5 façons de base d'utiliser CSS pour un meilleur référencement
Publié: 2018-11-22Les avantages généraux de l'utilisation de CSS sont bien connus. Les plus évidentes d'entre elles sont les pages Web légères et à chargement rapide. Ce qui n'est peut-être pas aussi familier aux gens, c'est que le CSS présente également de nombreux avantages pour le référencement.
En raison de leur logique descendante, les moteurs de recherche examinent le code réel sur une page, et non ce qui est affiché pour l'utilisateur. Le contenu le plus important est généralement situé en haut de la page mais ce n'est pas le cas dans un code HTML standard. Par conséquent, la solution consiste à utiliser CSS pour un meilleur référencement.
Ici, nous allons vous présenter 5 façons simples d'utiliser le CSS qui améliore votre référencement.

1.Organisez votre contenu
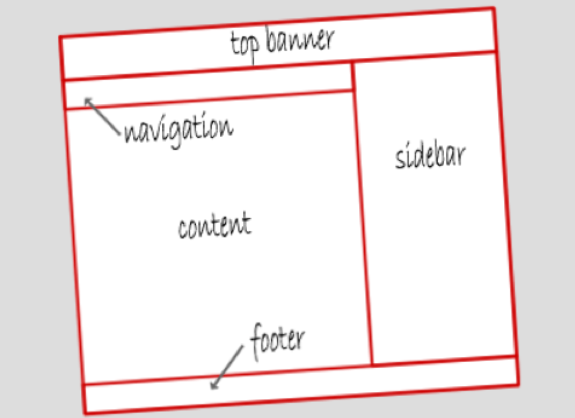
Comme déjà souligné, les moteurs de recherche ne scannent pas votre page visuellement mais en fonction du code. Par conséquent, votre page pourrait ne pas se lire comme vous le souhaiteriez. Le moteur de recherche lit tout sur une page du haut à gauche au bas à droite.
Si, par exemple, vous avez une navigation ou une barre latérale avant le contenu réel, le moteur de recherche lira d'abord ces sections. Cela réduira votre classement sur la page des résultats de recherche, car vous avez du contenu en double en haut de votre page.
En utilisant CSS, vous pouvez organiser votre code comme vous le souhaitez. Vous pouvez placer votre contenu le plus précieux et riche en mots clés en haut et déplacer les sections moins importantes sous le contenu principal.

2. Mettez l'accent sur vos mots clés
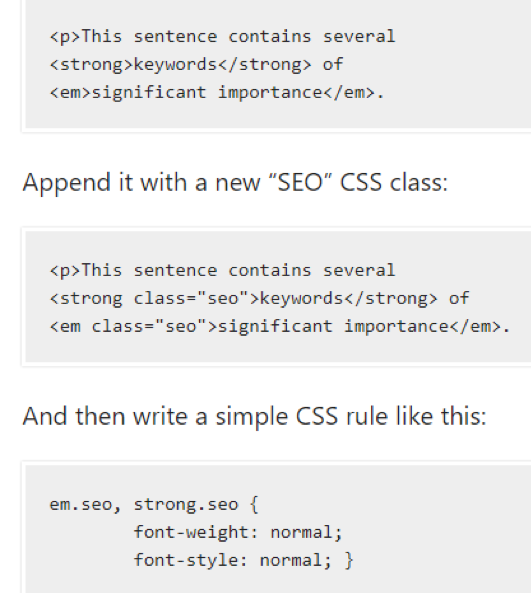
Lorsqu'ils déterminent ce qui est important sur votre page Web, les moteurs de recherche prêtent également attention à d'autres balises telles que et . Ces balises sont utilisées pour mettre l'accent, et les moteurs de recherche traitent le texte enveloppé à l'intérieur plus précieux que le texte qui les entoure.
Peut-être avez-vous rencontré des pages Web avec des mots apparemment aléatoires mis en évidence en gras. Ces pages tentent d'améliorer leur classement de recherche en aidant les moteurs de recherche à trouver leurs mots clés.
CSS vous permet de masquer ces balises à vos lecteurs. De cette façon, vous pouvez garder votre contenu convivial et vous assurer que les moteurs de recherche trouvent les mots les plus importants en même temps.

