Accesibilidad web: por qué es importante en SEO y cómo hacerlo bien
Publicado: 2021-01-19El objetivo final del SEO es garantizar que su público objetivo pueda descubrir su sitio web sin esfuerzo. Pero eso no sirve de nada si los usuarios no pueden acceder a su sitio web.
Lo cierto es que tanto la detectabilidad como la accesibilidad web van de la mano. Solo puede obtener los máximos beneficios si su sitio web es fácil de descubrir y de fácil acceso para su público objetivo (incluidas las personas con discapacidades).
En este post hablaremos de:
- ¿Qué es la accesibilidad web?
- ¿Por qué es importante?
- ¿Cómo puede ayudar la accesibilidad web en el SEO?
- ¿Cómo puede hacer que su sitio web sea fácilmente accesible para todos los usuarios?
Primero, entendamos:
¿Qué es la accesibilidad web?
La accesibilidad web es una iniciativa del World Wide Web Consortium (W3C) que tiene como objetivo hacer que los sitios web sean accesibles y utilizables para todos. Significa que los usuarios pueden percibir, comprender, navegar e interactuar fácilmente con su sitio web, incluso si algunos de ellos están deshabilitados y no pueden acceder a Internet como los usuarios normales.
La accesibilidad web incluye a las personas que viven con todo tipo de discapacidades que afectan su acceso a la web, como discapacidades físicas, visuales, auditivas, cognitivas, del habla y neurológicas.
Los usuarios habituales también pueden beneficiarse mucho de la accesibilidad web. Aquí es cómo:
- Podemos usar la búsqueda por voz y los lectores de pantalla si estamos ocupados en algo crítico y no podemos usar nuestras manos para navegar.
- Los usuarios antiguos que están perdiendo sus habilidades pueden usar la accesibilidad web para una mejor experiencia de navegación web.
- Las personas con discapacidades temporales como un brazo lesionado o anteojos perdidos también pueden hacer uso de la función de accesibilidad web.
- También puede utilizar la accesibilidad web para navegar por la web en situaciones como la luz del sol brillante y un entorno en el que no pueden escuchar el audio.
- Las personas con una conexión a Internet lenta o un ancho de banda costoso pueden usar la accesibilidad web para acceder a sitios web sin problemas.
Este video de 7 minutos de duración de la iniciativa de accesibilidad web W3C explica la accesibilidad web y su importancia en detalle:
¿Por qué es importante la accesibilidad web?
Hay millones de personas en todo el mundo (61 millones solo en Estados Unidos) que viven con alguna discapacidad física, y la mitad de ellos son usuarios habituales de Internet.
Significa que hay posibilidades de que algunas personas de su público objetivo tengan discapacidades visuales o físicas y no puedan acceder a la web como los usuarios habituales.
Por ejemplo, una persona ciega no puede ver su sitio web. En su lugar, tiene que confiar en un lector de pantalla para captar la información que su sitio web tiene para ofrecer.
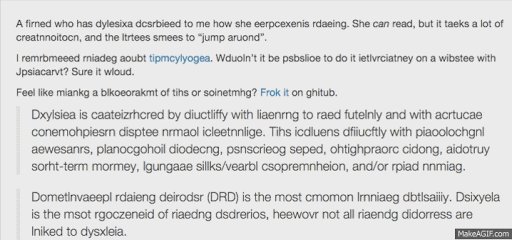
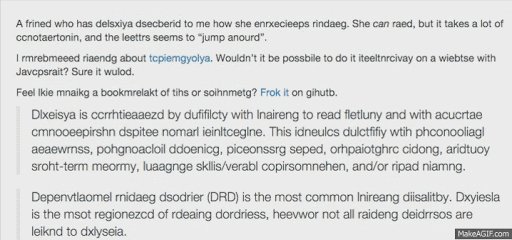
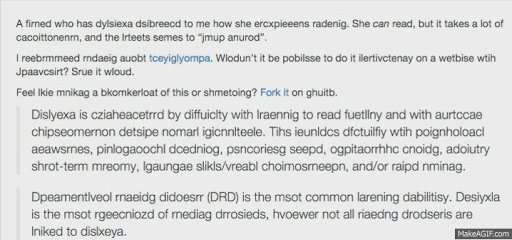
Una persona con dislexia no puede leer fuentes regulares. En su lugar, verá la pantalla del sitio web: 
Del mismo modo, una persona con discapacidad física no puede usar el mouse o el teclado, una persona con discapacidad auditiva no puede escuchar el audio y alguien con trastornos como el TDAH no puede concentrarse en un sitio web por mucho tiempo.
