Una guía definitiva para la usabilidad del sitio web
Publicado: 2016-09-07La usabilidad, que se refiere a la facilidad de uso de un sitio web, es una parte integral de un buen sitio web. Hoy en día, los sitios web están cada vez más repletos de funciones e interactivos, por lo que son más complejos. En consecuencia, un componente indispensable de un sitio web exitoso que a menudo se pasa por alto es su usabilidad.
Según Jakob Nielsen, un destacado experto en usabilidad web, consta de cinco componentes, como se muestra en el siguiente diagrama:

Combinando los resultados de más de 500 hallazgos de investigación, el Departamento de Salud y Servicios Humanos de EE. UU. (HHS) y la Administración de Servicios Generales de EE. UU. desarrollaron una guía exhaustiva que contiene más de doscientos factores que influyen en la usabilidad del sitio web.
Con base en la guía, hemos desarrollado una lista de verificación concisa para su conveniencia, que es la siguiente.
Estructuración
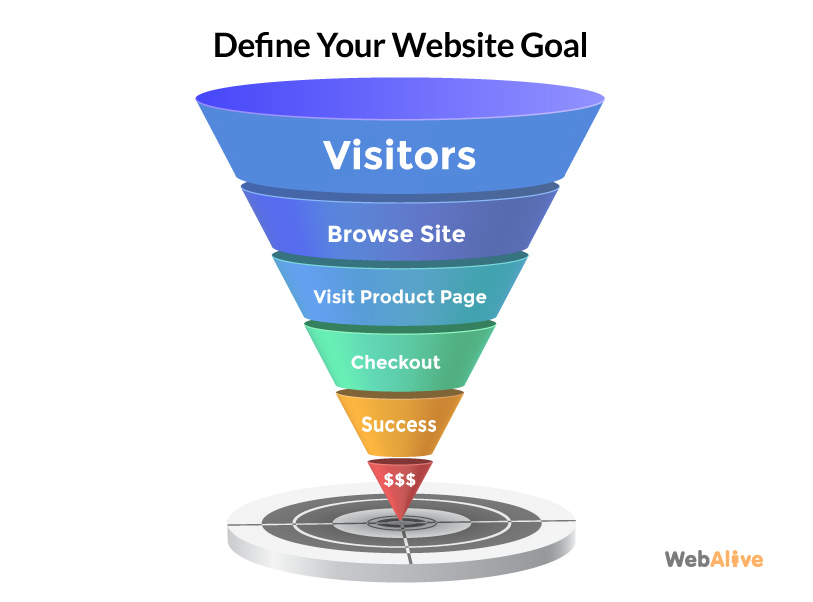
1. Definir los objetivos
Lo primero que debe establecer cualquier propietario de un sitio web son los objetivos principales del sitio web o lo que el sitio web pretende lograr. Esto dependerá en gran medida de la industria en la que opere y del servicio que brinde, lo que a su vez determinará el contenido, la estructura y la apariencia de su sitio.

