4 ejemplos de páginas de destino de Wells Fargo para inspirar el diseño de su próxima página
Publicado: 2018-09-14Optar por cualquier servicio financiero, ya sea refinanciar un préstamo hipotecario, solicitar un préstamo comercial, abrir una nueva cuenta corriente, generalmente no es solo una decisión impulsiva. Dado que generalmente se requiere un poco de investigación y consideración antes de dar el salto, no se pueden pasar por alto las páginas de destino financieras post-clic personalizadas, atractivas y persuasivas.
Afortunadamente, Wells Fargo entiende esto, razón por la cual la empresa impulsa la acción, genera clientes potenciales y adquiere nuevos clientes con la ayuda de las páginas de destino posteriores al clic de Wells Fargo. Analizaremos algunos de ellos aquí; pero primero un breve repaso…
¿Qué es una página de destino posterior al clic?
Una página de destino posterior al clic es una página web independiente que utiliza elementos persuasivos (un título convincente, medios atractivos, pruebas sociales valiosas y botones CTA que llaman la atención) para convencer a los visitantes de que realicen una acción en una oferta específica. Esa acción podría ser registrarse para una prueba gratuita, crear una cuenta, descargar una guía, registrarse para un seminario web, programar una demostración y más.
Para la empresa, estas páginas dedicadas también podrían denominarse páginas de ventas de Wells Fargo si el objetivo principal fuera asegurar las ventas de un producto. En este caso, el objetivo de conversión sería persuadir a los visitantes para que se conviertan en clientes.
4 ejemplos de páginas de destino post-clic de Wells Fargo
(Para las páginas de destino posteriores al clic más cortas, hemos mostrado la página completa; pero para las páginas más largas, solo hemos mostrado la parte superior de la página. Es posible que deba hacer clic en la página para ver algunos de los puntos que discutimos. También , tenga en cuenta que algunas páginas pueden someterse a pruebas A/B con una versión alternativa a la que se muestra a continuación).
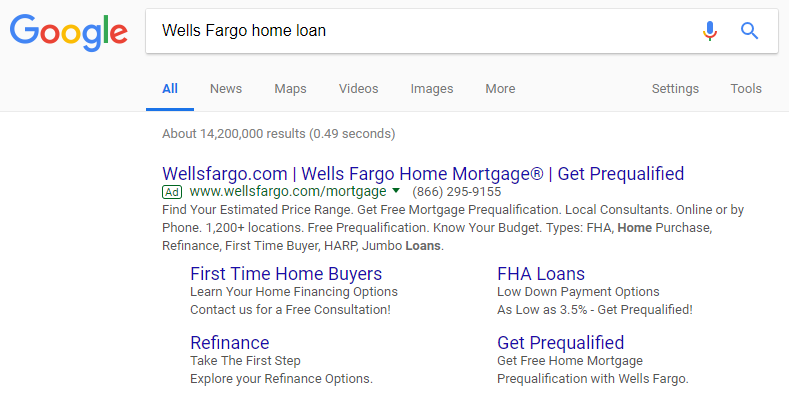
Los primeros tres ejemplos de páginas de destino posteriores al clic tienen un diseño muy similar y provienen de este resultado de búsqueda de Google para "préstamo hipotecario de Wells Fargo:" 
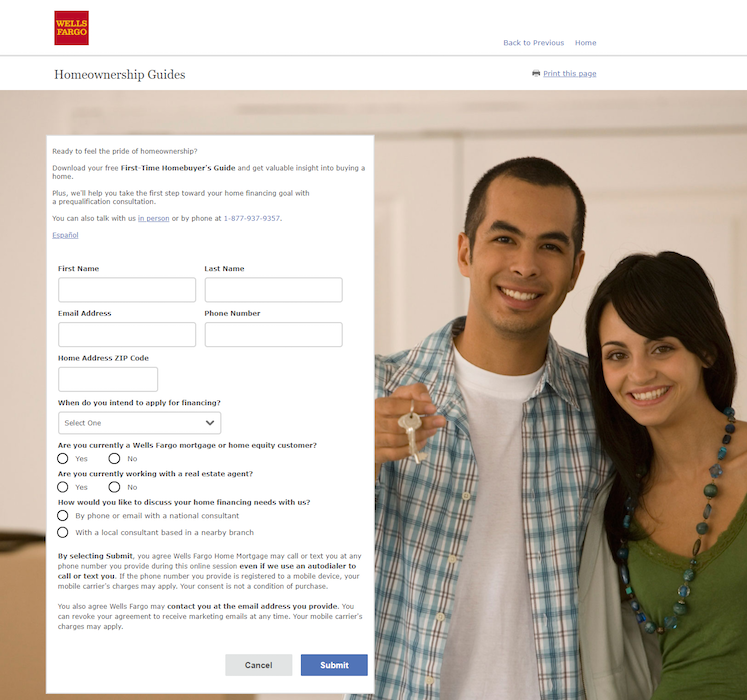
1. Guía para compradores de vivienda por primera vez
Los clientes potenciales llegan a esta página al hacer clic en la primera extensión de enlace de sitio, "Compradores de vivienda por primera vez:" 
Lo que hace bien la página:
- Las "Guías de propiedad de vivienda" en la parte superior de la página les permiten a los visitantes saber cuál es la oferta inmediatamente después de llegar.
