12 tendencias de diseño de UI UX para 2023 de 12 diseñadores de Miquido
Publicado: 2022-12-30¿Qué tendencias de diseño de interfaz de usuario dominarán en 2023? ¿Cuál es la próxima gran tendencia en UX? ¿Qué tendencias que prevalecieron en años anteriores sobrevivirán en 2023 o incluso se fortalecerán, y cuáles se desvanecerán? Doce diseñadores de Miquido decidieron compartir su experiencia de trabajar con nuestros clientes y reunir sus puntos de vista personales sobre las tendencias de diseño de productos, UX y UI.
El mundo del diseño es dinámico. Aquí, 12 meses a veces se sienten como 12 años. Sin embargo, en función de la experiencia, la observación del mercado y las conversaciones con otros diseñadores, nuestros expertos en diseño hicieron todo lo posible para separar las modas temporales de las tendencias de UI y UX prometedoras y completas con un impacto global.
Entonces, ¿qué depara el futuro para las tendencias de diseño de UI UX en 2023? No dejes de leer el informe detallado elaborado por 12 diseñadores de Miquido.
PRINCIPALES tendencias de diseño de UI y UX para 2023:
- pergaminos
- Herramientas sin código
- Diseño accesible
- Estudios de Usabilidad en VR
- Complementos de IA en Figma
- Diseño web sostenible
- Diseño impulsado por IA
- diseñadores de crecimiento
- contenido de vídeo
- Interfaz de usuario conversacional y de voz
- Tipografía
- Escritura de experiencia de usuario
1. Tendencia de narración de pergaminos
Scrollytelling ciertamente es una de las tendencias de diseño de UX más discutidas para 2023. Esta técnica de diseño única se origina en numerosos estudios que se han realizado sobre cómo la carga cognitiva y la capacidad humana limitada para almacenar información afectan el procesamiento de la información. Scrollytelling transforma historias en experiencias interactivas y fomenta la lectura de manera convincente.
Scrollytelling se basa en el concepto de contenido de audio y visual que proporciona un significado más profundo al transmitir ideas que las palabras por sí solas no pueden expresar. Siempre que desee expresar lo inexpresable en su diseño, intente agregar películas cortas, animaciones o resaltar datos específicos en las visualizaciones.
Scrollytelling funciona mejor para historias que tienen un orden cronológico claro. A medida que se desarrollan los eventos, puede usar temas para dar vida a quién y qué. Puede verse como una narración visual que enriquece la historia y te atrae hacia ella. Tomar prestado de los diseños de una página y de la página de destino hace que los detalles bailen y lo alienta a seguir desplazándose.

La principal ventaja de scrollytelling es que le permite crear una experiencia de usuario muy atractiva. Y es esencial en el mundo digital actual, donde los usuarios en línea normalmente esperan contenido multimedia de mayor calidad.
Las redes han cambiado la forma de contar las historias. La animación, los efectos visuales y la interactividad hacen que la lectura de la historia sea más activa. Scrollytelling es una experiencia multimedia que fomenta un pensamiento y una comprensión más profundos. Y por último, pero no menos importante, esta tendencia de diseño de UX ciertamente convierte a sus lectores en participantes activos al arrojar luz sobre lo que las palabras por sí solas no pueden transmitir.
2. Sin código = ¿Sin límites? Tendencias de diseño sin código y UX/UI
Si bien el desarrollo sin código ha estado en boca de todos este año, creo que los próximos meses llevarán esta tendencia a un estado más maduro. No hay conferencias orientadas al diseño que omitan el tema.
Cuando escuchamos el término sin código, la mayoría de los diseñadores pensamos inmediatamente en Webflow. No me malinterpreten, no hay nada de malo en eso. De hecho, el último discurso de apertura de Webflow Conf 2022 que presentó las características por venir demostró que la herramienta se está expandiendo a una velocidad vertiginosa. Pero al mismo tiempo, vemos más y más herramientas que permiten a los diseñadores avanzar y lograr cosas extraordinarias con menos esfuerzo y sin necesidad de ingenieros expertos en el proceso.
