Comprender Headless CMS: ¿WordPress está muerto?
Publicado: 2021-02-15Así que tienes tu corazón puesto en un sitio web moderno. Tiene un diseño increíble en mente y las interacciones de los usuarios están bien planificadas, por lo que está seguro de que se verá fantástico. Incluso tiene un ojo en un par de temas de WordPress que potencialmente pueden encajar bien con su libro de marca.
Ahora, podría estar pensando que solo importa lo que el usuario ve e interactúa. De hecho, no podrías estar más lejos de la verdad.
Este es el artículo adecuado para ti si quieres saber:
- Por qué importa lo que sucede detrás de escena
- Si WordPress está muerto
- Cómo un solo elemento, un sistema de gestión de contenido (CMS) adecuado , puede cambiar completamente las reglas del juego para su sitio web
- ¡Y más!
¡Vamos a profundizar en!
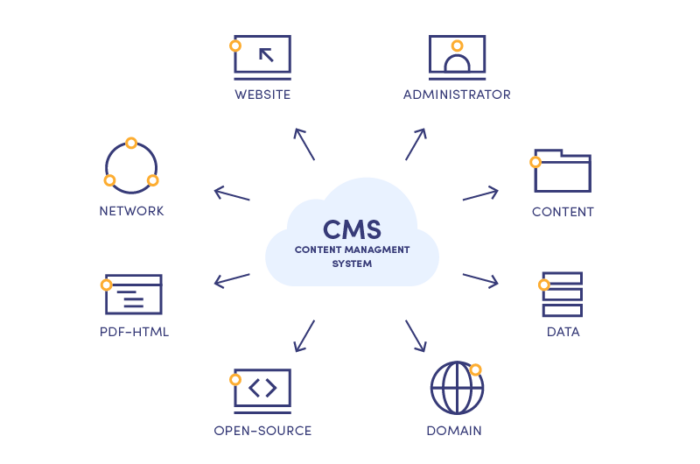
¿Qué es CMS y por qué debería importarte?
Lo primero es lo primero. Es posible que esté confundido acerca de qué tiene que ver la gestión de contenido con el desarrollo web. Es bastante simple.
Sin un CMS adecuado, los desarrolladores tendrían que crear un código desde cero para cada cliente. Sin embargo, gracias a estos sistemas, podemos crear la base para su sitio web utilizando una aplicación de administración de contenido (CMA) y una aplicación de entrega de contenido (CDA) para cuidar el código, los datos y la infraestructura central. Acelera todo el proceso, simplificando las tareas mundanas en el camino.
CMS no requiere muchos conocimientos técnicos, facilita la colaboración en equipo y, a menudo, ofrece mejoras automáticas de SEO para simplificar aún más las cosas. Complételo con una variedad de plantillas listas para usar y actualizaciones periódicas simples y comenzará a comprender por qué es tan útil.

Otro punto importante aquí es que los sitios web son diferentes a las aplicaciones móviles. Al desarrollar para la web, debemos recordar el rendimiento impecable y la optimización de motores de búsqueda al mismo tiempo que damos vida a diseños complejos, receptivos y competitivos.
Aquí, los programadores confían en marcos front-end modernos y los mejores sistemas de administración de contenido sin cabeza disponibles, como Sanity, Contentful o Netlify (observe que WordPress no está en la lista).
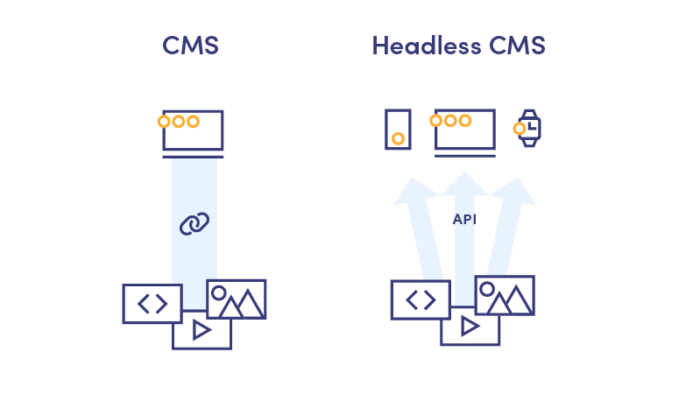
¿Qué es un CMS sin cabeza?
