Indicaciones direccionales: consejos de diseño que hacen que los visitantes se conviertan
Publicado: 2017-02-17Acaba de terminar de diseñar su próxima página de destino posterior al clic. Creaste un título y un subtítulo impresionantes, escribiste una copia ultra persuasiva, perfeccionaste tu formulario, creaste el mejor CTA de todos los tiempos y la jerarquía de tu página es perfecta. Cada elemento está en el mejor lugar para convencer a los visitantes de que se conviertan.
Entonces, su página de destino posterior al clic está lista para publicarse, ¿verdad? No exactamente.
¿Cómo se asegurará de que sus visitantes vean ese video que su equipo pasó horas creando? ¿O que los visitantes hagan clic en ese botón CTA perfecto?
No deje todo esto al azar; dirija a los visitantes exactamente a donde quiere que vayan. Haz que miren dónde quieres que se centren (y tomen medidas) en los elementos de la página de destino posteriores al clic más críticos.
De manera similar al diseño F-Pattern y Z-Pattern, el uso de señales direccionales (también conocidas como señales visuales) puede influir en sus visitantes para que naveguen por su página con intención. Los tres componentes de diseño de la página de destino posterior al clic utilizan la psicología para influir en las acciones de los usuarios y ayudar a obligarlos a tomar medidas.
Echemos un vistazo más de cerca a cómo funciona esto.
¿Qué son las señales direccionales?
Las señales direccionales son ayudas visuales, como flechas o la mirada de un modelo, que apuntan hacia los elementos más importantes de su página de destino posterior al clic, por ejemplo, su formulario de captura de clientes potenciales, CTA, video, testimonios o información debajo del pliegue.
Hay dos tipos básicos de señales direccionales: señales direccionales implícitas y explícitas.
Antes de examinar cómo ambos pueden enfocar intencionalmente la atención de los visitantes, veamos la psicología detrás de estas ayudas visuales.
La psicología detrás de las señales visuales
Las señales visuales se pueden considerar como señales o vibraciones y, de manera subconsciente, su cerebro puede identificar tales señales. En una primera cita, por ejemplo, puedes aprender mucho sobre tu cita por la vibra que él o ella está enviando (lenguaje corporal, contacto visual, expresiones faciales) que te muestran si la persona está interesada o no. Sin siquiera darte cuenta, recoges estas vibraciones de todos.
Haz clic para twittear
Puede transmitir y recibir las mismas vibraciones en el contexto del marketing digital y con las páginas de destino posteriores al clic. Las señales visuales en su página de destino posterior al clic brindan a sus visitantes un mensaje sutil, una vibra, un sentimiento.
Con las páginas de destino posteriores al clic, ¿qué determina cómo traducimos estas vibraciones o señales? Por lo general, son nuestras experiencias pasadas y el conocimiento almacenado los que tienden a influir en nuestras percepciones. Y como verá a continuación, una variedad de señales que pueden ayudar a guiar a los visitantes a interactuar con su página y tomar medidas.
Señales direccionales implícitas en las páginas de destino posteriores al clic
Las señales direccionales implícitas son sutiles y, a menudo, pasan desapercibidas para los visitantes. Los tipos más comunes incluyen espacio en blanco, contraste de color y encapsulación. Aquí hay un vistazo a cada uno:
espacio en blanco
El espacio en blanco es el espacio negativo o el área vacía de su página de destino posterior al clic que ayuda a atraer la atención a elementos específicos. Agregar espacios en blanco puede ayudar a simplificar su página, mejorar la experiencia del usuario y aumentar la comprensión general de su oferta. Esto se debe a que, con menos elementos en los que centrarse, los visitantes se ven obligados a mirar lo que usted quiere que vean.
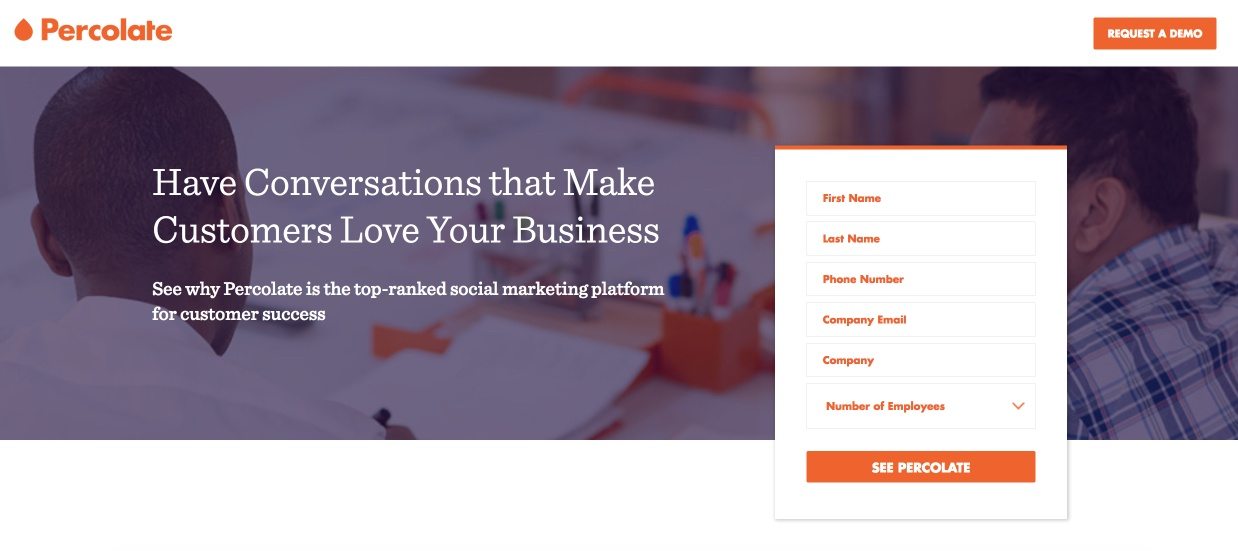
Aquí hay una página de destino posterior al clic de Percolate que utiliza un espacio en blanco sustancial alrededor del título, el subtítulo y el formulario de captura de clientes potenciales:

Contraste de color
Los colores contrastantes sirven como una señal direccional porque las marcadas diferencias de color hacen que los visitantes presten atención a esa área.