Los diseñadores y propietarios de productos o negocios ya no están atados a herramientas muy avanzadas con transiciones complicadas, accesibles solo para un grupo reducido de profesionales. Con solo unos pocos clics en una herramienta sin código (como ProtoPie), los diseñadores pueden crear hermosas interacciones y entregar prototipos de fidelidad tan alta como un producto listo para el mercado. Como diseñador de UX, veo un gran potencial comercial en la tendencia de diseño de UX y UI sin código, ya que permite a las empresas recopilar comentarios más precisos y valiosos sobre las primeras etapas del ciclo de vida de un producto.
¿Cuáles son los próximos pasos en el desarrollo sin código? ¿Una aplicación independiente que se puede descargar de las tiendas de aplicaciones oficiales? ¡Sorpresa, ya estamos aquí! Varias herramientas en el mercado, como FlutterFlow, ya permiten a los usuarios desarrollar una aplicación en una interfaz visual, integrarla con bases de datos externas y enviarla a la App Store o Google Play. De hecho, esas herramientas sin código todavía tienen algunas limitaciones, pero el producto final creado puede servir como una gran prueba de concepto para aplicaciones simples.

Por último, también veo un cambio en el enfoque de la generación más joven de diseñadores. Si bien Figma sigue siendo "imprescindible" en la pila de tecnología de todos, los diseñadores que están comenzando su viaje tienen como objetivo adaptarse a las nuevas circunstancias. Avanza con un conjunto de habilidades que les permite entregar proyectos complejos por sí mismos, por lo que el cliente no necesita contratar a todo un equipo de diferentes expertos en desarrollo de software. ¿El 2023 empujará nuestros límites de diseño aún más y desdibujará los límites entre diseñadores y desarrolladores? ¡Seguro espero eso!
3. Reglamento de Diseño Accesible: WCAG 2.2
Los temas relacionados con la accesibilidad han ido ganando terreno entre los diseñadores. Por una buena razón: mejorar la accesibilidad de los productos digitales y eliminar las barreras contribuye a la facilidad de uso, al servicio de una audiencia más amplia, así como al crecimiento empresarial.
Además, a la luz de la Ley Europea de Accesibilidad que entrará en vigor en 2025, diseñar experiencias accesibles será un requisito legal más que una opción. Sin duda, 2023 será un año en el que los temas relacionados con la accesibilidad cobrarán mayor impulso en las tendencias de diseño de la interfaz de usuario.
Uno de los puntos de referencia de accesibilidad más confiables, WCAG, llamará la atención de muchos diseñadores debido a una importante actualización que se avecina. WCAG (Pautas de Accesibilidad al Contenido Web) es un conjunto de recomendaciones sobre cómo hacer que el contenido web sea accesible desarrollado por la Iniciativa de Accesibilidad Web del W3C. Hasta la fecha, WCAG 2.1 ha sido el conjunto de pautas más reciente. Sin embargo, es probable que 2023 traiga una actualización muy esperada: WCAG 2.2, que se ha modificado y desarrollado continuamente desde 2020.
Entonces, ¿qué viene? Aquí hay una breve selección de algunos criterios de éxito nuevos e interesantes relacionados con la creciente tendencia de diseño de UX y UI accesible:
- Apariencia de foco (2.4.11)
La forma en que se indica el estado de enfoque debe encerrar el componente enfocado o ser al menos tan grande como el área de un perímetro de 1 px del componente no enfocado o al menos tan grande como una línea de 4 px a lo largo del lado más corto de su cuadro delimitador. En ambos casos, un componente de interfaz enfocado debe tener una relación de contraste de al menos 3:1 entre los estados enfocado y desenfocado y una relación de contraste de al menos 3:1 frente a los colores adyacentes no enfocados.
- Movimientos de arrastre (2.5.7)
Las funcionalidades que requieren un movimiento de arrastre deben ser alcanzables por un usuario sin arrastrar.