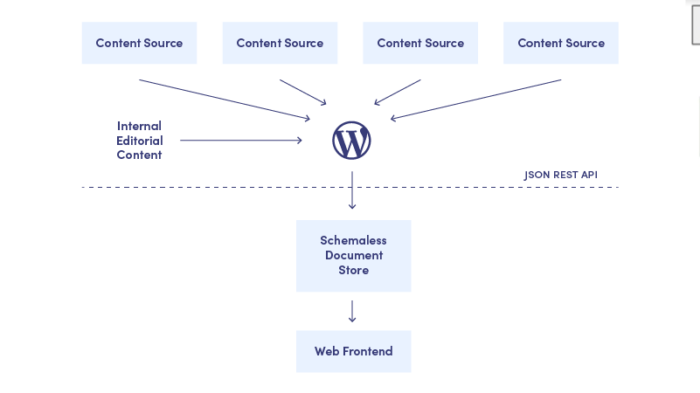
Los sistemas tradicionales de administración de contenido no le permiten reutilizar el contenido, ya que se convierte en una parte integral del código. HTML, CSS, copia de texto e imágenes se agrupan en un grupo que es su sitio web. El principal problema con este enfoque tradicional es que no permite que el CMS se adapte de manera efectiva a las plataformas digitales modernas .
Ahí es donde entra en juego el CMS sin cabeza.
“Sin cabeza” significa no proporcionar una capa de presentación. No adjunta su contenido directamente a una salida en particular, sino que lo procesa como datos comunicados a través de API. En este escenario, la "cabeza" es donde termina su contenido y el "cuerpo" es donde se almacena.
Al separar uno de otro, un sistema de administración de contenido sin encabezados le permite elegir a qué "encabezados" se envía su contenido, lo que brinda una libertad significativamente mayor para el desarrollo de la interfaz . Lea más sobre la importancia de la interfaz aquí.
¿Tienes curiosidad por el desarrollo frontend?
Aprende más
De esta manera, su equipo de codificación puede recuperar datos puros de su CMS y presentarlos de una manera flexible y escalable, en lugar de quedarse atrapado en plantillas rígidas y tradicionales como las que ofrece WordPress. Esto, a su vez, significa que su sitio web será más rápido de publicar y más fácil de editar en el futuro.
Combinado con React renderizado del lado del servidor, obtenemos una solución realmente poderosa para cualquier negocio.
Representación del lado del servidor de React
React es un marco JavaScript extremadamente popular y en constante mejora diseñado por Facebook, dedicado específicamente a la creación de sitios web. Es rápido, escalable y simple, lo que permite a los desarrolladores crear componentes reutilizables. Cualquier cambio de datos o acción del usuario en un sitio web de React no requerirá que la página se vuelva a cargar, lo que garantiza una experiencia de usuario excepcionalmente fluida.
Sin embargo, la representación del lado del cliente haría que una aplicación fuera invisible para los motores de búsqueda y difícil de ver en el navegador con JavaScript deshabilitado. Aquí viene la representación del lado del servidor : una técnica para representar aplicaciones de una sola página (SPA) basadas en JS en el servidor y enviar marcado HTML estático a los usuarios de la página. Así es como superas las conexiones lentas a Internet y dominas el SEO .
Este enfoque le permite a Google indexar todo el contenido y todas las etiquetas necesarias, brindándole un control total sobre cada parte de la optimización del motor de búsqueda. Las herramientas que nos permiten hacer esta magia son, por ejemplo, Gatsby y Next.
Los principales beneficios del CMS headless
Hemos descrito las ventajas de rendimiento, pero hay más para no vincular los datos a su capa de presentación: posibles grandes cambios de diseño .
Con Headless CMS y renderizado del lado del servidor, incluso un cambio de imagen completo en el diseño de un sitio web o un cambio a un marco de interfaz diferente no requerirá ningún ajuste en el contenido existente. Eso significa que una fuente de datos puede proporcionar una cantidad ilimitada de versiones de diseño.
