Thrive Architect vs Elementor Pro: ¿Cuál es el mejor complemento de creación de páginas?
Publicado: 2019-08-01Thrive Architect y Elementor Pro son dos de los complementos de creación de páginas premium más populares para WordPress. Usados colectivamente en más de medio millón de sitios , estos complementos facilitan que cualquier persona diseñe sitios de WordPress atractivos y de alto rendimiento sin conocimientos de codificación .
En esta publicación, compararé Thrive Architect y Elementor Pro para que pueda ver qué complemento (si corresponde) es el adecuado para usted.
Cada complemento será juzgado en términos de su interfaz y experiencia de edición , el tipo de plantillas y elementos disponibles, el efecto en la velocidad de WordPress , el costo total y las opciones de soporte .
Y solo para divertirme un poco, ¿puedes adivinar qué complemento usé para crear esta publicación? Hay varias pistas en el camino y encontrarás la respuesta al final (¡sin trampas!).
¡Hola!
 |  | |
|---|---|---|
Precio (licencia de sitio único) | $97 con 1 año de actualizaciones | $49 con 1 año de actualizaciones |
Utilizado en cuántos sitios (julio de 2019) | 240.711 | 396,166 |
Edición de arrastrar y soltar | ||
Plantillas de página de destino prediseñadas | 439 | 141 |
Plantillas personalizadas | ||
Versión gratuita disponible | ||
Diseño de respuesta | ||
Elementos/Widgets | 42 | 76 |
Edición de interfaz WYSIWYG | ||
Compatible con WooCommerce | ||
Mesas personalizadas | ||
Formularios personalizados | ||
Widgets globales | ||
diseñador de temas | ||
Atención al cliente | Ilimitado por 1 año | 24/7 por 1 año |
Actualizaciones | Ilimitado, para siempre | 1 año |
Velocidad | Más rápido que Elementor Pro | Más lento que Thrive Architect |
Por qué estoy calificado para comparar estos complementos
He estado usando WordPress para diseñar y ejecutar mis propios sitios y los de mis clientes desde 2013 , y compré y usé tanto Thrive Architect como Elementor Pro.
Aquí están ambos complementos activos en mi panel de WordPress en este momento:


Divulgación completa: tengo mucha más experiencia usando Thrive Architect (desde 2015) que Elementor Pro (desde 2018), y ha sido mi editor visual favorito desde hace un tiempo.
Aquí está mi panel de administración para ambos complementos:

Mi factura de Thrive Architect. Cuando compré el complemento en 2015, se llamaba Thrive Content Builder. Y todavía recibe actualizaciones gratuitas (más sobre eso más adelante)

El panel de mi cuenta de Elementor Pro. ¡No, no puede ver mi clave de licencia!
En aras de una revisión justa, estoy sometiendo ambos complementos a un conjunto igual de criterios de prueba .
Los criterios de evaluación
Las áreas principales que compararé y revisaré son:
Lo primero es lo primero: Thrive Architect y Elementor Pro y muy similares
Seamos realistas, no estamos comparando manzanas y naranjas aquí. Más como diferentes variedades de manzanas.
Como escribí en mi resumen de los mejores complementos de creación de páginas de WordPress, Elementor y Thrive Architect son muy similares en términos de características y facilidad de uso. En comparación con los otros complementos disponibles (gratuitos y premium), ambos son los mejores en su clase.

Editar una publicación en Thrive Architect y Elementor es un proceso similar: comience haciendo clic en el botón en el panel de su publicación
Dicho esto, hay varias diferencias clave entre los dos complementos que quizás no pueda notar si solo está navegando por las páginas de ventas.
¿Qué complemento tiene la mejor experiencia de edición de frontend?
Ambos complementos tienen una barra lateral de edición frontal muy similar.
Pero donde Elementor tiene un diseño de barra lateral única para agregar nuevos widgets y configurar los elegidos, Thrive Architect tiene dos barras laterales : una para nuevos widgets y otra para realizar ediciones.
En la práctica: se ve así:

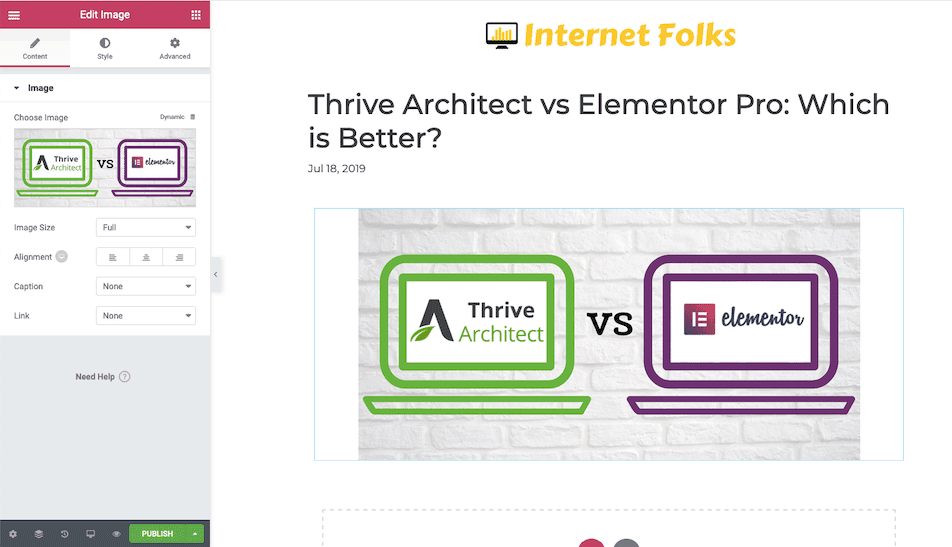
Editor de interfaz de Elementor, con una sola barra lateral a la izquierda

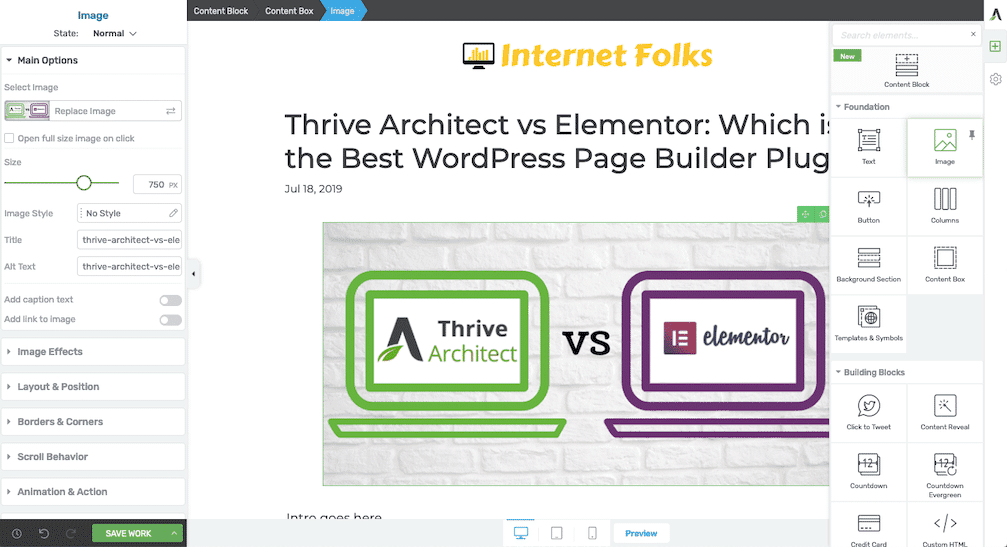
Editor de interfaz Thrive Architect con 2 barras laterales: la de la derecha para agregar nuevos elementos y la barra de la izquierda para la configuración
Es importante mencionar que la barra lateral derecha de Thrive se oculta automáticamente cuando está editando en la página, por lo que no estorba demasiado.
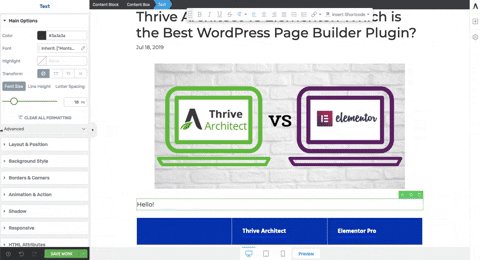
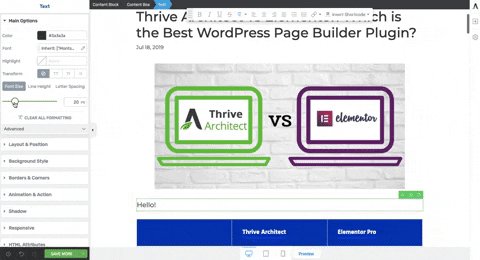
Para darte una idea de cuántos clics se necesitan para agregar y editar un nuevo elemento, mira cómo agrego una sola línea de texto en ambos editores:

Agregar y cambiar el tamaño del texto en Elementor Pro
Es complicado saberlo solo con los GIF, pero agregar un cuadro de texto y cambiar el tamaño del texto tomó 8 segundos en Thrive Architect (abajo), pero casi 12 segundos en Elementor (arriba). El retraso se produjo porque tuve que hacer clic en las opciones de edición, mientras que Thrive abre automáticamente el editor de la izquierda cuando se selecciona un elemento.

Agregar y cambiar el tamaño del texto en Thrive Architect
¿Observe cómo la barra lateral derecha en Thrive se oculta automáticamente cuando no está en uso? Personalmente, creo que el uso inteligente de 2 barras laterales hace que Thrive Architect sea mucho más eficiente y es notablemente más rápido para editar contenido .
Por otro lado, prefiero el diseño minimalista de Elementor y el panel de edición de aspecto más moderno. También hay una función útil en la que puede realizar algunas tareas (como eliminar un elemento) con un clic derecho del mouse.
Dicho esto, voy a declarar a Thrive ganador de esta ronda porque es más fácil y rápido agregar elementos y configurarlos desde la interfaz.
Mejor experiencia de edición frontend: Thrive Architect
por su experiencia de edición en la página más rápida y su intuitivo sistema de barra lateral doble
Plantilla y Elementos
Un buen complemento de creación de páginas debe tener una gama de plantillas y elementos prediseñados, listos para arrastrar y soltar y personalizar. Ahorrar tiempo y acelerar la experiencia en diseño es uno de los principales puntos de venta de los editores visuales.
Entonces, ¿cómo se comparan Thrive Architect y Elementor Pro cuando se trata de sus selecciones de widgets y plantillas prediseñadas?
¿Cuál es la diferencia entre plantillas, elementos y widgets?
Una plantilla o plantilla de contenido es una página de destino completamente diseñada para una página específica, como una página de ventas o incluso una página de inicio. Las plantillas de página utilizan varios elementos juntos, lo que facilita la configuración de una página atractiva sin tener que crearla desde cero.
Los elementos y widgets son bloques de construcción individuales para cada página. Por ejemplo, puede arrastrar un elemento de texto a una página para agregar texto o usar un elemento de imagen para agregar una imagen.
Las mejores plantillas de página de destino: Thrive vs Elementor
Según las páginas de ventas, Thrive Architect tiene 276 plantillas de contenido , mientras que Elementor Pro tiene más de 300 plantillas . No hay mucha diferencia allí.
Pero el volumen por sí solo no habla de calidad. Veamos la gama de plantillas y cómo se ven realmente.
La experiencia de usar una plantilla de contenido es bastante diferente en ambos complementos. Revisaré ambos a continuación.
Cómo usar las plantillas de contenido de Elementor Pro
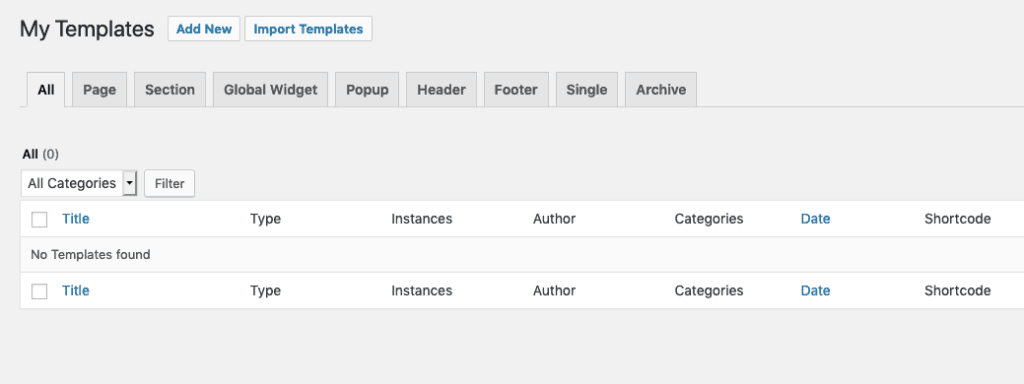
Puede acceder a la biblioteca de contenido de Elementor desde la barra lateral del panel de control de WordPress ingresando al menú de plantillas.

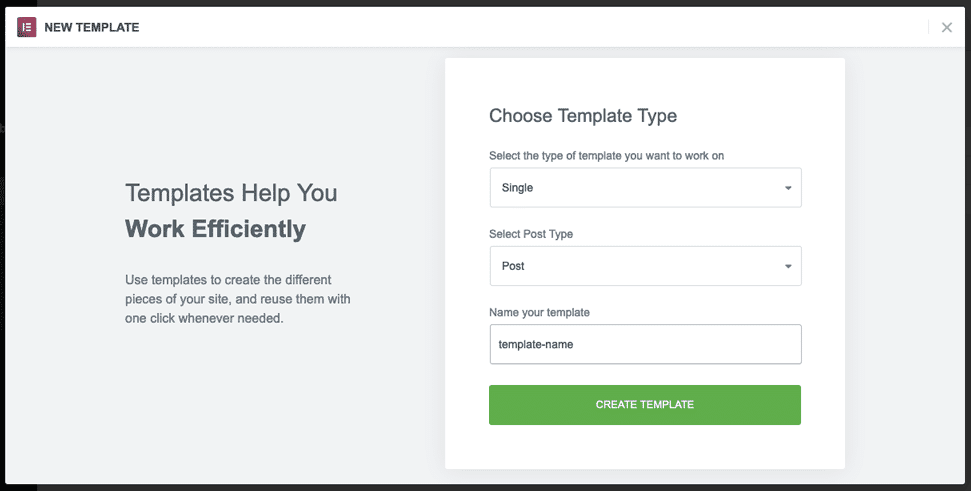
Desde el panel de plantillas , puede agregar una nueva plantilla según lo que desee (por ejemplo, una publicación, una página o un archivo).

Estas plantillas también pueden formar la base de su tema de WordPress (vea más sobre la función de creación de temas de Elementor a continuación).

