Cómo las etiquetas de anclaje mejoran la experiencia del usuario de la página de destino
Publicado: 2017-05-31¿Qué sucede cuando echas un ancla al agua?
El ancla mantiene el barco en su lugar, ¿verdad? Todavía tiene la libertad de moverse una cierta distancia desde el punto de anclaje en cualquier dirección, pero no importa en qué dirección vaya, está restringido a un radio específico.
Eso es similar a cómo funcionan las etiquetas de anclaje en una página web. Permiten a los visitantes saltar a varias ubicaciones en la página, pero los mantiene en la página.
A los especialistas en marketing les encanta esta técnica de diseño web porque les permite resaltar puntos de interés específicos, especialmente con páginas de destino posteriores al clic, donde el objetivo es inspirar acción. Para lograr esto, deberá diseñar una página de destino posterior al clic persuasiva con los elementos optimizados correctos. Nuestro nuevo libro electrónico, La guía definitiva para crear una página de destino persuasiva posterior al clic, brinda más detalles al respecto:

Pero en la publicación de hoy, demostraremos cómo los especialistas en marketing usan etiquetas de anclaje para llamar la atención sobre elementos específicos de la página y, en última instancia, convertir en la página.
Haz clic para twittear
¿Qué es una etiqueta de anclaje?
Una etiqueta de ancla, o enlace de ancla, es un elemento de una página web que enlaza con otra ubicación en la misma página. Por lo general, se usan para páginas largas o con mucho texto para que los visitantes puedan saltar a una parte específica de la página sin tener que desplazarse tanto.
Dado que hacer clic en un enlace ancla lleva a los visitantes a donde quieren ir sin mucho esfuerzo, mejoran la experiencia general del usuario, lo que ayuda en el proceso de conversión. No solo hacen que sea más rápido y fácil para los visitantes navegar por su página, sino que también pueden servir como señales visuales, dirigiendo a las personas hacia los elementos que son parte integral de su objetivo de conversión.
Cabe mencionar que pueden ser estáticos o animados. Cuando están animadas, las etiquetas de anclaje tienen el potencial de atraer más atención porque es probable que sea lo único que se mueve en la página. Y cuando combina animación con espacios en blanco, obtiene una poderosa combinación que atrae la atención de las personas donde usted lo desea.