- Encapsular el formulario con un fondo blanco ayuda a que se destaque frente a la imagen que hay detrás.
- El número de teléfono de clic para llamar brinda a los prospectos una forma conveniente de comunicarse con el servicio al cliente si es necesario.
Lo que podría cambiarse y probarse A/B:
- Una gran cantidad de enlaces de salida (el logotipo de Wells Fargo, las navegaciones de encabezado y pie de página y una copia con hipervínculo en y debajo del formulario) facilitan que los visitantes abandonen la página sin realizar una conversión.
- La imagen de las personas parece poco realista y no dice mucho sobre la oferta o cómo puede beneficiar a otros.
- Agregar una imagen de portada o conclusiones clave probablemente ayudaría a persuadir a los visitantes para que descarguen la guía. Actualmente, no hay nada en la página que proporcione información valiosa sobre la guía.
- 9 campos de formulario son innecesariamente largos para una oferta de guía en la etapa de consideración del embudo de marketing.
- La copia sobre el botón CTA podría disuadir a las personas de hacer clic. Quitarlo y simplemente incluirlo en la sección de Privacidad, Cookies, Seguridad y Legal podría producir mejores resultados de conversión.
- La opción de cancelar, ubicada justo al lado del botón CTA principal, es como decirles a los prospectos que duden de su decisión de descargar la guía.
- "Enviar" en el botón CTA es vago y no obliga a los prospectos a hacer clic.
2. Solicitud de refinanciamiento de hipoteca
Al hacer clic en la extensión "Refinanciar", se lleva a los prospectos a esta página: 
Lo que hace bien la página:
- La imagen es realista y atractiva, además de que la familia actúa como una señal visual, ya que están mirando hacia el botón azul de CTA (aunque todavía no dice mucho sobre la oferta).
- El formulario blanco "aparece" contra el fondo ocupado.
- Se puede hacer un contacto rápido y fácil con el número de teléfono de clic para llamar.
- La opción de cambio de idioma español hace que más personas puedan conocer la oferta y solicitar una consulta.
Lo que podría cambiarse y probarse A/B:
- No hay forma de saber qué ofrece la página sin leer la letra pequeña en la parte superior del formulario. Ni el encabezado ni el botón CTA dicen nada sobre solicitar contacto con un asesor hipotecario.
- Los enlaces de salida a lo largo de la página actúan como rutas de escape para que los visitantes se vayan sin solicitar una consulta.
- 8 campos de formulario en la etapa de consideración del embudo de marketing pueden disuadir a los prospectos de completar el formulario. Dividirlo con un formulario de varios pasos puede generar más conversiones.
- Reemplazar la copia sobre el botón CTA con los beneficios de refinanciar una hipoteca probablemente produciría mejores resultados de conversión.
- El botón "Cancelar" permite que los prospectos se vayan justo antes de enviar su información.
- Cambiar el color del botón CTA a uno más contrastante (como el púrpura) podría alentar a más personas a hacer clic.
- Personalizar la copia del botón de CTA con algo como "Me gustaría una consulta de refinanciamiento de hipoteca" probablemente persuadiría a más visitantes a realizar una conversión.
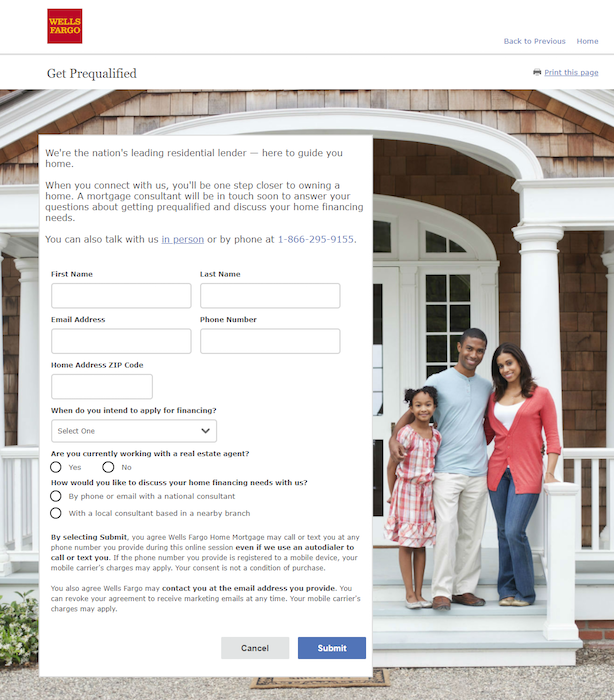
3. Precalificación hipotecaria
Al hacer clic en la extensión "Obtener precalificación", los usuarios ven esta página de destino posterior al clic: 

Lo que hace bien la página:
- El título "Obtener precalificación" permite que los visitantes sepan de inmediato lo que están haciendo en esta página.
- Encapsular el formulario ayuda a que se destaque contra la imagen de fondo.
- El número de teléfono de clic para llamar permite a los visitantes ponerse en contacto rápida y fácilmente si es necesario.
Lo que podría cambiarse y probarse A/B:
- La foto de stock hace que la página y la oferta sean menos personalizadas y cercanas.
- Agregar el testimonio de un cliente permitiría que los visitantes supieran que otras personas se han beneficiado de un préstamo hipotecario de Wells Fargo.
- El formulario es abrumador (8 campos) y podría intimidar a los prospectos para que no lo completen.
- Los dos botones CTA se niegan entre sí. "Enviar" permite a los visitantes convertir, pero "Cancelar" les permite optar por no participar en el último minuto.
- Hacer que el color del botón de CTA sea más contrastante (como el púrpura) y que la copia sea más personalizada ("¡Mira si precalifico!") podría generar mejores resultados de conversión.
- Incluir múltiples enlaces de salida es como invitar a los visitantes a abandonar prematuramente la página.
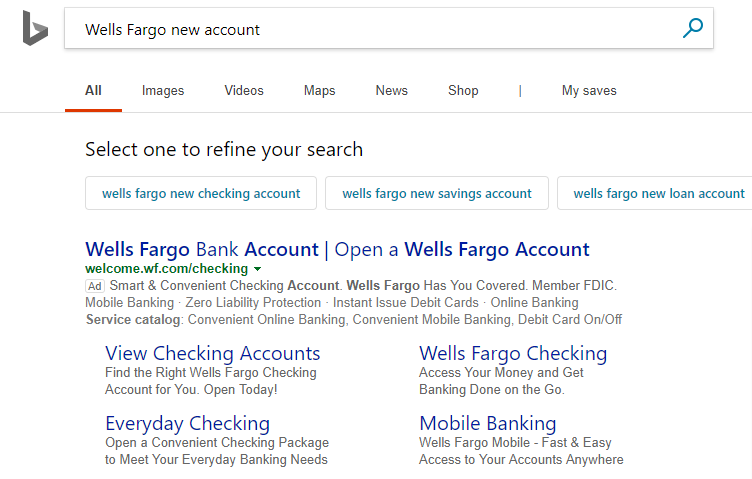
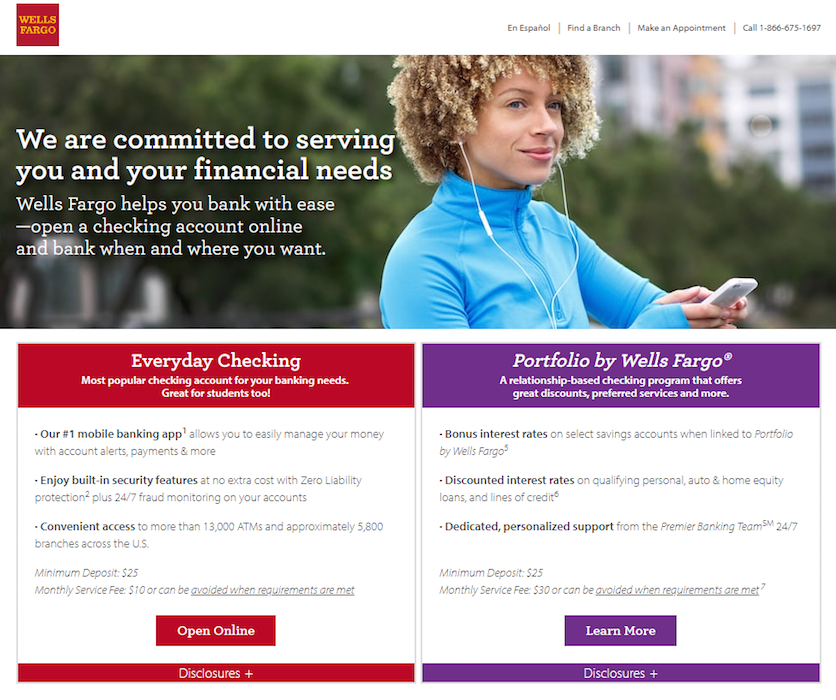
4. Nueva cuenta de cheques posterior al clic en la página de destino
El siguiente ejemplo de página de destino posterior al clic de Wells Fargo proviene de este anuncio de Bing: 
Al hacer clic en el título del anuncio principal, los usuarios de búsqueda se dirigen a esta página: 
Lo que hace bien la página:
- El título utiliza una copia personalizada ("usted" y "su") para que los visitantes sepan que Wells Fargo se compromete a ayudarlos.
- El subtítulo complementario les dice a los visitantes cómo puede ayudar Wells Fargo.
- "Abrir en línea" en el botón CTA es atractivo porque permite que los prospectos sepan que no tienen que visitar físicamente una sucursal para abrir una cuenta.
