Conception Web inclusive 101 : Principes de base et meilleures pratiques de conception Web inclusive
Publié: 2019-05-28
L'inclusivité est devenue un concept de plus en plus populaire en 2019 - couvrant tout, des pratiques commerciales aux politiques politiques en passant par la conception numérique. Et alors que le monde poursuit sa marche constante vers la numérisation, la conception Web inclusive devient également une pratique commerciale importante.
Au Royaume-Uni, par exemple, on estime à 12,9 millions le nombre de personnes vivant avec divers handicaps. Pendant ce temps, une étude récente a révélé que 70% des sites Web au Royaume-Uni sont inaccessibles aux utilisateurs aux facultés affaiblies. Cela signifie que près des trois quarts des sites Web au Royaume-Uni passent à côté des 12,9 millions de personnes et de leur pouvoir d'achat estimé à 212 milliards de livres sterling. Cela signifie que vos priorités en matière de conception Web doivent mettre en évidence une conception Web inclusive.
Cet article traite du concept de conception Web inclusive, de ses principes et de quelques conseils sur la manière dont les concepteurs UX peuvent appliquer ces principes pour rendre leurs produits et services plus accessibles.
Conception inclusive définie
Dans son sens le plus élémentaire, la conception inclusive signifie concevoir des produits et services grand public qui sont accessibles et utilisables par le plus grand nombre de personnes raisonnablement possible. Cela comprend la prise en compte des personnes handicapées, indépendamment des déficiences – situationnelles ou autres – de la conceptualisation et de la planification à la construction et à l'achèvement.
Personnages de conception inclusifs
Lorsque l'on considère l'accessibilité et la convivialité - les deux principales composantes de la conception inclusive - il serait sage de considérer ces trois choses :
- Capacité - L'utilisateur est-il limité dans sa capacité à effectuer des tâches de routine ? Cela tient compte des handicaps cognitifs et physiques. Par exemple, ceux qui sont malvoyants ou malentendants.
- Attitude – Comment l'utilisateur perçoit-il le web ? Un exemple de ceci serait les utilisateurs plus âgés dans les pays du tiers monde qui ont tendance à être sceptiques quant au partage d'informations sensibles en ligne en raison du manque d'exposition sur le Web.
- Aptitude - Quelle est l'expérience de l'utilisateur dans l'accès au Web ? Connaissent-ils bien la navigation Web de base ?
La prise en compte de ces trois éléments vous permet de proposer différentes personnalités d'utilisateurs et leurs caractéristiques, ce qui vous guidera dans la création d'un design aussi accessible et utilisable par le plus grand nombre de personnes possible. Lors de la définition des utilisateurs, tenez également compte de facteurs tels que leur âge, leur sexe, leurs points faibles, leurs objectifs et leurs motivations.
D'autres choses à considérer incluent :
- Accès et qualité du matériel, des logiciels et de la connectivité Internet
- Connaissances et compétences en informatique
- Situation économique
- Culture
- Langue
Par exemple, pour un personnage malentendant, regarder des vidéos peut représenter un défi. Ainsi, une solution de conception serait de fournir des sous-titres pour le contenu vidéo. Cela permet non seulement aux personnes ayant une déficience auditive permanente de profiter de vos vidéos, mais également aux utilisateurs dans des espaces publics bruyants de faire de même.
Un autre exemple serait une application de streaming musical avec un utilisateur défini comme jeune et recherchant constamment de la musique. Concevoir pour cet utilisateur signifie rendre la recherche de musique aussi simple que possible, ce qui implique un flux de conception épuré. Une conception avec des choix clairs serait également inclusive pour les personnes atteintes de TDAH, réduisant ainsi la possibilité qu'elles soient distraites par des éléments de conception inutiles.
10 principes de conception Web inclusive
1. Équitable
Il est important de noter que ce principe ne consiste pas à donner à votre site Web la même apparence et à fonctionner sur tous les appareils, mais plutôt à offrir différentes expériences utilisateur avec des résultats tout aussi valables. Vous pouvez le faire en faisant participer de vrais utilisateurs au début de la phase de recherche et de test.
Si vos ressources sont limitées, vous pouvez demander à la famille et aux amis de votre équipe de participer. Vous pouvez également entrer en contact avec des associations caritatives pour personnes handicapées pour vous aider à entrer en contact avec de vrais utilisateurs.
2. Flexible
Parce qu'il n'y a pas de solution unique pour la conception Web inclusive, assurez-vous de proposer des options en créant des résultats différents. Penser à qui, comment, pourquoi, quoi, où et quand les gens utiliseront votre site Web vous aidera à cet égard.
3. Simple et intuitif
Vous devez faire une distinction importante ici. Il ne s'agit pas seulement de mettre en œuvre le concept "moins c'est plus", mais "moins c'est plus quand plus n'est pas approprié". Cela implique que chaque fonctionnalité ajoute de la valeur au lieu de la complexité. Votre site Web existe pour fournir des réponses, pas pour servir de quelque chose que les utilisateurs doivent comprendre.
4. Perceptible
Parce que ce qui peut être perceptible pour un utilisateur peut ne pas l'être pour un autre, mieux vaut ne rien présumer. Certaines personnes lisent pour comprendre, d'autres sont des apprenants plus visuels, d'autres ont besoin de contextualiser, tandis que d'autres encore ont besoin d'une combinaison des trois.
Considérez les différentes façons de communiquer des informations. Cela vous aidera à développer votre site Web ou à développer votre site Web ou votre application en conséquence.
5. Informatif
Être informatif signifie donner une autonomie de navigation sur le site à vos utilisateurs, leur permettant d'interagir et d'atteindre leurs objectifs sur votre site comme ils le souhaitent. Cela signifie s'assurer que les gens savent où ils se trouvent sur votre site à tout moment et leur fournir différentes façons de trouver ce qu'ils recherchent.
6. Préventif
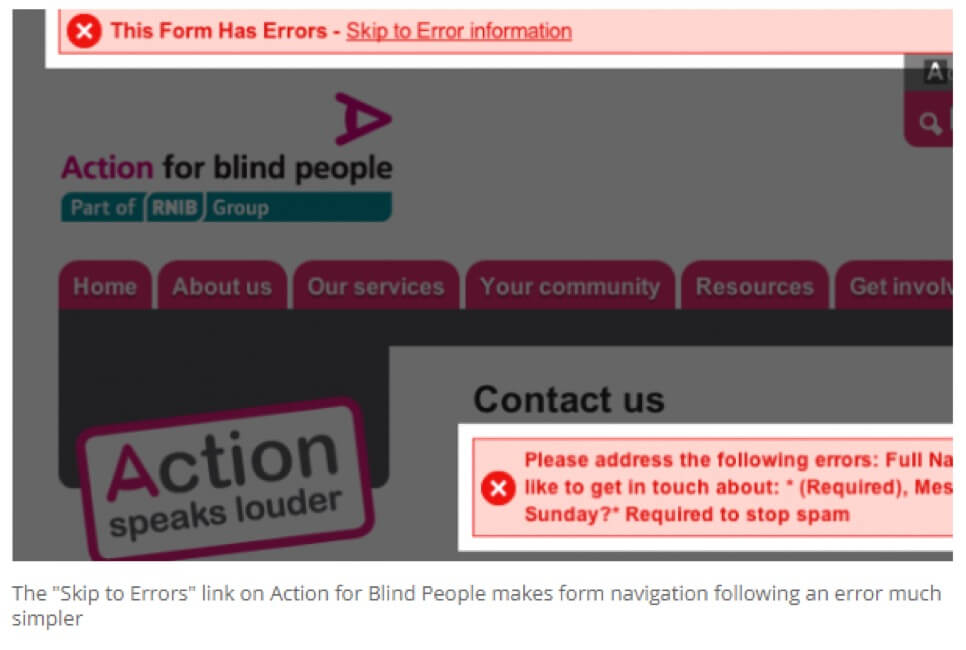
Pour être préventif, il est essentiel de concevoir pour minimiser les erreurs, ce qui finira par cultiver la confiance. Et comme presque tous les sites Web nécessitent une certaine forme d'interaction, les concepteurs doivent fournir des informations faciles à digérer qui peuvent éviter de telles erreurs.
Par exemple, la réalisation des formulaires doit être accompagnée de messages d'erreur clairs qui guident les utilisateurs (par opposition aux polices rouges, qui peuvent ne pas être perceptibles par certains utilisateurs). Il en va de même pour l'achat de produits ou l'inscription à un site Web. Lorsque les utilisateurs se sentent soutenus lors de ces types d'interactions, la bonne volonté et la confiance se reflètent dans la marque.
7. Tolérant
En parlant d'erreurs, il est inévitable que les utilisateurs en commettent, c'est là que la tolérance entre en jeu. Si l'objectif d'être préventif est de renforcer la confiance, l'objectif d'être tolérant est de renforcer la confiance des utilisateurs. La combinaison de la confiance des utilisateurs et de la confiance envers la marque influe grandement sur la probabilité que les personnes visitent à nouveau votre site Web.


