simple, Stupid!
En utilisant moins de plugins et en vous assurant que ceux que vous utilisez sont à jour et optimisés pour votre plate-forme, vous pouvez augmenter considérablement les vitesses de chargement des pages sans sacrifier les fonctionnalités ou les fonctionnalités de votre site.

Par exemple, au lieu d'installer un plugin conçu pour optimiser un format d'image spécifique (par exemple, jpg), vous feriez peut-être mieux d'en utiliser un meilleur qui prend en charge les formats d'image les plus populaires.
De même, si un plugin propose plusieurs fonctionnalités mais que vous n'en avez besoin que d'une ou deux, évitez d'encombrer votre système et optez pour un one-trick pony.
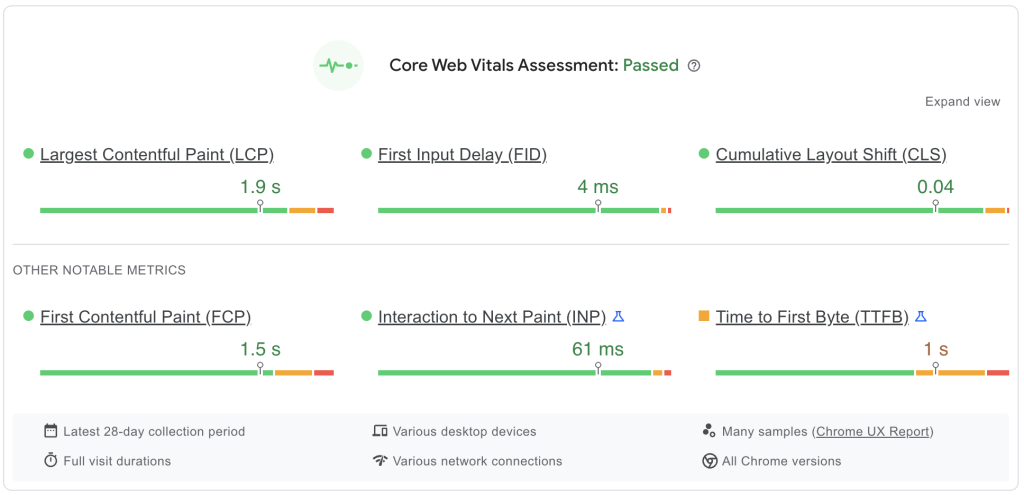
Astuce n ° 3 - Utilisez les outils de test de vitesse
Avant d'accélérer votre site Web, vous devez savoir précisément ce qui le ralentit. Vous ne pouvez pas tâtonner dans le noir et espérer le meilleur.
C'est pourquoi des outils comme Google PageSpeed Insights sont si utiles.

Ils vous permettent de savoir précisément à quelle vitesse votre site se charge dans différentes parties du monde, ce qui vous aidera à prendre des décisions éclairées sur la façon de l'accélérer.
À l'aide d'un outil de test de vitesse, vous pouvez identifier et éliminer les raisons d'une mauvaise performance ; cela vous aidera à savoir exactement où concentrer vos efforts.
Ces outils vous fourniront les informations nécessaires telles qu'un score (c'est-à-dire la vitesse de votre site Web), la résolution et d'autres détails. Certains des outils de test de vitesse populaires incluent :
- Pingdom
- Test de vitesse Google
- GT Metrix
Astuce #4 – Optimiser les images
Les images s'apparentent à des plugins. Ils peuvent sembler être des trucs nickel-and-dime. Mais avec le temps, ils peuvent consommer votre bande passante et ralentir votre site Web. La solution ici est l'optimisation de l'image.
Le processus consiste à compresser les images sans perte de qualité et à réduire la taille du fichier d'une image, ce qui aide à réduire le temps de chargement.
Vous pouvez utiliser des outils d'optimisation d'image comme TinyPNG et Compressor.io pour réduire la taille de vos images.

