5 exemples d'e-mails optimisés pour les mobiles
Publié: 2016-11-03Nous, les spécialistes du marketing, nous sommes habitués à l'idée qu'en optimisant nos e-mails pour les utilisateurs mobiles, nous pouvons donner à nos campagnes un avantage sur la concurrence. Hélas, les temps ont changé, et le fait est que nous devrions maintenant créer des variantes d'e-mails optimisées pour les mobiles.
Il y a quelques années, nous avons atteint un point de basculement où les smartphones ont dépassé les ordinateurs de bureau en tant que type d'appareil le plus souvent utilisé pour lire les e-mails. Plus récemment, le rapport sur les préférences des appareils de Movable (2015) a révélé que 52 % des e-mails sont désormais ouverts sur les smartphones, les ordinateurs de bureau ne représentant que 32 %.
Il est trop facile de tomber dans le piège de créer des e-mails principalement pour les utilisateurs de bureau - selon toute vraisemblance, vous utilisez un bureau pour les assembler vous-même. Il est maintenant temps de se débarrasser de cet état d'esprit désuet et de mettre le mobile en premier, le bureau en second.
Dans cet article, nous discuterons de 5 exemples inspirants d'e-mails optimisés pour les mobiles, qui ont tous été soigneusement conçus pour stimuler les conversions. Nous avons inclus quelques conseils pratiques, afin que vous puissiez reproduire les idées présentées dans vos propres campagnes.
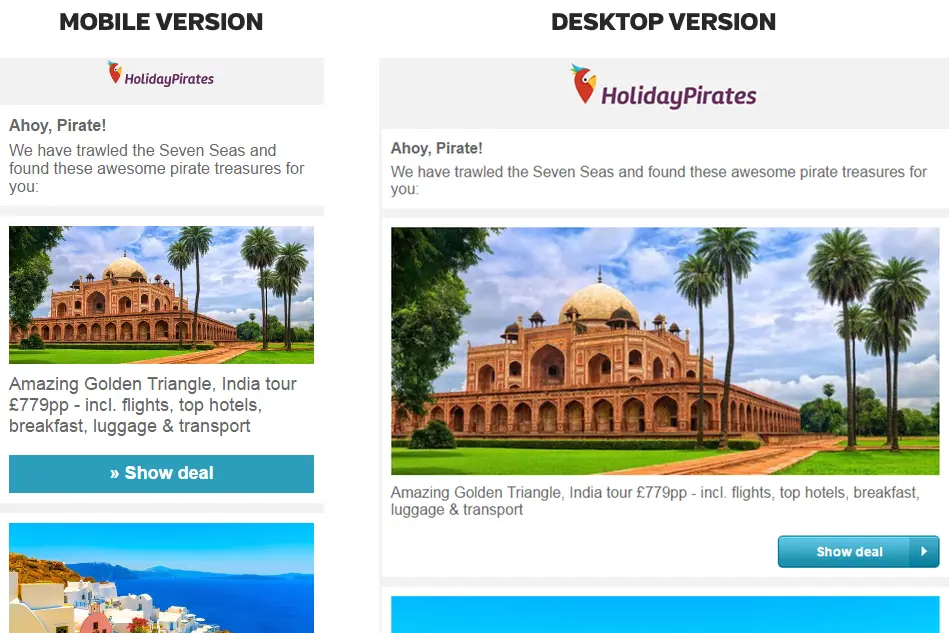
HolidayPirates – premiers principes

Nous avons choisi de commencer par cet e-mail pour une raison : il est indéniablement conçu pour les mobiles d'abord.
C'est le seul point que nous insistons absolument pour que vous retiriez et placiez au cœur de votre stratégie d'email marketing. Pourquoi? Premièrement, parce que le mobile est le type d'appareil le plus largement utilisé pour les ouvertures d'e-mails, avec une part majoritaire qui continue de croître d'année en année ; et deuxièmement, parce qu'il est beaucoup plus facile d'utiliser une conception optimisée pour les mobiles comme base, puis d'intégrer des éléments supplémentaires pour des appareils plus grands que de faire le contraire.
[mailchimpsf_form access= »web » title= »Pour en savoir plus, inscrivez-vous à notre newsletter »]Le rapport des éléments visuels à la copie
Nous pouvons dire que cet e-mail a été conçu pour les mobiles d'abord simplement en regardant combien de mots sont sur la page - c'est-à-dire pas très nombreux.
