Comprobador de accesibilidad del sitio web: 5 consejos para ayudar a mantener el cumplimiento
Publicado: 2022-04-27Todo lo que Guillermo Robles quería era una pizza.
Eso no es mucho pedir, ¿verdad? Después de todo, la pizza es el alimento número 1 que la mayoría de los estadounidenses querrían comer por el resto de sus vidas (superando a las hamburguesas, bistecs, tacos, pasta y todo lo demás) según una encuesta realizada por The Harris Poll en 2020 .
Sin embargo, el Sr. Robles, un hombre ciego, descubrió que no podía pedir pizza usando el sitio web o la aplicación móvil de Domino's Pizza, incluso con su tecnología de lectura de pantalla. Un sitio web inaccesible , argumentó Robles, es una violación de la Ley de Estadounidenses con Discapacidades , que prohíbe la discriminación basada en la discapacidad.
La demanda llegó hasta la Corte Suprema , y su fallo de octubre de 2019 sostuvo que el sitio web y la aplicación móvil de Domino deben ser accesibles según la ADA. Hoy en día, aunque en realidad no existe una ley para entidades privadas en Estados Unidos que exija la accesibilidad web, esta demanda de alto perfil tiene el efecto práctico de inspirar a más empresas a hacer que sus experiencias digitales sean accesibles para los 61 millones de estadounidenses que tienen discapacidades.
El objetivo de cumplir, sin embargo, no es un problema simple. A medida que cambian las tecnologías (por ejemplo, el reconocimiento facial y de voz), la accesibilidad de un sitio web también debe evolucionar. El cumplimiento es un tema complicado .
RELACIONADO: 10 ELEMENTOS CLAVE DE UN SITIO WEB INBOUND B2B
La solución simple: conformidad con WCAG
Érase una vez, no había internet. ¡Es cierto! Sin embargo, la Ley de Estadounidenses con Discapacidades ( ADA ) se redactó y aprobó en 1990, antes de que Internet se convirtiera en la fuerza que es hoy. No menciona sitios web ni proporciona estándares para hacer que un sitio web sea accesible.
El reto es aplicar la Ley en un mundo digital . Como se mencionó anteriormente, aún no existen estándares legales aplicables de la ADA en lo que respecta a la accesibilidad del sitio web, sin embargo, los sitios web y las aplicaciones móviles se consideran "lugares de alojamiento público". Si se ofrecen bienes o servicios , incluso si solo se realiza un pequeño intercambio monetario, un bufete de abogados podría llamar a la puerta si el sitio no brinda un acceso significativo y una comunicación efectiva a las personas con discapacidades.
Fácilmente podría meterme en la maleza y entrar en las implicaciones de la Ley, las acciones judiciales y docenas de otras demandas. Sin embargo, para este artículo, concentrémonos en el panorama general: el cumplimiento del sitio web de ADA (el aspecto legal) se reduce a hacer que un sitio web cumpla con las Pautas de accesibilidad al contenido web (WCAG) 2.0 AA y 2.1 AA (los estándares técnicos).
5 consejos para alcanzar las pautas de cumplimiento
Para cumplir prácticamente con la ADA, su sitio web, aplicación móvil, etc. debe cumplir con una lista de verificación de aproximadamente 50 criterios de accesibilidad (38 criterios de 2.0 AA y 12 de 2.1 AA). Nuevamente, podría profundizar mucho en cada elemento de la lista de verificación, pero voy a cubrir cinco consejos específicos , una lista de verificación rápida de accesibilidad del sitio web, para ayudarlo a llegar allí.
¿Recuerdas que dije que cambiar de tecnología evita que esto sea un tema simple? Bueno, este "objetivo móvil" puede volverse aún más desafiante cuando se lance 2.2, posiblemente a mediados de 2021. Hasta entonces, ¡hagamos las cosas ahora!