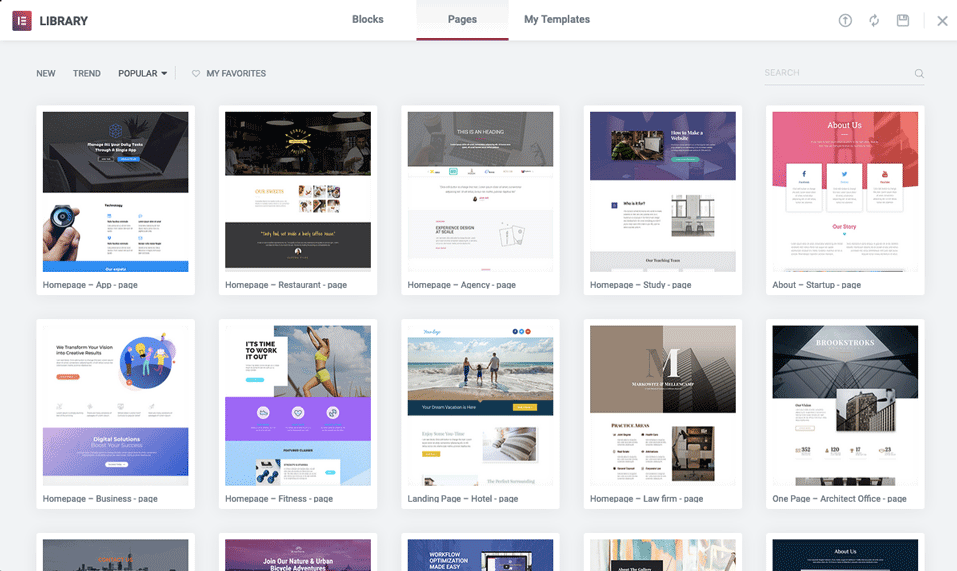
En la biblioteca de plantillas de Elementor Pro, conté 141 plantillas de página , pero también hay muchas plantillas a las que llaman "bloques". Estas no son plantillas de página completas, pero puede juntarlas y guardar su propia plantilla personalizada .

Una vez que haya seleccionado una plantilla, accederá a la ventana de edición de Elementor, donde podrá personalizarla utilizando la interfaz normal.
También puede hacer clic en el icono de la carpeta desde el editor para acceder a la biblioteca de plantillas.

Cómo usar las plantillas de contenido de Thrive Architect
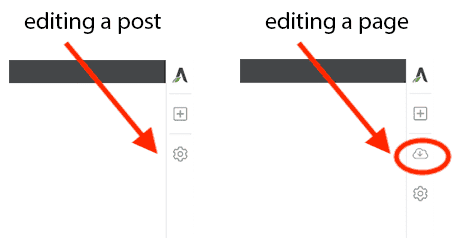
Es mucho más fácil acceder a las plantillas completas de la página de destino de Thrive desde la interfaz de edición principal. Pero hay una limitación. Solo puede usar plantillas en las páginas de WordPress, no en las publicaciones . Además, no puede usar plantillas como parte del diseño de su tema de WordPress.
Para acceder a la plantilla de la página de destino, agregue una nueva página e inicie Thrive Architect.
Verá un icono adicional en la columna de edición de la derecha que inicia el selector de plantillas.

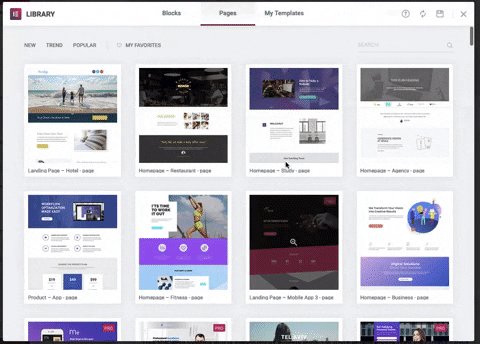
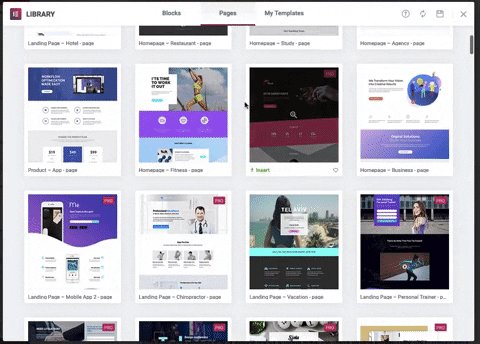
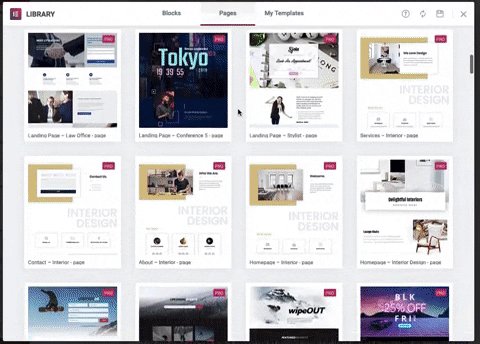
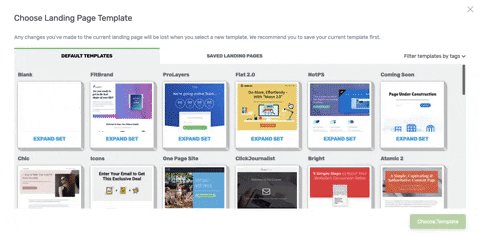
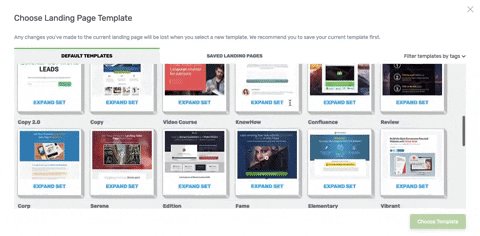
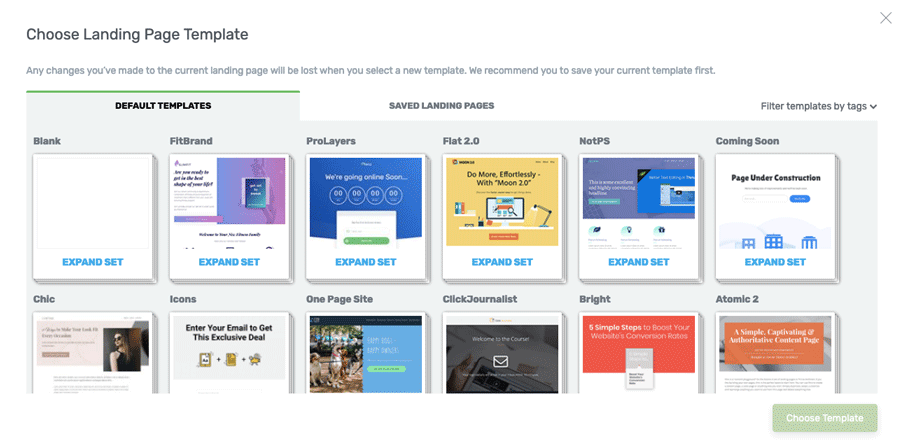
Una vez que haga clic en el ícono de la plantilla (que, por alguna razón, es una nube con una flecha hacia abajo), puede explorar las plantillas de página de destino predeterminadas.


