10 tendencias de diseño web para esperar en 2022
Publicado: 2021-12-21Nuestra comunidad de creadores web va subiendo de nivel año tras año. Mirando hacia atrás a una década y media atrás, nuestra misión ha cambiado mucho de simplemente eliminar el desorden de los elementos superpoblados del sitio web no esenciales.
A medida que pasó el tiempo, comenzamos a visualizar y diseñar sitios web con un enfoque más centrado en el usuario. Los usuarios eran nuestros clientes . Basamos nuestra comprensión de UX en línea con sus necesidades. Los sitios web ahora necesitaban ser más accesibles, fáciles de navegar y fluir sin problemas.
Con esto en mente, los diseñadores de hoy se sienten más en su zona y más seguros con sus diseños, incluso en medio de un panorama altamente competitivo. Esto crea una atmósfera de libertad que les permite probar los límites de lo convencional.
A medida que la sociedad pasa más tiempo en línea, nuestro trabajo como creadores web es involucrar a los usuarios en un nivel emocional, llevando el sentimiento humano dentro de una realidad artificial. Tenemos historias que contar y conversaciones que despertar mientras brindamos alegría a cada interacción.
Por lo tanto, es imperativo que evolucionemos constantemente nuestras técnicas en nuestro mundo en constante cambio. Únase a nosotros mientras estudiamos las principales tendencias de diseño web que dominarán el mundo de la creación web en 2022.
Tabla de contenido
- 10 tendencias de diseño web para esperar en 2022
- 1. Manía del diseño inclusivo
- 2. Narración de pergaminos
- 3. Desplazamiento horizontal
- 4. Tipografía brutalista
- 5. Animación tipográfica / Tipografía cinética
- 6. Nostalgia
- 7. Colores de contraste
- 8. Fuera de la Red
- 9. Multicapas de imágenes
- 10. Deleite
- El futuro está en nuestras manos
10 tendencias de diseño web para esperar en 2022
1. Manía del diseño inclusivo

Desafortunadamente, la "inclusividad" se ve como una palabra de moda política que se usa fácilmente, sin embargo, en esencia, es una ideología que le habla a todos los diseñadores: hacer todo lo posible para ser inclusivo donde la inclusión no existía anteriormente. En el mercado global personalizado de hoy, es una idea que en realidad está lejos de ser ajena.
El diseño inclusivo afecta cada paso del proceso de diseño de un sitio web, desde la toma de decisiones estratégicas con respecto a la audiencia objetivo del sitio web, hasta su tono de voz y personalización, así como la definición del lenguaje gráfico de su marca para adaptarse a todos los géneros, puntos de vista, experiencias y situaciones
Por ejemplo, las imágenes e ilustraciones con fines funcionales han comenzado a aparecer con mayor frecuencia en un frente sin género, ofreciendo una diversidad lúdica.
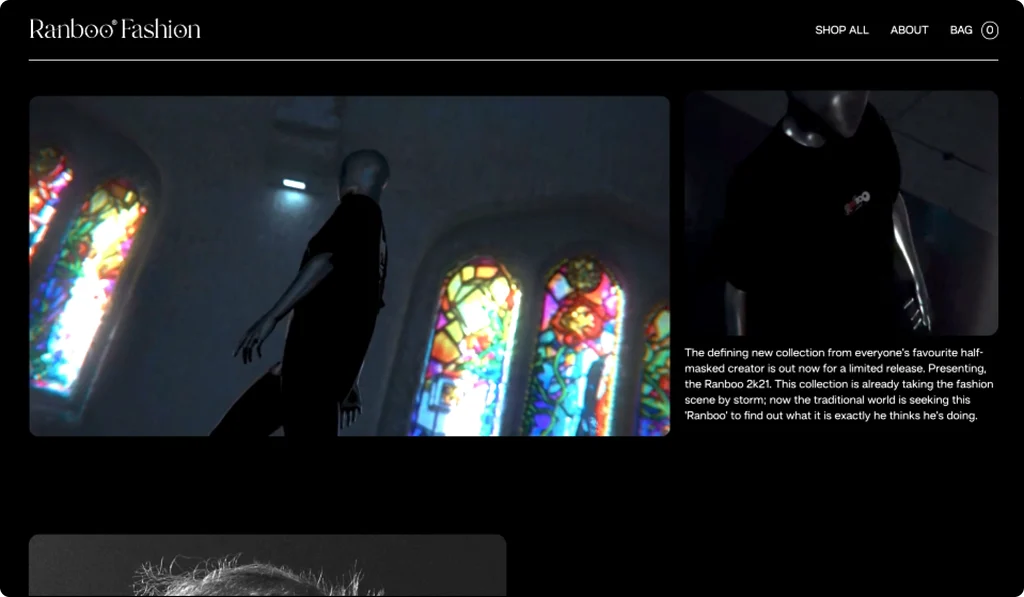
Además, bajo la influencia del mundo de los videojuegos, el próximo año verá Internet inundado con un número creciente de avatares, ilustraciones y personajes, de identidades no humanas a medida que Internet ofrece realidades alternativas, cuestionando el núcleo mismo de lo que es. es real.
El modelo que muestra Ranboo Fashion en su video es algo fluido en cuanto al género, ocultando la cara para que el espectador no esté seguro de la identidad del modelo.
2. Narración de pergaminos

