Los 20 mejores ejemplos de arriba del pliegue para inspirar
Publicado: 2022-07-05Como tiene de 30 a 60 segundos en un discurso de ascensor, tiene 3 segundos para mantener a sus visitantes en su página de destino. O se irán...
Es por eso que debe prestar la máxima atención a su parte superior del pliegue .
Proporcione todos los detalles de su marca de manera integral en una pantalla simultáneamente para que pueda generar el impacto que desea en sus clientes.

Para saber qué es la mitad superior de la página y qué tan importante es, recopilamos los 20 mejores ejemplos de la mitad superior de la página que pueden inspirarte para tu negocio o ayudarte a mejorar el actual.
¿Qué hay por encima del pliegue?
Arriba del pliegue se refiere a la primera parte del sitio web o la pantalla antes de desplazarse.
Esta es probablemente la parte más emocionante de la página de destino porque, como constantemente mencionamos la importancia de la misma, la parte superior del pliegue representa la parte esencial porque, en primer lugar, los visitantes interactúan con ella .

A través de los siglos, hemos sido testigos de la mejora de arriba del pliegue en realidad; sin embargo, mudarse a áreas digitales da nueva vida al concepto de la mitad superior de la página, y vemos los sitios web en la parte superior de la página.
Por lo tanto, hacemos nuestros arreglos de acuerdo con la utilidad y la eficacia del sitio web calculando el tiempo que pasaremos navegando.
Finalmente, debe tener en cuenta los efectos de la parte superior del pliegue.
Los 20 mejores ejemplos de arriba del pliegue
Hay 20 ejemplos fascinantes en la parte superior de la página para abrir una nueva ventana a tu mente y creatividad.
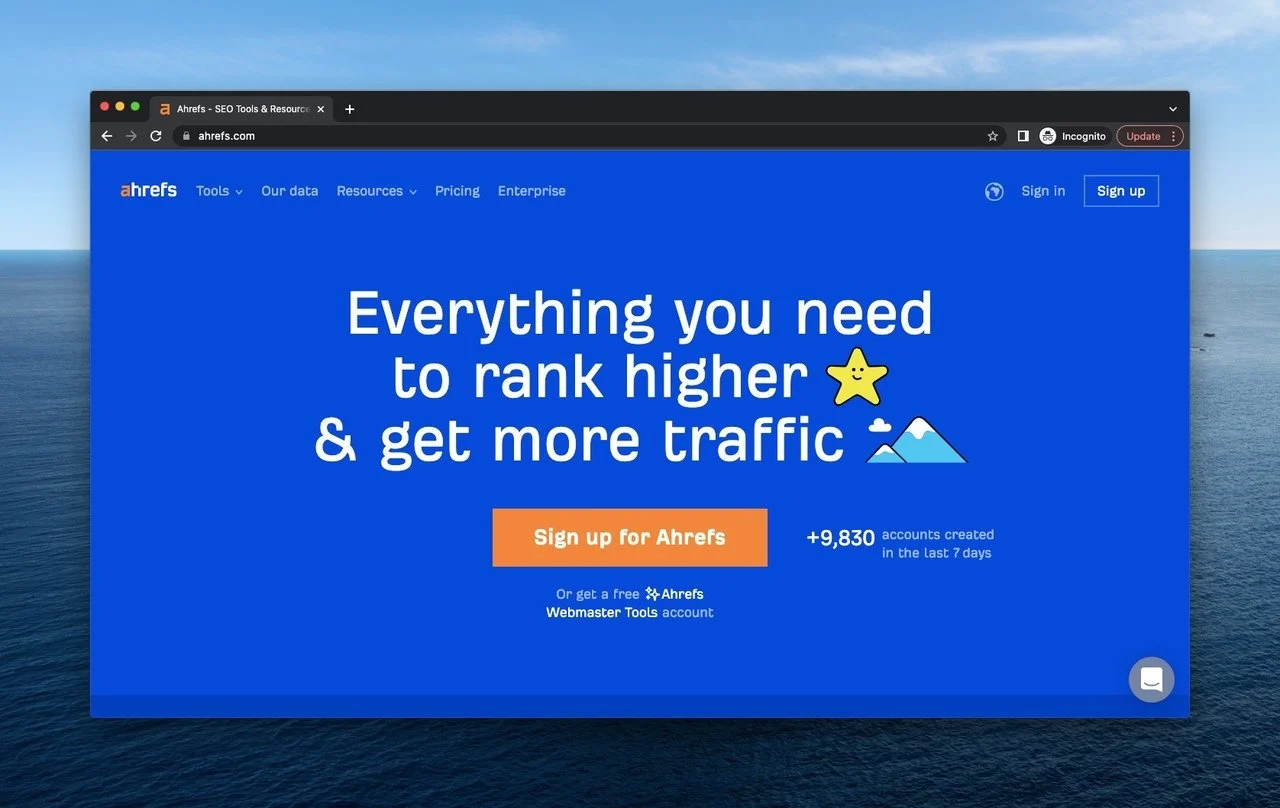
1. Ahrefs
Ahrefs es una herramienta de SEO todo en uno y brinda un servicio muy elevado, tanto sus herramientas gratuitas como sus planes con varias características.

En cuanto a lo anterior, el pliegue de Ahrefs es un ejemplo de un tipo simple pero efectivo. La página encaja en los bordes de un llamativo azul, los aspectos esenciales en la cabecera, y el botón CTA , que llama a los visitantes a registrarse en la parte inferior.
Además, dado que Ahrefs es consciente del significado de las palabras, dirige la atención de los visitantes diciendo: "Todo lo que necesita para clasificarse más alto y obtener más tráfico". Resume las necesidades y los deseos de los interesados.
Otro detalle es que Ahrefs comparte la prueba social correspondiente a los últimos siete días, y el icono de la caja de chat que se encuentra abajo a la derecha lleva al Centro de Ayuda para conquistar el corazón de los visitantes.
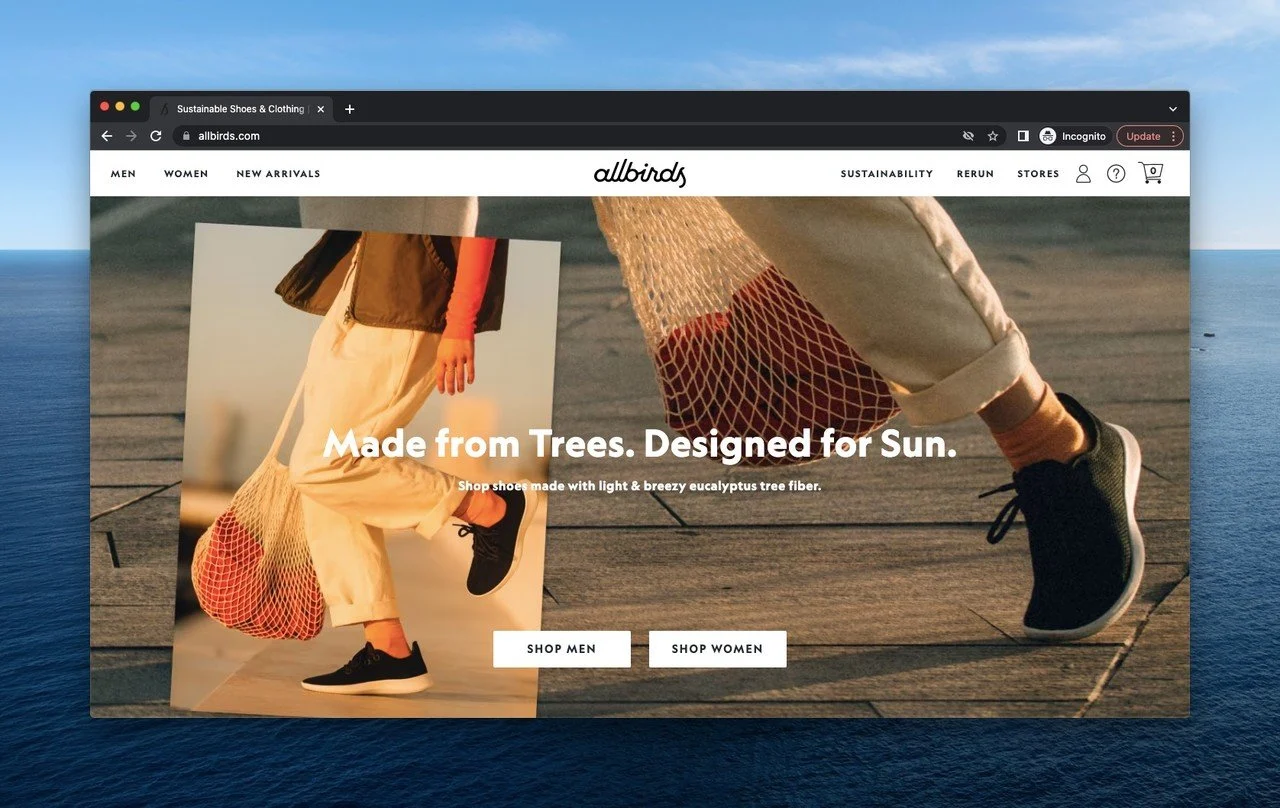
2. Todos los pájaros
Allbirds es una marca de calzado y ropa que extrae su fuerza de la sostenibilidad y el uso de materiales naturales.

