4 conseils de conception Web pour créer un site Web efficace
Publié: 2022-10-17Les conceptions de sites Web se déclinent dans de nombreux styles et directions différents. Ils vont du minimaliste au chic, d'un jeu de couleurs ludique à un design moderne. En fin de compte, leur apparence finale et leurs éléments interactifs devraient dégager l'identité de la marque.
Mais ce n'est pas tout.
Votre conception Web doit également offrir une excellente expérience utilisateur. Il doit être facile à comprendre au premier coup d'œil. Il doit aussi être efficace, bien sûr. Cela signifie qu'il devrait être capable de faire ce qu'il était censé faire en premier lieu, qu'il s'agisse de sécuriser les ventes, de capturer des e-mails, d'obtenir des inscriptions à des webinaires, etc.
Comment concevoir un site web efficace ? Voici quatre conseils :
Table des matières
1. Ajoutez des images pertinentes et de haute qualité
Les images sont essentielles pour un site Web efficace. Lorsqu'ils sont utilisés de la bonne manière, ils aident à garantir que votre site Web donne les résultats que vous recherchiez.
Vous pouvez utiliser les images de plusieurs façons sur votre site Web. Vous pouvez les utiliser pour présenter vos produits ou services. Vous pouvez également montrer les vraies personnes derrière votre entreprise. Vous pouvez même utiliser des images pour mettre des visages sur les personnes qui font confiance à votre marque. Cela peut aider à susciter la confiance et encourager les visiteurs du site Web à prendre les mesures souhaitées.
Vous pouvez également utiliser des images uniquement à des fins esthétiques. Si vous n'avez pas le temps de prendre ces photos, des photos d'archives peuvent vous aider. Assurez-vous simplement qu'ils sont de haute qualité afin de garantir la crédibilité de votre entreprise. Jumpstory est une excellente source de ce type de photos.
Voici quelques conseils de conception Web pour vous aider à obtenir les bonnes images de haute qualité :
- Utilisez des images de personnes dans des scénarios réels
- Utilisez la hiérarchie visuelle dans votre processus de conception pour diriger l'œil de votre public dans la bonne direction
- Exécutez des photos via des applications telles que TinEye pour vous montrer combien de personnes l'ont utilisé. S'il y en a des milliers, ce n'est pas le meilleur à utiliser.

La photographie aide à mieux représenter la différenciation de la marque de votre entreprise et la façon dont les autres la perçoivent.
De plus, vous devez vous assurer que les couleurs du dessin, la couleur d'arrière-plan et la couleur primaire fonctionnent ensemble. La théorie des couleurs est essentielle pour créer un beau site Web convivial. Aussi, évitez la complexité visuelle.
2. Soyez mobile
Pour avoir un impact positif sur la convivialité, assurez-vous que vos utilisateurs mobiles peuvent toujours profiter du site Web comme ils le feraient sur une version de bureau. Environ 75% des utilisateurs préfèrent un site adapté aux mobiles. Malheureusement, 96 % des consommateurs déclarent avoir rencontré des sites qui n'ont pas été conçus pour les mobiles.
Alors, rappelez-vous toujours que l'optimisation de votre site pour mobile est une bonne pratique de conception Web B2C et B2B.
Voici quelques conseils Web pour assurer une bonne expérience mobile :
- Utilisez des polices lisibles et ajoutez des CTA clairs.
- Minimisez le temps de chargement en compressant les images. Une vitesse de chargement rapide est essentielle car, selon Google, près de la moitié de tous les visiteurs du site Web partiront si une page mobile ne se charge pas en trois secondes.