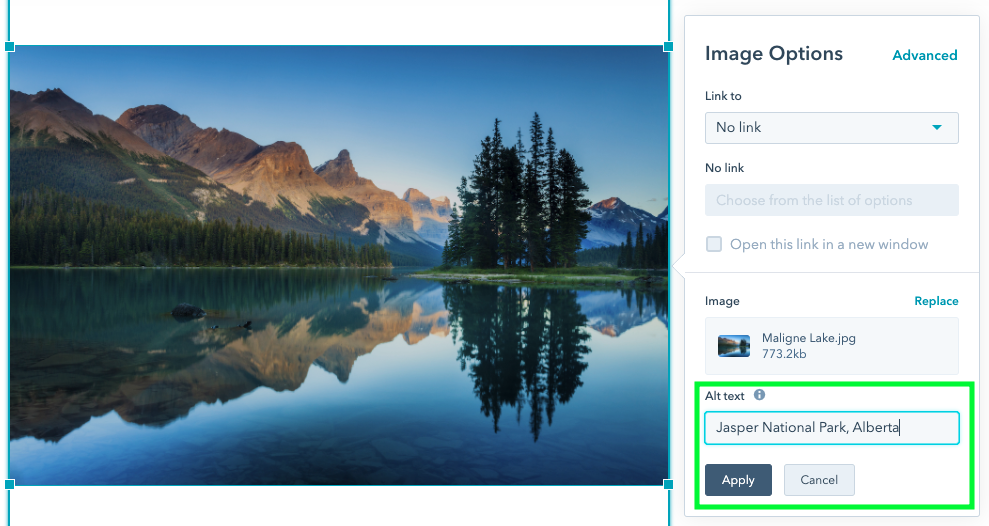
1. Escribe texto alternativo
Uno de los elementos de accesibilidad más comunes que aparecen en las demandas es la falta de texto alternativo . Con algunas excepciones, cada imagen y todo el contenido que no sea de texto necesita texto alternativo en el marcado/código.
Sin texto alternativo para las imágenes, la información de la imagen/gráfico/gif es inaccesible para una persona ciega que usa un lector de pantalla, por ejemplo, y para las personas que apagan las imágenes. Esto es común en áreas con ancho de banda caro o bajo. Además, el texto alternativo equivalente está disponible para los motores de búsqueda que no pueden ver imágenes, lo que aumenta el rendimiento de SEO.

2. Estructura las páginas correctamente
Cuando se trata de la estructura del sitio web, debe usar técnicas de marcado adecuadas , como etiquetas de encabezado y HTML para listas ordenadas y desordenadas. El contenido debe presentarse en un orden significativo que se lea fácilmente. Los visitantes deben poder navegar por un sitio web en un orden lógico y secuencial.

Se deben presentar instrucciones detalladas para no depender de una sola capacidad sensorial para acceder a ellas. El diseño de la navegación de un sitio web debe ser coherente en todo momento, como presentar los mismos enlaces en el mismo orden.
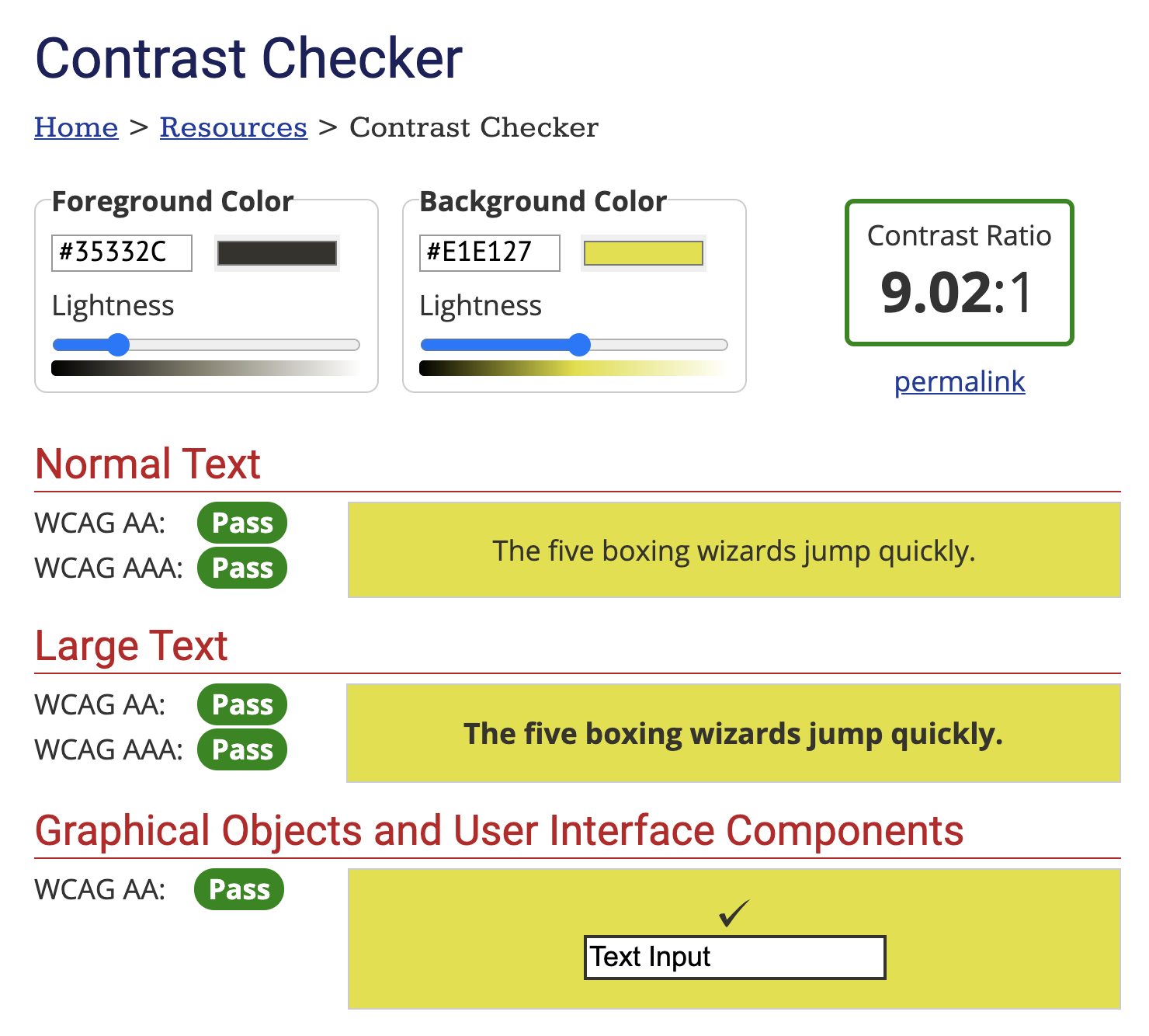
3. Examine la relación de contraste del color del texto
La directriz establecida en WCAG es utilizar una relación de contraste de color de al menos 4,5:1 entre todo el texto normal y el fondo; el texto grande (14 puntos; normalmente 18,66 px), los gráficos y los componentes de la interfaz de usuario (bordes de entrada de formulario, por ejemplo) es 3:1.
En formato hexadecimal RGB, ingrese un color de primer plano y de fondo (por ejemplo, #FD3 o #F7DA39) o use el selector de color. Use el control deslizante de "luminosidad" para ajustar el color seleccionado. Hablando de color, no debe confiar solo en el color para transmitir información.

4. Incluir subtítulos para contenido de video
Las imágenes no están disponibles para personas ciegas. Del mismo modo, el audio no está disponible para personas sordas. Una transcripción de texto (de bajo costo) permite que la información de audio sea accesible para personas con dificultades auditivas. Nuevamente, esto hace que la información esté disponible para los motores de búsqueda que no pueden escuchar el audio, lo que ayuda a su SEO .