Inclure beaucoup de copie dans un e-mail aura généralement un effet négatif sur les conversions mobiles. Dans l'e-mail de HolidayPirates, la copie est limitée à trois lignes par élément de contenu dans la version mobile (la copie plus le bouton CTA sont à peu près égaux en termes d'utilisation de l'espace à leur image d'accompagnement) ; tandis que dans la version de bureau, la même copie peut occuper un peu plus d'une ligne, agissant plus ou moins comme une légende pour l'image. Si cet e-mail avait d'abord été conçu pour le bureau, nous aurions peut-être vu une copie supplémentaire dans des variantes de taille d'écran plus grande et des versions abrégées (ou pire, trop de copie et de défilement horizontal) pour les appareils plus petits.
Beaucoup de boutons CTA accrocheurs
Si vous avez déjà lu sur le sujet de l'optimisation du taux de conversion, vous saurez combien il y a à gagner en positionnant stratégiquement les boutons CTA sur vos pages Web.
Les CTA, ou boutons d'appel à l'action, sont des liens de type image, utilisant une conception de bouton avec un impératif textuel (par exemple "Acheter maintenant", "Inscrivez-vous gratuitement", "Voir plus"). HolidayPirates a utilisé des boutons CTA ici pour créer un lien vers le contenu de son site Web.
Dans la capture d'écran de la version mobile ci-dessus, vous ne pouvez voir qu'un seul des éléments de contenu présentés dans l'e-mail de HolidayPirates. Cela est uniquement dû à la quantité d'espace dont nous disposons ici dans cet article, et en fait, dix destinations sont incluses dans l'e-mail, chacune avec sa propre image, copie et bouton CTA "Afficher l'offre".
L'utilisation de CTA dans vos e-mails est largement reconnue comme le meilleur moyen d'amener les utilisateurs mobiles à cliquer là où vous voulez qu'ils aillent. Voici quelques conseils pour rendre vos CTA super efficaces :
- Rendez-les grands et relativement brillants - si vous avez déjà essayé de toucher une petite cible obscure avec votre pouce tout en naviguant sur votre téléphone (ou dans un autre contexte étrange), vous comprendrez pourquoi il est important de faire ressortir vos CTA. Cela rendra également vos CTA plus attractifs.
- Entourez-les d'espaces blancs - pour les mêmes raisons.
- Faites en sorte que le texte du CTA soit clair et concis – dites-le en deux ou trois mots.
- Lien vers un contenu adapté aux mobiles : il est inutile de diriger les utilisateurs mobiles vers un site hostile aux mobiles.
Ce que nous avons appris jusqu'à présent
À partir de cet e-mail marketing unique, nous avons constaté trois points clés - appelons-les premiers principes - sur le marketing par e-mail :
- Concevoir pour le mobile d'abord
- Allez-y doucement sur la copie
- Utiliser les CTA pour les liens
Pour nous, ce sont les facteurs les plus importants dont vous devez tenir compte lors de la création de vos e-mails marketing. Nous allons maintenant examiner quatre autres e-mails qui s'adressent à l'utilisateur mobile de manière intéressante et stimulante :
PayasUgym – intégration dans l'activité mobile
Pourquoi s'arrêter à rendre votre e-mail compatible avec les smartphones, alors que vous pourriez l'utiliser comme un moyen d'intégrer votre marque dans l'activité mobile quotidienne du destinataire ?

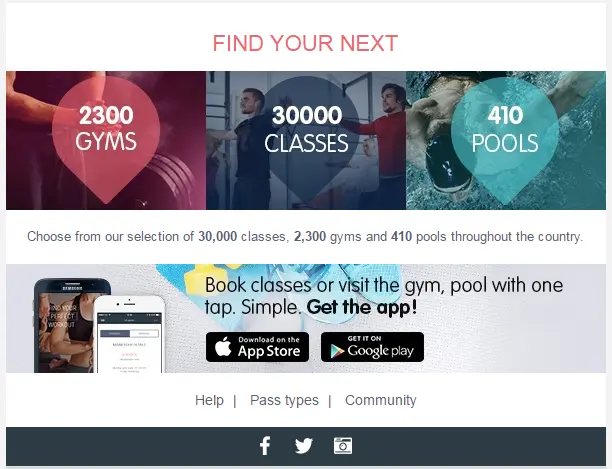
Voici une section d'un e-mail d'un service de recherche de salles de sport et de cours de fitness payant qui fait exactement cela, et avec un grand effet.