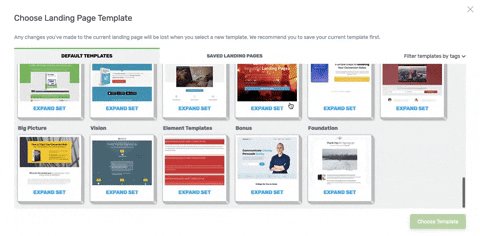
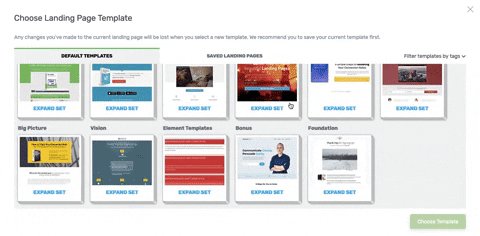
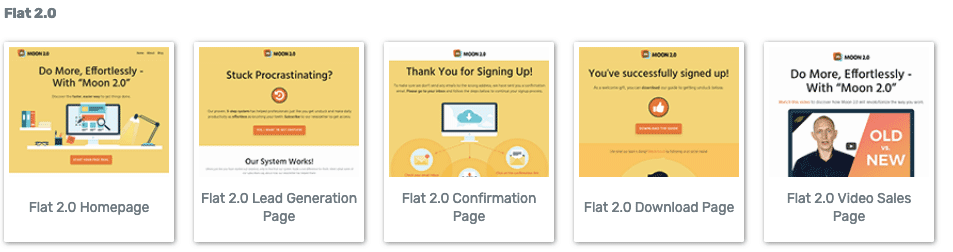
Cada plantilla está agrupada por estilo y, al hacer clic en un estilo de página, se mostrarán las plantillas disponibles.


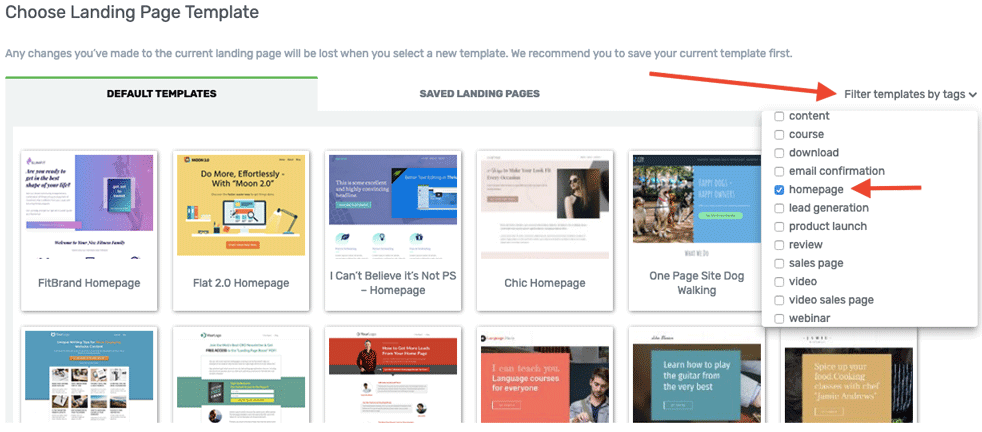
También puede filtrar por tipo de página (por ejemplo, página de inicio) si sabe el tipo de página que está diseñando. Esto ahorra mucho tiempo.

Conté y, al momento de escribir esto, hay 439 plantillas de páginas de aterrizaje en Thrive Architect . Al igual que Elementor Pro, Thrive Architect le permite guardar sus propias plantillas personalizadas .
En términos de diseño, tanto Thrive Architect como Elementor Pro tienen muchas plantillas de página de destino atractivas, pero creo que Elementor Pro tiene la ventaja debido a que las plantillas están disponibles en todos los tipos de publicaciones y páginas, y la opción adicional de usar plantillas para crear parte de su tema de WordPress.
Las mejores plantillas de página de destino: Elementor Pro
por su editor de plantillas flexible que funciona en publicaciones, páginas y otros tipos de páginas y plantillas de temas
Los mejores elementos: Thrive vs Elementor
Pasando a los elementos, hay mucha superposición de funciones entre los dos complementos.
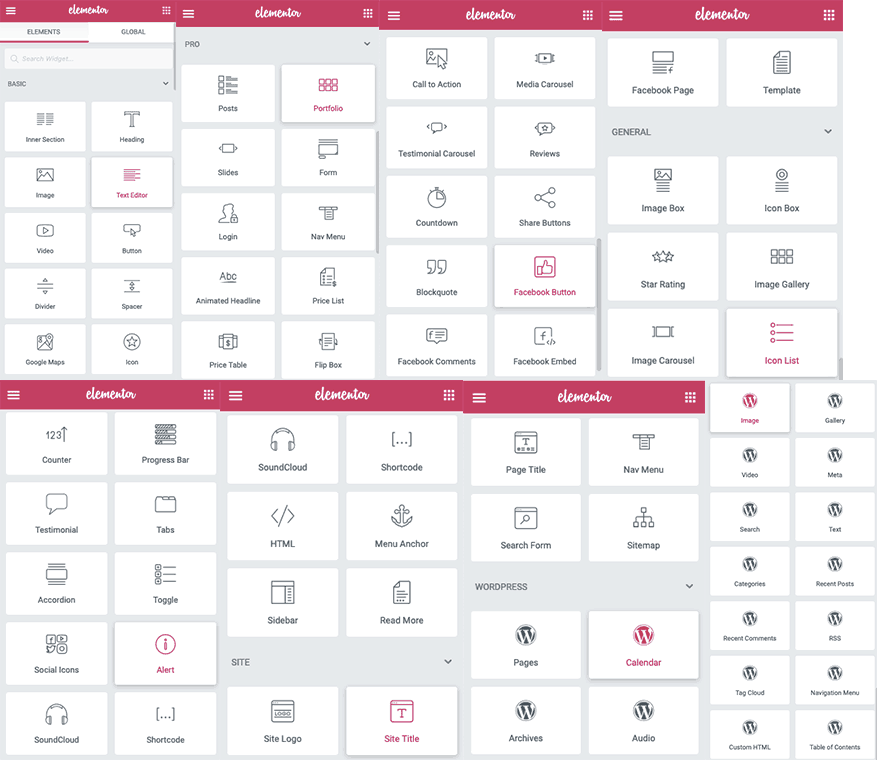
Aquí hay una captura de pantalla combinada de cada elemento de Elementor Pro:

Cuento 76 elementos únicos en Elementor Pro .
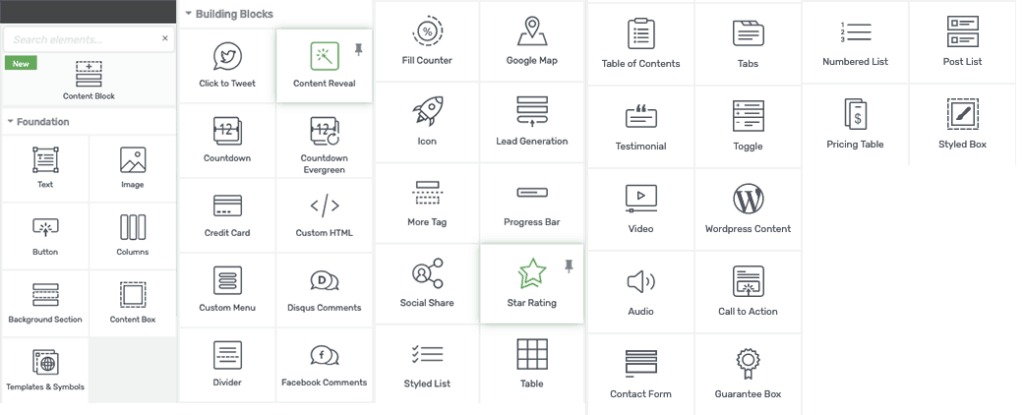
A modo de comparación, aquí están todos los elementos de Thrive Architect:

Cuento 42 elementos únicos en Thrive Architect .
Ambos complementos tienen una buena variedad de elementos, pero Thrive tiene en particular lo siguiente que le falta a Elementor:
- Mesas
- formularios de contacto
Si planea agregar tablas y/o formularios de contacto a su sitio de WordPress y no quiere usar complementos adicionales, Thrive Architect es el mejor editor visual.
Thrive Architect Content Blocks vs Elementor Pro Blocks Library

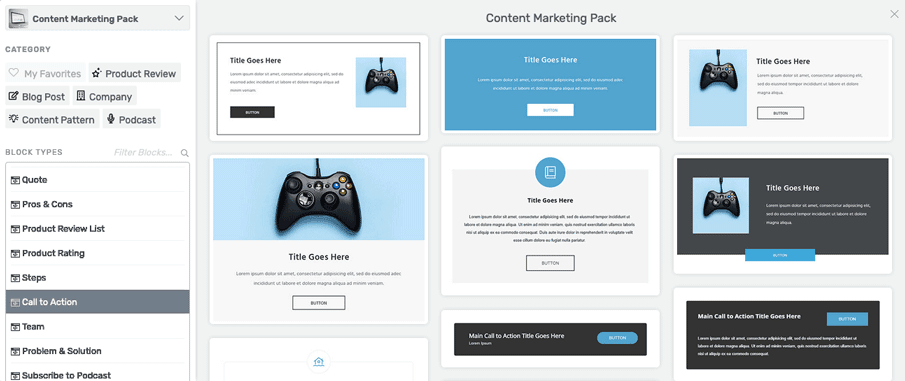
Thrive Architect viene con una función relativamente nueva llamada Bloques de contenido , que son un poco a medio camino entre elementos y plantillas.
En resumen, los bloques de contenido son miniplantillas prediseñadas para diferentes secciones que podrías querer en tu página, como llamadas a la acción, pros y contras, cotizaciones y cuadros de suscripción (puedes leer más sobre ellos aquí). Al momento de escribir esto, conté 61 bloques de contenido en Thrive Architect.
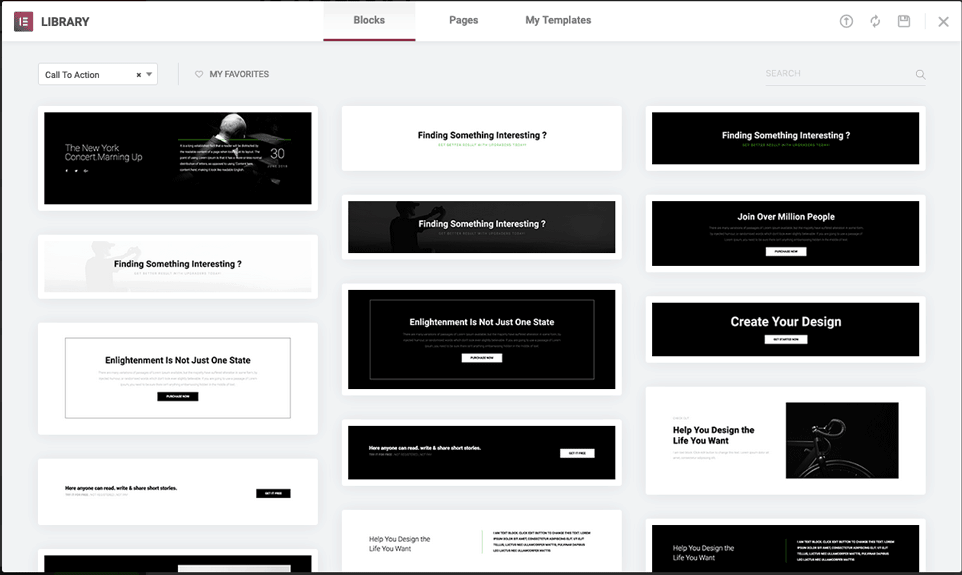
Elementor Pro también tiene una variedad de bloques en su biblioteca. Hay muchos más bloques de Elementor que los que ofrece Thrive, pero muchos de los diseños son muy similares entre sí. Sin embargo, para los principiantes que no quieren personalizar demasiado, Elementor facilita el diseño de lo que necesita.
También prefiero la estética del diseño de los elementos de Elementor, que me parecen un poco más modernos y profesionales.

Es difícil llamar a un ganador en esta categoría, porque Elementor gana en estética y variedad, pero su falta de elementos funcionales como formularios y tablas realmente lo decepciona.
Mejores elementos: Thrive Architect
por su gama más amplia de elementos funcionales, incluidas tablas y formularios de contacto
¿Cómo afectan Thrive y Elementor a la velocidad de la página de WordPress?
La velocidad del sitio web es un gran problema para la mayoría de nosotros, especialmente para cualquiera que use un alojamiento barato de WordPress.
Para probar el rendimiento de Thrive Architect y Elementor Pro, creé páginas de aterrizaje similares usando ambos complementos. Ambas páginas están en este sitio web, por lo que puedo garantizar que las condiciones de hospedaje son idénticas (estoy usando el hospedaje CloudWays y el tema GeneratePress Premium).
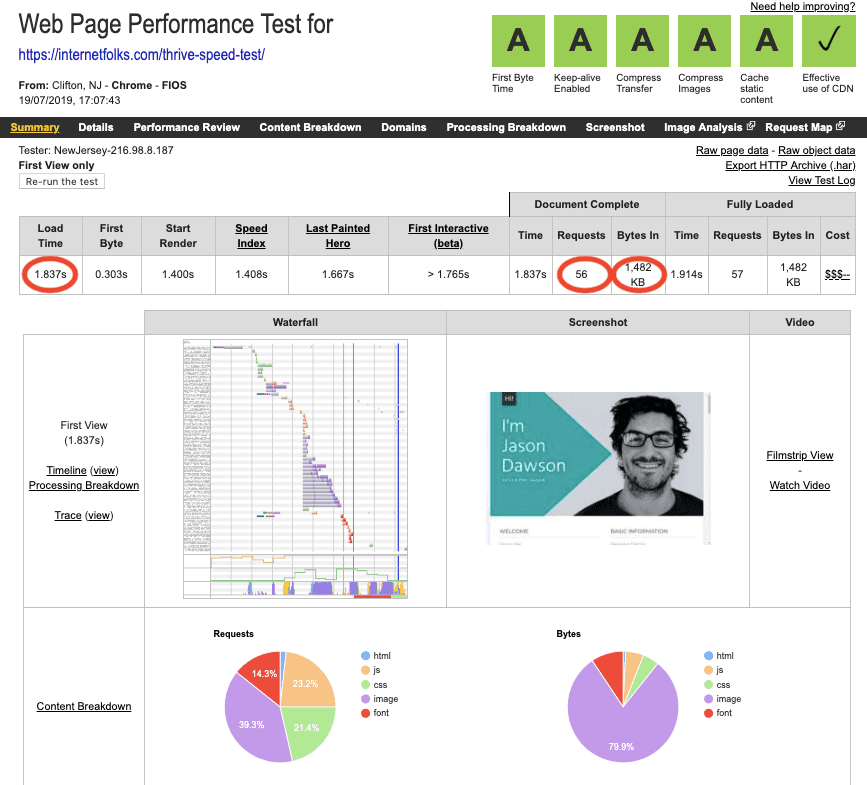
Ambas páginas de destino utilizan plantillas de cartera predeterminadas con las imágenes de archivo con las que vinieron. Estoy usando WebPageTest para medir la velocidad y el rendimiento de carga de la página.

