Cómo crear ventanas emergentes modales de Vue
Publicado: 2022-06-29Necesitas ciertos elementos en tu sitio web para destacar entre tus rivales. Ya sea que desee anunciar algo, promocionar sus productos o recopilar envíos de formularios, las ventanas emergentes modales de vue están ahí para usted. Puede usar ventanas emergentes modales para atraer la atención y lograr sus objetivos.
Los modales de Vue.js están diseñados para captar la atención gracias a sus atractivos títulos y textos. Por lo general, se prefieren los componentes modales de Vue, ya que son fáciles de crear e integrar correctamente con otras plataformas.
Para llegar a su público objetivo, debe beneficiarse de las ventanas emergentes. Explicaremos cómo crear ventanas emergentes modales de vue fácilmente para que pueda usarlas para aumentar sus conversiones de ventas.
¡Vamos a empezar!

¿Qué es un Modal en Vue.js?
Vue.js es un marco de JavaScript que le permite crear interfaces de usuario. Dado que es un marco de código abierto, puede usarlo fácilmente para crear algunos componentes de su sitio web. Además de crear interfaces de usuario, también puede crear aplicaciones de una sola página utilizando vue.js.
Los modales son uno de los componentes más utilizados en los sitios web. Vue modal lo ayuda a crear partes llamativas en su sitio. Por ejemplo, puede crear ventanas emergentes y diálogos con modales para enfatizar ciertas cosas sobre sus productos y servicios.
Ventana emergente modal de Vue
Las ventanas emergentes modales de Vue son muy fáciles de crear y usar. Además de su creación práctica, estas ventanas emergentes también son útiles para captar la atención de la audiencia. Este tipo de ventanas emergentes se pueden usar para crear suscripciones a boletines, formularios de inicio de sesión y formularios de comentarios. Además, puede usar las ventanas emergentes modales de vue para mostrar anuncios y notificaciones.
Las ventanas emergentes modales de Vue son personalizables para que pueda cambiar su estilo, colores y fuentes de acuerdo con su sitio web. Además, estas ventanas emergentes modales de vue son silenciosas y necesitan activadores para activarse. Por lo tanto, puede establecer disparadores para acciones predefinidas y activar ventanas emergentes modales en consecuencia.
Además, las ventanas emergentes modales pueden mostrar la última página actualizada, por lo que no será necesario volver a cargarla. Finalmente, significa que no necesita escribir la misma información repetidamente. ¡Así que se dedica menos tiempo a completar formularios!
Puede crear ventanas emergentes modales en vue Javascript, tanto para escritorio como para dispositivos móviles. Pero, ¿cómo se hace un vue modal? Puede usar vue.js después de aprender sus componentes y sintaxis. Hay tantas plantillas y códigos de ejemplo que puede personalizar para su sitio web.
Muchas herramientas en línea, como Vue CLI, lo ayudan a crear sus proyectos modales de vue. Además, puede comenzar a aprender cómo crear sus propios códigos con plantillas de código.
También puede crear componentes modales vue usando BootstrapVue fácilmente.
Hay muchos componentes modales específicos de vue que puede crear. Consulte estos ejemplos modales de vue y los modales vue personalizables para obtener más información sobre los componentes modales de vue.
Por ejemplo, puede agregar el código modal vue dado a las partes relevantes de su sitio web:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Fuente)

Después de agregar este código, la ventana emergente final de vue modal se verá así:

¡Puedes cambiar la posición, las fuentes, los colores de las ventanas emergentes modales de vue y jugar con ellas!
Cree Vue Modal Popup con Popupsmart fácilmente
Popupsmart lo ayuda a crear ventanas emergentes impulsadas por campañas para que sus clientes puedan estar informados sobre sus servicios. Gracias a estas ventanas emergentes bien diseñadas, puede aumentar sus conversiones de ventas.
Popupsmart lo ayuda a llegar a su público objetivo con opciones de orientación detalladas. Además, Popupsmart es totalmente compatible con las ventanas emergentes de Vue.js.