- "Trouvez votre prochain" - le sous-en-tête présente le problème du destinataire, ouvrant la voie à la marque pour présenter sa solution.
- Graphiques de style marqueur de carte - notez les graphiques en haut de la capture d'écran, indiquant le nombre de gymnases, de cours et de piscines. L'utilisation de graphiques de style marqueur de carte ici est intelligente, car elle évoque les icônes utilisées dans des applications extrêmement populaires telles que Google Maps et Uber, ce qui mène bien à…
- Bannière d'application - cette bannière CTA prend en charge son Get the app! message avec des boutons informatifs et renforçant la confiance de l'App Store d'Apple et de Google Play. La bannière est grande, accrocheuse et entourée d'espaces blancs.
Cet e-mail est un exemple type de la façon de positionner votre marque en tant que fournisseur de solutions compatibles avec les mobiles pour le problème d'un consommateur. La structure de son message est irrésistible : « Nous comprenons ce dont vous avez besoin ; nous sommes vraiment bien placés pour vous le donner; cliquez sur ce lien de téléchargement clair, simple et fiable et nous résoudrons le problème pour vous maintenant et chaque fois que vous en aurez besoin à l'avenir. La marque s'est très bien mise en avant pour remplir un certain rôle au sein de l'activité mobile de l'utilisateur.

Que votre marque remplisse son rôle en ligne via une application ou un site Web optimisé pour les mobiles, vous pourrez peut-être reproduire l'approche de PayasUgym dans vos e-mails marketing. Essayez d'inclure un CTA dans une structure similaire :
- Utilisez un sous-titre pour introduire le problème, par exemple "Vous voulez trouver un nouveau style ?", "Besoin d'un nouveau livre ?"
- Établissez votre autorité/gamme/qualité/proposition de valeur. Incorporez subtilement des éléments graphiques qui imitent des éléments d'application ou de commerce électronique (comme les marqueurs de carte de PayasUgym).
- Ajoutez une bannière CTA, en utilisant les techniques décrites précédemment. Cela peut être lié au téléchargement d'une application ou à un autre aspect numérique de votre entreprise qui peut jouer un rôle utile pour le client.
American Apparel – se préparer à la vie dans le dossier Junk
Chaque spécialiste du marketing par e-mail aime sûrement imaginer que ses missives naviguent dans les boîtes de réception des destinataires et directement en haut de la liste - mais le fait est que de nombreux clients de messagerie de vos destinataires traiteront vos messages comme du courrier non fiable ou indésirable.
Les destinataires pourront toujours voir ces messages, mais dans certains cas, le contenu - en particulier les images et autres médias enrichis - ne sera pas affiché. En gardant à l'esprit le ratio élevé d'images à copier utilisé dans la plupart des e-mails marketing adaptés aux mobiles, cela pourrait signifier que le destinataire manque les crochets clés dans votre e-mail lorsqu'il feuillette son dossier de courrier indésirable.

Il n'existe pas de solution totalement satisfaisante à ce problème, mais vous pouvez affecter une certaine limitation des dégâts en utilisant un attribut des images utilisées dans vos e-mails : leurs balises alt.