¡Y esa ni siquiera es la última palabra! Esta fuente de datos en particular también se puede usar en otros puntos finales listos para API: aplicaciones móviles nativas y multiplataforma, relojes inteligentes o incluso una fuente RSS en su refrigerador si ya está construido con el espíritu de Internet de las cosas. ¡Todo eso sin vistas web o trucos similares!
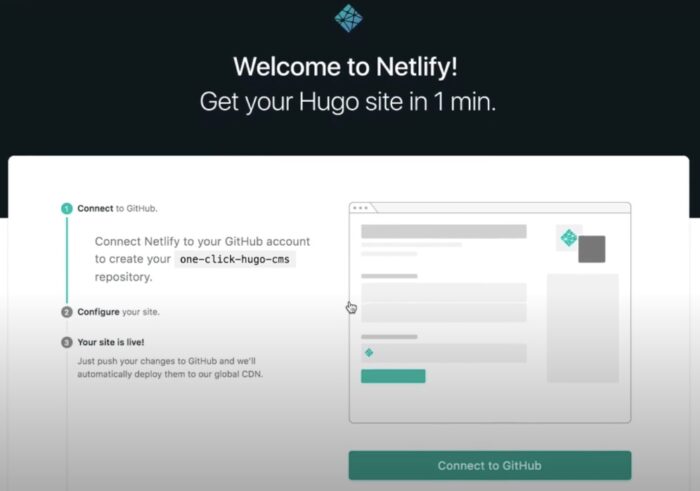
Ejemplo moderno de Headless CMS: Netlify

Podría ser más fácil explicar todas las ventajas que vienen con los CMS sin encabezado usando un ejemplo de la vida real.
Los nuevos sistemas de administración de contenido, como Netlify, presentan una interfaz de usuario muy simple: bloques integrados de solo las entradas necesarias. Si alguna información se repite en su sitio web, no la repite en el CMS para cada plantilla.
Además, las plantillas son totalmente personalizables desde cero: en comparación con WordPress, que requiere toneladas de complementos como campos personalizados, todas las entradas en Netlify se pueden adaptar directamente a sus necesidades.

"Una fuente de la verdad" también es una gran mejora en el desarrollo de sitios web: lo que significa que los codificadores siempre obtienen contenido real y actualizado y no trabajan con datos ficticios que a menudo tienen una estructura y un tamaño diferentes al del llenado final. .
Los sistemas de administración de contenido sin cabeza como Netlify también brindan alojamiento independiente de la nube muy generoso, seguro y confiable . Gracias a esto, puede obtener compilaciones e implementaciones instantáneas justo después de realizar cualquier cambio en el contenido.
Entonces, ¿todo esto significa que la edad de oro de WordPress ha quedado atrás? Examinaremos de cerca este tema en la segunda parte del artículo.
¿Es WordPress un buen CMS en estos días?
Estoy muy acostumbrado a WordPress, así que prefiero seguirlo.
Si se adapta fácilmente a las novedades y se emociona con las nuevas tecnologías de estrellas de rock, nunca diría eso cuando se le ofrezca un dúo de Gatsby y Netlify como parte central de su aplicación web.
Sin embargo, la mayoría de las personas encuentran consuelo en cosas con las que están familiarizadas, cosas que han existido durante años y han ganado cierta reputación. ¿Por qué cambiar algo que funciona? En uno de nuestros artículos anteriores, enumeramos algunas de las razones para modernizar su solución, incluso si parece funcionar bien.
¿No es esto de Netlify solo una tendencia caliente temporal para niños geniales? —
No, no lo es.
Bueno, cierto, hace fresco y hace calor. ¡Pero React & Gatsby en la parte frontal con la tecnología de un CMS sin interfaz en la parte posterior es una forma segura, estable, rápida, fácil y que ahorra recursos!
Estas razones por sí solas deberían ser suficientes para que cualquiera considere cambiar las viejas formas y darle a esta nueva tendencia la oportunidad de demostrar su valía.
Ok, pero ¿WordPress es realmente tan malo?
