Uso de paneles de Oncrawl para identificar y priorizar problemas con Core Web Vitals
Publicado: 2021-07-12Core Web Vitals se ha convertido en una métrica importante para realizar un seguimiento de SEO. Están en el corazón de las actualizaciones de algoritmos este verano de 2021, ya que se vuelven parte del algoritmo de clasificación que se enfoca en la experiencia de la página para la búsqueda.
¿Qué son Core Web Vitals?
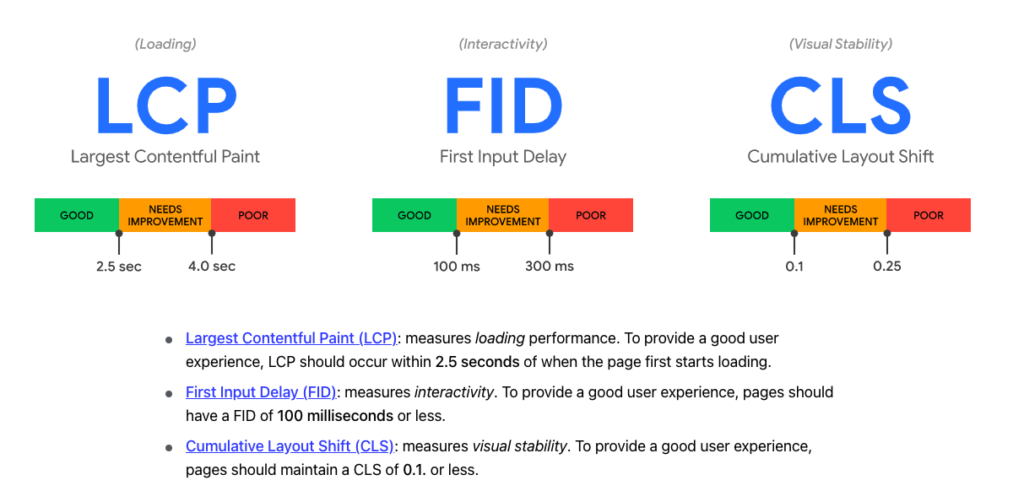
Comencemos con algo de contexto: ¿qué son Core Web Vitals? Actualmente son tres métricas definidas por la iniciativa web.dev liderada por Google, que se utilizan para medir cuantitativamente la experiencia del usuario en una página web:
- Pintura con contenido más grande, que es esencialmente el tiempo que tarda en cargarse el elemento más grande, y le da una idea del tiempo de carga
- Retraso de la primera entrada, que es el tiempo antes de que se registre la interacción del usuario, como desplazarse o hacer clic.
- Y cambio de diseño acumulativo, que mide cuánto se mueven las cosas a medida que se carga la página.
Estas son lo que llamamos métricas de campo, lo que significa que se recopilan "en el campo" o del comportamiento real de los usuarios de Chrome que dan su consentimiento, agregados a lo largo de aproximadamente un mes de datos.

En Oncrawl, puede ver el rendimiento de las páginas de su sitio o cómo funcionarán en las métricas de Core Web Vital. Para que pueda obtener un resultado instantáneo para cualquier página web, incluidas aquellas que no se visitan o que Google no conoce, usamos datos de laboratorio o datos medidos cuando ejecutamos la prueba, en lugar de recopilados de usuarios reales.
Esencialmente, esto significa que reemplazamos First Input Delay con Total Blocking Time, que estima el tiempo hasta que el navegador está disponible para procesar desplazamientos o clics. Esta sustitución está aprobada y recomendada por Google.
Para ver el rendimiento de su sitio en Core Web Vitals, deberá haber ejecutado un rastreo de Javascript con Core Web Vitals incluido. Puede configurar esto en la configuración de rastreo.
Examinar el rendimiento de todo el sitio
Solo vamos a repasar cómo usar este tablero para examinar su CWV y priorizar el trabajo en problemas de rendimiento web.
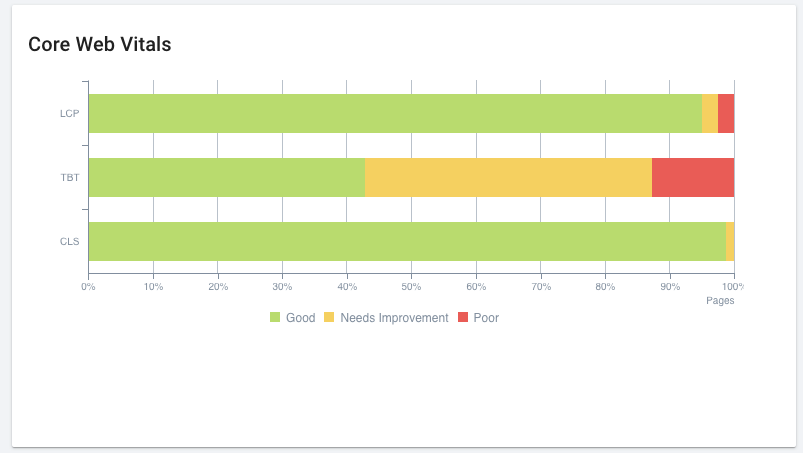
Aquí tiene una descripción general del rendimiento de su sitio web. Esto debería parecerle bastante familiar si alguna vez ejecutó una auditoría de experiencia Lighthouse o Pagespeed.