La página de la cartera de Thrive Architect se cargó en unos respetables 1837 segundos , con 56 solicitudes y 1484 bytes (alrededor de 1,5 MB).
Ahora la página de prueba de Elementor:

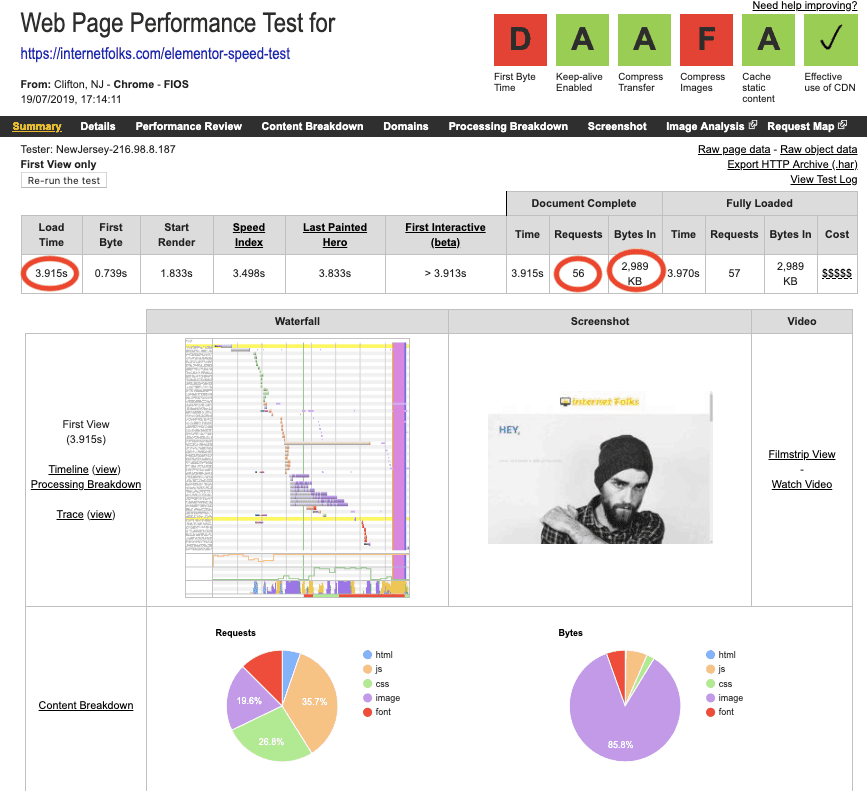
La página de la cartera de Elementor Pro se cargó en 3.915 segundos , con 56 solicitudes y 2.989 bytes (casi 3 MB).
En la superficie, Elementor Pro parece muy lento, pero creo que se debe principalmente a que la página de la plantilla tiene archivos de imagen mucho más grandes.
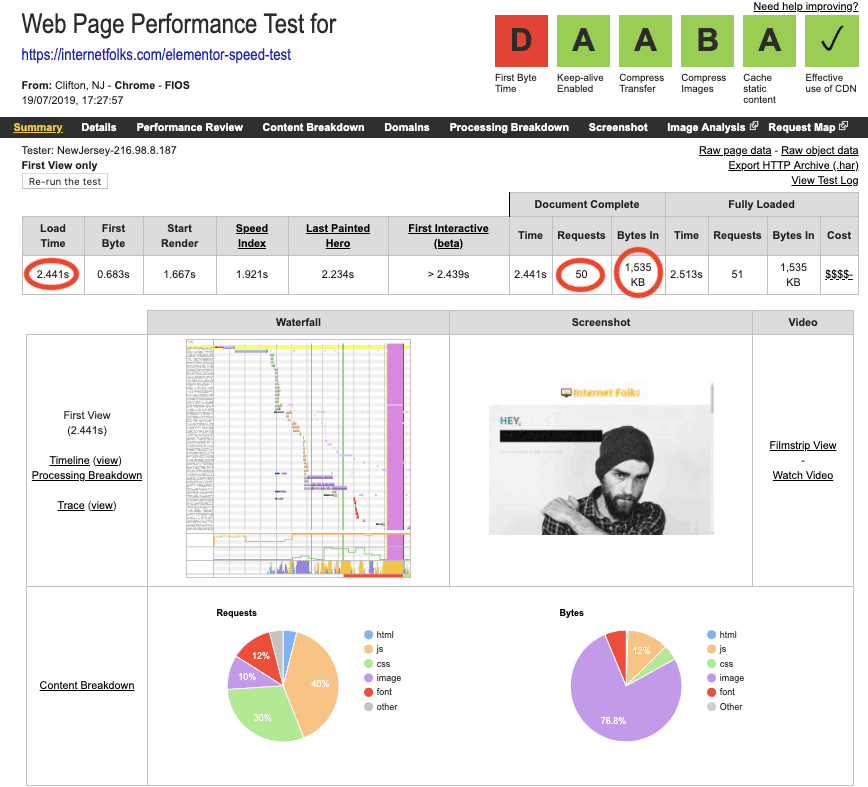
Para hacer la prueba un poco más justa, eliminé algunas imágenes de la página de prueba de Elementor y la escaneé nuevamente:

Ahora la página de Elementor cargó en 2.441 segundos , con 50 solicitudes y 1.535 bytes (alrededor de 1,5 MB).
Con las páginas de Thrive Architect y Elementor alrededor de 1,5 MB, puedo descartar que el tamaño de la página sea el problema.
Entonces, ¿por qué Elementor Pro ralentiza mi página de WordPress? Pensé que podría deberse a que me perdí la barra inclinada final de la URL cuando la pegué en WebPageTest (lo que provocó una redirección adicional), así que la ejecuté de nuevo pero todavía obtuve un tiempo de carga de alrededor de 2,5 segundos.
Para tratar de reducir el problema, hice 3 páginas de prueba con una sola línea de texto: 1 en el editor estándar de WordPress, 1 en Thrive Architect y 1 en Elementor Pro.
Aquí están los resultados:
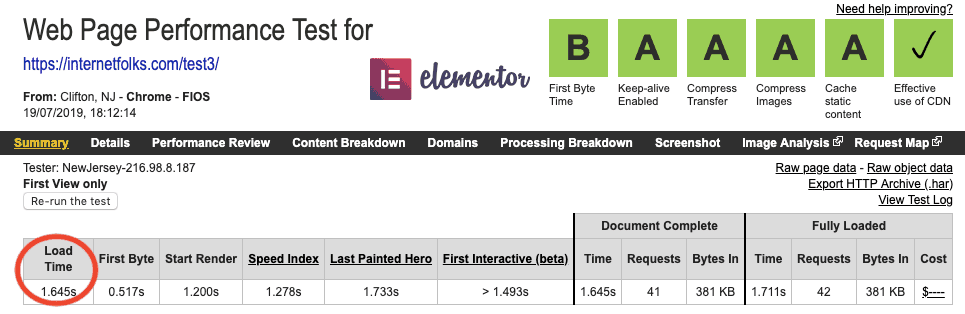
Resultados de la prueba de velocidad del creador de páginas de WordPress
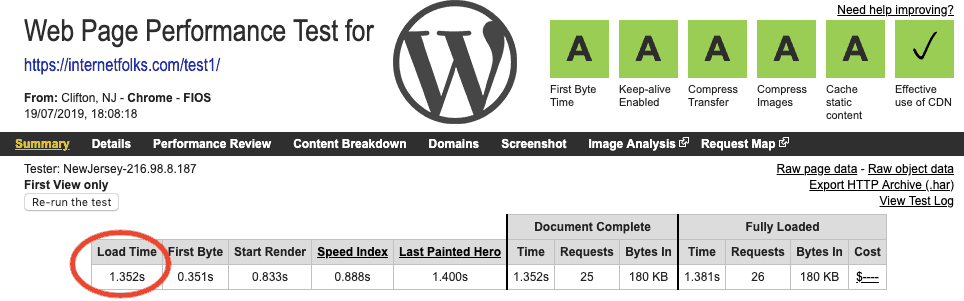
El editor estándar de WordPress es el más rápido