Artículo relacionado: La guía esencial para la optimización de la tasa de conversión
2. Ofrece contenido útil
El contenido es el elemento más importante de un sitio web. Por lo tanto, proporcione contenido apropiado que sea fácil de leer, útil para los usuarios y responda las preguntas que tendrá su público objetivo.
3. Comprender las expectativas de los usuarios
La investigación muestra que la usabilidad de un sitio depende en gran medida de cuán organizado, fácil de usar y directo sea para realizar una determinada tarea. Asegúrese de que el sitio web sea altamente intuitivo y esté bien estructurado para que los usuarios puedan realizar sus tareas previstas de manera fácil y eficiente.
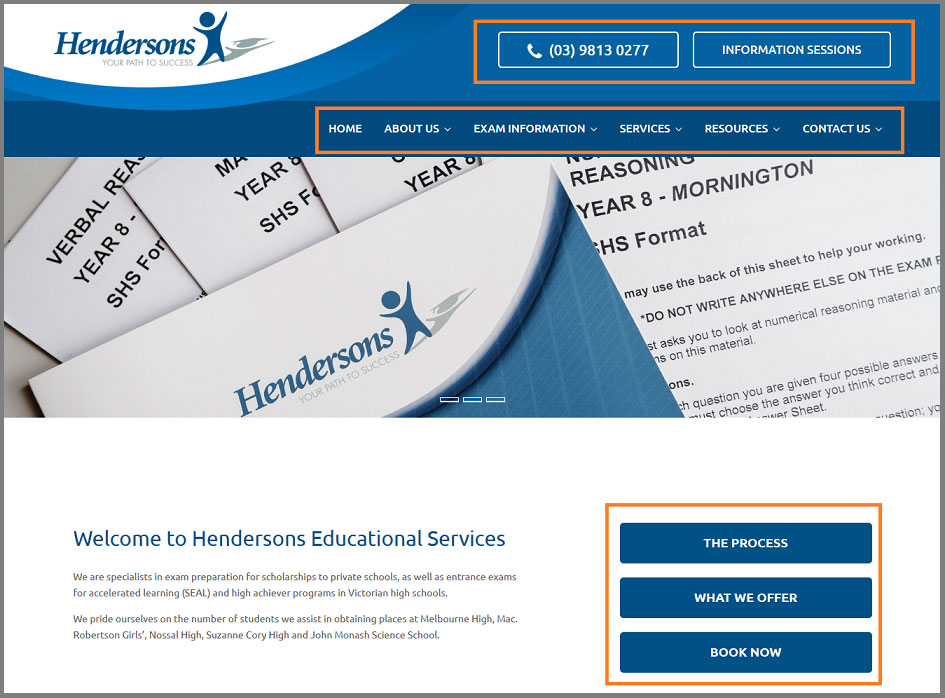
El sitio web de Hendersons Educational Services cumple con las expectativas del usuario al mostrar todas las funciones e información importantes de manera organizada.

4. Haz que la información sea fácil de encontrar
Si el sitio web tiene toda la información que los visitantes necesitan pero es difícil de encontrar, tener la información se vuelve inútil. Es importante asegurarse de que toda la información necesaria sea fácil de encontrar. Cuanto más eficazmente ayude un sitio a la audiencia a encontrar la información requerida, más útil será.
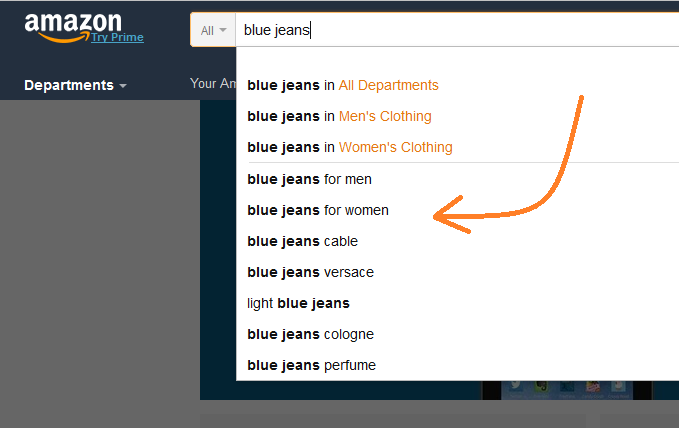
Hay muchas maneras de hacer que la información de su sitio web sea fácil de encontrar. Por ejemplo, si tienes un sitio web con miles de productos y muchas categorías, considera tener una opción de búsqueda avanzada como la que tiene Amazon.