Les types de fichiers corrects sont importants lors de l'optimisation des images ; Les JPEG sont parfaits pour les photos, tandis que les PNG fonctionnent mieux pour les logos et les icônes avec des arrière-plans transparents. Vous pouvez également utiliser CSS Sprites pour combiner plusieurs images en une seule grande image, réduisant ainsi les requêtes HTTP.
Pour les non-initiés, les requêtes HTTP sont les messages envoyés entre un navigateur Web et un serveur qui indiquent au serveur quelles données doivent être récupérées pour afficher une page Web donnée.
Chaque élément de la page, comme les images, les vidéos, les fichiers texte et les scripts, génère une demande individuelle. La réduction de ces requêtes réduira le temps nécessaire au serveur pour répondre et permettra aux pages de se charger plus rapidement.
D'autres techniques incluent la mise en œuvre du chargement paresseux d'images et la compression du contenu HTTP avec l'encodage Gzip.
Astuce #5 – Utilisez un CDN
Supposons que vous êtes assis à l'autre bout d'un restaurant. Vous avez une commande pour un plat cuisiné en cuisine puis amené à votre table. Le serveur prendra plus de temps pour vous apporter votre commande que quelqu'un qui est assis plus près de la cuisine.
La raison en est que plus vous êtes loin de la cuisine, plus il faut de temps pour que la nourriture soit livrée.
Il en va de même pour le contenu de votre site Web. Plus le serveur est proche du visiteur, plus il se chargera rapidement. Par conséquent, si vous souhaitez que votre site Web se charge plus rapidement, utilisez un réseau de diffusion de contenu (CDN).
Un CDN agit comme un intermédiaire entre votre serveur et le visiteur, et il a des serveurs dans le monde entier et sert du contenu à partir de l'emplacement le plus proche. Ainsi, si vous avez beaucoup de visiteurs venant d'Europe par exemple, il est conseillé d'utiliser un CDN avec des serveurs en Europe afin que le contenu se charge plus rapidement.
Astuce #6 – Minifier HTML, CSS & Javascript
En minimisant les trois éléments mentionnés ci-dessus, vous pouvez créer un site plus rapide moins susceptible de souffrir de temps de chargement lents.

La minification du code se traduira par une UX améliorée, car les utilisateurs bénéficieront d'une expérience plus vive tout en explorant votre site Web.
La réduction de ces fichiers implique la suppression du code inutile, tel que les espaces blancs et les commentaires, ce qui peut augmenter considérablement la taille des fichiers. En conséquence, cela réduit la quantité de code qui doit être téléchargée par le navigateur lorsqu'un utilisateur demande une page.
Astuce #7 – Utilisez la mise en cache du navigateur
La mise en cache du navigateur fonctionne en stockant des fichiers sur l'ordinateur de l'utilisateur afin de réduire les requêtes du serveur et les temps de chargement pour les visites futures.
Cette technique permet aux utilisateurs d'accéder plus rapidement aux pages Web puisqu'ils n'ont plus à télécharger tous les fichiers nécessaires à chaque fois qu'ils visitent une page. Au lieu de cela, seuls les nouveaux éléments doivent être téléchargés.
La mise en cache du navigateur réduit également la pression exercée sur vos serveurs (ceci est particulièrement utile si vous utilisez un hébergement partagé) lorsque plusieurs personnes visitent une page en même temps ; cela signifie que les pages peuvent rester actives même pendant les moments de trafic élevé.
Points clés à retenir
- Comprenez qu'un site Web lent affecte les classements UX, SE et la valeur de la marque.
- Optez pour la fonctionnalité néglige quand il s'agit de thème.
- Utilisez des plugins au besoin.
- Utilisez périodiquement des outils de test de vitesse.
- Optimisez le multimédia.
- Utilisez un CDN pour livrer des pages rapidement.
- Minifiez le code pour une expérience de navigation plus rapide.
- Activez la mise en cache du navigateur pour réduire les requêtes du serveur.
BIO de l'auteur :
Cristian Ward est le PDG de San Diego SEO Inc. Avec plus de 10 ans d'expérience dans le marketing numérique, il possède des connaissances dans le marketing des médias sociaux, la publicité PPC, la gestion de la réputation en ligne, et plus encore.
