10 tendencias de diseño web para 2019
Publicado: 2019-02-05El diseño web ha cambiado mucho desde sus inicios y ha pasado por múltiples fases. En 2019, la web seguirá avanzando hacia nuevas direcciones con el auge de las nuevas tecnologías. Si bien los diseñadores de sitios web no enfrentarán ningún cambio radical en términos de técnicas de diseño, algunas tendencias nuevas seguirán ganando popularidad este año.
En este artículo, hemos identificado las tendencias que definitivamente marcarán la diferencia en 2019. Quédese y eche un vistazo.
1. Elementos tridimensionales
Después de un rápido aumento de popularidad, el estilo de diseño plano utilizado en la web incorporará algunos efectos 3D este año. Ya puedes ver esta tendencia al reemplazar las esquinas afiladas de las cajas por otras más redondeadas y el regreso de las sombras sutiles.
La gente va a utilizar efectos tridimensionales para agregar más profundidad a sus sitios web para que parezcan más realistas. Para mantenerse por delante de la competencia, las personas simplemente pueden elegir una plantilla que ya incorpore diferentes estilos y formas. Como ejemplo, el tema Periódico tiene muchas demostraciones para comenzar, con imágenes atractivas.
La idea es reducir la distinción entre el mundo físico y el digital. Los efectos tridimensionales ayudan a que el usuario se sienta cómodo con los elementos digitales y hacen que las interacciones en un sitio web se sientan más naturales.
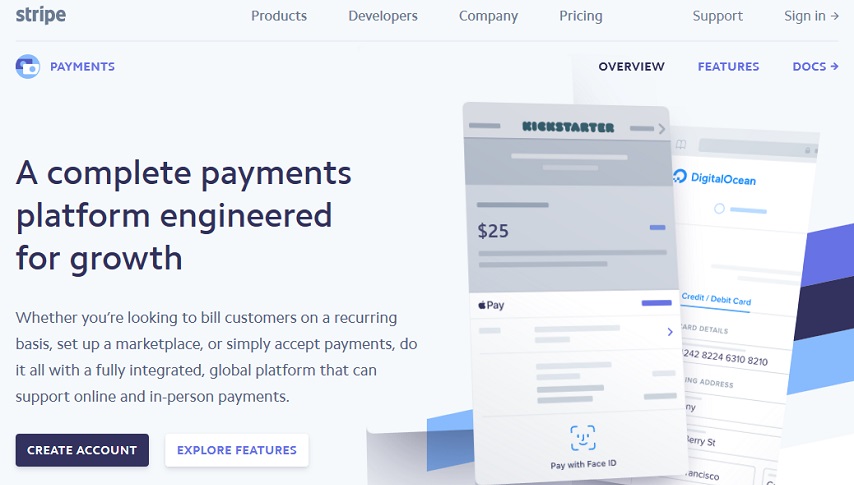
Observe cómo la página de pago de Stripe utiliza sutilmente botones tridimensionales, elementos visuales y menús. Sus botones se ven más prominentes con estos efectos y el estilo visual crea una sensación de profundidad.
2. Paletas en blanco y negro
Cuando su objetivo es captar visitantes y controlar su estado de ánimo, debe centrarse en el color de su sitio web. Los colores pueden hacer que su interfaz sea más fácil de usar al tiempo que hacen que su marca sea unificada y poderosa. Muchos creen que las paletas en blanco y negro ganarán más popularidad en 2019.
Quizás se pregunte qué tiene de especial el blanco y negro. El blanco y el negro son opuestos entre sí. Por un lado, el blanco da un ambiente limpio y sencillo. Mientras que el negro sugiere una apariencia fuerte y asertiva. La combinación de estos resalta un aspecto único.
La paleta de blanco y negro nos hace ver las cosas de otra manera. Hace que las formas y texturas de un sitio web sean más prominentes. Agregar un tercer color a esta paleta ayudará a guiar la atención del visitante hacia las áreas importantes de una página.
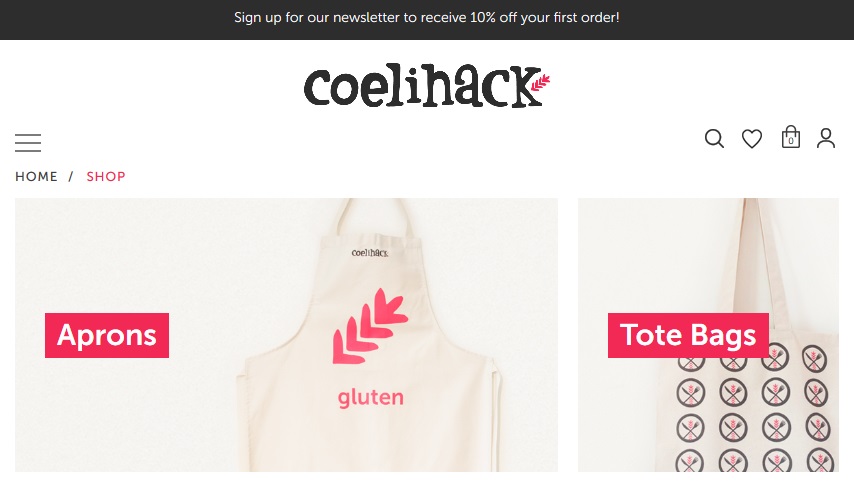
La web de Coelihack te puede dar una idea de lo que estamos hablando. El sitio usa rosa para resaltar los elementos importantes en los que se puede hacer clic, las migas de pan y el formulario del boletín.
3. Micro-interacciones
Si ha usado Facebook, entonces está familiarizado con los íconos de notificación y mensaje en la parte superior que muestran alertas cuando sucede algo nuevo. Esta notificación es lo que llamamos micro-interacción.
La importancia y la utilidad de las microinteracciones aumentan a medida que los sitios se vuelven más grandes y complejos. En 2019, los sitios web estarán más repletos de diferentes microinteracciones como efectos de desplazamiento, campanillas, animación de desplazamiento y muchas más. Cuanto más interactivo sea su sitio web, más inteligente se sentirá e involucrará a su audiencia.
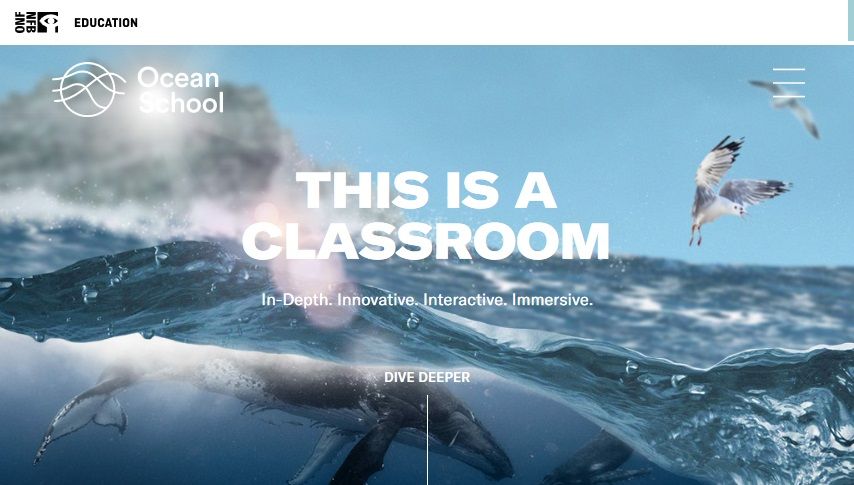
Sin embargo, eso nunca significa que debas exagerar esto. Simplemente use la cantidad correcta de interactividad, y eso será suficiente para que se destaque del resto. The Ocean School ha integrado micro-interacción y animaciones para crear el sitio perfecto que llamará la atención de cualquiera.
4. Formas orgánicas naturales y fluidas
Las estructuras geométricamente simétricas como cuadrados, triángulos y rectángulos han sido ampliamente utilizadas hasta ahora. Sin embargo, la elección de la gente está cambiando. Los visitantes empiezan a sentirse más atraídos por las formas asimétricas y orgánicas.
Se ha demostrado que las formas naturales ofrecen más profundidad a su sitio web y lo harán más animado. Trabajan para crear una ilusión de movimiento y pueden ayudar a que el sitio cobre vida.
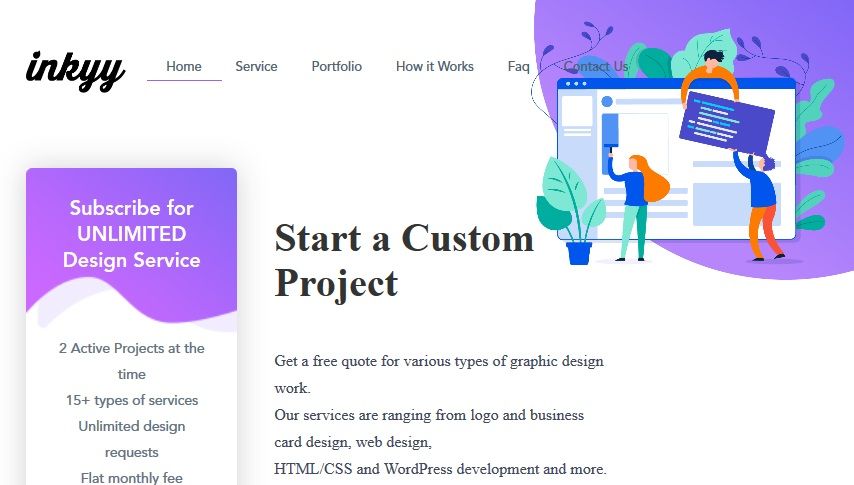
Tomemos como ejemplo el sitio web de inkyy. ¿No crees que te atrae más el toque natural y orgánico que las simples formas geométricas?
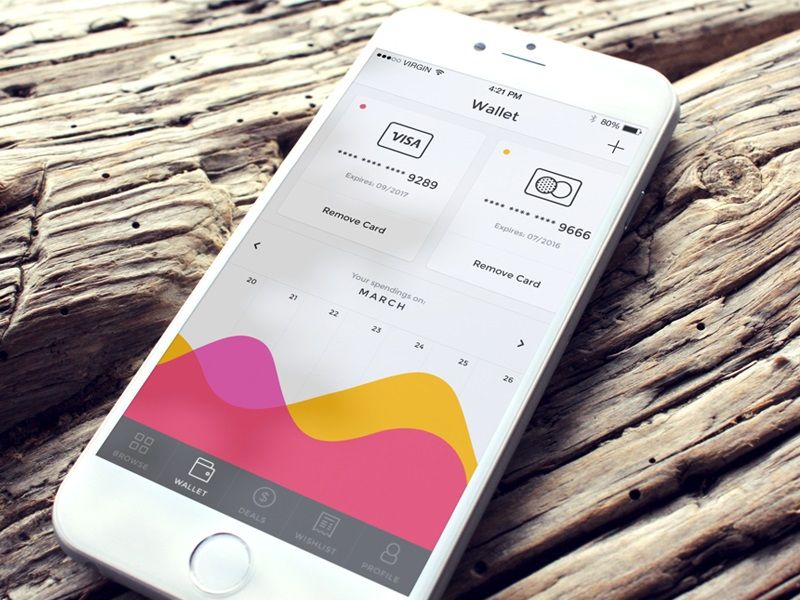
5. Navegación compatible con los pulgares
El desarrollo de la tecnología ha cambiado la forma en que usamos los teléfonos móviles. Navegamos por más sitios web y hacemos muchas compras en línea a través de dispositivos móviles. Por lo tanto, las tendencias de diseño web de 2019 harán que los sitios sean aún más compatibles con dispositivos móviles, más allá del diseño receptivo.

Y ahí es donde entra en juego la navegación amigable con el pulgar. Dado que los usuarios de dispositivos móviles a menudo operan el teléfono con una mano, la navegación amigable con el pulgar se ha convertido en una característica crucial de la interfaz de usuario. Echemos un vistazo a esta "Cartera" diseñada por Ionut Zamfir. La interfaz de usuario ha mantenido todas las opciones de navegación en la parte inferior de la pantalla, lo que la hace perfecta para que los usuarios móviles naveguen con los pulgares.
6. Artes glitch
En esta área competitiva, debe tener un tema atractivo para su sitio web. El arte del glitch puede ser uno de esos conceptos en 2019. Recuerda las películas arrugadas o las imágenes distorsionadas; podemos usarlos para nuestra ventaja de diseño.
Tal como lo hizo Active Theory, se creó un entorno de fallas para darle a su sitio web una apariencia única. Hacer clic en su sitio web muestra la magia del efecto de falla.
7. Diseño centrado en la seguridad
La seguridad de los datos de los usuarios es de gran importancia en 2019. Múltiples eventos relacionados con la violación de los datos de los clientes han terminado provocando una falta de confianza entre los visitantes del sitio web. Para los diseñadores web, el desafío principal sería crear una sensación de seguridad para los usuarios. Diferentes elementos de diseño pueden jugar un papel vital en este sentido.
Por ejemplo, 2019 verá un cambio en la forma en que se diseña el proceso de pago. El objetivo será hacer que el proceso no solo parezca simple sino también visualmente seguro. Nuevas formas de garantizar a los clientes potenciales la seguridad de la información de su cuenta o transacciones serán una tarea esencial para los diseñadores.
8. Introducción de chatbots
Los chatbots ya ganaron mucha popularidad en 2018, y en 2019 probablemente se convertirán en una parte esencial de muchos sitios web. Tal avance ha sido posible gracias a la evolución y el progreso de la inteligencia artificial y el aprendizaje automático.
En comparación con 2018, los nuevos bots tendrán un mayor nivel de personalización. Serán más atractivos y pueden tener una integración de cara que represente la marca. Habrá chatbots que podrán integrarse con Facebook, Skype, Slack y muchos más.
Duolingo ha hecho uso de chatbots para crear una plataforma de tutoría para diferentes idiomas. La idea de conversar con bots interesa a muchos ya que no hay miedo a la vergüenza. Si bien esto puede no estar directamente relacionado con los elementos de diseño de un sitio, los diseñadores deberán ser conscientes de cómo los usuarios interactuarán con los chatbots y diseñarán el sitio teniendo eso en cuenta.
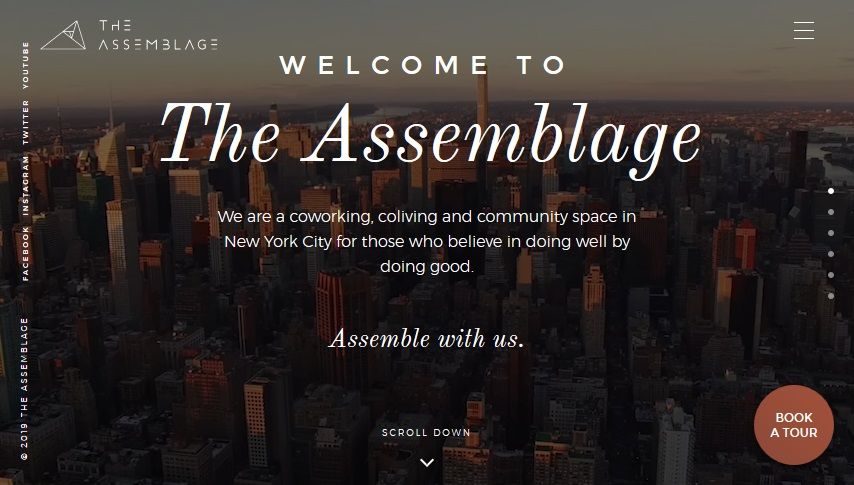
9. Incremento de elementos visuales
Los elementos visuales en los sitios web han ido en aumento y esta tendencia seguirá teniendo un impacto en 2019. Es ampliamente aceptado que las personas se sienten más atraídas por el contenido visual que por el texto sin formato. Los diseños que tienen contenido de video de borde a borde en el fondo, elementos interactivos o íconos visuales para presentar posibles acciones del usuario se están volviendo más populares que los sitios con diseños regulares.
Eche un vistazo al sitio web de The Assemblage como ejemplo de cómo puede usar las imágenes para diseñar un sitio web dinámico y atractivo.
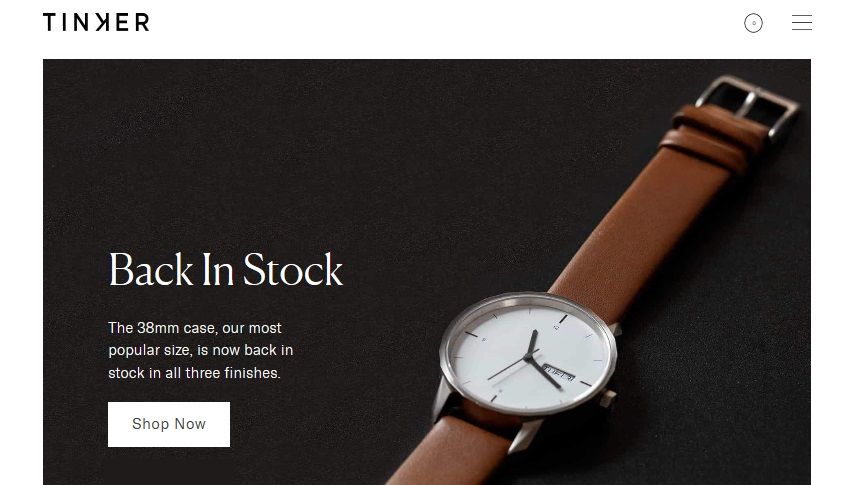
10. El auge del minimalismo
El minimalismo es una de las tendencias de diseño de sitios web clásicas y atemporales que seguirá siendo popular en 2019. Este año, el minimalismo irá más allá de los espacios en blanco y los elementos planos. El color monocromático, el diseño basado en texto y los diseños de cuadrícula son algunas de las tendencias minimalistas emergentes que dominarán la industria.
Aquí hay un ejemplo donde el minimalismo se aplica maravillosamente a un sitio de comercio electrónico.

A menos que AR/VR crezca y se traslade a la web, no habrá ningún cambio radical en las tendencias de diseño web de 2019. En su mayoría, veremos la continuación de los estilos de diseño del año pasado y tal vez un impulso hacia diseños más limpios y simples. interfaces de usuario.
Todavía puede haber muchas sorpresas, ya que el diseño web es un campo en rápida evolución. Por lo tanto, siempre debe mantener los ojos abiertos para seguir siendo competitivo en la industria.