Eleve sus páginas de productos de WooCommerce usando campos personalizados
Publicado: 2021-08-09Si desea mejorar su tienda WooCommerce, aprender a usar los campos personalizados de WooCommerce es una gran herramienta para tener en su cinturón de herramientas.
Los campos personalizados te permiten recopilar y mostrar información adicional sobre tus productos de WooCommerce, lo cual es realmente útil para personalizar tu tienda.
Con las herramientas adecuadas, los campos personalizados de WooCommerce tampoco tienen por qué ser complicados. Si bien puede usar código para insertar campos personalizados, Elementor ofrece una forma más fácil de trabajar con campos personalizados que le permite hacer todo desde la interfaz visual de Elementor.
En esta publicación, cubriremos todo lo que necesita saber sobre los campos personalizados de WooCommerce, incluidos los siguientes:
- Una mirada más profunda a lo que son los campos personalizados de WooCommerce y cómo ayudan a mejorar su tienda.
- Los diferentes tipos de campos personalizados que puedes agregar a WooCommerce.
- Cuándo usar los campos personalizados de WooCommerce frente a los atributos/taxonomías del producto.
- Cómo crear campos personalizados de WooCommerce en el backend.
- Cómo mostrar campos personalizados en la interfaz de su tienda, utilizando Elementor Pro o código personalizado.
¡Empecemos!
Tabla de contenido
- ¿Qué son los campos personalizados de WooCommerce?
- back-end
- Interfaz
- Diferentes tipos de campos personalizados de WooCommerce
- Campos de datos de productos adicionales
- Campos de entrada personalizados
- Campos personalizados de WooCommerce frente a atributos (taxonomías)
- Cómo crear campos personalizados de WooCommerce
- Cómo crear campos de datos de productos personalizados de WooCommerce
- Cómo crear campos de entrada de productos WooCommerce personalizados
- Cómo mostrar campos personalizados de WooCommerce
- Elementor
- Archivo Funciones.php
¿Qué son los campos personalizados de WooCommerce?
Los campos personalizados de WooCommerce te permiten almacenar y mostrar información adicional sobre los productos en tu sitio. Son como los campos personalizados regulares de WordPress, pero recopilan específicamente información sobre sus productos de WooCommerce.
De forma predeterminada, WooCommerce ofrece campos de alto nivel que se aplican a la mayoría de los productos, como precios y descripciones de productos. Pero no le brinda una forma de crear campos que sean exclusivos de su tienda.
Ahí es donde los campos personalizados pueden ser útiles.
back-end
En el backend, los campos personalizados facilitan el almacenamiento de detalles e información únicos sobre sus productos. En lugar de tratar de poner información personalizada en el cuadro de descripción del producto no estructurado, puede crear campos dedicados para todos los detalles importantes, lo que facilita la administración y actualización de productos.
Interfaz
En la interfaz, los campos personalizados lo ayudan a mostrar toda esa información de manera estructurada. Si es necesario, también le brindan la oportunidad de recopilar información adicional de los compradores, como permitirles ingresar un mensaje de grabado personalizado para incluir en una pieza de joyería que compran en su tienda.
Si aún no está seguro de cómo se une todo esto, ¡no se preocupe! En la siguiente sección, le daremos algunos ejemplos reales de cómo puede usar campos personalizados para mejorar su tienda.
Diferentes tipos de campos personalizados de WooCommerce
Hay dos tipos comunes de campos personalizados que verá para las tiendas WooCommerce:
- Campos de datos del producto : le permiten almacenar información adicional sobre un producto. Como administrador de la tienda, ingresará estos datos desde su panel de control de WordPress. Luego, mostrará los datos en las páginas de sus productos.
- Campos de entrada personalizados : le permiten recopilar información adicional sobre un producto de los compradores. Por lo general, esto es para ayudarlo a crear algún tipo de producto personalizable. La diferencia clave aquí es que sus compradores ingresan los datos desde la interfaz de su sitio.
Dependiendo de la situación de su tienda, puede usar solo un tipo de campos personalizados de WooCommerce. O bien, puede usar ambos tipos para poder mostrar información adicional y recopilar información adicional de sus compradores.
Veámoslos con más detalle.
Campos de datos de productos adicionales
El uso más común de los campos personalizados de WooCommerce es mostrar información adicional sobre un producto. Los campos de entrada de backend de WooCommerce son de "talla única", pero es posible que tenga situaciones en las que desee mostrar información única sobre sus productos de manera estructurada.
