Diseño de encabezado de sitio web en 2022: ejemplos y mejores prácticas
Publicado: 2021-08-23Cuando visitas un sitio web por primera, segunda o incluso décima vez, ¿qué es lo primero que ves? Para muchos de nosotros, es el encabezado.
Una de las razones es que nuestros ojos se dirigen naturalmente a la parte superior de la página. Es como ver una película o leer un artículo de periódico. Desea comenzar desde el principio de la historia, no en el medio.
Y, seamos honestos, como diseñadores y como consumidores, hay mucho que se puede saber sobre un sitio web a partir de su encabezado. Encontrarás su marca allí. Obtendrá una descripción general de alto nivel de su contenido. También puede encontrar un llamado a la acción e información adicional de la empresa, entre otras cosas.
Aunque el encabezado ocupa una pequeña cantidad de espacio, es una de las partes más importantes del sitio y, como tal, probablemente obtendrá más participación que la mayoría del contenido del sitio.
Entonces, ¿cómo lo diseñas para maximizar ese compromiso?
Para empezar, no desea utilizar el diseño de encabezado básico proporcionado por su tema o plantilla de WordPress. Es un buen punto de partida, pero hay mucho más en lo que pensar cuando se trata de qué incluir, cómo distribuirlo y cómo diseñarlo para lograr la máxima usabilidad.
A lo largo de la publicación, encontrará algunos ejemplos increíbles de encabezados de sitios web y también consejos para crearlos. Entonces, ya sea que esté aquí para inspirarse en el diseño o ayudar a crear el encabezado de sitio web perfecto, tendrá muchos ejemplos visuales para ver.
Tabla de contenido
- ¿Qué es un encabezado de sitio web?
- Tipos de encabezados de sitios web
- ¿Qué debe incluir el encabezado de un sitio web?
- Mejores prácticas para el diseño de encabezados de sitios web
¿Qué es un encabezado de sitio web?
El encabezado del sitio web es la parte superior de un sitio web donde se encuentran el logotipo, la navegación y, a veces, otra información, enlaces y botones.
Por ejemplo, este es el encabezado en el sitio web de Elementor:
El encabezado es una parte valiosa de cada sitio web ya que:
- Sirve como hogar para el logotipo de la marca (y podría ser el único lugar donde los visitantes lo encuentren)
- Ofrece a los visitantes una primera impresión del sitio web.
- Funciona como una tabla de contenido para el sitio.
- Facilita la exploración del sitio con un clic o una consulta de búsqueda
- Incluye botones de acción rápida para las personas que están listas para dar el siguiente paso
- Ofrece información adicional relacionada con la empresa, cómo contactarla y más
Aunque el encabezado tiene un propósito similar de un sitio a otro, existen diferentes tipos de encabezados que puede crear. Todo depende del tipo de sitio web que crees, el estilo de la marca y la cantidad de información que quieras almacenar allí.
Tipos de encabezados de sitios web
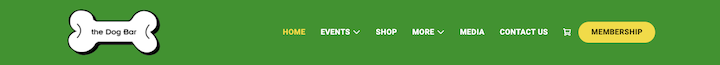
1. Encabezado de una sola línea con logotipo alineado a la izquierda
Este encabezado en el sitio web de The Dog Bar es el diseño de encabezado de sitio web más común:

El logotipo está en el extremo izquierdo de la pantalla y el menú de navegación, el ícono de comercio electrónico y el CTA están en el extremo derecho.
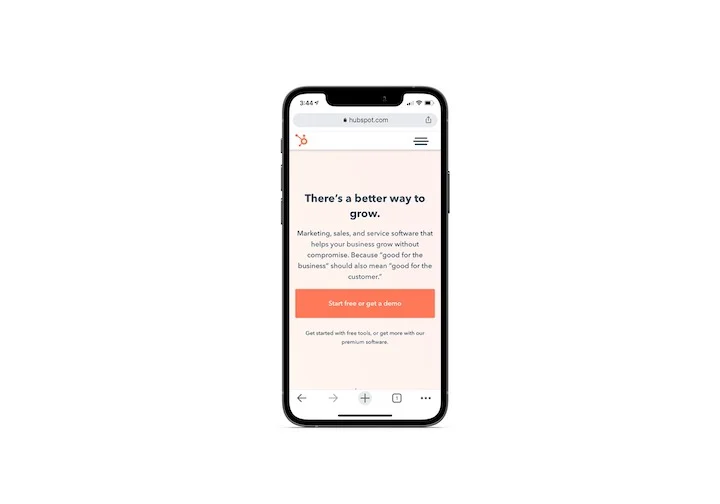
2. Encabezado optimizado para dispositivos móviles con menú de hamburguesas
HubSpot nos muestra cómo se ve el encabezado típico de un sitio web móvil:

Una vez más, el logotipo está en el extremo izquierdo. En este caso, sin embargo, la navegación y otros enlaces están debajo del ícono de una hamburguesa.
3. Encabezado híbrido de escritorio/móvil
A medida que se difuminan las líneas entre dispositivos móviles y computadoras de escritorio, no sorprende ver que los sitios web adoptan un diseño de encabezado híbrido como YOTEL:
Parece el típico encabezado de una sola línea. Sin embargo, un ícono de menú de hamburguesa contiene enlaces de navegación adicionales para los visitantes de escritorio.
4. Encabezado con Mega Menú
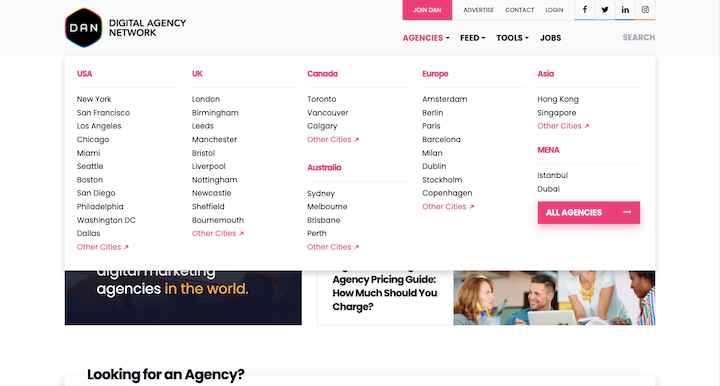
Los sitios web con una tonelada de contenido no siempre pueden darse el lujo de elegir qué categorías o páginas aparecen en el encabezado. Es por eso que obtienes un mega menú como el del sitio web de Digital Agency Network:

En el menú de nivel superior "Agencias", vemos una lista de ubicaciones de agencias organizadas por ubicación y, muy probablemente, por popularidad o tamaño.
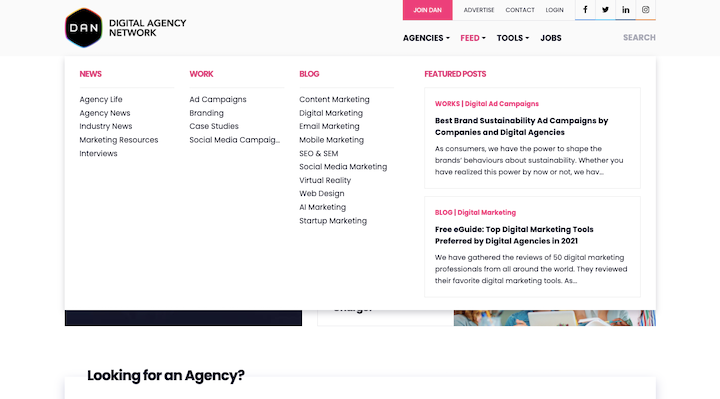
Cuando miras debajo del menú de nivel superior "Feed", vemos una estructura de megamenú similar, aunque no idéntica:

El feed se divide en categorías de noticias, estudios de casos y blogs. Además, este menú incluye un par de "Publicaciones destacadas" llamativas a la derecha.
Por cierto, si necesita crear uno de estos, puede hacerlo fácilmente con Elementor y JetMenu.
5. Encabezado vertical alineado a la izquierda
El restaurante con estrella Michelin The Inn at Little Washington usa una barra lateral alineada a la izquierda para almacenar su encabezado:

Este diseño de encabezado vertical tiende a ser una opción popular en sitios web de hostelería y otros negocios basados en servicios.
6. Encabezado con una barra de utilidades
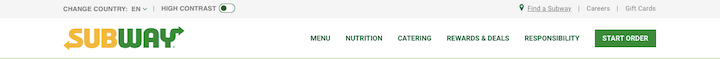
Algunos sitios web pueden colocar una barra de utilidades en la parte superior del encabezado como lo hace Subway:

Esto es útil para las empresas que desean proporcionar ubicación, contacto, accesibilidad, redes sociales y otra información o enlaces de la empresa que no encajan fácilmente en el menú principal.
7. Encabezado con una barra de notificación
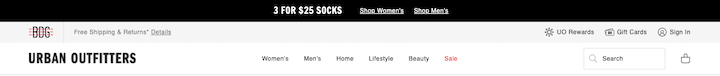
Algunos sitios web pueden adjuntar una barra promocional o de notificación al encabezado. Este ejemplo de Urban Outfitters nos muestra cómo incluir tanto una barra promocional como una barra de servicios:

Si bien las barras promocionales pueden aparecer debajo del encabezado, es más común colocarlas arriba y hacerlas descartables con una "X" en la esquina derecha.
8. Encabezado con navegación multisitio
Los sitios web que son parte de una familia de sitios, lo cual es común en el comercio minorista, pueden agregar una barra adicional sobre el encabezado con enlaces rápidos a sus otras tiendas como lo hace Gap:

En lugar de crear una barra separada para la navegación multisitio, estos enlaces aparecen dentro de la barra de utilidades de Gap.
¿Qué debe incluir el encabezado de un sitio web?
Echemos un vistazo a lo que pertenece exactamente en el diseño del encabezado de su sitio web.
Logo
¿Quieres construir reconocimiento de marca? Entonces, el logotipo debería ser lo primero que los visitantes vean en un sitio web.
Cosmopolitan es un buen ejemplo a seguir:
El diseño del logotipo se destaca maravillosamente del resto del encabezado con su color brillante y caracteres altos. Y debido a que el logotipo tiene el tamaño adecuado para el espacio, no abruma a los otros elementos ni obliga al encabezado a ocupar un exceso de espacio en blanco.
Aprenda a diseñar un logotipo atractivo y memorable aquí.
Enlaces de navegación
La navegación debe mejorar la comprensión de los visitantes de lo que hay en el sitio y cómo cada página se relaciona entre sí. Si pueden obtener fácilmente una vista panorámica de lo que está sucediendo, se sentirán más seguros al explorar lo que hay allí.
Dependiendo del tamaño de tu sitio web, tendrás que decidir cuántas y qué tipos de navegaciones necesitas. Está la navegación principal, como la que ves aquí en el encabezado de Dollar Shave Club:

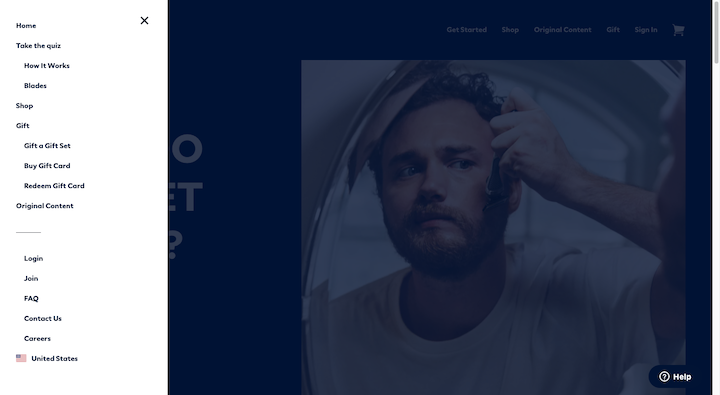
Pero observe que DSC también tiene un menú de hamburguesas a la izquierda. Esto es lo que los visitantes encuentran en esta navegación secundaria:

Los enlaces sobre la línea son más o menos los mismos que los de la navegación principal, pero esta vez incluyen enlaces de segundo nivel.
Los enlaces debajo de la línea le permiten a DSC hacer que todas las otras páginas sean accesibles desde la navegación sin saturarla. Además, al colocarlos debajo del ícono de la hamburguesa, los usuarios no tienen que desplazarse hasta el pie de página para encontrar páginas útiles como Contáctenos, Empleos y Preguntas frecuentes.
llamada a la acción
Cada sitio web tiene una acción u objetivo hacia el que dirige a los visitantes. Si bien el sitio web incluirá llamativas llamadas a la acción en todas sus páginas, es una buena idea mantener la CTA en la mente de los visitantes colocándola también en el encabezado.
Massage Envy hace eso aquí:
El CTA debe diseñarse tal como está en el sitio. Si usa la configuración global del sitio de Elementor para definir el diseño de su botón global, también se aplicará aquí.

Tu CTA también debe colocarse en el extremo derecho del encabezado. Este enlace llamativo no solo aportará equilibrio visual al encabezado, sino que también funciona como un atajo útil para la conversión.
Esto se explica por el principio de diseño del efecto de posición en serie, que dice que las personas recuerdan el primer y el último elemento de una serie más que los demás. Entonces, cuando estén listos para convertir, no tendrán que buscar el CTA dentro del contenido del sitio. Sabrán que pueden ir directamente al encabezado para hacerlo.
Barra de búsqueda
Los sitios web con archivos masivos de contenido o inventarios de productos se beneficiarían enormemente de tener una barra de búsqueda en el encabezado.
Mashable es una de esas publicaciones digitales que hace esto:
Hay un par de cosas a tener en cuenta aquí.
La primera es que la barra de búsqueda no está representada simplemente por una lupa. Está emparejado con la palabra "Buscar". Si bien puede ser un ícono lo suficientemente reconocible para muchos, es mejor no asumir que todos saben lo que es. También puede ser demasiado pequeño por sí solo para que las personas lo encuentren fácilmente.
Además, observe cómo Mashable no empuja a los usuarios a una nueva página para realizar su búsqueda. La barra de búsqueda rellena automáticamente los resultados en función de la consulta, lo que puede conducir a una mejor experiencia de usuario.
Comercio electrónico
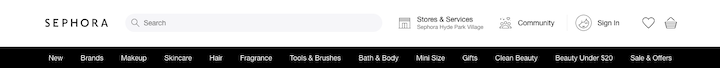
Los sitios web con funcionalidad de comercio electrónico siempre deben tener elementos de comercio electrónico en el encabezado principal o en su barra de herramientas. Así es como lo hace Sephora:

Hay tres elementos de comercio electrónico en la esquina derecha:
- Iniciar sesión/Cuenta (icono de persona)
- Lista de deseos (icono de corazón)
- Carrito (ícono de bolsa de compras)
Muchas veces, estos enlaces de comercio electrónico están representados solo por íconos. Sin embargo, si no está seguro de si los íconos que ha diseñado son fácilmente reconocibles o si se beneficiarían de estar emparejados con una etiqueta, pruébelos A/B.
Mejores prácticas para el diseño de encabezados de sitios web
El encabezado es una pieza confiable de un sitio web. Si bien desea darle un giro personalizado, no desea desviarse demasiado de las normas establecidas.
Estos son algunos consejos para lograr el equilibrio adecuado:
1. Usa los espacios en blanco sabiamente
A menudo nos enfocamos en cómo usar los espacios en blanco para mejorar el diseño y el contenido de la página. Pero el espacio en blanco también es un activo valioso en el diseño de encabezados de sitios web.
Veamos cómo el espacio en blanco ha impactado el encabezado de la BBC:
Para empezar, hay un espacio considerable entre el botón de inicio de sesión y la navegación. Esto le da al logotipo espacio para brillar mientras anima a los visitantes a optimizar su experiencia al iniciar sesión.
A continuación, tienes la navegación con nueve enlaces igualmente espaciados y con finas líneas divisorias entre ellos. Puede haber muchas categorías para elegir, pero el espacio ayudará a los visitantes a concentrarse en cada una de ellas.
Entonces tienes el espacio integrado en la barra de búsqueda. Esto es útil para fines prácticos. Al diseñar una barra de búsqueda ancha, será más fácil para los usuarios encontrarla y usarla.
Esta elección de diseño también es inteligente, ya que atrae la atención de los visitantes hacia el gran bloque blanco al final de la barra negra. En esencia, la barra de búsqueda desempeña el papel de la CTA.
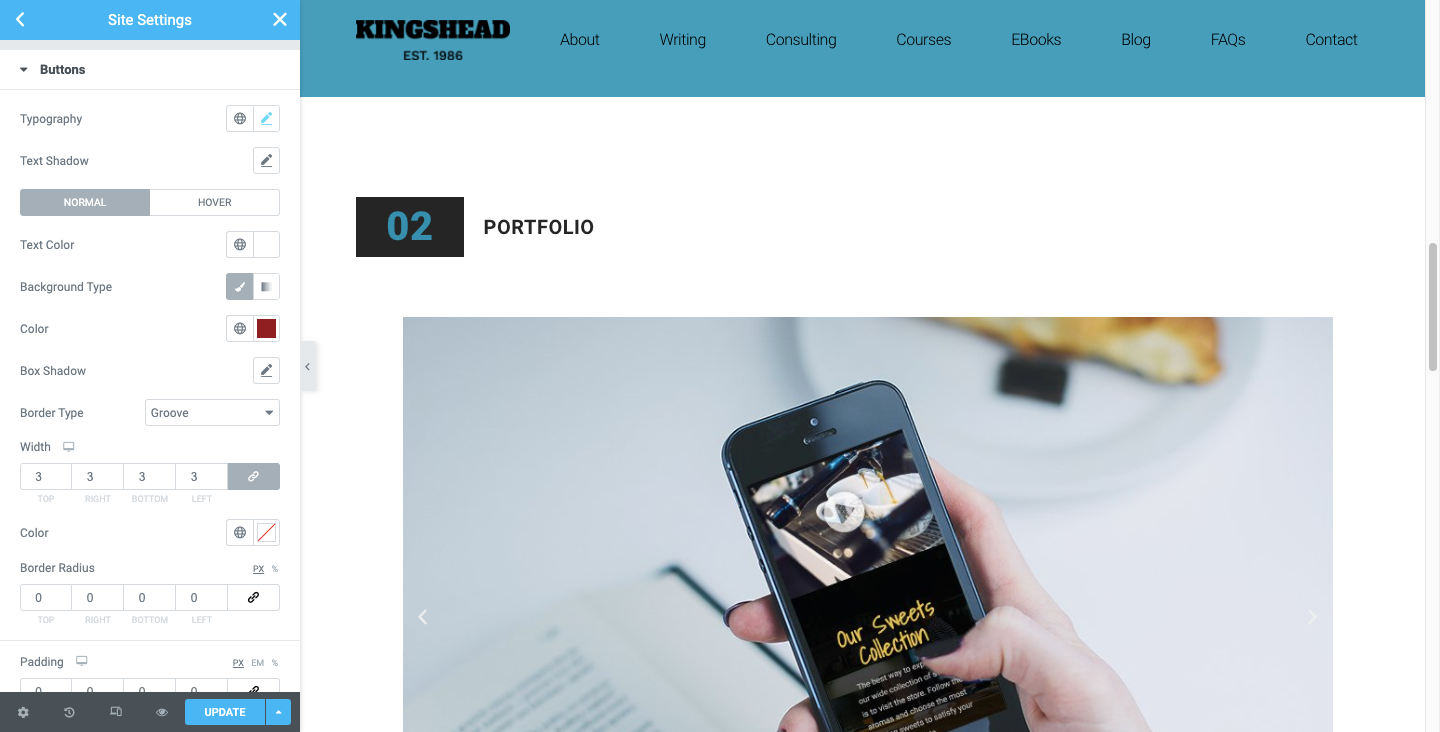
Puede tomar el control del espaciado creando un encabezado personalizado con Elementor:

Puede editar los márgenes y el relleno alrededor de cada uno de los elementos de su encabezado, así como el relleno alrededor de cada elemento dentro del bloque (como en el ejemplo de navegación anterior).
2. Cree un diseño de encabezado personalizado para dispositivos móviles
Generalmente, Google sugiere que la versión móvil y de escritorio de un sitio web contenga el mismo contenido. No estoy discutiendo con eso. El encabezado en el escritorio debe tener el mismo logotipo, enlaces e información que el del dispositivo móvil.
Dicho esto, la forma en que están diseñados debería ser diferente.
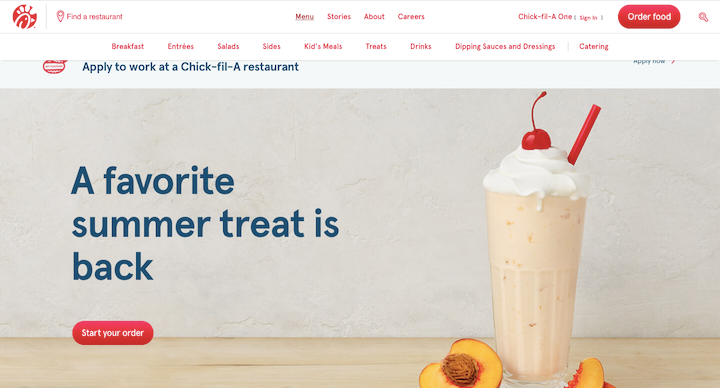
Usemos Chick-fil-A como nuestro ejemplo. Así es como se ve el encabezado del escritorio cuando se ha abierto la subnavegación Menú:

Hay cuatro enlaces de navegación de nivel superior. Cuando se abre uno de ellos, aparece una subnavegación como una fila horizontal debajo de ellos.
No importa si son 4 enlaces o 14. Esa navegación no encajará en el encabezado de un sitio móvil. Entonces, es por eso que el sitio móvil hace esto:
El ícono de la hamburguesa en la esquina izquierda se abre para revelar un encabezado vertical de tamaño completo. La barra de búsqueda, los enlaces de navegación, el área de miembros de Chick-fil-A One y el CTA se encuentran aquí.