En los ejemplos de etiquetas de anclaje a continuación, notará que esta técnica de diseño se puede usar de varias maneras.
¿Qué pueden resaltar las etiquetas de anclaje en las páginas de destino posteriores al clic?
copia importante
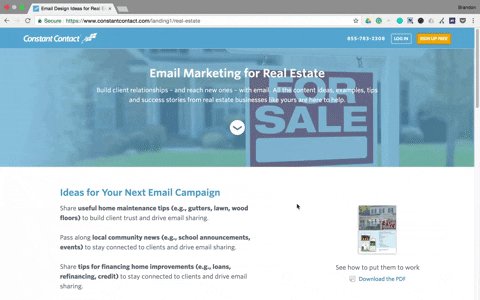
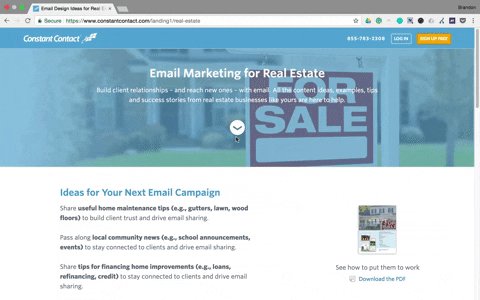
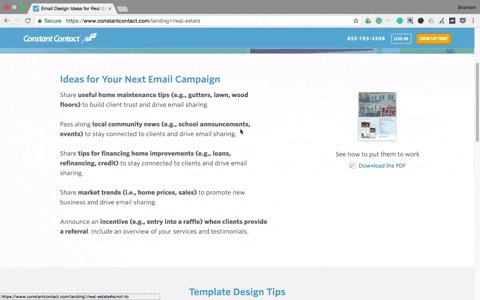
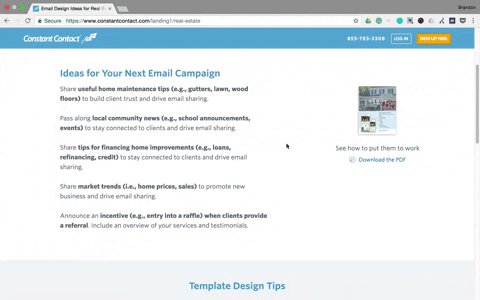
Dado que los beneficios de su producto o servicio se transmiten a través de la copia, lo ideal es utilizar un enlace ancla a la copia específica. Constant Contact hace esto en su página de destino posterior al clic en la mitad de la página. Una vez que un visitante hace clic en la flecha hacia abajo, la página se desplaza por él:

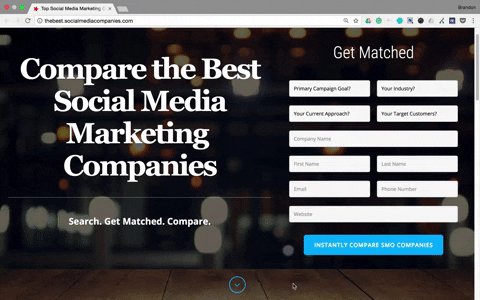
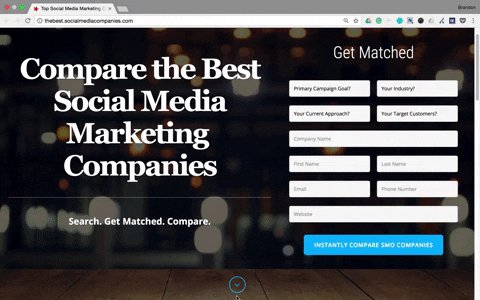
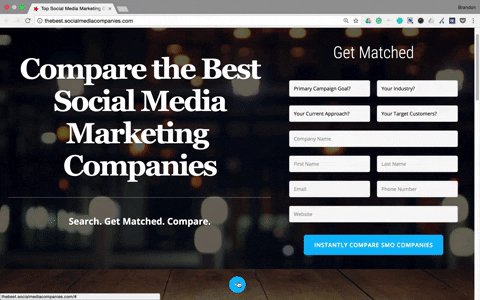
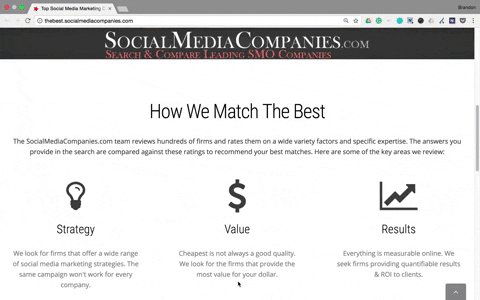
SocialMediaCompanies.com es otra marca con un enlace ancla que dirige a los visitantes debajo de la página. En este ejemplo, quieren que los visitantes noten las áreas clave que la empresa califica y revisa:

Cada ejemplo muestra que al resaltar los beneficios o los detalles importantes sobre su oferta con una etiqueta de destino, es más probable que los visitantes lean (ojeen) la copia.
Casos de éxito de clientes
Presentar historias de éxito y testimonios de clientes es una excelente manera de proporcionar a los visitantes una prueba social convincente. Generan confianza en su producto o servicio y ayudan a guiarlos hacia la conversión.
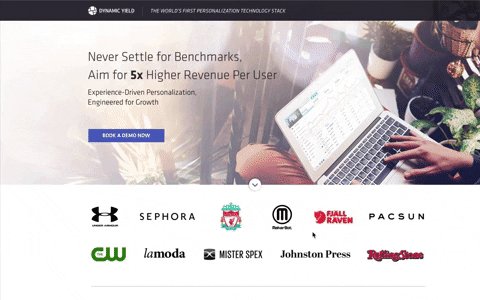
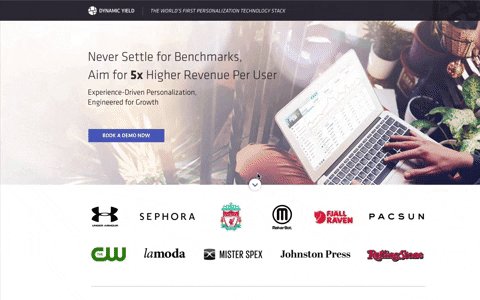
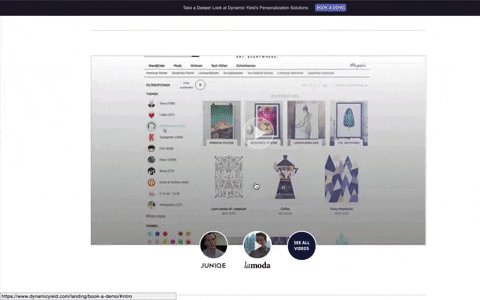
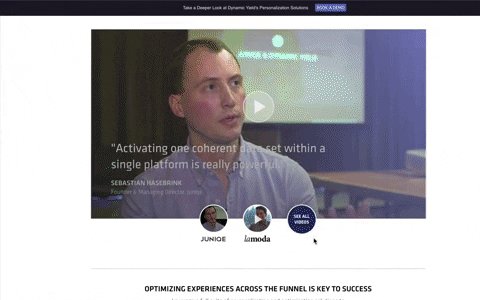
Para garantizar que las historias de éxito de sus clientes no se pasen por alto, Dynamic Yield presenta una flecha de etiqueta de ancla que rebota para llamar la atención y guiar a los visitantes en la dirección correcta. Cuando los prospectos hacen clic en la flecha, pasan por alto los logotipos de la marca y son llevados directamente a los videos de historias de éxito:

Dado que este tipo de revisión del cliente a menudo puede vender su producto de manera más efectiva que cualquier otra cosa en la página, ¿por qué arriesgarse a que sus prospectos las pasen por alto?