8. Sans effort
Être sans effort est un principe clé de la convivialité. Les demandes et les restrictions inutiles imposées à vos utilisateurs rendent les sites Web difficiles à utiliser, ce qui met les utilisateurs à rude épreuve et leur donne envie d'aller chercher ailleurs ce dont ils ont besoin.
Avoir des utilisateurs satisfaits qui peuvent interagir avec votre site aussi facilement, efficacement et efficacement que possible est l'objectif d'une conception Web sans effort.
9. Accommodement
Avoir un site accommodant signifie utiliser intelligemment les espaces sur les pages Web de manière à donner envie aux gens d'interagir avec votre site Web. Par exemple, emballer une page avec du contenu et des fonctionnalités donne l'impression qu'un site est encombré et, finalement, peu pratique à utiliser. Trop d'espace et pas assez de contenu peuvent amener les utilisateurs à se demander si le site s'est correctement chargé.
Être accommodant signifie mettre les utilisateurs à l'aise lorsqu'il s'agit de naviguer et d'interagir avec votre site Web. Cela inclut l'accessibilité à partir d'appareils de toutes formes et tailles.
10. Cohérent
La cohérence implique de fournir un environnement familier aligné sur les normes, les directives et les meilleures pratiques de l'industrie. Cela ne signifie pas pour autant qu'il n'y a pas de place pour la créativité et l'innovation. Cela signifie simplement comprendre quand adhérer aux règles conventionnelles et quand les enfreindre.
Conseils de conception Web inclusifs
Planifiez une hiérarchie visuelle claire
Planifier la manière dont votre contenu sera présenté et organisé est important pour rendre le design accessible à tous. Cela implique d'aligner les informations sur la hiérarchie visuelle, ce qui amène les yeux de l'utilisateur sur un parcours naturel à travers le contenu. À titre indicatif, vous pouvez utiliser les principes de la Gestalt (principes de regroupement) pour organiser les éléments connexes.