Tiempo de carga = 1.352 segundos
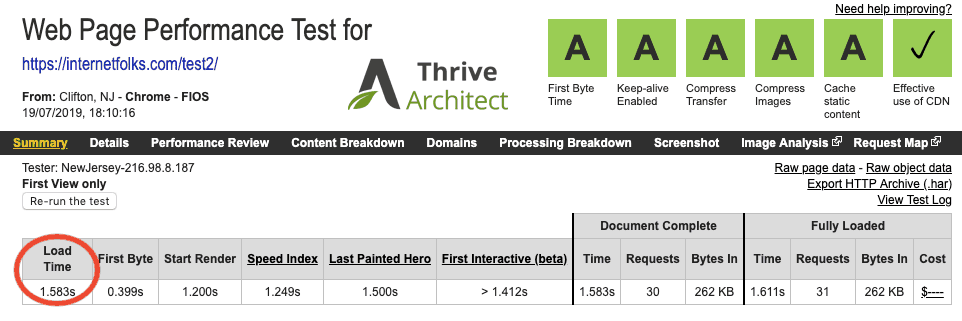
Thrive Architect está en segundo lugar

Tiempo de carga = 1.583 segundos
Elementor Pro es el más lento

Tiempo de carga = 1,645 segundos
No contiene mucho, pero Thrive Architect es más rápido que Elementor Pro, principalmente debido a que agrega menos bytes y solicitudes a la página.
Parece que un editor visual siempre lo ralentizará más que el propio editor integrado de WordPress. Siempre puede probar complementos como WP Rocket (mi reseña aquí) o perfmatters (mi reseña aquí) para ayudar a que WordPress se cargue más rápido.
Lo mejor para la velocidad de la página: Thrive Architect
para agregar menos solicitudes de página y bytes a las páginas
Precio, soporte y actualizaciones
Echemos un vistazo a cómo se comparan Thrive Architect y Elementor en términos de su costo, cómo administran las solicitudes de atención al cliente y el acceso a las actualizaciones de complementos.
Complemento de mejor valor: Elementor Pro vs Thrive Architect
Elementor Pro cuesta desde $ 49 por una licencia de un solo sitio . Sin embargo, esto solo le da acceso a soporte y actualizaciones durante 1 año. Al final de ese año, deberá renovar su licencia para seguir recibiendo actualizaciones .
Thrive Architect cuesta desde $97 por una licencia de sitio único , o está disponible como parte de Thrive Suite por $299 al año (o $99 por trimestre). Si no está utilizando ninguno de los otros complementos de Thrive, obtener Architect por sí solo es costoso.
¿Vale la pena ser miembro de Thrive Suite?
A diferencia de Elementor Pro, Thrive Architect está hecho por una empresa que también fabrica otros complementos y temas populares de WordPress, Thrive Themes.
Si también necesita algunos de los otros complementos o temas que hace Thrive, la opción de mejor valor que ofrecen es Thrive Suite por $ 299 / año, que le brinda acceso a soporte, actualizaciones y los complementos y temas disponibles.
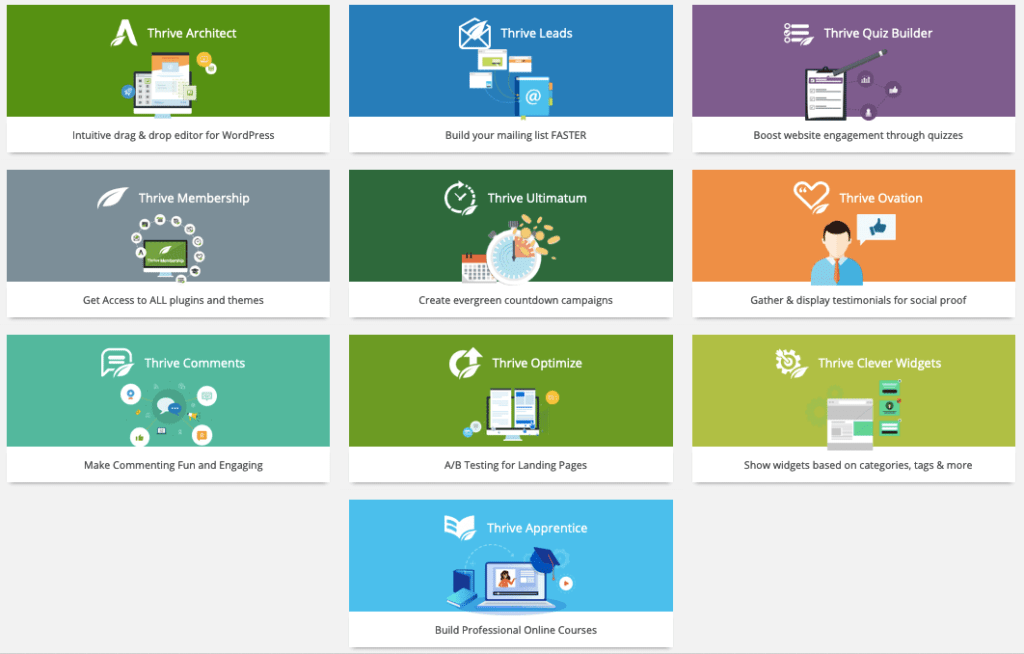
Aquí hay una lista de los diferentes productos que ofrecen Thrive Themes:
- Thrive Architect: editor visual/complemento de creación de páginas
- Thrive Leads: complemento de creación de listas
- Thrive Quiz Builder - complemento de prueba
- Thrive Optimize - Complemento de prueba A/B
- Thrive Apprentice - complemento del curso
- Thrive Comments - complemento de comentarios
- Thrive Clever Widgets: contenido relacionado y complemento de widgets
- Thrive Ultimatum: complemento de marketing de escasez (me suena muy turbio, no lo recomiendo)
- Thrive Ovation - prueba social/complemento testimonial
- Tema del generador de temas Thrive

Solo necesitaría usar un par de estos complementos para obtener mucho valor de la opción de $99/trimestre. Verifiqué dos veces y, si cancelas tu membresía, aún puedes usar todos los complementos y temas , aunque ya no recibirás actualizaciones.
Mejor precio: Thrive Architect
si desea usarlo en varios sitios y/o usar otros productos de Thrive Themes
La mejor atención al cliente
Ambos complementos ofrecen 1 año de soporte al cliente como estándar, entonces, ¿qué tipo de soporte obtendrá realmente?
Atención al cliente de Thrive Architect
En el pasado, el foro de soporte de Thrive estaba abierto a todos los miembros. Me gustó esta opción porque a menudo puedes encontrar la respuesta a tu pregunta simplemente navegando por el foro. Ahora, el foro de soporte es privado y deberá crear un ticket de soporte para su problema (sin función de chat).