5. Diseña una página de inicio atractiva e interactiva
Su página de inicio es una de las páginas más importantes; es esencialmente su medio para crear una buena impresión y animar a los visitantes a interactuar más con su sitio web. Por lo tanto, debe describir claramente su propósito y lo que ofrece.
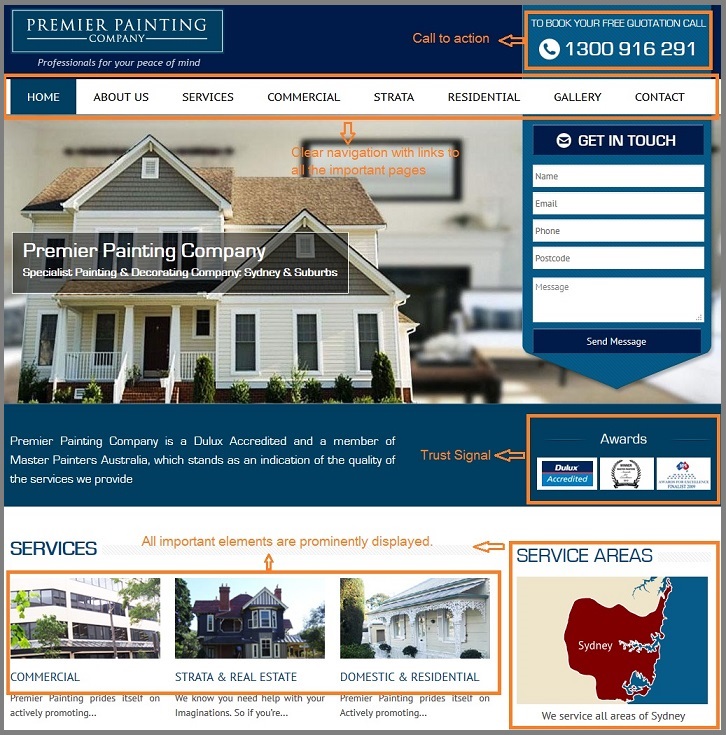
La página de inicio bellamente organizada de Premier Painting ayuda a los usuarios a comprender y encontrar la información deseada con facilidad.

Mejoramiento
6. Asegurar una interacción efectiva entre humanos y computadoras
Los sitios web deben facilitar interacciones eficientes entre humanos y computadoras aprovechando las capacidades de la computadora. Recordar ID de usuario, calcular los pagos requeridos y calcular o convertir los datos mostrados en otras unidades son ejemplos de esto. Mantener la coherencia en todo el sitio reducirá la fricción y permitirá a los usuarios realizar sus tareas de manera sencilla.
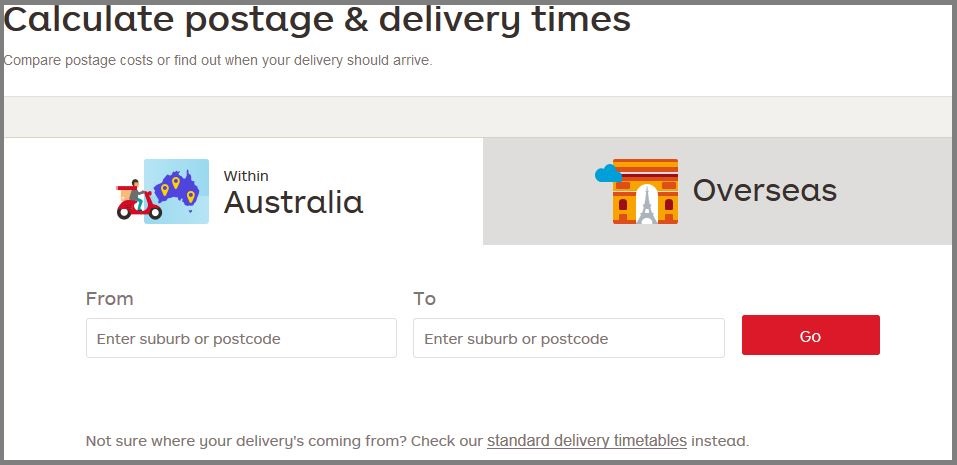
El sistema automático de cálculo de franqueo y entrega de AU Post, por ejemplo, hace el trabajo con un contacto humano mínimo.

Order and Save solicita a sus usuarios que marquen la casilla "Recordarme" para un inicio de sesión más rápido en el futuro.

7. Establecer credibilidad
Algunos métodos para mejorar la credibilidad son: garantizar que el diseño esté actualizado si es necesario, proporcionar un conjunto de preguntas y respuestas frecuentes, citar los recursos y vincular el sitio a otras fuentes confiables.