casos de uso
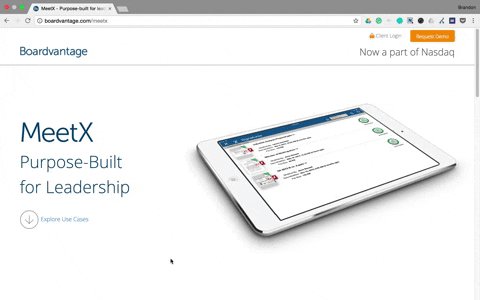
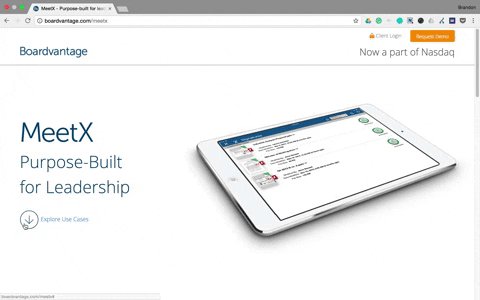
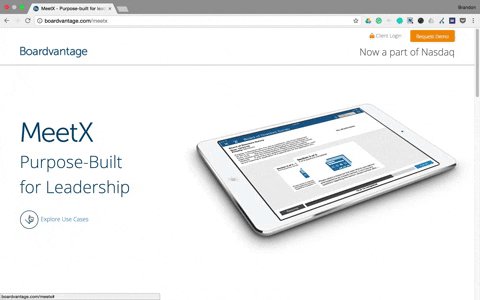
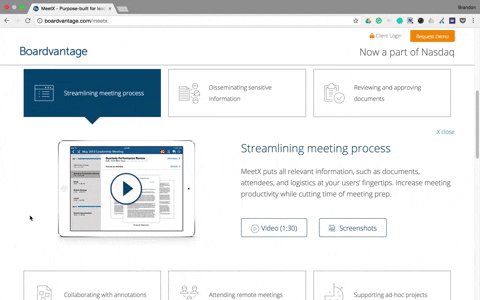
Boardvantage hace algo un poco diferente a los ejemplos anteriores. Aquí identifican el objetivo, "Explorar casos de uso" junto a la etiqueta de ancla de flecha. Observe cómo está rodeado de suficiente espacio en blanco para que también se destaque. Una vez que se hace clic, los visitantes son enviados a la sección debajo del pliegue donde la compañía destaca las principales características y beneficios de MeetX con una copia mínima, videos cortos y capturas de pantalla:


Esta sección en particular contiene los principales puntos de venta del producto, por lo que querían asegurarse de que los visitantes la vieran. Movimiento inteligente de Boardvantage.