La parte superior del pliegue de Allbirds es convincente, y cuando echa un vistazo rápido al encabezado, verá los botones necesarios que simbolizan las categorías que tiene Allbirds.
Además, si observas en detalle el lado derecho del encabezado, hay símbolos de perfiles, ayuda y la bolsa de compras para que los visitantes los personalicen . En el lateral izquierdo da la pista de otra colección para la temporada.
La imagen que utiliza da la calidad y la idea de sostenibilidad con el lema que utiliza. Bajo el slogan, hay dos opciones de género que tiene Allbirds, y se espera que los visitantes elijan entre ellas para moverse entre los productos naturales.
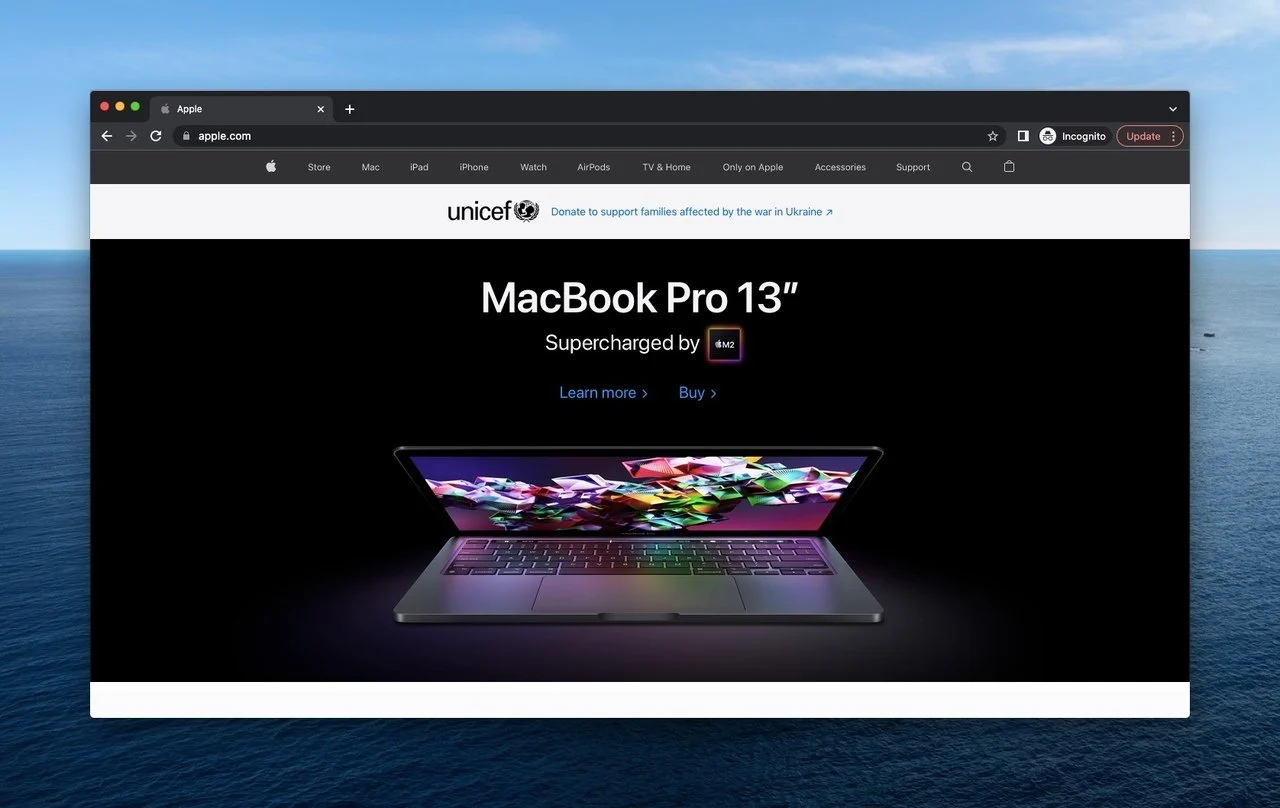
3. manzana
Aunque todo el mundo está muy familiarizado con Apple, es una empresa de tecnología famosa que produce varios productos electrónicos, servicios en línea y software.

Cuando los usuarios hacen clic por primera vez en la página de Apple, la imagen del centro les llama la atención. La marca lo hace a propósito para presentar y promocionar el nuevo producto.
Además, fomenta la promoción con los botones 'Más información' si se pregunta sobre el nuevo dispositivo y 'Comprar' si se está dispuesto a comprar.
En el encabezado de la página, hay muchas opciones relacionadas con las funciones de Apple, lo cual es bastante útil para que los visitantes tomen medidas.
Debajo del encabezado, vemos la colaboración realizada con UNICEF para las víctimas de la guerra. La firma quiere enfatizarlo colocando la declaración en la parte superior del pliegue para mostrar que es una marca con conciencia social.
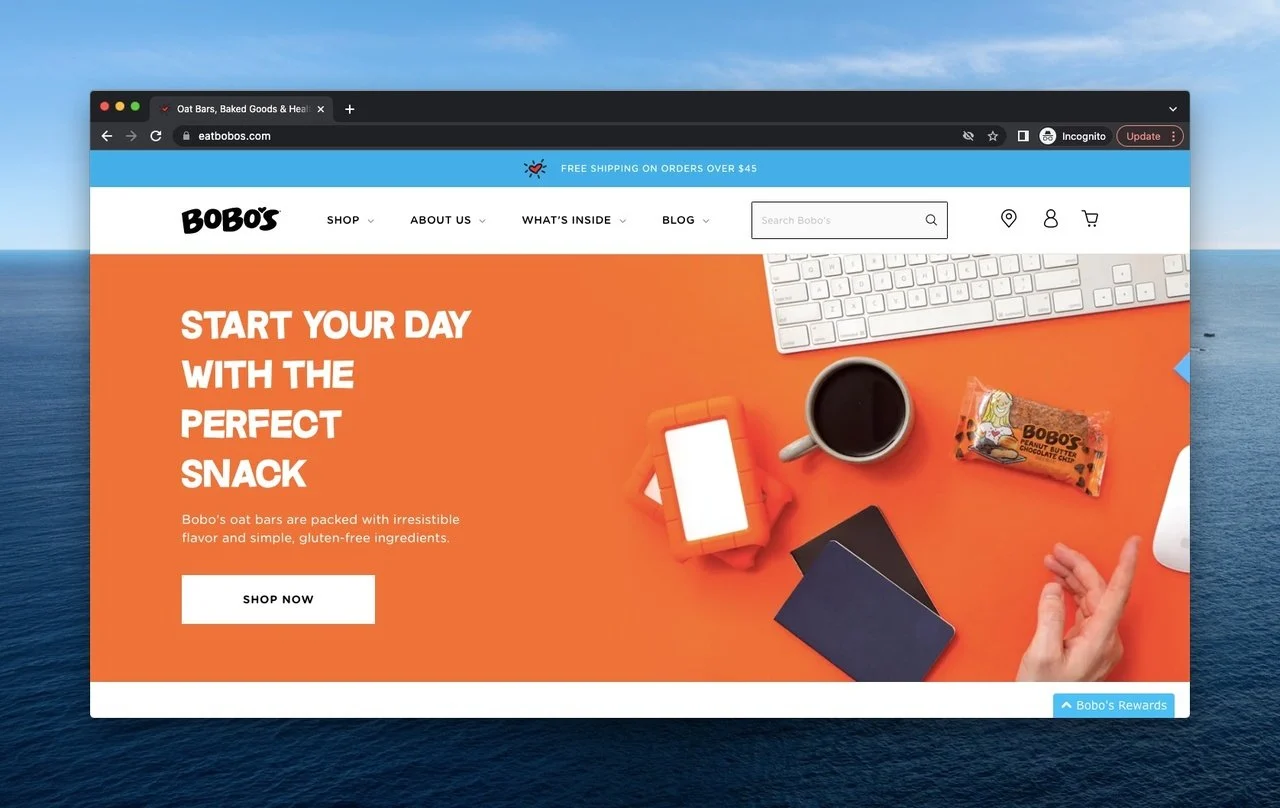
4. Bobos
Bobo's es una marca de alimentos que produce barras y alimentos de avena veganos, saludables, orgánicos, sin gluten y certificados sin OMG.

La parte superior del pliegue de Bobo le da una vivacidad debido al color naranja. Los diseñadores eligen sabiamente los artículos para resaltar la salubridad de las barras.
Junto a los artículos, los usuarios son informados y puestos en el centro de la acción con el botón 'Comprar ahora'.
En la parte superior, examinamos cuatro categorías: 'Tienda', para la compra de los productos; 'Acerca de nosotros', que brinda los detalles sobre la marca y su aventura, 'Qué hay dentro', que muestra los ingredientes de Bobo's, y Blog brinda los escritos informativos beneficiosos para los consumidores.
Encima del encabezado, podemos ver una campaña que sugiere envío gratuito si los visitantes deciden comprar algunos productos.
Además, el detalle ligero pero efectivo es el botón de Recompensas de Bobo ubicado a la derecha debajo. Conduce a recompensas cuando realiza una compra y tiene varias ventajas. Se puede comentar como un movimiento estratégico, pero es absolutamente poderoso.
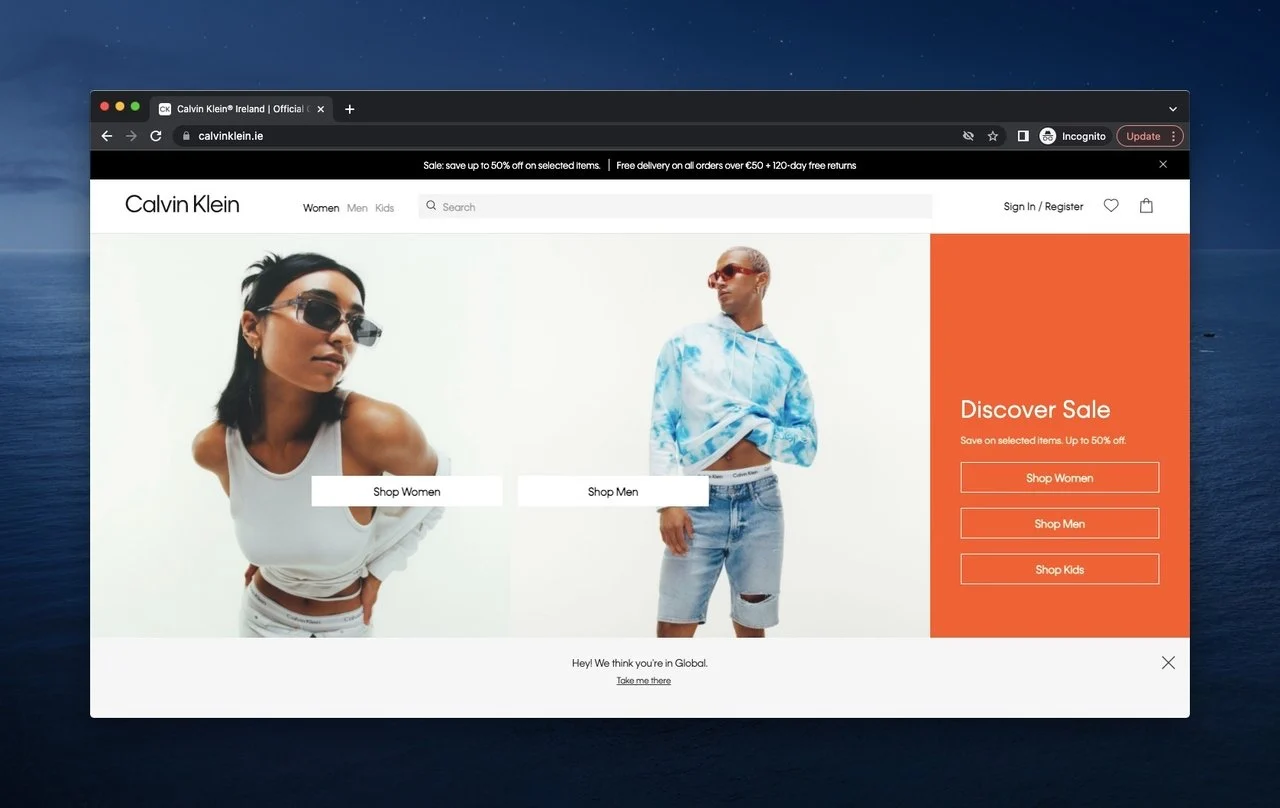
5. Calvin Klein
Calvin Klein es famoso por su ropa interior, bolsos, ropa y muebles para el hogar que se consideran contemporáneos.