- Autenticación accesible (3.3.7)
No se debe exigir una prueba que se base en las habilidades cognitivas (por ejemplo, resolver un rompecabezas) para ningún paso de un proceso de autenticación, a menos que se brinde asistencia adicional (como un método de autenticación alternativo).
- Entrada redundante (3.3.9)
Cuando se le solicita a un usuario que ingrese información que él o ella han proporcionado previamente, este contenido debe completarse automáticamente o estar disponible para su selección.
4. La tendencia de los Estudios de Usabilidad en VR
Sin duda, la pandemia global de COVID-19 ha provocado una serie de perturbaciones en nuestra mentalidad sobre cómo lidiar con los métodos de investigación más comunes, como las pruebas de usabilidad. De repente nos vimos obligados a ajustar nuestros procesos y herramientas para realizarlos exclusivamente en línea, tan eficientemente como lo hacíamos antes.
Nuestro nuevo enfoque, respaldado durante más de dos años, demostró que realizar estudios de usabilidad remotos es mucho más fácil en cuanto a programarlos en cualquier momento y en cualquier lugar, en una gama más amplia de personas de diferentes partes del mundo. Finalmente, el lapso de tiempo entre las sesiones en línea y el resumen de los resultados es mucho más corto, lo que hace que todo el proceso sea más efectivo en términos de tiempo y dinero.
Obtener esta nueva experiencia ha hecho que la mayoría de las soluciones de prueba de usabilidad digital sean más confiables que nunca. Sin embargo, realmente nos falta el beneficio de las observaciones directas de los usuarios, que recopilan información inconsciente pero muy valiosa de los usuarios.
Ejecutar estudios de usabilidad con realidad virtual parece ser un trato justo : mantiene todos los beneficios de las pruebas de usuarios remotos y, al mismo tiempo, simula las experiencias del mundo real entre el investigador, el prototipo y los participantes del estudio.
En Miquido ya apreciamos los beneficios de las Pruebas de Usabilidad en los experimentos VR que realizamos dentro de nuestros servicios de Diseño de Producto. Soy consciente de que la realidad virtual no es una plataforma accesible tal como existe actualmente. Aún así, observo con entusiasmo cómo pasó de la curiosidad a una tendencia de diseño de UX en toda regla en los últimos meses.
El uso de tecnología tan innovadora como la realidad virtual para respaldar las pruebas de los usuarios es, sin duda, una actividad de moda en la actualidad. Espero que pronto se convierta en una solución de uso común.
5. Complementos de inteligencia artificial en Figma
En 2022, comenzamos a experimentar la inteligencia artificial en la creación de texto e imágenes. AI ha comenzado a ingresar al mercado de TI a un ritmo acelerado, y las tendencias de diseño de UX y UI no son una excepción.
En 2023, seremos testigos de la aparición de varios complementos para Figma, que nos permitirán generar elementos editables utilizando texto escrito de forma análoga. Alerta de spoiler: tales herramientas ya existen pero no están oficialmente disponibles en el mercado. ¿Qué quiero decir con eso? ¡Simplemente compare el GPT-3 con un generador de interfaz de usuario en Figma!
Con respecto a las tendencias de UI y diseño gráfico, 2023 será un año de herramientas emergentes como GPT-3 pero diseñadas explícitamente para Figma. Al mismo tiempo, creo que la IA no reemplazará a los diseñadores en un futuro cercano. Preferiría decir que desempeñará un papel importante en la automatización de procesos repetibles.
Entonces, ¿qué pasa con el factor humano? Consideremos el aspecto de usabilidad. ¿Sabes cómo exactamente las herramientas de IA generan diseños? ¿Se basan en alguna base de datos de patrones de diseño e informes de investigadores? ¿Incluyen una base heurística y buenas prácticas de diseño? ¿Son las herramientas de IA capaces de generar interfaces de usuario conociendo el público objetivo y las necesidades de los usuarios?
La discusión sobre la IA y el diseño me recuerda el buen y viejo debate sobre la proporción áurea (un patrón matemático para la belleza). Entrenar a la IA para reproducir proyectos "simplemente correctos" o simplificar algunos procesos de diseño es posible según sea necesario. Pero, ¿la IA reemplazará por completo a los diseñadores? De momento lo dudo mucho.
