Crear una jerarquía visual: el arte de captar la atención
Publicado: 2017-03-15“¿Debería tirar esto a la basura o leerlo?” los sujetos de investigación se preguntan mientras examinan una pieza de correo directo. De arriba a abajo evalúan la carta, y después de solo 11 segundos toman una decisión.
Durante ese tiempo, los experimentadores de la Asociación de Marketing Directo de Munich notaron algo peculiar en los ojos de los sujetos. No siguen un camino lineal, leyendo cada palabra en sucesión, sino que saltan a diferentes puntos en el cuerpo de la carta. Entonces, ¿qué estaban mirando?
La respuesta es la clave para crear una página de destino posterior al clic que convierta, con la ayuda de lo que se llama una "jerarquía visual". Para comprenderlo completamente, tendremos que viajar a la Alemania de 1912, donde tres psicólogos comenzaron a formar los cimientos de la Psicología de la Gestalt.
La Psicología de la Gestalt y el fundamento de la jerarquía visual
Hace más de un siglo, los pensadores alemanes Wolfgang Kohler, Max Wertheimer y Kurt Koffka comenzaron a estudiar cómo las personas perciben el mundo. Sus nombres y la teoría de la "psicología de la Gestalt" pueden no parecer familiares, pero el mensaje que abarca su investigación será:
“El todo es diferente a la suma de sus partes” , lo que significa que el todo tiene “una existencia independiente en el sistema de percepción”, dice el Dr. Russ Dewey.
En otras palabras, los tres hombres propusieron que los humanos no perciben su entorno de manera individual e igualitaria. En cambio, los organizamos de maneras específicas para darles sentido como un todo.
Haz clic para twittear
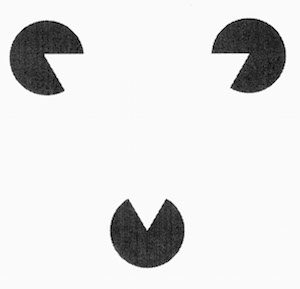
Tome la siguiente imagen como ejemplo. ¿Que ves?

Probablemente notes tres círculos parcialmente dibujados, pero también un triángulo invertido en el centro donde no hay ninguno. Los círculos incompletos forman las esquinas del triángulo y tu mente llena los bordes. Esto se llama un "contorno ilusorio" y ejemplifica exactamente lo que Koffka quiso decir cuando dijo que "el todo es distinto de la suma de sus partes". Hay más de tres círculos parcialmente dibujados en esta imagen. Juntos, posicionados como están, esos círculos forman un triángulo blanco.
A partir de su investigación, los tres hombres crearon ocho leyes de organización perceptiva: formas en que los humanos ven los componentes de un grupo como un todo. Uno más que cualquier otro tiene que ver con la forma en que las personas encuentran información crucial en su página de destino posterior al clic.
Las leyes de la semejanza
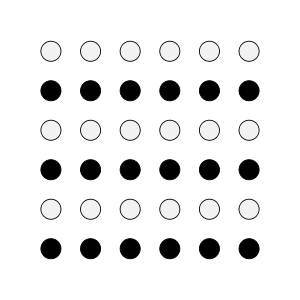
La ley de la similitud establece que las cosas similares aparecen como si estuvieran agrupadas. En la imagen de abajo, ¿qué ves?

Si dijiste "36 círculos" o "6 filas de círculos" o "6 columnas de círculos", estás en la minoría. La mayoría de la gente ve tres filas de círculos negros y tres filas de círculos blancos. Dado que todas las demás filas tienen colores y formas similares, se ven como parte de su propio grupo dentro del todo.
Al mismo tiempo, debido a esta tendencia a agrupar cosas similares, también notamos cosas que son diferentes al grupo. Los psicólogos de la Gestalt llamaron a estas diferencias "anomalías".

