Cómo usar imágenes WebP en WordPress
Publicado: 2020-07-21WebP es un nuevo formato de imagen que puede hacer que sus archivos de imagen sean más pequeños y que se carguen más rápido y ayudar a que su sitio web de WordPress se cargue más rápido . Todos sabemos que los sitios web más rápidos son buenos para SEO y UX y nos ayudan a mantener contentos a los visitantes y a los motores de búsqueda.
Esta guía lo ayudará a aprender sobre WebP y cómo usarlo correctamente en su sitio web de WordPress.
Cubriré formas de usar WebP con y sin complementos , para que pueda elegir su solución preferida.
Entremos en ello.
Tabla de contenido
¿Qué es WebP?

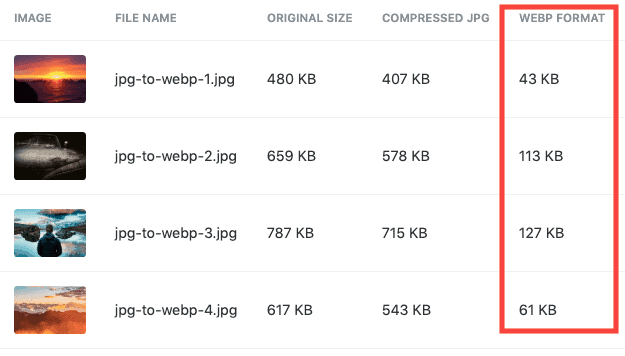
WebP es un formato de imagen de código abierto de próxima generación con mejor compresión y tamaños de archivo más pequeños que los tipos de imágenes más antiguos como JPEG y PNG.
WebP fue creado por Google en 2010 después de que la empresa adquiriera On2 Technologies. WebP admite animación, lo que la convierte en una alternativa GIF viable, transparencia, perfiles de color y metadatos.
Para obtener más información, consulte las preguntas frecuentes de WebP.
¿Por qué usar WebP?

Las imágenes WebP ayudan a mantener pequeño el tamaño de las páginas de su sitio web. Los archivos más pequeños se cargan más rápido, por lo tanto, el uso de imágenes WebP puede ayudar a que su sitio web se cargue más rápido .
Acelerar WordPress es muy importante para ayudar a mejorar el SEO, la experiencia de usuario y el uso de WebP es un paso pequeño y fácil para hacer que su sitio web de WordPress sea más rápido.
Cómo convertir imágenes de WordPress a formato WebP
Si tiene un sitio web de WordPress existente y desea usar WebP, deberá convertir toda su biblioteca de medios existente en WebP.
Afortunadamente, existen complementos gratuitos y premium que ayudan a que el proceso de conversión de WebP sea muy fácil.
1. Compruebe qué tipos de archivos de imagen está utilizando actualmente
Puedes hacer esto de 2 maneras:
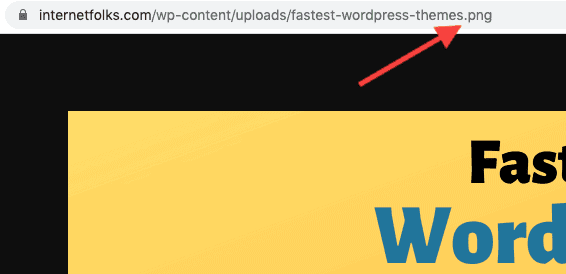
- Visite su sitio web desde un navegador como Chrome y haga clic con el botón derecho del mouse sobre cualquier imagen. Haga clic en "Abrir imagen en una pestaña nueva" y observe el nombre del archivo de imagen en la barra de direcciones. El tipo de archivo al final le dirá si es JPEG, PNG, WEBP u otro.