6. Tendencia de diseño web sostenible
El continuo desarrollo de las tecnologías web abre muchas oportunidades y trae muchos beneficios a la sociedad y al medio ambiente. Sin embargo, al mismo tiempo, también tiene su lado más oscuro. Internet produce actualmente aproximadamente el 3,8% de las emisiones globales de carbono. También se usa para difundir contenido manipulador, violar la privacidad y, en algunos países, incluso limitar la libertad personal. Así que ahora es el momento de discutir una de las tendencias de diseño de experiencia de usuario actuales más críticas: el diseño web sostenible.
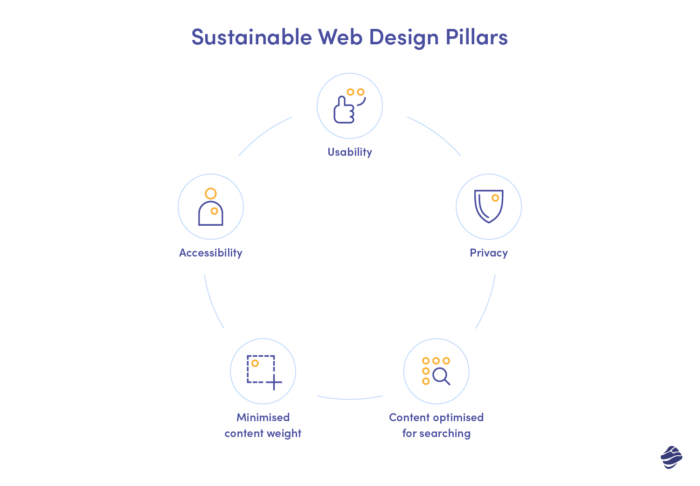
El diseño web sostenible se esfuerza por minimizar la huella de carbono digital y producir soluciones éticas y respetuosas con el medio ambiente.
Como diseñadores, podemos implementar estrategias enfocadas a:
1) Usabilidad : los usuarios deben poder lograr sus objetivos de manera rápida y eficiente. Necesitamos simplificar los viajes de los usuarios y centrarnos en las necesidades de los usuarios para ahorrar energía, que se gasta estando en línea.
2) Accesibilidad : seguir las Pautas de accesibilidad al contenido web (WCAG) puede hacer que los productos y servicios digitales sean accesibles para casi mil millones de personas en todo el mundo que tienen alguna discapacidad física o cognitiva.
3) Contenido optimizado para la búsqueda : podemos pasar bastante tiempo buscando información en línea, incluso hasta 9,3 horas por semana, según algunos informes. La búsqueda de contenido relevante consume energía. Como diseñadores, podemos resolver esto enfocándonos en una arquitectura de información intuitiva, optimizando el contenido para un escaneo rápido y creando búsquedas y filtros inteligentes en el sitio.
4) Peso de contenido minimizado : las imágenes, los videos y las animaciones pueden pesar mucho, por lo que deben usarse solo cuando sea necesario. Minimizar el tamaño del contenido también puede reducir la transferencia de datos, el almacenamiento de datos y el consumo de energía al final.
5) Privacidad : ¿respetamos la privacidad del usuario y brindamos pautas claras para mantenerla? Los usuarios deben estar informados sobre qué datos se recopilan y cómo se utilizan, pudiendo optar por no participar en cualquier momento.


Incluso las opciones de diseño más pequeñas, como usar ciertos tipos de filtros de búsqueda o eliminar imágenes innecesarias, pueden tener un impacto ambiental significativo. Podemos minimizar la huella de carbono digital creando productos que aporten valor a los usuarios, tengan contenido accesible y optimizado, y sean intuitivos de usar. Considerándolo todo, se trata de crear World Wide Worth, no World Wide Waste.
