9 mejores prácticas de estado vacío para el diseño de UX en 2023
Publicado: 2023-03-20De manera similar a un mapa, los estados vacíos (direcciones instructivas en una página web o en software) guían al usuario en un viaje a través de su sitio web o software. Imagine tratar de planificar un viaje por carretera a un lugar en el que nunca ha estado mientras usa un mapa al que le faltan grandes piezas de información. Un estado vacío es una pantalla que llena esos espacios en blanco. Con un diseño web y una ubicación bien pensados, estas pantallas pueden marcar la diferencia entre un usuario feliz y uno frustrado que abandona su sitio a mitad de camino.
Comience a ofrecer servicios de sitios web de marca blanca para obtener clientes de diseño web hoy. Descargue la "Guía de 6 pasos para vender servicios de sitios web a empresas locales" ahora mismo.
Según IBM, cada dólar invertido en la facilidad de uso genera entre $10 y $100, afirma Megan Hartman, aprendiz de UXbeginner. Este ROI es solo una razón para dedicar más tiempo a decidir qué plataforma de comercio electrónico es adecuada para su empresa y sus clientes. La experiencia del usuario (UX) es cada vez más importante para la satisfacción, el compromiso, la adquisición y la retención del cliente. Dependiendo de cuán fáciles de usar sean su plataforma o sus productos, las mejores prácticas de UX pueden hacer o deshacer su lista de clientes.
Los estados vacíos son un concepto importante para aquellos que apoyan a las empresas locales en la transición al comercio electrónico y las soluciones digitales. Una gran experiencia de usuario es sinónimo de una gran primera impresión; es parte integral de la relación entre una empresa local y un experto local de confianza. Una experiencia de usuario de estado vacío bien diseñada garantiza que sus soluciones y su sitio web comercial se vean profesionales. Esto ayuda a dar a los clientes potenciales una primera impresión positiva de su negocio, estimulando la confianza en su capacidad para guiarlos.
Tabla de contenido
- ¿Qué es la interfaz de usuario de estado vacío?
- ¿Por qué es importante la interfaz de usuario de estado vacío?
- Principios de diseño de UX de estado vacío
- Comprender el contexto
- Comunicar el motivo
- Proporcionar orientación
- Usa señales visuales
- Evoluciona con el viaje del usuario
- Ejemplos de ilustración de estado vacío
- Comprender los estados vacíos UX
- 9 mejores prácticas para el diseño de UX
- Guiar la experiencia del usuario
- Elige bien tus palabras
- Usa contenido visual
- Incluir un botón
- Pida al usuario que haga clic en algún lugar de la página
- Vínculo de retroceso al contenido
- Asegúrese de que los diseñadores y desarrolladores tengan una buena relación de trabajo
- Probar e iterar
- Considere la personalización
- la comida para llevar
¿Qué es la interfaz de usuario de estado vacío?
La interfaz de usuario de estado vacío se refiere al diseño de la pantalla o interfaz que ven los usuarios cuando no hay datos o contenido para mostrar. Esta pantalla de estado vacía puede ser una página de inicio, un tablero o cualquier otra interfaz con la que interactúen los usuarios. A menudo pasado por alto, brinda una oportunidad para que los diseñadores se comuniquen con los usuarios y los guíen a través del viaje del usuario. Al diseñar una interfaz de usuario de estado vacío efectiva, los diseñadores pueden garantizar que los usuarios permanezcan comprometidos y satisfechos con el producto o servicio.
La interfaz de usuario de estado vacío guía a los usuarios para que realicen la acción deseada. Comunica el motivo por el que no hay contenido y proporciona instrucciones para agregar contenido o completar una tarea. Por ejemplo, una aplicación para tomar notas puede mostrar una pantalla de estado vacía con el mensaje "Empiece creando una nueva nota" y un botón de llamada a la acción destacado que solicita al usuario que cree una nueva nota.
La interfaz de usuario de estado vacío también puede ser una oportunidad para mostrar la marca y la personalidad de la aplicación. Los diseñadores pueden usar tipografía, color e imágenes para crear una pantalla visualmente atractiva que comunique el mensaje y los valores de la marca. La pantalla de estado vacía también puede incluir microinteracciones o animaciones que agregan un elemento lúdico y memorable a la experiencia.
¿Por qué es importante la interfaz de usuario de estado vacío?
La interfaz de usuario de estado vacío es importante porque puede afectar la forma en que los usuarios perciben la aplicación o el producto. Cuando los usuarios abren una aplicación por primera vez, esperan ver el contenido inmediatamente. Si la aplicación presenta una pantalla vacía o que no proporciona ninguna guía, los usuarios pueden frustrarse rápidamente y marcharse. El diseño de una interfaz de usuario de estado vacío efectiva puede tener un impacto significativo en la participación y retención del usuario.