Scrollytelling es una forma cada vez más popular de aprovechar una interfaz digital y transmitir una historia compleja.
Estos efectos visuales se esfuerzan por cautivar a las audiencias, sirviéndoles contenido atractivo en bandeja de plata. Scrollytelling también se conoce como "visualización narrativa": una serie de elementos visuales secuenciados juntos, organizados cronológicamente para transmitir un mensaje específico a los visitantes.
Al igual que la posibilidad de leer un libro a su propio ritmo, los sitios web ahora le permiten navegar y controlar su flujo de manera personalizada al comprender que cada usuario es diferente y presentar los mensajes de manera intrigante.
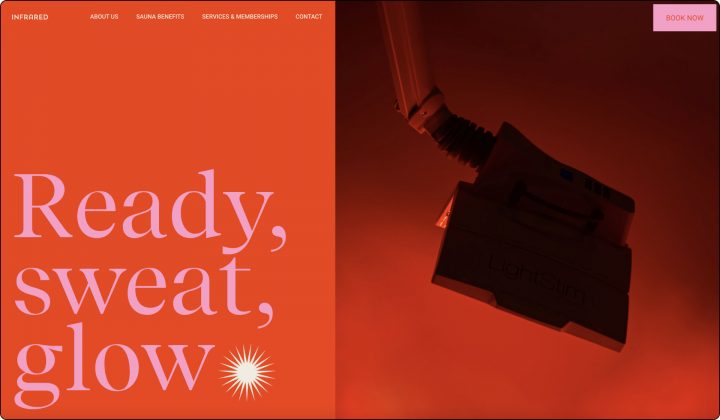
Infrared Mind Body de Texas, EE. UU., muestra imágenes y textos grandes que aparecen a través de varias animaciones que acentúan su propuesta de valor. Primeros planos grandes, imágenes con poca luz, tipografía a gran escala, así como transiciones suaves y fluidas, crean un ambiente de sauna de una manera limpia y sofisticada.
3. Desplazamiento horizontal