Ahora, si su sitio web no es de fácil acceso para estas personas:
- Se perderá una gran parte de los visitantes potenciales de su sitio web.
- Abrirá las puertas a juicios costosos ya que estos usuarios pueden demandarlo bajo la legislación de la Sección 508 de la Ley de Estadounidenses con Discapacidades (ADA).
- La accesibilidad web deficiente también conduce a una experiencia de usuario deficiente, que es un factor crucial si desea que su sitio web aparezca en los primeros lugares de búsqueda.
Por lo tanto, hay mucho en juego. Tampoco puede arriesgarse a perder millones de visitantes potenciales del sitio web, ni puede permitirse el lujo de involucrarse en juicios costosos. Es por eso que la accesibilidad web es fundamental.
¿Qué importancia tiene la accesibilidad web en el SEO?
Una noción común es que el SEO y la accesibilidad web no pueden funcionar juntos. Alcanzar los objetivos de SEO será imposible si nos guiamos por las pautas de accesibilidad.
Pero con el tiempo, nos hemos dado cuenta de que esto no es del todo cierto. Hay muchas áreas en las que se cruzan el SEO y la accesibilidad web. Al mejorar la accesibilidad de un sitio web, también puede mejorar su SEO.
Aquí hay ocho formas en que el SEO y la accesibilidad web funcionan juntos:
1. Un diseño accesible también mejora la experiencia del usuario
La mayoría de las prácticas para crear diseños de sitios web accesibles son las que también mejoran la experiencia del usuario de un sitio web.
Por ejemplo:
- El texto legible no solo hace que los sitios web se vean atractivos para los visitantes, sino que también garantiza que las personas con discapacidades visuales no tengan problemas para acceder a ellos.
- La navegación sencilla no solo da como resultado una mejor experiencia para los visitantes, sino que también resulta útil para las personas con discapacidades cognitivas o los usuarios que navegan por su sitio web con un teclado.
- Los tiempos de carga rápidos ayudan tanto a las personas con discapacidad como a los usuarios que tienen una conexión a Internet deficiente.
- Navegar por un sitio web puede ser frustrante tanto para los usuarios normales como para los discapacitados si los enlaces del sitio web están rotos o faltan.
Todas estas pequeñas cosas también juegan un papel crucial en el SEO. Dan como resultado una mejor experiencia de usuario, que es un factor de clasificación crucial. Google ha dejado claro en sus directrices que los sitios web con una mejor experiencia de usuario tendrán una mayor prioridad en las páginas de los motores de búsqueda (SERP). Incluso tienen un documento PDF de 160 páginas que habla sobre la experiencia del usuario y su papel en el SEO.
Por lo tanto, un diseño web accesible también mejorará el SEO de su sitio web.
2. Los títulos de página precisos ayudan tanto a los lectores de pantalla como a los buscadores
Otro factor importante para diseñar un sitio web accesible es usar títulos de página en cada página web para que los usuarios con discapacidad puedan entender de qué se trata.
El uso de títulos de página precisos que reflejen el contenido de su página web es esencial, especialmente para los usuarios con discapacidades visuales, porque el título de la página es el primer elemento que leerá un lector de pantalla. Establece expectativas para estos usuarios sobre qué información van a consumir. Hacerlo también les ayuda a diferenciar el contenido cuando hay varias páginas web abiertas.