La interfaz de usuario de estado vacío suele ser la primera impresión que los usuarios tienen de una aplicación o producto. Establece el tono para toda la experiencia del usuario y puede influir en su percepción de la calidad y usabilidad de la aplicación. Si la IU de estado vacío está bien diseñada y es informativa, es más probable que los usuarios continúen usando la aplicación y explorando sus funciones. Por otro lado, si la IU de estado vacío es confusa o inútil, es más probable que los usuarios abandonen la aplicación y busquen alternativas.
Además de afectar la participación y retención de los usuarios, la IU de estado vacío también puede afectar la percepción y la reputación de la marca. Una interfaz de usuario de estado vacío bien diseñada puede mostrar la personalidad y los valores de la aplicación, mientras que una mal diseñada puede crear una impresión negativa en la mente de los usuarios.
Principios de diseño de UX de estado vacío
Estos principios ayudan a los diseñadores a crear una interfaz visualmente atractiva e informativa que comunica información y guía de manera efectiva a los usuarios a lo largo de su viaje.
Comprender el contexto
Los diseñadores deben considerar factores como las expectativas del usuario, sus interacciones previas con la aplicación y su objetivo al usar la aplicación o el sitio web. Por ejemplo, si el usuario acaba de suscribirse a un nuevo servicio, la pantalla de estado vacía debería darle la bienvenida y guiarlo a través del proceso de incorporación. Si el usuario ha estado usando la aplicación durante un tiempo y ha eliminado todos sus datos, la pantalla de estado vacía debería informarle de esto y proporcionarle instrucciones para agregar contenido nuevo.
Comunicar el motivo
El diseño de la interfaz de usuario de estado vacío debería ayudar a los usuarios a comprender por qué aparece la pantalla de estado vacío y qué deben hacer para agregar contenido. Por ejemplo, una aplicación de redes sociales con un feed vacío podría decir "Todavía no estás siguiendo ninguna cuenta", con una lista de cuentas sugeridas.
Proporcionar orientación
Los usuarios deben poder entender fácilmente cómo agregar contenido o completar una tarea. Siguiendo con el ejemplo de una aplicación de redes sociales, la pantalla de estado vacía debería indicar claramente cómo buscar amigos o descubrir cuentas relevantes.
Usa señales visuales
Las señales visuales, como íconos, imágenes y colores, pueden ayudar a los usuarios a comprender qué está comunicando la pantalla de estado vacía y qué deben hacer a continuación. Por ejemplo, si el usuario no tiene mensajes en una aplicación de mensajería, la pantalla de estado vacío podría incluir un icono de un buzón vacío para comunicar que no hay mensajes. El uso de texto claro y colores contrastantes también es una buena práctica recomendada de UX para la accesibilidad.
Evoluciona con el viaje del usuario
A medida que el usuario interactúa con el software o la aplicación y agrega contenido, la IU de estado vacío debería actualizarse para reflejar los cambios. Esto asegura que el usuario siempre tenga una comprensión clara de lo que está sucediendo y lo que debe hacer a continuación. Por ejemplo, si el usuario agregó una nueva nota en una aplicación para tomar notas, la pantalla de estado vacía debería actualizarse para reflejar esto con un mensaje como "Ha creado su primera nota" o "1 nota creada".
Ejemplos de ilustración de estado vacío
El uso adecuado de las ilustraciones de estado vacío puede ayudarlo a retener a más clientes al brindar una experiencia de usuario fluida.
“Sin estados vacíos, el usuario no sabe qué hacer a continuación y puede perderse fácilmente en el software o en un sitio web. Cuando no saben qué hacer, es probable que abandonen su sitio web y vayan a uno diferente. Los estados vacíos mitigan esa caída y permiten que el usuario continúe en el viaje que espera que tome”, dice Loni Goff, diseñadora de Vendasta.
Este elemento de diseño puede tener un impacto crítico en la forma en que un usuario interactúa con su sitio. Al reconocer la importancia de la experiencia del usuario, los diseñadores de Vendasta UX agregan continuamente más estados vacíos en puntos críticos en toda la plataforma de comercio electrónico de extremo a extremo.
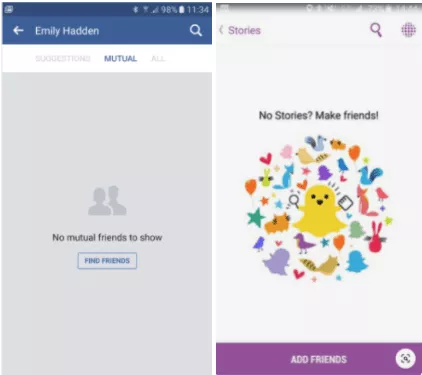
Las plataformas de redes sociales como Facebook y Snapchat usan pantallas de estado vacías para solicitar que se agreguen "amigos" a su red social. Los avisos promueven la satisfacción y retención del cliente porque mantienen a los usuarios activos y comprometidos.