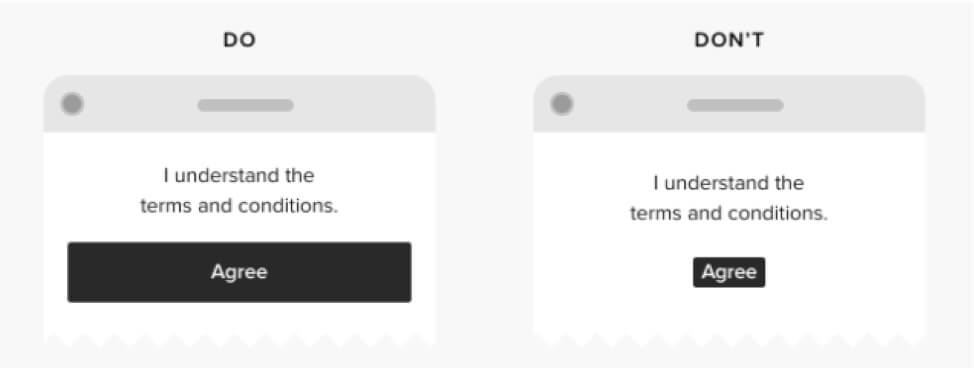
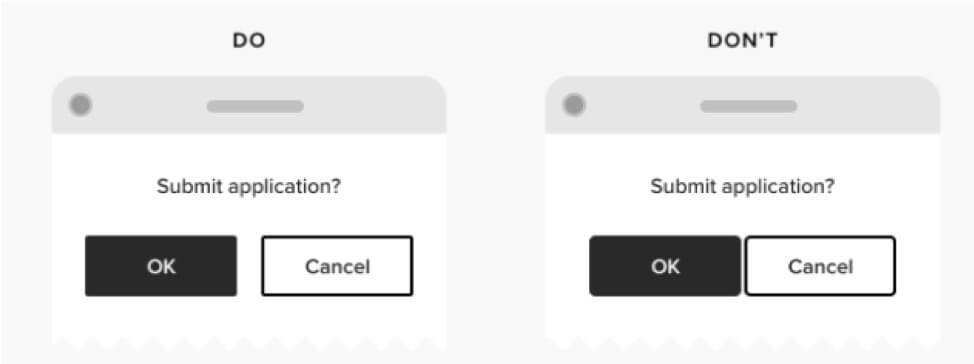
Créez des boutons et d'autres éléments interactifs suffisamment grands pour que vous puissiez les toucher
Selon Google, les cibles tactiles doivent être au minimum de 48*48px. Cela garantit que les personnes ayant une déficience visuelle ou des fonctions motrices peuvent interagir avec un site Web.