Calvin Klein también prefiere una página diferencial pero directa arriba del pliegue. La separación de la página es lo primero que atrae, y en la parte superior de la página, Calvin Klein anuncia la oportunidad de venta.
En la misma fila con el logo de Calvin Klein, hay categorías, una barra de búsqueda y las opciones para personalizar para cada usuario.
Por todo el centro, dos figuras que llevan la marca promocionan los productos. Junto a las cifras, la página ofrece tres opciones para comprar como otro paso inteligente.
Al final, hay una barra que conduce a otra página, sin embargo, llamar a los visitantes es una opción interactiva para la mitad superior cuando enfatizamos que es la herramienta más poderosa para impresionar.
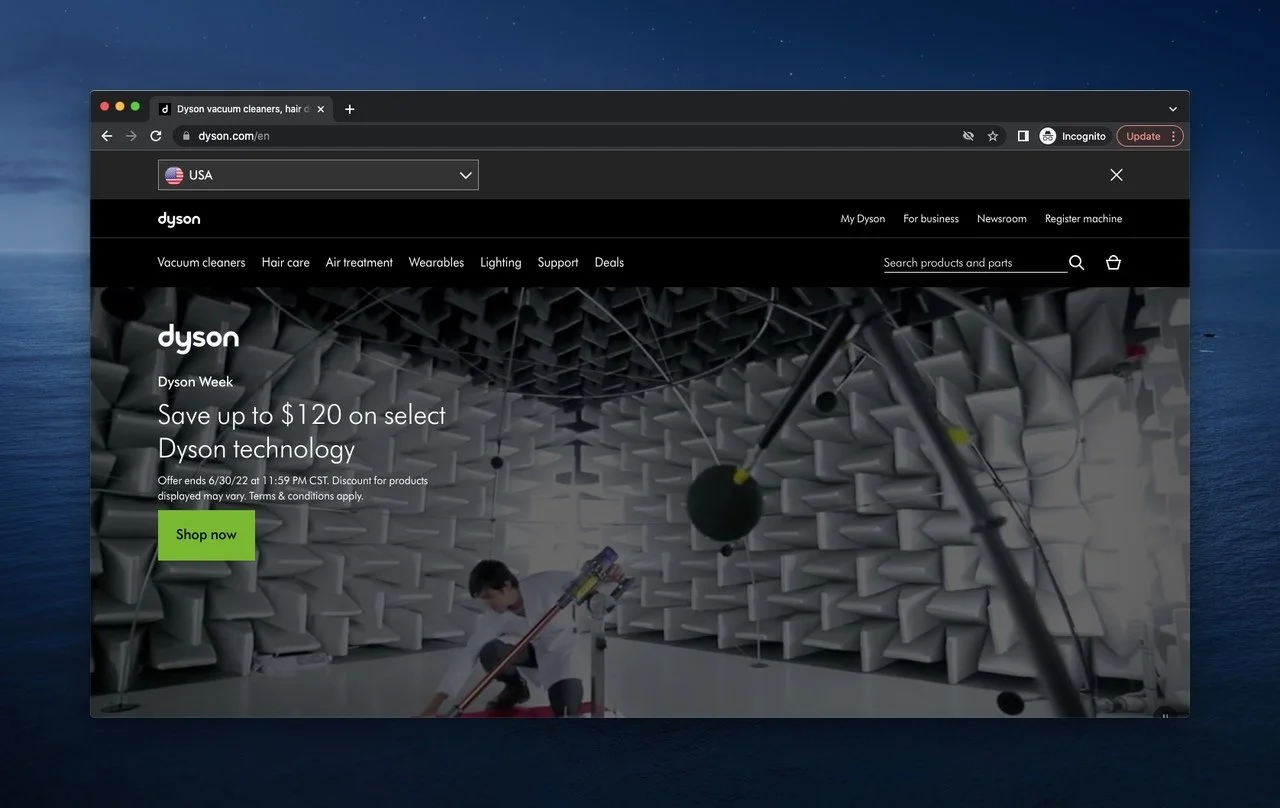
6. Dyson
Dyson es una empresa multinacional que se ocupa de diferentes dispositivos tecnológicos de vivienda e innovaciones para el futuro.

Aunque el negro no es un color brillante, sabemos que es asertivo, como Dyson. Por lo tanto, el encabezado y los títulos son lo suficientemente bonitos e intrigantes si una persona hace clic en la página a propósito.
El sitio web que organiza los productos según la ubicación presenta un contenido visual animado porque su objetivo principal es mostrar la mejora y la forma en que ha ido.
Encima de la página doble también se muestra la barra de búsqueda y la oportunidad preparada por Dyson para los clientes con un botón CTA, ya que es una marca que atrae a la multitud.
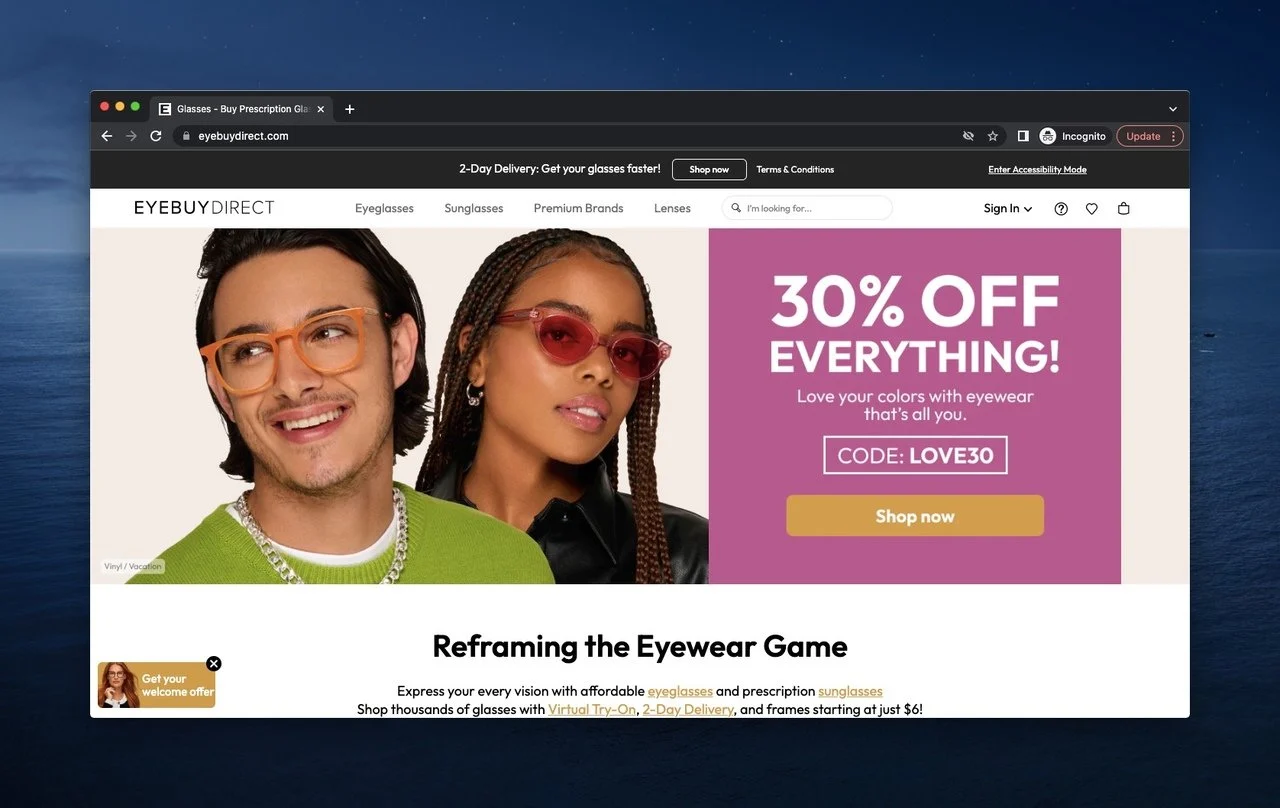
7. EyeBuyDirect
EyeBuyDirect es una empresa de anteojos que produce muchos tipos de anteojos, incluso recetados y sin receta.

Afectar a los clientes con una entrega rápida y CTA es crucial, y respaldarlos con ventanas emergentes y cuadros de notificación da la idea de involucrar a los visitantes en la página.
EyeBuyDirect tiene un encabezado fácil de usar como los nombres anteriores y utiliza la ayuda visual en el centro. Las figuras de la imagen usan las gafas de EyeBuyDirect, mostrando una seria y la otra bastante feliz; la marca hace referencia a la disponibilidad de estados de ánimo con EyeBuyDirect.
La marca apoya la visualidad con un código de campaña especializado por un periodo de tiempo.
A la izquierda debajo de la pantalla, vemos una oferta de bienvenida para los que vienen a visitarnos por primera vez, y hay un comunicado sobre los productos de la marca.
La declaración puede considerarse suficiente al principio porque aquellos que quieran aprender la utilidad de la marca pueden obtener la esencia de aquí.
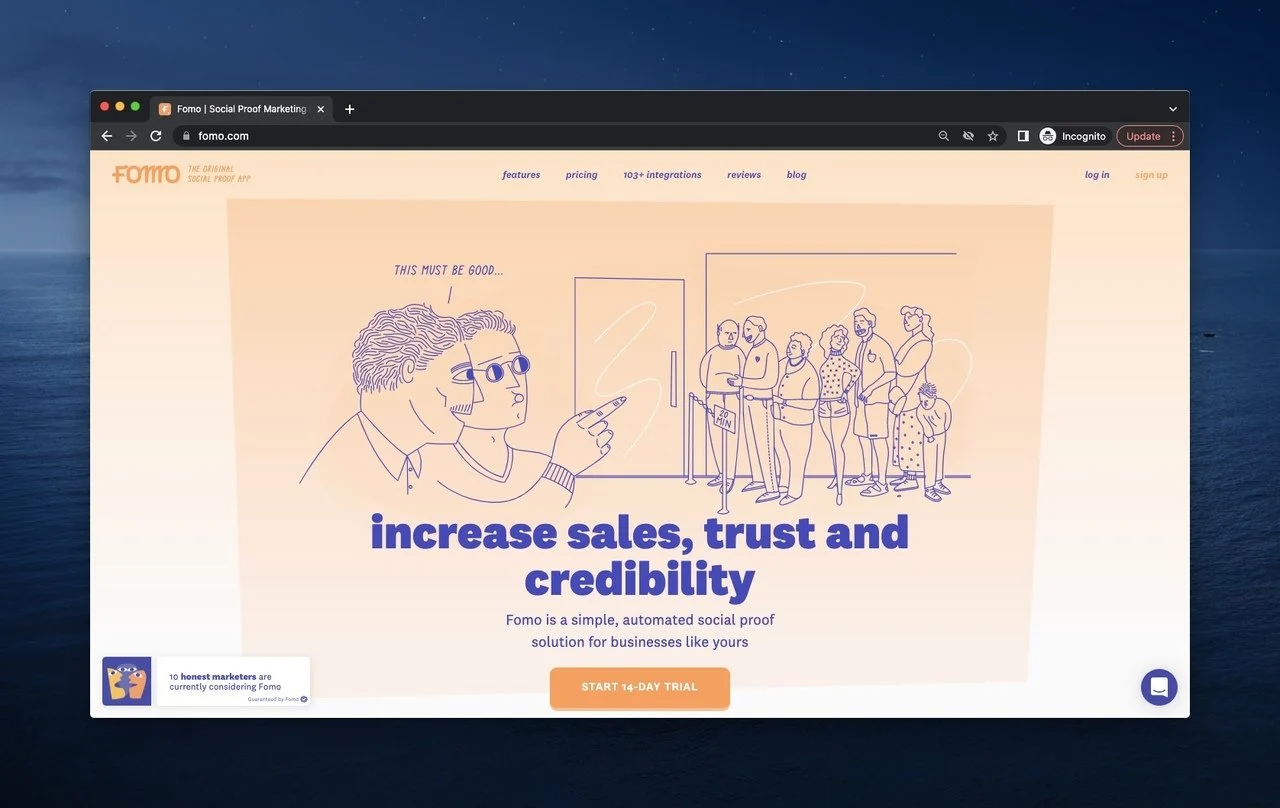
8. FOMO
FOMO es una de las herramientas de prueba social más famosas y valiosas para que las empresas atraigan visitantes y tengan una tasa de conversión más alta.