La ilustración de estado vacío de Facebook refuerza sus familiares íconos de fotos predeterminados al mismo tiempo que proporciona a los usuarios un botón CTA claro que los invita a "buscar amigos". Mientras tanto, la ilustración de estado vacío de Snapchat refleja la imagen de marca lúdica y juvenil de la aplicación a través de un diseño colorido. La acción necesaria queda muy clara en el botón grande y morado de "añadir amigos".
Las ilustraciones de estado vacío no deben ser demasiado complejas, o pueden distraer al usuario de realizar la siguiente acción deseada. Estas ilustraciones son llamativas y de marca, al tiempo que dejan espacio en el diseño para que la copia se lea fácilmente.

Comprender los estados vacíos UX
Los estados vacíos UX pueden ayudar a los usuarios a lograr sus objetivos cuando usan software, aplicaciones o sitios web. Pueden incluir dirigir a los nuevos usuarios a plantillas que los ayudarán a comenzar con el software que están usando.
Sin embargo, las mejores prácticas de UX de estados vacíos son importantes más allá de simplemente ayudar a los nuevos usuarios a comenzar. Los estados vacíos también pueden ocurrir cuando hay un error, se busca una URL incorrecta o se usa una URL antigua. El uso de un creador de sitios web con alojamiento administrado de WordPress facilita garantizar que aparezca la página de estados vacíos correcta cada vez que un usuario navega a una URL incorrecta en una página, lo que garantiza que se le guíe de regreso a la página deseada.
Se pueden usar para recopilar inteligencia de marketing al requerir que se complete un formulario antes de que se llene la página siguiente. Empresas como Hubspot utilizan este estado de relleno de formulario vacío cuando los usuarios quieren acceder a cierto contenido.
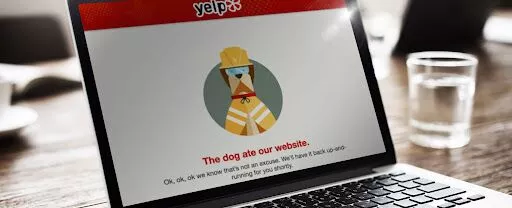
Estas pantallas se utilizan para aumentar el compromiso, incitando a los usuarios a participar en el siguiente paso que el diseñador quiere que tomen. También se pueden usar como una explicación de por qué algo en un sitio web no responde. Por ejemplo, Yelp usa una pantalla de estado vacía que tiene una construcción visual inteligentemente combinada con un texto divertido que agrega humor a una circunstancia frustrante.

9 mejores prácticas para el diseño de UX
1. Guiar la experiencia del usuario
Aproveche esta oportunidad para transmitir información al usuario. Esto puede incluir el siguiente paso que deben tomar, una advertencia de un enlace roto o cualquier cosa para evitar una mala experiencia de usuario. Esta interacción guiada con el usuario realmente puede influir en su decisión final sobre si permanecer en un sitio web.
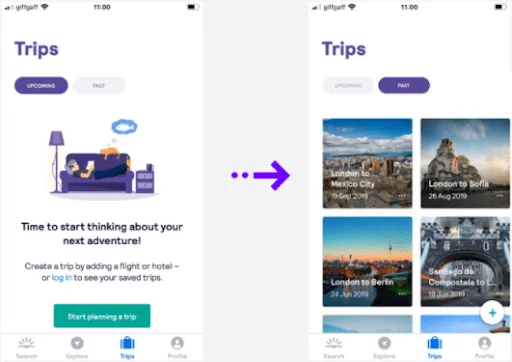
Vea el siguiente ejemplo de Skyscanner.

Fuente de imagen
2. Elige bien tus palabras
Redactar el mensaje correcto es una práctica recomendada de UX extremadamente importante. El mensaje debe ser claro para que no se malinterprete fácilmente. La explicación escrita debe ayudar al usuario a comprender lo que debe hacer a continuación. Esto podría ser cualquier cosa, desde crear un perfil hasta agregar otros usuarios a una red. Esta guía escrita debe ser concisa para que el usuario pueda dar fácilmente el siguiente paso apropiado.
3. Usa contenido visual
Comprométete con el usuario más allá de las palabras con contenido visual bien diseñado. Esta oportunidad de marca debe incluir una imagen que coincida con el texto. Asegúrese de que la creatividad no sea demasiado llamativa o grande y que sea una representación visual del texto en estado vacío. La adición de una imagen hace que el estado vacío parezca más profesional y atractivo.