Es todo el mismo contenido de encabezado del escritorio, solo que con una presentación más amigable para dispositivos móviles.
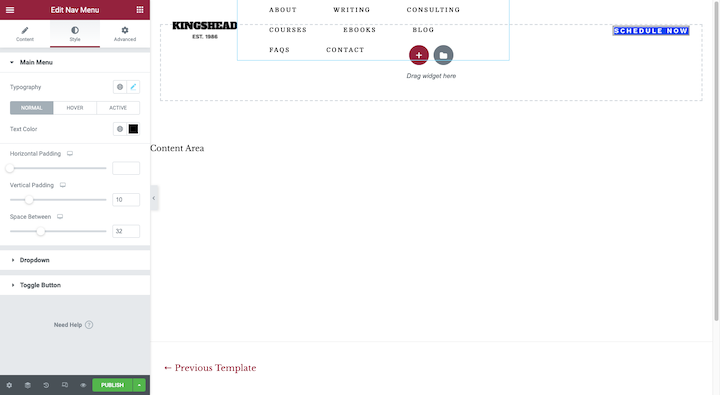
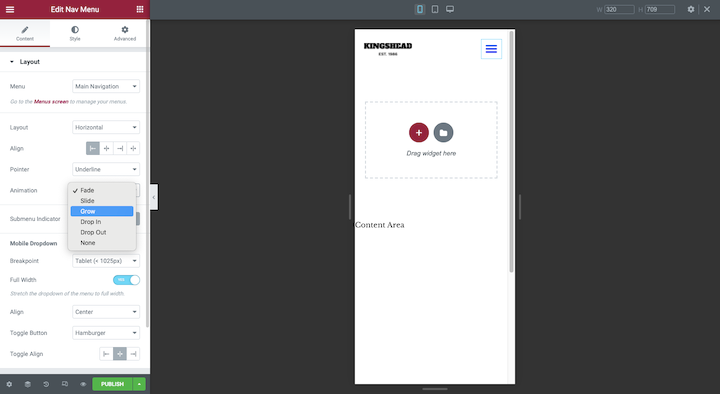
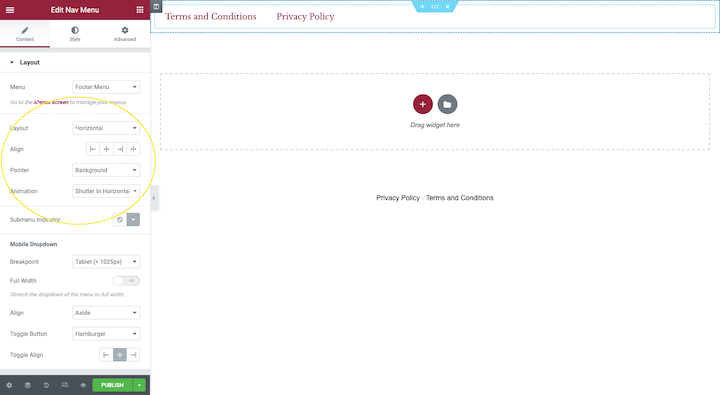
Puede usar el generador de encabezado personalizado de Elementor para hacer esto:

Simplemente cambie su Modo de respuesta a la vista de teléfono inteligente o tableta y personalice el diseño, la alineación, la animación y cualquier otra cosa que necesite para estas pantallas más pequeñas.
3. Mantenga el encabezado bien organizado y bien estructurado
Hay una serie de razones por las que alguien usaría el encabezado en un sitio web. En lugar de hacer que se detengan y consideren sus opciones cuando organicen el encabezado para que sea fácil encontrar exactamente lo que están buscando, y también rápidamente.
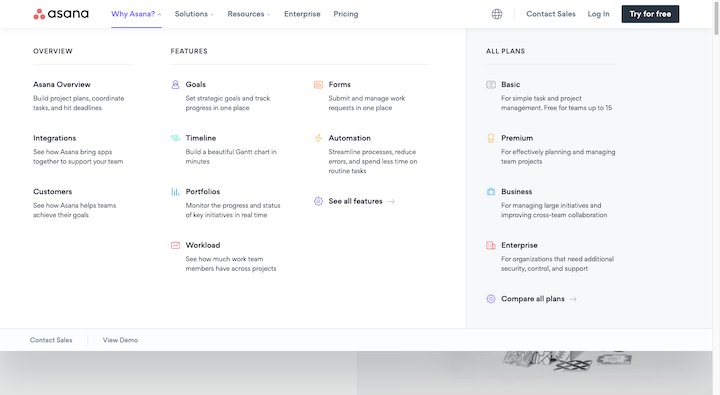
Echemos un vistazo a cómo Asana hace esto:
El logotipo de Asana se encuentra en la esquina izquierda del encabezado. Directamente al lado está la navegación. El espacio equidistante entre el logotipo y todos los enlaces de navegación sugiere que el logotipo (es decir, el enlace principal) y la navegación deben considerarse un todo. Esto se basa en el principio de diseño llamado ley de región común.
A la derecha, tenemos el ícono de cambio de idioma, "Contactar con Ventas", "Iniciar sesión", así como el CTA "Prueba gratis". Es una mezcolanza de opciones, pero tiene sentido que se releguen al otro extremo del encabezado.
Esta no es la única forma en que Asana hace un buen trabajo al organizar el contenido de su encabezado. Esto es lo que dice "¿Por qué Asana?" la sub-navegación se parece a:

El mega-menú tiene un formato muy similar al formato de una página web. La estructura se ve así:
- Etiqueta H2: ¿Por qué Asana?
- Etiquetas H3: DESCRIPCIÓN GENERAL, CARACTERÍSTICAS, TODOS LOS PLANES
- Etiquetas H4: encabezados en negrita debajo de los H3
Los íconos coloridos no son realmente necesarios aquí. La estructura de navegación y la forma en que se presenta en el menú desplegable hacen que sea increíblemente fácil examinar el contenido del encabezado.
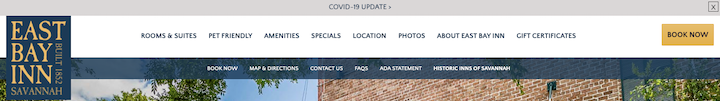
Por cierto, también puede aplicar esta idea de orden y jerarquía al diseñar barras adicionales para acompañar el encabezado. Aquí hay un buen ejemplo del sitio de East Bay Inn:

La barra de encabezado principal es la más grande y brillante del grupo. Las fuentes también son más gruesas y de mayor tamaño que las demás. Al diseñarlo de esta manera, el enfoque principal irá al encabezado y luego los visitantes pueden consultar los otros banners para obtener información adicional según sea necesario.
4. Elija fuentes simples que sean fáciles de leer
El encabezado no es el lugar para ser creativo con las opciones de fuente. Salvo el logo, claro.
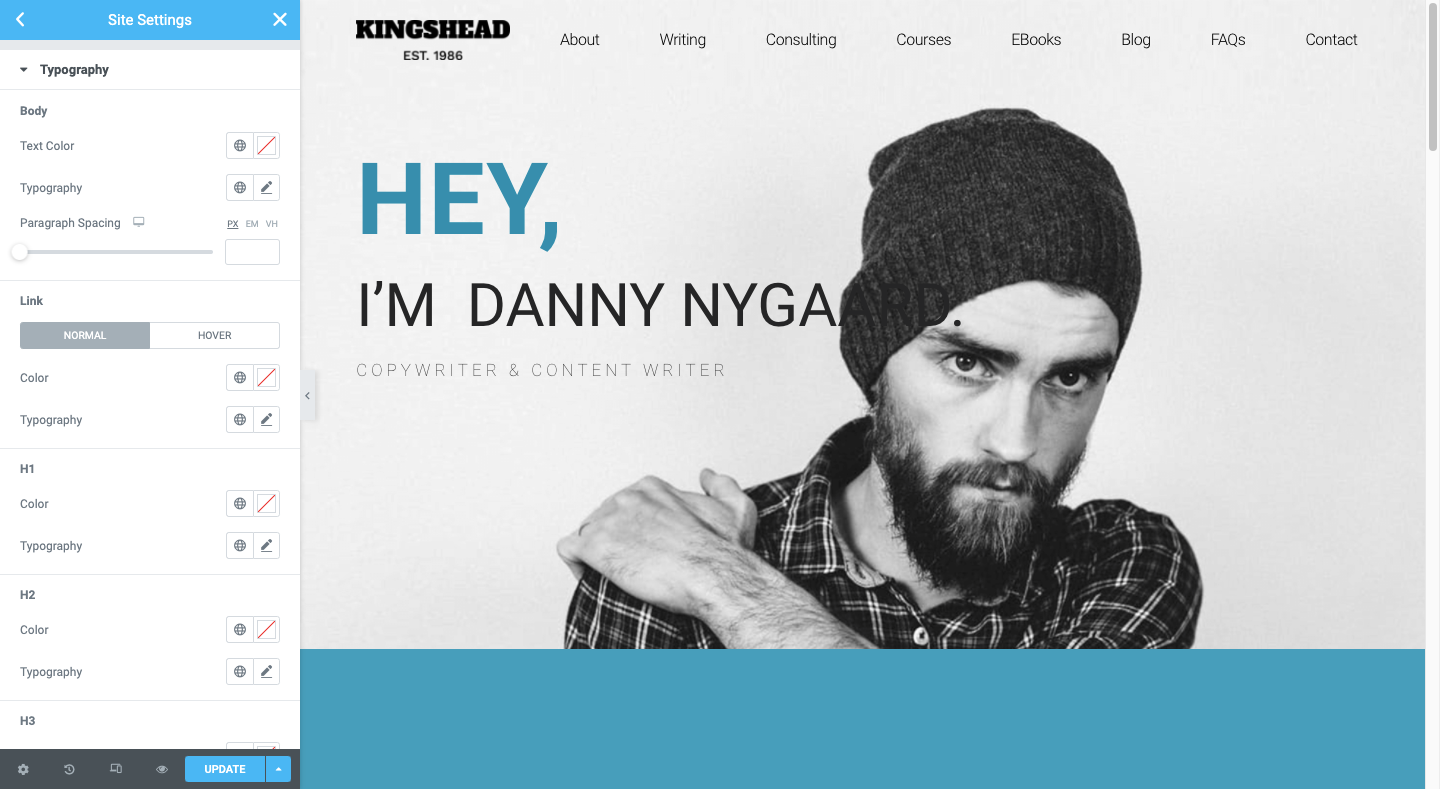
Tome Dribbble, por ejemplo:
La fuente manuscrita es una excelente opción para el logotipo. Es único, memorable y le dice mucho sobre la naturaleza artesanal del trabajo que se encuentra en el sitio web.
Sin embargo, una fuente escrita a mano, o cualquier fuente muy estilizada, para ser honesto, será difícil de leer en un espacio tan pequeño como el encabezado. Por lo tanto, es mejor elegir una fuente web serif o sans serif para sus enlaces de texto e información.
Otras dos cosas a tener en cuenta:
Cuando se trata de tamaño, apunte a un mínimo de 16 píxeles; esto se aplica al encabezado principal, así como a las barras adjuntas.
En cuanto al color, ojo con el contraste cromático. Debe haber una proporción de 4,5:1 como mínimo entre las fuentes y el fondo. De nuevo, esto se aplica tanto al encabezado como a cualquier información secundaria incluida a su alrededor.
Si está creando un encabezado completamente personalizado, puede configurar estas fuentes en el editor de estilo en Elementor. Si simplemente desea adoptar la tipografía y los colores del resto de su sitio, solo asegúrese de que su Configuración global los tenga definidos exactamente como los necesita:

5. Usa elementos visuales con moderación
Cuando se trata de usar elementos visuales como íconos, imágenes y videos en la navegación, debe tener una buena razón para hacerlo.
Como hemos visto en algunos ejemplos anteriores, los íconos pueden ser útiles para los elementos del encabezado del sitio web, como la barra de búsqueda, el carrito de compras, el buscador de ubicación, el selector de idioma, etc. Solo tenga cuidado al usar íconos poco comunes o que tengan interpretaciones ambiguas.
En cuanto a las imágenes y los videos, es posible que esté mejor sin estos elementos voluminosos. Si ya está luchando para que su sitio web se cargue a la máxima velocidad, agregar archivos de imagen a su encabezado (aparte del logotipo, por supuesto) probablemente no sea la mejor idea.
Dicho esto, hay algunos casos de uso en los que las imágenes pueden mejorar la rapidez con la que un visitante puede obtener lo que necesita del encabezado y, específicamente, de la navegación.
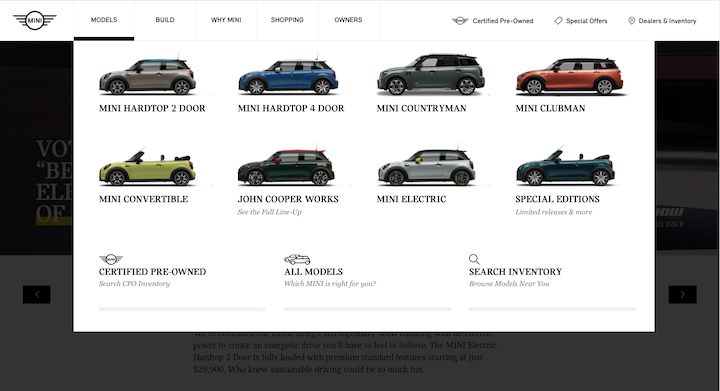
Aquí hay un gran ejemplo de MINI USA:

Claro, MINI podría haber enumerado los nombres de cada uno de sus modelos. Sin embargo, las imágenes que lo acompañan harán que seleccionar uno del grupo sea mucho más fácil.
Otros buenos casos de uso de imágenes en la navegación son los megamenús y los blogs o sitios de noticias.
Lo único que se debe evitar serían los videos. Los videos están destinados a ser vistos y el encabezado no es el lugar ideal para compromisos prolongados (incluso si solo dura 30 segundos).
6. Agregue animación solo a la navegación
Las animaciones no siempre tienen que ser exageradas para ser efectivas. Las pequeñas animaciones aplicadas a la navegación, por ejemplo, pueden mejorar el enfoque y la participación si se realizan de la manera correcta.
Veamos algunos ejemplos.
Esto es del sitio web del Acuario de Florida:
Cuando un visitante se desplaza sobre uno de los principales enlaces de navegación, el resto desaparece. Ese es el primer efecto de animación que ayuda a los usuarios a concentrarse en el contenido disponible.
Luego, cuando se desplazan sobre el nivel secundario o terciario de los enlaces, la página sobre la que se desplaza se vuelve de un color diferente al resto.
Target es otro sitio web que usa animación para enfocar su navegación:
Con este, obtenemos una animación de deslizamiento suave a medida que se abren las diapositivas de navegación de segundo nivel. También obtenemos un efecto de desvanecimiento. Sin embargo, este se aplica a la página y no a la navegación.
Puede aplicar fácilmente animación a su navegación, ya sea que esté diseñando una plantilla de encabezado personalizada o insertando un menú de navegación en la página desde su generador de páginas de Elementor:

Encontrará estas animaciones en Diseño. Si bien también hay efectos de movimiento disponibles en Avanzado, animarán todo el menú de navegación a la vez. Lo mejor es utilizar la animación en pequeñas dosis para dar vida a la página seleccionada.
7. Haz que se pegue
A menos que esté diseñando páginas web con muy poca cantidad de contenido, agregar un encabezado fijo a su sitio web probablemente sea una buena idea. Los sitios web largos de una sola página, así como los sitios web con fuentes largas (como sitios de noticias y comercio electrónico), definitivamente se beneficiarían de uno. De esta manera, los visitantes siempre tendrán el encabezado al alcance de la mano, sin importar qué tan lejos vayan en la página.
NNG tiene algunos consejos útiles sobre cómo diseñar encabezados adhesivos para que no se interpongan en el camino de sus visitantes ni perjudiquen su experiencia:
- Redúzcalos cuando el visitante comience a desplazarse.
- Cree un fuerte contraste entre el encabezado y el contenido para que los visitantes sepan dónde termina uno y comienza el otro.
- Mantenga la animación pequeña.
El sitio web de Champion sigue estas reglas y puede ver cómo podría ayudar a mejorar la experiencia de compra:
Si desea probar este efecto pegajoso, deberá sentirse cómodo editando su código (solo un poco).
8. Considere la relación encabezado-contenido cuando use una navegación vertical
NNG tenía algunas cosas realmente buenas que decir sobre las navegaciones verticales:
- Puede agregar tantos enlaces como necesite sin que llenen el encabezado.
- Puede escalar fácilmente las páginas de su sitio web y no afectar seriamente el diseño del encabezado del sitio web.
- Son más fáciles de escanear ya que los visitantes están acostumbrados a mirar hacia abajo en el carril izquierdo del sitio web.
- Los usuarios conocen bien la navegación vertical por todo el tiempo que pasan en las redes sociales y en las aplicaciones web.
- Una navegación vertical creará una experiencia consistente entre el escritorio y el móvil.
Pero hay que pensar en el tema del espacio.
El encabezado horizontal generalmente está diseñado para ser delgado. Independientemente, muchos encabezados fijos se reducirán a medida que los visitantes se desplazan hacia abajo en la página, por lo que no terminan ocupando mucho espacio.
Las navegaciones de estilo de barra lateral realmente no tienen ese lujo a menos que estén diseñadas para aparecer solo cuando alguien hace clic en el ícono del menú de hamburguesas. Como este para El Alfond Inn:
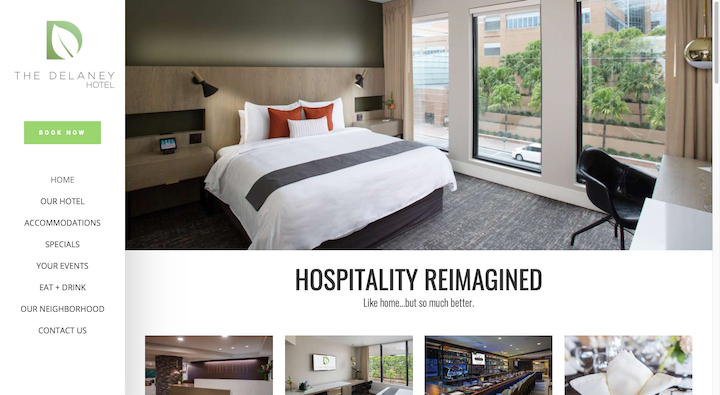
Dicho esto, si puede hacer que su menú de barra lateral fija sea lo suficientemente compacto, puede evitar que se convierta en una interrupción para la experiencia del usuario. Aquí hay un buen ejemplo de cómo hacerlo desde el Hotel Delaney:

La barra lateral tiene solo 250 px de ancho en comparación con los 1200 px del sitio.
Este tutorial lo guiará a través del proceso de creación de una barra lateral fija de navegación para su sitio web.
9. Haz que el encabezado sea transparente solo cuando tenga sentido
Los encabezados transparentes son aquellos en los que los elementos aún están allí (el logotipo, la navegación, la CTA, etc.), pero no hay un fondo sólido detrás de ellos. Como puede imaginar, esta puede ser una elección de diseño difícil de lograr con algunos sitios.
Una de las principales razones es que el texto puede ser muy difícil de leer si aparece frente a un fondo recargado o con un bajo contraste de color. Por lo tanto, a menos que el encabezado desaparezca por completo de la vista a medida que el visitante se desplaza, corre el riesgo de que la navegación y otro texto se vuelvan ilegibles cuando se desplazan por ciertas partes.
Dicho esto, hay algunos sitios web donde esta elección de diseño funciona.
Así es como el Conti di San Bonifacio resuelve ese problema:
El encabezado solo consta de un logotipo blanco en la esquina izquierda y un ícono de menú de hamburguesa blanco en la derecha. En la parte superior de cada página hay un video o una imagen rica en color que contrasta bien con el blanco. Y dado que el sitio es tan pesado en imágenes, es muy raro que la visibilidad del encabezado se vea comprometida.
Si le gusta este estilo de diseño de encabezado de sitio web mínimo y su tema no le proporciona automáticamente un fondo transparente, aprenda a configurar uno por su cuenta con este tutorial de Elementor.
Llame la atención y aumente el compromiso con el diseño de encabezado personalizado
El encabezado es uno de los elementos más importantes de su sitio web, ya que la relación entre el espacio que ocupa y los beneficios que brinda no tiene comparación.
Los encabezados sirven para varios propósitos. Proporcionan una visión general de todo el sitio web y una fácil navegación a través de enlaces, mega menús bien diseñados y la barra de búsqueda. También son un excelente lugar para promocionar su marca con los logotipos de la empresa y la tipografía y los esquemas de color correctos. Por último, pueden maximizar la participación a través de llamadas a la acción, acceso rápido al comercio electrónico y animaciones que resaltan estos elementos.
Hemos discutido los diferentes tipos de encabezados y las mejores prácticas para crear un encabezado personalizado y proporcionamos ejemplos. Por lo tanto, siga esta guía y cree su propio encabezado único para lograr mejores compromisos y reconocimiento de marca.
sitio web de WP
Instantáneamente