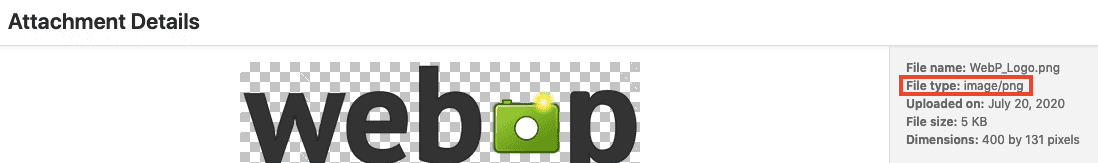
- O bien, vaya a Panel de control > Medios > Biblioteca y haga clic en cualquier imagen. Verá el tipo de archivo enumerado a la derecha.

2. [CON complemento] Instalar un complemento WebP
Recomiendo usar ShortPixel para convertir tus imágenes de WordPress a WebP por un par de razones:
- Puede mantener una copia de seguridad de los archivos originales para que pueda volver a cambiar si es necesario
- Funciona en segundo plano para convertir automáticamente las imágenes recién cargadas a WebP
- Convertirá imágenes antiguas a WebP automáticamente
- También comprime imágenes a menor tamaño y mejora los tiempos de carga
- La conversión WebP es gratuita y no consume créditos de imagen
ShortPixel es gratis por 100 imágenes al mes. Si tiene una gran biblioteca de medios o carga mucho contenido, puede comprar créditos de imagen adicionales a bajo precio (no caducan y puede usarlos en tantos dominios como desee).
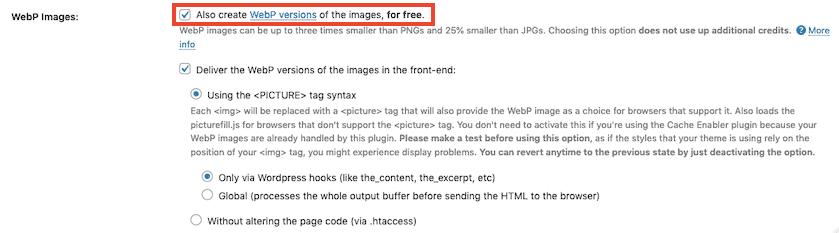
Una vez que haya instalado ShortPixel, cree una cuenta y agregue la clave API para sincronizarla. Vaya a Panel de control > Configuración > ShortPixel > Avanzado y marque la opción "Crear también versiones WebP de las imágenes, gratis" .

A continuación, marque la opción "Entregar la versión WebP de las imágenes en el front-end" .
Tiene 2 formas de servir imágenes WebP en ShortPixel:
- Usando la sintaxis de la etiqueta <PICTURE>
- Vía .htaccess
Estoy usando la opción <IMAGEN>, a través de la salida global.
Dado que no todos los navegadores son compatibles con WebP, ShortPixel es una herramienta útil porque comprime las imágenes JPEG y PNG originales y las servirá en navegadores que no usan WebP.

Si no desea usar ShortPixel, también puede convertir su biblioteca de medios de WordPress existente a WebP usando el complemento WebP Express (gratis) o el complemento WebP Converter for Media (gratis).
3. [SIN complemento] Use CloudFlare para servir imágenes WebP