Complementos de productos
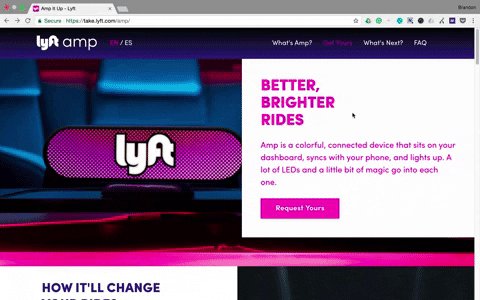
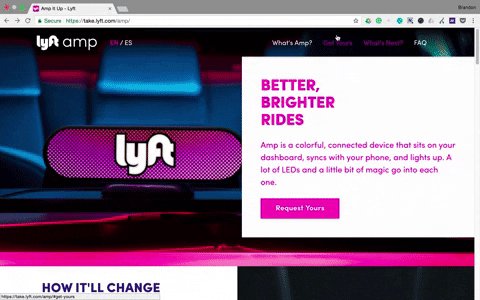
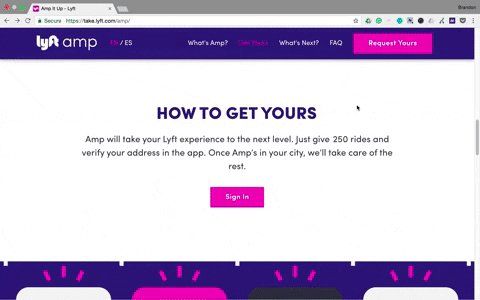
En esta página de destino posterior al clic de Lyft, los enlaces de navegación del menú son etiquetas de anclaje que llevan a los visitantes a varios lugares de la página. Cuando hacen clic en el enlace "Consigue el tuyo", la página se desplaza hacia la mitad donde pueden obtener más detalles sobre cómo obtener su propio amplificador:

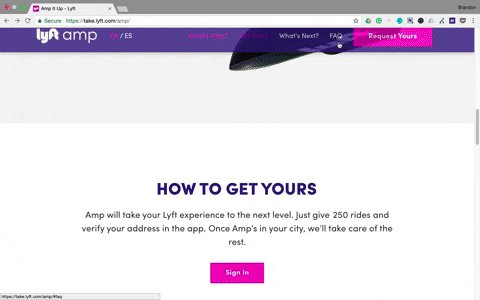
Si el usuario hubiera hecho clic en el enlace de navegación de preguntas frecuentes, se le enviaría a la sección "todo lo que necesita saber" cerca de la parte inferior de la página. En comparación con otros elementos mencionados en este artículo, las secciones de preguntas frecuentes no son muy comunes en las páginas de destino posteriores al clic. Pero aún cumplen un propósito importante, especialmente si una empresa intenta vender algo específico para su marca.
Formulario de captación de leads
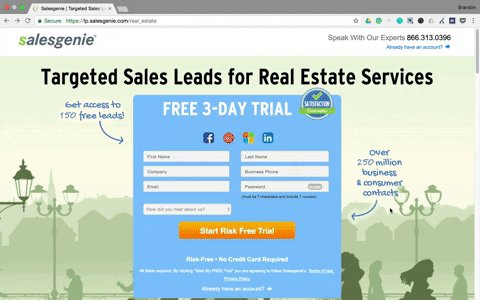
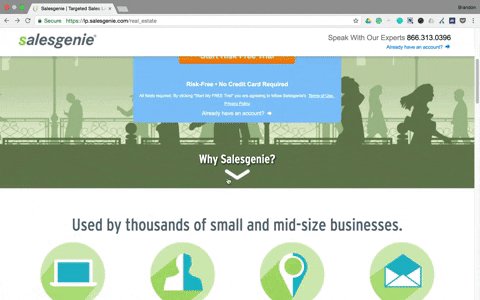
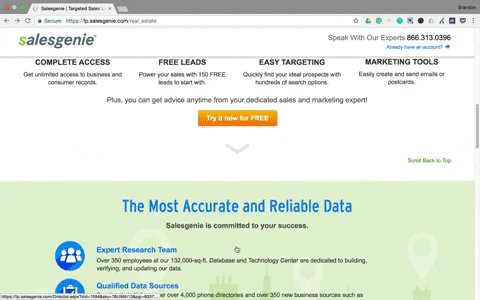
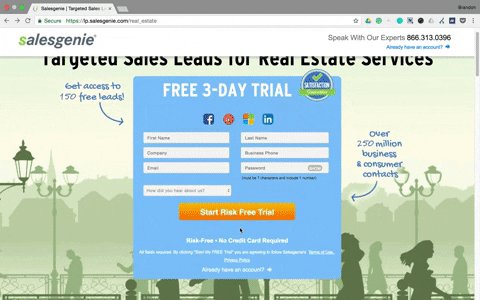
Esta página de destino posterior al clic de Salesgenie está llena de etiquetas de anclaje, cada una de las cuales tiene como objetivo lograr que los visitantes interactúen más con la página. Cada flecha hacia abajo envía a las personas más abajo en la página, mientras que cada botón naranja de CTA dirigirá a las personas a la parte superior para completar el formulario:

Observe el botón CTA nuevamente. Su color naranja brillante llama la atención y utiliza una copia convincente ("gratuita"), lo que probablemente resulte en más clics. Cuando los visitantes hacen clic en él (o en cualquiera de los botones cooperativos de CTA), regresan a la parte superior de la página para iniciar una prueba gratuita de Salesgenie.