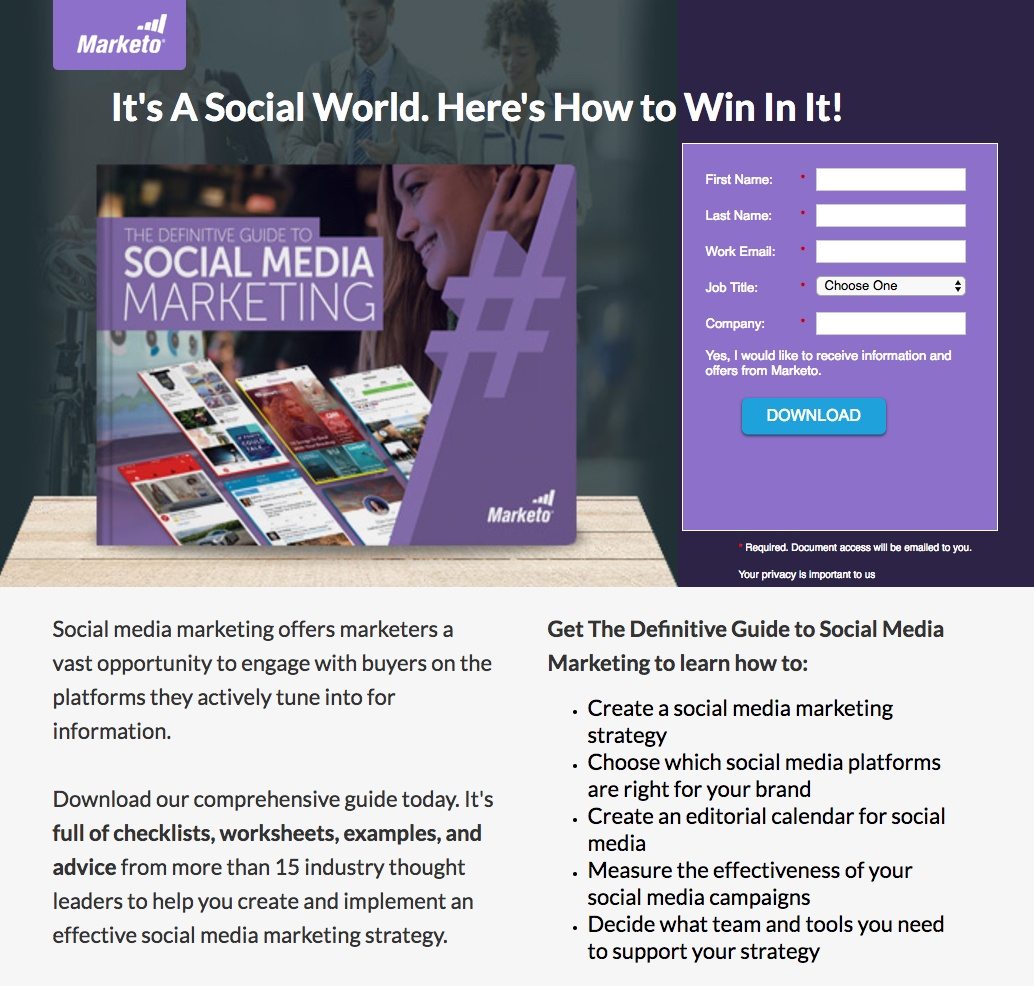
Para demostrarlo, Marketo ofrece una guía de marketing en redes sociales en esta página de destino posterior al clic, pero el CTA se pierde porque el contraste de color no existe:

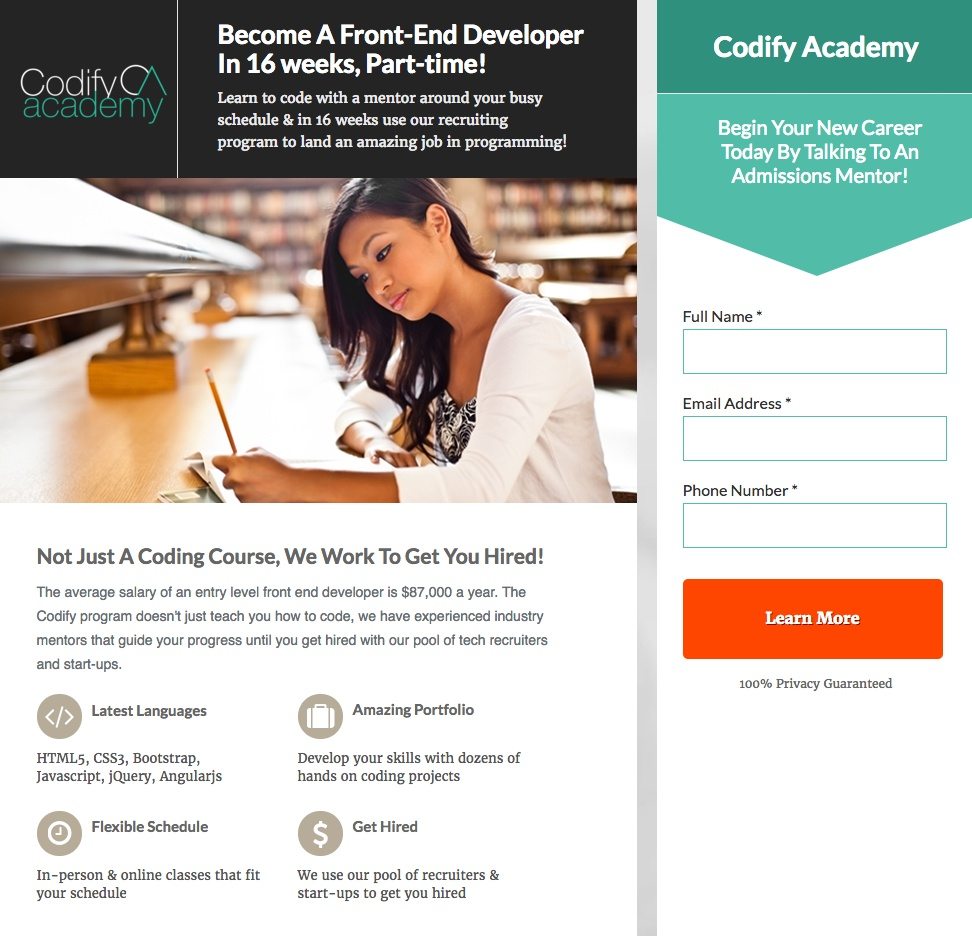
Pero en esta página de destino posterior al clic de Codify Academy, el botón CTA salta fuera de la página porque el rojo contrasta con todos los demás colores:

Encapsulación
La encapsulación, o el encuadre de elementos, es otra forma de resaltar lo que es importante en la página mediante la creación de una ventana cerrada de enfoque. Los diseñadores a menudo hacen esto con cuadros, contornos y/o colores contrastantes para reducir el desorden de la página y llamar la atención sobre elementos específicos.