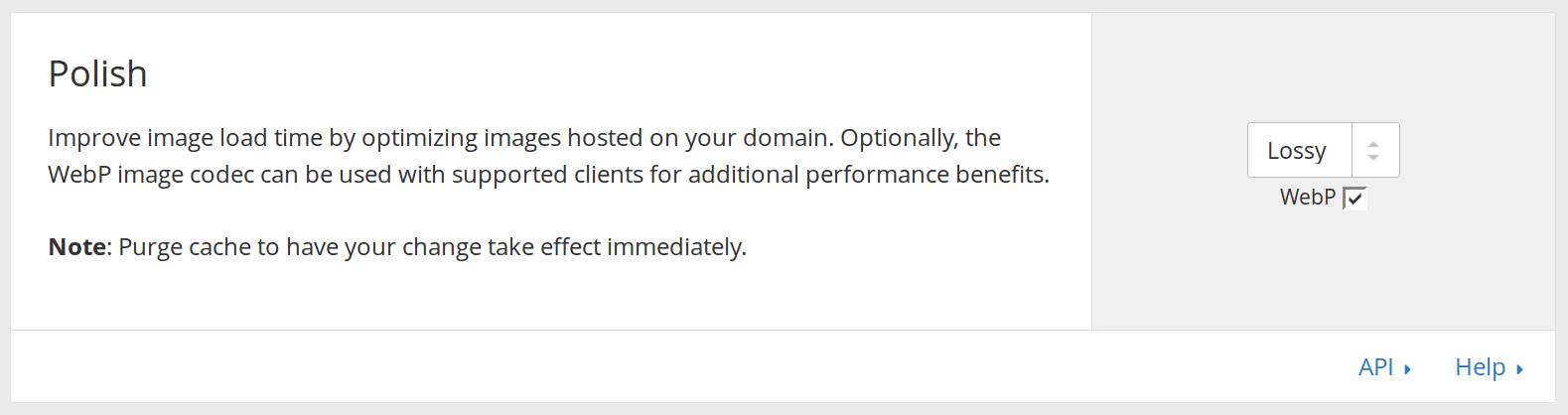
Si usa CloudFlare, una CDN (red de entrega de contenido) global, puede marcar una opción simple para servir imágenes en formato WebP si tiene una cuenta Pro o superior (pagada). Encontrará la configuración de WebP en Velocidad > Optimización > Polaco .
Si actualmente no está utilizando CloudFlare, le recomiendo que lo considere. Es gratis para las funciones básicas y puede ayudar a acelerar su sitio web sirviéndolo desde una ubicación global diferente, al mismo tiempo que reduce la cantidad de trabajo que necesita hacer su servidor de alojamiento.
4. [SIN complemento] Use un CDN para servir imágenes WebP
La mayoría de los CDN le permitirán servir imágenes en formato WebP. Los siguientes servicios de CDN son compatibles con la entrega de imágenes WebP:
- claveCDN
- StackPath (anteriormente Max CDN)
- Rapidamente
- Amazon CloudFront
5. Verifique si las imágenes se están cargando en WebP
Una vez que haya terminado de convertir las imágenes de su biblioteca de medios al formato WebP, elimine cualquier caché y use una ventana del navegador de incógnito para probar si las imágenes WebP se están cargando correctamente.
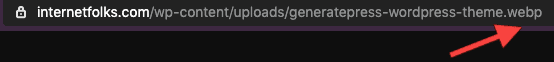
En Chrome, haga clic con el botón derecho del mouse sobre cualquier imagen y haga clic en "Abrir imagen en una pestaña nueva". Mire el nombre del archivo de imagen en la barra de direcciones y verifique que termine en “.webp” .

Cómo subir imágenes WebP a WordPress
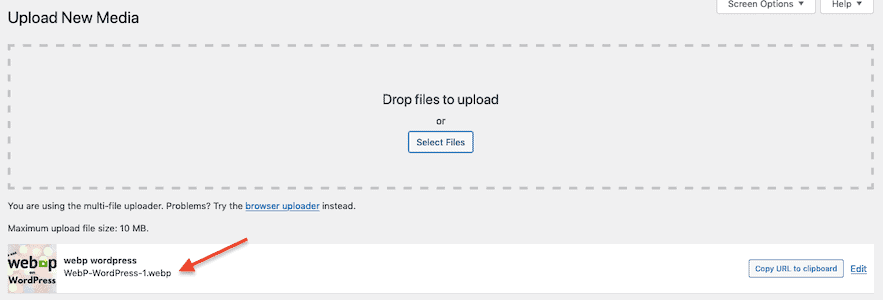
Si su sitio usa WordPress versión 5.8 o posterior, ahora puede cargar imágenes WebP directamente a su biblioteca de medios.

