Detrás de la página de destino: principios de UX que impulsan las conversiones
Publicado: 2017-06-01Ayer una campaña de marketing casi me rompe el ratón.
¿Cómo?
Al frustrarme hasta el punto de que casi lo lanzo al otro lado de la habitación.
Después de que finalmente me calmé, me di cuenta de que había una valiosa lección de marketing que aprender de mi ira. Y esto es lo que es...
La usabilidad debe ser una prioridad principal en su página de destino posterior al clic
Esto fue lo que sucedió: necesitaba un hotel de última hora, así que escribí "hotel esta noche en Boston" en la barra de búsqueda de Google.
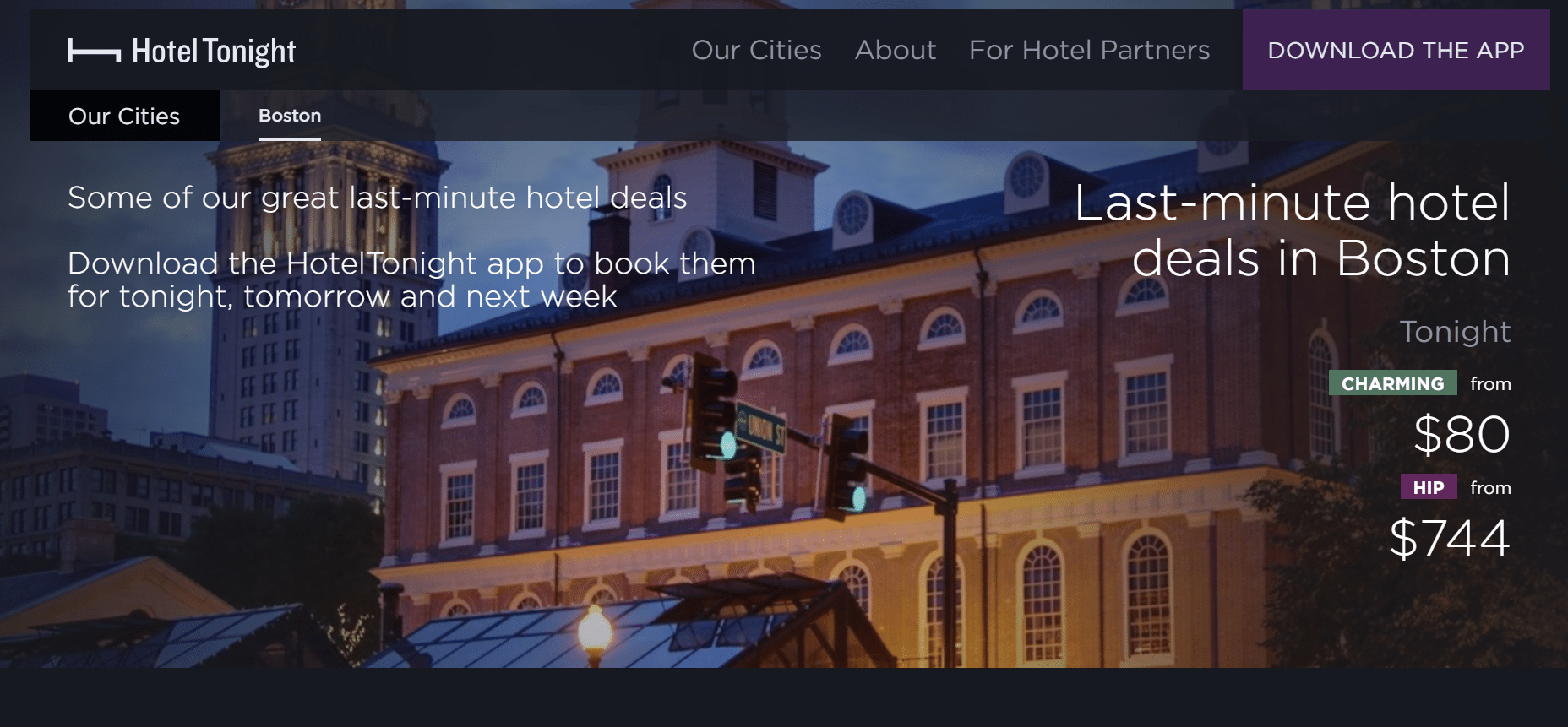
Finalmente, después de hacer clic en un anuncio de búsqueda pagado, llegué a una página de destino posterior al clic específica de la ubicación de HotelTonight. Se veía así arriba del pliegue:

En él, mis ojos se dirigieron de inmediato al elemento que más llamó la atención en la jerarquía visual: el texto más grande de la página, que decía "Ofertas de hoteles de última hora en Boston".