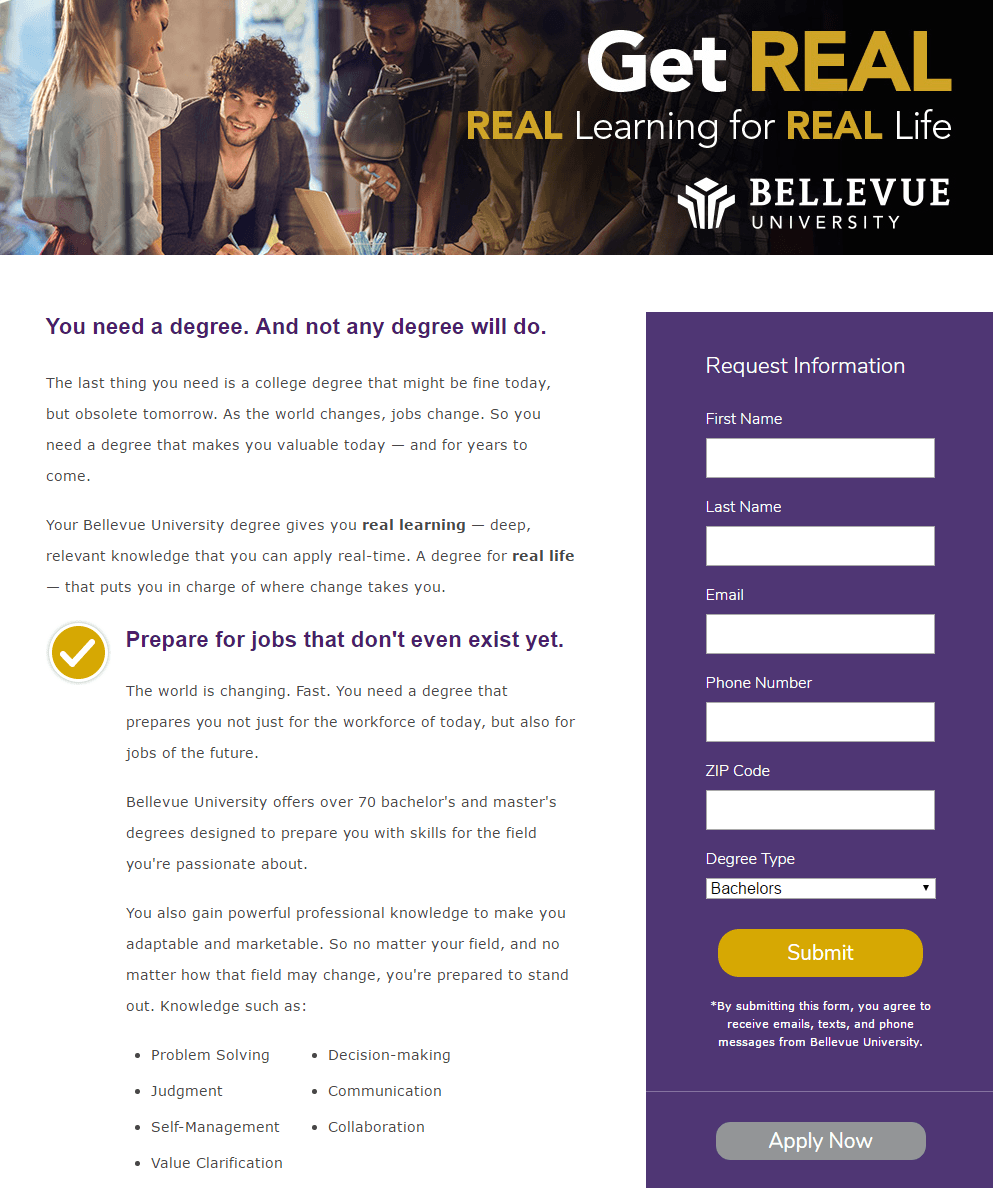
La Universidad de Bellevue usa esta técnica dos veces en la página a continuación: en la imagen del encabezado y en el formulario. El formulario, sin embargo, está aún más encapsulado porque está diseñado en un cuadro púrpura contrastante para que los visitantes de la página de destino post-clic envíen su información:

Señales direccionales explícitas en las páginas de destino posteriores al clic
Las señales explícitas son evidentes para el ojo humano en comparación con las señales implícitas, por lo que normalmente se pueden detectar de inmediato. La mirada fija, señalar o gesticular, el posicionamiento de objetos estratégicos, las flechas y las líneas forman parte de este grupo. Veamos más de cerca cada tipo:

La mirada
El uso de la mirada del ojo humano como señal direccional es especialmente efectivo en las páginas de destino posteriores al clic. Las personas tienden a mirar lo que otros miran, por lo que si alguien en la pantalla mira un formulario, es más probable que el visitante también se dé cuenta del formulario. Esta técnica influye inconscientemente en los visitantes para que busquen donde usted quiere y también agrega un atractivo personal. Tanto Donald Trump como Hillary Clinton entendieron el valor de esta técnica y la usaron en sus páginas de donaciones durante la temporada de campaña.
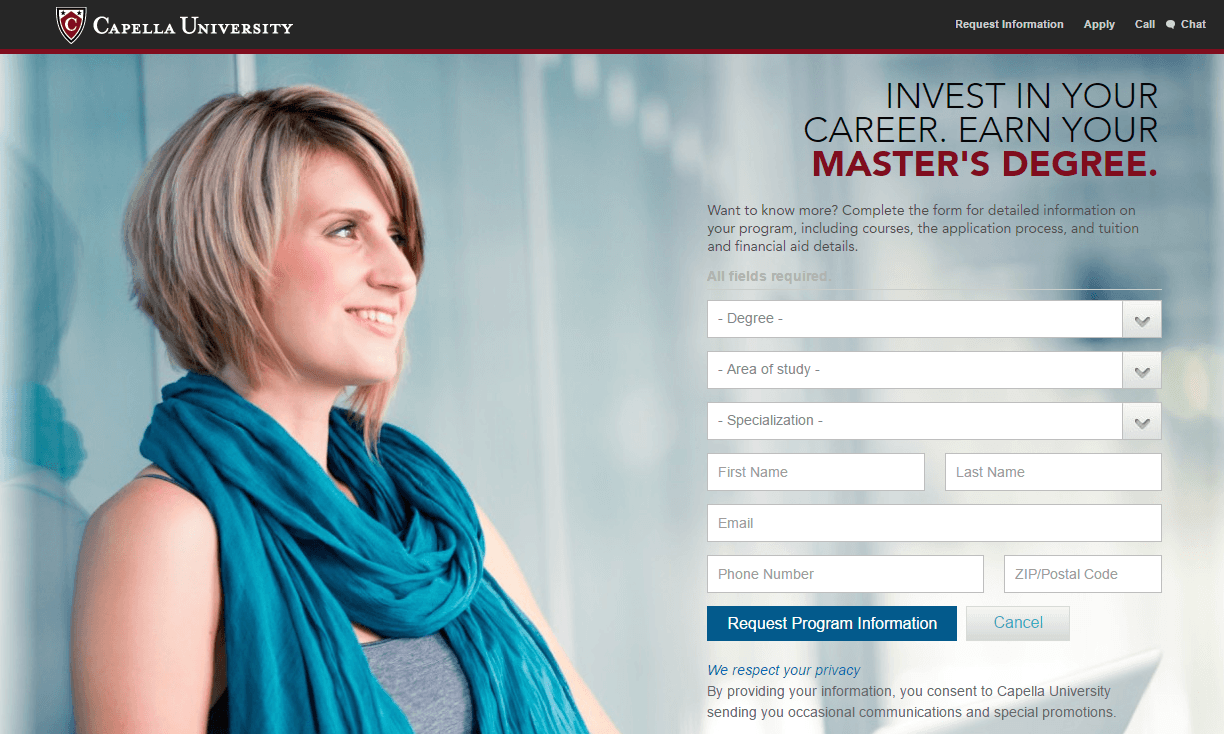
