Las 10 principales tendencias de diseño web de 2020 para Inbound Marketing
Publicado: 2022-04-27
Desea que los compradores se sorprendan con el sitio web de su empresa, es decir, si realmente pueden encontrar su sitio web.
Una cosa es tener una presencia en línea impresionante, pero eso no significa que su sitio se convertirá o funcionará de la manera que usted desea. Del mismo modo, puede tener un sitio web que técnicamente funcione correctamente con todas las características correctas y contenido excelente, pero si su diseño o experiencia de usuario (UX) es desagradable (o, peor aún, francamente desagradable), puede empañar su marca y lo hará. en última instancia, resultará en menos tráfico y conversiones.
Idealmente, logrará la combinación correcta de forma y función . Entrevistamos a tres de nuestros desarrolladores web para obtener sus perspectivas sobre las tendencias de diseño de sitios web para 2020: Justin Harrison, nuestro asistente creativo de diseño web, aborda las tendencias de diseño visual más recientes, mientras que Jon Stanis y Bryan Schneidewind, nuestros autoproclamados snobs de UX, profundizan en el últimas estrategias de conversión para 2020.
Tendencias de diseño web visual:
- Diseño móvil primero
- Formas orgánicas naturales y diseños mínimos.
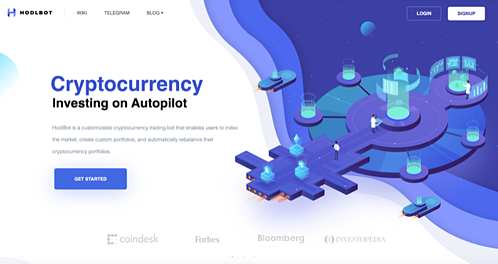
- Diseño isométrico
- GIF y animaciones sutiles
- Video
Tendencias de diseño web UX:
- Accesibilidad
- Optimización de tasa de conversión y GDD
- Formularios de varias páginas
- Bots y formularios emergentes como métodos de conversión
- Interacciones de voz
Lista de Justin de tendencias de diseño web para 2020
1. Diseño móvil primero
Definitivamente hay un cambio en la forma en que abordamos el diseño web, ya que aproximadamente la mitad de todo el tráfico web en todo el mundo ahora proviene de dispositivos móviles. No es exagerado pensar que pronto será el método principal para las actividades en línea de las personas. En lugar de comenzar con una versión de escritorio con un diseño receptivo que se ajusta para garantizar que funcione en dispositivos móviles, muchos están adoptando el enfoque inverso.
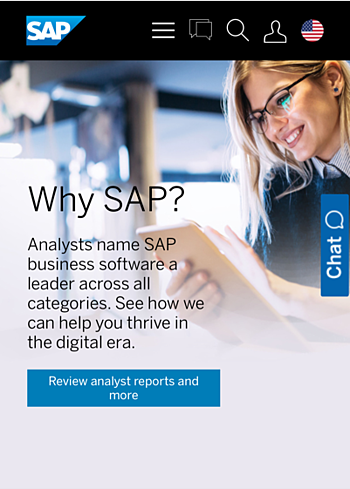
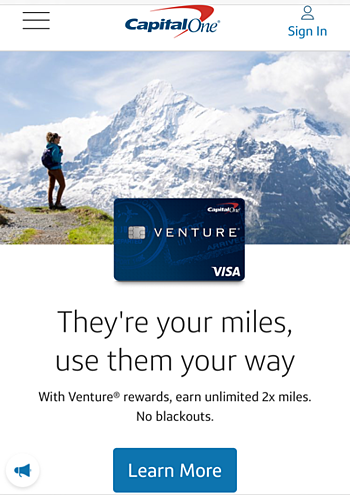
Las industrias que ven mucho tráfico en dispositivos móviles, como la banca, los seguros y las soluciones tecnológicas, realmente deberían considerar moverse en esta dirección. Los sitios web con un enfoque móvil primero se cargan más rápido para mejorar la experiencia del usuario. Y Google analiza el rendimiento desde el punto de vista móvil, no desde el escritorio , por lo que una experiencia móvil terrible afectará negativamente la clasificación de un sitio web. Veo una adopción cada vez mayor del diseño móvil primero en los próximos años a medida que más personas confían en sus dispositivos portátiles para conectarse en línea.


2. Formas orgánicas naturales y diseños minimalistas.
En muchos sentidos, estos elementos de diseño están separados, pero funcionan juntos en términos de dirección general para su diseño web. Las imágenes más abstractas y asimétricas que imitan las curvas naturales y las formas orgánicas fluidas dominan las tendencias en este momento. Aquellos que prefieren quedarse con características más lineales están violando las cuadrículas simétricas tradicionales.
Las “reglas” de diseño ampliamente aceptadas, como el uso de números impares o mantenerse dentro de los límites, están siendo sacudidas. Hay mucho espacio en blanco que está desequilibrado, texto que se expande más allá del cuadro de texto o que no tiene ningún cuadro e imágenes superpuestas. Estas formas fluidas y superpuestas ayudan a romper la estructura rígida y ofrecen un nivel de profundidad de forma libre que invita a los visitantes. ¿Quieres que tu diseño se destaque aún más? Muchos diseñadores están creando ilustraciones personalizadas a medida para presentar diseños verdaderamente únicos.


3. Diseño isométrico
Durante bastante tiempo, los gráficos, iconos y botones de llamada a la acción (CTA) han sido bastante sencillos: una imagen plana en la pantalla. Los diseñadores de productos, cineastas e impresores están explorando cómo hacer sus creaciones en 3D, y los diseñadores web también están encontrando formas de agregar dimensión a sus sitios.
Incorporar un diseño web isométrico puede ser tan simple como agregar una sombra a una ilustración o hacer que un botón de la barra de navegación aparezca elevado. El uso de gráficos que están en ángulo para mostrar sombras y luces ayuda a que parezca que saltan de la página y se destacan. Esto es especialmente importante para que los CTA ayuden a los visitantes del sitio a saber dónde hacer clic. Una vez que comienza a trabajar con el diseño isométrico, es tentador exagerar, como cuando descubrió por primera vez las fuentes antiguas. ¿Recuerdas cuando todos en el planeta se volvían retro? Sabía que había ido demasiado lejos cuando Kmart comenzó a usarlo. Manténgalo simple y resista la tentación de agregar desorden innecesario.

4. GIF y animaciones sutiles
Cuando se trata de tendencias de diseño web, 2020 está demostrando que lo viejo es nuevo nuevamente. Los GIF eran populares a finales de los 90 y principios de los 2000, pero definitivamente han tenido una actualización desde entonces. Los GIF que se usan hoy en día no son necesariamente divertidos; más bien, utilizan animaciones sutiles y muestran imágenes y contenido que aparecen y desaparecen de forma natural o se mueven por la pantalla.
Creo que esta es una tendencia que tiene cierto poder de permanencia a medida que los especialistas en marketing buscan otra forma de captar nuestra atención. Sin embargo, de manera similar al diseño isométrico, no querrás exagerar. ¿Recuerda cuando descubrió todas las funciones disponibles en PowerPoint e incluyó animaciones locas en cada diapositiva? Sí, no seas ese tipo. Sé sutil.
5. Vídeo
Los fondos de video en los sitios web se mantendrán porque pueden comunicar instantáneamente de qué se trata su empresa. Ahora es popular mostrar material de archivo "B-roll" en la página de inicio y luego tener un botón para reproducir el video corporativo completo en una caja de luz emergente. Estamos descubriendo que este enfoque está siendo bien recibido cuando el metraje destacado está bien hecho y es intrigante, atrayendo a los usuarios a hacer clic y ver el video completo.
Por supuesto, hay muchas otras formas de presentar videos, así que sea estratégico con respecto a la ubicación y sea creativo. A la gente le encantan los videos, y Google está poniendo más énfasis en los resultados de las páginas de búsqueda mixtas, lo que significa que es más probable que una página web con videos tenga una clasificación más alta que el texto estándar.

Lista de tendencias de diseño web y experiencia de usuario (UX) de Jon y Bryan para 2020
1. Accesibilidad
Crear una excelente experiencia de usuario en línea para personas con discapacidades visuales no siempre está en el radar de un diseñador, pero existe una creciente necesidad de accesibilidad. Tener texto alternativo para las imágenes es un comienzo, pero más allá de eso, debemos asegurarnos de que el contenido esté estructurado para que aquellos con lectores de pantalla puedan descifrar fácilmente la información. Para algunos, no es agradable tenerlo, sino imprescindible, al menos en lo que respecta a los tribunales. Considere el caso reciente que se presentó ante la Corte Suprema que confirmó la decisión de un tribunal inferior de exigir que el gigante de la pizza, Dominos, haga que su sitio web sea accesible para personas discapacitadas. Esto fue después de que un hombre ciego no pudiera pedir comida en el sitio web de la compañía o en la aplicación móvil a pesar de usar un software de lectura de pantalla.
Otras consideraciones son las relaciones de contraste . Si bien un fondo gris claro con un texto ligeramente más oscuro puede ser el aspecto que busca, hay quienes no podrán leerlo muy bien. Consulte las pautas proporcionadas por W3C, una iniciativa de accesibilidad web. Las consideraciones de accesibilidad no son solo para aquellos con discapacidades físicas. También debemos considerar la accesibilidad para quienes no tienen Internet de alta velocidad o quienes usan dispositivos móviles con mala recepción celular. Rellenar sitios web con exceso de secuencias de comandos, imágenes grandes o código que se ejecuta en segundo plano puede tardar una eternidad en cargarse. Estructure su sitio para "carga diferida", que solo carga el texto necesario primero o no carga las imágenes hasta que se desplaza hacia abajo hasta donde están. Esto aumenta la velocidad de la página, pero también puede causar problemas con el cambio de contenido web después de que un visitante ya lo haya leído.
2. Optimización de la tasa de conversión y GDD
Ya no puede rediseñar o revisar un sitio web cada dos o tres años y esperar que funcione bien. Cada sitio web debe actualizarse constantemente o quedará obsoleto rápidamente. Este enfoque de diseño impulsado por el crecimiento utiliza ciclos de mejora continua impulsados por análisis para determinar qué necesita actualizarse. Una tendencia continua en la arquitectura de sitios web y SEO son los pilares de contenido. Vemos mucho éxito con los pilares y otros sitios, alentados por HubSpot, se están poniendo de moda.
RELACIONADO: 10 herramientas de optimización de conversión imprescindibles para captar más clientes potenciales
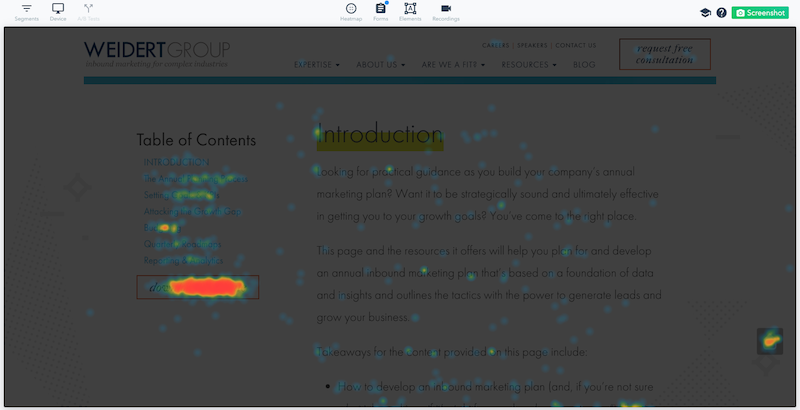
Es bueno tener una opinión sobre lo que podría verse bien, pero la mejor manera de mejorar la funcionalidad y el compromiso de un sitio es observar los datos para ver cómo interactúan las personas con su sitio web. Las herramientas como los mapas de calor pueden mostrar dónde las personas se desconectan o salen de las páginas e indican dónde es posible que deba reorganizar el contenido o insertar algo atractivo para mantenerlas en la página. El sitio web configúrelo y olvídese es cosa del pasado.

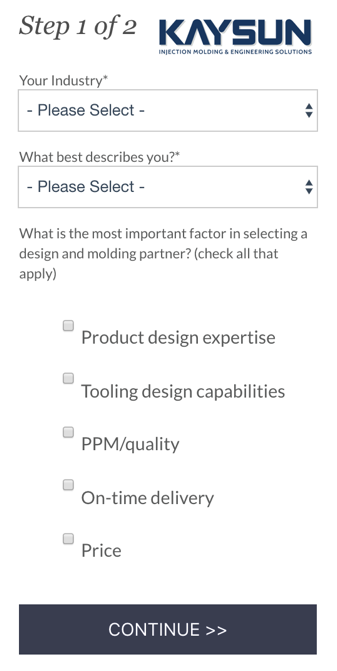
3. Formularios de varias páginas
Los formularios de varias páginas (o de varios pasos) toman un formulario más largo en una página de destino y lo dividen para que envíe un poco de información en cada página. Hace que un formulario parezca menos intimidante, y una vez que alguien ha comenzado a completar el formulario, es más probable que complete el proceso. Los seres humanos naturalmente quieren terminar lo que han comenzado.
Por ejemplo, supongamos que tiene un formulario con ocho campos de información que ha determinado que necesita para calificar un cliente potencial. Esa longitud puede alejar a algunos usuarios. En su lugar, podría dividir ese formulario en dos formularios de cuatro campos en dos páginas. Cuando se completa el primer formulario, al usuario se le presenta la segunda mitad para completar. Sin embargo, ciertamente no desea engañar al usuario. Agregue texto al formulario que indique que hay más por venir para que los usuarios entiendan que es un proceso de varios pasos.

4. Bots y formularios emergentes como métodos de conversión
Si bien el contenido cerrado y los formularios de contacto definitivamente todavía tienen su lugar en el diseño web de marketing entrante, la adopción de formularios emergentes y chatbots que utilizan inteligencia artificial se puede ver en casi todas partes y en todas las páginas. Para mí, es casi una tendencia negativa y una en la que los diseñadores web deben andarse con cuidado. ¿Por qué?
Cuando un sitio web le pide constantemente que realice una conversión, a veces incluso antes de que tenga la oportunidad de saber de qué se trata, puede resultar molesto. Realmente molesto. No solo eso, si su bot o formulario abreviado solo hace una sola pregunta, hay pocas formas de filtrar la calidad de esos clientes potenciales.
Los bots y los formularios emergentes pueden ser excelentes herramientas cuando se usan estratégicamente, pero, una vez más, los análisis contarán mejor la historia. Cada desarrollador web deberá determinar qué tan bien o mal funcionan estos diversos métodos para convertir MQL y SQL de buena calidad.
5. Interacciones de voz
Es solo cuestión de tiempo antes de que la tecnología de voz y el diseño de sitios web se crucen. En algunos casos, ya ha sucedido. Tomemos, por ejemplo, la búsqueda de Google a través de la voz. Por ahora, es una función de nicho que solo se usa de forma limitada en las páginas web comerciales. En términos generales, la tecnología de comando de voz simplifica las cosas en nuestra vida, pero ¿también afectará la forma en que interactuamos con los sitios web B2B? Sólo el tiempo dirá.
¡Ahí tienes! ¡Probablemente puedas decir que tener a Justin, Jon y Bryan en nuestro equipo crea una fuerza a tener en cuenta! Siga sus consejos cuando se acerque al diseño web equilibrando la forma y la función. Mejor aún, dé el siguiente paso y pídales que lo ayuden a optimizar su sitio web para que sea lo mejor posible, tanto visual como funcionalmente.
Comuníquese con nosotros hoy para analizar las necesidades de su sitio web. Además, descargue nuestra Lista de verificación de diseño impulsado por el crecimiento para obtener consejos sobre cómo adoptar un enfoque de mejora continua basado en datos para el diseño web.