Parece que hay margen de mejora en la pintura con contenido más grande de este sitio, y algo de trabajo por hacer en el tiempo total de bloqueo, pero el cambio de diseño de contenido se ve bastante bien.
En base a esto, analicemos más a fondo lo que está pasando con el TBT.
Centrarse en las secciones del sitio
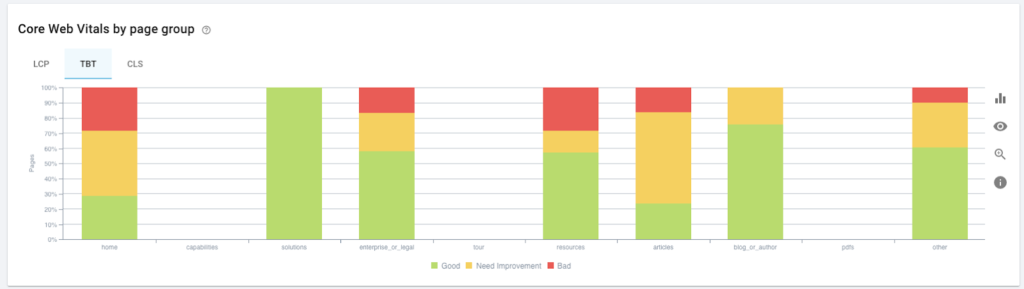
Más abajo en el tablero, podemos ver cómo se desglosa el rendimiento, por CWV y por grupo de páginas. Es una buena idea asegurarse de que está utilizando una segmentación que tenga sentido para el sitio que está analizando. Por ejemplo, si usa plantillas de página, la segmentación por plantilla puede ser útil.

Algunos grupos de páginas serán naturalmente más importantes que otros. Voy a descartar cualquier cosa en el grupo "otro": estas son páginas que me he olvidado de clasificar en mi segmentación. Entonces, desde el principio, sé que no están realmente donde quiero concentrar mis esfuerzos a menos que sean extremadamente malos.
Del mismo modo, el grupo "empresarial o legal" en este sitio son páginas que quiero que se rastreen en lo que respecta a la marca (acerca de mí, contacto, términos de servicio), pero que no estoy particularmente preocupado por la clasificación en este momento.
En otras palabras, probablemente querré concentrarme en recursos y artículos.
Lo tendremos en cuenta y regresaremos a la página.
[Estudio de caso] Administrar el rastreo de bots de Google
Comprender el impacto potencial de las mejoras
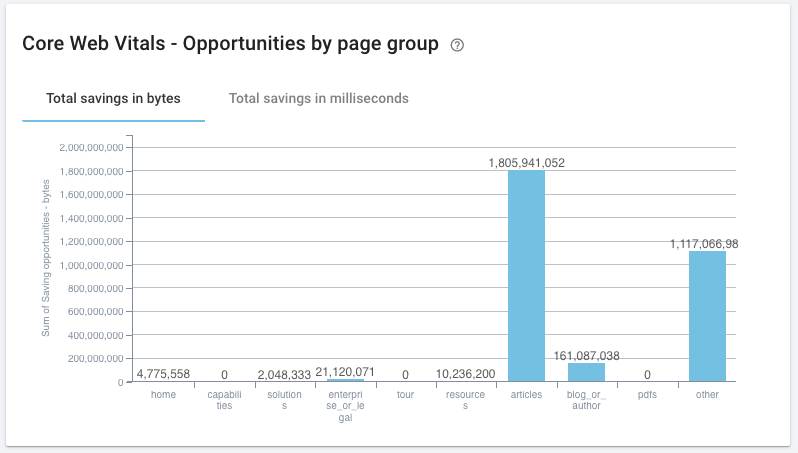
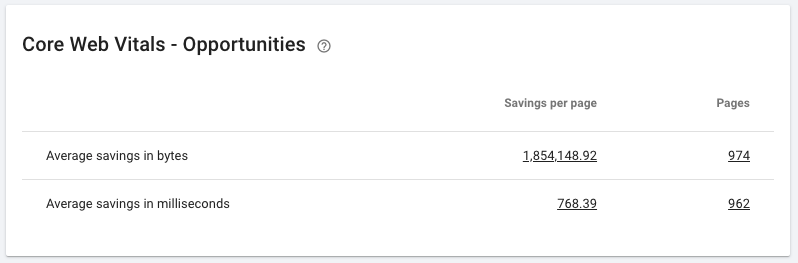
Este tablero también nos ayuda a identificar áreas en las que podemos realizar las mejoras más impactantes, según las optimizaciones sugeridas y los ahorros asociados informados por Lighthouse. Estas no siempre son optimizaciones prácticas o aconsejables a nivel mundial, pero mirar los ahorros estimados le brinda una buena medida cuantitativa de cuánto puede mejorar.

Si observo los posibles ahorros en recursos y artículos, está bastante claro que querré centrarme en los artículos: ahí es donde potencialmente puedo marcar una diferencia significativa en el sitio, ya sea que busquemos bytes que pueden ser guardados, o cambiando de pestaña y concentrándonos en los milisegundos que podemos reducir el tiempo de carga, que es más importante para TBT.


Si me enfoco solo en los artículos cambiando el filtro base aplicado al tablero, esto corresponde a alrededor de 1,8 millones de bytes o 770 ms por página, para casi mil páginas. 
A la hora de decidir si continuar o no con las optimizaciones, esto puede ser un factor muy importante. Puede que no tenga los recursos para cubrir mil páginas una por una, pero afortunadamente en este sitio, sé que los artículos usan una plantilla. Probablemente pueda hacer cambios en ese nivel que afectarán a todas estas páginas a la vez. Así que probablemente será un buen lugar para comenzar.
Comprender el impacto de Core Web Vitals en el rendimiento de SEO
Ahora que tenemos una vista idealizada de los principales elementos vitales de la web en el sitio, es una buena idea medir el impacto real en el tráfico orgánico y el comportamiento de los bots de los motores de búsqueda. Esto puede ayudarlo a probar o refutar sus hipótesis de SEO con respecto a lo que tiene un impacto en su SEO. Si tiene un análisis de registro o cualquier cuenta de análisis conectada a Oncrawl, fusionamos estos datos y hacemos el análisis por usted. Nos dirigiremos al informe de impacto de SEO.
Vamos a ver los datos extraídos del análisis del archivo de registro porque voy a querer ver el comportamiento del bot, pero en su lugar puede cambiar a los datos extraídos del análisis. Independientemente de la fuente que utilice, debería ver esencialmente las mismas tendencias, si no idénticas.

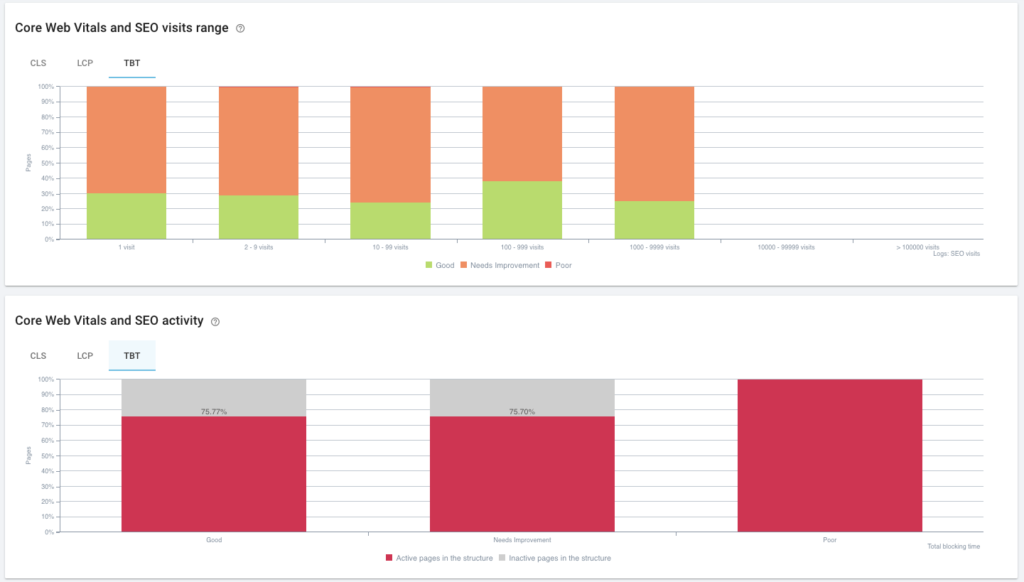
No hay una relación clara entre el tiempo total de bloqueo y la cantidad de visitas orgánicas que reciben mis artículos, esto es bastante uniforme, ni las páginas que reciben visitas y las que no. Esa es una buena señal hasta ahora. 
