¿Cómo afecta un patrón de interfaz de usuario único a la experiencia de usuario? Conozca las opiniones y consejos de los expertos.
Publicado: 2022-10-28
La mayoría de las aplicaciones para teléfonos inteligentes tienen un diseño UI-UX similar , si las miras de cerca. Todos hacen uso de listas de tablas, barras de navegación y una presentación de datos lineal. Estos patrones estándar que los diseñadores de UI emplean con frecuencia pueden ser efectivos, pero no son necesariamente el mejor curso de acción para el proceso de diseño de UI .
Los formatos planos de información con frecuencia no logran despertar el interés y la atención de los usuarios. Por lo tanto, los usuarios tienen que esforzarse más para leer el contenido. Aunque un poco de esfuerzo no haría daño, lo que hace es hacer que el diseño de la experiencia sea menos placentero y exige más trabajo mental.
Podrá ir más allá de las barras de navegación, las listas de tablas y las pantallas de datos lineales si se aleja de estos diseños estándar de UI-UX . La estructura de sus datos, barras de navegación y listas de tablas será flexible.

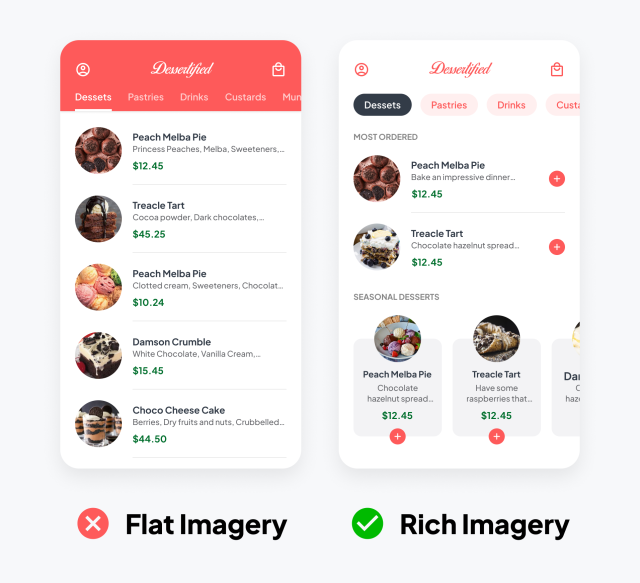
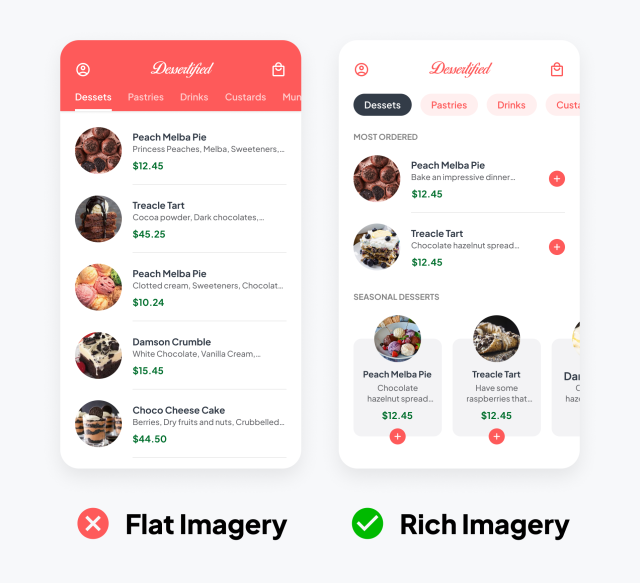
La ilustración antes mencionada demuestra cómo el rico diseño de UX de la interfaz de usuario se desvía de los patrones habituales de la interfaz de usuario. Se sigue mostrando la misma información, pero de una forma más natural. No limita los datos a un ejemplo de diseño de ux predeterminado . En cambio, lo hace de una manera agradable que evita dar la impresión de que la interfaz simplemente repite datos.
Deshágase de las barras de navegación

El patrón de diseño de menú estándar es una barra de navegación. El problema es que restringe el diseño y disminuye la prominencia del objeto elegido. No hay una barra de navegación para los menús en el diseño UI UX más rico . En cambio, utiliza una fila de fichas para darle al diseño una sensación más natural.
Como resultado, el diseño de la interfaz de usuario de la aplicación se vuelve menos restringido y pueden existir sin una barra. Debido a que el contraste entre el color y la forma no desaparece dentro de la barra, es más sencillo ver el elemento seleccionado.