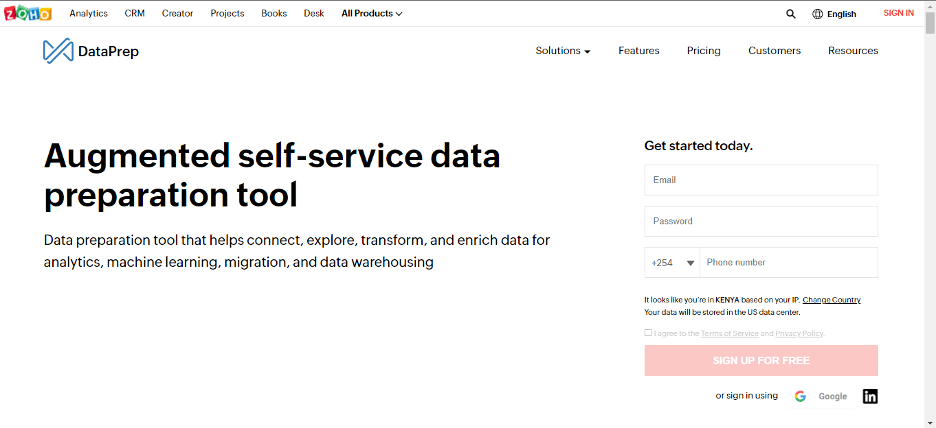
Voici un bel exemple de site optimisé pour les mobiles. La capture d'écran ci-dessous est la page d'accueil du bureau Zoho.

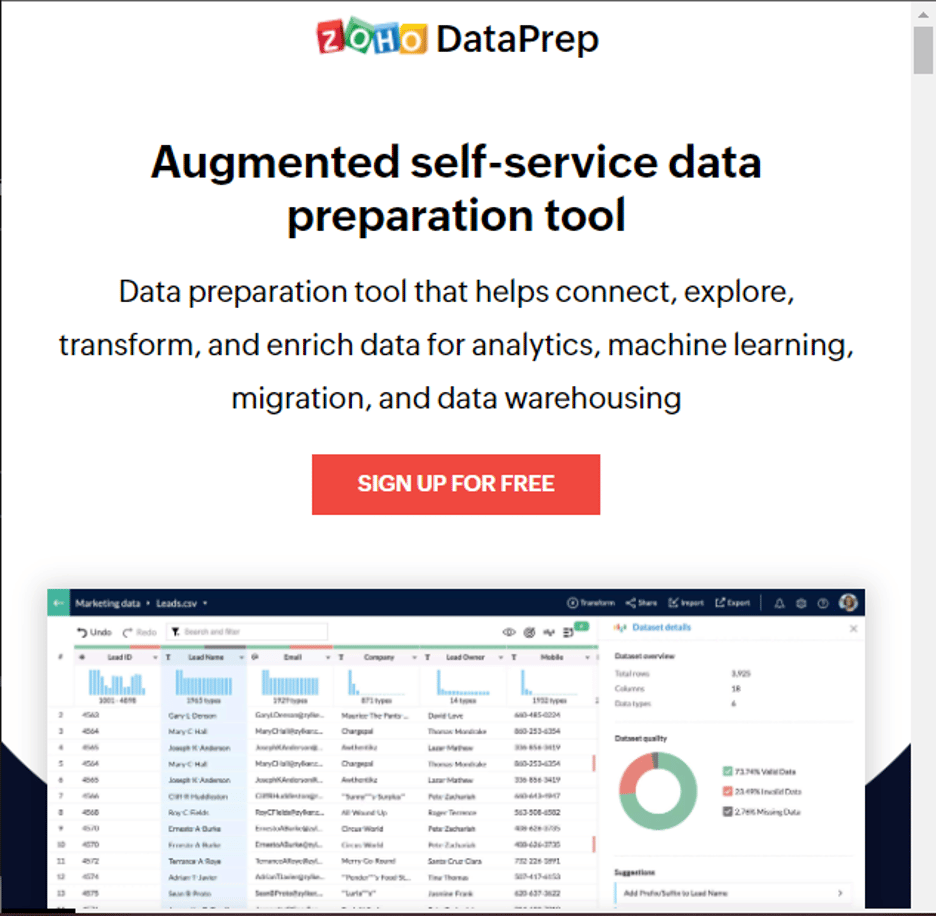
Celui-ci est le mobile :

Source : Zoho
Remarquez que tout est bien agencé, même lorsque le site est visualisé depuis un petit écran (la deuxième capture d'écran). Il y a un espacement approprié entre les éléments. Les deux versions ont des éléments visuels pour un beau design qui facilite la compréhension de l'offre de services.

3. Assurez une navigation fluide
Lorsque vous concevez votre site Web, l'approche de conception de la navigation est essentielle. Dans votre stratégie de conception, il est essentiel de cartographier les lieux principaux que les utilisateurs peuvent visiter.
