Página de destino frente a página de inicio: ¿cuál es la diferencia?
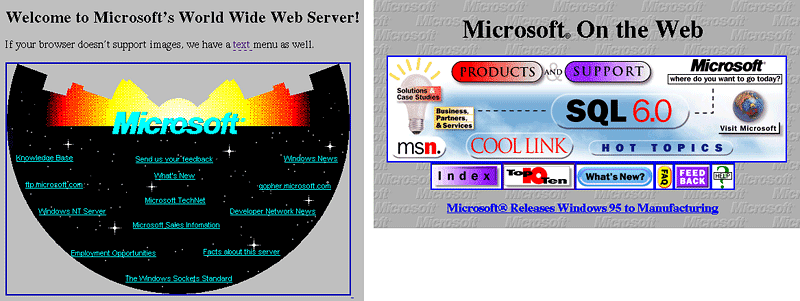
Publicado: 2017-02-20El diseño de la página de inicio del sitio web de mediados de los años 90 era una pesadilla total según los estándares de diseño actuales, pero durante la infancia de la web, era todo lo que sabíamos. Los hipervínculos de color turquesa brillante que flotaban en el espacio exterior parecían una buena idea en ese momento.

Dos décadas después, las cosas han cambiado. Las páginas de inicio actuales se centran más en atraer visitantes al canal de marketing que en deslumbrarlos con gráficos y colores de otro mundo que abarcan el espectro visible. Crear experiencias de alta conversión en minutos ahora es posible gracias a los creadores de páginas de destino.
En ese sentido, las páginas de inicio se están volviendo muy parecidas a las páginas de destino posteriores al clic. Pero todavía hay algunas diferencias importantes entre ellos. Tenga en cuenta estas diferencias de diseño para crear páginas altamente efectivas.
Diseño de la página de inicio del sitio web frente al diseño de la página de destino posterior al clic: lo que necesita saber
1. Las páginas de destino posteriores al clic y las páginas de inicio del sitio web deben crearse para diferentes usuarios
De acuerdo, las posibilidades de que te encuentres con una página de inicio que se parezca al desastre de Microsoft de 1995 son escasas. ¿Pero por qué?
Kara Jensen, directora creativa de BOP Design, explica:
"Puede ser fácil quedar atrapado en el concepto de un sitio web y olvidarse del usuario final. Un sitio web exitoso no es solo una hermosa pieza visual; es un portal para atraer a su público objetivo y brindarles la información que necesitan. para decidir si quieren convertirse en un nuevo cliente".
En profesiones creativas como el diseño web, no es raro que los diseñadores (e incluso los clientes) se apeguen tanto al producto final que se olviden de para quién lo están haciendo: el visitante.
Hace veinte años, ese paisaje espacial plagado de hipervínculos puede haber parecido genial para el diseñador de Microsoft, pero ¿era algo que le preocupaba al usuario? Probablemente no.
¿Qué tal ese botón lateral "Preguntas frecuentes" en la segunda página de inicio? ¿Fue algo diseñado pensando en el usuario? No.
Antes de diseñar cualquier página, es esencial preguntarse: "¿Cuál es el objetivo de esta página?" — o, mejor aún, "¿Cuál es el objetivo de un usuario que llega a esta página?"
Cuál es el objetivo de la página
En su página de inicio, ese objetivo es imposible de predecir para cada visitante. Es posible que los nuevos clientes potenciales o clientes potenciales que regresan deseen conocer la historia detrás de su negocio, mientras que otros se dirigirán directamente a la información de planes y precios. Es por eso que las páginas de inicio incluyen barras de navegación y múltiples enlaces salientes que ofrecen a los visitantes un fácil acceso a cualquier contenido que deseen.
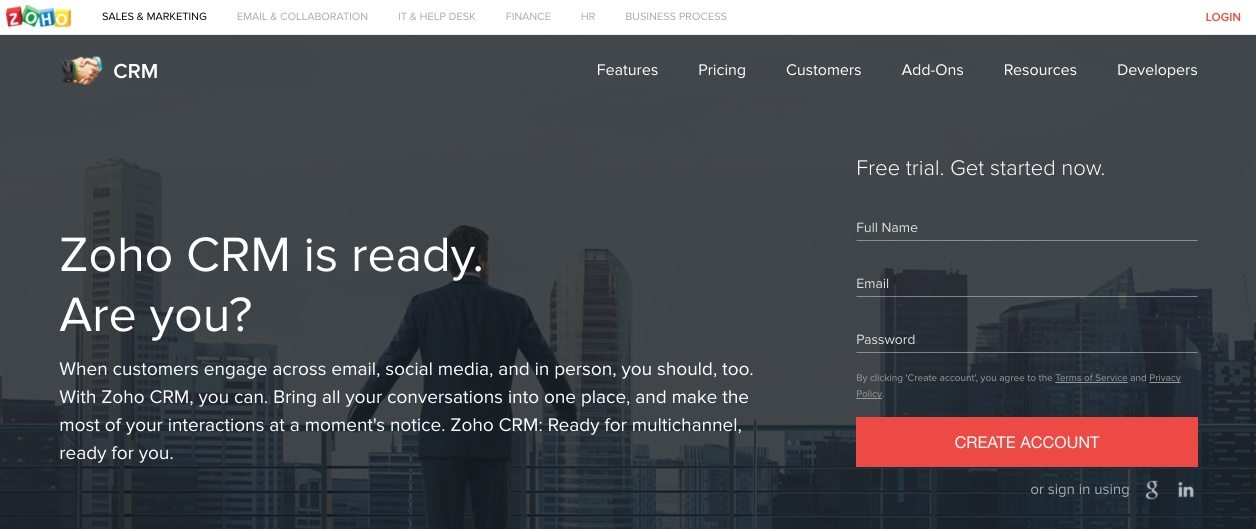
Tome la página de inicio del producto Zoho CRM, por ejemplo, en la que la navegación permite a los clientes, desarrolladores y prospectos conocer cada pequeño detalle sobre la herramienta:

Sin embargo, las páginas de destino posteriores al clic tienen un solo objetivo: convertir a un visitante en una oferta. Cuando los usuarios navegan a su página de destino posterior al clic desde un enlace promocional, es porque están considerando reclamar la oferta que anunció. Es por eso que, en su página de destino posterior al clic, es su trabajo incluir solo la información que su visitante necesitará para determinar si vale la pena reclamar esa oferta.
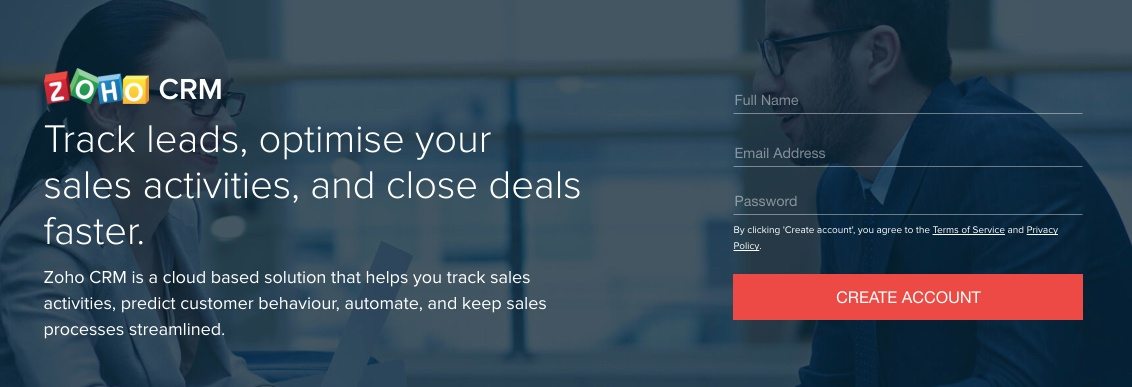
Aquí hay una página de destino posterior al clic creada por la misma empresa:

Las principales diferencias de diseño se pueden ver en la parte superior del pliegue, incluso de un vistazo. La falta de navegación en esta página mantiene a los visitantes enfocados en la oferta en la que hicieron clic para evaluar. El título de la página de destino posterior al clic está mucho más orientado a los beneficios que el de la página de inicio.
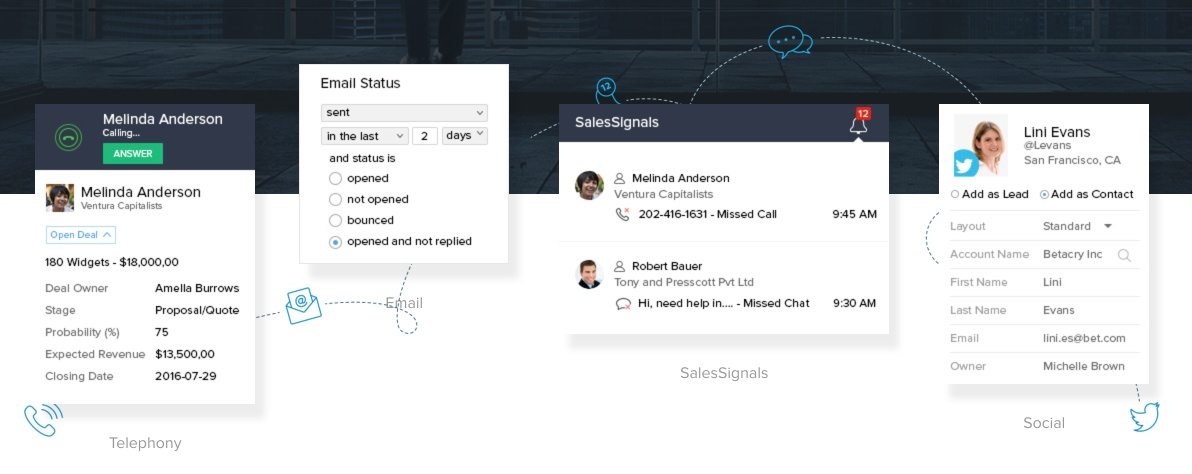
Debajo del pliegue, la página de inicio presenta capturas de pantalla de la aplicación llenas de enlaces a otras páginas, mientras que la página de destino posterior al clic presenta números específicos para demostrar la efectividad de la herramienta.
Página principal:

página de destino posterior al clic:

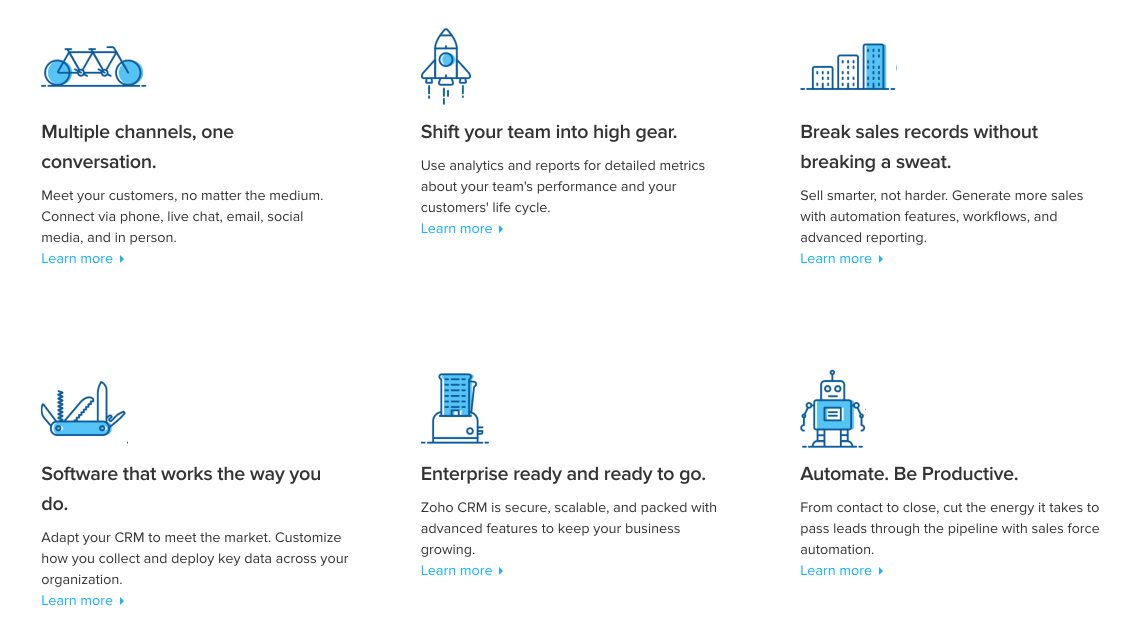
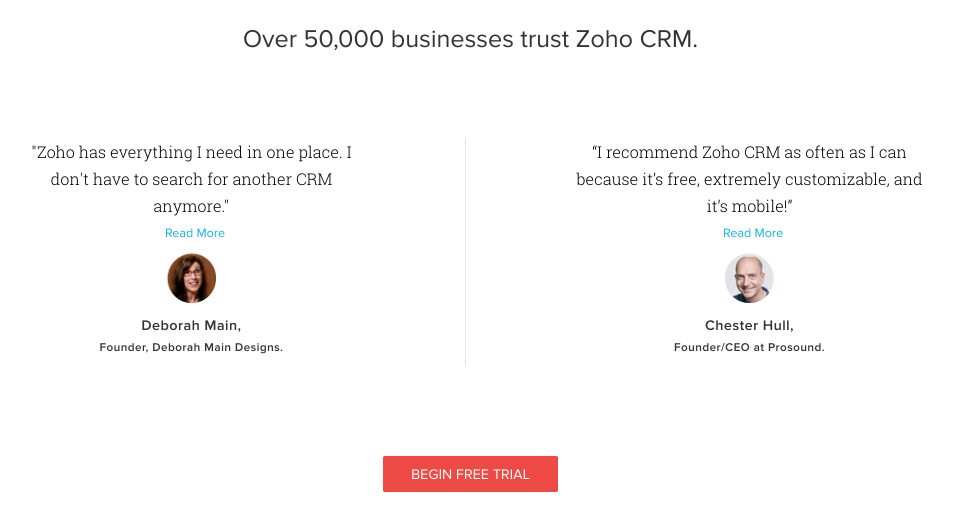
Desplácese aún más hacia abajo y verá que la página de inicio de Zoho utiliza pequeños párrafos de texto que llevan a los visitantes a las páginas de características del sitio web, mientras que la página de destino posterior al clic la sustituye por prueba social:
Página principal:

página de destino posterior al clic:

En la página de inicio, contamos más de 80 enlaces a otras páginas que no eran CTA. En la página de destino posterior al clic, había dos. Aún así, dos son demasiados. La proporción de enlaces a los botones de CTA (también conocido como su "proporción de conversión") en su página de destino posterior al clic siempre debe ser 1: 1.
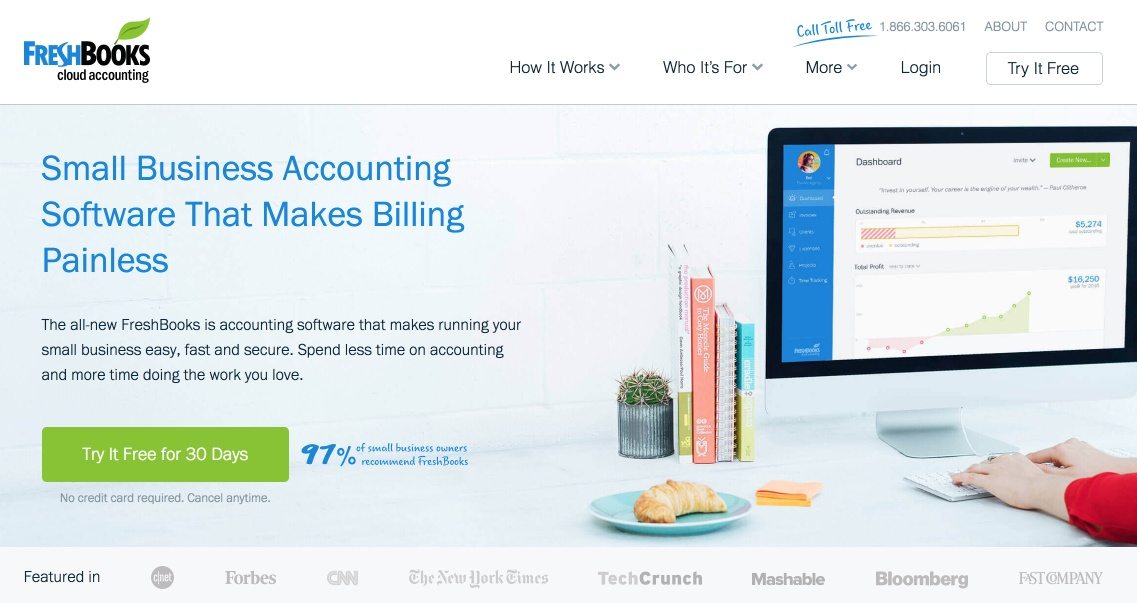
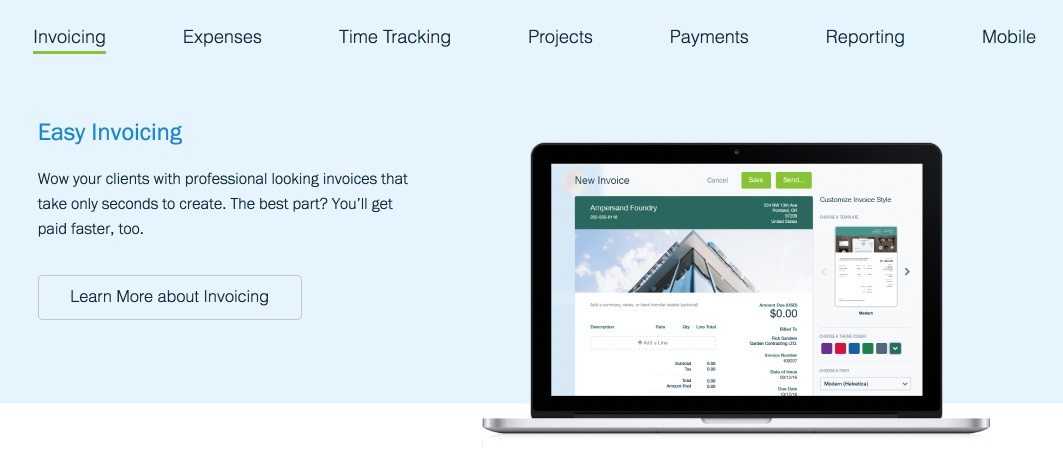
Echemos un vistazo a otro ejemplo, esta vez de FreshBooks. Primero, su página de inicio, arriba del pliegue:

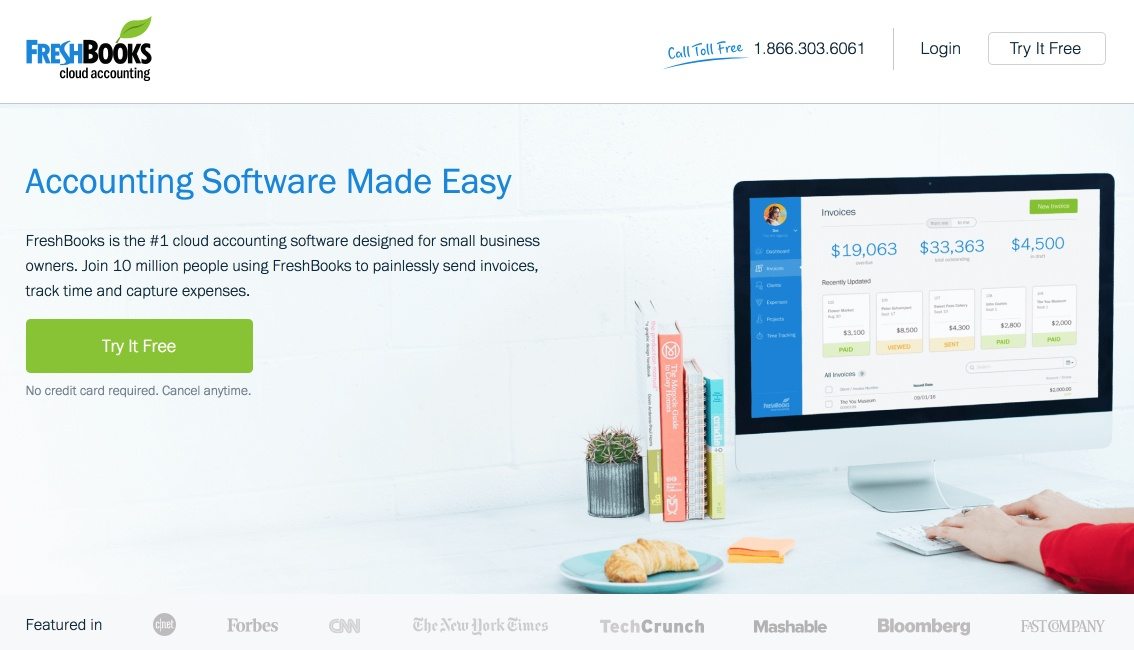
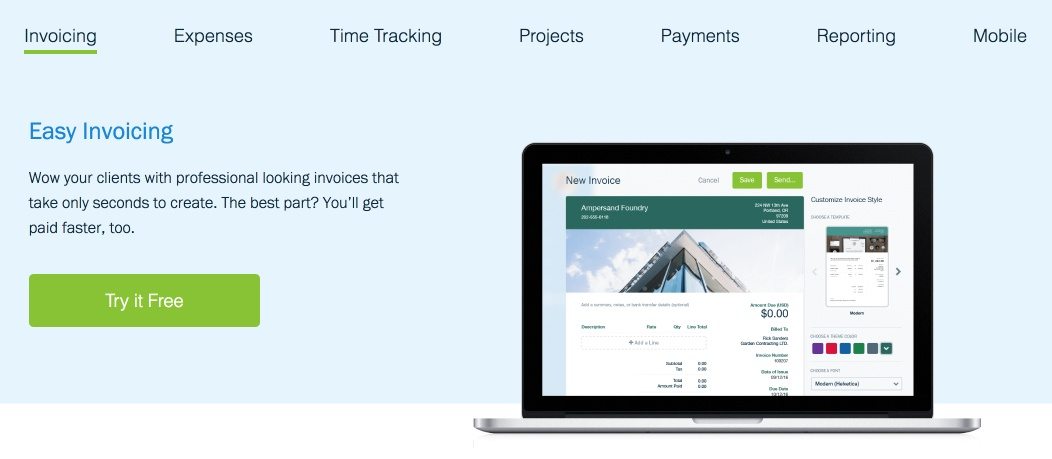
Ahora, una de las páginas de destino posteriores al clic de la empresa, en la mitad superior:

Se ven casi idénticos, ¿verdad? Casi, pero observe en la página de destino posterior al clic que el título y la CTA han cambiado. En particular, se eliminó el menú de navegación para mantener a los visitantes enfocados en evaluar la oferta.
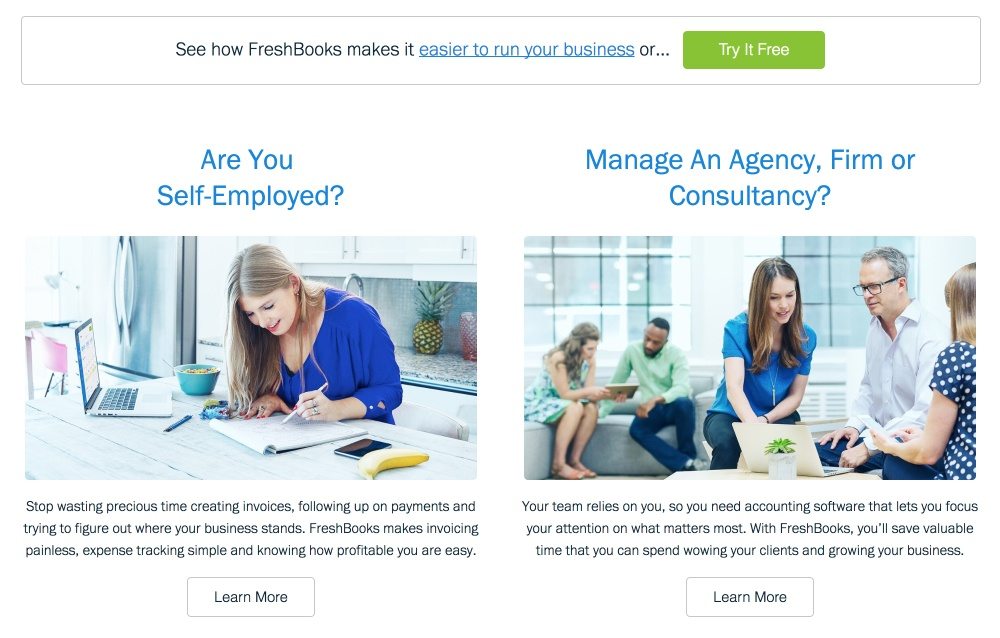
Varias partes de la página de inicio debajo del pliegue son iguales. Ambos cuentan con prueba social, los mismos párrafos de texto orientados a los beneficios y muchos de los mismos gráficos. Pero mire de cerca y notará que, en la página de destino posterior al clic, todas las llamadas a la acción secundarias han sido reemplazadas por el botón "Pruébelo gratis".
Aquí hay una captura de pantalla de la página de inicio:

Y aquí hay uno de la página de destino posterior al clic:

No dejes que la paradoja de la elección entre en acción
Recuerda la paradoja de la elección: Cuantas más opciones tengas, más difícil será tomar una decisión. Por eso siempre se tarda más en pedir en restaurantes con menús más extensos.
En el restaurante que es su página de destino posterior al clic, los CTA son los elementos de su menú. Solo ofrece a tus visitantes uno para elegir. FreshBooks hace eso con el llamado a la acción "Pruébelo gratis" en toda la página.
En su página de inicio, FreshBooks ofrece a los visitantes múltiples CTA, lo cual está bien. Estas "llamadas a la acción secundarias" como "Más información" ayudan a los clientes potenciales a encontrar las respuestas a sus preguntas y, si están diseñadas correctamente, ni siquiera desviarán demasiado la atención de la llamada a la acción principal.
¿Puedes identificar la llamada a la acción principal y la llamada a la acción secundaria en esta página?

¿Ves cómo "Pruébalo gratis" aparece más que los botones incoloros "Más información" a continuación? El diseñador de esta página quiere atraer al visitante al botón "Pruébelo gratis", pero todavía les da a los prospectos la oportunidad de aprender si no están listos para probar. Y esa es la diferencia más significativa entre la página de inicio de un sitio web y una página de destino posterior al clic.