FOMO coloca el logotipo en la parte superior izquierda como de costumbre y agrega una explicación para ser más precisos porque FOMO en sí mismo tiene un significado de "miedo a perderse", como puede que le resulte familiar.
El encabezado es para las categorías en las que FOMO puede liderar, y estas son las más importantes cuando una empresa viene a ver qué tiene FOMO.
Si tiene un perfil para iniciar sesión, puede iniciar sesión; sin embargo, FOMO no te obliga a hacerlo porque puedes comprender las fuentes y el estilo es muy informal e incluso genial.
En el centro, hay una imagen de lo que es la prueba social con una prueba :) La página explica lo que ha estado haciendo y llama a los visitantes a tomar acción con la oportunidad de tener una prueba gratuita.
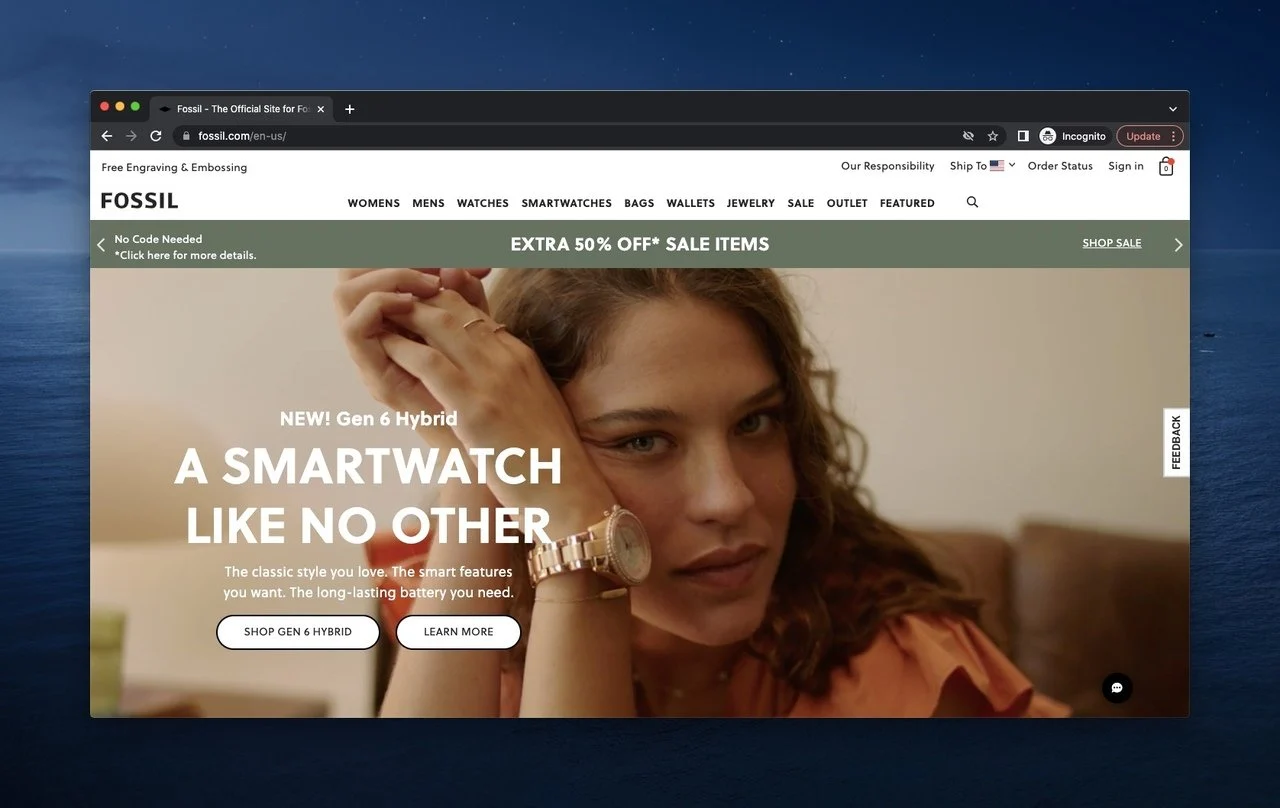
9. Fósil
Fossil es una marca de moda con muchos artículos relacionados con accesorios y tiene muchas submarcas.

Fossil presenta una parte superior de la página interactiva con una sesión comercial para mostrar la vitalidad de la marca. Además, presenta el Gen 6 Hybrid, recién lanzado al mercado, al ofrecer dos opciones para conocer más sobre ellos y comprarlo con botones en el centro.
Otro detalle a destacar es que la página destaca profundamente las campañas por la estacionalidad, y tienen mucho que ofrecer en ese sentido.
El encabezado puede ser uno de los encabezados más útiles entre todos los que se encuentran arriba de los encabezados de la página porque muestra las opciones antes de hacer clic y los visitantes pueden elegir la que deseen.
PD : Fossil gana otro punto con la parte superior del encabezado porque muestra la responsabilidad de la empresa, el estado de los pedidos de los clientes, las páginas de perfil y, lo que es más importante, la opción de lugares de envío.

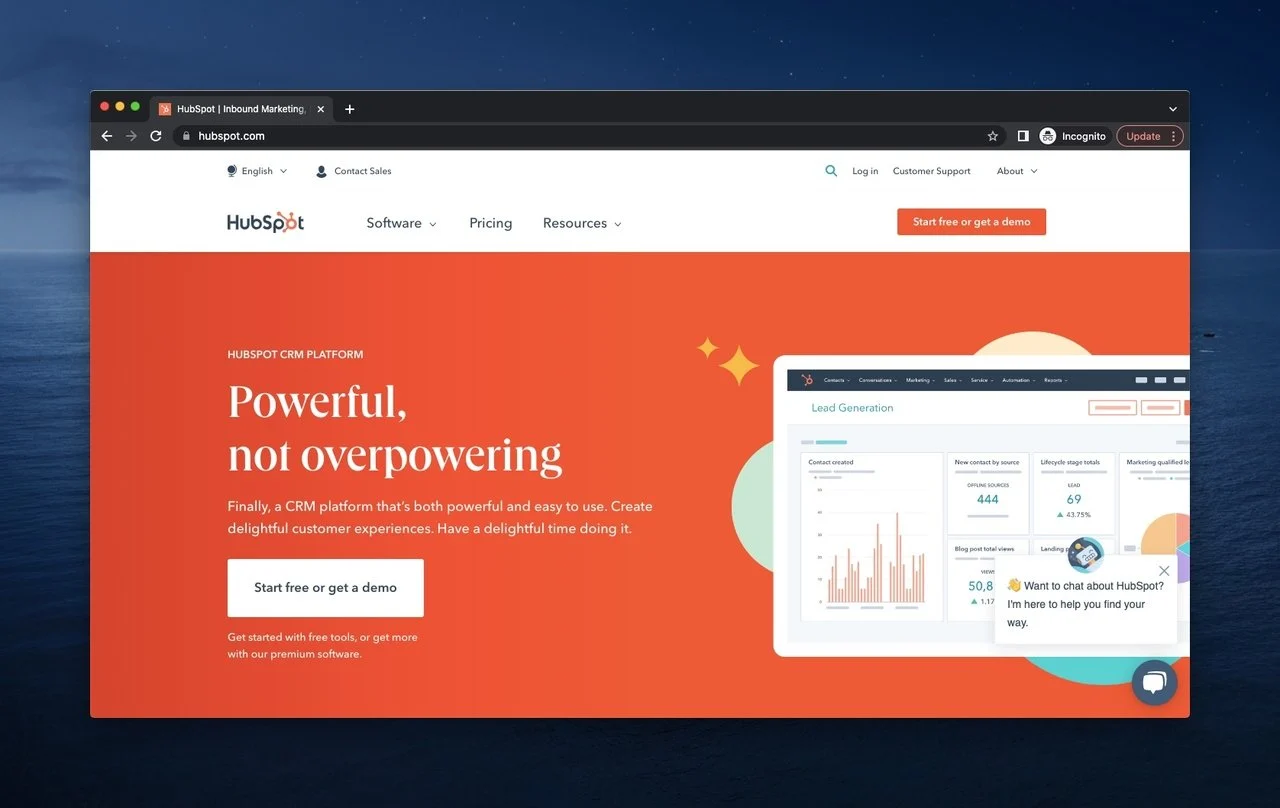
10. HubSpot
HubSpot es una empresa de software de éxito en marketing entrante, ventas y software de servicios per se. Es el jack-of-all-trades en cierto modo.

