Por qué necesita priorizar la experiencia de la página en su sitio web
Publicado: 2020-06-06
Una cosa está clara de la pandemia de coronavirus: Internet y el acceso a él son esenciales. A medida que las órdenes de refugio en el lugar mantienen a las personas en casa, Internet se ha convertido en una herramienta importante para trabajar, aprender, socializar y comprar artículos de primera necesidad desde casa. En un estudio de Pew Research , el 53% de los estadounidenses dice que Internet ha sido esencial durante la pandemia de coronavirus.
A medida que aumentaba el tráfico, los problemas de conectividad se volvieron rampantes entre los usuarios. Con muchas personas que usan la conexión a Internet de su hogar para videoconferencias , trabajo, compras en línea, asistir a clases, jugar juegos en línea y más, la demanda en la red se ha disparado. Esta alta demanda provoca congestión en la red y alta latencia. Y estos problemas se manifiestan como video no sincronizado en juegos en línea, audio congelado o lento en videollamadas, velocidad de carga lenta del sitio web y más. En general, los problemas de conexión han agravado la mala experiencia del usuario del sitio web para muchos visitantes en línea.
Inmediatamente después de la crisis actual, Google ha anunciado que utilizará la experiencia de la página como un factor de clasificación a partir de 2021. El motor de búsqueda dice que avisará a los sitios web con 6 meses de anticipación antes de que se implemente el nuevo algoritmo. La señal de experiencia de la página medirá cómo los usuarios perciben la interacción y la experiencia de usar una página web.
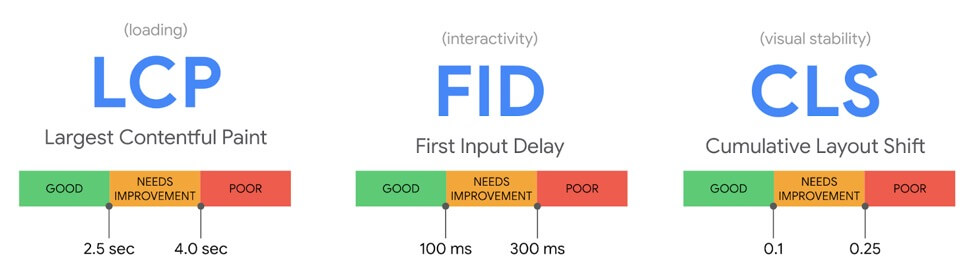
Core web vitals será la base para medir la experiencia de la página. Se compone de 3 métricas de usuario principales:

- La pintura con contenido más grande mide la velocidad de carga percibida y marca el momento en que se cargó el contenido de la página principal.
- First Input Delay mide la capacidad de respuesta y lo que experimentan los usuarios cuando intentan interactuar con la página web (como hacer clic en los enlaces).
- El cambio de diseño acumulativo mide la estabilidad visual y cuánto cambio de diseño inesperado se produce en el contenido de una página.
¿Debería esto afectar los esfuerzos de optimización de su sitio web?
La respuesta corta es ¡ sí !
Si bien Google aún no ha implementado esta nueva señal, es importante que los especialistas en optimización utilicen estas pautas para mejorar la experiencia del usuario antes de implementar el cambio.
Mejorar la experiencia del usuario del sitio web conduce a la satisfacción del cliente y al aumento de las ventas. También es importante brindar la mejor experiencia de usuario en este momento si tiene mucho tráfico. ¡Un cliente feliz siempre regresa!
Lo mejor de la experiencia de la página es que no requiere que realices hazañas extraordinarias de optimización. Mejorar el tiempo de carga del sitio web, cómo funcionan los elementos visuales y los diseños es todo lo que se necesita.
Google incluso ha proporcionado herramientas que puede usar para rastrear y mejorar la experiencia de la página de su sitio web:
- Perspectivas de PageSpeed
- Informe de experiencia de usuario de Chrome
- Consola de búsqueda (informe Core Web Vitals)
Pasos para mejorar la experiencia de la página ahora mismo
Aquí hay algunos pasos simples para comenzar a mejorar la experiencia del usuario en su sitio web:
1. Usa un CDN
Las redes de entrega de contenido utilizan servidores cercanos a los usuarios para brindarles contenido, lo que reduce el tiempo de ida y vuelta y hace que su sitio web se cargue más rápido. Si atiende a una gran audiencia internacional, el uso de una CDN acercará el contenido de su sitio web a su audiencia y reducirá la distancia de viaje de su contenido. Acortar la distancia entre su servidor y los usuarios ayudará a reducir el tiempo de carga de la página y mejorará su experiencia en su sitio web.