- Un diseño de clic elimina el formulario de la página, lo que reduce la fricción de la página de destino posterior al clic.
- Las secciones expandibles ("Divulgaciones" y "Mostrar detalles de la cuenta") permiten a los prospectos ver más información sin que esto abarrote la página desde el principio.
- El uso de iconografía para ayudar a indicar los principales beneficios bancarios de Wells Fargo probablemente capte la atención de los visitantes más de lo que lo haría el texto solo.
Lo que podría cambiarse y probarse A/B:
- Los enlaces de salida , incluido el logotipo de Wells Fargo, la navegación del encabezado, "Haga clic aquí para ver todas nuestras cuentas de cheques", "Encuentre una sucursal", "Explore las opciones de cheques para pequeñas empresas" y los enlaces de pie de página, brindan a los visitantes muchas oportunidades para salir de la página sin mudado.
- La imagen de la mujer no se relaciona en absoluto con la oferta.
- Una segunda oferta (para obtener más información sobre Portfolio by Wells Fargo) desvía el enfoque del principal objetivo de conversión de abrir una cuenta corriente en línea.
- La oferta principal (resaltada en rojo) no se destaca tan bien como la oferta secundaria (resaltada en morado) porque el rojo se usa abundantemente en la página y el morado no.
- Agregar espacios en blanco entre y alrededor de los elementos facilitaría la navegación por la página.
- La letra pequeña excesiva podría intimidar a los visitantes y disuadirlos de registrarse.
Toma lo bueno y deja lo malo
Hay muchas cualidades positivas que puede obtener de estas páginas de destino posteriores al clic de Wells Fargo, pero también algunas áreas para mejorar. Lo más importante que debe recordar es crear páginas de destino posteriores al clic únicas e independientes para cada oferta y siempre incorporar elementos persuasivos.
Asegure una experiencia de visitante óptima cada vez y logre tasas de conversión más altas mediante la creación de páginas de destino post-clic 100% personalizables con Instapage, regístrese para una demostración de Instapage Enterprise hoy.