(Fuente de imagen)
8. No hagas una prueba de memoria
Todas las páginas deben contener de forma independiente la información necesaria para permitir a los usuarios realizar las tareas requeridas. Las investigaciones muestran que los usuarios pueden recordar una cantidad limitada de información, incluso a corto plazo. Si realizar una tarea requiere la comparación de dos conjuntos de información, por ejemplo, los elementos deben mostrarse al lado para que los usuarios no tengan que recordar información de otras páginas.
9. Minimice el período de espera
El sitio no debería tardar más de unos segundos en cargarse. La investigación sugiere que el 47% de los usuarios esperan que una página web se cargue en menos de 2 segundos. Si una página está diseñada para el tiempo de espera, informe a los usuarios y avíseles antes de que caduque la sesión. Si tienen que esperar a que se complete una determinada tarea, proporcióneles información suficiente.
10. Usa un formato funcional
La información en el sitio debe mostrarse en un formato útil y utilizable, que se pueda imprimir y leer en línea. Proporcione enlaces para imprimir o guardar los documentos descargables que proporcione, si corresponde.
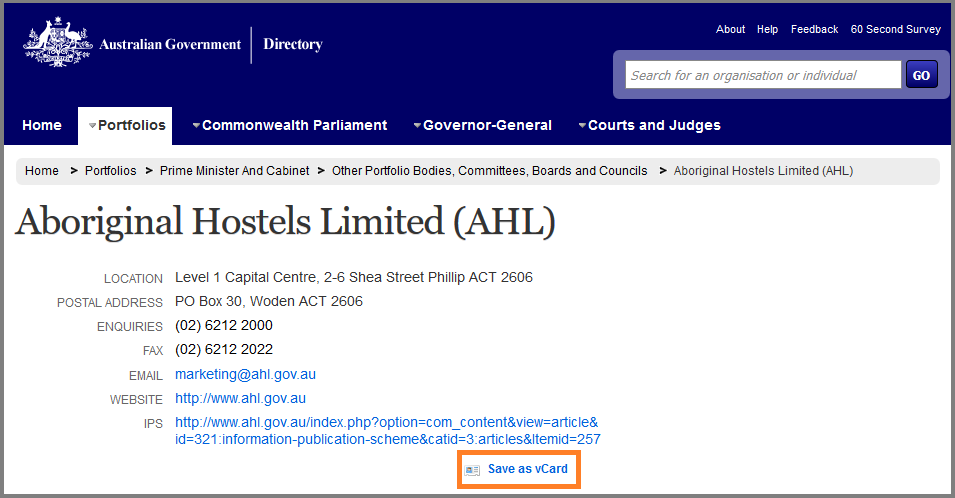
El sitio web del Directorio del Gobierno de Australia tiene contenidos interactivos para que los usuarios puedan acceder y utilizar la información de manera más conveniente.

11. Tenga en cuenta varios sistemas operativos, navegadores y tamaños de pantalla
Asegúrese de que el sitio web esté optimizado para los navegadores más utilizados, los sistemas operativos más populares y los dispositivos de diferentes tamaños, desde monitores de escritorio hasta teléfonos inteligentes.

Organización
12. Coloca la información según la importancia relativa
Diseñe información útil de manera organizada, de modo que sea fácil para los usuarios asimilar los contenidos. Idealmente, colocará la información más importante en el lugar que buscan los usuarios, que suele estar a la izquierda de la página y en el encabezado. Coloque las pestañas de navegación en las mismas ubicaciones en todo el sitio.
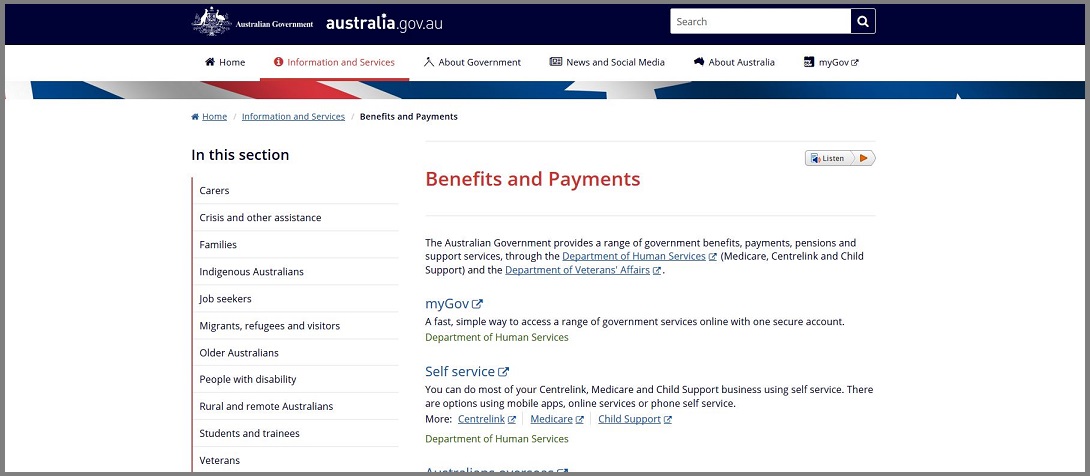
En el sitio web del Gobierno de Australia, las pestañas de navegación principales que contienen toda la información importante se han colocado de manera consistente y conveniente en la parte superior de cada página, lo que hace que la experiencia de navegación sea fluida y directa.