Por ejemplo, tal vez tenga una librería en línea y desee incluir fragmentos de críticas positivas de los críticos sobre los libros que está vendiendo. Claro, podría incluirlos directamente en la descripción del producto, pero el uso de campos personalizados le permitiría dar a estas cotizaciones campos de entrada dedicados y tendría más control sobre dónde colocarlos.
O tal vez vende camisetas gráficas y desea recopilar y mostrar información sobre el diseñador de cada camiseta.
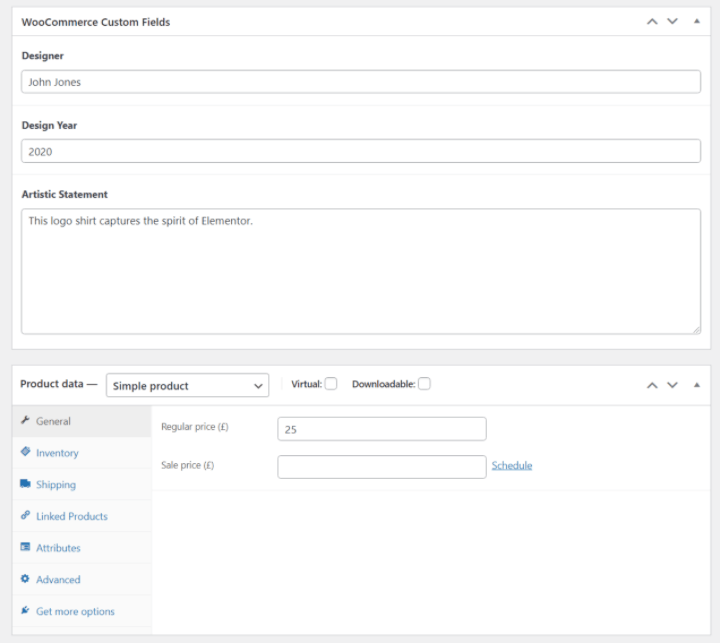
Aquí hay un ejemplo de cómo agregar algunos campos personalizados en el backend:

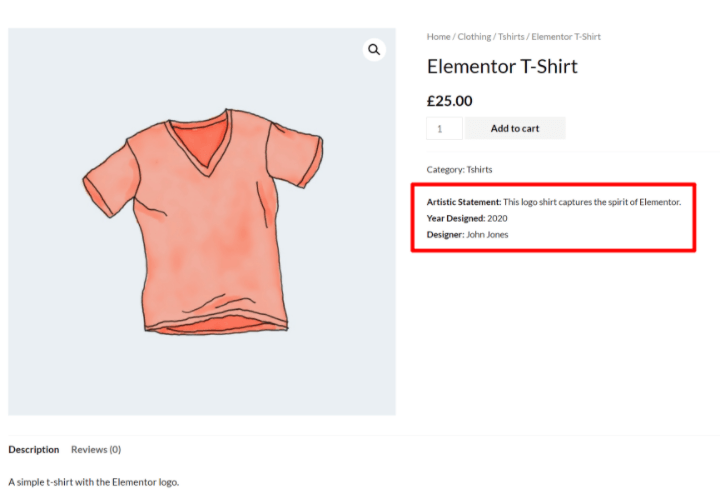
Y luego podrías mostrar esa información donde quieras en las páginas de tus productos de esta manera:

Básicamente, si alguna vez desea mostrar cualquier tipo de información adicional sobre un producto, poner esa información en campos personalizados puede ser realmente útil por las siguientes razones. Puedes…
- Cree campos de entrada dedicados, lo que facilita agregar información y actualizarla en el futuro.
- Muestra la información exactamente donde quieras ponerla. Puede colocarlo en cualquier lugar de las páginas de sus productos. Y con Elementor, ni siquiera necesita saber ningún código para hacer esto.
- Formatea la información como quieras. Por ejemplo, podría agregar colores para llamar la atención, bordes, etc.
Campos de entrada personalizados
Otra opción para usar los campos personalizados de WooCommerce es crear campos de entrada personalizados en sus páginas de productos individuales para que los compradores puedan personalizar el producto o proporcionar información adicional.
Por ejemplo, tal vez venda cierto tipo de joyería y quiera darles a sus compradores la capacidad de crear un grabado personalizado en el artículo que compran. O tal vez desee permitir que los compradores ingresen un mensaje personalizado para serigrafiar en una camiseta.
Para lograr estos casos de uso, puede agregar un campo de entrada de texto a la página del producto frontend.
