¿Qué es el cambio de diseño acumulativo?
Publicado: 2020-09-24¿Qué es el cambio de diseño acumulativo?
El cambio de diseño acumulativo (CLS) es uno de los tres Core Web Vitals que Google Search presentará en enero de 2021 como nuevos factores clave de clasificación. Cada uno está diseñado para evaluar una métrica de experiencia de usuario separada de un sitio web: a saber, carga, interactividad y estabilidad visual. El objetivo es proporcionar una forma más simplificada de cuantificar lo que Google considera los aspectos más importantes de la experiencia del usuario. En esencia, Core Web Vitals está destinado a ayudar a los desarrolladores, diseñadores y SEO a concentrarse en los fundamentos de una buena UX.
Cambio de diseño acumulativo
CLS mide la estabilidad del diseño de una página web para garantizar que la experiencia del usuario se desarrolle sin problemas y que las interacciones fluyan con la mayor naturalidad posible, sin interrupciones ni saltos inesperados. Esto se presenta como una métrica clave porque los diseños inestables pueden generar experiencias de usuario negativas tanto en dispositivos móviles como de escritorio, lo que genera altas tasas de rebote. Los diseños inestables pueden deberse a que los nuevos elementos de diseño se cargan más tarde en una página, lo que fuerza un cambio inesperado en el diseño visual y los usuarios hacen clic sin darse cuenta donde no tenían la intención de hacerlo.
Si bien los nuevos elementos de diseño pueden causar cambios inesperados, los cambios esperados incluyen animaciones y transiciones, así como "cambios de diseño iniciados por el usuario", como escribir en un cuadro de búsqueda o seleccionar una opción en un menú. Para asegurarse de que estos no se consideren parte de CLS, los cálculos de Google excluyen los cambios de diseño que se han producido dentro de los 500 ms de la entrada del usuario.
¿Qué causa el cambio de diseño acumulativo?
Según Google, hay 5 razones por las que ocurre el cambio de diseño acumulativo:
- Imágenes sin dimensiones
Cuando surgió el diseño web receptivo, los desarrolladores dejaron de usar las dimensiones de "ancho" y "alto" y comenzaron a usar CSS para cambiar el tamaño de las imágenes. El problema con esto es que el espacio de la página solo se puede asignar una vez que la imagen se haya descargado, lo que significa que podría haber un cambio de diseño significativo a medida que la imagen cambia de tamaño para adaptarse a la ventana gráfica.
- Anuncios incrustados e iframes sin dimensiones
Los contenedores de anuncios pueden causar múltiples problemas para CLS. El tamaño de los contenedores de anuncios influye en la cantidad de ingresos por clics que se generan (según el dispositivo y la plataforma utilizados), pero puede ser menos que óptimo para la experiencia del usuario; esto se debe a que pueden empujar el contenido de la página más abajo. Esto puede suceder cuando un contenedor de anuncios se inserta por primera vez en una página, cuando se cambia de tamaño, cuando se carga la biblioteca de etiquetas de anuncios y luego el anuncio realmente llena el contenedor.
- Contenido inyectado dinámicamente (DIC)
Los videos de Youtube, Google Maps y las publicaciones portátiles en las redes sociales se clasifican como contenido inyectado dinámicamente. Estos widgets incrustados pueden ser impredecibles, ya que no saben qué tan grande será la enmienda. Una publicación en las redes sociales, por ejemplo, podría consistir en imágenes, videos y varias líneas de texto, y todos estos aspectos pueden cambiar con el tiempo. Como consecuencia, las plataformas que proporcionan incrustaciones no siempre reservan suficiente espacio en la página, lo que puede provocar cambios en el diseño.
[Estudio de caso] Narración de SEO para vender sus proyectos de SEO
- Fuentes web que causan FOUT o FOIT
La descarga de fuentes puede causar cambios en el diseño, ya sea cuando una fuente alternativa se intercambia con una fuente nueva (FOUT: Flash Of Unstyled Text) o cuando se muestra texto 'invisible' hasta que se muestra una nueva fuente (FOIT: Flash Of Invisible Text).
¿Cómo podemos medir el cambio de diseño acumulativo?
La puntuación CLS se calcula multiplicando la parte de la pantalla que se desplazó inesperadamente por la distancia recorrida. (CLS = Fracción de impacto x Fracción de distancia): en términos de fracción de distancia, puede ser ancho o alto, lo que sea mayor.