El título de la página también es crucial para el SEO. Google deja en claro que su contenido debe coincidir con la intención del usuario. Para obtener una clasificación más alta en las páginas de los motores de búsqueda, debe usar los títulos de las páginas para cada página web con precisión.
Por lo tanto, usar un título preciso que refleje lo que su página web tiene para ofrecer es beneficioso para todos. Por otro lado, al usar títulos de página engañosos, perderá mucho.
3. Una buena estructura de encabezado sienta las bases de una jerarquía de contenido clara
Las etiquetas de encabezado son responsables de definir la estructura jerárquica de una página web. No solo hacen que el contenido de la página web parezca visualmente atractivo, sino que también ayudan a las personas con discapacidad visual a navegar mejor por la información.
Las siguientes son las pautas de accesibilidad que seguimos al usar encabezados:
- Sigue una secuencia lógica
- No omita secciones (H4 no debe ir directamente después de H2)
- El encabezado debe describir el contenido.
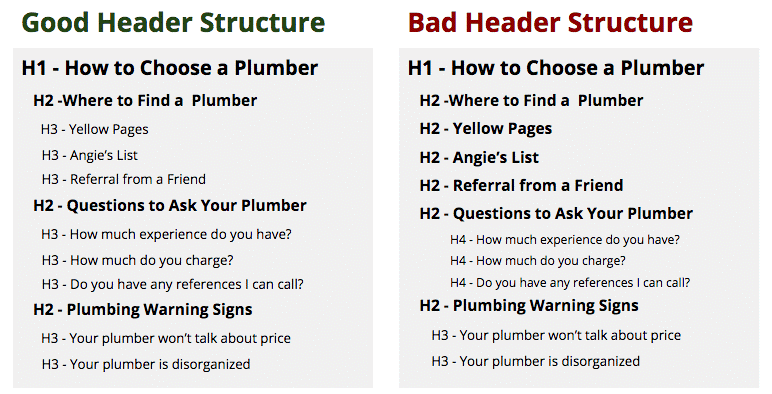
La siguiente imagen describe una estructura de encabezado buena y mala: 
Si la estructura del encabezado es clara, los usuarios con problemas cognitivos pueden decidir qué secciones deben leer y cuáles deben omitir. Además, las personas con discapacidad visual necesitan una estructura de encabezado bien definida para una experiencia fluida en el sitio web.
Desde el punto de vista de SEO, los encabezados pueden ayudarlo a dividir su página web en fragmentos lógicos para que pueda crear contenido que coincida con la intención de su público objetivo. Aparte de esto, una buena estructura de encabezado también puede ayudarlo a ganar fragmentos de funciones.
Por lo tanto, el uso de una estructura de encabezado bien definida puede resultar útil en términos de SEO y accesibilidad web.
4. El texto alternativo descriptivo proporciona el contexto adecuado tanto para los usuarios discapacitados como para los motores de búsqueda
Las pautas de accesibilidad web también sugieren el uso de texto alternativo descriptivo en todas las imágenes de la página web. Ayuda incluso a los usuarios con discapacidades visuales a comprender de qué se trata la imagen (los lectores de pantalla leen el texto alternativo en voz alta, proporcionando así el contexto sobre las imágenes a los usuarios).
Incluso en situaciones en las que la imagen no se carga debido a una conexión a Internet lenta, el texto alternativo descriptivo puede resultar muy útil. Los usuarios pueden entender todo sobre la imagen con solo mirar su texto alternativo.
El texto alternativo descriptivo también ayuda a los motores de búsqueda a comprender el tema de las imágenes y rastrearlas, lo que en última instancia puede mejorar el SEO de su sitio web.
Por lo tanto, usar el texto alternativo correcto no solo ayudará a los usuarios discapacitados a comprender mejor el contenido de su sitio web, sino que también aumentará las clasificaciones de búsqueda de su sitio web.