2. Imágenes de carga diferida
La optimización de imágenes y otro contenido visual en su sitio web es imprescindible, ya que reduce el tamaño de los archivos. Además de usar formatos PNG/JPEG y comprimir imágenes, siempre agregue dimensiones para que cuando la imagen se cargue, no desvíe el diseño de la página. El siguiente paso es cargar imágenes de forma diferida para aumentar la velocidad de su sitio web.
La carga diferida de imágenes en un sitio web significa que las imágenes que no están en la ventana gráfica no se cargan hasta que el usuario se desplaza hacia ellas. Esto significa que su sitio web solo se carga en la mitad superior del contenido hasta que un usuario se desplaza hacia abajo.
Por ejemplo, un sitio web de comercio electrónico de alto tráfico puede usar este método para reducir el peso de las propiedades de imagen en su sitio. Una vez implementado, a los usuarios que no se desplazan hasta la parte inferior de la página cuando ven un producto no se les mostrarán imágenes de productos relacionados. Esto acelerará el tiempo de carga del sitio web.
3. Optimiza tu Código
Otra mejora de la experiencia del usuario que puede realizar es eliminar los comentarios de código, las comas, los espacios, el formato, etc. para disminuir los tiempos de carga de la página.
También puede ir más allá usando esta herramienta PageSpeed para encontrar secuencias de comandos que están ralentizando su sitio web . Los navegadores construyen un árbol DOM (Document Object Model) para procesar HTML y representar una página web. Si en este proceso el navegador encuentra una secuencia de comandos, detiene la representación para ejecutar esta secuencia de comandos. Y esto puede ralentizar drásticamente la velocidad de la página web.
Si la secuencia de comandos es importante, puede agregar la secuencia de comandos directamente en el código HTML de la página donde se cargarán una vez que se necesiten. De lo contrario, posponga la secuencia de comandos hasta que se hayan renderizado todos los demás elementos. La mejor manera de hacer esto es cargar su página de forma asíncrona.
También puede concatenar archivos .js y .css para reducir las secuencias de comandos que bloquean el renderizado.
4. Habilitar almacenamiento en caché
Obtener y descargar recursos a través de una red cada vez que un usuario visita su sitio web es costoso y una pérdida de tiempo. Entonces, los navegadores almacenan información en caché para acelerar este proceso.
Los navegadores almacenan imágenes, archivos JavaScript, hojas de estilo y otras propiedades para que no tenga que cargar un sitio web desde cero cuando un usuario visite su sitio nuevamente. Esto aumenta la velocidad de su sitio web cuando lo visita un usuario recurrente. La mayoría de las herramientas de prueba de velocidad del sitio web ofrecen formas de verificar y optimizar el almacenamiento en caché del navegador para su sitio web.
También puede habilitar el almacenamiento en caché a nivel de servidor utilizando su CDN para acortar el tiempo de carga del sitio web.
5. Sea consciente de la colocación de anuncios y contenido
Para evitar cambiar el diseño de su página web, tenga en cuenta dónde coloca el contenido y los espacios publicitarios en su sitio web. Contenido dinámico que aparece como formularios de registro, los avisos del RGPD distorsionan el diseño de la página cuando aparecen en la parte superior o inferior de la ventana gráfica. Es mejor reservar suficiente espacio para su ventana emergente para que no distorsione otro contenido en su página.
Evite colocar anuncios en la parte superior de la ventana gráfica, ya que puede cambiar drásticamente el contenido y el diseño visual en la página. Esto se debe a que los anuncios colocados en la parte superior suelen contener más elementos que harán que el contenido de la página se desplace. Además, es posible que a los usuarios no les guste ver un anuncio primero antes del contenido que buscaban.
Conclusión
Tomar medidas para mejorar la experiencia del usuario del sitio web no solo da sus frutos ahora en clientes satisfechos. También valdrá la pena ayudar a que su contenido se clasifique cuando se implemente el algoritmo de experiencia de página de Google. Y comenzar temprano significa que no te quedarás sin trabajo cuando llegue el cambio.