Si agrega más elementos, la navegación del chip también simplifica el escalado del menú. Se pueden agregar más chips a la fila de la aplicación UX , y se puede activar el deslizamiento horizontal para verlos. Por el contrario, expandir una barra de navegación requiere abarrotar todo y obliga a las etiquetas a encajar en el diseño de la interfaz de usuario de la aplicación .
Hacer visibles las capas de información
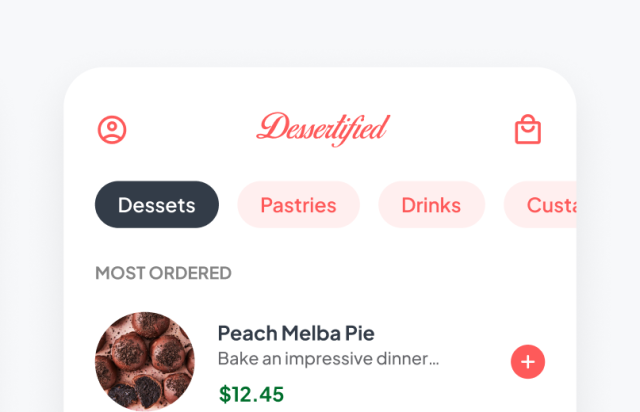
Los datos se presentan de manera simple y lineal mediante diseños de UX y UI predeterminados . El nombre del postre y cada uno de sus ingredientes se dan a continuación. El usuario puede leerlo y hacer su elección. Pero lo que le falta son las capas de información más ricas que permanecen sin explorar, lo que produce un resultado injusto del proceso de diseño de UX utilizando la visualización de datos lineales.

No se ha enfatizado ningún aspecto particular de cada postre. Por ejemplo, las chispas de chocolate, que es un componente crucial de los brownies de chocolate salado y avellanas, simplemente se identifican como chocolate negro en el diseño de la interfaz de usuario web .
Al describir cómo las chispas de chocolate amargo son cruciales, el diseñador de la interfaz de usuario eleva el diseño de la experiencia a un nivel superior. Todos los ingredientes adicionales no se enumeran en la primera pantalla y solo se muestran cuando el usuario toca un elemento. Se concentra en el ingrediente más importante de cada postre en lugar de presentar a los usuarios una larga lista de ingredientes de inmediato.

En la pestaña "postres", cada manjar se muestra en la lista de mesa predeterminada. Sin embargo, el diseño de UI UX puede enriquecerse al revelar capas de información más profundas. Puede resaltar qué postres son los "más pedidos" o los "de temporada" en lugar de mostrarlos en una lista simple. Los usuarios pueden tomar decisiones con mayor profundidad de comprensión y matices al revelar esta capa de información.

Los usuarios obtienen una visión única de cada artículo al aprender qué postres son populares o de temporada. Entonces pueden simplemente deducir que los pedidos con más frecuencia son probablemente los que son populares entre muchas personas. Un nuevo cliente no puede equivocarse con esas selecciones si aún no ha probado ninguno de sus postres.
Los usuarios pueden suponer que los ingredientes utilizados son probablemente los más frescos y abundantes al saber qué postres son de temporada. Deberían probar esos postres mientras puedan.
porque pueden deducir que no estarán para siempre.
Deshágase de las listas de tablas
Ahora es más sencillo escapar de las listas de tablas una vez que conoce todas las capas de información en sus datos. Sus datos se presentarían de manera demasiado lineal en una lista de tablas. Debe emplear un nuevo diseño para mostrar adecuadamente las capas de información del diseño ux y ui.
Por ejemplo, las fotos de los postres son una capa separada que no es visible en la interfaz de usuario habitual de la aplicación . Aunque podría incluirlos en la lista de la tabla, la pantalla se llenaría demasiado de información. Debido a su confinamiento por el formato de lista de mesa, los postres aparecen pequeños y abarrotados.

El diseño Richer UI UX presenta las fotos de forma natural y se desglosa del marco de la lista de tablas. Cada imagen de postre no solo es más grande sino también más llamativa. La experiencia del usuario es mayor que leer una lista porque puede ver los ingredientes de cada postre.
Además, el diseño es diferente. Cambia de una lista vertical a una lista horizontal. Los usuarios pueden visualizar los postres más populares de una forma diferente a los de temporada gracias a este diseño dinámico y estético . Los usuarios son más conscientes de las capas de información distintivas porque llama la atención sobre sus diferencias.
Se puede hacer clic en cada fila de la lista de la tabla en el diseño básico de la aplicación móvil para avanzar a la siguiente pantalla. Debido a que no hay indicaciones visibles, esta posibilidad no está clara. El diseño actualizado de la interfaz de usuario de la aplicación incluye íconos más para representar la función "agregar a la bolsa". Los iconos de signo más son más visibles y prominentes para los usuarios porque no están incluidos en una lista de tablas.
Vaya más allá de los patrones estándar de la interfaz de usuario.

El ejemplo de diseño de UX enriquecido muestra lo que es posible cuando diseña fuera de los paradigmas de UI estándar. No usar los mismos patrones que el ejemplo es el punto. En cambio, debe ir más allá de los paradigmas de la interfaz de usuario de la aplicación que se usan normalmente.
Examine su contenido y datos para ver si el patrón predeterminado es el mejor curso de acción. ¿Cuáles son algunos métodos para revelar más capas de información que pueda tener? ¿Cómo puede hacer que su diseño se sienta menos limitado y más natural? Para decirlo de otra manera, concentre sus esfuerzos en crear una experiencia de usuario rica en lugar de conformarse con una básica.