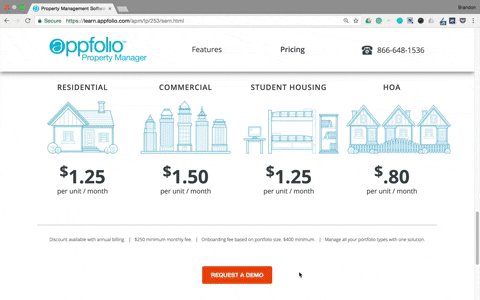
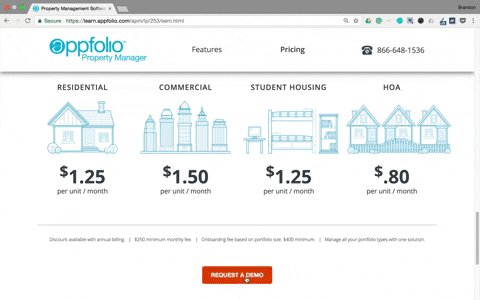
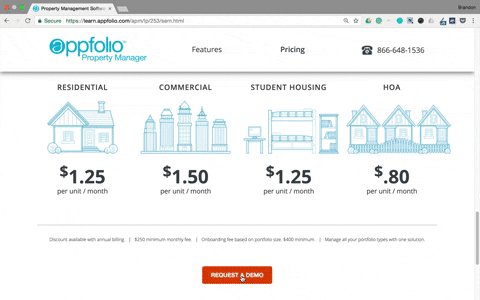
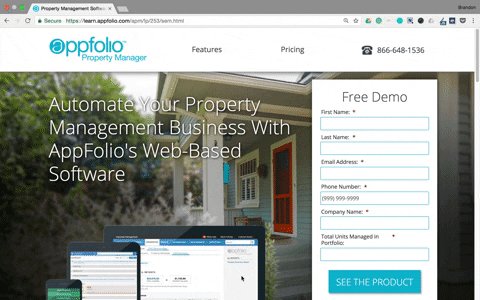
AppFolio también usa un botón CTA para redirigir a los prospectos a su formulario de captura de prospectos. Una vez que los visitantes se han desplazado por toda la página, ven este botón naranja de CTA. El botón es un enlace ancla que redirige al formulario en la parte superior de la página:
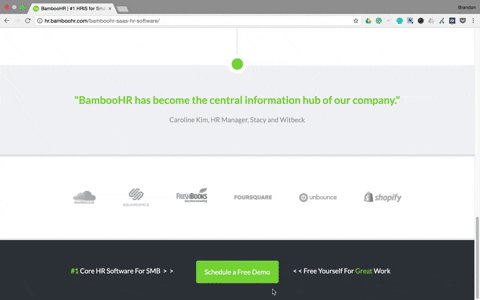
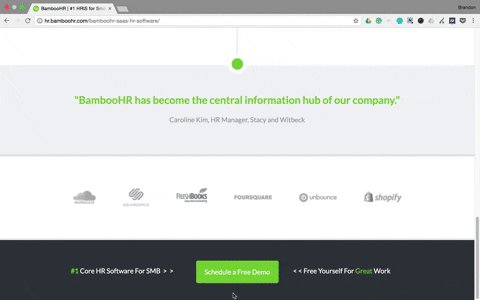
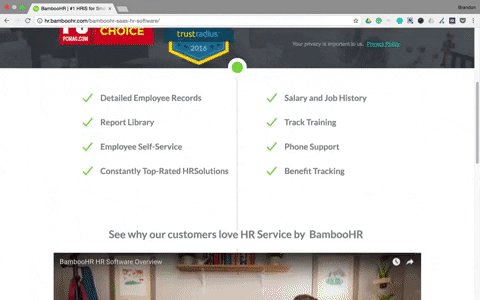
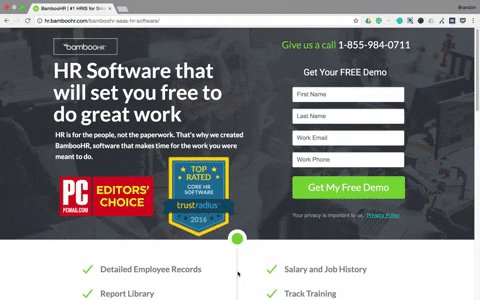
 En nuestro tercer ejemplo de botón CTA, BambooHR resalta su botón CTA con un color contrastante, la copia especifica que la demostración es gratuita e incluso hay señales direccionales de flecha que apuntan a ambos lados:
En nuestro tercer ejemplo de botón CTA, BambooHR resalta su botón CTA con un color contrastante, la copia especifica que la demostración es gratuita e incluso hay señales direccionales de flecha que apuntan a ambos lados:

El formulario de captura de prospectos es uno de los elementos más importantes en su página de destino posterior al clic porque sin él, no tiene forma de obtener la información de sus prospectos. Sin un formulario de fácil acceso, los prospectos tienen más dificultades para convertir, por lo que las etiquetas de anclaje son una excelente técnica de diseño para empujarlos hacia el formulario y convertir.