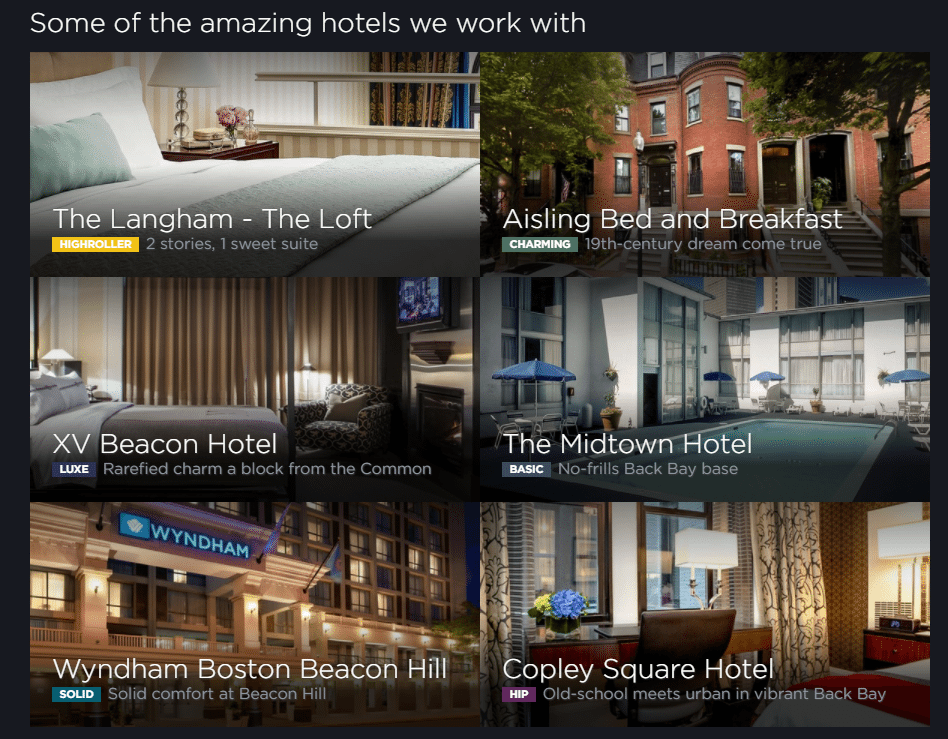
Miré debajo de eso y vi algunos precios. Luego, me desplacé hacia abajo para buscar más listados. Esto es lo que vi:

Había hoteles, pero no indicadores de precios o disponibilidad. Entonces, asumí que tenía que seleccionar uno para obtener más detalles. Como no necesitaba nada extravagante, hice clic en el título de la lista de "Midtown Hotel" para obtener más información.
…Pero nada pasó.
"Intentemos esto de nuevo", pensé, antes de hacer clic en el subtítulo debajo que decía "Base de Back Bay sin lujos".
…aún nada.
"¿Qué sucede si hago clic en la etiqueta 'básico'?"
Nada.
“Tal vez este listado está roto. ¿Qué sucede si hago clic en el Wyndham Boston Beacon Hill?”
De nuevo, nada.
En ese momento estaba frustrado, haciendo clic frenéticamente en toda la página. Mi siguiente pensamiento, solté en voz alta: "¿PUEDO VER UNA MALDITA LISTA?"
¿Por qué fue tan difícil usar esta página?
Haz clic para twittear
La importancia de diseñar para la experiencia del usuario
Estéticamente, no había nada evidentemente malo en esta página. Parecía lo suficientemente creíble como para ponerme debajo de los listados de búsqueda de pliegues.
Pero, hay más en el diseño web que hacer que las cosas se vean bonitas. La “usabilidad” de una página describe qué tan efectiva es para llevar a cabo su función desde el punto de vista del usuario. Según Steve Krug, autor de Don't Make Me Think:
[Usabilidad] en realidad solo significa asegurarse de que algo funcione bien: que una persona con capacidad y experiencia promedio pueda usar la cosa, ya sea un sitio web, una tostadora o una puerta giratoria, para el propósito previsto sin frustrarse sin remedio.
Desafortunadamente, muchos diseños tanto en línea (esa página de destino posterior al clic de HotelTonight) como fuera de línea no están optimizados para el usuario. Si alguna vez ha tirado de una puerta de "empuje", ha experimentado un mal diseño de UX.
En lugar de pensar que eres un idiota, deberías preguntarte por qué el diseñador eligió instalar una manija de "jalar" en la puerta de "empujar".
No eres tu; es el diseño.
Existen muchos otros ejemplos de mala usabilidad. En lugar de entrar en cada uno de ellos, podemos decir con seguridad que cuando una interfaz de usuario no se crea teniendo en cuenta a su audiencia, puede resultar en una experiencia de usuario deficiente.
En línea, esa mala experiencia puede tener consecuencias desastrosas para su sitio web. Del padre de la usabilidad web, Jakob Nielsen:
Si un sitio web es difícil de usar, la gente se va. Si la página de inicio no establece claramente lo que ofrece una empresa y lo que los usuarios pueden hacer en el sitio, la gente se va. Si los usuarios se pierden en un sitio web, se van. Si la información de un sitio web es difícil de leer o no responde a las preguntas clave de los usuarios, se van. ¿Notas un patrón aquí? No existe tal cosa como que un usuario lea el manual de un sitio web o pase mucho tiempo tratando de descubrir una interfaz. Hay muchos otros sitios web disponibles; irse es la primera línea de defensa cuando los usuarios encuentran una dificultad.
