5 choses à discuter avec votre développeur Web
Publié: 2017-01-12Le moment est venu : un rendez-vous avec votre agence web approche à grands pas. Vous avez beaucoup de questions, mais pas de mots. La réunion durera une heure, et vous direz des choses que vous voulez qu'il se passe, mais vous ne serez pas sûr d'avoir été entendu. Avez-vous même parlé? Vous êtes confus. Et incertain. Trois mois passent encore. Vous avez une autre réunion. C'est le jour de la marmotte, édition Matrix.
 Cela vous semble-t-il familier ? Peut-être un peu exagéré, mais plus ou moins pertinent ? Tu n'es pas seul. Alors que les smartphones et les ordinateurs portables ont fait irruption dans la vie quotidienne des gens ordinaires du monde entier, les entreprises ont à leur tour dû mettre à jour de manière agressive leurs propres propriétés Web. Une liste de pages jaunes ne suffira plus. Les clients veulent vous trouver en ligne et réserver maintenant. C'est pourquoi l'intégration d'un logiciel de services sur le terrain et d'un site Web à jour avec réservation en ligne est importante pour votre résultat net.
Cela vous semble-t-il familier ? Peut-être un peu exagéré, mais plus ou moins pertinent ? Tu n'es pas seul. Alors que les smartphones et les ordinateurs portables ont fait irruption dans la vie quotidienne des gens ordinaires du monde entier, les entreprises ont à leur tour dû mettre à jour de manière agressive leurs propres propriétés Web. Une liste de pages jaunes ne suffira plus. Les clients veulent vous trouver en ligne et réserver maintenant. C'est pourquoi l'intégration d'un logiciel de services sur le terrain et d'un site Web à jour avec réservation en ligne est importante pour votre résultat net.
Vous trouverez ci-dessous quelques questions à poser à votre équipe Web lors de votre prochaine réunion. Vous pouvez repartir avec la certitude que votre site est pertinent et optimisé, et qu'ils comprennent mieux vos besoins et vos attentes. Faire du bon travail est toujours gagnant-gagnant.
Êtes-vous à la recherche d'un développeur ou d'un concepteur Web qualifié? Les places de marché comme Dribbble et Crew.co regorgent de talents, et vous pouvez voir des échantillons de leur travail et des prix avant de décider avec qui entrer en contact.
1. Assurez-vous que votre site est prêt pour le mobile
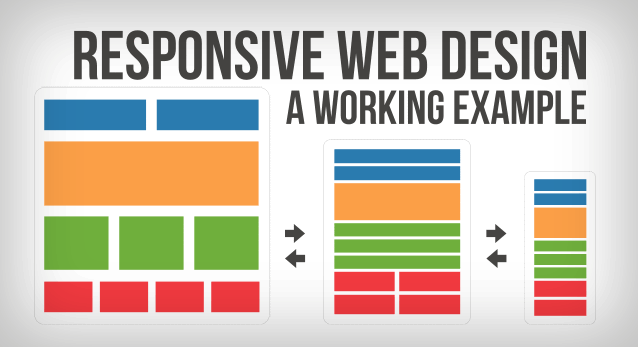
Ou, comme le dit votre développeur, assurez-vous que votre site est "réactif".

2014 a été l'année où nous avons vu l'utilisation de l'internet mobile dépasser celle des ordinateurs. Aujourd'hui, 51% du temps passé en ligne se fait depuis un téléphone mobile. Qu'est-ce que cela signifie pour vous et votre entreprise ? Vos clients recherchent des entreprises comme la vôtre dans le train, dans la salle de bain et au lit. Partout où leur téléphone va, ils ont la possibilité de vous rechercher. Le plus gros défaut du téléphone portable ? Ce tout petit écran.
Assurez-vous que votre site a une mise en page mobile qui permet aux clients potentiels de comprendre facilement qui vous êtes, ce que vous faites et comment entrer en contact au premier coup d'œil. Moins ils doivent faire défiler vos informations de contact, plus ils sont susceptibles de vous appeler. Être "réactif" signifie que votre site s'affichera correctement quel que soit l'appareil sur lequel il est consulté.
2. Comment pouvons-nous déterminer si ce site Web fonctionne pour l'entreprise ?
En langage Web : "Pouvons-nous déterminer des indicateurs de réussite ?"