Botón de llamada a la acción
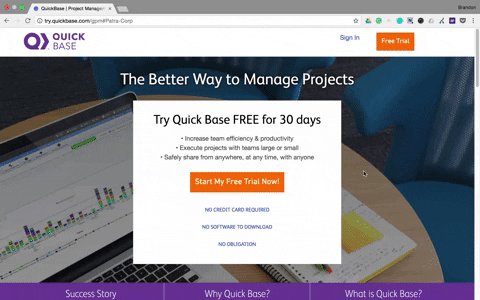
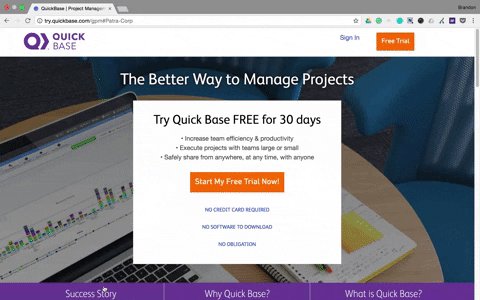
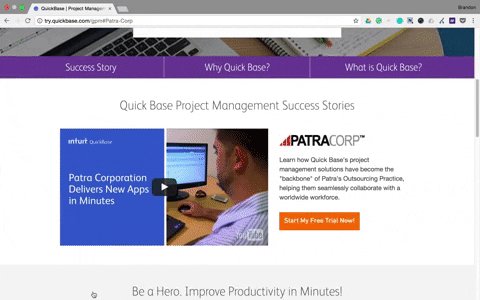
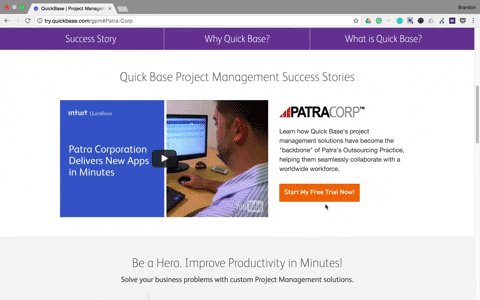
Hay muchas formas de optimizar tu botón CTA, pero también puedes crear enlaces de anclaje que dirijan a los visitantes directamente a ellos. En el ejemplo de QuickBase a continuación, la empresa creó una página de navegación posterior al clic (las tres secciones en la parte inferior de la imagen), en la que los tres enlaces son etiquetas de anclaje. Cuando los prospectos hacen clic en "Historia de éxito" y "Qué es QuickBase", son redirigidos a dos secciones diferentes más abajo en la página, las cuales cuentan con un botón CTA:

Obviamente, tu CTA es crucial. Es literalmente cómo la gente se convierte. Haz que se destaque, sé persuasivo con el texto y hazlo lo más accesible posible mediante la creación de etiquetas de anclaje que conduzcan directamente a él.
¿Cómo se usan las etiquetas de anclaje?
Los ejemplos anteriores no son una lista completa, pero le dan una buena idea de cómo las etiquetas de anclaje ayudan con las conversiones y resaltan diferentes elementos de la página de destino posteriores al clic. Ya sea que esté vinculando elementos específicos de la página de destino posterior al clic o configurando un menú de vínculos completo, no puede equivocarse con las etiquetas de anclaje en sus páginas de destino posteriores al clic. Brindan una experiencia de usuario agradable, lo que a su vez aumenta sus posibilidades de conversión.
Comience a usar etiquetas de anclaje hoy agregando código personalizado a sus páginas de destino posteriores al clic. Regístrese para una demostración de Instapage Enterprise hoy.