A diferencia de la navegación vertical familiar e intuitiva, un diseño de desplazamiento lateral puede generar interacciones sorprendentes entre textos e imágenes.
Esto es especialmente cierto para sitios web de carteras, catálogos, mapas y similares. Descubrir proyectos, explorar ciudades y visitar galerías en línea es mucho más atractivo con la navegación lateral. Cuando se hace correctamente, el desplazamiento horizontal puede hacer que un sitio web sea más atractivo, divertido y memorable, como lo ilustran maravillosamente los sitios web de nuestra lista.
SIRUP es un sitio web creado con el único propósito de escuchar una lista de reproducción. Al darse cuenta de esto, el diseñador creó una experiencia de desplazamiento horizontal que incorpora la lista de reproducción y las imágenes como parte del movimiento de desplazamiento. El movimiento fluido de los diferentes elementos de diseño crea una sensación de progresión incluso cuando está estático, lo que lleva al usuario a seguir desplazándose.
4. Tipografía brutalista

Si usted es del tipo (juego de palabras totalmente intencionado) que busca algo más audaz, debe considerar esta tendencia con su robustez y dominio que hacen que un sitio web se destaque incluso cuando se utiliza una variedad limitada de elementos.
La tipografía brutalista puede verse como una reacción a la ligereza, el optimismo y el minimalismo del diseño web actual. Un estilo robusto sin disculpas que contrasta con la convención moderna más refinada.
Usar tipografía para construir una cuadrícula dinámica, letras como bloques de construcción para segmentos, secciones, encabezados y párrafos, o simplemente una forma de volverse loco en un sitio web completo: la tipografía brutalista le da a un sitio web un ambiente metropolitano.
Zona de Propulsao es un resumen de una página para un centro de innovación tecnológica. El tipo gigantesco es definitivamente el punto de partida de esta identidad, estableciendo un ambiente de festival de tipo urbano. El diseñador quería crear información que estuviera disponible para todos y presentar el conocimiento tecnológico de una manera más accesible.
5. Animación tipográfica / Tipografía cinética

Una hermosa adición a la tendencia anterior es la tipografía cinética que está evolucionando rápidamente con nuevas técnicas disponibles. Hoy en día, esta práctica es ampliamente utilizada por los diseñadores web en una variedad de formas. Alguna vez, el primer paso para contar una historia fue animar personajes, pero ahora la tipografía es un juego de pelota completamente nuevo.
El texto en movimiento puede captar la atención, establecer un tono, resaltar segmentos importantes y guiar la vista del usuario a través de una página. Esta es una tendencia que en realidad ha existido desde la década de 1960 cuando los largometrajes comenzaron a usar títulos de apertura animados en lugar de texto estático.
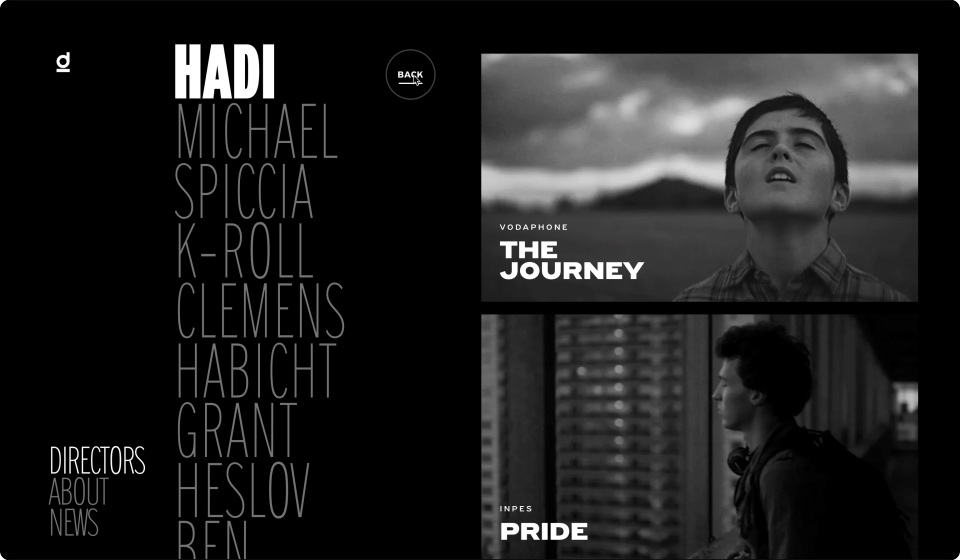
En el sitio web de Dilinger , una productora de cine con sede en París, todo el sitio web es en sí mismo un menú, con la ayuda de fuentes dinámicas que cambian en consecuencia cuando se selecciona una opción en el menú. La transición de la tipografía ayuda a navegar por el sitio web y crea una cuadrícula diferente cada vez.