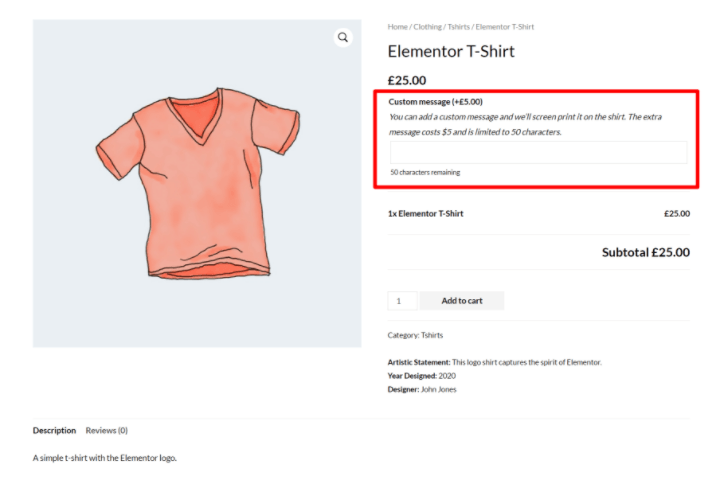
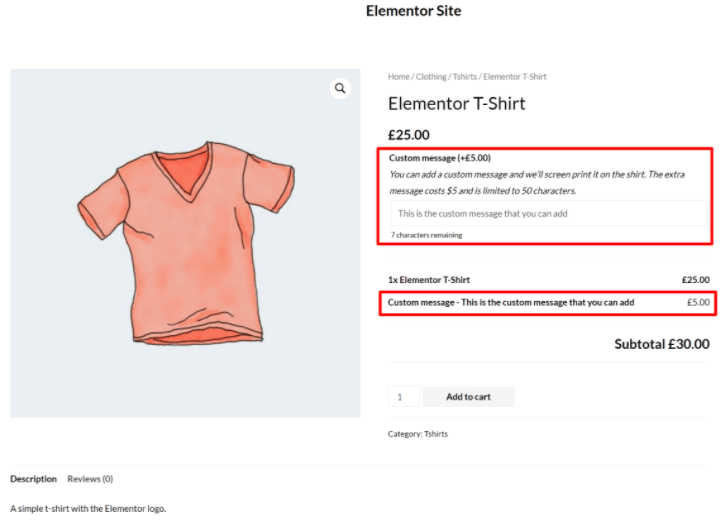
Aquí hay un ejemplo que agrega dicho campo de entrada además de los campos de datos personalizados de la sección anterior:

Campos personalizados de WooCommerce frente a atributos (taxonomías)
Si desea recopilar datos adicionales del producto, otra opción popular son los atributos y taxonomías de WooCommerce. Solo verá estos llamados "atributos" cuando personalice un producto, pero lo que WooCommerce hace en el backend es crear una nueva taxonomía personalizada para cada atributo que cree.
Los atributos y las taxonomías también son una forma muy útil de almacenar información sobre un producto, pero cumplen una función diferente, por lo que es importante comprender la diferencia:
- Atributos/taxonomías: se utilizan para agrupar productos, como una categoría. Sus compradores podrían usar esta información para filtrar todos los productos con un determinado atributo. WooCommerce ya incluye dos taxonomías de forma predeterminada: categorías de productos y etiquetas, pero puede usar atributos para agregar taxonomías personalizadas ilimitadas.
- Campos personalizados : los utiliza para almacenar información que es única para cada producto individual. Los productos no se agrupan por la información del campo personalizado.
Veamos algunos ejemplos de cuándo usar cada uno...
Primero, supongamos que vende una gama de diferentes diseños de camisetas en diferentes colores. Desea una forma de almacenar información sobre el color de cada camiseta para que sus compradores puedan filtrar todas las camisetas en los colores que les interesan.
Para este caso de uso, querrá usar un atributo de producto (taxonomía). Esto agrupará diferentes artículos por su color asignado y permitirá que los compradores los filtren. Por ejemplo, hojear todas las camisetas verdes.
Pero supongamos que también desea agregar una nota sobre cómo se ajusta el producto. Por ejemplo, si se ajusta a la talla real o si es un poco más ajustado o más suelto de lo normal. Esta información es única para cada camiseta y no es algo por lo que la mayoría de los compradores querrán filtrar, por lo que sería mejor que pusieras estos detalles en un campo personalizado.
Hay algunas situaciones en las que tanto un atributo como un campo personalizado pueden encajar y puede elegir un enfoque diferente según sus necesidades específicas.
