Cómo cargar un archivo HTML a la raíz de la tienda Shopify
Publicado: 2022-06-27A menudo, puede ver que algunos sitios de terceros solicitan cargar un archivo HTML en el directorio raíz de su tienda Shopify. Esto es principalmente para propósitos de verificación.
Si se pregunta cómo cargar un archivo HTML en el directorio raíz de su tienda Shopify, lo tenemos cubierto. Esto es lo que aprenderá de este artículo:
¿Cómo acceder/editar el archivo HTML en Shopify?
 En términos de tiendas Shopify, sus archivos HTML son en realidad archivos líquidos. No hay archivos HTML reales ya que es un tema de Shopify.
En términos de tiendas Shopify, sus archivos HTML son en realidad archivos líquidos. No hay archivos HTML reales ya que es un tema de Shopify.
Según tu tema de Shopify, puedes acceder a tus archivos HTML o editarlos desde:
- theme.liquid: aquí es donde puede editar el encabezado y el pie de página.
- templates/*.liquid : Todos los archivos líquidos ubicados aquí son las plantillas principales para diferentes páginas.
- snippets/*.liquid : Aquí están los fragmentos de código reutilizables.
- secciones/*.liquid : Los archivos aquí son generalmente los que se usan en la página de inicio u otras páginas.
Puede revisar estos archivos para realizar cambios, según el cambio específico que desee realizar.
Tenga en cuenta que estos archivos se pueden utilizar en páginas de multiplicación. Existe la posibilidad de que si realiza un cambio en uno de ellos, también pueda afectar a otras páginas.
Cómo cargar un archivo HTML a la raíz de la tienda Shopify
Como mencionamos anteriormente, necesita archivos HTML en el directorio raíz para fines de verificación de un sitio de terceros como Facebook, Google Analytics, Google Webmaster y Pinterest. Estos servicios de terceros requieren que verifiques tu dominio para asegurarte de que eres el propietario correcto de tu tienda Shopify.
Debe deshabilitar la protección con contraseña de su tienda para verificar su dominio. Si aún no ha lanzado su tienda, deshabilite la protección con contraseña y vuelva a habilitarla después de verificar su dominio.
Para deshabilitar la protección con contraseña en Shopify, sigue estos pasos:
- Dirígete a tu panel de administración de Shopify, ve a Tienda en línea > Preferencias .
- Busque la sección de la página Contraseña , desmarque la opción Habilitar página de contraseña .
- Presiona Guardar.
Para cargar un archivo HTML en la tienda Shopify y verificar su dominio:
1 . Vaya al tercero y elija la opción para verificar usando un método de verificación de metaetiquetas. Por ejemplo, en Google Webmasters, deberá seleccionar el botón de opción de etiqueta HTML en la pestaña Métodos alternativos.
2. Copie la metaetiqueta completa en su portapapeles. Asegúrese de seleccionarlo todo, incluidos < y >.
3 . Ve a la aplicación Shopify y toca Tienda .
4. Consulte la sección Canales de venta y haga clic en Tienda en línea > Administrar temas .
5. Busque el tema que desea editar. Haga clic en Acciones > Editar código .
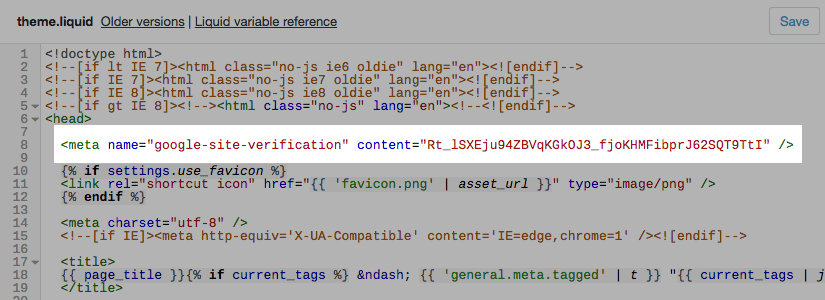
6. Escriba theme.liquid en el cuadro de búsqueda de diseño para abrir el archivo en el editor de código en línea.
7. Pegue la metaetiqueta que copió del servicio de terceros directamente debajo de la apertura
etiqueta:
8. Haga clic en el botón Guardar .
9. Complete los pasos de verificación restantes en el sitio de terceros.
¿Cómo subir la verificación HTML a Facebook Shopify?
Paso 1. Elija usar el método de verificación de metaetiquetas.
Vaya a Administrador comercial de Facebook y luego a Configuración comercial > Seguridad de la marca > Dominios y agregue la URL que desea verificar.
Paso 2. Copie la metaetiqueta completa en su portapapeles, incluidos < y > con cmd + c en una Mac o ctrl + c en una PC. Por ejemplo:
Paso 3. Abra su panel de administración de Shopify y luego vaya a la sección Tienda en línea > Temas .
Paso 4. Seleccione el tema que desea ajustar y toque Acciones > Editar código .
Paso 5. En la sección Diseño , haga clic en theme.liquid para abrir el archivo en el editor de código en línea. Aquí es donde está tu <header>.
Paso 6. Pegue la metaetiqueta que copió en una línea en blanco justo debajo de la apertura
etiqueta o justo antes de la primera etiqueta.Paso 7. Haga clic en Guardar .
De esta forma, puedes subir un archivo HTML a Shopify para verificar tu dominio en Facebook.
Cómo cargar un archivo HTML en Shopify para la verificación de la consola de búsqueda de Google
1. Inicie sesión en su cuenta de Google Search Console.
2. Seleccione la opción de verificación mediante metaetiqueta o archivo HTML. Puede encontrar esta opción en la sección Métodos alternativos .
3. Copie la etiqueta HTML completa en su portapapeles, que contiene etiqueta.
4. Dirígete a tu panel de administración de Shopify. Vaya a Tienda en línea > Temas y seleccione el tema que usa actualmente.
5. Haga clic en Acciones > Editar código .
6. Busque la sección Diseño y, debajo, seleccione el archivo theme.liquid para abrir el editor de código. Puede escribir theme.liquid en el cuadro de búsqueda para encontrarlo.
7. Pegue la metaetiqueta copiada debajo del
etiqueta. (Debe asegurarse de copiar y pegar toda la etiqueta HTML exactamente como está en Google Search Console).8. Toque Guardar .
9. Regrese a la consola de búsqueda de Google. Haga clic en Verificar para verificar el proceso de verificación. Una vez que se completa, puede ver los datos recopilados sobre su dominio en Google Search Console.
Artículos recomendados para propietarios de tiendas Shopify:
- Comparación de las 10 mejores aplicaciones de ventas adicionales para Shopify
- Shopify SEO Checklist: Cómo posicionar tu tienda en el puesto número 1
- Herramienta Shopify Popup Builder gratis