7. Tendencia de diseño impulsada por IA
La IA está aquí; lo está haciendo bien y lo estará haciendo aún mejor. No hay vuelta atrás, pero no debemos tener miedo de perder nuestros trabajos de diseño (al menos por ahora). Sin embargo, este también es el momento para que brilles como diseñador y aproveches el impulso. Familiarícese con las oportunidades que brinda la IA y comience a usarla para obtener una ventaja.
Sin duda, la IA mantendrá una de las tendencias de diseño gráfico más candentes en 2023. ¡De ahí las dos noticias relacionadas con la IA en nuestro ranking! Mateusz ya ha discutido sus predicciones sobre el futuro de la IA en Figma. Pasemos a cómo las habilidades y los datos de la IA nos permiten mejorar la experiencia del usuario de nuestro producto.
Imagine que la IA no solo recopila datos de usuarios reales más rápido, sino que también puede interpretarlos y brindarnos información filtrada. Eso hace que el desafío de crear productos centrados en el usuario sea mucho más fácil. Podemos usar estos datos para implementar las mejores prácticas de UX desde el principio (sin la necesidad de analizar todo por nosotros mismos) y cumplir con las expectativas de los usuarios.
En cuanto a la IA en el Diseño Visual, las GAN (Generative Adversarial Networks) tuvieron un gran auge. Casi todo el mundo ha oído hablar de la aplicación Lensa, en la que todo el mundo cambiaba fotos por avatares generados por IA. También ganaron popularidad herramientas como Mid Journey (pruébalo en Discord) o Dall-e 2 (donde puedes generar imágenes, editarlas y expandirlas más allá del lienzo), y vendrán más. Estas herramientas son minas de oro para que los diseñadores creen rápidamente imágenes, inspiraciones de interfaz de usuario o tableros de humor que luego puede usar en sus proyectos o como algo más controvertido: carteles/activos digitales para vender. ¡Apuesto a que es solo cuestión de tiempo!

Otra característica impresionante de IA es un algoritmo de aprendizaje automático. Podemos implementarlo en nuestra aplicación para proporcionar contenido personalizado para cada usuario. ¿A algunos usuarios les encantan las fotos de cachorros? ¡Dales más! El siguiente en la línea, AI podría mejorar en gran medida la experiencia de usuario al automatizar tareas repetitivas. En un futuro cercano, deberíamos poder usarlo en el proceso de trabajo de nuestro diseñador.
¿Necesita ejemplos? AI podría generar wireframes para nuestro proyecto directamente a partir de los datos del flujo de usuario proporcionado. También vale la pena mencionar su creciente efectividad en las pruebas de usabilidad. Transcripción, análisis de comentarios de los usuarios: todo eso permitirá realizar ciclos más rápidos de comentarios y validación con grupos mucho más amplios de encuestados.

Al final, quiero enfriar un poco la emoción. Tenga en cuenta que el contenido generado por IA puede ser raro y torpe (al menos por hoy), así que verifíquelo siempre en detalle. ¡Recuerde también verificar las reglas de derechos de autor de la herramienta AI antes de usar su contenido generado por AI en su proyecto!
Sin duda, la IA seguirá teniendo un impacto significativo en la industria del diseño y seguirá siendo una de las tendencias de diseño más buscadas de 2023. Su enorme potencial, si se usa de manera inteligente, podría optimizar los procesos y llevar el trabajo de diseño al siguiente nivel. Personalmente, no puedo esperar a ver más tecnologías de IA en 2023.
8. Tendencia de los diseñadores de crecimiento
En los últimos años, la industria de UX ha desempeñado un papel importante en la creación de retención e ingresos entre los productos digitales. Para nuestra ventaja, los clientes y las partes interesadas han notado que la mala experiencia del usuario afecta negativamente a las empresas.
Después de los rápidos cambios recientes en toda la industria de TI, muchas empresas se han visto obligadas a reducir su tamaño. En tal situación, la disciplina del diseño se ajusta centrándose más en una estrategia de producto más amplia, tácticas de crecimiento, marketing y optimizaciones de la tasa de conversión. Es por eso que se ha puesto sobre la mesa una nueva tendencia de diseño de UI UX y un rol completamente nuevo: Diseñador de crecimiento.