En los próximos años, veremos más exploración de la tipografía cinética que sirve como función en lugar de solo como decoración.
6. Nostalgia

Algunas tendencias en los últimos años han rodeado la idea de la nostalgia: personas que desean recordar y recordar el pasado. Dos años completos después de la pandemia de COVID-19 y en medio de una creciente incertidumbre, las personas (entre ellas, los creadores de sitios web) buscan experiencias más reconfortantes y formas de escapismo.
Este enfoque requiere ralentizar las cosas, dando una sensación más analógica a través de la tipografía y las imágenes, utilizando filtros de imagen clásicos, fuentes retro, desenfoque, grano, texturas, iluminación suave y paletas de colores pastel. Todos los cuales son solo algunos ejemplos de prácticas que los diseñadores están utilizando para crear experiencias identificables.
Bravenewlit es un patio de recreo literario. El tipo de letra romántico y con curvas, así como los tonos pastel planos y terrosos con imágenes granuladas suaves, crean una sensación de familiaridad y cercanía. Para hacer que esta revista interactiva sea identificable, el diseñador optó por darle un aspecto tangible, como imágenes escaneadas de textos con notas al pie, y una nota adhesiva que se ve y se siente como si el usuario fuera parte del proceso de escritura.
7. Colores de contraste

el suyo es para los millennials de la casa, niños de los años 80 y 90. Es difícil permanecer indiferente ante un sitio web con cuello de neón. El color es una herramienta básica que ayuda a captar la atención del usuario y también ayuda a estimular la emoción.
Por lo general, dirigido a un público específico, este estilo se ha convertido en una estética de diseño web vibrante y llamativa, llena de formas ácidas subterráneas, neón sobre negro, contraste brillante y degradados.
Superglow es un estudio de diseño de música y estilo de vida. La segunda sección de su sitio web combina grandes títulos negros sobre un fondo amarillo sólido. Esta lista de menú al pasar el mouse cambia a fucsia. El aspecto general incluye fotos saturadas con una animación de mouse que se desvanece y que aparecen al pasar el mouse y revelan una pista del proyecto dentro del enlace interno.
8. Fuera de la Red