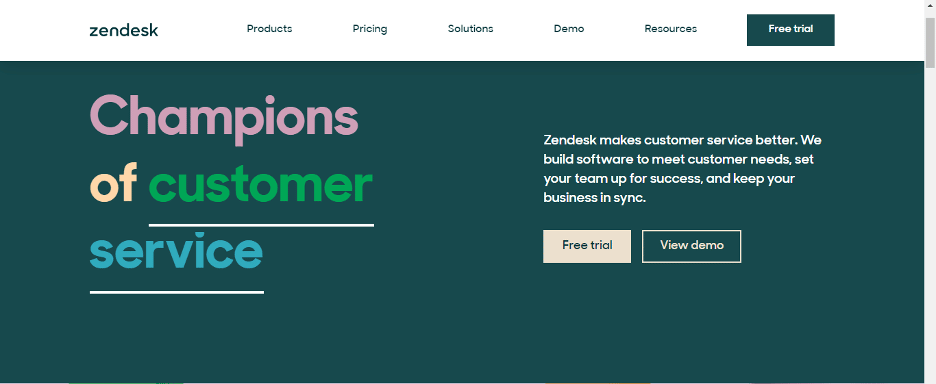
Prenez Zendesk, par exemple. Il comprend les éléments essentiels que tout visiteur voudrait savoir lorsqu'il visite le site Web.

Source : Zendesk
En plus d'avoir un système de navigation solide, voici quelques conseils de conception Web pour aider les moteurs de recherche à indexer votre contenu pour une expérience utilisateur exceptionnelle :
- Évitez les arrière-plans occupés
- Intégrez l'accessibilité Web pour vous assurer que tout le monde peut utiliser votre site Web, y compris les personnes handicapées.
- Liez le logo à votre page d'accueil
- Le menu de votre site doit être facile à trouver, visible et avoir une structure hiérarchique.
- Avoir une navigation verticale. Si vous avez un long défilement, par exemple un site Web d'une page, vous pouvez inclure un menu d'ancrage ou envisager d'utiliser un bouton "Retour en haut".
- Utilisez un pied de page de site Web. C'est un endroit idéal pour placer tous les liens essentiels, qui incluraient vos informations de contact, une version abrégée du menu ou des icônes de médias sociaux.
L'amélioration de la navigation du site Web garantit que l'attention des visiteurs peut facilement être dirigée vers ce dont ils ont besoin. Cela inclurait l'utilisation d'un menu déroulant, de menus déroulants, d'un contenu simplifié, d'une hiérarchie de navigation et d'une conception réactive.
4. Incluez un CTA fort
Une fois que les visiteurs arrivent sur votre site Web, vous devez attirer l'attention des visiteurs sur le contenu ou les endroits que votre site Web aidera à encourager la conversion à l'aide d'un bouton d'appel à l'action. Les gens veulent que les choses soient faciles, alors utilisez des techniques de conception pour optimiser l'expérience de navigation.
Voici quelques conseils de conception Web à prendre en compte :
- Placez stratégiquement des boutons d'appel à l'action pour améliorer votre conception Web
- Choisissez une "couleur d'action" pour tous les liens, effets de survol et boutons. N'utilisez cette couleur d'action nulle part ailleurs que sur les parties cliquables.
- Utilisez les boutons CTA dans des zones telles que le coin supérieur droit de la navigation, sous les sections nécessitant une action et au bas des pages du site Web.