Aparte de estos, no tienes que saber codificar para usar Popupsmart. ¡Dado que es una herramienta sin código, puede diseñar sus ventanas emergentes en menos de 5 minutos y comenzar a usarlas en su sitio web! Puede mostrar sus ventanas emergentes después de agregar un código JavaScript de una línea a las partes del encabezado del sitio web.
Echemos un vistazo a la creación de una ventana emergente con el generador inteligente de ventanas emergentes Popupsmart juntos.
Primero, regístrese si aún no lo ha hecho e inicie sesión en su cuenta de Popupsmart. Luego abra el generador de ventanas emergentes.
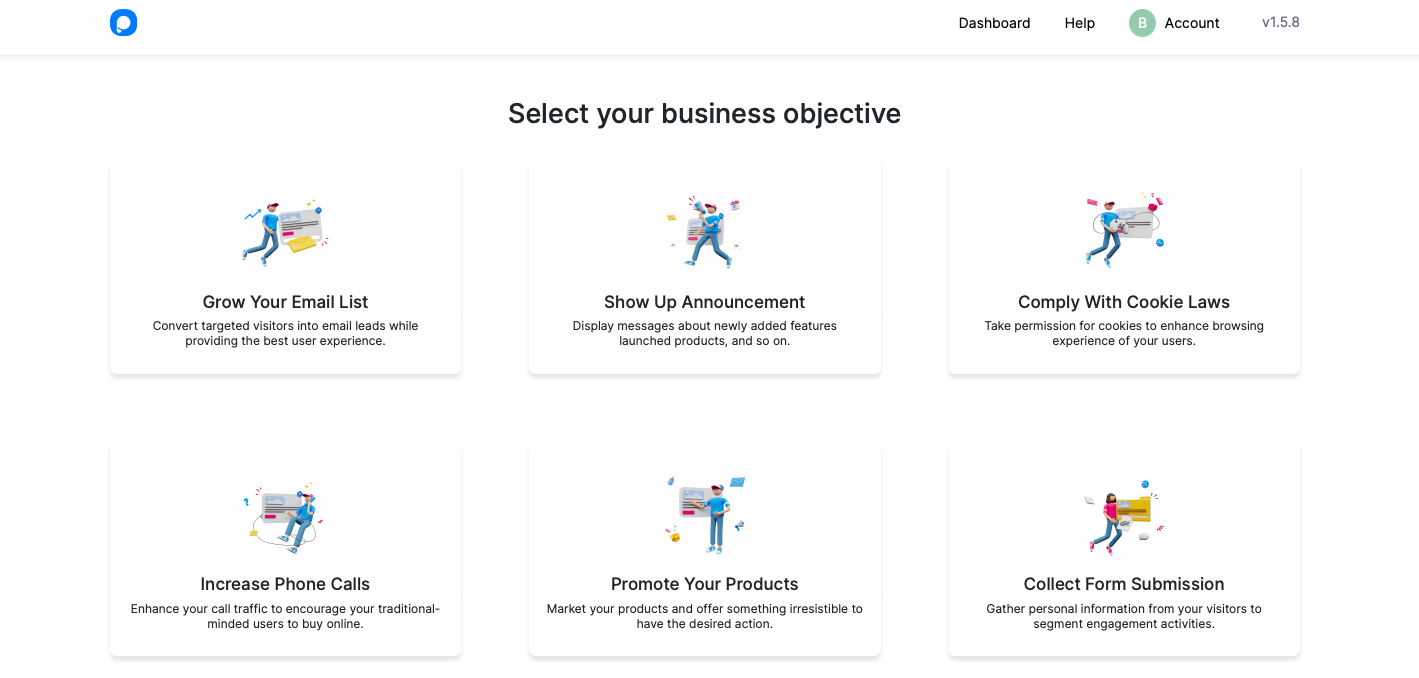
Después de hacer clic en la parte "Crear una nueva ventana emergente", se abrirá una pantalla que dice "Seleccione su objetivo comercial".

Desde esta sección, puede elegir "Hacer crecer su lista de correo electrónico" y "Aumentar las llamadas telefónicas" para recopilar correos electrónicos y números de teléfono de su audiencia. Las partes "Mostrar anuncio" y "Promocionar sus productos" son para mostrar mensajes y actualizaciones sobre su producto y servicio a sus clientes.
La sección "Cumplir con las leyes de cookies" es para obtener el permiso de su audiencia sobre el almacenamiento de cookies. El "Envío de formulario de recopilación" es para recopilar información de su audiencia.
Para esta guía, elegimos el objetivo "Mostrar anuncio" .

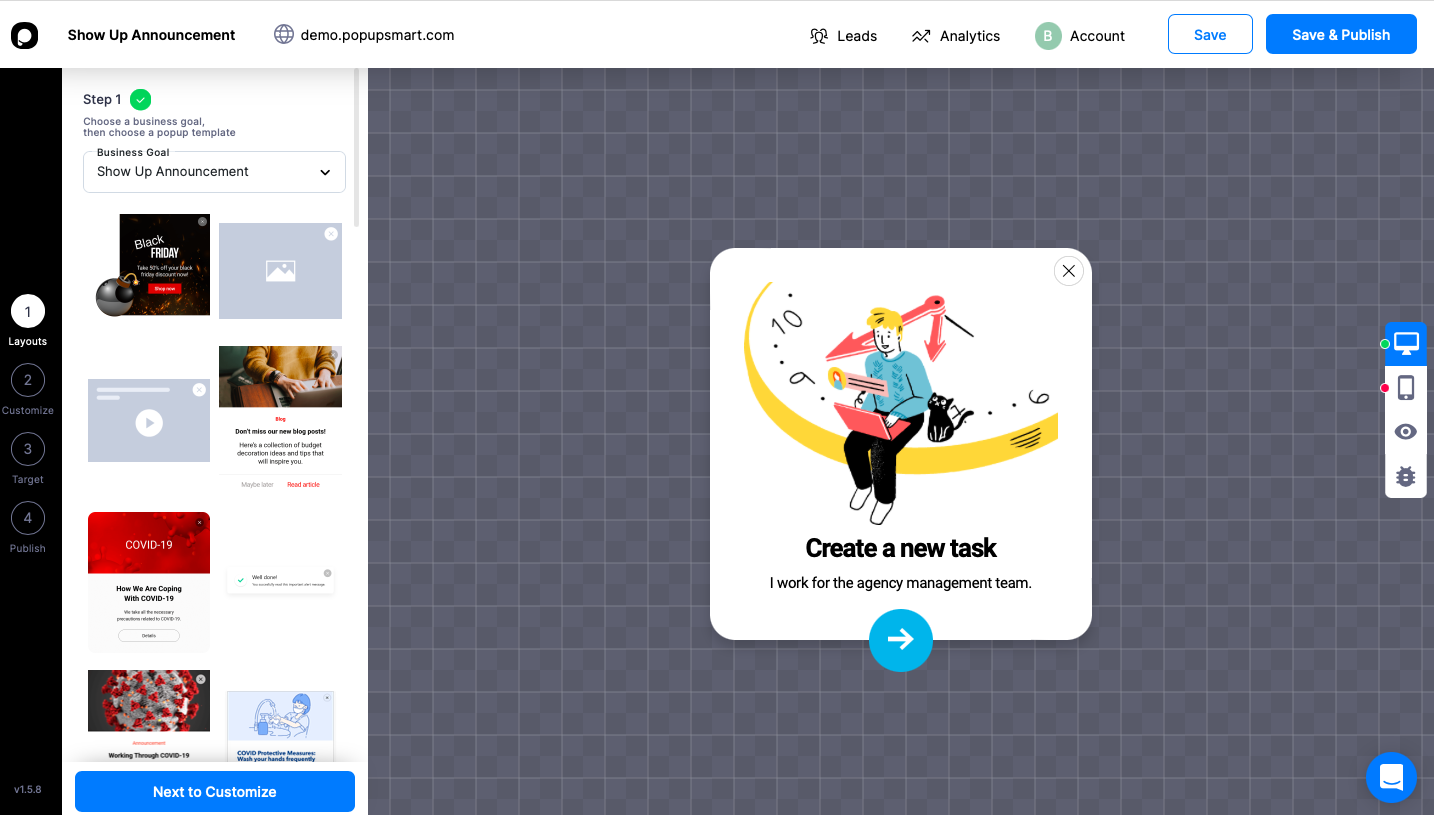
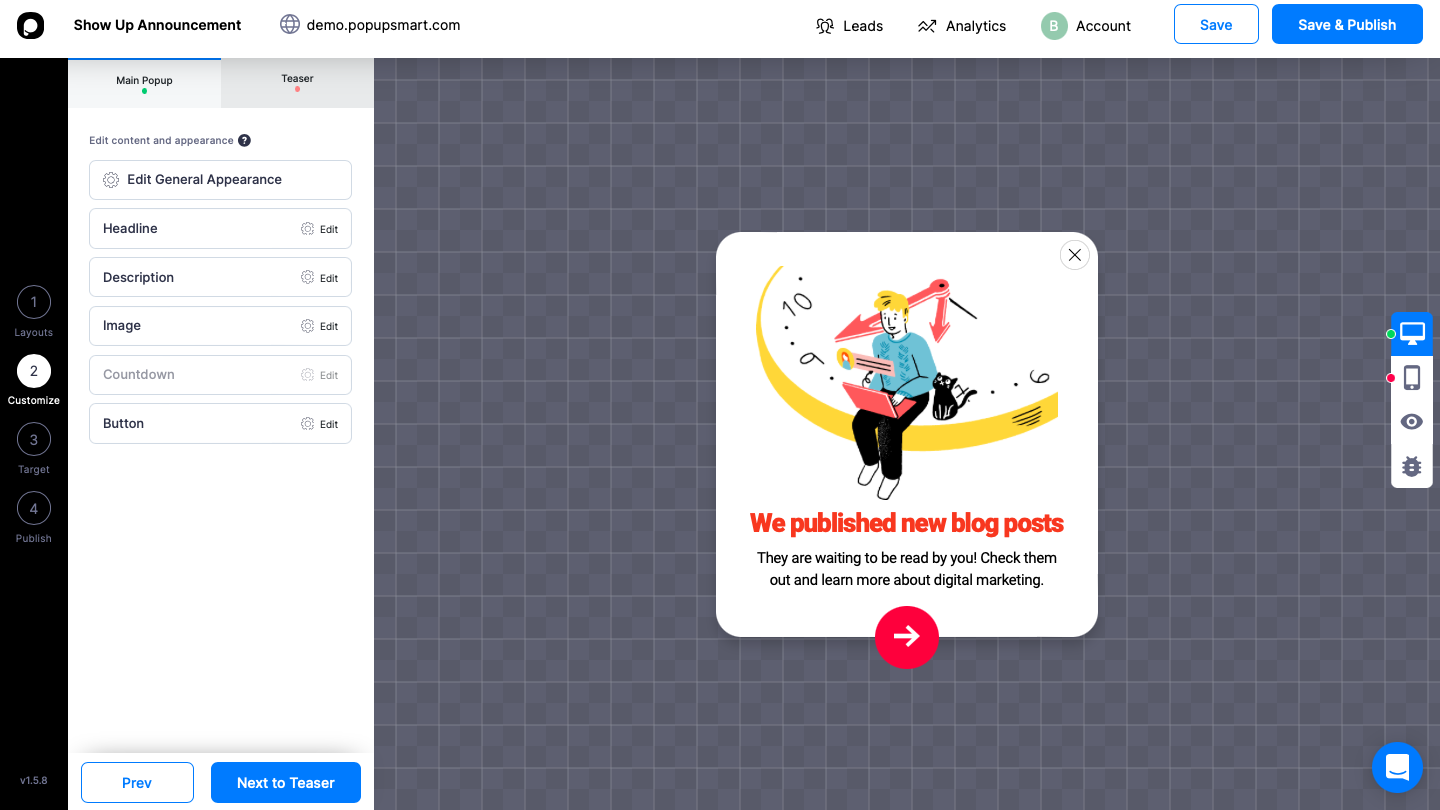
La pantalla del editor emergente se abre después de elegir su objetivo comercial. Hay tantas plantillas emergentes personalizables. Según su empresa, puede editar y personalizar su ventana emergente en la sección "Personalizar".

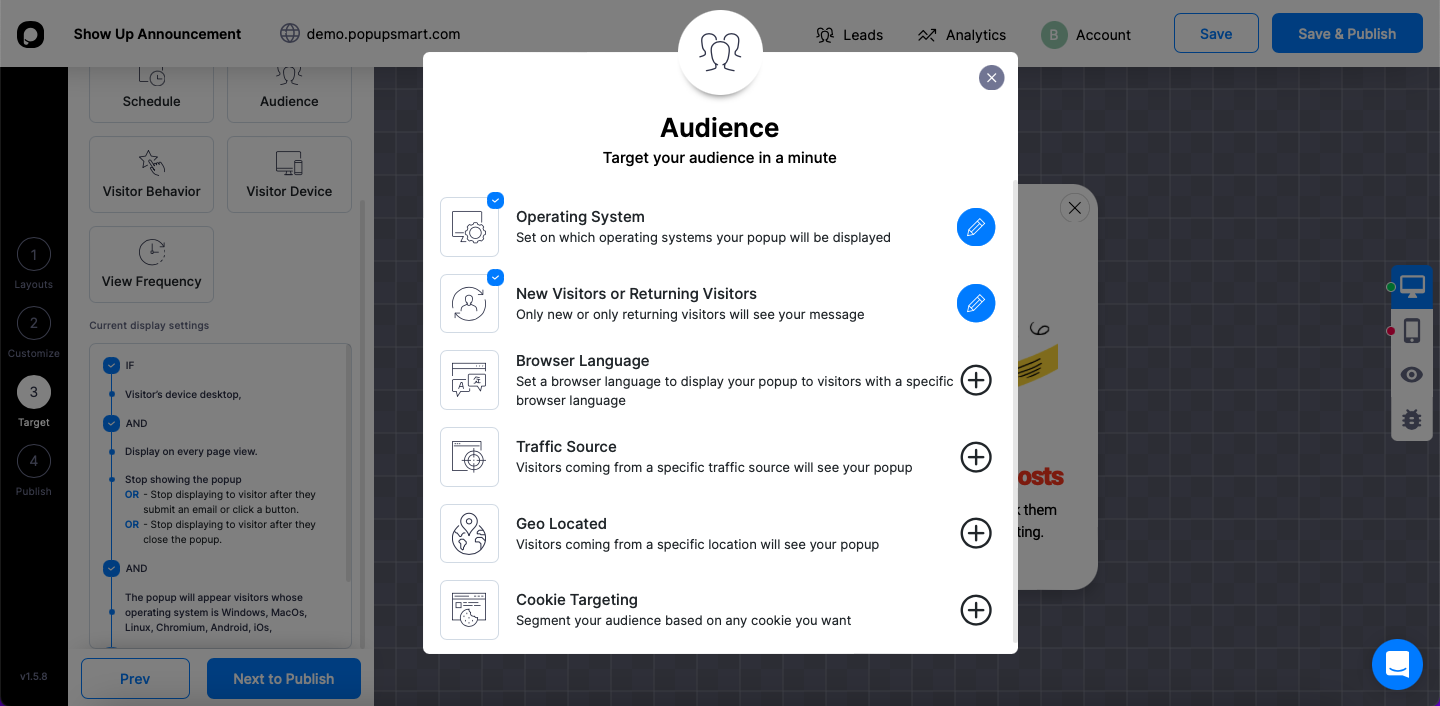
Puedes personalizar el título y las partes de la descripción con frases CTA. Además, puede cambiar la imagen de la plantilla y agregar la imagen de su producto aquí. Después de eso, continúe con la parte "Objetivo" y decida su público objetivo.

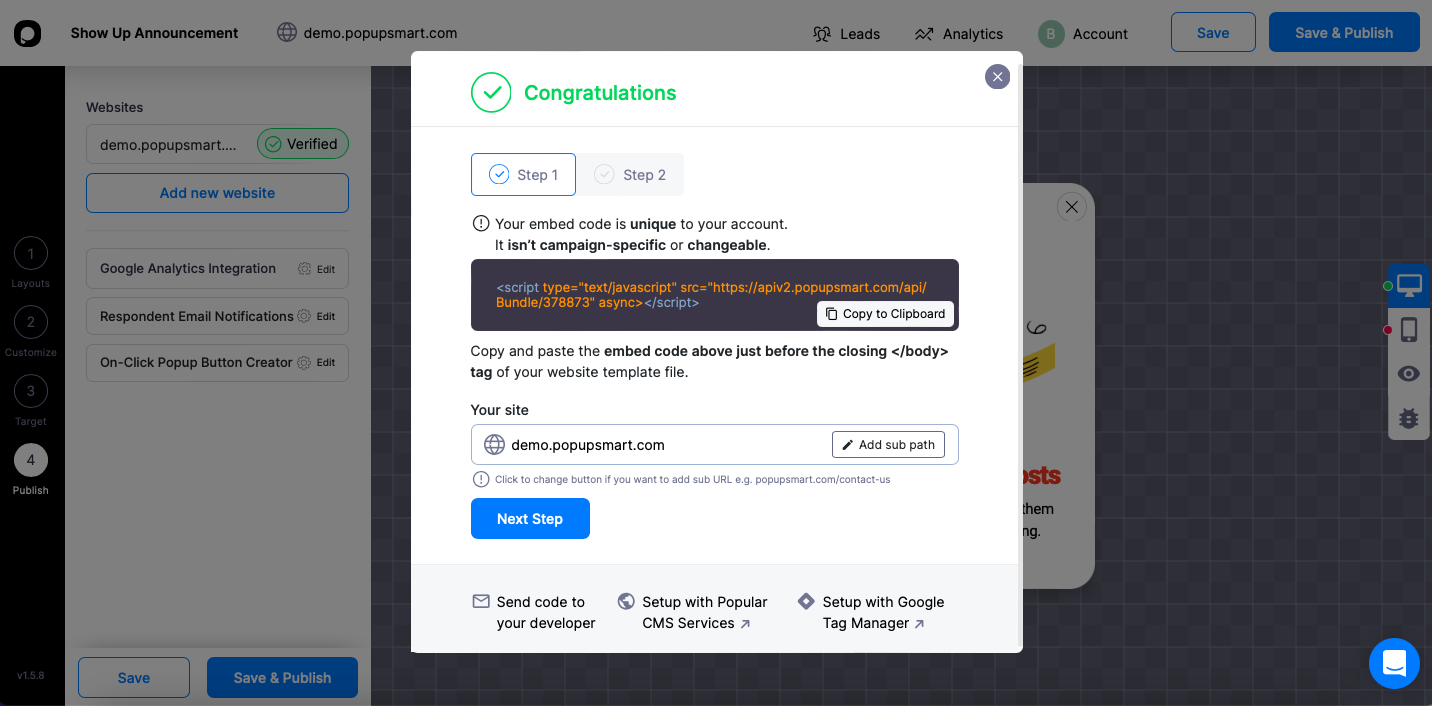
Después de eso, puede proceder a la sección "Publicar" y copiar el código dado de su ventana emergente de esta parte: 
¡Copie y pegue este código en su sitio web y haga clic en el botón Guardar y publicar! 
¡Fácil exprimido de limón! Ahora puede utilizar su ventana emergente y anunciar las actualizaciones y novedades de su empresa. Popupsmart cumple con vue.js y no necesita ningún complemento o extensión para mostrar su ventana emergente.
Ultimas palabras
Las ventanas emergentes son una excelente manera de aumentar sus conversiones de ventas y llegar a sus clientes. Puede recopilar comentarios de sus clientes y mejorar su sitio web en consecuencia. También es posible promocionar sus productos y ofrecer ofertas especiales con las ventanas emergentes.
La creación de ventanas emergentes modales de vue es fácil y, dado que son personalizables, puede crear libremente una para el estilo de su marca.
Popupsmart se integra con vue.js sin ningún problema. Puede crear sus ventanas emergentes con Popupsmart incluso si no tiene conocimientos de codificación.
Explicamos en detalle cómo puede crear ventanas emergentes modales de vue para su sitio web. ¡Comparta por qué usa las ventanas emergentes modales de vue y sus sugerencias en los comentarios con nosotros! :-)
Echa un vistazo a estas publicaciones de blog también:
- Cómo crear ventanas emergentes CSS modales Tailwind para su sitio web
- Cómo crear formularios emergentes para su sitio web (2022 y gratis)