Por ejemplo, supongamos que desea agregar información sobre el diseñador gráfico que creó cada camiseta que vende. Estos son los diferentes escenarios en los que es posible que desee utilizar cada opción:
- Atributo: usaría esto si está vendiendo varias camisetas de cada artista y desea dar a los compradores la opción de filtrar todas las camisetas de un artista específico.
- Campo personalizado : usaría esto si desea almacenar y mostrar al artista, pero no necesita que sea filtrable. Por ejemplo, tal vez el artista no sea realmente lo que interesa a los compradores o tal vez solo vendas una camiseta de cada artista.
Cómo crear campos personalizados de WooCommerce
Hay dos partes para trabajar con campos personalizados de WooCommerce:
- Debe crear los campos personalizados en el backend para que pueda agregar más información a sus productos.
- Debe mostrar la información de esos campos personalizados en la interfaz de su tienda.
En esta primera sección, le mostraremos cómo crear los campos personalizados de WooCommerce en el backend. Luego, en la siguiente sección, veremos cómo mostrarlos.
La forma en que crea sus campos personalizados depende de si desea mostrar campos de datos de productos adicionales o si desea mostrar campos de entrada personalizados. Repasemos los dos...
Cómo crear campos de datos de productos personalizados de WooCommerce
Para recopilar y almacenar datos adicionales sobre los productos de WooCommerce, puede usar cualquier complemento de campos personalizados. Las opciones populares que se integran con Elementor incluyen:
- Campos personalizados avanzados (ACF)
- conjunto de herramientas
- vainas
- metabox
Tenemos una comparación detallada de ACF vs Toolset vs Pods si desea obtener más información sobre esas ofertas, pero vamos a usar ACF para este ejemplo porque es popular, gratuito y flexible. Sin embargo, la misma idea básica será válida para todos los complementos.
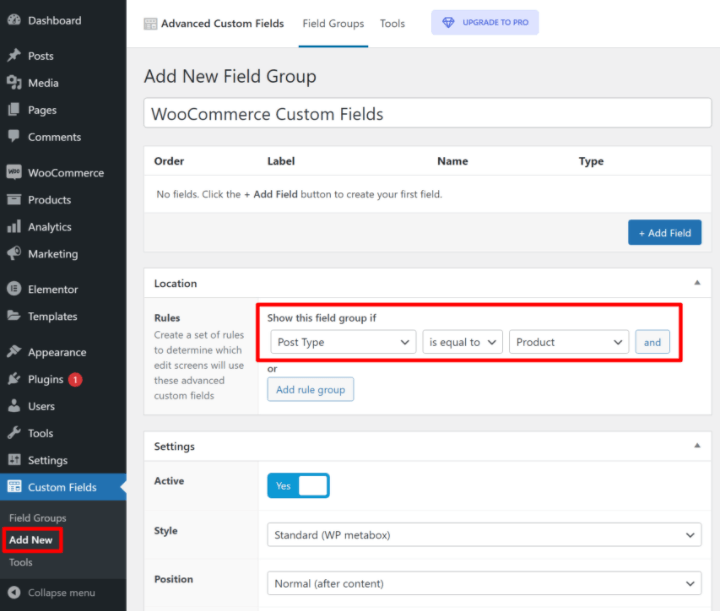
Para comenzar, instale y active el complemento gratuito Advanced Custom Fields de WordPress.org. Luego, vaya a Campos personalizados → Agregar nuevo para crear un nuevo "Grupo de campos".
Un grupo de campos es exactamente lo que dice el nombre: un grupo de uno o más campos personalizados que desea agregar a algunos o todos sus productos de WooCommerce.
Para comenzar, use las reglas de ubicación para controlar a qué productos desea agregar los campos personalizados.