Cuando visitas HubSpot, el cuadro de chat te da la bienvenida al principio y te ofrece ayuda si la necesitas. La vista general de la página consta del color rojo, por lo que te inspira a tomar acción por tu negocio.
Al ofrecer opciones gratuitas y premium, HubSpot brinda a los visitantes detalles sobre sí mismo para aclarar las cosas y los invita a obtener más información.
La parte del encabezado alberga muchas opciones, incluidas las opciones de idioma, contacto con ventas y atención al cliente, perfil y páginas de información.
Además, puede acceder fácilmente a los detalles del software y las opciones de precios, lo que aumenta la calidad de la experiencia del usuario.
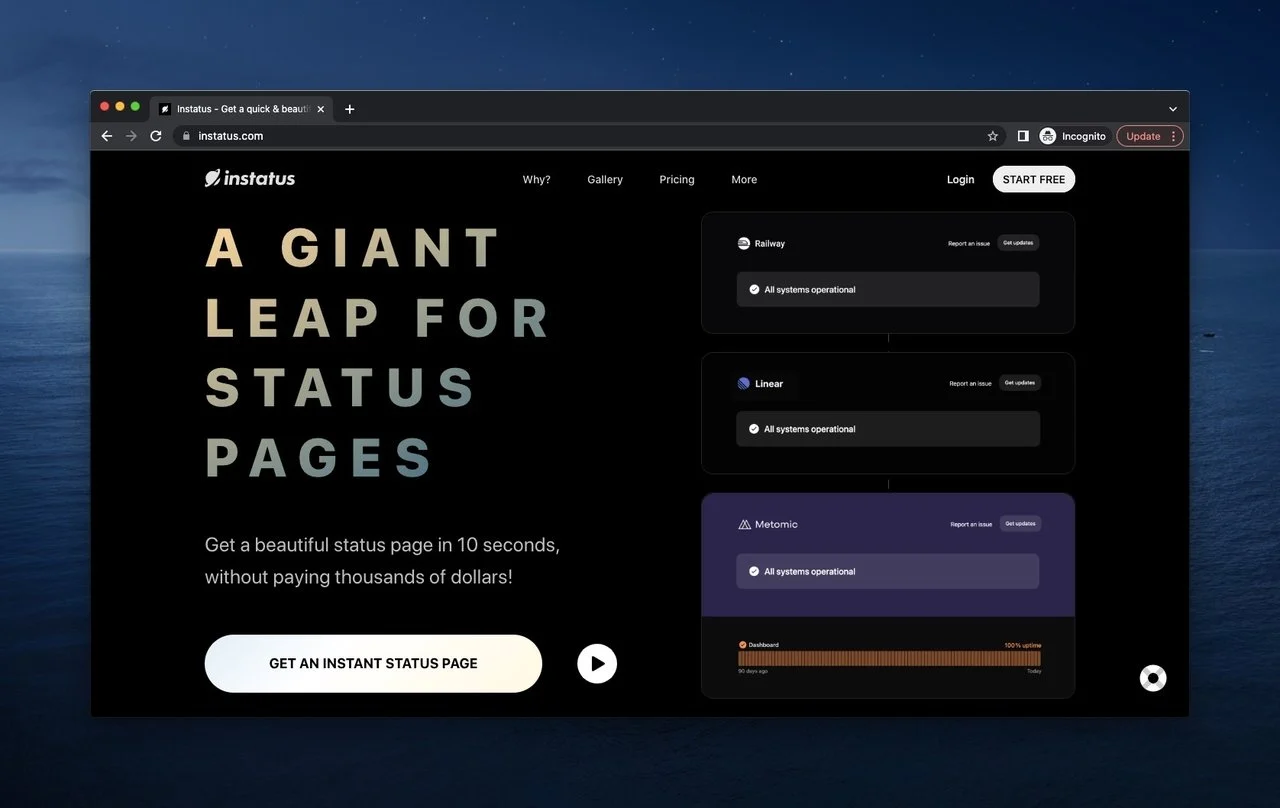
11. Instatus
Instatus es una herramienta de página de estado válida con una parte superior intrigante y otras características prácticas para evitar el tiempo de inactividad.

La parte superior del pliegue de Instatus puede parecer oscura cuando se compara con la otra parte superior de los pliegues. Sin embargo, lo importante aquí es la facilidad de uso de la página. Por lo tanto, podemos hacer inferencias de que Instatus da los elementos necesarios en la pantalla.
Es imposible darse cuenta de su lema y ver los cuadros interactivos utilizados para tener ideas sobre la empresa. Después de ver las funciones, puede optar por obtener una página de estado instantánea a un precio asequible.
El encabezado simplemente está diseñado para explicar por qué se debe usar, cómo funciona para mostrarse en las fotos, cuánto se debe pagar y más. Si sigue la línea, aún puede presenciar el esfuerzo de Instatus para incluir a los visitantes llamándolos para que comiencen gratis.
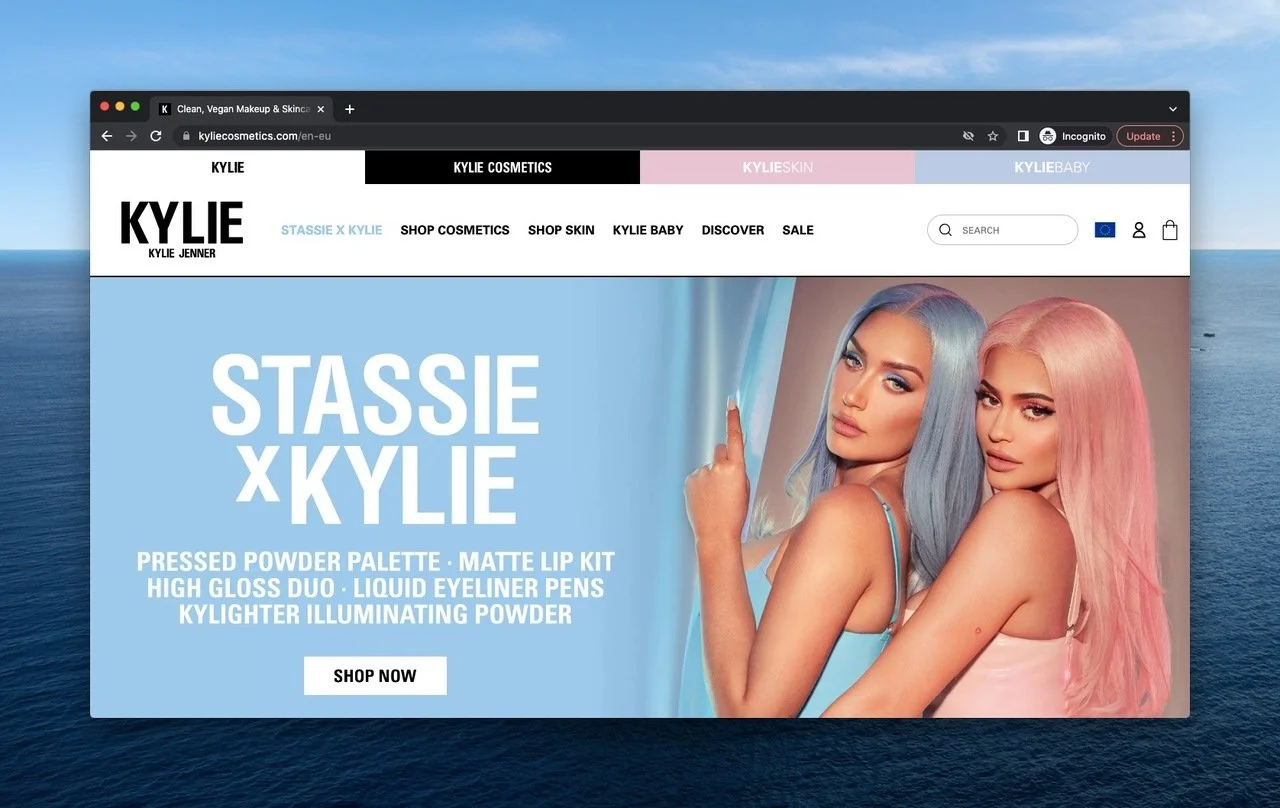
12. Cosméticos Kylie
La marca de cosméticos construida por la famosa figura Kylie Jenner produce productos de maquillaje y cuidado de la piel limpios y veganos.

En la parte superior del pliegue superior de Kylie Cosmetics, hay secciones tratadas por la marca para elegir los campos que le interesan. Según su elección, las subsecciones varían, y solo la barra de búsqueda y los perfiles permanecen iguales. .
Dado que la empresa lleva a cabo una colaboración con Stassie Karanikolaou en los días actuales, el enfoque principal se centra en esto, y una parte considerable de la página está organizada para las funciones de esta cooperación con un botón CTA.
Además, como rostros de esta marca y la cooperación, la propietaria, Kylie, y su socia en colaboración, Stassie, tienen una foto en la parte superior de la página.
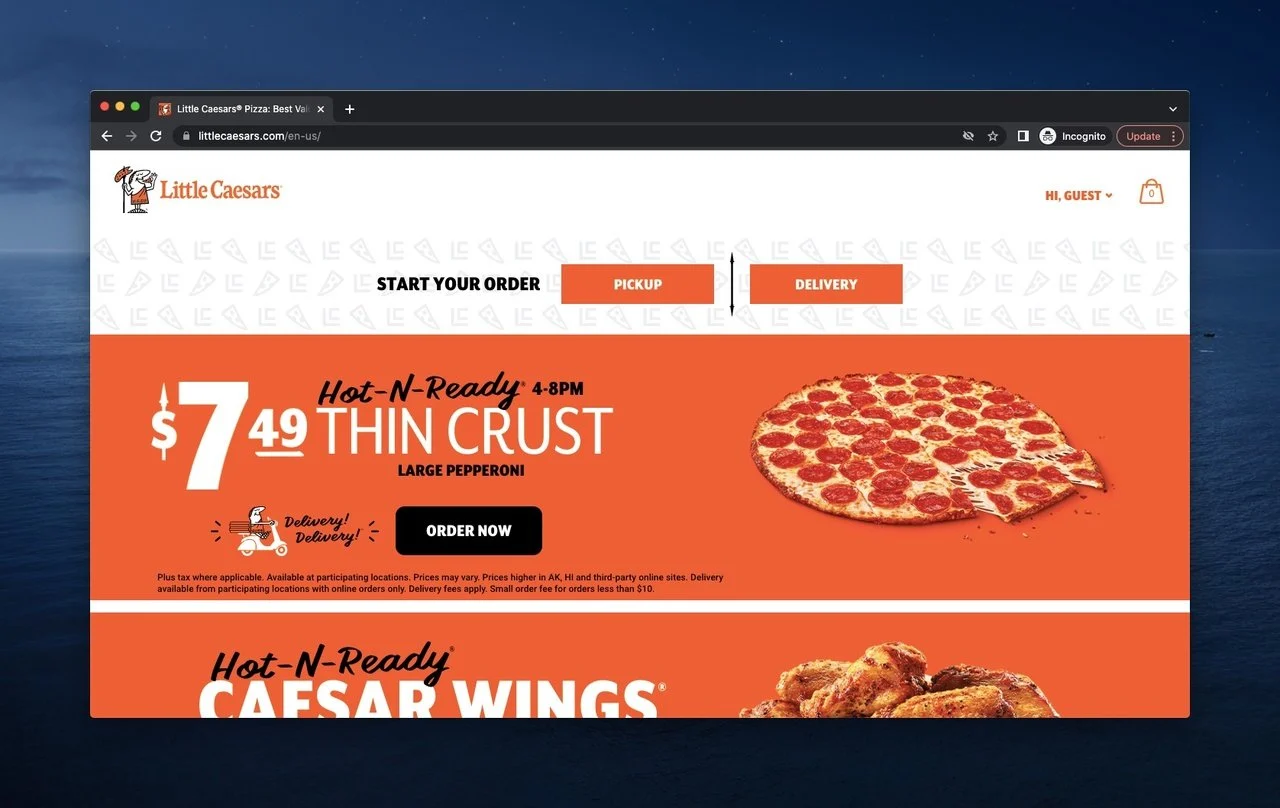
13. Pequeños Césares
Little Caesars es una famosa marca de pizzas que ofrece a los clientes varias opciones de comida frita además de pizza.