- Ne perdez pas de vue le parcours de l'acheteur, essayez donc d'inonder les visiteurs avec l'appel à l'action le plus bas de l'entonnoir (BOFU)
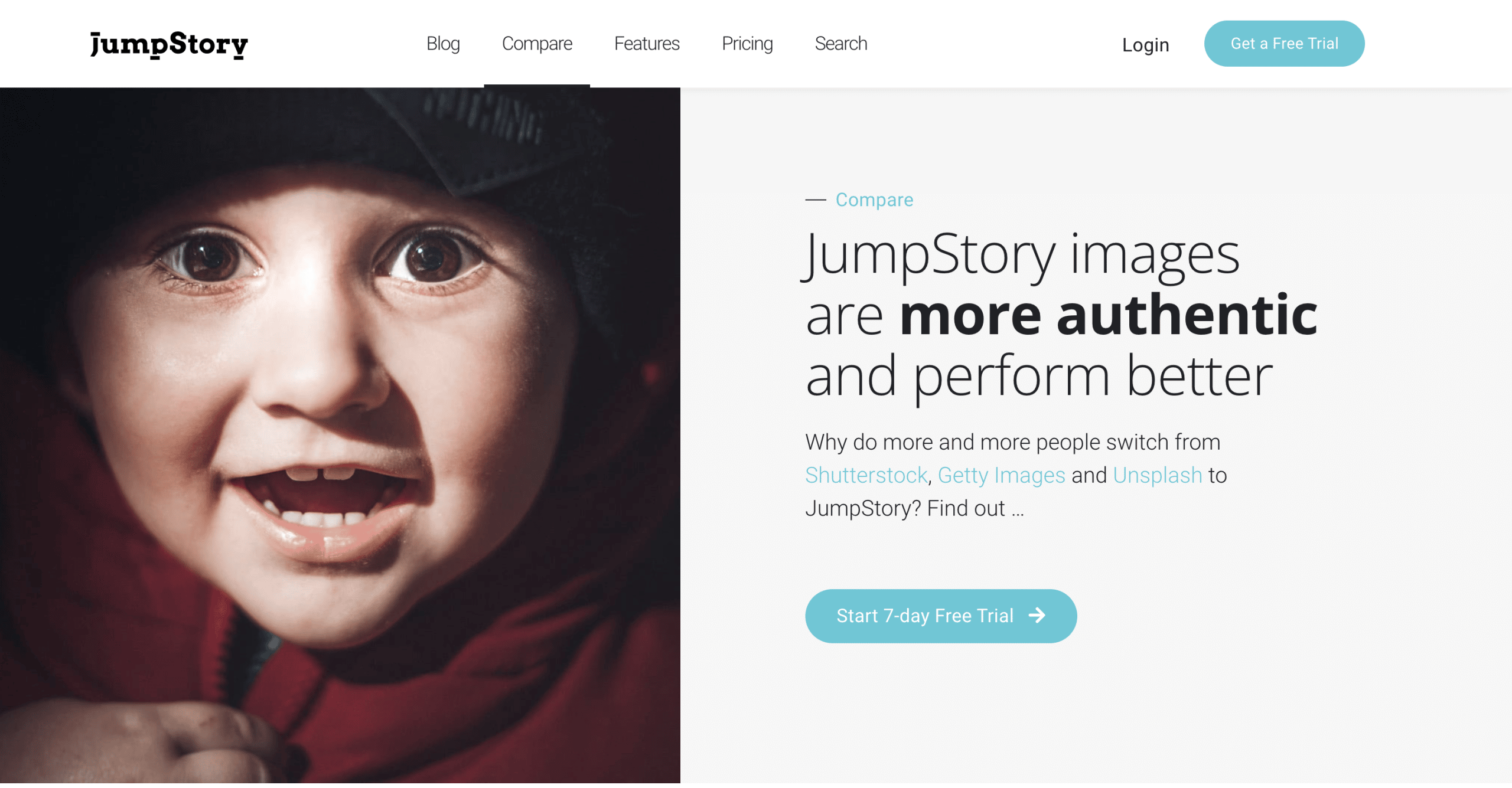
Voici un exemple concret sur le site Web de JumpStory, les lecteurs qui y accèdent reçoivent un appel à l'action pour les diriger vers l'endroit où ils peuvent en savoir plus.

Les offres sur les ressources contribuent également à renforcer la confiance entre vos utilisateurs. Si vous aidez à les éduquer, ils commenceront à voir votre entreprise comme un leader du marché.
En conclusion
La conception Web a un impact sur la façon dont les téléspectateurs qui atterrissent sur votre page perçoivent votre marque. L'impression que votre conception Web leur imprime peut soit les amener à continuer à en savoir plus sur votre entreprise, soit à quitter immédiatement votre site et à se tourner vers votre concurrent.
Ces conseils de conception Web peuvent sembler être des recommandations courantes, mais prendre le temps de mettre en œuvre ces conseils sur votre site Web peut considérablement améliorer votre site.
Après avoir utilisé ces conseils, la prochaine partie du projet serait de rafraîchir votre site avec une refonte. C'est certainement intimidant, mais il existe des modèles et des agences de conception numérique pour vous aider. Avec ces composants, votre site Web est placé beaucoup plus loin dans le jeu.