Durante el proceso de diseño, los creadores de páginas de destino posteriores al clic a menudo olvidan que su objetivo no es mostrar sus habilidades. En cambio, es para ayudar a otro ser humano a lograr un objetivo.
En términos generales, ese objetivo es evaluar y posiblemente reclamar una oferta en su página de destino posterior al clic. Específicamente, tendrás que hacerte estas preguntas antes de comenzar a diseñar:
- ¿Cuál es mi objetivo para esta página de destino posterior al clic (impulsar suscripciones, descargas, compras, etc.)?
- ¿Cuál es el objetivo específico de mi audiencia una vez que llega a él?
- ¿Qué necesitan para evaluar mi oferta lo más fácilmente posible?
- ¿Cómo les permito reclamar mi oferta fácilmente?
Para responderlas, necesitará tres cosas: un conocimiento completo de su público objetivo, una idea de las mejores prácticas de usabilidad de la página de destino posterior al clic y una idea de lo que hace que una página de destino posterior al clic sea persuasiva.
El primero, puedes aprender a desarrollarlo aquí; el segundo, lo encontrarás en esta entrada de blog; y el tercero, puede descubrirlo en el nuevo recurso de Instapage: La guía definitiva para crear una página de destino post-clic persuasiva:

Principios de usabilidad de la página de aterrizaje posterior al clic
Cada negocio es único y cada oferta es diferente, pero los conceptos básicos para brindar una buena experiencia de usuario siguen siendo los mismos. Tenga en cuenta estas 5 C cuando diseñe una página de destino posterior al clic para una experiencia de usuario óptima:
Consistencia
Al crear su página de destino posterior al clic, será tentador desviarse de las convenciones de diseño con el objetivo de sobresalir entre la competencia. He aquí por qué no deberías...
No intentes reinventar la web
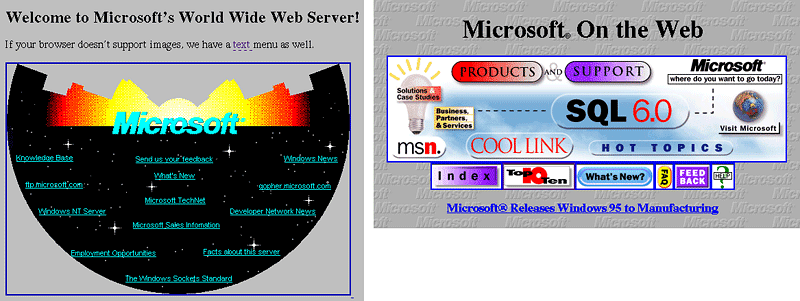
Durante la infancia de Internet, no era raro ver a los diseñadores experimentar con diseños y elementos extravagantes. Echa un vistazo a estas joyas:

En ese momento, no estaba del todo claro cómo se usaría la web. Por lo tanto, los botones laterales de "Preguntas frecuentes" y los fondos espaciales parecían ideas creativas.
Hoy, sin embargo, ya no verás páginas web como esta. Y eso es porque violan las convenciones de diseño que hemos aprendido que pueden degradar la experiencia del usuario. Los fondos espaciales distraen y el texto lateral es innecesariamente difícil de leer.
Es por eso que debe centrarse en sobresalir con una USP clara, y no tratando de reinventar la apariencia de la web. Sus botones deben verse como botones, no como estrellas o señales de alto. Su logotipo debe estar ubicado en la esquina superior izquierda de la página, no en la esquina inferior derecha.
La consistencia es uno de los mayores contribuyentes a la usabilidad. Para ayudar a los visitantes a reconocer y comprender los elementos de su página, debe usar los que les sean familiares, es decir, los que ven en cualquier otro lugar de la web.
Volvamos a mi experiencia frustrante en la página de destino posterior al clic de HotelTonight: pensé que podría obtener más información sobre una lista en particular haciendo clic en ella porque así es como funcionan casi todas las páginas de destino posteriores al clic del hotel. Haga clic en una lista para obtener más información al respecto.
Pero, este no funcionó así. No cumplió con mis expectativas de cómo funcionan las páginas de destino posteriores al clic del hotel, y el resultado fue una experiencia de usuario frustrante.
¿La lección aquí?
Coloque los elementos donde los visitantes esperan verlos. Diséñelos de la forma en que sus prospectos esperan que se vean. No seas lindo. Se consistente.
La coincidencia de mensajes debe estar absolutamente presente
Otra cosa que los diseñadores de páginas de destino posteriores al clic tienden a olvidar es esto: la página de destino posterior al clic no es la primera impresión que tiene el visitante de su marca, sino la referencia. Es por eso que su página de destino posterior al clic debe cumplir la promesa que hace su anuncio, correo electrónico o resultado de búsqueda de pago. Esto es lo que sucede si no es así, según el cofundador de Smashing Magazine, Vitaly Friedman:
La mayoría de los usuarios buscan algo interesante (o útil) y en el que se pueda hacer clic; tan pronto como se encuentran algunos candidatos prometedores, los usuarios hacen clic. Si la nueva página no cumple con las expectativas de los usuarios, se hace clic en el botón Atrás y se continúa con el proceso de búsqueda.