13. Usa los espacios en blanco apropiadamente
Es una buena práctica usar espacios en blanco en un diseño, pero también se puede exagerar. Usar demasiado puede significar que los usuarios tendrán que desplazarse demasiado, mientras que muy poco hace que las páginas se vean abarrotadas y que las personas se sientan incómodas. El uso de demasiados espacios en blanco antes o después de una sección también puede hacer que los usuarios piensen que han llegado al final de la página, lo que significa que dejan de desplazarse y se pierden información importante.
14. Elija la densidad de visualización adecuada
No abrume a los visitantes con demasiada información, ya que hará que las páginas se vean abarrotadas y dificultará que los visitantes encuentren lo que buscan. La investigación muestra que los usuarios prefieren visitar las áreas escasas de una página en lugar de las áreas densas y altamente pobladas.
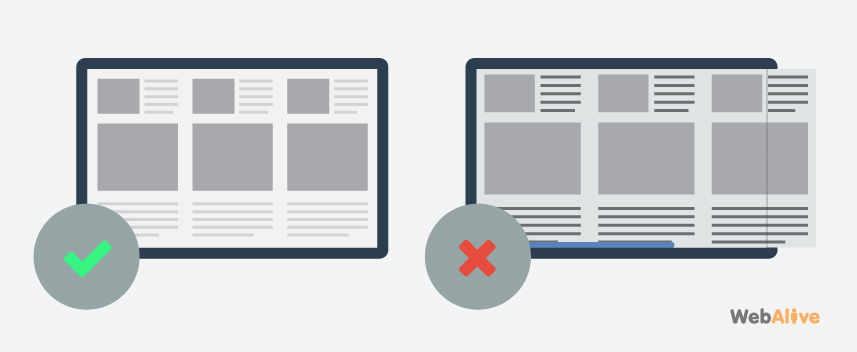
15. Use el diseño de página apropiado para eliminar el desplazamiento horizontal
No desea que sus visitantes tengan que desplazarse horizontalmente para ver toda la página. Esto es inconveniente y puede ser molesto, lo que significa que es probable que pierda una mayor proporción de usuarios más rápidamente.

Navegación
16. No dirija a los usuarios a una página sin salida
A veces, un sitio web puede contener enlaces que abren nuevas ventanas del navegador que tienen los botones Atrás desactivados. Esto puede ser frustrante para los usuarios a menos que sea necesario. Es importante asegurarse de que los usuarios dispongan de opciones de navegación para todas las páginas del sitio web.
17. Agrupa elementos de navegación similares
Diferencie los elementos de navegación, agrupe los similares y colóquelos de manera consistente en todo el sitio. Esto permitirá a los usuarios ubicar fácilmente los elementos de navegación y tener una idea de qué esperar en la página de destino.
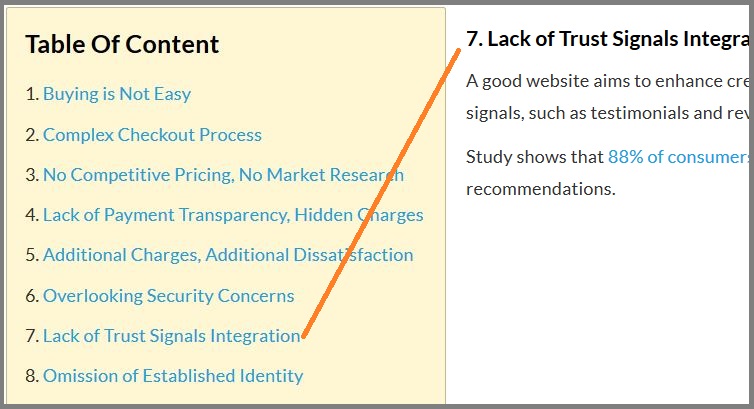
18. Proporcione una lista de contenidos en páginas largas
Proporcione una lista de contenido en la que se pueda hacer clic para páginas largas que contengan varias secciones distintas. Esto permitirá a los usuarios encontrar rápidamente la información deseada sin tener que escanear toda la página.
Aquí hay un ejemplo de una página larga con una lista de contenido.