Una cuadrícula es una de las herramientas más importantes que debe tener un diseñador. Da forma y estructura a nuestro trabajo. Desviarse del centro para enfatizar un segmento puede hacer que su sitio web se destaque y sea memorable entre una miríada de rivales que consumen mucho tiempo.
Salirse de la red ciertamente no es una idea novedosa, sin embargo, no se ha explorado ampliamente. Hoy en día, los diseñadores web ya no necesitan intermediarios ni desarrolladores para actualizar su visión. Cada vez es más fácil traducir incluso el diseño más loco que soñaste en medio de la noche para simplemente ir y construirlo usando un creador web. Lo mejor de todo es que ya está codificado, lo que simplifica todo el proceso.
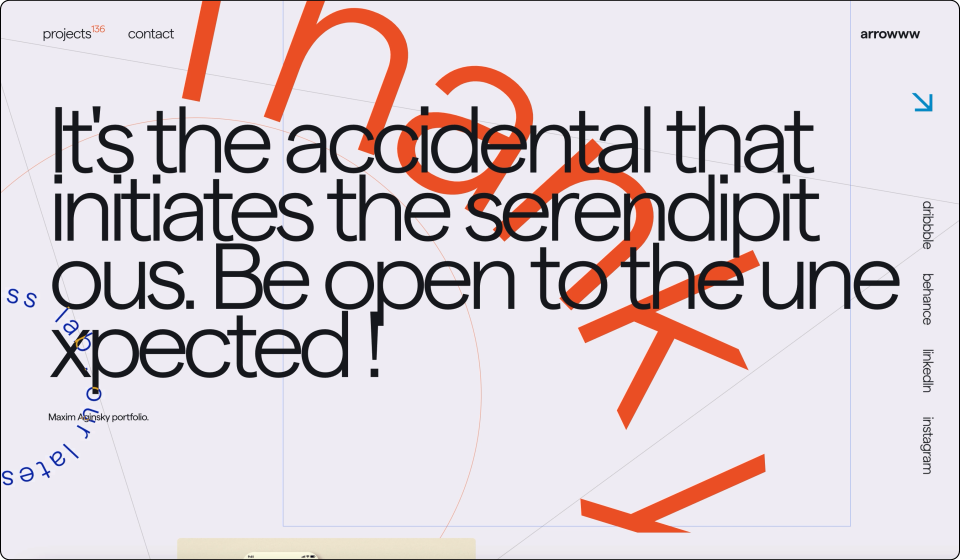
Arrowww Space , la cartera de Maxim Aginsky, utiliza una cita de su mantra de diseño en el héroe de la página, lo que demuestra su visión de abrazar los accidentes con texto superpuesto en la ruta y un fondo de estructura lineal.
Infrared Mind Body de Texas, EE. UU., muestra imágenes y textos grandes que aparecen a través de varias animaciones que acentúan su propuesta de valor. Grandes primeros planos, imágenes con poca luz, tipografía a gran escala, así como transiciones suaves y fluidas crean un ambiente de sauna de una manera limpia y sofisticada.
Estas formas básicas también pueden tener texto escrito y, a menudo, recuerdan el diseño de calcomanías de los años 80 o 90. Estas formas también se pueden usar como botones (ya sea estáticos o animados), o como una etiqueta que nos informa sobre una promoción por tiempo limitado. No importa cómo se vean o impliquen estas pegatinas, su objetivo común es llamar la atención del visitante del sitio web.
9. Multicapas de imágenes

En los últimos años, durante el proceso de diseño, ha habido un fuerte enfoque en diseños limpios, con píxeles perfectos y minimalistas. Tanto es así, que muchos diseñadores se desaniman de acercarse a diseños más complejos visualmente.
Las capas múltiples de contenido son una forma de desafiar los componentes convencionales a los que nuestros ojos están acostumbrados, como galerías de fotos y elementos tipográficos que crean una experiencia inmersiva para contar la historia del sitio web. Esto hace que los usuarios pasen más tiempo explorando un sitio web.
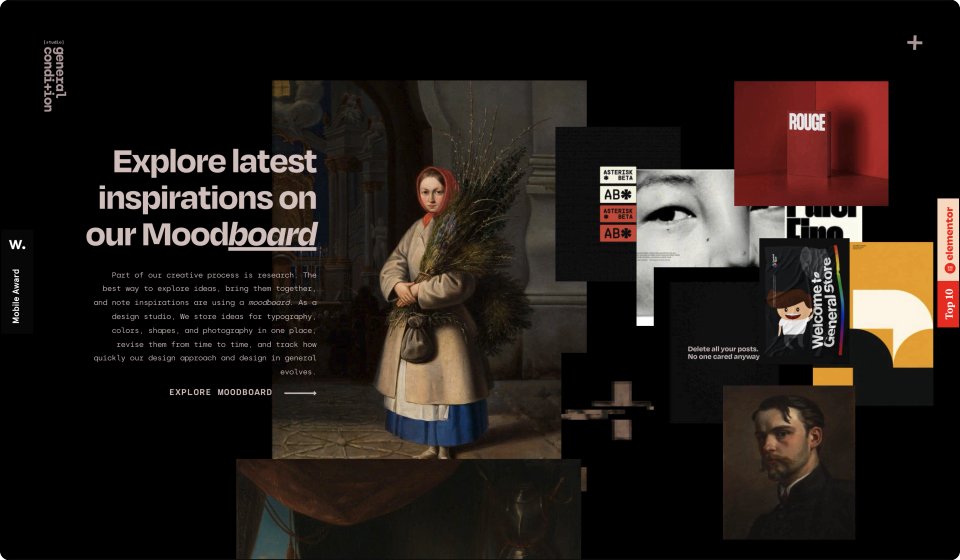
Usando el ejemplo de Condición general , el tema común de las fotos, la animación elegante y el fondo negro ayudan a unir todo, brindando una experiencia visual cohesiva.
Otro beneficio de esta técnica es que facilita colocar mucho contenido en una sola sección o en un espacio limitado, como en las pantallas de los móviles.
10. Deleite