Una de las ventajas más significativas de un diseñador de productos de crecimiento es adaptar el producto a las necesidades de los clientes a la luz de las limitaciones de los clientes comerciales, específicamente en el mundo de las nuevas empresas y las empresas más pequeñas dirigidas por productos.
El diseñador de crecimiento tiene experiencia en UI/UX (incluido el diseño de animación e interacción), pero aún más con el desarrollo de productos, experimentos, perspectivas estratégicas y tácticas comerciales que convierten los diseños creados en inversiones reales de la empresa. Como un cruce de algunas funciones separadas que tenemos hoy en día, los diseñadores de crecimiento parecen ser prósperos y más beneficiosos para los clientes. Creo que es seguro decir que, en términos de tendencias de diseño de UI UX, ¡2023 seguramente será un año de diseñadores en crecimiento!
9. Tendencia de contenido de video
¿Es la lectura la clave para impulsar las métricas de participación de los usuarios? Bueno, por desgracia, no. Leer es un esfuerzo, y en estos días, la gente está cansada del esfuerzo. Necesitan información cada vez más rápido. ¡Así que aquí viene la tendencia del contenido de video!
Breve, informativo, pero entretenido. Cuando nos desplazamos rápidamente por los videos, nuestro cerebro recibe una inyección de dopamina y quiere más. Es por eso que el contenido de video hace un trabajo increíble al mantener altas las tasas de participación y crear hábitos.
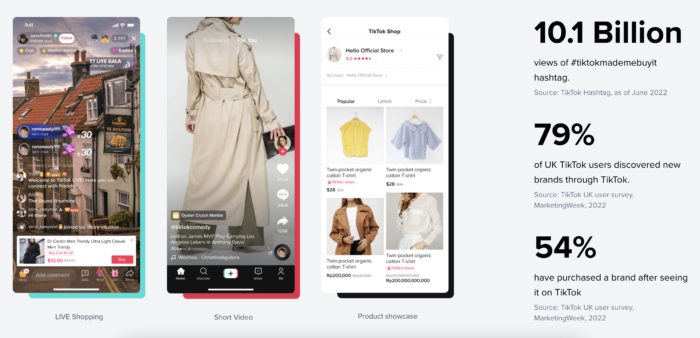
Puede parecer que no se nos ocurrirá nada nuevo. Después de todo, todos estamos familiarizados con Tiktok o Reels en Instagram. Sin embargo, siento que el potencial del contenido de video sigue creciendo. Recientemente, Amazon anunció la introducción de "compras TikTok". Los productos deben presentarse como videos verticales en lugar de fotos.

Parece un experimento que podría conducir a una conversión de compra significativa. Por otro lado, tal vez el próximo año, ¿veremos un producto completamente nuevo con contenido de video como característica principal? Espero que el contenido de video siga siendo una tendencia de diseño candente en 2023, pero también en los próximos años. ¡Manténganse al tanto!
10. Interfaces de usuario conversacionales y de voz en el comercio electrónico
Con el inmenso crecimiento del valor de mercado de los bots de chat y voz en los últimos años, podemos observar cada vez más formas de implementar esas tecnologías en el diseño y la estrategia de productos.
Muchos estudios han demostrado que las personas se están volviendo más abiertas a la interacción con los bots y tienden a elegir servicios y plataformas de comercio electrónico con soporte de bots en el servicio al cliente. De ahí la rápida aparición de tendencias de diseño de UX y UI relacionadas con las interfaces de usuario conversacionales y de voz (VUI y CUI) en el comercio electrónico.
Tras la creciente popularidad de los asistentes de voz o las integraciones de chatbots, podemos esperar que esta tecnología evolucione y aporte aún más valor. El diseño conversacional, que se enfoca en crear una interacción similar a la humana con una computadora, parece ser una forma moderna de implementar bots para la conveniencia de los usuarios y la ventaja comercial.