Primero, establezca el Tipo de publicación igual a Producto . Si desea mostrar estos campos personalizados en todos sus productos, eso es todo lo que necesita hacer:

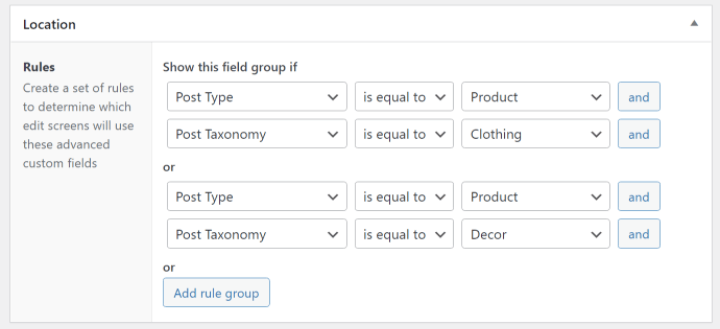
Si solo desea mostrar estos campos personalizados en ciertos productos (por ejemplo, productos en una determinada categoría), puede agregar más reglas según sea necesario. Por ejemplo, esto es lo que parece orientar productos en las categorías "Ropa" o "Decoración":


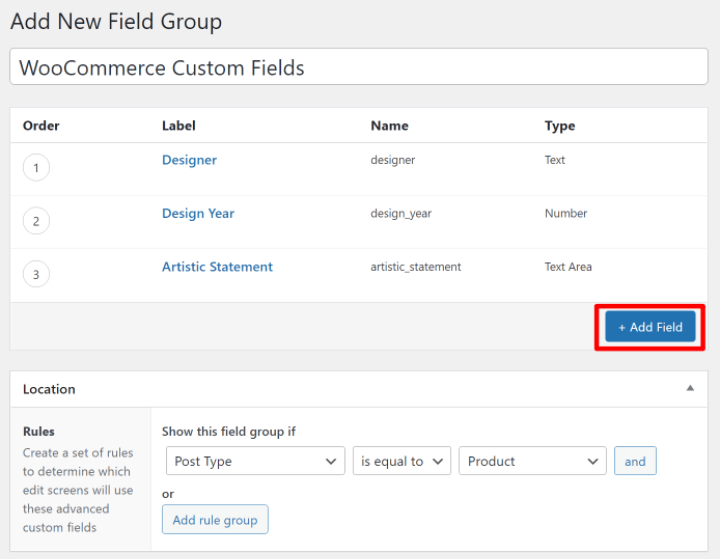
Luego, puede agregar sus campos personalizados usando el botón + Agregar campo en la parte superior de la interfaz. Para cada campo, puede elegir entre diferentes tipos de campo (por ejemplo, número, texto corto, texto largo, etc.) y configurar otros detalles sobre ese campo.
Por ejemplo, aquí hay tres campos personalizados para recopilar...
- El nombre del diseñador.
- El año en que el diseñador creó el diseño.
- Una declaración sobre el diseño del diseñador.

Una vez que esté satisfecho con el aspecto de todo, continúe y publique su grupo de campo.
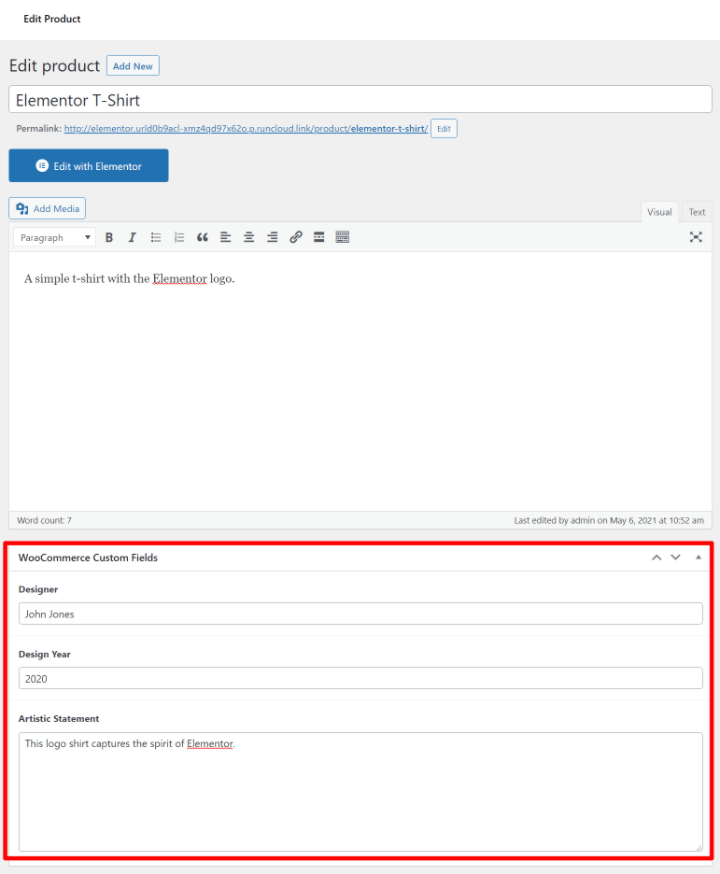
Ahora, cuando edite un producto, verá esos nuevos campos personalizados en la interfaz de edición del producto:

En la siguiente sección, le mostraremos cómo tomar la información en estos campos personalizados y mostrarla en la interfaz de su tienda WooCommerce.
Pero primero, hablemos del otro tipo de campos personalizados de WooCommerce: campos de entrada de productos personalizados.