En la imagen de arriba, agrupamos todas las manzanas verdes similares y la roja se destaca como una anomalía. Ya sea que esa anomalía sea diferente en tamaño, color o forma, llama nuestra atención porque es diferente del resto del grupo.
Este proceso de agrupar perceptivamente elementos puede explicar lo que los experimentadores de la Asociación de Marketing Directo de Munich notaron en los ojos de los sujetos de investigación.
¿Qué es una jerarquía visual?
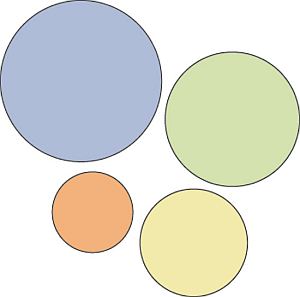
Brandon Jones de Tuts+ dice que las personas no son "videntes de igualdad de oportunidades". No solo tenemos la tendencia a notar diferencias entre grupos, sino también a hacer inferencias sobre la importancia de esas diferencias. Por ejemplo, clasifica los círculos en esta imagen:

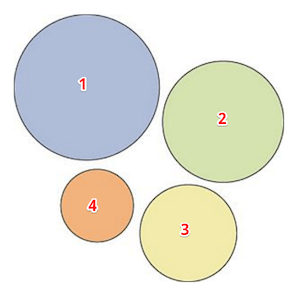
Sin saber nada sobre ellos, probablemente los clasificó de la siguiente manera:

Y eso es porque el círculo más grande llama más la atención, luego el segundo más grande, y así sucesivamente. Ahora apliquemos un principio similar a las palabras en la página.
Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante.
En ese extracto, sus ojos probablemente se sintieron atraídos por la anomalía. Agrupó las oraciones sin formato y las palabras en negrita se destacaron. Cuando introduce diferencias de tamaño, la atención se dirige a otra parte.
Esta es la frase más importante.
Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante. Esta es la frase más importante.
Esta vez, antes de que notara las palabras en negrita dentro del párrafo, probablemente vio las palabras en negrita aún más grandes encima de él. Podríamos seguir alterando las palabras con el color y el posicionamiento para que se destaquen aún más, pero entiendes el punto. "Diferente" llama la atención, y la atención es lo que desea que se preste a la información más importante en su página de destino posterior al clic.
Con diferencias en el diseño, puede atraer estratégicamente la atención de sus visitantes hacia los mensajes de marketing que son fundamentales para impulsar las conversiones: su propuesta de valor, los beneficios de su producto y la llamada a la acción, por ejemplo. Estas estrategias para llamar la atención forman la “jerarquía visual”.
Dentro de esa jerarquía, la información más importante es dónde se posan primero los ojos de los visitantes en la página, y luego la segunda información más importante es dónde posan sus ojos a continuación, y así sucesivamente. Sin siquiera darse cuenta, clasifican mentalmente estos elementos de cruciales a innecesarios en función de las diferencias.
Estilos de lectura dentro y fuera de la web
Ahora revisemos el experimento de la Asociación de marketing directo de Munich, en el que los sujetos eligieron si enviar a la basura o leer una carta de ventas en solo 11 segundos. Pudieron tomar una decisión tan rápido debido a las diferencias de diseño.
Primero, sus ojos saltaban a lo que percibían como la información más importante de la página: titulares y fotos. A continuación, los subtítulos, las listas con viñetas y los párrafos cortos llamaron la atención. La copia larga y sin formato se digirió en último lugar, si es que se digirió.
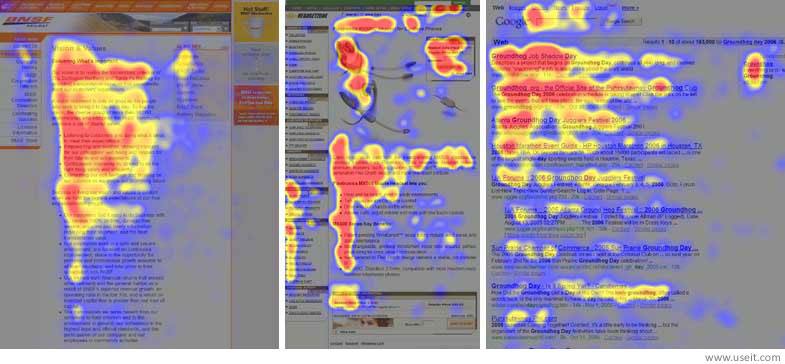
Desde entonces, numerosos estudios han reforzado los hallazgos, en particular la investigación del Nielsen Norman Group que dio origen al "Patrón en forma de F". Después de rastrear la mirada de 232 sujetos en miles de páginas web, el grupo encontró:
- Los primeros usuarios leen la parte superior de la página, creando la barra horizontal superior con forma de "F".
- Luego, las personas avanzan más abajo en la página, leyendo los subtítulos para formar la barra horizontal inferior de la "F".
- Por último, los usuarios escanean hacia abajo el lado izquierdo, formando el tallo vertical de la "F".
Se veía algo como esto:

Sin embargo, el nombre "en forma de F" es un poco engañoso. Como explican los investigadores, los patrones de lectura de los usuarios de Internet no siempre son tan claros:

Obviamente, los patrones de escaneo de los usuarios no siempre se componen exactamente de tres partes. A veces, los usuarios leerán una tercera parte del contenido, haciendo que el patrón parezca más una E que una F. Otras veces, solo leerán una vez, haciendo que el patrón parezca una L invertida (con la barra transversal en la parte superior) . En general, sin embargo, los patrones de lectura se asemejan más o menos a una F, aunque la distancia entre la barra superior y la inferior varía.
Independientemente de si se trata de una "F", una "L", una "E" o incluso un patrón en forma de "Z" para páginas con menos texto, las implicaciones son las mismas: las personas de habla inglesa leen de izquierda a derecha y de arriba a abajo mientras busca diferencias en el contenido. Títulos, subtítulos, imágenes, palabras en negrita, subtítulos, listas: estos son elementos diferentes del texto estándar sin formato.
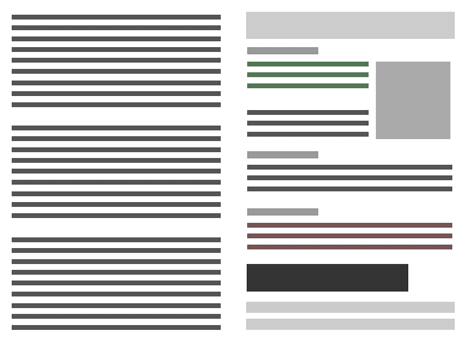
Mire las páginas simuladas a continuación:

No contienen palabras reales, pero probablemente puedas organizar mentalmente la correcta mejor que la izquierda. El de la derecha se adapta al estilo de lectura del patrón F, mientras que el de la izquierda no organiza su contenido en una jerarquía visual de ningún tipo.
Ya sabemos por investigaciones que los bloques de texto como los de la página izquierda rara vez se leen. Entonces, ¿cómo te aseguras de que el tuyo lo haga?
Diseño pensando en las diferencias
Antes de comenzar a crear una jerarquía visual, necesita un objetivo, dice Peep Laja de CXL:
Debe clasificar los elementos de su sitio web en función de su objetivo comercial. Si no tienes un objetivo específico, no puedes saber qué priorizar.
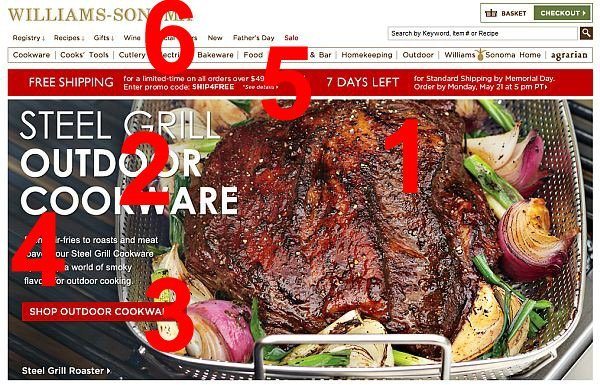
Utiliza una captura de pantalla de una página de inicio de Williams Sonoma para demostrar:

Lo que más llama la atención es el enorme trozo de carne (haz que lo desee), seguido del título (di lo que es) y el botón de llamada a la acción (¡consíguelo!). El cuarto lugar va a un párrafo de texto debajo del título, el quinto es el banner de envío gratis y la navegación superior es la última. Esta es una jerarquía visual bien hecha.
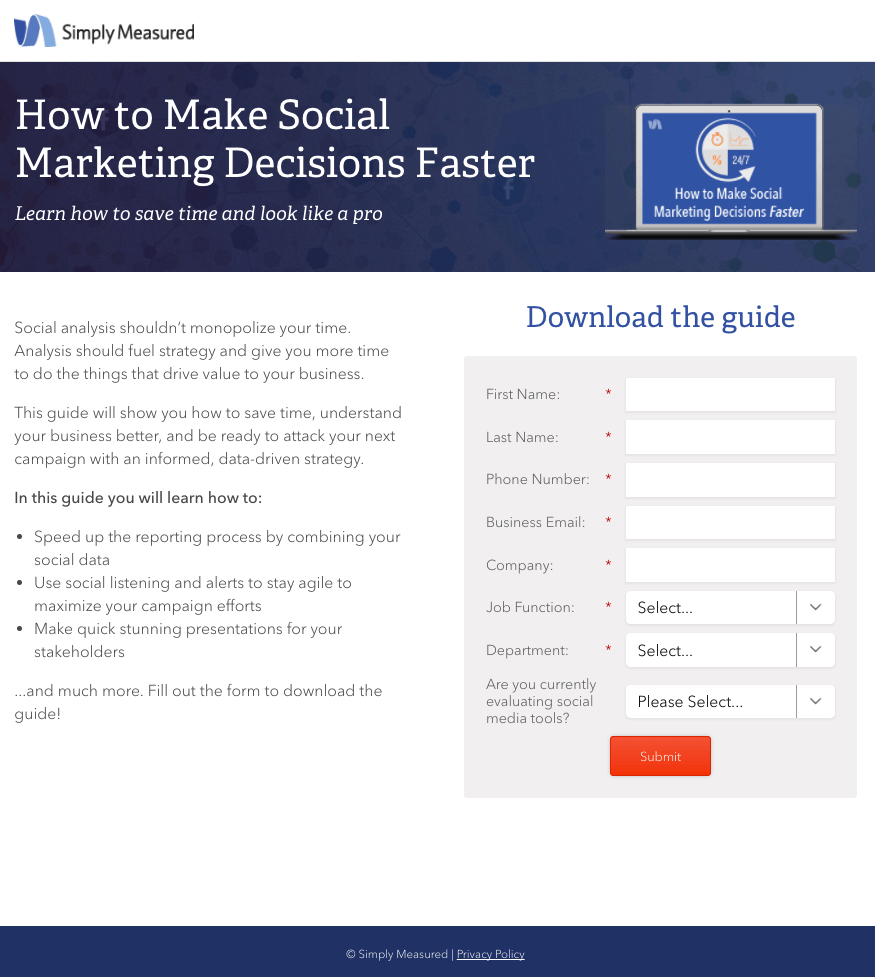
Sin embargo, en su página de destino posterior al clic, no debería haber un menú de navegación. Entonces, la atención se llamará un poco diferente. Echemos un vistazo a una página de destino posterior al clic de Simply Measured:

¿Dónde posaron primero tus ojos? ¿Próximo? ¿Último? Si tuviéramos que adivinar, diríamos...
- El titular: "Cómo tomar decisiones de marketing social más rápido".
- El subtítulo: "Aprenda a ahorrar tiempo y luzca como un profesional".
- El texto en negrita: “En esta guía aprenderá a…”
- La copia con viñetas debajo del texto en negrita.
- La llamada a la acción: "Enviar".
Este es un ejemplo de una gran jerarquía visual porque transmite la información en el orden más relevante para los visitantes. Primero, el título y el subtítulo comunican la USP de la oferta de una manera orientada a los beneficios. Los prospectos entienden de inmediato que aprenderán a tomar decisiones sociales más rápido con la oferta de esta página.
Después de eso, al escanear el lado izquierdo de la página en el típico patrón F, los visitantes notan el texto en negrita que los lleva a la lista con viñetas, que detalla exactamente lo que se gana al reclamar la oferta.
Por último, los prospectos escanean un poco más abajo, luego a través de la página, donde ven el botón de llamada a la acción que se ha coloreado de manera diferente al resto de los elementos de la página para llamar la atención. Les permite saber cómo reclamar su oferta.
El cuerpo del texto puede leerse por completo después de fijarse en esos tres elementos, pero puede que no, por lo que es importante destacar la información más importante. En este orden, su jerarquía visual debería por lo menos:
- Capte la atención con un título y déjeles saber a los visitantes por qué deberían leer el resto de su página.
- Explique brevemente los beneficios de su oferta con palabras en negrita, texto con viñetas y párrafos pequeños.
- Muéstreles cómo reclamar la oferta con un llamado a la acción.
Entonces, ¿cómo exactamente haces eso con los elementos de diseño? Sabes que "diferente" llama la atención, lo que a su vez transmite importancia, pero ¿qué elementos de diseño deberías usar al crear una jerarquía visual?
Las características que impactan en la jerarquía visual
Según el diseñador y autor independiente Steven Bradley, se pueden manipular cinco características para formar una jerarquía visual en su página:
- Tamaño: como era de esperar, los elementos más grandes tienen más peso
- Color: no se comprende del todo por qué, pero se percibe que algunos colores pesan más que otros. El rojo parece ser el más pesado, mientras que el amarillo parece ser el más ligero.
- Densidad: empaquetar más elementos en un espacio determinado le da más peso a ese espacio
- Valor: un objeto más oscuro tendrá más peso que un objeto más claro
- Espacio en blanco: el espacio positivo pesa más que el espacio negativo o el espacio en blanco
El grado en que utilice estos elementos en su página de destino posterior al clic afectará el lugar en el que se posan los ojos de los visitantes. Aquí se explica cómo usarlos para crear su jerarquía visual:
- Tamaño: su título debe ser el texto más grande de su página. Si tiene uno, el subtítulo debe ser el segundo más grande. Más pequeños que eso deberían ser los subtítulos que usa para separar el contenido si su página es larga, y el más pequeño debería ser el cuerpo del texto sin formato.
- Color: este elemento es el más importante para su llamado a la acción. El esquema de colores juega un papel importante en guiar a su visitante a su botón. La clave aquí es el contraste. Tenga en cuenta que en la página de destino posterior al clic de Simply Measured, el color naranja aparece solo una vez en una página principalmente azul y blanca. Eso hace que el botón de CTA sea muy notorio para el visitante.
- Densidad: Vuelva a consultar la página de Williams-Sonoma. El título y la llamada a la acción se superponen a la imagen destacada. Al empaquetar todos estos elementos en un espacio tan pequeño, los diseñadores han llamado más la atención que el menú o el banner de arriba.
- Valor: las palabras en negrita atraen más la atención que las que no tienen formato. Su título, subtítulo y texto del cuerpo que presenta los beneficios de su oferta deben tener más valor que el resto del texto de su página.
- Espacio en blanco: recuerde los resultados del estudio de la Asociación de Marketing Directo de Munich: uno de los puntos que más llaman la atención son los párrafos pequeños. "Dividir" su texto en secciones compuestas de tres oraciones como máximo puede hacer que no solo llame más la atención, sino que también sea más fácil de leer y retener.
Obtenga su información más importante leída
La jerarquía visual ayuda a los visitantes a priorizar la información en su página de destino posterior al clic. Haga que sus visitantes se conviertan creando uno que:
- Enfatiza tu USP en el título
- Transmite los beneficios de su oferta en el cuerpo del texto
- Les permite a los prospectos saber cómo reclamar su oferta con su botón CTA
Comience a diseñar su jerarquía visual de forma rápida y sencilla, regístrese hoy para obtener una demostración de Instapage Enterprise.