Aquí hay una página de inicio posterior al clic de la Universidad de Capella, que muestra a un estudiante sonriente que mira en la dirección del título, el subtítulo y el formulario. Sin siquiera darse cuenta, es probable que los visitantes centren su atención aquí también:

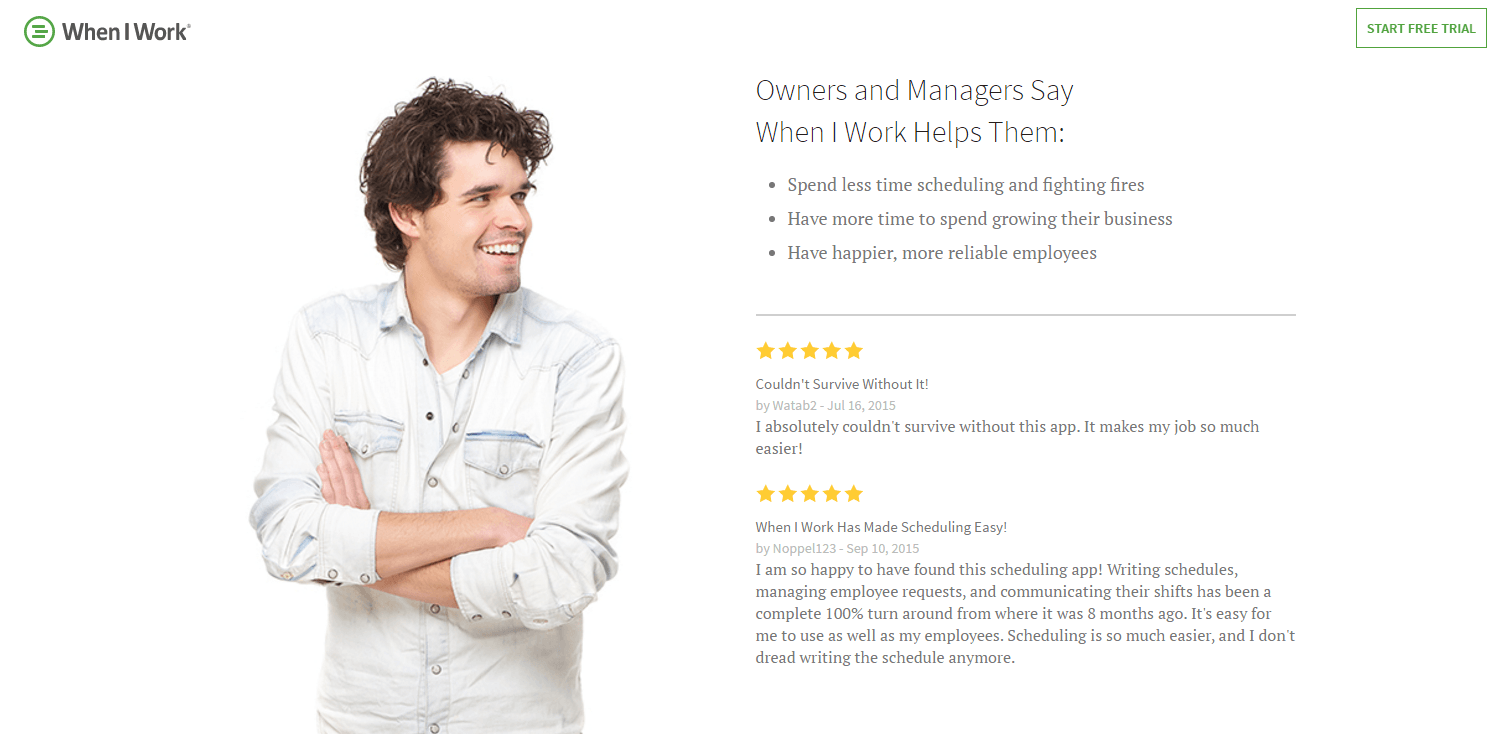
La prueba social (por ejemplo, testimonios) también puede aprovechar la mirada, como se ve aquí en la página de When I Work:

Señalar o gesticular
Similar a la mirada, tener un punto de modelo o un gesto hacia un elemento importante hace que los visitantes se concentren en esa área. Dado que esta técnica no es tan sutil como la mirada; existe la posibilidad de que el gesto parezca cursi y poco natural. Por lo tanto, asegúrese de realizar pruebas A/B en sus páginas con diferentes gestos para ver qué produce los mejores resultados.