En 2023, es posible que veamos plataformas que utilicen una interfaz de usuario conversacional basada en chat para crear una experiencia de cliente conveniente. La mejora e integración de bots con aprendizaje automático también puede dar lugar a la posibilidad de personalización, que podría ser ampliamente utilizada en el comercio electrónico y los sectores de productividad y salud.
Además, las interfaces de usuario habilitadas por voz hacen que los contextos de uso específicos finalmente sean posibles. Permiten que los usuarios operen los sistemas sin usar las manos o prestar toda su atención, por ejemplo, al conducir, hacer ejercicio o cocinar. Además, esas interfaces pueden ser más accesibles para personas con discapacidades o personas mayores, para quienes usar la interfaz de usuario tradicional puede ser demasiado exigente.
Por lo tanto, ya no nos preguntamos si los bots se utilizarán en el futuro. En 2023, nos enfrentamos a la pregunta de cómo podemos usarlos para crear una experiencia de usuario excepcional.
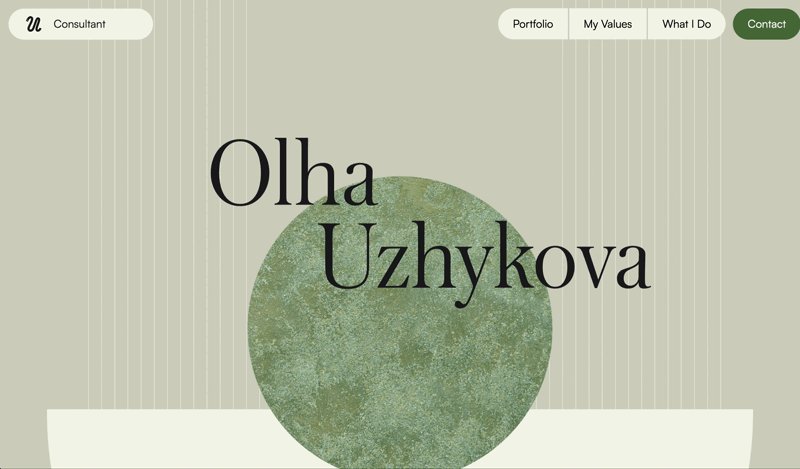
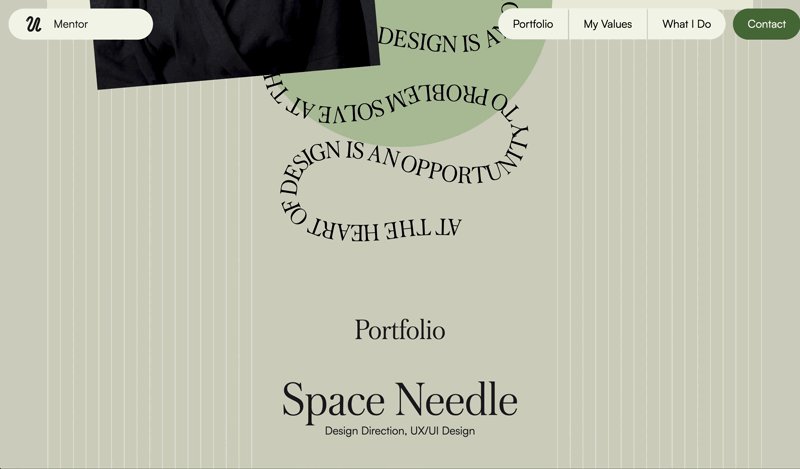
11. Tipografía: Nuevo héroe principal en diseño web
La tipografía ha sido uno de los elementos principales del diseño de UI desde sus inicios, por lo que no es de extrañar que, desde hace un tiempo, podamos observar proyectos en los que este aspecto juega un papel importante en la creación de toda la capa visual.
La tipografía bien utilizada puede adaptarse a cualquier situación, marca o estilo. Puede ser elegante o agresivo y llamativo. La tipografía encaja perfectamente en muchas industrias, por lo que no es de extrañar que se haya convertido en una de las tendencias de diseño de interfaz de usuario más importantes para 2023 . Su uso se puede ver especialmente por marcas de moda, estudios de diseño, estudios de arquitectura, instituciones culturales y marcas deportivas. Creo que en los próximos meses, aún más industrias buscarán el uso creativo de la tipografía en sus proyectos.