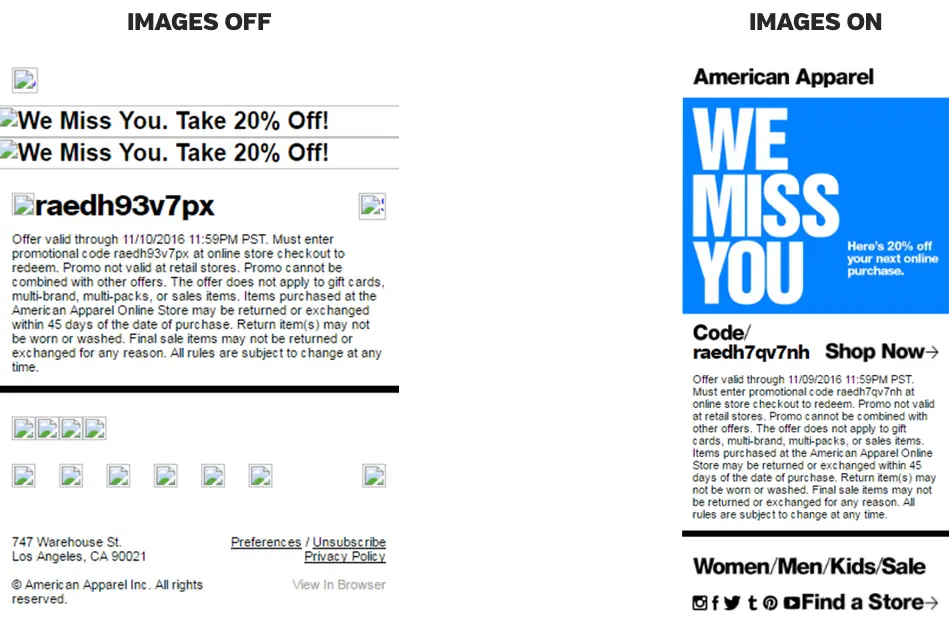
Jetez un œil sur les deux captures d'écran ci-dessus. Les deux montrent le même e-mail, des détaillants de mode American Apparel. La version de gauche a des images activées, tandis que l'image de droite montre à quoi ressemble le même e-mail avec les images désactivées. L'image de droite n'est peut-être pas aussi belle, mais elle parvient à transmettre l'objectif essentiel de l'e-mail : « Tu nous manques. Bénéficiez de 20 % de réduction !" Ces mots ne proviennent pas d'une section de copie entourée de balises <p> ; ils proviennent des attributs de balise alt des images qui ont été masquées.
En répétant les crochets marketing de l'e-mail dans les attributs de balise alt de vos images, vous pouvez améliorer les chances que votre destinataire reçoive votre message principal sous forme de texte, même si les images sont désactivées.
En règle générale, nous vous recommandons de toujours prendre le temps d'écrire une balise alt efficace pour toute image que vous envisagez de publier en ligne. Non seulement les balises alt aident à faire parvenir vos messages marketing par e-mail à un plus grand nombre de destinataires, mais elles sont également fondamentales pour l'expérience Internet des personnes malvoyantes et peuvent aider vos images à bien se classer dans les résultats de recherche d'images.
The Trainline - fournir un itinéraire rapide vers les classements

Les commentaires des clients sont une ressource précieuse pour les spécialistes du marketing qui souhaitent identifier la meilleure voie à suivre pour leurs campagnes par e-mail. Il est particulièrement efficace lorsqu'il est utilisé dans un contexte de test fractionné, comme nous nous attendons à ce que ce soit le cas avec la section d'évaluation par étoiles ci-dessus, trouvée dans un e-mail de TheTrainline.com.
Il n'y a rien d'extraordinaire dans cette section de critiques - et c'est exactement pourquoi nous l'aimons. L'utilisateur appuie sur l'une des étoiles pour évaluer l'e-mail sur cinq. La simplicité de la conception rendra la publication d'un avis beaucoup plus facile à gérer pour les utilisateurs mobiles, qui pourraient être rebutés par des tâches plus fastidieuses telles que la rédaction de commentaires.
Mais qu'en est-il du manque de commentaires détaillés ? Eh bien, nous suggérons que deux ou plusieurs variantes de cet e-mail auront probablement été envoyées à différents publics, et les notes génériques fournies par les destinataires auront été utilisées par les créateurs de l'e-mail pour déterminer laquelle des variantes était la plus efficace.
Des tests multivariés peuvent être utilisés pour déterminer quel type de ligne d'objet fonctionne le mieux, quelles offres ou quels produits un e-mail doit promouvoir, comment différents types de contenu peuvent affecter l'expérience utilisateur, etc. Les informations recueillies peuvent être utilisées en tant que telles ou pour étayer les résultats obtenus en analysant les données d'ouverture et d'engagement des e-mails.
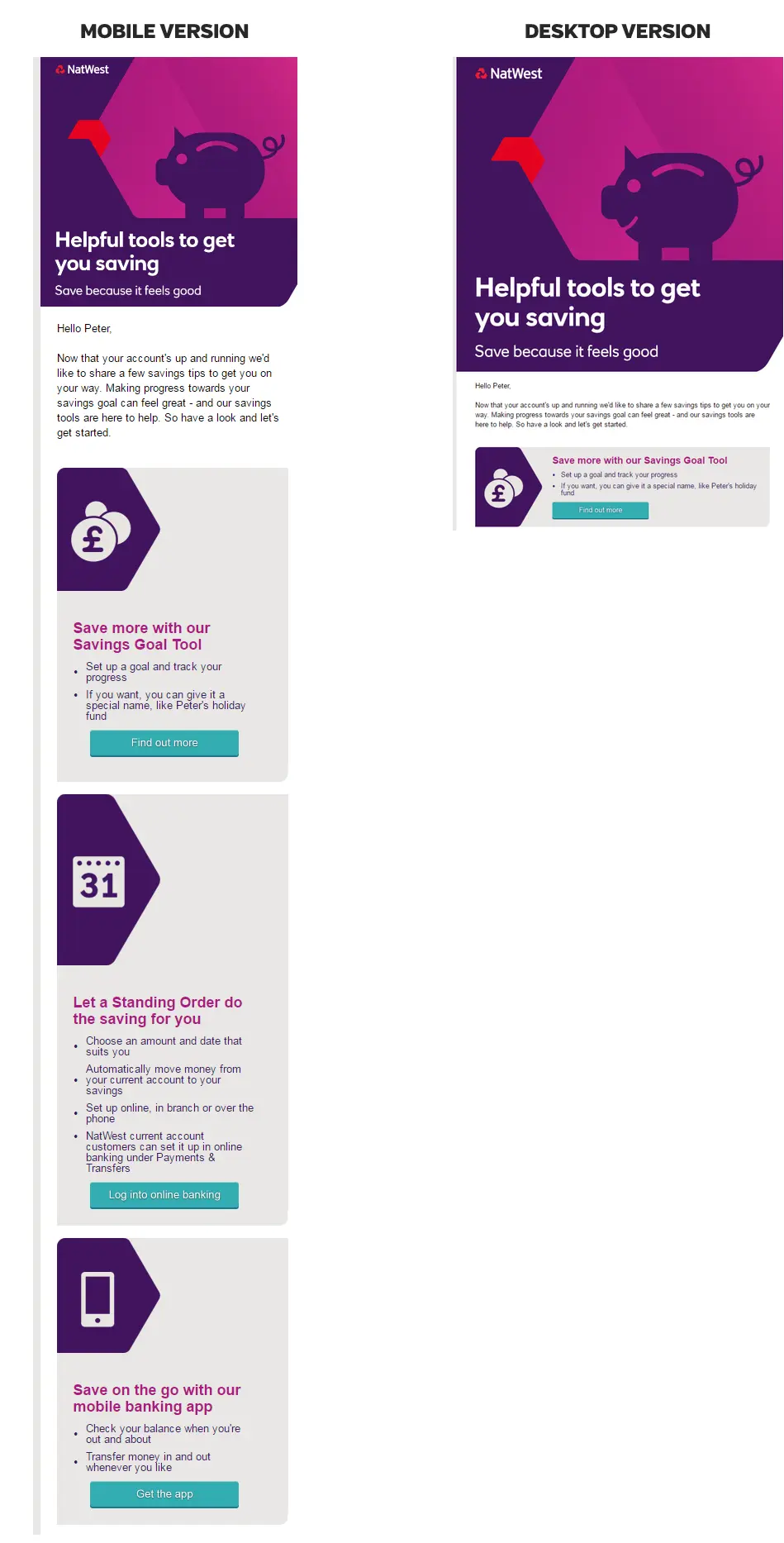
NatWest

La clé de l'impact de cet e-mail - du point de vue de la conception - est le GIF tirelire accrocheur en haut. Surtout, il est beau et net, qu'il soit visualisé sur un mobile, une tablette ou un ordinateur de bureau.
Les développeurs de l'e-mail y sont parvenus en définissant un algorithme d'interpolation bicubique pour mettre à l'échelle l'image, ce qui a été réalisé en définissant une partie de l'attribut de style de l'image sur "-ms-interpolation-mode : bicubique". Cela rend l'image "fluide".
Il existe différentes façons d'obtenir cet effet, dont la plupart sont moins techniques que les précédentes. Demandez à vos développeurs de vérifier si votre modèle d'e-mail inclut une interpolation bicubique ou un autre mécanisme de mise à l'échelle de l'image avant de commencer à envoyer des e-mails. Le simple fait de rendre vos images suffisamment grandes pour être nettes sur tous les appareils est problématique, car cela peut nécessiter un défilement horizontal pour les utilisateurs mobiles - exactement le genre de chose que nous voulons éviter.
obtenez votre adhésion gratuite maintenant - aucune carte de crédit requise
ADHÉSION GRATUITE