Cómo crear campos de entrada de productos WooCommerce personalizados
Los complementos anteriores son excelentes si desea recopilar información adicional sobre un producto y mostrarlo en la interfaz de su sitio. Sin embargo, no son excelentes para recopilar información personalizada de sus compradores en la interfaz. Por ejemplo, permitir que los compradores ingresen un mensaje de grabado personalizado que se agregará al producto.
Para este caso de uso, generalmente querrá un complemento de complementos de productos de WooCommerce. Estos complementos están diseñados específicamente para aceptar entradas de productos de los compradores en la interfaz de su tienda.
Puede encontrar muchos complementos para satisfacer esta necesidad, pero dos buenos lugares para comenzar son:
- El complemento oficial de complementos de productos de WooCommerce: $ 49
- Campos de productos avanzados – freemium
Le mostraremos cómo funciona usando el complemento oficial de Complementos de productos del equipo de WooCommerce, pero la idea básica será la misma con todos los complementos de complementos de productos.
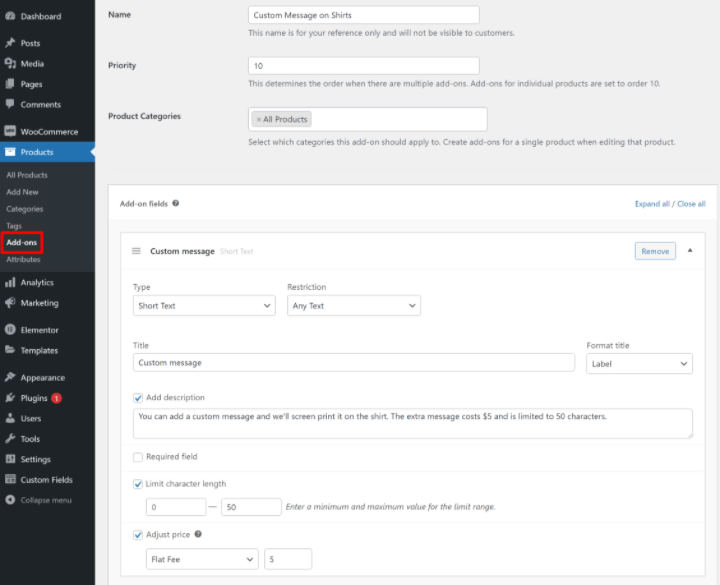
Con el complemento instalado, puede ir a Productos → Complementos para crear los campos de entrada personalizados que desea mostrar en algunos o todos sus productos.
Al igual que con la configuración de ACF, puede orientar sus campos a todos los productos o solo a ciertas categorías de productos.
También puede agregar tantos campos como sea necesario y elegir entre diferentes tipos de campos.
La única diferencia clave es que también tiene la opción de ajustar el precio de un producto en función de las elecciones que haga un comprador.
Por ejemplo, podría cobrar $5 adicionales si el comprador desea agregar un mensaje/grabado personalizado:

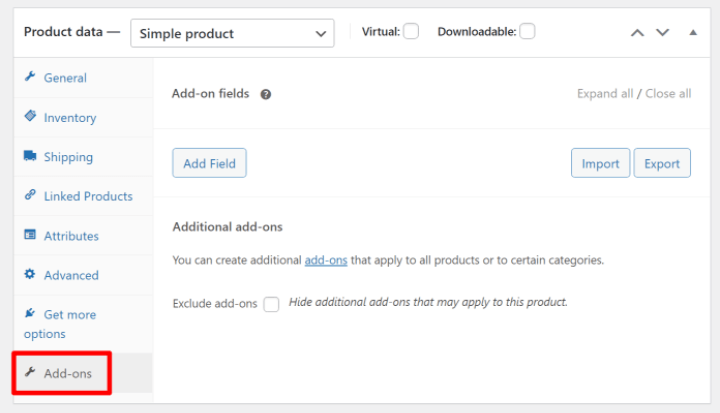
También tiene la opción de agregar campos de entrada personalizados directamente a los productos cuando trabaja en el editor de productos. Puede hacerlo desde una nueva pestaña Complementos en el cuadro Datos del producto :

El complemento Complementos de productos mostrará automáticamente estos campos personalizados en la interfaz de su tienda. Pero en la siguiente sección, le mostraremos cómo puede controlar manualmente su ubicación usando Elementor.

Cómo mostrar campos personalizados de WooCommerce
Ahora que ha creado sus campos personalizados y les ha agregado información, está listo para mostrar esa información en la interfaz de su sitio.