¿Kamaz es peor que Tesla? Ambos pueden llevarlo a su destino, pero la experiencia del viaje será diferente. En términos de soporte, consumo de recursos, corrección de errores o cualquier otro desarrollo .
Además, WordPress es un servicio basado en PHP y esta tecnología se está extinguiendo lentamente. Es más difícil encontrar desarrolladores de PHP o bibliotecas de PHP confiables y compatibles en estos días. Siendo bastante antiguo, PHP no puede hacer todos los trucos limpios e impresionantes para los que React ha sido diseñado.
Y, a pesar de que la interfaz de WordPress se siente como si hubiera estado allí desde siempre y todos la conocen, es todo menos simple e intuitiva: en la mayoría de los proyectos, es un granero caótico de complementos pegados.
Para las generaciones venideras, no solo será parte de la exhibición del museo de Internet, sino que les parecerá una locura que nuestro trabajo comience con la eliminación del complemento predeterminado "Hello Dolly" que mostraba letras de canciones aleatorias de Louis Armstrong en su panel de control. panel.

¿Es WordPress el mejor CMS para SEO?
Al mismo tiempo, no olvidemos el objetivo principal de la mayoría de los sitios web en estos días: las impresiones orgánicas. Muchos especialistas en marketing argumentarían que WordPress es el mejor sistema de administración de contenido cuando se trata de optimización de motor de búsqueda integrada, y esta afirmación aún podría tener valor.
Por un lado, el complemento SEO de WP es fácil de navegar y cubre la mayoría de los requisitos de Google para indexar y rastrear su sitio en poco tiempo. Algunas de las ventajas clave de apegarse a WordPress con fines de SEO incluyen:
- Gestión sencilla de metadatos
- Creación de enlaces permanentes atractivos para que sus URL sean más accesibles
- Las imágenes se pueden optimizar para SEO de inmediato
- Velocidad de carga rápida
- Optimización móvil incorporada
- Integración de redes sociales

Todo esto hace que la optimización de motores de búsqueda sea casi sin esfuerzo mientras se trabaja con este sistema de administración de contenido semi amigable para el cliente. Sin embargo, la pregunta es: ¿WordPress sigue siendo el mejor para este tipo de tareas?
La mayoría de los CMS sin cabeza contemporáneos podrán abordar estos mismos problemas de una forma u otra. Algunos pueden ser mejores para SEO que el viejo y fiel WP, otros pueden no serlo. Sin embargo, todavía tienen una ventaja imbatible: facilitan la gestión de contenido , ¿y no es ese el objetivo?
WordPress sin cabeza: ¿tiene sentido?
Ahora bien, si nada de lo anterior ha funcionado y sigues rechazando la idea de dejar que tus plantillas de WordPress descansen en paz, podrías intentar dejarlo sin cabeza.
De esta manera, usted y su equipo de desarrollo podrán confiar en la interfaz familiar y al mismo tiempo aprovechar la flexibilidad de la interfaz de CMS sin cabeza.

Para eso, necesitará un sitio web JAMStack (el creado con JavaScript, API y marcado HTML) y un complemento Gatsby (porque una cosa que a WordPress no le faltan son los complementos). Puede leer más sobre la configuración y ejecución de todo el proceso directamente en el sitio web de Gatsby.
Parece que hemos cubierto la mayor parte
En conclusión, nos gustaría recordarles una observación obvia: el mundo se mueve. Cada giro que toma lo cambia rápidamente, y si no nos adaptamos y nos movemos con él, comenzaremos a retroceder. Es posible que WordPress aún funcione ahora y tal vez en un año logres encontrar un desarrollador de PHP ansioso por apoyar o desarrollar tu sitio web con él. Pero sus días están contados. Entonces, ¿por qué no elegir tecnologías que tengan las mayores posibilidades de sobrevivir y prosperar ?
Verifica tu idea de negocio rápidamente
Obtenga una cotización en 48 horasY si tienes miedo de perderte por el camino, ¡Miquido te tiene! Con mucho gusto lo guiaremos paso a paso a través de este emocionante pero desconocido proceso para demostrar que el futuro de la administración de contenido es brillante y simple, y que todos pueden hacerlo.
¡Solo comuníquese y comencemos a trabajar juntos!