¿Cuál es la razón detrás del ascenso de la tipografía como el héroe principal en las tendencias de diseño web en 2023? Muchos diseñadores, anteriormente involucrados en el diseño de libros o logotipos, están trasladando su experiencia previa al mundo digital. Su conjunto de habilidades les permite ver el diseño de sitios web de manera diferente, desde una perspectiva analógica un poco más artística.
Hablando de la evolución del diseño, también vale la pena entender la influencia del modernismo en el uso de la tipografía en negrita. Los diseñadores modernistas de principios del siglo XX indicaron una dirección completamente nueva en la tipografía para las generaciones futuras, independientemente de su especialización. Si desea obtener más información sobre la tendencia tipográfica de 2023, asegúrese de familiarizarse con las obras de Massimo Vignelli y Josef Muller-Brockmann en primer lugar. O simplemente lea "La nueva tipografía" de Jan Tschichold , para aprender cómo las figuras más importantes en la historia del diseño abordaron sus proyectos.
¿Aún no eres un entusiasta de los sitios web basados en tipografía? Trate de aprender más sobre el proceso creativo detrás de composiciones tipográficas complicadas pero armoniosas y estéticamente agradables, por ejemplo, de libros sobre diseño modernista. El conocimiento adquirido de esta manera podría permitirle ver la tendencia del diseño gráfico tipográfico de manera un poco diferente en la próxima oportunidad.
12. El futuro de la escritura UX
La importancia de UX Writing crece continuamente. Hace un año, encontrar ofertas de trabajo para UX Writers era una lucha, ya que solo había unas pocas. A partir de hoy, más y más personas se dan cuenta de la importancia de construir una copia poderosa y bien pensada para las interfaces de usuario, ya que puede tener un impacto real en la experiencia y el compromiso del usuario, así como en las conversiones a largo plazo.
Cuando hablamos de escritura UX, no podemos olvidar los avances en tecnología, ya que cada vez hay más herramientas basadas en IA, como Wordtune o Lex. Eso, a su vez, arroja dudas sobre el futuro de los escritores de UX, ya sea que reciban ayuda o sean reemplazados por completo. Una de esas herramientas que recientemente ha despertado emociones entre los escritores y diseñadores de UX, en general, es ChatGPT, un chatbot contextual impulsado por IA desarrollado por OpenAI. Permite a los usuarios pedirle al chatbot que responda sus preguntas o realice una tarea de su deseo. La herramienta se puede utilizar para varias tareas, incluida la ayuda para pensar de manera creativa al generar cadenas de texto o incluso artículos completos que podrían impulsar su inspiración.
Muchos están de acuerdo en que es inevitable que las herramientas basadas en IA hayan llegado para quedarse y se vuelvan aún más avanzadas con el tiempo, dado que la cantidad de usuarios de ChatGPT superó el millón en poco menos de cinco días. Por lo tanto, en lugar de preocuparse por ser reemplazado en el mercado por una poderosa IA, es mejor centrarse en cómo estas herramientas pueden ser de gran ayuda en el trabajo diario de un UX Writer. Chat GPT puede ser útil, entre muchos otros casos de uso, para generar múltiples opciones de idioma para diferentes elementos en las interfaces de usuario, como sugerencias o mensajes de error, y conducir a la optimización de la experiencia del usuario del producto.
Resumen de las principales tendencias de diseño de UI / UX en 2023
Resumiendo las predicciones de nuestros expertos en UI y UX, podemos decir con seguridad que 2023 se tratará de creatividad e ideas innovadoras con respecto al diseño de productos, la interacción con el usuario y la web, y la intuición. Como una de las diseñadoras más famosas, Lorinda Mamo, afirma: "Todo gran diseño comienza con una historia aún mejor" . ¡Deseamos que 2023 te permita sumergirte en muchas grandes historias!