Aquí te mostramos dos opciones:
- Elementor
- Código personalizado a través del archivo functions.php
Elementor
La forma más fácil de mostrar sus campos personalizados de WooCommerce es con Elementor Pro y Elementor WooCommerce Builder. Con la interfaz visual de arrastrar y soltar de Elementor, puede crear una o más plantillas de productos que incluyan datos de sus campos personalizados.
Para comenzar, vaya a Plantillas → Generador de temas y cree una nueva plantilla de producto único.
A continuación, puede elegir entre una de las plantillas prefabricadas o crear su propio diseño de producto desde cero. Si necesita ayuda aquí, puede consultar nuestra guía completa sobre cómo personalizar el diseño de la página del producto WooCommerce.
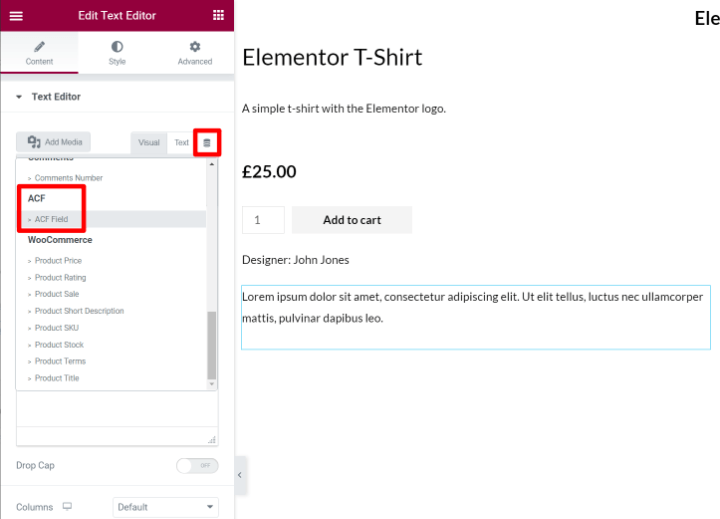
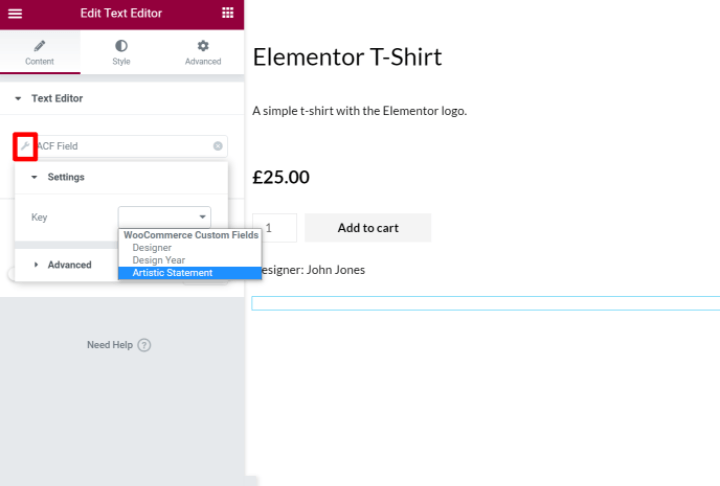
Cuando esté listo para insertar sus campos personalizados de WooCommerce, agregue un widget de editor de texto normal y luego elija la opción para completarlo con etiquetas dinámicas. En el menú desplegable de etiquetas dinámicas, elija ACF FIeld :

En la siguiente pantalla, haga clic en el icono de llave inglesa y use el menú desplegable Clave para elegir el campo personalizado exacto que desea mostrar:

También puede usar las opciones Avanzadas para agregar texto estático antes o después de la información del campo personalizado.
¡Y eso es! Elementor ahora extraerá dinámicamente los datos del campo personalizado para el producto que está viendo.
También puede usar sus campos personalizados para completar más que solo texto. Por ejemplo, si agregó un campo personalizado de número, podría usar ese número para completar calificaciones de estrellas, contadores y más.
O bien, también puede completar dinámicamente los enlaces. Por ejemplo, puede crear un campo personalizado que incluya un enlace a la documentación del producto y usar ese enlace para completar un botón en la página del producto único.
Para obtener más información sobre esta función, puede leer nuestra guía completa de contenido dinámico en Elementor Pro.
O, para otra forma de mostrar esta información en Elementor, también puede crear una tabla de productos que incluya sus datos de campo personalizados.
¿Qué pasa con los campos de entrada de productos en Elementor?
Si ha creado campos de entrada de productos personalizados con uno de los complementos anteriores (como el complemento oficial de Complementos de productos que mencionamos), esos complementos generalmente mostrarán automáticamente esos campos en la interfaz de su tienda, por lo que no necesita incluirlos manualmente en sus plantillas de Elementor.