Las delicias se han convertido en un elemento básico de la buena experiencia del usuario, y los usuarios de hoy en día la esperan en una de sus dos formas: delicias superficiales y delicias profundas .
Las delicias de la superficie incluyen animaciones, transiciones táctiles o gestos, microcopias, imágenes y sonidos. Mientras tanto, Deep Delights busca garantizar que se satisfagan todas las necesidades de los usuarios, incluidas la funcionalidad, la confiabilidad, la facilidad de uso y el placer. La probabilidad de que los usuarios que regresan satisfechos recomienden el producto o servicio aumenta si los usuarios experimentan un profundo deleite.
Si bien las delicias superficiales son excelentes y efectivas, el diseño web ha llegado a un punto en el que no es suficiente por sí solo. Con nuestra comprensión actual de las necesidades y hábitos de los usuarios, un verdadero placer profundo es aquel que es saludable en todo el sitio web. No solo genera un placer momentáneo, sino que aumenta la facilidad de uso, la confiabilidad y la función del sitio.
Airbnb es un gran ejemplo de un sitio web que ofrece experiencias agradables a lo largo de todo el recorrido del usuario. Las funciones como marcar las etiquetas del mapa que el usuario ya ha visto no solo son agradables sino también funcionales y ayudan al usuario a moverse más rápido a través de la gran cantidad de opciones que aparecen en su pantalla a la vez.
Pero ese es solo un ejemplo. Las estrictas pautas de propiedad que Airbnb impone a sus anfitriones (como las imágenes que publican, los estándares de limpieza y los pagos y tarifas) prometen un alto estándar para el usuario y una agradable y relajante sensación de seguridad y confianza en cada paso del camino.
El futuro está en nuestras manos
Nos encontramos con una gran combinación de sitios web y abordamos una variedad de tendencias, desde tipografía brutalista hasta paletas de colores suaves y apagados, creando nostalgia y utilizando temas de colores de alto contraste.
Con el inevitable Metaverso que dominará los titulares en 2022, el diseño web se encuentra al borde de una nueva era.
La implementación de las tecnologías de Realidad Virtual, Realidad Aumentada e Inteligencia Artificial pronto se convertirán en consideraciones esenciales para los diseñadores web.
Por ahora, estas tecnologías se encuentran avanzando constantemente en las aplicaciones móviles, pero su incursión en el mundo de los sitios web es solo una cuestión de "cuándo", no de "si".
Parece que la industria está pasando por un proceso caótico similar a la versión de internet del big bang: un cosmos creativo de energías pixeladas. A veces colisionan estilos y filosofías de diseño polarizantes.
Si bien es importante recordar mantenerse actualizado en nuestro mundo en evolución, es igualmente vital prestar atención. Después de todo, las tendencias pueden ser elecciones evasivas.
Eventualmente, si queremos que nuestros diseños se ajusten a su propósito, debemos criticar honestamente nuestro trabajo, basando nuestras elecciones en lo que resuena con nuestros personajes de usuario y el tipo de sitios web que diseñamos.