5. El texto ancla mejora la relevancia de la página y establece las expectativas del usuario
Otro factor de accesibilidad web es el texto de anclaje, que garantiza que el enlace se presente a los usuarios con relevancia y precisión para que los usuarios puedan navegar sin problemas.
Los usuarios discapacitados que navegan con la ayuda de un teclado o un lector de pantalla navegan por la web saltando de un enlace a otro. El uso de un texto de anclaje de calidad garantizará que estos usuarios sepan a dónde apunta cada enlace para que puedan elegir el que sirve para su propósito.
Google también considera el texto de anclaje como un factor de clasificación crítico que informa al motor de búsqueda sobre el contenido del sitio web al que está apuntando a sus visitantes.
Por lo tanto, el texto de anclaje correcto puede ayudarlo con la accesibilidad y con fines de SEO.

6. Las transcripciones de video también ayudan en la indexación de videos
Las pautas de accesibilidad web también obligan a los propietarios de sitios web a proporcionar transcripciones (descripciones basadas en texto) de todos los videos en su sitio web para que incluso las personas ciegas y sordas puedan acceder a ellos.
Si lo hace, también hace que los videos sean accesibles para:
- Personas que son propensas a convulsiones provocadas por imágenes intermitentes.
- Personas que tienen una conexión Wi-Fi o celular lenta
- Personas que viajan en un lugar concurrido y no tienen auriculares.
Las transcripciones también ayudan a los motores de búsqueda a comprender el contenido de su video y rastrearlo más alto en las clasificaciones de búsqueda.
7. Los sitemaps ayudan tanto a los usuarios como a los rastreadores de los motores de búsqueda a navegar sin problemas
Los sitemaps no solo ayudan a los usuarios con discapacidades visuales a navegar sin problemas por el sitio web al brindarles una descripción general de todo el contenido, sino que también ayudan a los motores de búsqueda a encontrar e indexar todas las páginas.
Los sitemaps son especialmente útiles en sitios web que tienen un diseño complejo porque, en ese caso, los motores de búsqueda pueden pasar por alto o ignorar algunas páginas web. Además, navegar por un sitio web complejo sin un mapa del sitio será una pesadilla para los usuarios con discapacidades visuales.
En general, mejorar la accesibilidad de su sitio web también mejorará su SEO. Cubrir las necesidades de sus visitantes también cumplirá con los requisitos del motor de búsqueda.
¿Cómo saber si tu sitio web es accesible para todas las personas?
Puede verificar fácilmente la accesibilidad de su sitio web con la ayuda de herramientas/extensiones de Chrome. Muchos de ellos están disponibles en el mercado. Aquí están los que encuentro útiles:
1. Faro de Google
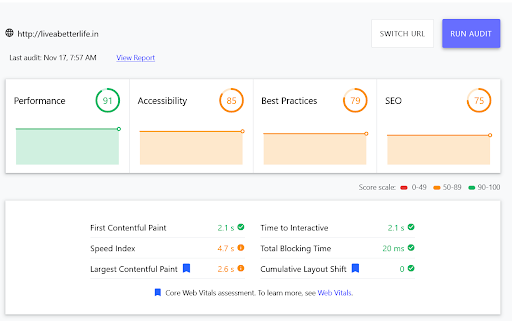
Google Lighthouse proporciona una auditoría de accesibilidad detallada de un sitio web. Enumera todos los problemas que impiden que sea completamente accesible y otorga una puntuación basada en eso.