Para los diseñadores y desarrolladores de sitios web, CLS se puede medir con datos simulados ("en el laboratorio") o con datos de usuarios reales ("en el campo"), que se usan dependiendo de si su sitio aún se encuentra en la fase de preparación o está ya vivo
Las herramientas de laboratorio incluyen:
- Herramientas para desarrolladores de Chrome
- Faro
- Prueba de página web
Las herramientas en el campo incluyen:
- Informe de experiencia de usuario de Chrome
- Perspectivas de PageSpeed
- Google Search Console (a través del informe Core Web Vitals)
Cambio de diseño acumulativo y SEO
¿Por qué los SEO deberían preocuparse por CLS?
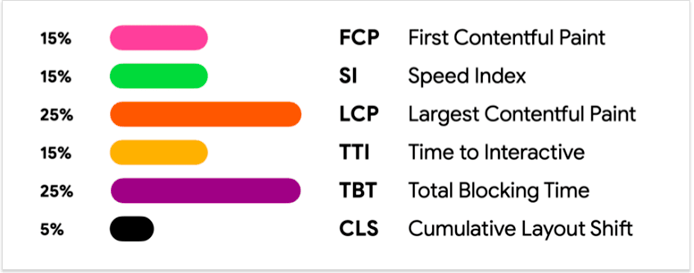
La experiencia del usuario ha sido durante mucho tiempo un factor de clasificación clave para la búsqueda, pero lo será aún más con la introducción de Core Web Vitals por parte de Google. Habiendo dicho esto, CLS no debe considerarse la más importante de las nuevas métricas. Los tres signos vitales se utilizan actualmente en Lighthouse, lo que proporciona una pista sobre su importancia relativa entre sí:

Con una importancia ponderada de solo el 5 % en Lighthouse, es muy poco probable que CLS esté en pie de igualdad con la mayor pintura con contenido (LCP) y el primer retardo de entrada (FID), que miden respectivamente el rendimiento de carga y la interactividad.
Esta no es una excusa para ignorar CLS. Todavía se considera "básico" e influirá en las clasificaciones de palabras clave una vez que entre en vigor en enero de 2021. Los SEO deben prepararse ejecutando diagnósticos en las herramientas mencionadas anteriormente, identificando problemas e implementando soluciones recomendadas para lograr buenos puntajes CLS para sus sitios.
El mejor lugar para comenzar es Chrome DevTools: vaya al panel de rendimiento y luego abra la fila Experiencia. Una vez aquí, encontrará cambios de diseño categorizados por puntaje de cambio y áreas afectadas.
[Estudio de caso] Narración de SEO para vender sus proyectos de SEO
Cómo solucionar problemas de CLS
Depende completamente de los problemas a los que te enfrentes, pero estas son algunas de las soluciones más comunes para una puntuación CLS baja:
- Cuando utilice fuentes personalizadas, asegúrese de incluir valores de visualización de fuente (automático, intercambio, bloque, respaldo y opcional). Alternativamente, se puede usar rel=“preload” para cargar una fuente antes de que se construya y represente un árbol DOM.
- Los elementos de imagen y video deben tener atributos de ancho y alto definidos usando una relación de aspecto proporcional. Los elementos receptivos deben tener la misma relación de aspecto para cada ventana gráfica; use aspectratiocalculator.com para resolverlos.
- Asigne imágenes de marcador de posición a espacios publicitarios contraíbles en sus páginas web. Esto reserva el espacio para cuando se cargue el anuncio y evita el cambio de diseño para ese elemento.
- Utilice un marcador de posición o una interfaz de usuario esquemática para reservar espacio para un DIC, de modo que no active el cambio de contenido de la página una vez que se haya cargado. Para evitar esto por completo, intente evitar inyectar contenido dinámico sobre el contenido existente, excepto cuando sea necesario para la interacción del usuario.
consideración CLS
Si bien CLS no es el más importante de los Core Web Vitals de Google, seguirá siendo una función de clasificación clave a partir de principios del próximo año. ¿Cómo cambiará esto las cosas? Bueno, es probable que los SEO y los diseñadores trabajen más de cerca desde el principio, asegurándose de que los elementos de la página no provoquen saltos repentinos mientras se cargan. Con un enfoque renovado en CLS, pueden mejorar tanto la UX de sus sitios como la posibilidad de clasificarse para las palabras clave.