La página de inicio se enfoca más en informar y capacitar al visitante, mientras que la página de destino posterior al clic se enfoca en persuadir al visitante.
No podemos saber con certeza el objetivo de cada visitante de la página de inicio. Sin embargo, ¿el objetivo del visitante de la página de destino posterior al clic? Es para tomar una decisión. Cree una página de destino posterior al clic anatómicamente correcta para ayudarlos a hacerlo.
2. Las páginas de inicio siguen el ejemplo minimalista de las páginas de destino posteriores al clic
Si bien sus objetivos específicos pueden ser diferentes, de una manera básica, los visitantes de la página de destino posterior al clic y los visitantes de la página de inicio quieren lo mismo. Sergie Magdalin, director de diseño web de Webflow, explica:
"Diseñadores de todo el mundo se han dado cuenta de que las personas visitan los sitios web por su contenido, ya sea que se trate de tormentas de tweets furiosos, lecturas largas reflexivas o el último meme "generado por el usuario", y el papel fundamental del diseño es presentar el contenido de una manera intuitiva, eficiente y " forma encantadora".
Esa es una de las razones del cambio del diseño skeuomorphic hacia enfoques de diseño más "planos" y minimalistas..."
En 1995, aún no se habían desarrollado las mejores prácticas de diseño y la heurística web estandarizada. Los creadores de sitios web tenían poca investigación en la que basar sus diseños. Así es como Internet terminó con hipervínculos flotando en el espacio exterior.
Haz clic para twittear
El diseño de la página comenzó a cambiar
A medida que más empresas y consumidores recurrían a la web, la atención se centró en suavizar la transición del mundo real al ciberespacio. Los diseños skeuomorphic, como el ícono de la papelera, por ejemplo, facilitaron el reconocimiento de elementos y su función en la web.
Sin embargo, había un gran problema con ellos. Tendían a saturar las páginas web. Y eso estaba interfiriendo con lo que los visitantes querían: contenido. Hoy en día, los elementos de diseño minimalistas y "planos" (sombras, tipos básicos y colores brillantes, por ejemplo) lo presentan a los visitantes de una manera simple y directa.
Esos elementos también son un elemento básico de un tipo particular de página: la página de destino posterior al clic. Como presentación de un negocio en la web, una página de destino posterior al clic contiene todo lo que un visitante necesita para evaluar una oferta rápidamente, y nada más.
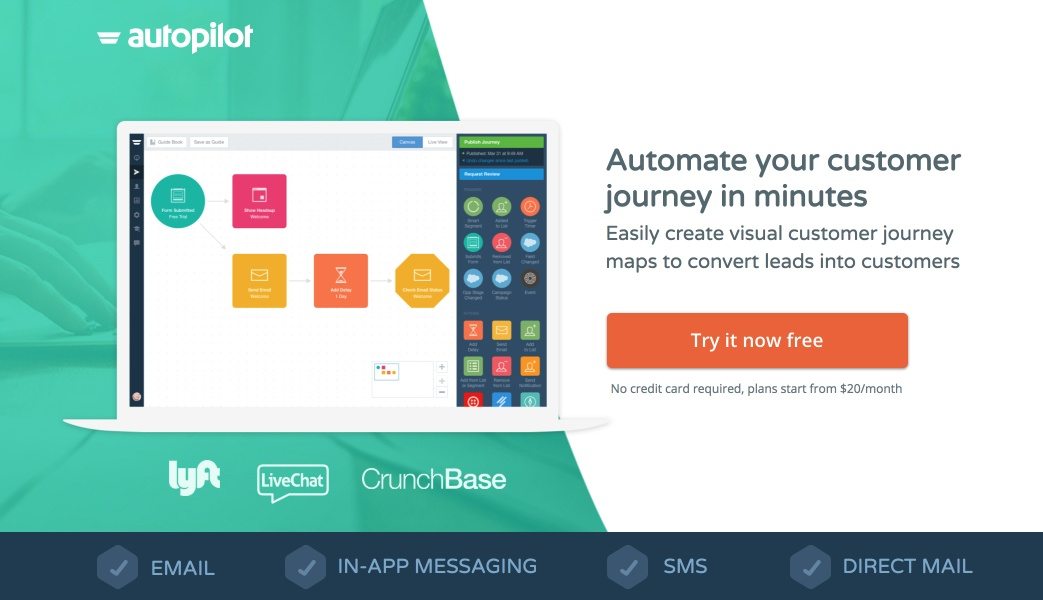
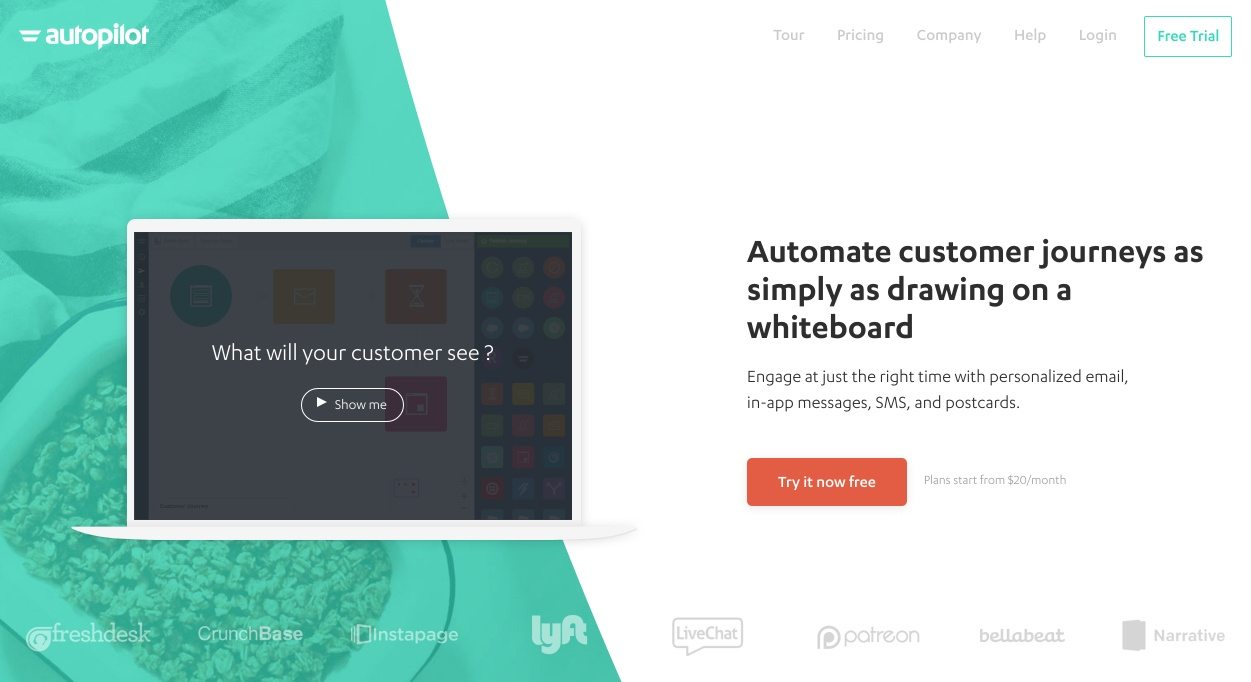
Eso es lo que los hace tan efectivos en la conversión. Enfatizan el contenido con un diseño simple. Y ahora las páginas de inicio están empezando a hacer lo mismo. Eche un vistazo a esta página de aterrizaje post-clic de Autopilot:

Ahora mira su página de inicio:

Bastante parecido, ¿verdad? Haga clic y desplácese hacia abajo para ver que sus diseños son similares incluso debajo del pliegue.
Si necesita otro ejemplo, consulte la página de inicio de FreshBooks y la página de destino posterior al clic anterior. Hoy en día, sin importar la página web, su enfoque está en entregar contenido en lugar de distraerse de él.
3. Tanto las páginas de destino posteriores al clic como las páginas de inicio del sitio web deben guiar a los visitantes con una jerarquía visual
Incluso desde antes de Internet, las personas han estado viendo las páginas de la misma manera. Los primeros estudios de seguimiento ocular mostraron que los lectores primero ingresan a una página a través de una imagen o un título en una página escrita, luego miran hacia abajo en el lado izquierdo para buscar texto con viñetas o cursiva. La copia del cuerpo se leyó en último lugar.
En la web, esto se conoce como el patrón en forma de F:

Para lograr que los lectores vean su contenido más importante, deberá crear lo que se denomina una "jerarquía visual" basada en la forma en que a la gente le gusta leer. Debería verse algo como esto:
- Usa imágenes que llamen la atención y un gran titular para atrapar a tus lectores.
- Divide el contenido de tu página con subtítulos.
- Use viñetas para llamar la atención sobre los elementos de una lista, como características y beneficios.
- Use el texto del cuerpo dentro de esos subtítulos y viñetas para elaborar brevemente.
La jerarquía también debe basarse en principios familiares de diseño web. Por ejemplo, los logotipos siempre están en la parte superior izquierda de una página web. Los enlaces están subrayados o tienen un color diferente al resto del texto. No intente reinventar la forma en que la gente lee en la web. Un estudio del MIT mostró una vez que las personas prefieren los diseños de página que son familiares a los que intentan desviarse de las mejores prácticas de larga data.
Ejemplo
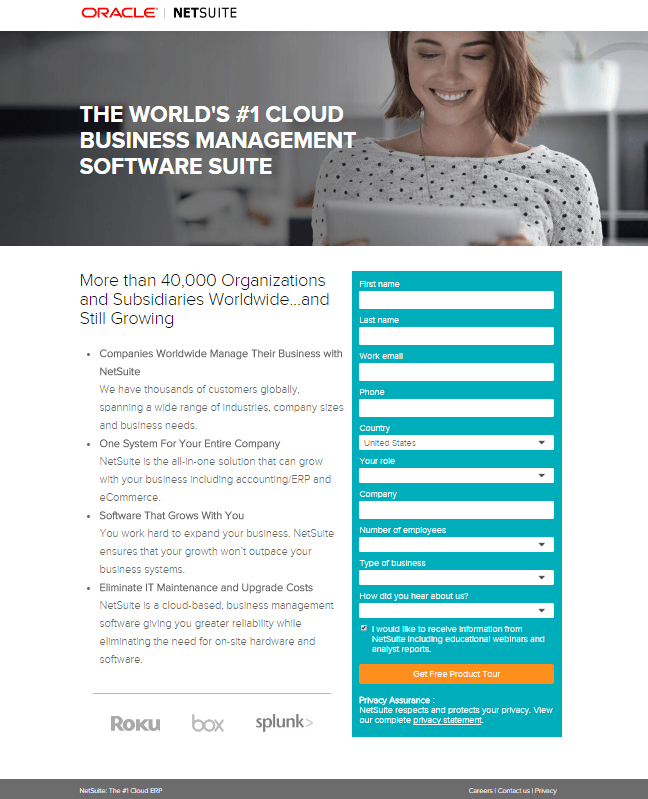
He aquí un ejemplo de una buena jerarquía visual:

La imagen y el titular captan la atención del lector. Bajan al subtítulo, "Más de 40 000 organizaciones y subsidiarias en todo el mundo... y siguen creciendo". Debajo de eso, las viñetas transmiten información importante sobre el software. A la derecha, un formulario recopila información de prospectos y un botón de colores brillantes completa la conversión.
Ejemplo de mala jerarquía visual
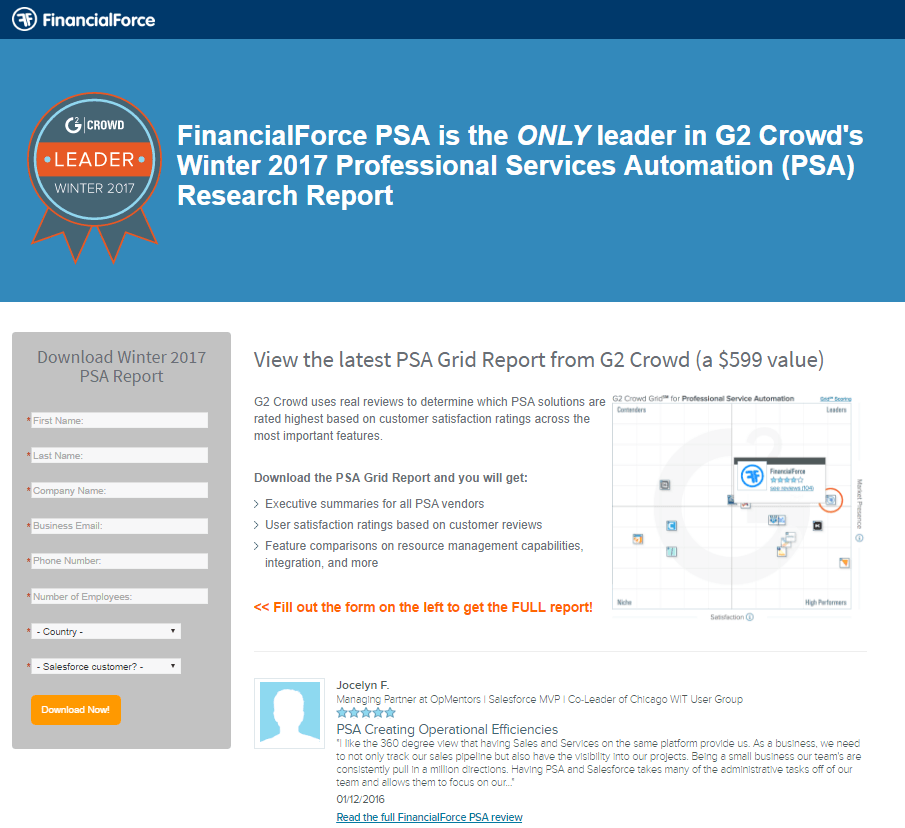
Aquí hay un ejemplo de una mala jerarquía visual:

La página tiene un título, un subtítulo, viñetas e incluso una infografía. Entonces, ¿qué está mal?
Bueno, la gente lee de izquierda a derecha, y debido a que el formulario rompe el margen izquierdo, el texto comienza en el formulario. Eso significa que, en lo que respecta a los lectores, esta página comienza en el borde derecho de ese formulario. Y eso significa que la parte más crítica de esta página, el formulario y la llamada a la acción, se pierde por completo.
Los visitantes leerán el subtítulo, las viñetas y echarán un vistazo a la infografía de la derecha porque está en su línea de visión. Sin embargo, incluso con la ayuda de esa ayuda visual, no es natural que los lectores miren el formulario a la izquierda cuando el resto del contenido está a la derecha.
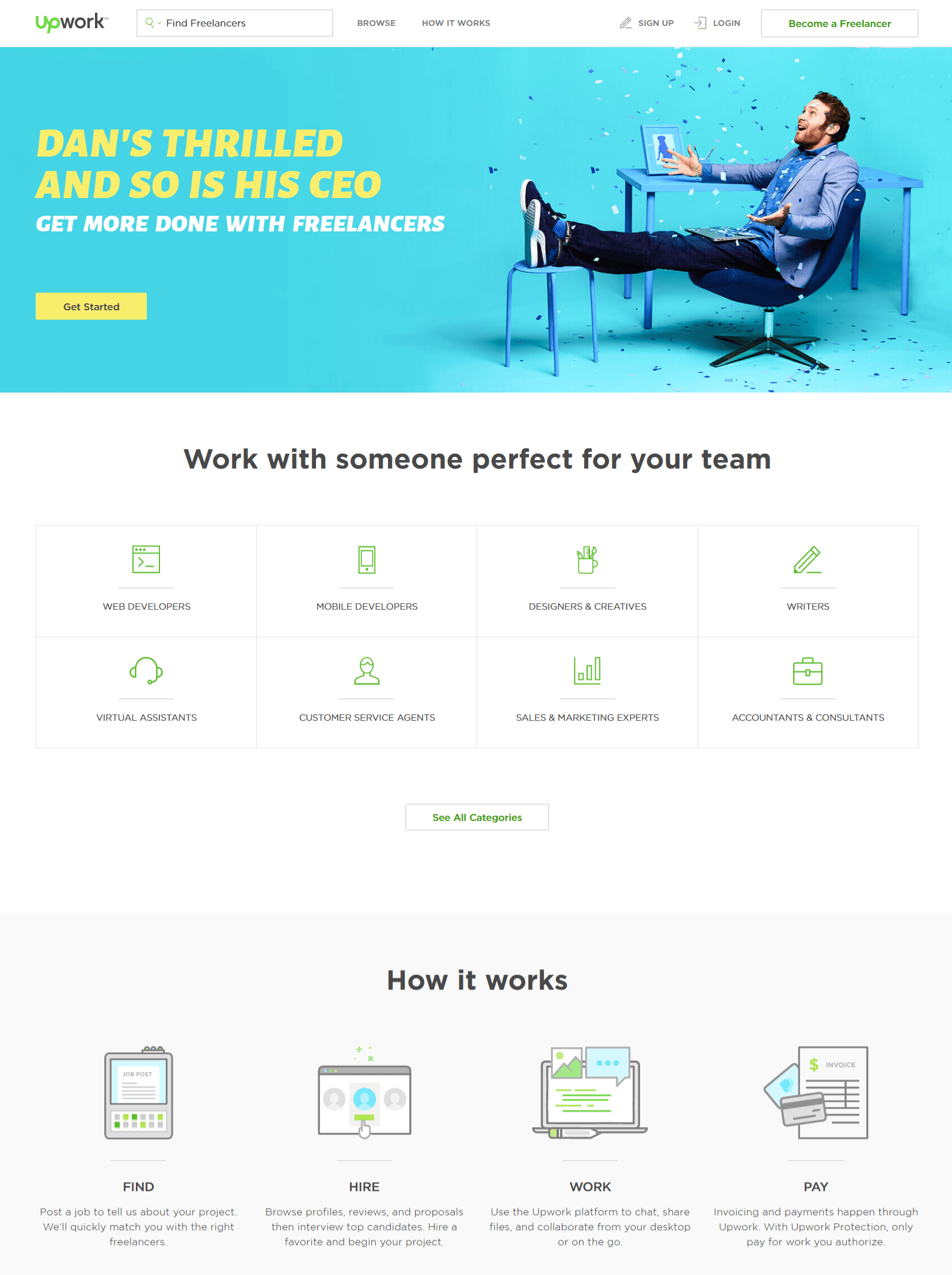
Aquí hay una página de inicio que crea una buena jerarquía visual (haga clic aquí para ver la página de inicio completa):

Una imagen y un título llaman la atención del lector, luego varios subtítulos con contenido en viñetas describen brevemente los beneficios del servicio. Luego, un video testimonial habla del poder de Upwork. Y debajo de eso, un llamado a la acción invita al visitante a unirse a la plataforma.
Aquí hay un ejemplo de una mala jerarquía visual de la página de inicio (haga clic aquí para ver la página de inicio completa):

A primera vista, esta página de inicio parece seguir las reglas de una buena jerarquía. Una imagen con un titular superpuesto capta la atención del visitante; luego, un subtítulo presenta algunos íconos con viñetas. Debajo de eso, la compañía muestra premios y clientes destacados. Pero entonces, debajo de eso?
Nada. El usuario tiene que desplazarse hacia atrás o buscar en el pie de página del sitio web para dar el siguiente paso. Cada elemento de su página debe guiar a su visitante a la entrada de su embudo de marketing. Debe haber un CTA al final de esta página.
Las páginas de inicio y las páginas de destino de los sitios web tienen más en común de lo que piensas
Toda esta charla sobre las páginas de inicio del sitio web frente a las páginas de destino posteriores al clic puede hacerle pensar que son dos animales completamente diferentes. De alguna manera, ciertamente lo son. Pero en el fondo, son lo mismo.
Crear páginas de destino posteriores al clic nunca ha sido tan fácil, hasta ahora. Entonces, regístrese para una demostración de Instapage Enterprise hoy.