Para una coincidencia perfecta del mensaje, las palabras en una página de destino posterior al clic, los logotipos e incluso los colores deben ser coherentes con la referencia. Ignorar esta mejor práctica de diseño hará que su página sea abandonada en un instante.
Claridad
La claridad y la consistencia están relacionadas. Cuando las personas reconocen un elemento de diseño, tienen una idea de cómo funciona. Cuando ese elemento de diseño también está claro , no hay duda de su propósito. Aquí le mostramos cómo hacer que todo en su página sea fácil de entender y usar para sus visitantes:
La copia debe estar escrita para su comprensión.
Las palabras son difíciles, para las personas que las escriben y también para quienes las leen. Un redactor se enfrenta al reto de tratar de explicar una oferta de forma clara cuando ya sabe todo sobre ella. Y los lectores se encuentran en una posición igualmente difícil de tratar de comprender una oferta cuando actualmente no saben nada al respecto. Algunos consejos para escribir una copia completa:
- A menos que esté escribiendo para una audiencia con un alto nivel de conocimiento técnico, elimine toda la jerga y asuma que sus prospectos leen a un nivel de sexto grado.
- Enfatice los beneficios de su oferta. Las características del producto como "cositas" y "cosas increíbles" no tienen poder de persuasión. En lugar de eso, deja que las personas sepan lo que esas características les permiten hacer.
- Reemplazar palabras ambiguas. La palabra "calidad" para algunas personas significa "alta calidad". Para otros, significa "satisfactorio". Utilice mejores descriptores para transmitir el valor de su oferta.
Si no pueden entender por qué deberían convertir, no hay posibilidad de que sus prospectos lo hagan.
Los botones de llamada a la acción deben permitir que los visitantes sepan lo que harán al hacer clic.
Si ha creado un botón reconocible, ya ha ganado la mitad de la batalla. La otra mitad se trata de informar a los visitantes lo que sucederá una vez que hagan clic en su botón. Para esto, considere su oferta.
Si no requiere que el visitante pague, elige una llamada a la acción atractiva y pregúntate lo siguiente: "¿Qué permitirá que los visitantes hagan o se conviertan al reclamarla?"
Para un libro electrónico sobre el diseño de la página de destino posterior al clic, considere usar "Enviar mi libro electrónico" como su llamada a la acción, o incluso algo más específico como "Conviértame en un profesional del diseño". Aquí hay un ejemplo de Amy Porterfield:

Si requiere un número de tarjeta de crédito, por otro lado, es mejor renunciar a títulos descriptivos como el anterior y, en su lugar, usar títulos descaradamente básicos como "Comprar" o "Donar". Lo último que desea es una multitud de clientes con horquillas que no sabían que se les cobraría su tarjeta cuando presionan el botón "Convertirme en un profesional del diseño".
Las etiquetas de los formularios y los comentarios deben ser descriptivos
Para completar su formulario, los visitantes necesitarán saber exactamente lo que quiere de ellos. Si bien estos consejos pueden parecer de sentido común, todavía hay muchos formularios que no los siguen.
- No utilice texto de marcador de posición que desaparece como etiqueta. Se ha demostrado que confunde a los prospectos y desafía su memoria. En su lugar, las etiquetas deben estar encima del campo al que corresponden.
- Las etiquetas deben colocarse lo más cerca posible del campo de formulario al que corresponden. Los espacios en blanco ambiguos, o los espacios equidistantes de otro campo, pueden hacer que un cliente potencial se pregunte qué información debe enviar.
- ¿La entrada debe ser de 8 letras con un carácter especial? ¿El formulario no puede procesar un asterisco? Si un campo requiere una entrada específica, la etiqueta debe informar a los visitantes.
- Los mensajes de error deben llamar la atención y ser descriptivos. No use solo el color rojo, sino una serie de señales para indicar un problema de entrada, como texto en negrita y un contorno alrededor del campo incorrecto. Asegúrese de que sepan qué error han cometido para que puedan corregirlo la segunda vez.
- Distinguir claramente entre campos opcionales y obligatorios.
Su oferta debe ser fácil de entender.
¿Por qué la gente gasta más con tarjetas de crédito? Porque gastar dinero en efectivo se siente más real.

Cuando desliza una tarjeta, el dinero no cambia de manos; el cargo no aparece en su extracto bancario hasta más tarde; y si no revisa el saldo de su cuenta, es casi como si la compra nunca hubiera ocurrido.
Considere un experimento de investigación realizado durante una sesión de educación financiera para empleados de ING. Se preguntó a dos grupos de participantes:
- si se inscribirían en un plan 401k.
- cuánto estaban dispuestos a ahorrar regularmente.
Al primer grupo se le presentaron solo estas preguntas. Sin embargo, al segundo grupo se le dio una directiva adicional: imagine todas las cosas positivas en su vida que sucederían si ahorrara más.