Así es como se verá la pantalla de puntuación en Google Lighthouse: 
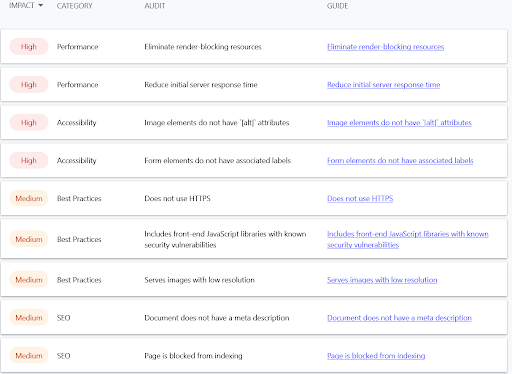
Con cada auditoría de accesibilidad, también recibirá sugerencias sobre cómo puede mejorar la puntuación de accesibilidad de su sitio web: 
2. as
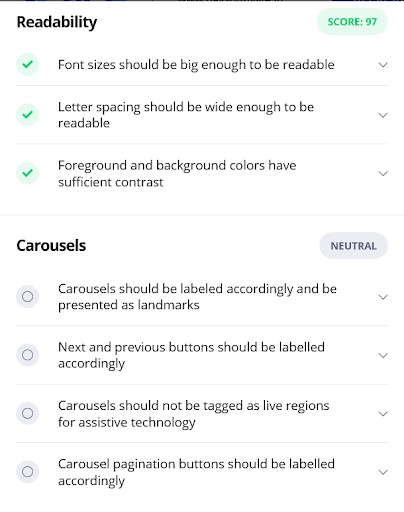
Desarrollado por accessiBe, un jugador líder clave en el mercado de la accesibilidad web, aCe es una herramienta de cumplimiento de ADA que puede usar para probar la accesibilidad de su sitio web.
Lo mejor de aCe es que es muy rápido. En solo unos segundos, puede brindarle información precisa sobre su sitio web. No es de extrañar que los líderes del mercado popular confíen en él para verificar si su sitio web es accesible o no.
La siguiente pantalla aparecerá cuando pruebes la accesibilidad de tu sitio web en él:


Al aplicar las soluciones pertinentes a estos problemas, puede mejorar la accesibilidad de su sitio web.
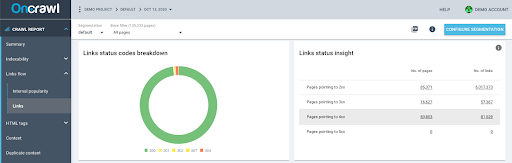
3. Un rastreador
Puede iniciar un rastreo para encontrar enlaces rotos y obtendrá la cantidad y el estado de los errores que tiene en su sitio web. 
Podrás realizar las modificaciones necesarias y mejorar la accesibilidad de tu web.
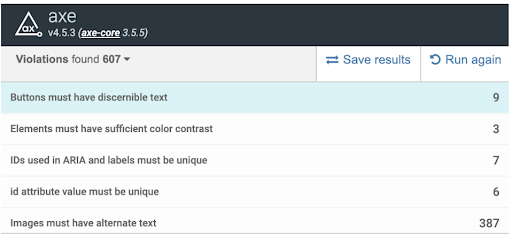
4. Pruebas de accesibilidad web axe
La herramienta Axe Web Accessibility utiliza la biblioteca JavaScript de código abierto axe para identificar defectos de accesibilidad en una página web. Una cosa que hace de axe Web Accessibility una excelente opción es su sencilla interfaz de usuario. Puede ver fácilmente todos los problemas junto con las ubicaciones donde se encontraron.

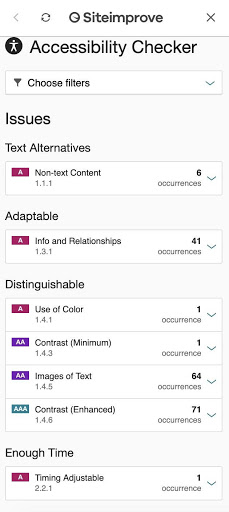
5. Comprobador de accesibilidad de Siteimprove
Siteimprove Accessibility Checker también ofrece una descripción general clara de los problemas de accesibilidad web junto con explicaciones sobre cómo pueden afectar a los lectores y sugerencias sobre cómo puede mejorar la accesibilidad.