Cuando tienes hambre, nada puede detenerte o distraer tu atención, suponemos, y considerar la parte superior de la página de Little Caesars es bastante simplista, ya que utiliza los detalles necesarios pero nada más. Es tan probable evaluarlo como muy útil.
La página le da la bienvenida con un 'Hola, invitado' y le muestra lo que hay en su bolsa de compras. Sin embargo, lo que es más significativo aquí son las campañas que ofrece, y Little Caesars muestra las más asequibles y atractivas en el centro.
Comenzar su pedido es más sencillo que todos estos, y puede elegir las opciones que mejor se adapten a sus necesidades. ¿Prefieres recogida o entrega? ¡Elige comer ahora mismo!
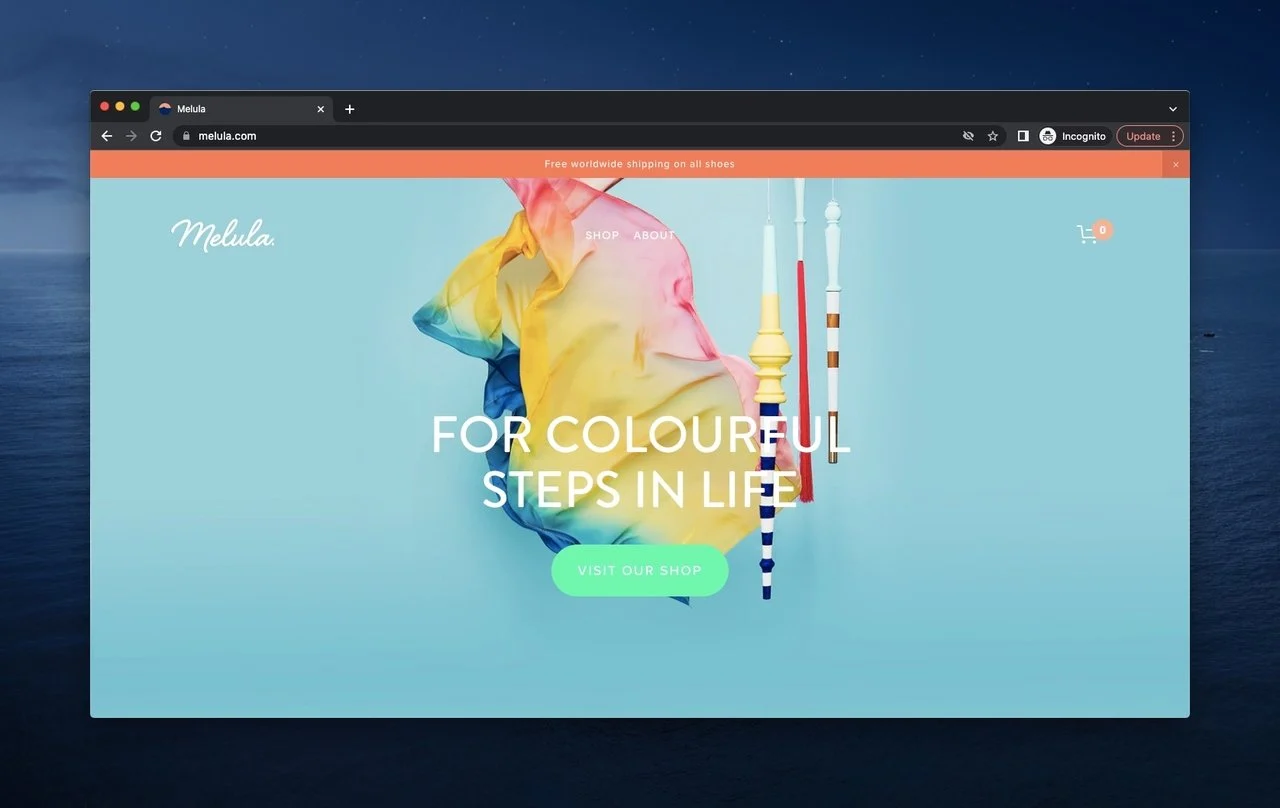
14. Melula
Melula es una marca de moda infantil que se centra en zapatos y complementos para el calzado.

Melula's above the fold es el más simple y colorido que ponemos en esta lista. Como la inocencia de la infancia, la marca utiliza tonos suaves y elementos para hacerse entender.
Su mensaje es realmente explícito, y hacer que los visitantes den un paso en la página se puede proporcionar con el breve botón CTA.
La posibilidad de envío gratuito a todo el mundo se destaca en la parte superior de la tienda y en las páginas debajo de esta.
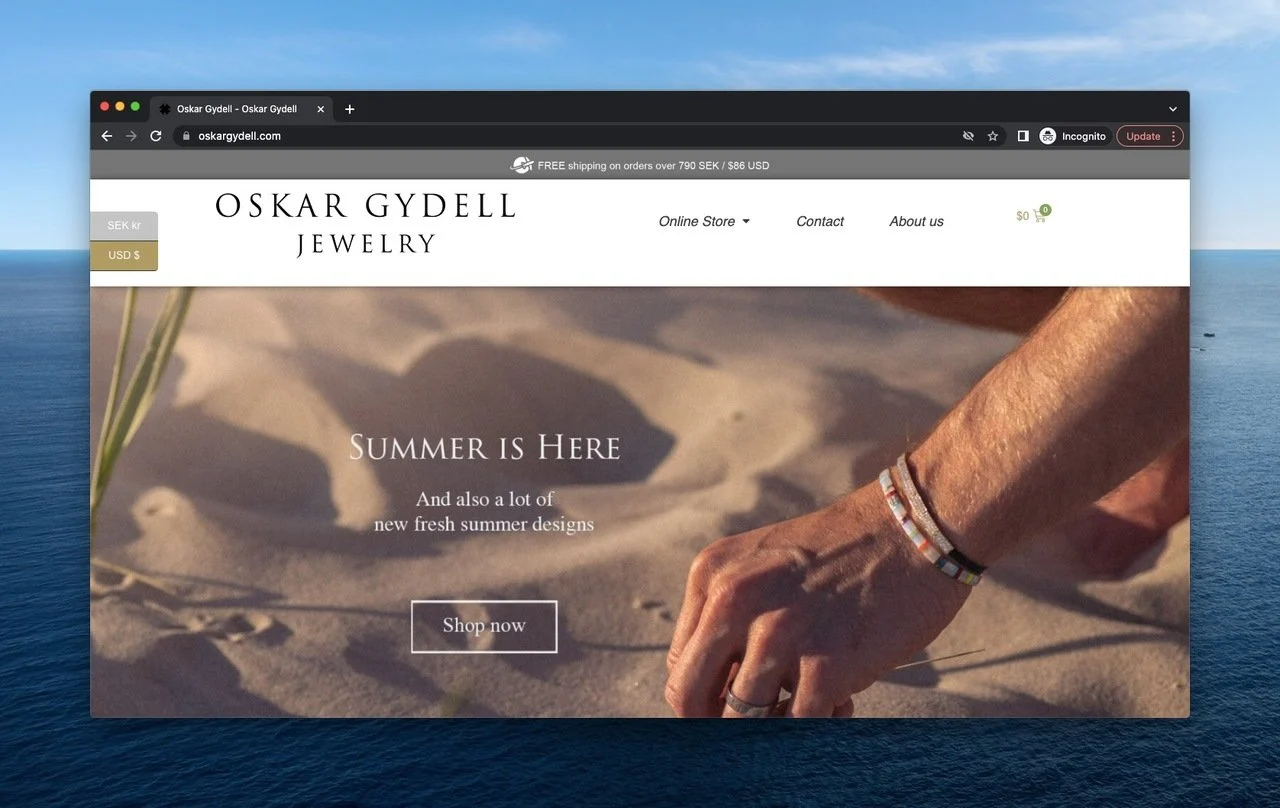
15. Oskar Gydell
Oskar Gydell es una empresa de joyería fundada en Suecia que trabaja para producir joyas únicas y hechas a mano.