3.Réduisez votre ratio code/contenu
Étant donné que l'utilisation de CSS rend votre page Web plus légère, elle réduit également votre rapport code/contenu. Il permet une meilleure organisation de vos pages ce qui facilite la rédaction de contenus sémantiquement riches.
Une meilleure indexation rend votre contenu plus facile non seulement pour les utilisateurs, mais également pour les robots des moteurs de recherche connus sous le nom de robots d'indexation. Lorsque votre page est bien organisée et ne contient pas beaucoup de code HTML supplémentaire, les robots d'exploration peuvent rapidement déterminer de quoi parle votre page. Cela peut améliorer votre classement sur les moteurs de recherche.
Vous devez vous assurer que tout votre code est lisible. Si votre code HTML contient trop de texte supplémentaire, les robots d'exploration du Web ont du mal à déterminer si votre page est pertinente pour une requête de recherche particulière.
4. Simplifiez vos mises à jour
Avec CSS, votre contenu est plus facile d'accès. En tant que tel, il se prête à des mises à jour fréquentes. Lorsque votre contenu est fréquemment mis à jour, vos pages restent fraîches. Et la fraîcheur est appréciée par les moteurs de recherche.
Vous gagnerez également du temps lorsque vous aurez besoin de faire de petites mises à jour comme changer une police. En CSS, il suffit de faire le changement une fois, alors qu'en HTML, il faut réviser chaque page. Cela vous laisse plus de temps pour mettre à jour des parties plus importantes, telles que le contenu et les titres.

Robot d'exploration SEO Oncrawl
5. Mieux utiliser le cache du navigateur
Vous pouvez concevoir des éléments de page tels que des images, des polices et des couleurs avec CSS. Une fois que vous avez créé votre feuille de style externe et qu'un utilisateur la charge pour la première fois, elle est stockée dans le cache du navigateur de l'utilisateur. Les pages suivantes se chargent plus rapidement lorsque le navigateur n'a pas à restituer la feuille de style liée à chaque fois.
Dans le code HTML standard, le navigateur doit récupérer, analyser et rendre chaque page séparément. Si les robots d'exploration Web doivent analyser plus de code jusqu'à ce qu'ils trouvent votre contenu réel, cela augmente la charge du serveur et réduit les performances. Les robots d'exploration Web analysent plusieurs pages d'un site Web en même temps, et le ralentissement du robot d'exploration en raison de faibles performances peut affecter le nombre de pages indexées.
Une fois que vous avez appris à utiliser CSS pour un meilleur référencement, il est important de prêter attention à votre contenu réel. De la même manière que votre code doit être propre, votre contenu doit également être peaufiné. Un contenu exceptionnel sert à la fois les visiteurs et les robots d'exploration Web et contribue à améliorer votre classement de recherche. Si votre contenu peut être amélioré, de nombreux outils et services sont disponibles. Par exemple, vous pouvez vérifier les éléments suivants :
- Grammaire - un outil de relecture qui identifie les fautes d'orthographe, de grammaire, de choix de mots, de style et de ponctuation. Il fournit une explication détaillée pour chaque suggestion d'édition.
- Handmade Writing - un site Web offrant des services de rédaction et d'édition sur mesure. Après avoir rempli les détails de votre devoir d'écriture ou d'édition, ils vous assigneront un rédacteur qui produira le produit fini pour vous.
- Hemingway App – un éditeur en ligne qui analyse votre contenu et propose des suggestions pour améliorer sa lisibilité. L'application détecte la voix passive et d'autres structures de phrases difficiles qui peuvent gêner la lisibilité.
- Lisible - un logiciel de lisibilité qui fournit des services d'analyse de texte, d'analyse de densité de mots clés, d'analyse d'URL, de numérisation de sites Web et de notation d'e-mails. Vous recevrez un score de lisibilité et d'autres statistiques utiles.
Si vous souhaitez en savoir plus sur les stratégies de référencement réussies, vous pouvez consulter notre article précédent sur les tendances du référencement en 2018.
L'utilisation de CSS dans votre conception Web présente de nombreux avantages. En plus d'être facile à utiliser, c'est mieux pour le référencement que d'utiliser HTML seul. Avec CSS, vous pouvez améliorer votre classement sur la page des résultats de recherche et attirer les robots d'indexation sur votre site Web.
Robot d'exploration SEO Oncrawl
La séparation entre le contenu et le style vous permet d'écrire un code HTML sémantiquement riche, léger et propre, optimisé pour l'exploration et l'indexation des moteurs de recherche. En même temps, vous n'avez pas non plus à sacrifier le style et la disposition visuelle.