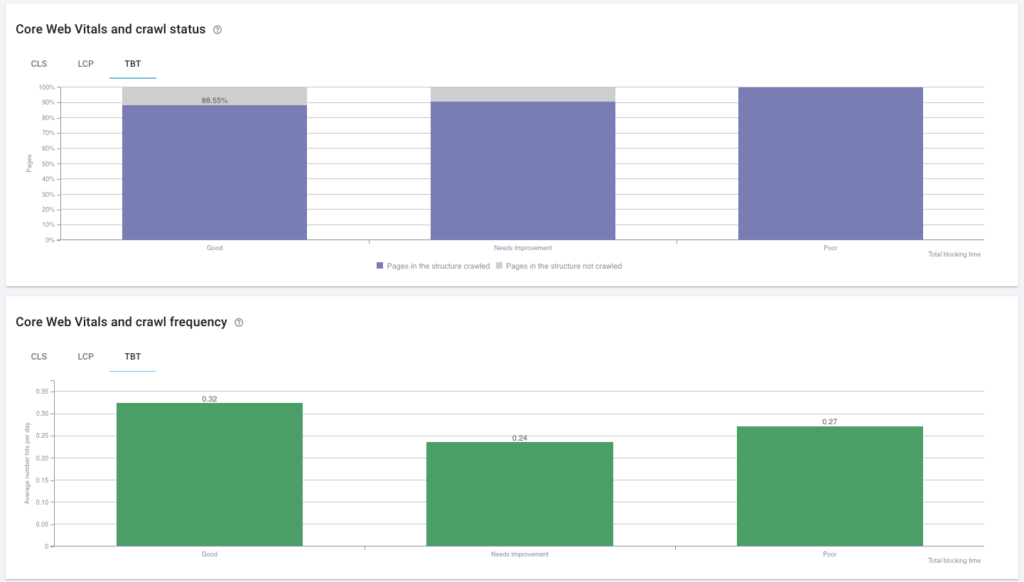
Ahora veamos el comportamiento del bot. No hay una diferencia significativa entre las puntuaciones de TBT en términos de si una página se rastrea o no. Parece que hay una gran caída aquí en la frecuencia de rastreo entre las páginas "buenas" y "necesita mejorar", pero no es significativa. 
Comprobación de cualquier anomalía
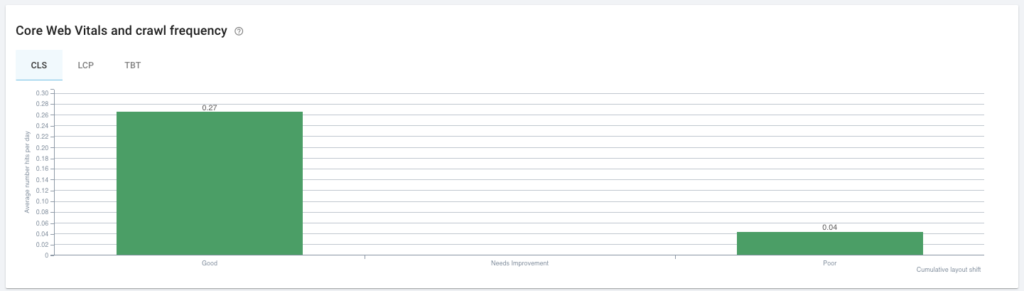
Sin embargo, al desplazarme, vi que hay una gran diferencia en la correlación entre las frecuencias de rastreo de las páginas con una puntuación de cambio de diseño de contenido buena y mala. Así que voy a tomarme un segundo para investigar un poco más. El sitio funciona muy bien en esta métrica, por lo que el grupo "pobre" aquí no debería contener demasiados artículos. Solo quiero asegurarme de que no sean contenido prioritario. 
Al hacer clic en esta parte del gráfico, puedo ver las URL y, en este caso, solo hay una. Es una actualización del producto, por lo que, dependiendo de la estrategia de marketing de mi producto, podría querer echar un vistazo más de cerca a esta página en particular si realmente necesito que se clasifique bien.
¿Qué sigue para Core Web Vitals?
Tenga en cuenta que esta actualización aún no se ha implementado por completo en el momento en que escribimos esto. Es posible que desee regresar y ver los cambios en la forma en que CWV afecta su sitio en uno o dos meses. Una forma de hacer esto sería crear una segmentación basada en rangos (Bueno, Necesita mejorar o Pobre) de puntajes de Valor web central, y usar un rastreo sobre rastreo para examinar las diferencias entre grupos de páginas de un rastreo a otro. Pero más sobre eso en otro momento.
¡Ahora conoce una forma de explorar una auditoría de Core Web Vitals con Oncrawl!