El resultado fue un aumento en la inscripción del 20% en el grupo 2 y un aumento en la cantidad que las personas ahorrarían en un 4%.
¿Qué significa esto para su oferta de página de destino posterior al clic?
Si desea que las personas entiendan su valor, debe presentarlo de una manera que explique claramente sus beneficios. Y muchas veces, eso significa usar ayudas visuales en lugar de texto.
Para algunas ofertas, las infografías funcionan mejor. Para otros, los videos explicativos o las tomas de héroes funcionarán mejor.
El que elijas depende de tu audiencia y oferta. Muestre en lugar de decir, y pruebe hasta que descubra qué vende mejor su producto o servicio.
Corte
Lo que puede ser lo más importante que debe recordar al diseñar su página también puede ser lo que más se ignora: está diseñando para personas con poco tiempo y atención.
Nadie navega por su página de destino posterior al clic por diversión. Hicieron clic en un anuncio o en un enlace de un correo electrónico y quieren saber, lo antes posible, si vale la pena reclamar su oferta. Eso significa…
El texto debe estar optimizado para hojear
“Deshágase de la mitad de las palabras en cada página, luego deshágase de la mitad de lo que queda”, dice Krug en su libro. Una vez que haya reducido el 50 % de la copia de la página de destino posterior al clic, es importante hacer que lo que queda se pueda hojear, porque a la gente no le gusta leer.
Minimice la verbosidad eliminando adverbios esponjosos y frases comunes. Use viñetas y subtítulos para dividir bloques de texto intimidante. Agregue efectos como negrita y cursiva para que las palabras importantes se destaquen.
La jerarquía visual debe comunicar la importancia
La forma en que se organiza y manipula el contenido de su página tiene mucho que ver con lo que ven sus visitantes y lo que se pierden. En la página de destino posterior al clic de HotelTonight, me perdí la llamada a la acción, pero noté el título "Ofertas de hoteles de última hora en Boston".
¿Por qué?
Porque su tamaño lo convierte en el elemento que más llama la atención sobre el pliegue. Cuando los usuarios tienen poco tiempo (que siempre es así), usan señales visuales como ubicación, color, tamaño, etc. para determinar qué es importante en la página. Algunos ejemplos de cómo:
- Más grande = más importante
- Ubicación más alta = más importante
- Mayor contraste = más importante
Obtenga más información sobre el uso de la jerarquía visual para guiar a los visitantes a su botón CTA aquí.
Su formulario debe ser lo más breve posible y fácil de completar
Será tentador capturar todo tipo de información de prospectos en el formulario de la página de destino posterior al clic, desde el nombre y el correo electrónico hasta la función y el presupuesto. Pero, si no necesita absolutamente toda esa información, no debe pedirla.
La mejor generación de prospectos la logran los equipos de marketing que saben lo mínimo que necesitan para calificar a un prospecto. Para algunos, eso será el valor de tres campos de información. Para otros, serán diez.
Independientemente de la extensión de su formulario, debe hacer que sea fácil de completar. Permita que los visitantes envíen su información con autocompletar social con un solo clic y complete previamente los campos que comúnmente se responden con la misma entrada (por ejemplo, si captura "país" y sabe que la mayoría de sus prospectos son de EE. UU., complete previamente “Estados Unidos” es una buena práctica).
Además, presente los campos en un diseño de una sola columna para evitar interrumpir el impulso descendente del visitante, a menos que sean campos relacionados (como ciudad, estado y código postal). Luego, colocarlos uno al lado del otro puede ayudar conceptualmente a un visitante, así como acortar la longitud percibida de su formulario.
Las distracciones deben ser eliminadas
Parte de presentar su oferta de manera concisa es eliminar todas las demás cosas a su alrededor que tienen el potencial de restarle valor a su tasa de conversión. Eso significa deshacerse de...
- tu menú de navegación
- el enlace a su página de inicio en su logotipo
- llamadas a la acción de la competencia que anuncian otras ofertas
- enlaces salientes en su pie de página
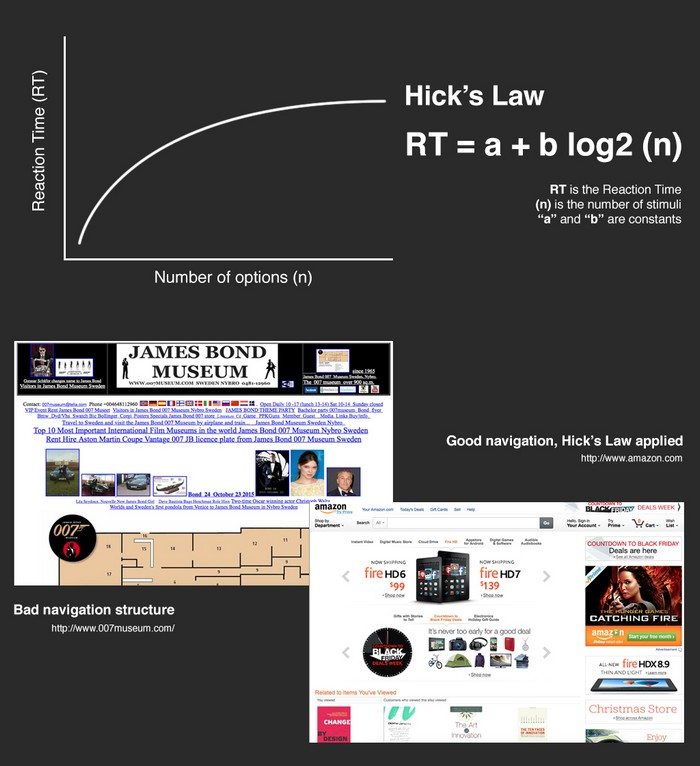
Cuando se nos ofrecen demasiadas opciones para hacer clic en una página web, entra en juego un principio conocido como la Ley de Hick. Miles Soegaard lo explica claramente en el blog de Interaction Design Foundation:
La Ley de Hick es una idea simple que dice que cuantas más opciones presente a sus usuarios, más tiempo les llevará llegar a una decisión.