4. Incluye un botón
Los botones son un aviso claro para guiar al usuario hacia donde el diseñador quiere llevarlos. Esta experiencia diseñada puede llevar a los usuarios a cualquier parte del sitio. Puede indicarles que agreguen contactos a una lista de clientes o que agreguen una plataforma social al software, como en el Informe instantáneo de Vendasta. Este informe es una herramienta de inteligencia de ventas automatizada que extrae una evaluación de las necesidades de marketing de los clientes potenciales a partir de su información disponible en línea.
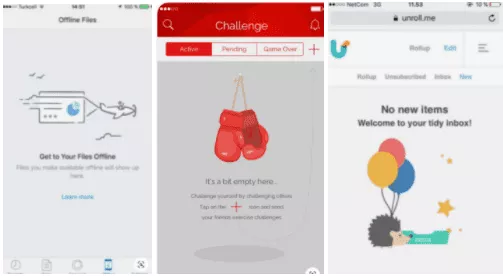
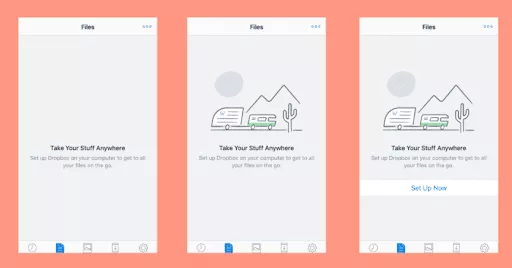
Vea la progresión del estado vacío de Dropbox a continuación, incluido el texto reflexivo, una imagen coincidente y un botón.

Fuente de imagen
5. Pida al usuario que haga clic en algún lugar de la página
Esto podría ser útil cuando el usuario recién está comenzando en su sitio web o dentro del software. Incluya una breve descripción y flechas que apunten a algunos de los botones importantes ubicados en la pantalla.

Fuente de imagen
6. Vínculo de retroceso al contenido
Agregue un vínculo de retroceso en un estado vacío que se vincule a una pieza de contenido de actualidad. Esta mejor práctica es buena para seguir si una biblioteca de contenido está disponible en el sitio web, cualquier cosa que brinde información sobre su sitio web que pueda ser útil para un usuario. Esto podría incluir un enlace a una demostración, un blog de alto nivel o un artículo informativo de instrucciones.
7. Asegúrese de que los diseñadores y desarrolladores tengan una buena relación de trabajo
En el caso de que un estado vacío aborde un problema técnico, como el clásico "Error 404", esto generalmente significa que hay una gran desconexión en la comunicación entre desarrolladores y diseñadores. Es probable que estos mensajes inútiles no hayan sido examinados por un diseñador y confundan la experiencia del usuario.
8. Probar e iterar
Después de diseñar una interfaz de usuario de estado vacío, es fundamental probarla con los usuarios para asegurarse de que cumple con sus necesidades y expectativas. La realización de pruebas de usuario puede ayudar a los diseñadores a identificar cualquier problema o área de mejora y realizar los ajustes necesarios. También es importante repetir el diseño en función de los comentarios de los usuarios y continuar con las pruebas para garantizar que la IU de estado vacío sea efectiva.
9. Considera la personalización
La personalización es cada vez más importante en el diseño de UX. La interfaz de usuario de estado vacío puede ser una oportunidad para personalizar la experiencia del usuario. Por ejemplo, si el usuario interactuó previamente con la aplicación y eliminó todos sus datos, la pantalla de estado vacía podría mostrar un mensaje como "Bienvenido de nuevo [nombre], eliminó su progreso. ¿Le gustaría comenzar de nuevo?" Esta personalización puede hacer que el usuario se sienta más conectado con el software, el sitio web o la aplicación, lo que aumenta el uso y la participación.
la comida para llevar
Estados vacíos:
- Aumentar la adquisición de clientes
- Aumentar la retención de clientes
- Reducir las tasas de rebote del sitio web
- Aumentar el compromiso del cliente
Los estados vacíos no solo son una hoja de ruta dentro de los sitios web y el software, sino que también le indican al usuario el beneficio de seguir los siguientes pasos.
Herramientas como el Informe instantáneo utilizan estados vacíos para ayudarlo a aumentar la adquisición de clientes mediante la evaluación de las necesidades de marketing digital de los prospectos. Por ejemplo, podrá ver su rendimiento en listados, reseñas, redes sociales, sitios web, publicidad digital, SEO y comercio electrónico, y los estados vacíos le indicarán los mejores pasos a seguir.