19. Deja que los usuarios sepan dónde están
Proporcione a los usuarios información sobre dónde se encuentran en el sitio web para que puedan continuar o retroceder fácilmente. Por ejemplo, esto puede significar proporcionar direcciones URL claras que indiquen la ubicación del usuario, cambiar el color de un enlace que se ha visitado o proporcionar indicaciones visuales sobre la sección que se está utilizando en ese momento.
20. Proporcione etiquetas de pestañas descriptivas y menús secuenciales
Proporcionar etiquetas de fichas descriptivas brinda a los usuarios una buena comprensión de su destino y les permite encontrar rápidamente la información deseada. El uso de menús y submenús secuenciales ayuda a los usuarios a llegar a las páginas con facilidad y ahorra tiempo.
Gráficos y Multimedia
21. Usa gráficos e imágenes apropiadamente
Utilice gráficos/imágenes para comunicar su mensaje a los usuarios en lugar de embellecer el sitio. Los gráficos decorativos tienden a distraer a los usuarios y retrasan el proceso de búsqueda de información. Por el contrario, cuando se usan adecuadamente, las imágenes pueden mejorar el aprendizaje más rápido al eliminar la necesidad de leer mucho texto.
Aquí podemos ver cómo se utilizan las ilustraciones de forma inteligente en la web del Gobierno de Queensland para facilitar un aprendizaje eficaz y más rápido.

22. Los gráficos y las imágenes no deberían afectar el tiempo de carga de la página
Asegúrese de que los gráficos/imágenes no ralenticen los tiempos de descarga de la página. Cuando la visualización de imágenes a tamaño completo no es crucial, el uso de versiones en miniatura de imágenes grandes permite a los usuarios ver la imagen de vista previa sin tener que descargarlas. Para garantizar un uso eficaz de las miniaturas, puede utilizar un método de reducción de imágenes de relevancia mejorada, como sugiere Jakob Nielsen.
23. No uses imágenes complejas como fondos
El uso de imágenes como fondo completo de una página tiende a ralentizar la carga de la página y dificulta que los usuarios lean el texto. Por lo tanto, si una página tiene una cantidad considerable de texto, es mejor no usar ninguna imagen como fondo.
24. Coloque el logotipo de su organización en un lugar destacado
Coloque el nombre y el logotipo de su organización en una parte muy visible de la página. Colóquelo en el mismo lugar en cada página y vincúlelo a la página de inicio.
Nswranger.org.au tiene su logotipo colocado de manera prominente en un lugar consistente en cada página.

25. Usa multimedia de manera significativa
Use video, audio o animación si es necesario para ayudar a transmitir el mensaje o el contenido del sitio web. El uso inteligente de multimedia puede comunicar de manera efectiva la información útil de un sitio. Por otro lado, su uso innecesario puede distraer a los usuarios de elementos más importantes y puede afectar el tiempo de carga de la página.
La usabilidad de un sitio web está íntimamente ligada a su éxito. En el vertiginoso mundo en línea, si un sitio web no salta inmediatamente y brinda a los visitantes la información que buscan, simplemente pasarán al siguiente sitio web.
Por otro lado, si su sitio web ofrece una experiencia sencilla y agradable para los usuarios, pasarán más tiempo en su sitio y conocerán su negocio. Por lo tanto, se puede decir que garantizar una buena usabilidad es el requisito previo para lograr el éxito en línea y los objetivos comerciales.
Permítanos ayudarlo a crear un sitio web de alta conversión con un rendimiento excelente y una gran facilidad de uso.