Pero la investigadora Sheena Iyengar descubrió que la sobrecarga de opciones puede hacer más que aumentar el tiempo que lleva tomar decisiones.
En un experimento específico, ella y su colega Mark Lepper instalaron una mesa de exhibición en una tienda de comestibles y regalaron $ 1 de descuento en cualquier frasco de mermelada a quienes lo probaron. El primer día, ofrecieron a los compradores 24 variedades diferentes de pasta para untar. El segundo día, ofrecieron solo 6.
Al final del experimento, descubrieron que la pantalla grande atraía más la atención, pero generaba 10 veces menos ventas.
Además, cuando a las personas se les ofrecen más opciones, descubrió que es más probable que:
- retrasar la elección incluso cuando va en contra de su propio interés
- tomar peores decisiones
- elegir cosas que los hagan sentir menos satisfechos, incluso cuando se desempeñen objetivamente mejor
En una charla TED, ella dice esto específicamente:
De hecho, lo que estamos viendo cada vez más es que si está dispuesto a reducir, deshacerse de esas opciones superfluas y redundantes, bueno, hay un aumento en las ventas; hay un abaratamiento de costos; hay una mejora de la experiencia de elección.
Mire todo a continuación para ver otras conclusiones reveladoras relacionadas con la optimización de opciones:
Credibilidad
La credibilidad juega un papel aún más importante en una página de destino posterior al clic que en la página web promedio. Las páginas de destino posteriores al clic están diseñadas específicamente para que los visitantes se desprendan de información personal y, en algunos casos, de dinero. Eso significa que necesitas conseguir que confíen en ti. Así es cómo:
Su autoridad debe comunicarse a través del diseño.
Al evaluar la autoridad de alguien, el psicólogo Robert Cialdini propone que busquemos tres cosas específicamente:
- Títulos: Dr., Prof., Ph.D., Presidente, Fundador, CEO, Expertos de la industria
- Ropa: uniformes, trajes, atuendos (ropa militar, trajes caros, batas de laboratorio)
- Atavíos: Accesorios que vienen con ciertos roles (por ejemplo, placas de policía, religiosas, rosarios, lindos autos, etc.)
Sin embargo, en línea, sin fotos ni conocimiento de las personas que manejan un negocio, los prospectos no pueden buscar esas cosas. En su lugar, evaluarán su diseño.
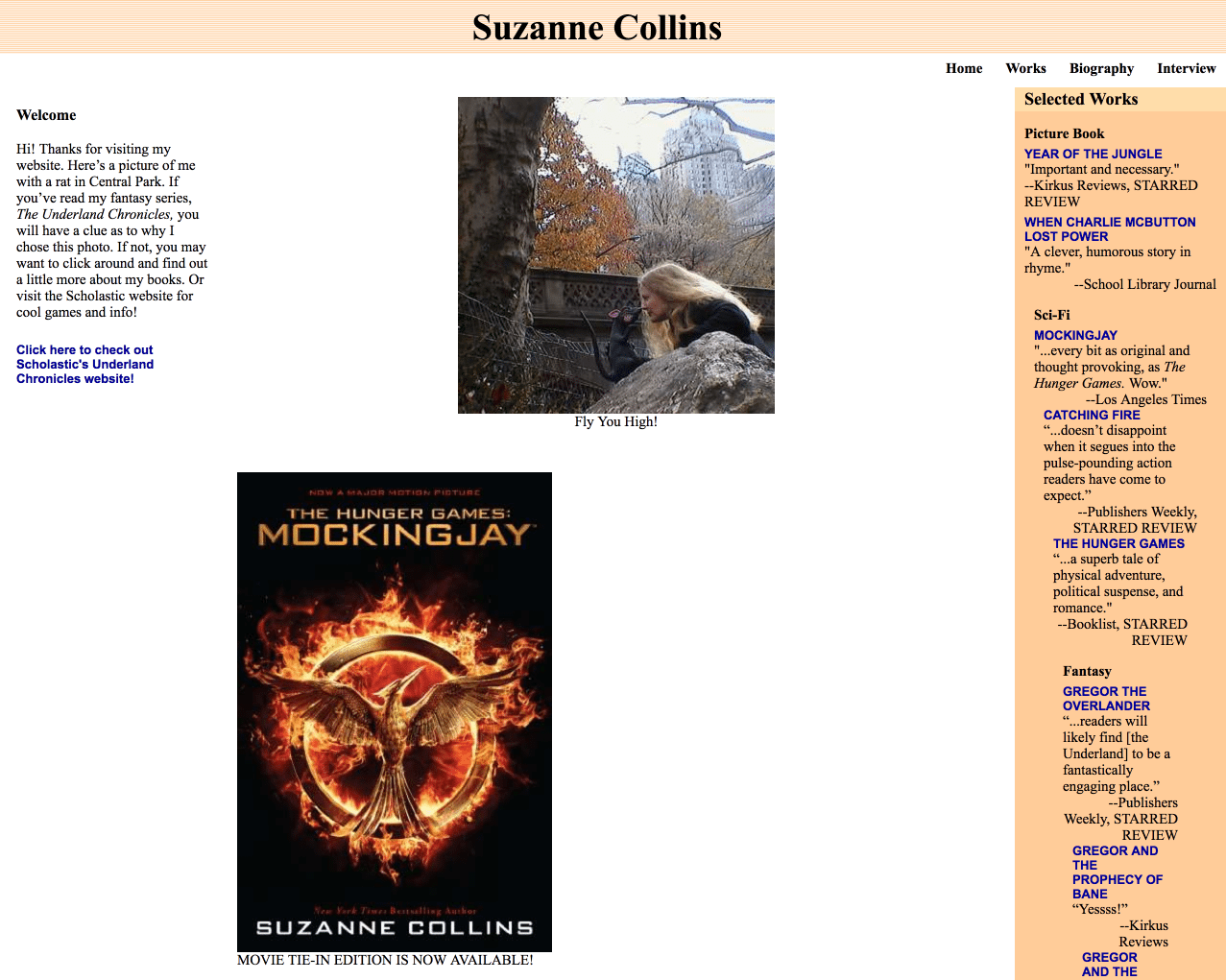
Si su página parece haber sido creada en 2002 por un pasante que se dedica al diseño web, no dará la impresión de ser autoritario. Por ejemplo, ¿se parece esto al sitio web de Suzanne Collins, la autora más vendida de Los juegos del hambre?

No puede ser, ¿verdad?
Puede, y realmente lo es.
La investigación muestra que en línea, el 94% de las primeras impresiones están relacionadas principalmente con el diseño, y solo el 4% están relacionadas con el contenido real de un sitio web. Asegúrese de que sus páginas web se vean y se sientan como los usuarios esperan que se vean.
Las insignias de credibilidad deben mostrarse de manera destacada
La autoridad se trata de buscar el papel, pero la credibilidad demuestra que eres capaz. Si es posible, muestre tanto como pueda de lo siguiente:
- Cualquier premio que hayas ganado
- Publicaciones o programas destacados en los que ha aparecido
- Experiencia que tienes
- Alianzas con empresas de confianza
- Reseñas de clientes satisfechos
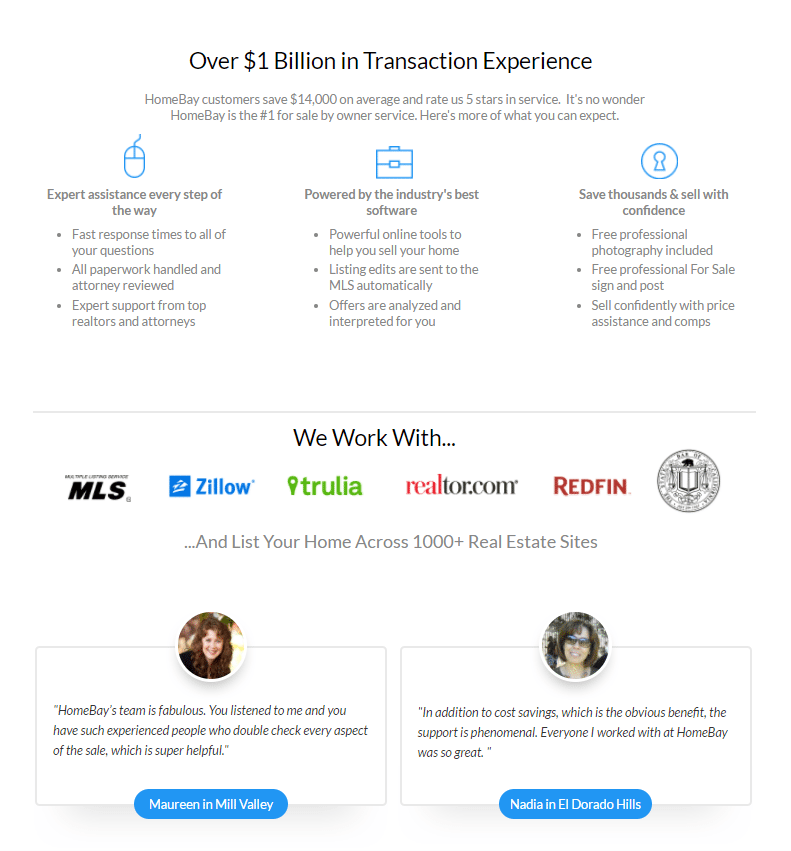
Aquí hay un gran ejemplo de HomeBay:

El uso de indicadores de credibilidad es una forma sencilla de demostrar que está tan calificado como dice estar; porque decirle a la gente que eres el mejor sin demostrarlo no los convencerá de nada.