Recuerde incluir subtítulos ocultos precisos en todos los videos que contengan sonido, incluso presentaciones en vivo, si es posible. Para los videos que contienen información relevante que no se transmite mediante audio, agregue una descripción de audio de esta información visual. Los servicios de alojamiento de videos web como Wistia hacen que esto sea muy fácil de hacer.
5. Considere la entrada de teclado
Usar un mouse puede parecer una segunda naturaleza para algunos, pero muchas personas no pueden usarlo. Cualquier persona con control motor limitado, incluidos algunos visitantes mayores, necesita otra forma de navegar. Se puede acceder a un sitio web cuando no depende de un mouse; toda la funcionalidad está disponible usando un teclado . Luego se pueden usar tecnologías de asistencia que imitan un teclado, como la entrada de voz.
¿Por que hacerlo? ¿Es esta una solución rápida?
Los desarrolladores web quieren crear sitios web y herramientas web de alta calidad. La accesibilidad es la clave, por lo que los visitantes con discapacidades visuales, del habla, auditivas, cognitivas, neurológicas y físicas no están excluidos del uso de estos productos y servicios.
Hacer que un sitio web cumpla con los estándares WCAG es lo correcto. Presenta productos/servicios a millones de estadounidenses que han tenido problemas con el contenido digital, brindándole más clientes posibles. Además, ahora eres accesible para inversores y posibles perspectivas laborales.
Por qué hacerlo es fácil de decidir. CÓMO hacerlo puede no ser tan claro. La web está llena de proveedores que afirman tener "soluciones rápidas" para lograr una accesibilidad instantánea y el cumplimiento de la ADA. Simplemente inyectar código JavaScript en un sitio web utilizando un widget de superposición no es el camino a seguir.
La verdadera accesibilidad requiere tiempo y esfuerzo manual , y comienza con una auditoría manual que prueba un sitio web con WCAG 2.0 AA o 2.1 AA. El informe resultante proporciona una descripción general de todos los problemas de accesibilidad.
Este problema no va a ninguna parte, por lo que comenzar ahora es una decisión inteligente. Si espera hasta que reciba una carta de demanda (y un acuerdo), todavía tiene que hacer los cambios. Además, corre el riesgo de múltiples demandas.
¿Listo para mejorar aún más su sitio web y el rendimiento de su empresa? Hemos encontrado 10 formas clave de hacerlo y ahora se las ofrecemos: Elementos de la lista de verificación de sitios web entrantes .