Foro de soporte de Thrive Architect
Si lo necesita, puede acceder al foro de soporte para hacer preguntas de preventa. Sin embargo, Thrive no lo ayudará con el código personalizado.
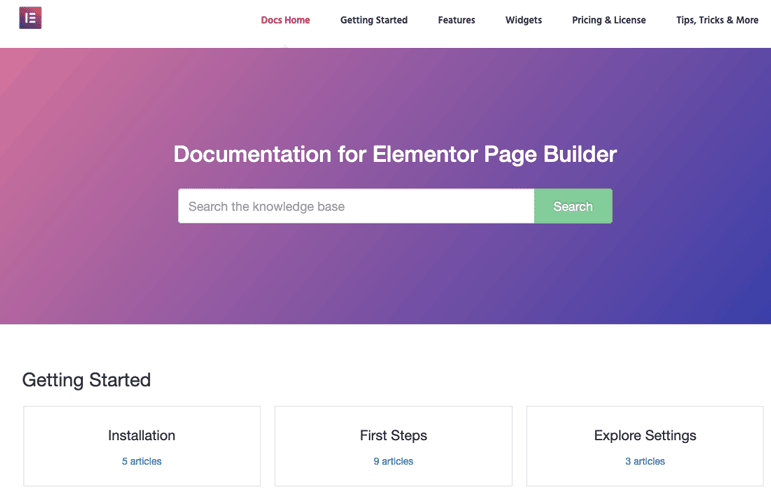
Hay un volumen bastante bueno de artículos y tutoriales de la base de conocimientos para ayudarlo a comenzar.

Atención al cliente de Elementor Pro

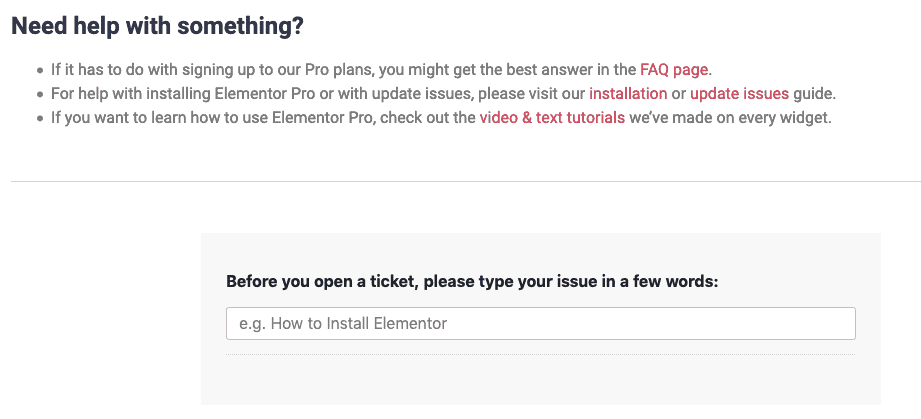
Página de soporte de Elementor
El soporte de Elementor funciona de la misma manera que el de Thrive. Lo alientan a ver sus tutoriales siempre que sea posible, y luego puede crear un ticket de soporte para preguntas específicas.

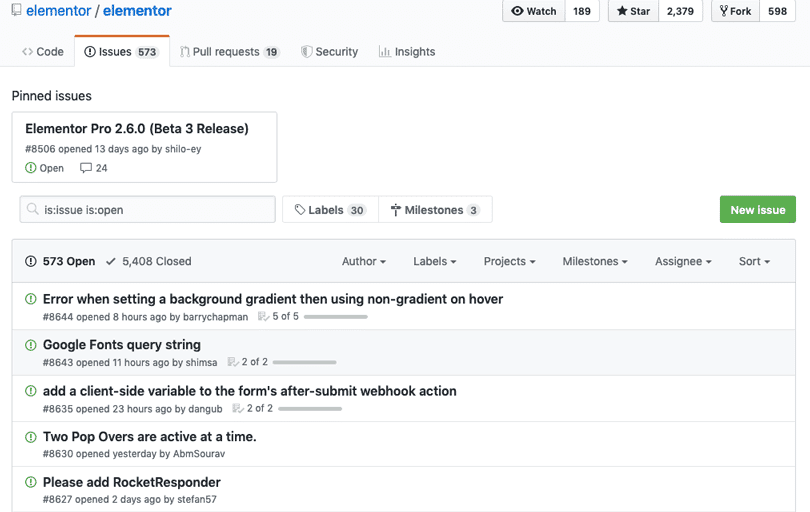
Los usuarios de Elementor Pro obtienen soporte premium , que es solo por correo electrónico (sin función de chat). El soporte solo cubre las características existentes de Elementor y no se extiende al código personalizado, CSS o problemas de desarrollo. Si es un usuario más avanzado, deberá registrar un nuevo problema en Github para obtener ayuda.

Mejor soporte: ¡Es un empate!
Ambos complementos ofrecen tickets de soporte por correo electrónico durante 1 año para usuarios premium, buenos tutoriales de base de conocimientos pero no ayudan con el código personalizado.
Características adicionales a tener en cuenta
Ha visto cómo Thrive Architect y Elementor se comparan en sus características principales, pero hay algunas características adicionales notables que son exclusivas de cada complemento. Dependiendo de sus necesidades, esto podría ayudarlo a cambiar su decisión de una forma u otra.
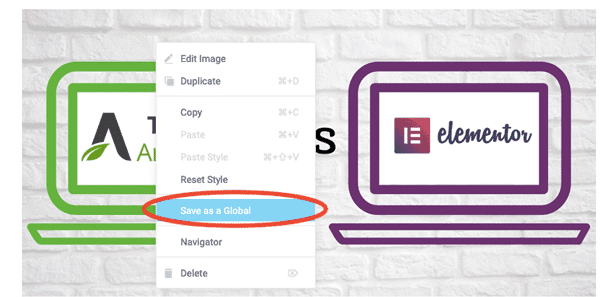
Widgets globales

Elementor tiene una característica especial que podría convertirlo en una opción mucho mejor que Thrive Architect: widgets globales .
En esencia, un widget global es cualquier elemento o grupo de elementos en cualquier página o publicación de su sitio web que se edita en un lugar para realizar cambios en todas partes a la vez . Esta función te ahorrará mucho tiempo de edición si la usas para crear contenido para todo el sitio, como una CTA o un cuadro de suscripción por correo electrónico.
Por otro lado, Thrive Architect carece de una función de widget global . Lo más cercano que puede obtener es mediante el uso de la función de encabezado y/o pie de página global, pero solo están disponibles en las páginas de destino, no en las publicaciones.
Creador de temas
Otra característica que Elementor tiene y que le falta a Thrive es su Theme Builder . Lanzado en una actualización de 2018, Theme Builder de Elementor Pro le permite personalizar visualmente las funciones de WordPress como encabezados, pies de página y páginas de archivo (donde se muestran las publicaciones de su blog). Es básicamente lo mismo que editar el contenido de la página en Elementor, pero ahora puede usarlo para diseñar plantillas de contenido de temas.
Thrive Themes lanzará pronto un generador de temas independiente, pero todavía está en versión beta al momento de escribir esta revisión, y no está claro si estará disponible como parte de Thrive Architect o solo para los miembros.
Las mejores características adicionales: Elementor
por su generador de temas y widgets globales
Veredicto final: ¿es mejor Thrive Architect o Elementor Pro?
Ha sido un trabajo duro comparar estos dos complementos de creación de páginas: ambos tienen muchos méritos y, para ser honesto, te irá bien con cualquiera. En última instancia, todo se reduce a para qué necesita un creador de páginas. Aquí hay un resumen de cómo se acumula cada complemento para diferentes casos de uso.
PD En caso de que todavía te lo estés preguntando, utilicé Thrive Architect para editar esta publicación (¡te das cuenta porque usé el widget de tabla en la parte superior de la publicación!).
¿Qué constructor visual de páginas necesitas?

Thrive Architect es mejor para:

