Cómo usar la ilustración en el diseño web y más de 20 excelentes ejemplos de estilos de ilustración
Publicado: 2022-03-28La marca no es solo algo que surge en función de los gustos o preferencias de diseño individuales de una persona. Hay mucha investigación y pensamiento que se dedica al desarrollo de la marca visual de uno.
Cuando desarrollamos el estilo visual de una marca, hay una serie de componentes que clasificar, como logotipos, combinaciones de colores y tipografía. Las imágenes también son un tema importante a analizar, ya que afectarán todo, desde los tipos de imágenes utilizadas en el sitio web hasta los gráficos que se incluyen en el boletín informativo, el blog y las publicaciones en las redes sociales de la empresa.
Pero, ¿cómo decide qué tipo de imágenes se adapta mejor a la marca: fotos y videos versus ilustraciones?
Hoy, nos concentraremos en el componente de imágenes de la marca y, específicamente, por qué y cuándo podría elegir usar ilustraciones. Examinaremos los beneficios de usar la ilustración en el diseño web, así como los diferentes tipos de estilos de ilustración que puede usar.
Tabla de contenido
- ¿Por qué debería usar ilustraciones en el diseño web?
- Cómo usar ilustraciones en diseño web: guía paso a paso
- 16 excelentes ejemplos de ilustraciones de diseño web
¿Por qué debería usar ilustraciones en el diseño web?
Si bien puede ser tentador relegar las ilustraciones al fondo de un espacio visualmente poco interesante, pueden tener un propósito mayor y más versátil en el diseño web. Veamos algunas de las razones y motivaciones para elegir ilustraciones sobre otros tipos de imágenes:
Transmitir tono y estilo
Las imágenes en general pueden comunicar mucho sobre el estilo de una marca a los usuarios. Sin embargo, existen algunas limitaciones sobre cuánto se puede comunicar a través de una fotografía estática o un video corto.
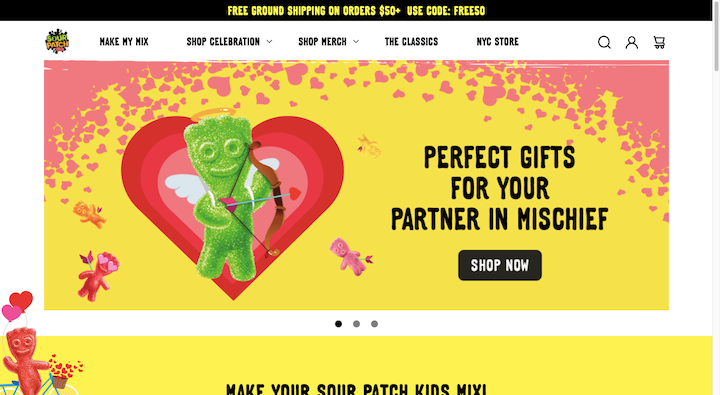
Con las ilustraciones, puede ser más abierto con su estilo y tono, a veces de manera exagerada, que con las imágenes del mundo real. Tome la página de inicio de Sour Patch Kids, por ejemplo:

Los "niños" dulces por sí solos parecen lindos y divertidos. Sin embargo, una foto de cómo se ven las gomitas reales no transmitirá el tono y el mensaje que la marca está tratando de compartir. Las ilustraciones en este sitio (y en sus descaradas campañas de marketing) sí.
Las ilustraciones en este diseño colocan a los niños en diferentes escenarios: montando en bicicleta, siendo golpeados por la flecha de Cupido y apareciendo en cada esquina. Esto demuestra el lado lúdico y, a menudo, travieso de la marca.
Según el tipo de ilustraciones que utilice, pueden agregar contexto adicional sobre su marca o enmarcar componentes individuales en su sitio de una manera más precisa. Sin embargo, no siempre tienen que usarse de manera alegre. Las ilustraciones también pueden agregar misterio y profundidad a un diseño.
Destaca con creaciones únicas
Incluso si no haces tus propias ilustraciones desde cero, hay algo en ellas que puede parecer más creativo que las fotos o videos de personas, paisajes y productos. También hay diferentes tipos de creatividad que se pueden transmitir a través de la ilustración.
Por ejemplo, un diseño que use líneas y formas geométricas planas podría funcionar bien para empresas en los campos de la ciencia, las matemáticas y la tecnología. Ese tipo de diseño lógico y estructurado es un tipo de creatividad tanto como lo es una obra de arte.
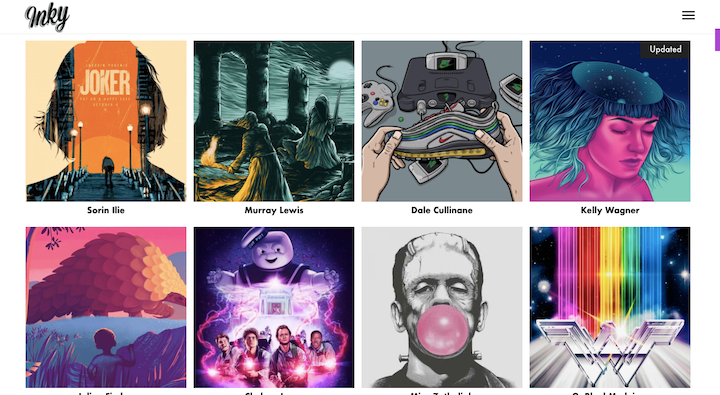
Solo mira el sitio web de una agencia de ilustración como Inky y verás los tipos de creaciones diversas que puedes crear usando ilustraciones:

Las ilustraciones, independientemente de su estilo o de la frecuencia con que se utilicen en un diseño, pueden elevar el aspecto de su producto digital. También permiten a los diseñadores experimentar con personajes, objetos y paisajes que no existen en este mundo.
Agregue una mascota de marca reconocible a la interfaz de usuario
Las marcas digitales, así como las que tienen establecimientos físicos, pueden querer usar una mascota en lugar de solo un logotipo para representarlos en todos sus canales de marketing y ventas. Esto es solo algo que puedes hacer con ilustraciones.
Hay un par de formas de usar una mascota en un sitio web. Una forma es crear una caricatura (como los Sour Patch Kids) que sigue al visitante en su recorrido por el sitio. Otra forma es tomar la marca pictórica del logotipo, o una rama de este, y usarla en sus diseños, fotos y páginas como una marca de agua.
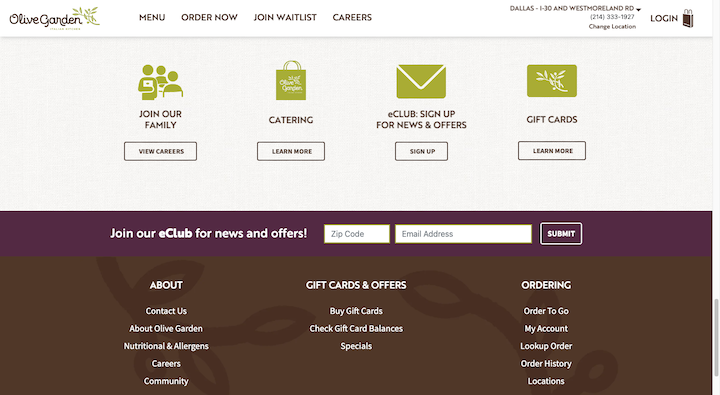
Vemos este último tipo en el sitio web de Olive Garden:

La marca pictórica de la rama de olivo aparece muy sutilmente en todo el diseño. Vemos tres instancias de esto en la captura de pantalla:
- En la bolsa de Olive Garden arriba de "Catering"
- En la tarjeta de arriba "Tarjetas de regalo"
- Como fondo texturizado en el pie de página
También se usa como marcador de posición cuando las imágenes no se han cargado completamente en el menú del sitio web:
Este es un gran ejemplo de cómo hacer que su "mascota" ilustrada siga a los visitantes, ya sea guiándolos a áreas clave de la página o simplemente estando allí para reforzar la marca.
Cree mundos digitales que sus visitantes nunca han visto antes
No hay mucho que puedas hacer para construir mundos cuando estás diseñando únicamente con fotografías. No hay nada de malo en eso si las imágenes de su sitio web están destinadas a complementar su contenido.
Dicho esto, si quieres contar una historia y crear un mundo propio a través de imágenes, las ilustraciones son el camino a seguir. Su mundo digital ni siquiera necesita ser completamente inmersivo o de otro mundo. Las ilustraciones pueden representar un mundo similar al nuestro, solo que digitalizado.
La página de inicio de Yoast hace un buen trabajo al lograr un equilibrio entre los dos:
La optimización de motores de búsqueda no es un tema fácil de visualizar. Yoast podría haber diseñado su sitio con un montón de capturas de pantalla de su complemento de WordPress. En su lugar, se utilizan ilustraciones para pintar un retrato abstracto de lo que es ganar en el juego de SEO.
Da vida a conceptos complejos o historias largas
Las ilustraciones también son valiosas cuando llega el momento de explicar algo complejo a los visitantes del sitio web, como el concepto general de la marca, su historia, los pasos involucrados en un proceso, datos relevantes, etc. Todo esto se puede desglosar a través del texto, pero será mucho más fácil para los visitantes digerir la información a través de imágenes.
Una forma en que vemos ilustraciones utilizadas para esto es en animaciones o videos explicativos. Como este en la página de inicio de Relish:
Si bien el concepto de coaching de relaciones no es demasiado difícil de entender, el video breve y fácil de seguir resume rápidamente el dolor de los usuarios y la solución de la aplicación.
Las ilustraciones también se pueden usar para crear visualizaciones de datos, gráficos paso a paso, líneas de tiempo y más. Si usted o sus clientes tienen dificultades para comunicar una idea o contar una historia solo con texto o fotos, las ilustraciones pueden ser justo lo que necesitan para salvar el día.
Cómo usar ilustraciones en diseño web: guía paso a paso
Hay ciertas cosas que debe hacer antes de comenzar a usar ilustraciones en sus diseños.
Paso 1: Averigüe por qué
¿Tiene una comprensión clara de por qué eligió usar ilustraciones en lugar de fotografías o un diseño basado en tipografía? Si no está seguro, o simplemente está tratando de adoptar una nueva tendencia, revise la sección anterior una vez más y asegúrese de que las ilustraciones tengan un propósito.
Paso 2: encuentra tu estilo
Hay diferentes tipos de ilustraciones que puedes usar en la web. Ya hemos visto algunos ejemplos arriba, pero eso es solo la punta del iceberg.
Antes de pasar a la siguiente sección y explorar diferentes tipos de ilustración, así como formas de usarlas, primero asegúrese de haber resuelto el estilo y la personalidad de su marca. Una vez que sepa qué tipo de aspecto y tono busca, será más fácil combinarlo con un estilo de ilustración.
Paso 3: Decida qué parte del sitio se ilustrará
Un sitio web no necesita estar cubierto de imágenes, eso se aplica a un diseño que utiliza tanto fotografías como ilustraciones. Dicho esto, debe averiguar cuántas ilustraciones necesita realmente.
Por ejemplo, ¿quieres crear un mundo digital totalmente inmersivo? Si es así, la mayoría de sus imágenes estarán ilustradas. Por otro lado, es posible que desee usar ilustraciones con moderación si las usa para guiar visualmente a las personas a través del sitio en lugar de como un elemento narrativo o de construcción del mundo.
Paso 4: Cree su kit de herramientas de ilustración
Si planea diseñar algo verdaderamente personalizado, es posible que deba contratar a un ilustrador para que lo ayude con esa pieza. Sin embargo, hay muchas herramientas disponibles que pueden ayudarte a crear y agregar ilustraciones a tu sitio web por tu cuenta.
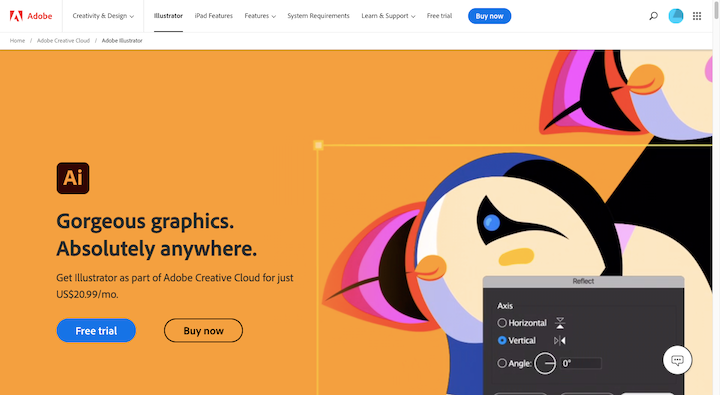
Para empezar, puedes diseñar ilustraciones con software como Adobe Illustrator:

También tiene la opción de licenciar imágenes vectoriales de stock de un sitio como Shutterstock:

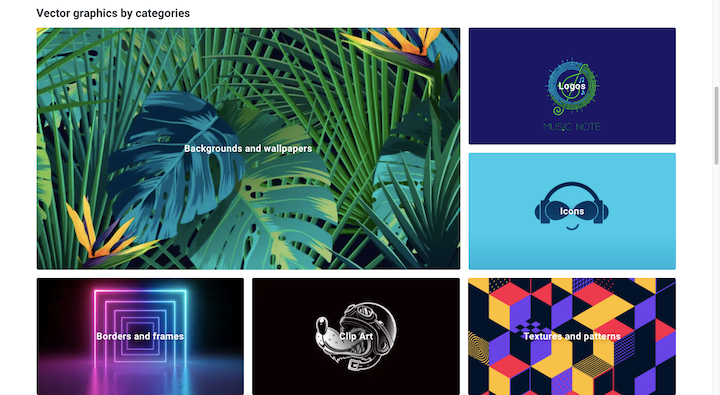
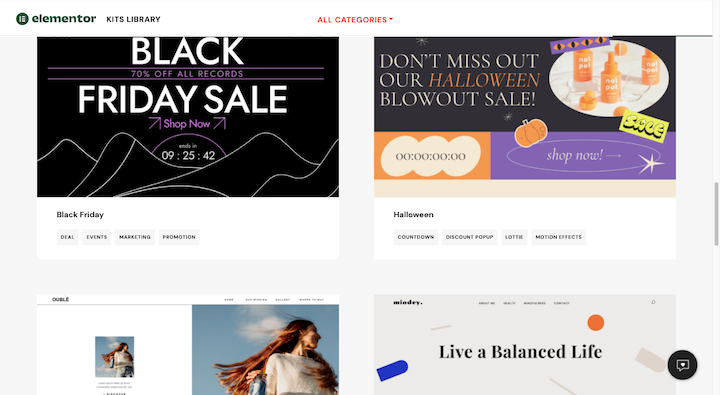
Otra opción es comenzar con una plantilla ilustrada. La biblioteca de kits de Elementor tiene una variedad de ellos:

Por cierto, Elementor también facilita la integración de ilustraciones en su diseño web. Cuando edita un sitio web con Elementor, tendrá acceso a herramientas que le permitirán:
- Cargue instantáneamente una plantilla ilustrada
- Incrustar un video o gráfico ilustrado
- Cambiar el fondo de una sección a una ilustración
- Agregar un elemento Lottie
- Y más
En pocas palabras: si cree que se inclinará más hacia el diseño de sitios ilustrados de WordPress en el futuro, hay muchas herramientas que puede usar para ayudarlo a crear hermosas ilustraciones, incluido Elementor.
16 excelentes ejemplos de ilustraciones de diseño web
A continuación, veremos 16 ejemplos de ilustraciones de diseño web (además de los cinco que examinamos anteriormente). Los hemos dividido en cuatro tipos diferentes para ayudarlo a encontrar inspiración para el estilo específico que está buscando:
Ilustraciones planas
El diseño plano se refiere a las interfaces de sitios web que son completamente bidimensionales.
Las ilustraciones planas, en particular, tienden a ser llamativas, pero mínimas y sin pretensiones a la vez. Esto significa que puede usar ilustraciones planas como complemento de su contenido, pero sin abrumar a los visitantes con imágenes demasiado fuertes. Además, las ilustraciones vectoriales siempre se ven nítidas y son escalables, lo cual es fantástico para el diseño receptivo.
Veamos algunos ejemplos:

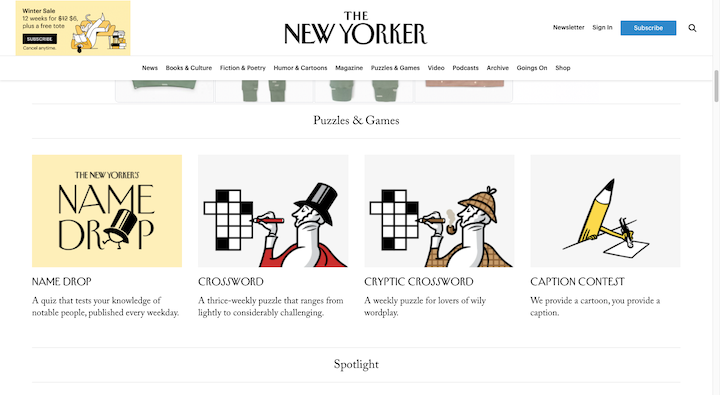
1. El neoyorquino
Esta primera es de The New Yorker:

Esta revista es conocida desde hace mucho tiempo por sus caricaturas, así como por las ilustraciones que acompañan a sus artículos. Así que no sorprende que la marca también tenga una mascota de aspecto distinguido llamada “Eustace” que aparece ocasionalmente en las versiones digital e impresa de la revista.
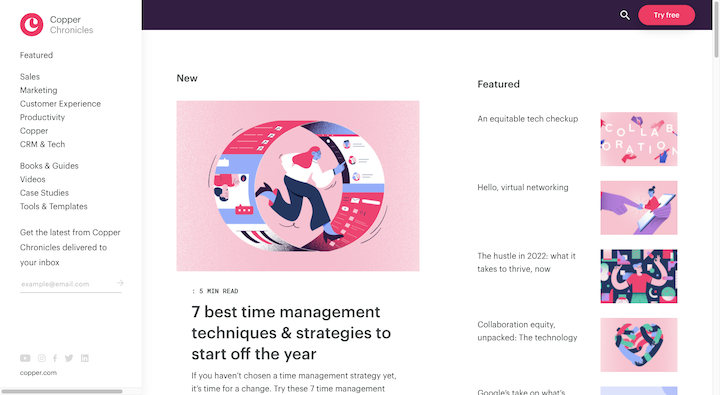
2. Cobre
Otro gran ejemplo de una marca que adopta ilustraciones es Copper. El blog de CRM combina ilustraciones personalizadas con cada publicación:

Está claro que las ilustraciones destacadas están diseñadas utilizando una guía de estilo para el blog. El rosa es el color dominante en (la mayoría de) los gráficos y todos usan el mismo tipo de figuras caricaturescas.
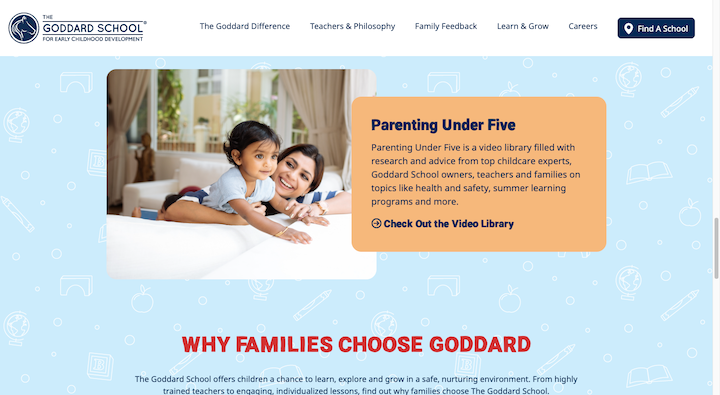
3. Escuela Goddard
Si está interesado en usar una ilustración como fondo, el sitio web de la Familia de Escuelas Goddard tiene un buen ejemplo de cómo hacerlo correctamente:

Los colores son lo suficientemente claros cuando, a primera vista, parece que se trata solo de un fondo texturizado. Tras una inspección más cercana, se hace evidente que este diseño plano contiene íconos relacionados con la educación infantil, lo que coincide con el propósito del sitio.
4. Salud de la multitud
CrowdHealth es otra marca que ha acertado con el diseño ilustrativo plano:
Este video ilustrado hace un buen trabajo al abordar el dolor compartido de los usuarios antes de explicar los beneficios de la alternativa de seguro médico.
Ilustraciones semiplanas y 3D
Uno de los problemas de diseñar una interfaz para que sea completamente plana es que puede causar problemas de usabilidad para algunos usuarios. Sin tres dimensiones, puede ser difícil saber con qué partes del sitio web pueden interactuar.
En los últimos años, se ha introducido el diseño plano 2.0 para hacer frente a ese problema. Esta tendencia de diseño no es tridimensional como lo es el diseño web 3D real. Es más como un diseño semiplano. Por lo tanto, la mayor parte de la interfaz de usuario es plana. Sin embargo, los elementos clave parecen existir en varios planos mediante el uso de sombras, luces, degradados y otras texturas.
Ambas técnicas de diseño no plano se pueden utilizar en ilustraciones. Aquí hay unos ejemplos:
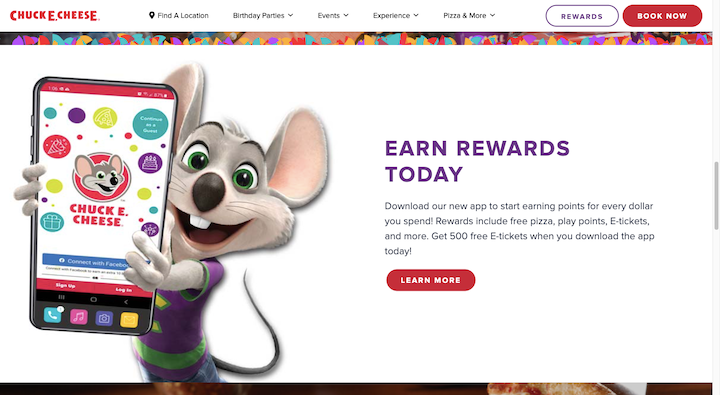
5. Chuck E. Queso
El sitio web de Chuck E. Cheese utiliza una combinación de ilustraciones planas y en 3D. El fondo y los elementos decorativos son planos mientras que la mascota del ratón es tridimensional:

Teniendo en cuenta que la mascota tiene una contraparte de la vida real, la imagen en 3D en el sitio web funciona bien. Además, hace que la marca se sienta más animada e interactiva de lo que sería una representación plana del mouse.
6. 23 y yo
23 and Me utiliza ilustraciones para resaltar las características de su software:
El contenido en la pantalla del teléfono es lo que verán los usuarios de 23 and Me cuando usen la aplicación. Sin embargo, el diseñador agregó ilustraciones planas que parecen sobresalir de la pantalla para enfatizar el valor del servicio de pruebas genéticas.
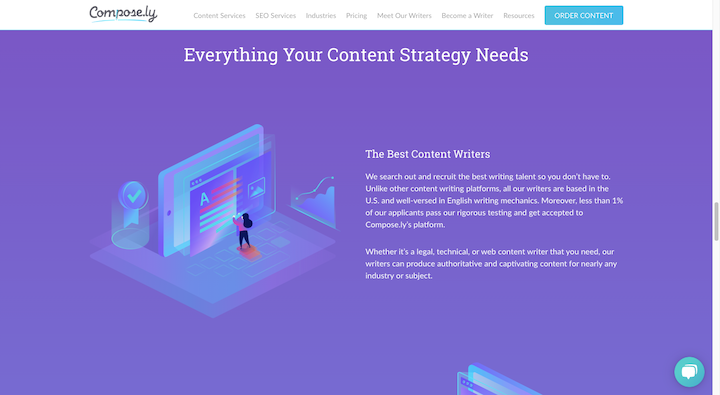
7. Componer.ly
Compose.ly es otra empresa que utiliza ilustraciones para explicar visualmente los beneficios de un producto digital:

Este diseño, sin embargo, no se basa en el movimiento para transmitir el espacio. En cambio, el diseño coloca planos en ángulos de 90 grados entre sí. El sombreado también se usa para dar la ilusión de que hay una fuente de luz sobre ellos, las personas en los gráficos.
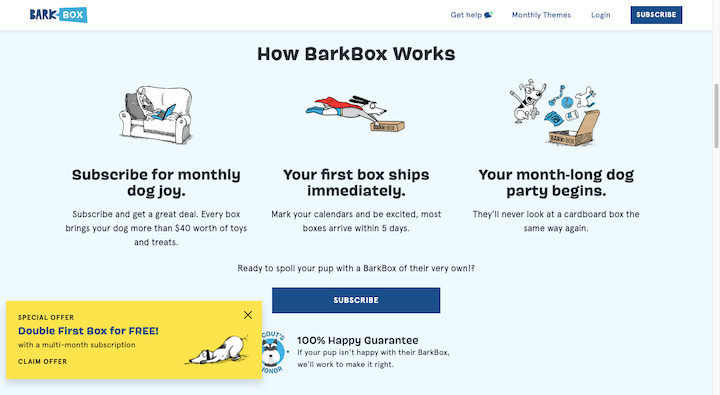
8. Caja de corteza
Barkbox tiene un buen ejemplo de un sutil diseño semiplano:

Las mascotas caninas que siguen a los clientes desde el sitio web hasta la caja física que reciben cada mes son ilustraciones planas. Sin embargo, hay una superficie texturizada rayada debajo de ellos para darles la sensación de no ser tridimensionales.
Ilustraciones interactivas
Si desea que un sitio web se sienta más vivo, la ilustración 3D es sin duda una forma de hacerlo. Según su nivel de habilidad con la ilustración o el presupuesto de diseño con el que esté trabajando, es posible que desee dar un paso más y animar sus ilustraciones.
Si sigue esta ruta, puede crear una serie de cosas:
- Secciones de héroes interactivos
- Animaciones individuales de Lottie
- Vídeos explicativos completos
Ya hemos visto algunos ejemplos de ilustraciones interactivas. Echemos un vistazo a algunos más:
9. Actualizar uno
Update One es una comunidad de inteligencia empresarial. Como dice la página de inicio "Le damos sentido a la información". Esa no es necesariamente la idea más fácil de capturar con fotografías o videos, al menos no de una manera visualmente interesante.
Es por eso que estas animaciones ilustradas abstractas funcionan tan bien:
Si bien el contenido gira en torno a las ilustraciones, sirven más como un elemento de navegación, lo que obliga a los visitantes a seguir desplazándose para descubrir más.
10. Mejor
Cada vez más, vemos que las empresas se saltan los formatos de informe PDF descargables por los digitales. O hacen lo que ha hecho BetterUp aquí y proporcionan una página de resumen digital que muestra el informe completo:
Uno de los beneficios de crear una página de destino como esta es que puedes usar ilustraciones animadas para crear visualizaciones de datos únicas.
11. Recurrencia
La recurrencia es un buen ejemplo de cómo omitir el video explicativo y, en su lugar, crear una descripción más sucinta de lo que hace:
En esta imagen principal, vemos una descripción general de cómo funciona el proceso de distribución impulsado por IA con un solo clic. Elimina la tecnología de la ecuación y la simplifica en términos visuales que los visitantes entenderán.
12. Agencia digital MeanPug
Un último ejemplo de ilustración interactiva que deberíamos ver está en el sitio web de la Agencia Digital MeanPug:
La imagen principal tiene un diseño muy básico. En lugar de atascarse con la fotografía, el diseñador eligió mantener el ambiente simple. Aparecen varios sorteos en la pantalla antes de desaparecer, lo que agrega un toque divertido y creativo sin que parezca exagerado.
Por cierto, no hay nada complejo en agregar animaciones de Lottie a un sitio web. Elementor tiene un widget Lottie dedicado para ayudarte.
Ilustraciones dibujadas a mano
Si eres un ilustrador o quieres intentar crear el tuyo propio para un próximo sitio web, hay muchas formas de hacerlo. Dibujos de líneas. bocetos caricaturas Los siguientes ejemplos le mostrarán cuáles son algunas de las posibilidades:
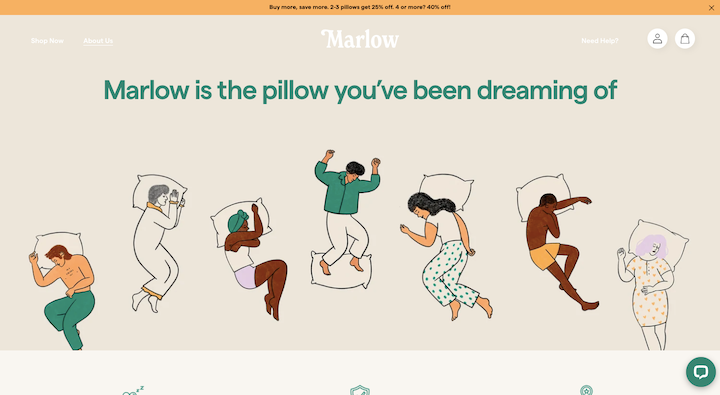
13. Marlow
Marlow es una empresa que fabrica almohadas. Si bien los visitantes encontrarán fotos reales de sus almohadas en el sitio, también ocasionalmente se toparán con estas ilustraciones soñolientas:

El gráfico puede no parecer particularmente significativo a primera vista. Sin embargo, estos bocetos me recuerdan a ese meme que ves en las redes sociales burlándose de las posiciones de las personas para dormir. Esencialmente, estas ilustraciones sugieren a los visitantes que cualquier persona (durmientes de lado, de espalda, durmientes anormales) adorará estas almohadas.
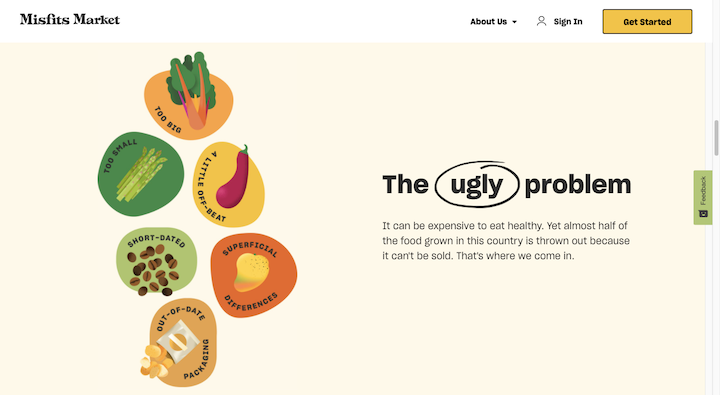
14. Mercado de inadaptados
Misfits Market es otro que usa una ilustración que puede parecer que no significa mucho al principio, pero en realidad dice mucho a los visitantes sobre la marca:

Misfits Market es una empresa que vende cajas de productos. Para venderlos a un precio tan bajo, venden productos deformes o feos que, de lo contrario, no serían recogidos y arrojados. Si observa detenidamente los detalles crudos e imperfectos de las ilustraciones de la izquierda y el círculo descuidado de la derecha, las ilustraciones simbolizan la oferta de la marca.
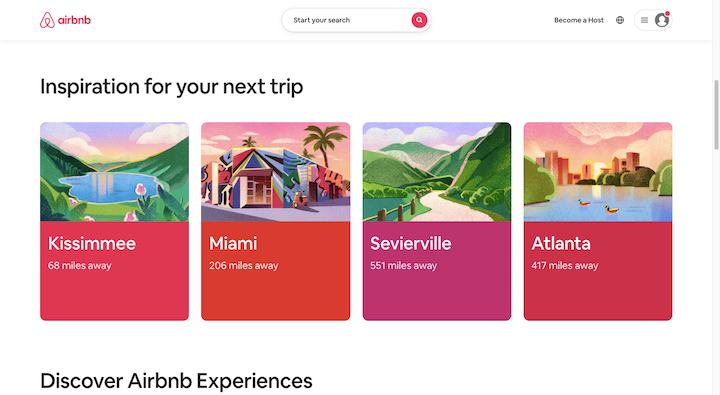
15. Airbnb
La mayoría de la gente en estos días conoce Airbnb. También saben que la empresa vende alquileres y experiencias del mundo real, razón por la cual el sitio web generalmente está lleno de fotos. Sin embargo, hay una sección de "Inspiración para su próximo viaje" en la página de inicio que se sale del molde:

Tal vez porque proporciona inspiración para el viaje, el diseñador sintió que una versión ilustrada de estos lugares principales funcionó bien. Que tiene sentido. Parecen la versión más idílica de cada uno de los destinos.
16. Cleo
El sitio web de la aplicación de dinero Cleo se siente como si estuvieras caminando a través de una caricatura alucinante de los años 90:
Todo se siente tan extravagante, pero eso es parte del encanto de la marca. La interfaz de usuario conversacional de la aplicación maldice a los usuarios y los asa tanto como los promociona. No hay forma de que un sitio web con fotos o videos pueda transmitir con precisión lo que los usuarios encontrarán cuando ingresen a la aplicación.
Haga que su sitio web se destaque con ilustraciones
Cuando crea una marca y un sitio web para un nuevo cliente, una de las primeras cosas a considerar es qué estilo de gráficos utilizará. ¿Fotos y otras imágenes realistas? ¿O ilustraciones?
Las fotos y los videos son comunes en estos días, lo cual es una de las razones por las que las ilustraciones en el diseño web a menudo se destacan. Pero eso no es todo. Las ilustraciones también pueden ser herramientas muy efectivas para contar historias y construir mundos.
Ya sea que esté a punto de comenzar con un nuevo sitio web para un cliente o muriendo por rediseñar un sitio web que necesita un cambio de imagen, puede ser hora de experimentar con ilustraciones.