Avant de pouvoir demander à votre développeur si votre site fonctionne, déterminez d'abord ce que vous attendez de votre site. Souhaitez-vous que les visiteurs de votre site appellent votre bureau ? Pour réserver en ligne ? Pour vous classer au-dessus de vos concurrents ? Apporter un objectif défini à votre équipe Web l'aidera à obtenir les résultats que vous souhaitez. Discutez avec eux de la façon dont leur approche produira les résultats que vous avez demandés, et n'ayez pas peur de leur demander des exemples de fois où ils ont produit ces résultats auparavant.
Si vous avez un peu d'argent à dépenser pour ce projet, demandez une analyse concurrentielle des sites concurrents et des meilleurs sites Web.
3. Expliquez-moi comment ajouter du texte ou de nouvelles offres sur mon site
Dites-le en langage Web : "Comment puis-je accéder au back-end de mon CMS (système de gestion de contenu) ?"

Vous ne pouvez pas appeler votre agence chaque fois que vous souhaitez ajouter un témoignage client ou mettre à jour un service sur votre site. Lors de votre prochaine réunion, demandez à votre développeur de vous guider dans la partie CMS de votre site. Si votre site est construit sur WordPress, Squarespace, Wix ou l'une des innombrables autres plateformes, vous en avez certainement une. Savoir comment apporter de petits ajustements au texte de votre site vous fait gagner du temps et vous permet d'apporter des modifications rentables en un rien de temps. Cela permet également d'économiser beaucoup d'argent. Si votre développeur Web ne souhaite pas vous avoir dans le backend, assurez-vous de comprendre pourquoi. S'il s'agit de votre site "codé en dur", alors oui - il vous sera plus difficile d'apporter des modifications sans une solide compréhension de la façon de coder. Mais même dans ce cas, vous devez comprendre parfaitement comment ce code vous empêche d'apporter des modifications de base à votre propre site.
4. Comment mon site est-il construit ? Est-il facile d'ajouter de nouvelles fonctionnalités, comme une nouvelle page ou une nouvelle vidéo ?
"Mon site est-il une construction personnalisée ou est-il construit sur un thème préexistant?"
Un thème préexistant est idéal pour de nombreuses raisons, la principale étant qu'il est facile à mettre à jour et plus rapide à créer. D'autre part, les thèmes préfabriqués sont inflexibles et très difficiles à ajouter. Le plus souvent, l'ajout d'une fonctionnalité simple crée des solutions de contournement frustrantes qui font ressembler le back-end de votre site Web à un incendie de benne à ordures. Les thèmes personnalisés sont créés à partir de zéro et peuvent être conçus pour répondre à tous vos besoins. D'un autre côté, ils prennent généralement un peu plus de temps à créer, et à moins que vous n'ayez de l'expérience avec le code, ils peuvent être plus difficiles à mettre à jour. Quoi qu'il en soit, il est important de comprendre comment votre site est construit afin que, si vous souhaitez apporter des modifications, vous compreniez ce que votre développeur facture. Pour découvrir certains thèmes prédéfinis, essayez Theme Forest ou Template Monster.
5. Comment pouvez-vous m'aider à attirer plus de visiteurs sur mon site ?
"Pouvez-vous aider mon classement SEO (optimisation pour les moteurs de recherche) ?"
Tout grand développeur Web devrait être intéressé à rendre votre site performant. Non seulement cela prouve que leur travail était nécessaire et utile, mais cela transforme votre site Web en une réussite qu'ils peuvent présenter à d'autres clients. La meilleure façon d'obtenir le classement de votre site dans les recherches Google est de demander deux choses : premièrement, assurez-vous que votre site est créé avec le référencement à l'esprit. Deuxièmement, demandez-leur s'ils peuvent vous aider à mettre en place une stratégie de référencement simple ou consultez un consultant en référencement. C'est une chose de configurer correctement votre site, et c'en est une autre de battre vos concurrents en haut d'une page de résultats de recherche. Cela peut être aussi simple que de bloguer régulièrement ou de mettre à jour votre copie avec des mots clés pertinents. Lorsqu'ils sont bien faits, de petits changements peuvent faire une grande différence.
Devenir alphabétisé sur le Web semble être une douleur, mais à long terme, cela vous fera économiser de l'argent et aidera votre site Web à attirer plus de clients. Votre développeur appréciera également que vous fassiez vos devoirs et que vous soyez mieux à même de communiquer ce dont vous avez besoin lors d'une réunion. Aussi : savoir comment fonctionne votre site vous donne le contrôle de vos actifs en ligne. Ne soyez pas pris en otage par un système que vous ne comprenez pas. Votre développeur web est là pour vous aider.