De plus, utilisez le rembourrage et l'espacement pour faciliter davantage les interactions. Les éléments tactiles doivent être séparés d'au moins 8 pixels d'espace. Cela réduit la tendance des utilisateurs à appuyer sur la mauvaise option.

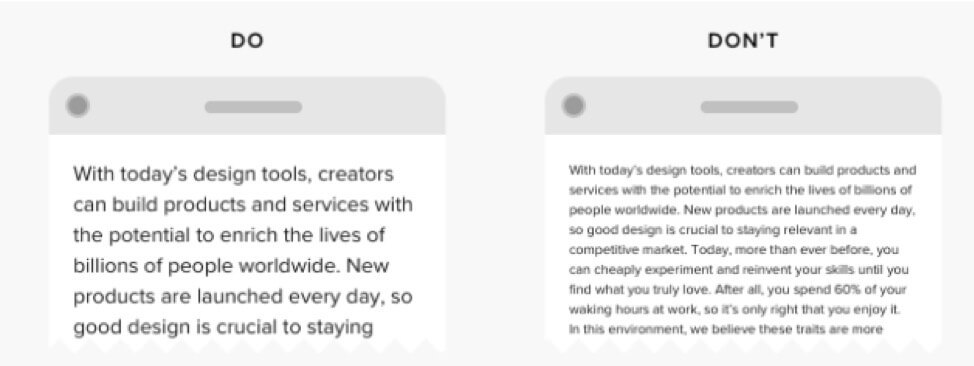
Utilisez une taille de police plus grande dans tous les domaines de la conception
Tout comme pour respecter les normes de taille des images sociales, définissez une taille de police d'au moins 16 pixels et, idéalement, de 20 pixels pour le corps du texte. Cela améliorera non seulement l'expérience utilisateur pour les malvoyants, mais n'affectera pas non plus les autres groupes d'utilisateurs.

Lorsqu'un petit texte doit être utilisé, l'utilisateur utilise des majuscules. Mais si des considérations esthétiques entrent en jeu (comme vous pouvez le voir avec les pieds de page de navigation de Spotify et Netflix), implémentez l'espacement des lettres et un poids de police plus lourd.
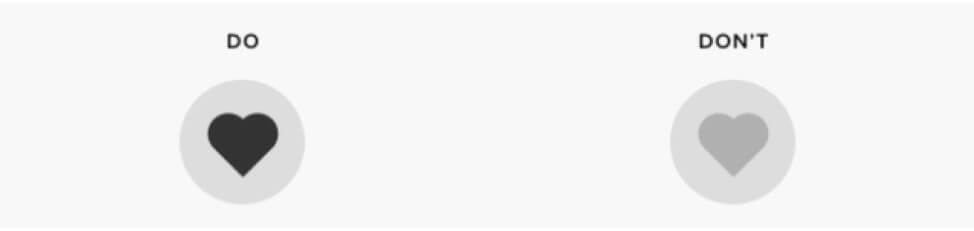
Utilisez des combinaisons de couleurs à contraste élevé
Cela fait référence à des valeurs contrastées - la lumière et l'obscurité relatives de deux couleurs, par opposition aux teintes contrastées. Pour respecter les normes générales, vous pouvez vous référer aux directives d'accessibilité W3, qui nécessitent un rapport de contraste d'au moins 4: 5: 1 dans les éléments plus grands et 7: 1 dans les éléments réguliers. Alternativement, il existe des outils en ligne qui aident à vérifier le rapport de contraste.

Et en ce qui concerne les teintes, évitez les combinaisons de couleurs problématiques pour les conceptions d'éléments fonctionnels comme les cartes à code couleur ou les boutons dont les fonctions sont indiquées par des couleurs. Cela s'adresse aux utilisateurs qui souffrent d'une certaine forme de daltonisme.

Ce ne sont que des conseils de base pour une conception Web inclusive. Vous pouvez trouver une liste plus complète ici.
Emporter
La conception Web inclusive consiste à prendre en compte différentes capacités et différentes situations dans lesquelles différents utilisateurs pourraient se trouver. De plus, permettre au plus grand nombre de personnes possible d'accéder à votre site n'a que du bon sens commercial.