A diferencia del otro sobre los pliegues, Oskar Gydell ofrece las opciones de moneda según su ubicación y brinda estos detalles en el encabezado.
Ofrece envío gratis si es más de $ 86 USD. Además, puede ver lo que ofrece la tienda en línea antes de hacer clic y elegir continuar comprando al lado de contacto y la página 'Acerca de nosotros'.
Como estamos en pleno verano, no caigamos en la tristeza y veamos la promoción de Oskar Gydell con sus joyas porque encima del pliegue lo muestra con una imagen purista y llamada a la acción.
16. Ventana emergente inteligente
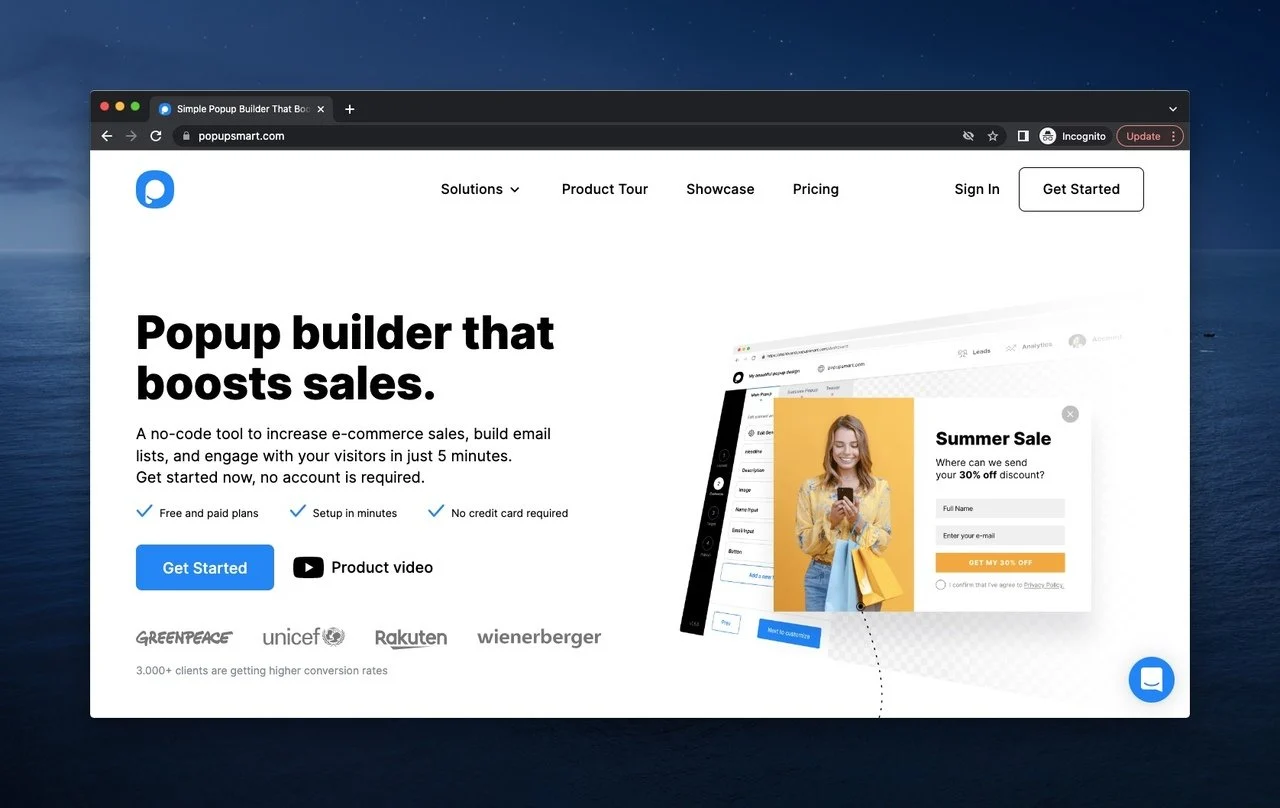
Popupsmart es una herramienta sin código fácil de usar para crear ventanas emergentes y aumentar la generación de clientes potenciales de las empresas que las utilizan.

La parte superior del pliegue está diseñada orientada a objetivos porque cuantos más detalles brinde la marca, peor puede ser la situación.
Por lo tanto, Popupsmart comparte las funciones necesarias y las promesas a un usuario con nombres como Greenpeace, UNICEF, Rakuten y Wienerberger, usándolos como pruebas sociales.
Junto a la información necesaria para familiarizarse con Popupsmart, vemos la promoción de las rebajas de verano con un ejemplo de popup que pretende generar leads porque los visitantes deben saber a qué se van a enfrentar.
En cuanto al encabezado, la simplicidad también se logra con solo la información necesaria, como las soluciones, el recorrido del producto para facilitar las cosas, algunos escaparates para guiar y el precio. Más tarde, verá los botones 'Comenzar' para ser parte de la acción.
17. Shopify
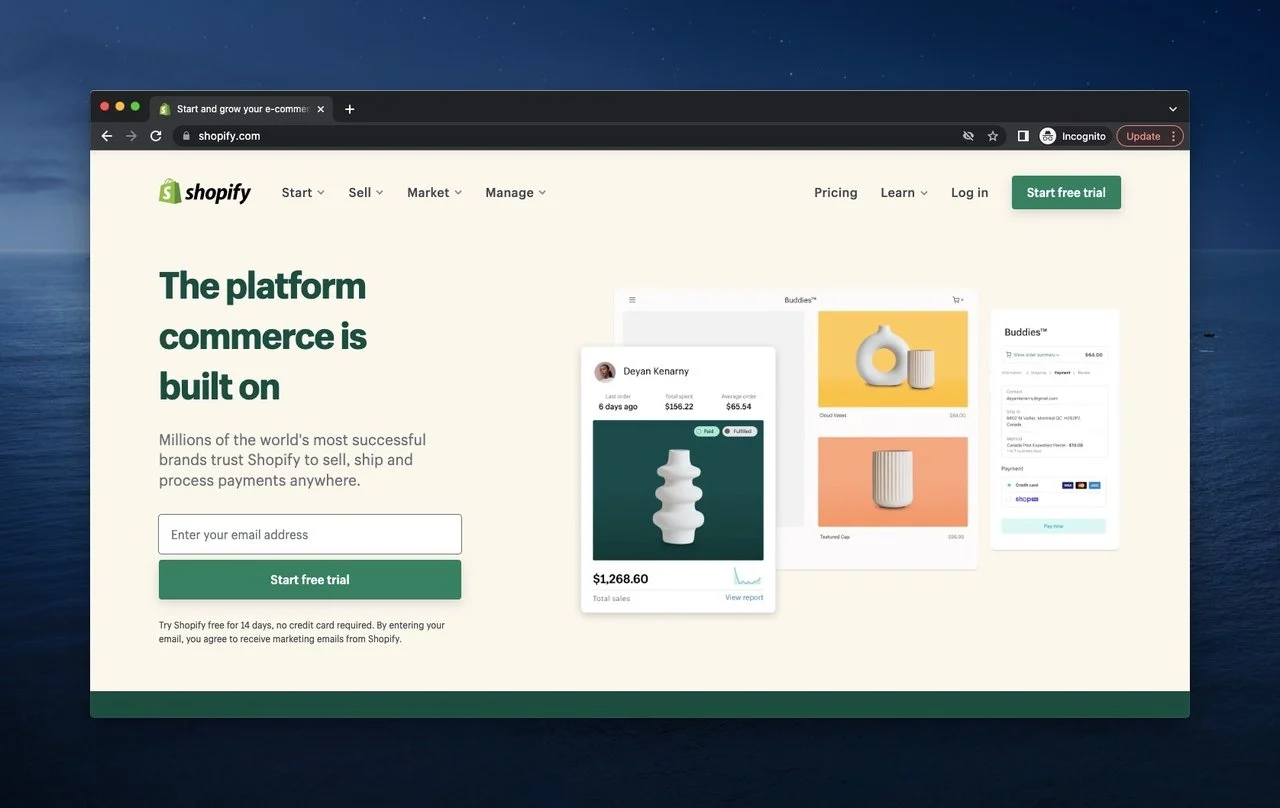
Shopify es uno de los software de comercio electrónico más conocidos y una plataforma de compras para muchos nombres distintos.

No se pudo mostrar más que esto para Shopify. Y sí, estamos hablando de la bolsa de la compra. Es el resumen completo de la marca porque, como plataforma de comercio electrónico, muestra los productos y los detalles y las cosas que Shopify puede hacer.
El encabezado de Shopify es suficiente para quienes visitan el sitio web con un propósito y los lleva a secciones directas.
En cuanto a las explicaciones, vemos un método similar con HubSpot y Popupsmart como una forma efectiva de presentarse a los visitantes e invitarlos a compartir sus direcciones de correo electrónico para comenzar una prueba gratuita.
18. Tesla
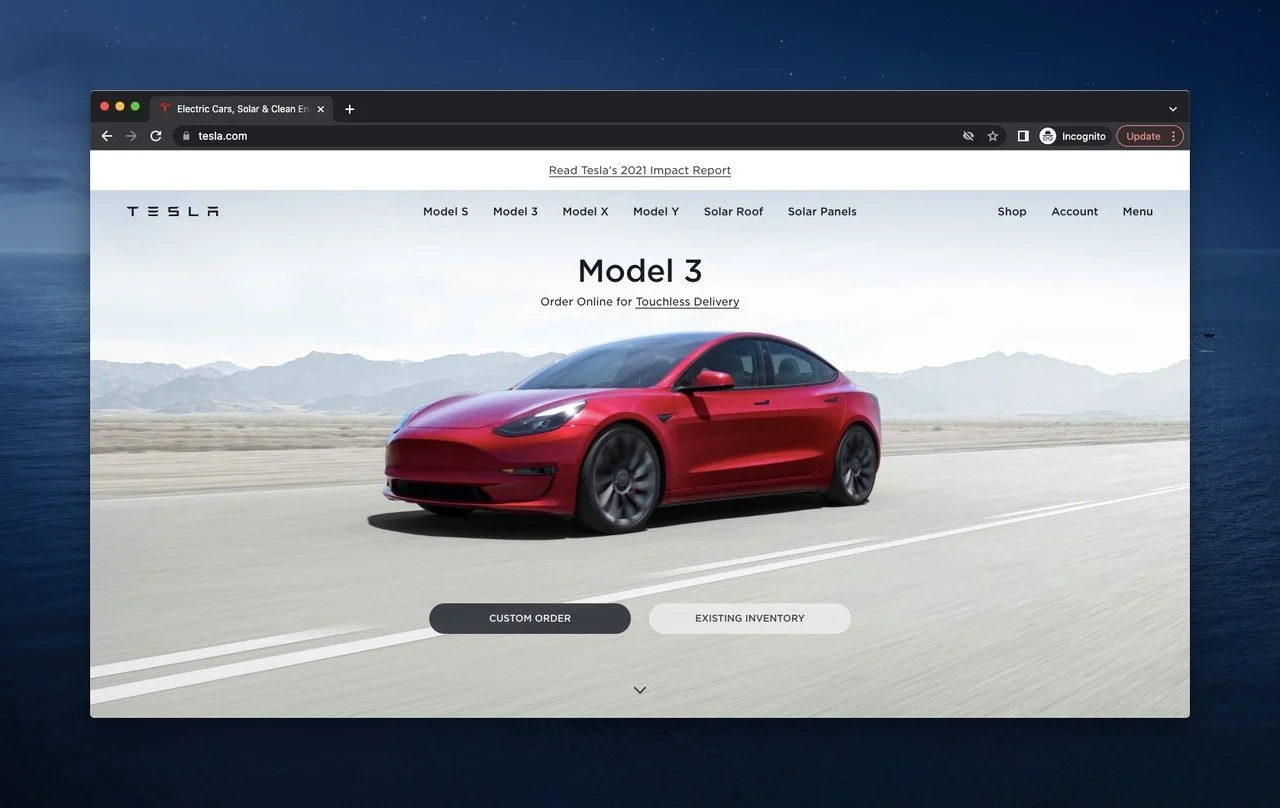
Tesla es una empresa fundada por Elon Musk, y se ocupa de la industria automotriz y la energía limpia.