Lista de verificación paso a paso para garantizar que todos puedan acceder fácilmente a su sitio web
1. Uso del Color
- Nunca use el color gris claro para el texto.
- Utilice un color que contraste tanto para el texto como para el fondo de los botones.
- Asegúrese de mantener el contraste entre el fondo y el color del texto en 4,5:1 (para texto pequeño) o 3:1 (para texto grande).
2. Enlaces
- Los usuarios deben poder diferenciar visualmente entre enlaces y el texto del enlace circundante.
- Evite usar palabras como haga clic aquí. El texto del enlace debe definir el propósito del enlace.
- Debe proporcionar enlaces de salto a los usuarios del teclado para que puedan navegar directamente al contenido principal.
También puede consultar esta publicación para conocer las poderosas técnicas de construcción de enlaces.
Nota: Los enlaces tienen el poder de hacer o deshacer la autoridad de su sitio web. Por lo tanto, es importante usarlos sabiamente. Es mejor si recluta expertos en construcción de enlaces o contrata una agencia de construcción de enlaces en lugar de realizar experimentos por su cuenta. Si lo hace, se asegurará de no cometer ningún error durante el proceso de creación de enlaces.
3. Recordatorios del lector de pantalla
- El contexto de todos los enlaces debe tener sentido para que los usuarios no se confundan.
- Use botones para activar formularios en lectores de pantalla.
- Proporcione enlaces de salto, que los usuarios del lector de pantalla utilizarán para saltar directamente al contenido principal.
4. Estructura del contenido y semántica
- Utilice un título para cada página web.
- Mantenga siempre el primer encabezado como H1.
- Mantenga siempre la jerarquía al usar encabezados.
- Elija siempre un tamaño de texto que sea legible y fácil de ver. El tamaño normal debe ser de 14 a 16 px. El texto completo del enlace de navegación debe ser de 16 a 18 px.
- Asegúrese de que su contenido esté alineado a la izquierda, excepto los encabezados y subtítulos (que pueden estar centrados o alineados a la izquierda). Es útil para las personas que sufren de dislexia, así como para la comodidad de los usuarios habituales mientras leen de izquierda a derecha.
- Mantenga siempre la navegación de migas de pan alineada a la izquierda.
- Debe proporcionar a los lectores discapacitados la posibilidad de ampliar las fuentes en su sitio web.
5. Imágenes y medios
- El uso de texto alternativo para todas las imágenes es obligatorio.
- Asegúrese de que los enlaces de imágenes describan el destino del enlace. Hacerlo es crucial para las personas que usan el lector de pantalla para navegar.
- Advierte a los usuarios cuando un enlace los lleva fuera del sitio (aplicable tanto para usuarios normales como para usuarios con discapacidad visual).
- Mantenga el texto alternativo conciso. Además, debe explicar bien la imagen.
- Asegúrate de que tu video tenga subtítulos.
- Su video debe tener un diálogo transcrito, una narración y otros sonidos significativos.
- Transcribe tus podcasts para ayudar a los usuarios con problemas de audición a entenderlos.
- Los usuarios con problemas deberían poder pausar, detener u ocultar automáticamente la reproducción de contenido multimedia.
Si desea obtener más información, puede consultar las pautas de accesibilidad del contenido web del W3C.
En una palabra
A pesar de su creciente importancia, muchos expertos en marketing ven la accesibilidad web como algo secundario. Internet está lleno de sitios web que violaron las pautas de accesibilidad web de la ADA y pagaron el precio con juicios costosos y de baja calificación.
Ahora es el momento de cambiar nuestra perspectiva y dar a la accesibilidad web la atención que merece. No solo hace que la navegación web sea una experiencia fluida para todos los usuarios, sino que también mejora el SEO de su sitio web.
El blog le ha dado la idea de cómo puede mejorar el SEO de su sitio web haciéndolo fácilmente accesible. Ahora, implemente todas estas cosas prácticamente en su sitio web y observe los resultados. No olvides compartir tu experiencia en los comentarios.