Nota: Hasta que todos los navegadores muestren imágenes WebP, es una buena idea continuar usando otros formatos de imagen como JPEG y PNG, pero sirviendo archivos WebP más pequeños siempre que sea posible. Si carga imágenes de WebP directamente en WordPress, es posible que no se muestren correctamente en todos los dispositivos y navegadores.
Preguntas frecuentes de WordPress WebP
¿Cómo funciona WebP?
WebP funciona de manera diferente dependiendo de si está utilizando compresión con pérdida o sin pérdida.
La compresión WebP con pérdida usa codificación predictiva , usando los valores en bloques de píxeles vecinos para predecir valores y codificar la diferencia.
Según Google:
La compresión WebP sin pérdida utiliza fragmentos de imágenes ya vistos para reconstruir exactamente nuevos píxeles. También puede usar una paleta local si no se encuentra ninguna coincidencia interesante.
¿Cuál es el mejor complemento WebP para WordPress?
Los dos complementos de conversión WebP dedicados más populares para WordPress son WebP Express y WebP Converter for Media.
Los mejores complementos de compresión de imágenes compatibles con WebP que he probado son ShortPixel y Smush.
¿WebP reduce la calidad de la imagen?
Las imágenes WebP sin pérdidas mantienen la calidad de imagen original. Las imágenes WebP con pérdida darán como resultado una calidad de imagen reducida, aunque es poco probable que se note en la mayoría de los casos.
Si las imágenes de su sitio web deben ser de alta resolución o verse grandes en una pantalla retina, debe verificar que la compresión WebP no afecte negativamente la calidad de su imagen.
Puede ver una muestra de imágenes sin pérdida de WebP y con pérdida de WebP en la galería WebP de Google.
¿Qué navegadores son compatibles con WebP?
WebP es compatible de forma nativa con los navegadores más populares, incluidos Chrome, Firefox, Microsoft Edge y Opera , en computadoras de escritorio y Android. Aquí está la lista completa de todos los navegadores compatibles con WebP.
WebP no es compatible universalmente con todos los navegadores. Por este motivo, se recomienda que utilice imágenes WebP con JPEG/PNG como alternativa .
¿Cuándo funcionará WebP en Safari?
Apple ahora agregó compatibilidad con WebP a Safari e iOS con el lanzamiento de iOS 14 y macOS Big Sur. Es posible que los usuarios con versiones anteriores de Safari aún no puedan renderizar imágenes WebP.
¿Puedo volver de WebP a JPEG?
Si usa un complemento de WordPress como ShortPixel para servir imágenes WebP y conservar los originales, puede volver a JPEG o al formato de imagen original en cualquier momento.
También es una buena idea alojar imágenes WebP y JPEG, ya que no todos los navegadores de sitios web (como muchas versiones anteriores) admiten el formato WebP.
¿Usar WebP es bueno para SEO?
Google no ha declarado oficialmente que el uso de imágenes WebP mejorará el SEO y las clasificaciones. Sin embargo, Google desarrolló la tecnología WebP y también recomienda servir WebP y otras imágenes comprimidas para permitir un acceso más rápido al sitio web.
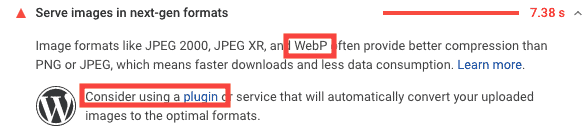
Si usa PageSpeed Insights para verificar el rendimiento de sus páginas web, verá que Google recomienda usar WebP y un complemento de WordPress para convertir sus imágenes a WebP:

WebP puede ayudar a que su sitio web se cargue más rápido y, por lo tanto, es bueno para el SEO . Google ha confirmado que implementará un factor de clasificación de velocidad de sitio web oficial llamado Core Web Vitals en un futuro próximo.
¿Las imágenes WebP permiten metadatos?
Sí, las imágenes WebP pueden tener metadatos almacenados en formatos EXIF o XMP.
¿Qué software convierte JPEG y PNG a WebP?
Google ha creado una herramienta de conversión de WebP que se puede descargar para Linux, Windows y macOS. También puede convertir imágenes a WebP usando la línea de comandos.
¿Puedo subir imágenes WebP a WordPress?
Sí, si está utilizando WordPress 5.8 o posterior, puede cargar imágenes WebP directamente en WordPress.