Posicionamiento de objetos
Posicionar las imágenes para que apunten hacia un área de enfoque en particular atrae la atención de los prospectos y hace que ese elemento en particular sea más notorio.
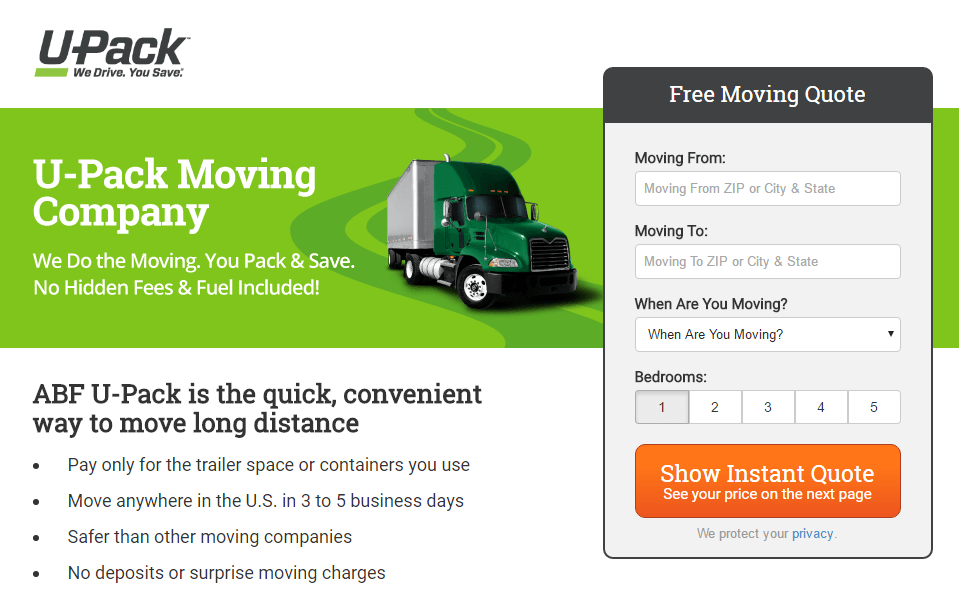
U-Pack se aseguró de que su formulario de página de destino posterior al clic fuera visible para todos los visitantes. No solo lo encapsularon con un borde negro, sino que colocaron un camión de mudanzas frente al formulario para que los visitantes no pudieran evitar notarlo:

flechas
Ya sea en movimiento o estacionario, las flechas son una de las señales direccionales explícitas más utilizadas porque son simples y fáciles de entender.
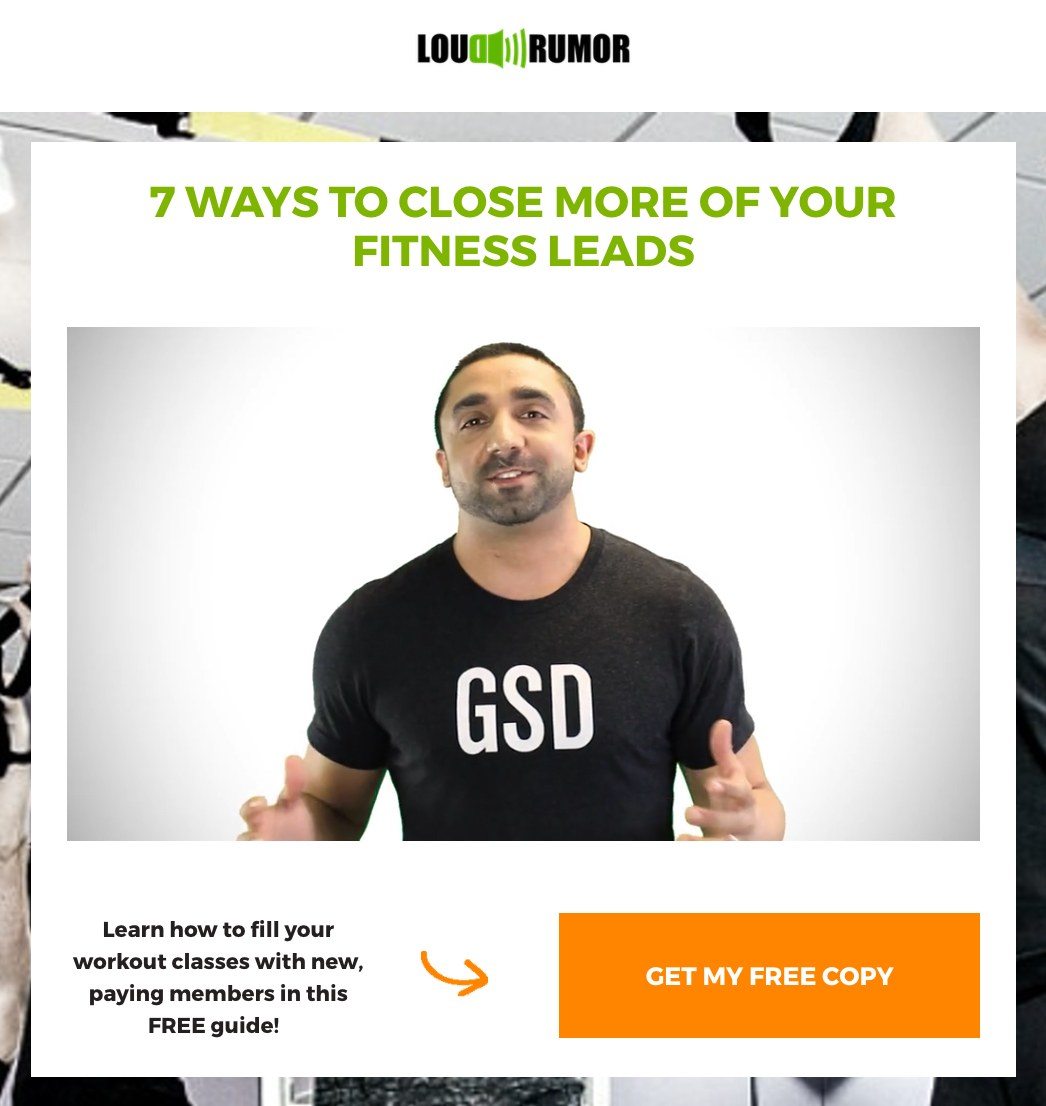
Loud Rumor utiliza una flecha estacionaria dibujada a mano en su formulario de suscripción de dos pasos para influir en los clics del botón CTA:

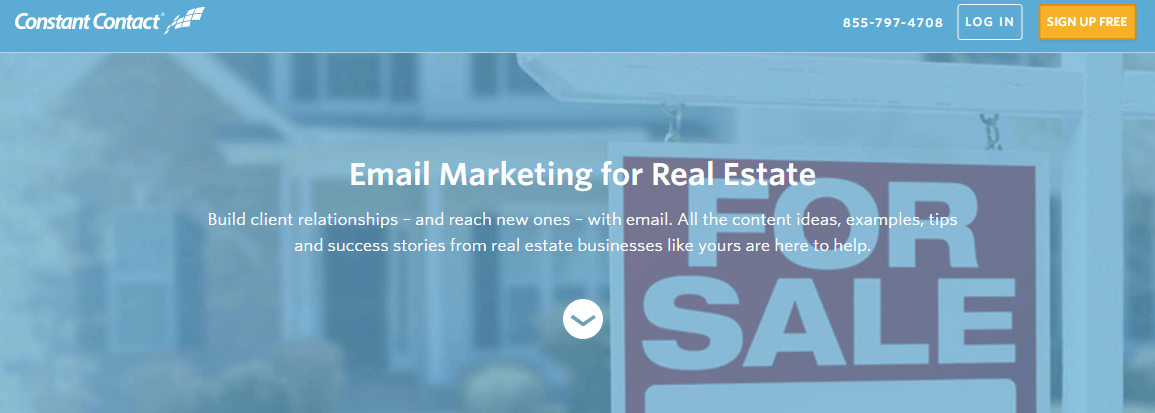
Aunque los usuarios de la web están acostumbrados a desplazarse, las flechas también se colocan comúnmente para ayudar a los visitantes a navegar debajo del pliegue. Vea cómo Constant Contact hace esto con una simple flecha adjunta:

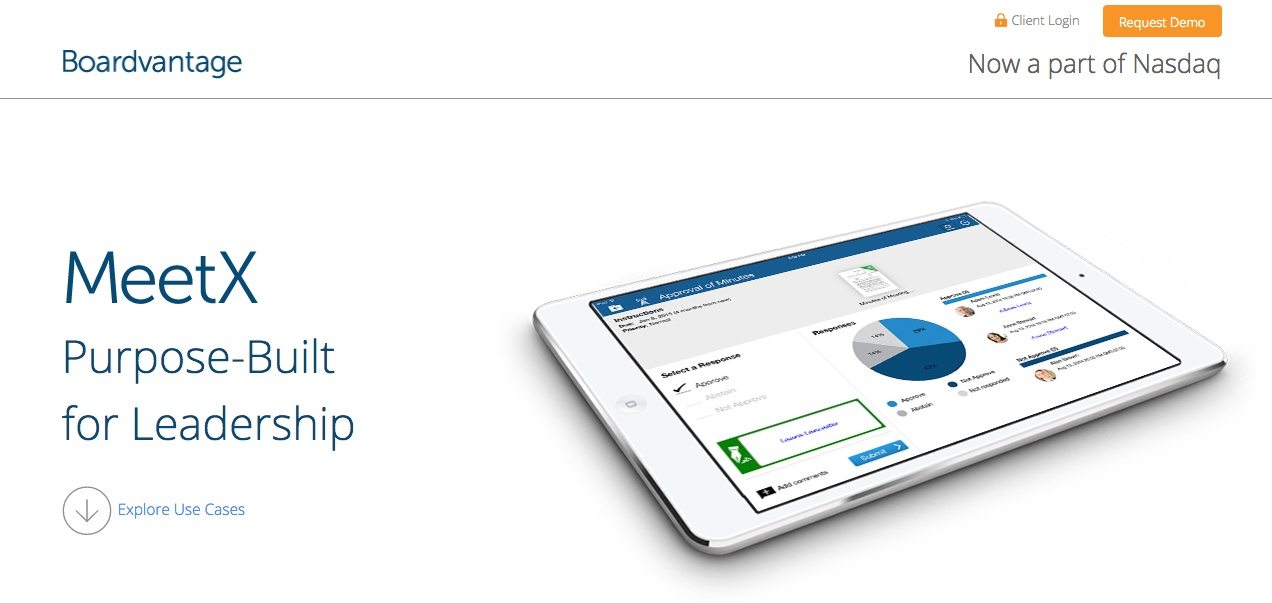
Aquí hay otro de Boardvantage, en el que la flecha tiene un hipervínculo. Una vez que se hace clic, la página se desplaza debajo del pliegue y muestra tres casos de uso diferentes:

Líneas
Las líneas son una de las señales menos obvias, pero dado que los humanos tienden a seguir caminos de forma natural, pueden ser muy útiles en las páginas de destino posteriores al clic. Esto se debe a que las señales direccionales lineales pueden guiar a los visitantes a través de diferentes partes de su página o ayudar a los prospectos a mantenerse enfocados en secciones específicas de la página.