Podemos decir que Tesla y Apple comparten el mismo método de presentación porque en el centro de la página se promociona el nuevo modelo de Tesla, el Model 3. Además, es posible hacer un pedido personalizado a su gusto o ver el inventario existente.
Cuando nos movemos a la parte superior de la página, vemos un encabezado muy útil con diferentes opciones en la parte superior del pliegue , ya que presenta otros modelos y calidades.
Para exhibir la conciencia ambiental que tiene, Tesla comparte con sus visitantes el Informe de Impacto 2021, que encontramos asertivo y justo.
19. Walmart
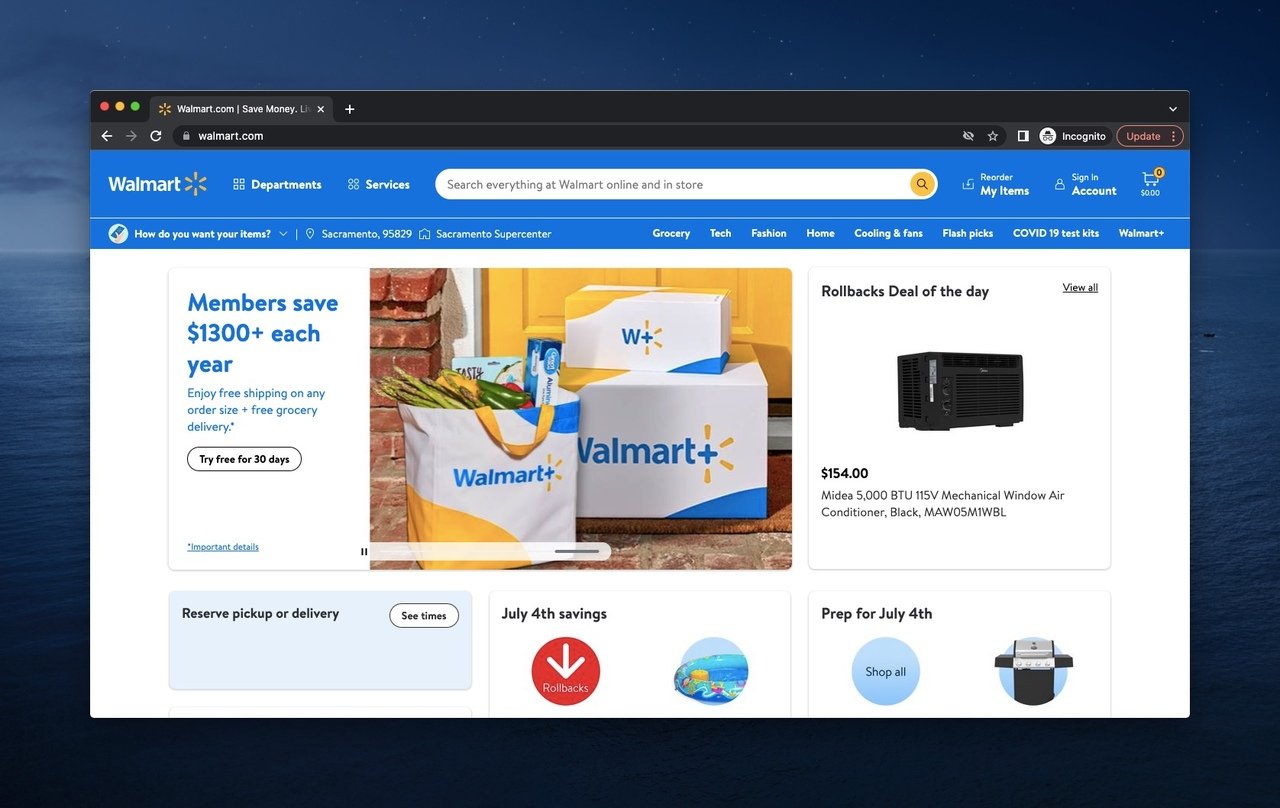
Walmart es una corporación minorista que consta de diferentes tipos de tiendas para los consumidores, con sede en Arkansas.

Uno de los más concurridos por encima de los pliegues es el de Walmart. Sin embargo, no es malo si dirige una corporación minorista porque necesita mostrar a los visitantes lo que tiene.
Ofrece categorías en el encabezado y te permite elaborarlo según tu ubicación, necesidades y fechas.
Walmart también presenta una parte interactiva en el centro porque a medida que pasa el tiempo, existen nuevas oportunidades, ventas y descuentos para los consumidores.
Se puede considerar como una de las páginas superiores más fáciles de usar a pesar de su aglomeración, ya que todo está donde debe estar.
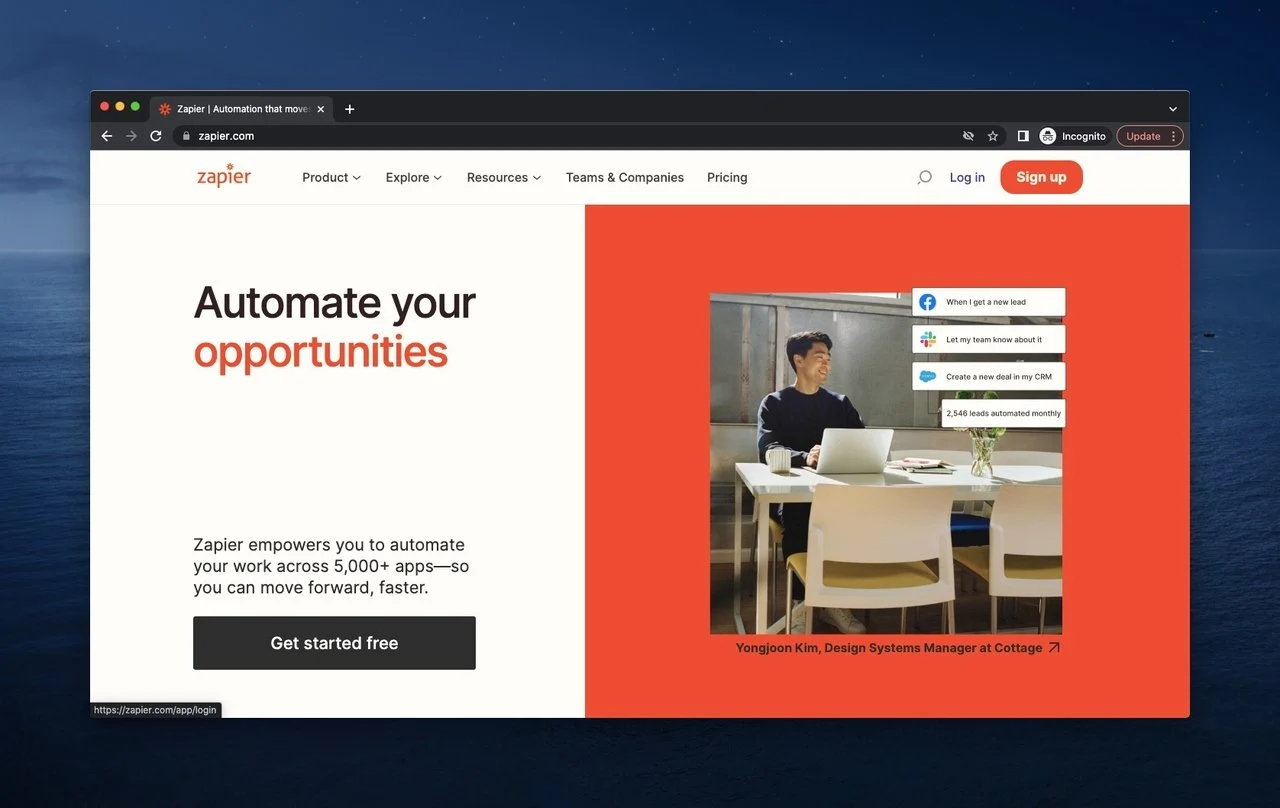
20. Zapier
Zapier es famoso por la automatización y la integración, que muchas marcas quieren tener para una mejor gestión de sus negocios.

La parte superior de la página de Zapier también ubica la visualidad en la parte derecha y la respalda con explicaciones justo al lado para mantener la atención de los visitantes en el centro.
Además, con una parte de automatización animada, Zapier demuestra que tiene autoridad en el campo de la automatización. Ofrece promesas de automatización llamando a los visitantes a la acción con un botón como siempre.
El encabezado encaja con el resto de la página ya que la empresa sigue una forma simple y efectiva de mantener a los visitantes y mantener una atmósfera útil en movimiento a través de la página.
Preguntas más frecuentes
¿Tiene usted alguna pregunta? ¡Respondamos!
¿Cómo debería ser un ejemplo de la mitad superior de la página?
Hay algunos criterios con los que debe tener cuidado de la siguiente manera:
- La simplicidad es lo mejor, no crees ninguna complejidad.
- Sé muy claro, no te andes con rodeos.
- Evite el uso de citas y textos largos.
- Utilice imágenes y ayuda visual.
- CTA ayudará a sus visitantes a tomar medidas y organizar sus botones en consecuencia.
- Cree una parte superior de la página fácil de usar y atractiva.
¿Por qué necesita una buena parte superior del pliegue?
Porque si no te importa la parte superior de la página, tendrás que aumentar tu tasa de conversión y la participación de los usuarios.
También da la idea de cuánto te preocupas por tu producto y su promoción a los visitantes.
Sería mejor si recordaras que los visitantes quieren sentirse fascinados y valiosos. Si omite este detalle en la parte superior del pliegue , eso creará una impresión equivocada sobre usted.
¿Por qué la parte superior del pliegue es más importante que la parte inferior del pliegue?
Porque arriba del pliegue en primer lugar saluda a los visitantes y crea el impacto real. Debajo del pliegue, que se refiere a la última parte de la página, se encuentra el segundo paso durante el proceso de navegación. Es decir, debajo del pliegue está el segundo rango en importancia, y lo ves cuando te desplazas hacia abajo. También puedes decir que debajo del pliegue no es un factor causal para los visitantes después de que estén convencidos de que eres profesional.
Envolver
Aunque tratamos con toda la página, la parte superior del pliegue es lo primero que llama la atención.
Por lo tanto, es muy importante dar importancia a tener una página superior efectiva.
Esperamos que disfrute de los ejemplos y que puedan ser la inspiración que está buscando para su sitio web.
Otros blogs inspiradores
Si quieres inspiración para tu negocio, también puedes echar un vistazo a estos.
- Los mejores ejemplos de llamadas a la acción (CTA) que impulsan las ventas en 2022
- Los 17 mejores ejemplos de páginas de destino de SaaS y por qué funcionan
- Aumente las tasas de conversión de formularios con 10 formas simples pero poderosas
- Optimización de la página del producto 101: los mejores consejos y ejemplos
- Creación de listas de correo electrónico: 13 métodos probados para hacer crecer su lista de correo electrónico en 2022