Conveniencia
En un mundo donde los usuarios esperan páginas muy accesibles y la principal fuente de tráfico de búsqueda penaliza las que no lo son, solo tiene una opción: adaptarse o fallar.
Si su página no sigue estas reglas por conveniencia, su tasa de rebote se disparará.
Tu página debería cargarse rápidamente.
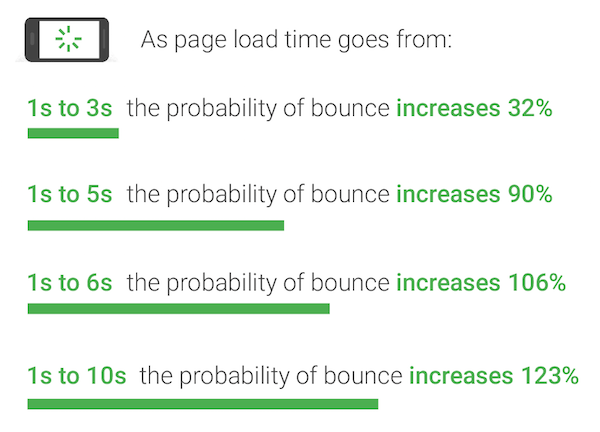
Los datos de Google indican que el 53% de las personas abandonará una página si tarda más de tres segundos en cargarse. Y a partir de ahí, la probabilidad de rebote aumenta aún más:

Teniendo en cuenta que la página de destino post-clic móvil promedio se carga en 22 segundos, sus datos son problemáticos. Evite perder a la mayoría de sus visitantes siguiendo los siguientes consejos:
- Minimice los elementos de la página. Según Google, el 70 % de las páginas que probaron tenían más de 1 MB, el 36 % tenían 2 MB y el 12 % tenían más de 4 MB. A través de una conexión 3G rápida, 1,49 MB tarda unos 7 segundos en cargarse. La causa es demasiados elementos de página (imágenes, titulares, botones, etc.).
- Crear presupuestos de rendimiento. Determine qué tan rápido desea que se cargue su página, también conocido como "el presupuesto". A partir de ese presupuesto, determina los elementos que puedes incluir en tu página para cumplirlo.
- Reduce las imágenes. Favicons, logotipos e imágenes de productos pueden contribuir fácilmente a ⅔ del tamaño de una página. Las páginas de alta conversión contienen un 38% menos de imágenes.
- Usa menos JavaScript. JS detiene el análisis del código HTML, lo que ralentiza la velocidad a la que se puede mostrar a los visitantes una página de destino posterior al clic. Los programas como AMP y AMP para anuncios brindan a los desarrolladores un marco para crear páginas sin JavaScript, lo que hace que se carguen casi instantáneamente.
Para obtener más consejos sobre cómo acelerar su página de destino posterior al clic, lea esta publicación.
El rango de accesibilidad debe ser una prioridad
No hace falta decirlo, pero te lo recordaré de todos modos: si las personas no pueden acceder a tu página en el dispositivo de su elección, no la usarán en absoluto. No pellizcarán para hacer zoom y no jugarán con el botón de llamada a la acción.
Tu página debe estar diseñada responsive, es decir, debe ajustarse a la pantalla de cualquier dispositivo. Y todos sus elementos deben ser fáciles de usar.
Llenar un formulario con los pulgares es una molestia si los campos son demasiado pequeños. Tocar un botón de llamada a la acción es difícil si su área no es al menos tan grande como el dedo. El escritorio ya no es la principal fuente de tráfico de Internet, por lo que si aún tiene que optimizar sus páginas para dispositivos móviles, el momento de hacerlo es ayer.
La experiencia del usuario es diferente para cada página.
Innumerables elementos de diseño de la página de destino posterior al clic, desde colores y formas hasta palabras y diseños, afectan la forma en que las personas experimentan su página de destino posterior al clic.
La mejor manera de determinar su impacto en su tasa de conversión es haciendo pruebas para ver cómo se comportan las personas en su página específicamente. Y recuerde: la forma en que los visitantes usan su página hoy puede no ser la forma en que la usarán mañana. Así que nunca dejes de probar.
Para comenzar a probar y optimizar fácilmente la experiencia de usuario de la página de destino posterior al clic, regístrese hoy para obtener una demostración de Instapage Enterprise.