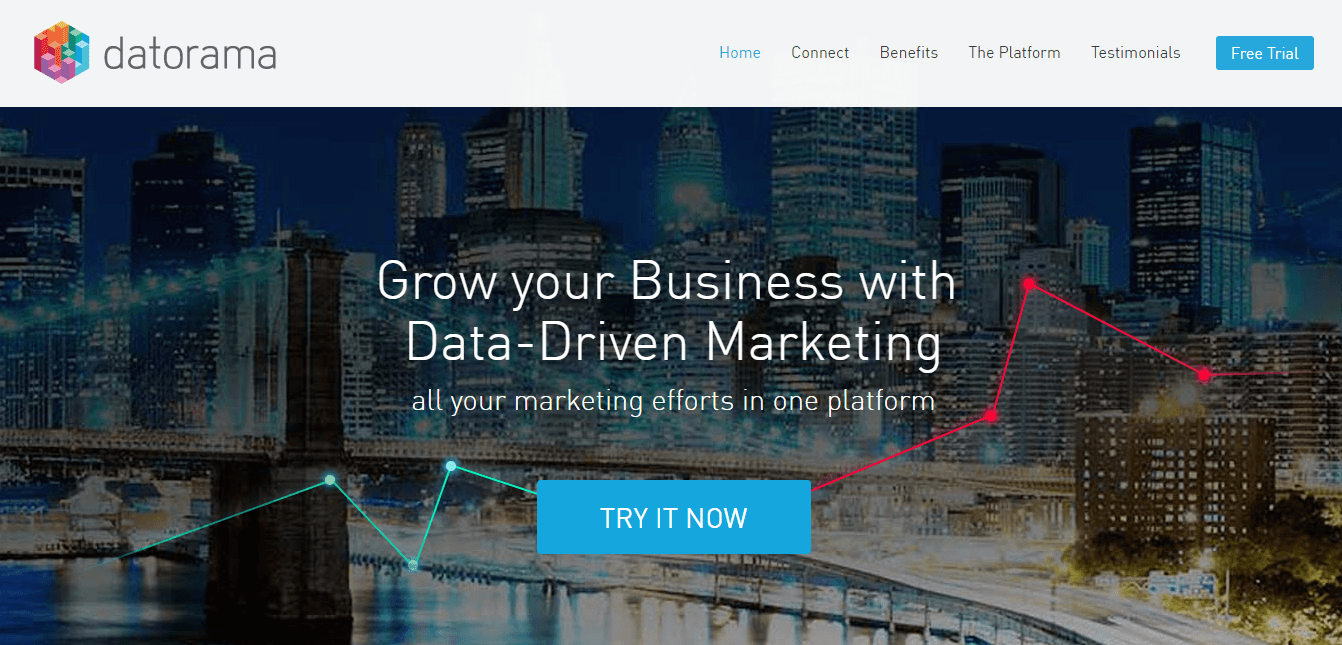
Por ejemplo, Datorama utiliza una línea de gráfico de tendencia ascendente para resaltar el botón CTA "Pruébalo ahora". Cuando los visitantes hacen clic en el botón, se les envía al formulario de captura de clientes potenciales en la parte inferior de la página, donde pueden registrarse para una prueba gratuita de Datorama:

Influenciar a los visitantes para que conviertan con señales direccionales
Volvamos a abordar esa página de destino post-clic casi perfecta que resumimos al principio.
Si bien su título, copia, formulario y CTA son primordiales para generar conversiones; estos elementos son solo una parte de la experiencia de la página de destino posterior al clic del visitante. Agregue algunas señales direccionales, tanto implícitas como explícitas, para asegurarse de que sus prospectos centren su atención en lo que más importa para su objetivo de conversión.
¿Qué señales agregará a su próxima página de destino posterior al clic? Independientemente de lo que decida, cree páginas de destino posteriores al clic completamente optimizadas con Instapage en cuestión de minutos. Regístrese para una demostración de Instapage Enterprise hoy.