En Elementor, estos campos adicionales generalmente se mostrarán donde agregue el widget Agregar al carrito en sus diseños. Por lo tanto, si desea moverlos, puede ajustar la ubicación del widget Agregar al carrito .
Archivo Funciones.php
Si conoce el código, también puede agregar campos personalizados de WooCommerce a la página del producto utilizando el archivo functions.php de su tema secundario o un complemento como Code Snippets. Sin embargo, no recomendamos este método para la mayoría de las personas porque es complejo.
No solo necesitará comprender el código para configurarlo, sino que tampoco obtendrá una vista previa en tiempo real y será difícil colocar sus campos. Es por eso que Elementor es una mejor opción para la mayoría de los propietarios de tiendas.
Si desea utilizar el método de código manual, confiará en los ganchos de WooCommerce para colocar su información personalizada. Si no está familiarizado con los "ganchos", básicamente le permiten inyectar código o contenido en ciertas partes de su tienda WooCommerce.
Por ejemplo, puede encontrar diferentes ganchos para inyectar contenido arriba del título del producto, debajo del título del producto, debajo del botón Agregar al carrito, etc.
Para comenzar, querrá elegir el enlace para la ubicación donde desea inyectar contenido de sus campos personalizados. Para facilitar la visualización de estas ubicaciones, puede utilizar la excelente guía visual de ganchos de WooCommerce de Business Bloomer.
Además de encontrar el enlace que desea usar, también necesitará PHP para mostrar su campo desde ACF. Si no está seguro de cómo obtener esto, ACF tiene documentación muy detallada.
Luego, puede usar un fragmento de código como el que se muestra a continuación para mostrar el campo, donde insert_hook_location es la ubicación del enlace que desea usar y field_name es el slug del nombre del campo de ACF:
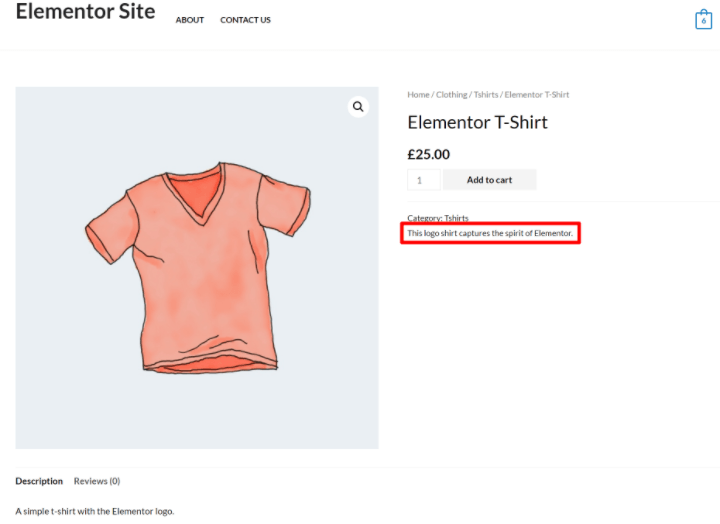
Por ejemplo, el fragmento a continuación mostraría el campo personalizado de declaración artística debajo de los meta detalles del producto WooCommerce:
Esto es lo que podría verse en la interfaz de su tienda:

Puede repetir el proceso para mostrar campos personalizados adicionales.
Comience con los campos personalizados de WooCommerce
Comprender cómo usar los campos personalizados de WooCommerce es realmente útil para crear tiendas personalizadas y optimizadas de WooCommerce.
Puede usarlos para ofrecer una forma estructurada de ingresar datos adicionales del producto en el panel de backend y mostrar esa información en su sitio de frontend. O bien, también puede crear campos de entrada personalizados para permitir que los compradores personalicen sus productos.
Para crear campos personalizados para datos de productos adicionales, puede usar un complemento como Campos personalizados avanzados (ACF), mientras que los campos de entrada personalizados requieren un complemento de complementos de productos dedicado.
Luego, para la forma más fácil de mostrar esos campos personalizados en la interfaz de su tienda, puede usar Elementor y Elementor WooCommerce Builder. Con Elementor, puede crear sus propias plantillas de productos personalizadas que incluyen información dinámica ilimitada de sus campos personalizados, sin necesidad de código.
¿Todavía tienes alguna pregunta sobre cómo usar los campos personalizados de WooCommerce en tu tienda? ¡Deja un comentario y cuéntanos!
sitio web de WP
Instantáneamente