Thrive Architect Review (2022): ¿el mejor generador de páginas de WordPress?
Publicado: 2022-04-10En este día y edad, profesionalmente la mayoría de la gente no puede prescindir de un sitio web. Sin embargo, la mayoría tampoco tiene las habilidades para crear ellos mismos sitios complejos, bien diseñados y funcionales. La solución: creadores de páginas de WordPress y en esta revisión de Thrive Architect, le presentaremos uno de ellos.
Durante mucho tiempo, configurar un sitio web significó escribir miles de líneas de código, pero ese ya no es el caso. Si bien aún puede tomar el camino de la codificación, se necesita mucho más tiempo para aprender o dinero para contratar a un desarrollador.
Los creadores de páginas de WordPress le ofrecen una forma sencilla de diseñar un sitio a través de herramientas de arrastrar y soltar y hacer que todo funcione rápidamente. Si bien hay varias opciones, esta pieza analizará Thrive Architect y lo ayudará a decidir si es la opción adecuada para usted.
¡Hagámoslo!
Revisión de Thrive Architect: ¿Qué es Thrive Architect?
Thrive Architect es uno de los mejores complementos de página de destino de WordPress que le permite crear contenido y diseños para un sitio web de WordPress. Es parte del conjunto de herramientas Thrive Themes de WordPress y un tipo de editor WYSIWYG (Lo que ves es lo que obtienes). Le permite personalizar los aspectos visuales de su sitio y también mejora la funcionalidad de los diversos elementos del sitio web.
También tiene 276 plantillas de página de destino integradas para elegir, así como otras funciones de generación de clientes potenciales. Esto le permite crear prototipos de sus páginas más rápidamente y también ayuda con el marketing de su sitio web.
En pocas palabras, Thrive architect fusiona la estética, la funcionalidad y la promoción del sitio web en uno. A través de eso, hace que sea fácil para cualquier persona configurar un sitio de negocios o un blog, expresar sus ideas a los prospectos y asegurarse de que el sitio funcione bien.
Para ayudarlo a comprender cómo lo ayuda a hacerlo, ahora analizaremos más en profundidad las funciones de Thrive Architect y cómo usarlas.
Trabajando con Thrive Architect
Muy bien, aquí le mostramos cómo comenzar con este creador de páginas de WordPress.
Instalación
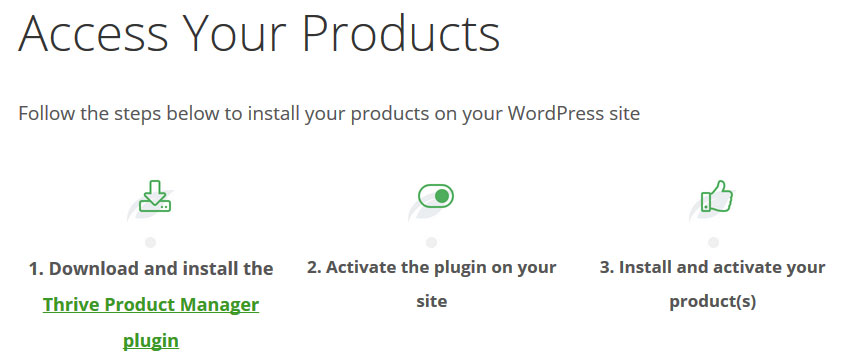
Una vez que haya comprado Thrive Architect, lo primero que debe hacer es instalar el complemento Thrive Product Manager. Encontrará un enlace para eso en su tablero de miembros después de iniciar sesión. Haga clic en él para descargar el software.

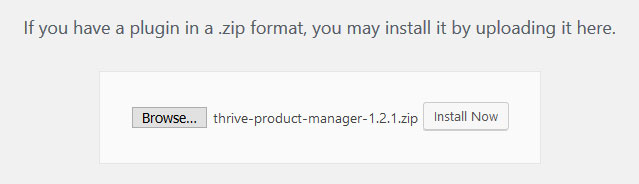
Después de eso, puede instalarlo en su sitio a través de Complementos> Agregar nuevo y el botón Cargar complemento en la parte superior. Simplemente use el botón Examinar , navegue hasta el archivo descargado y luego presione Instalar ahora .

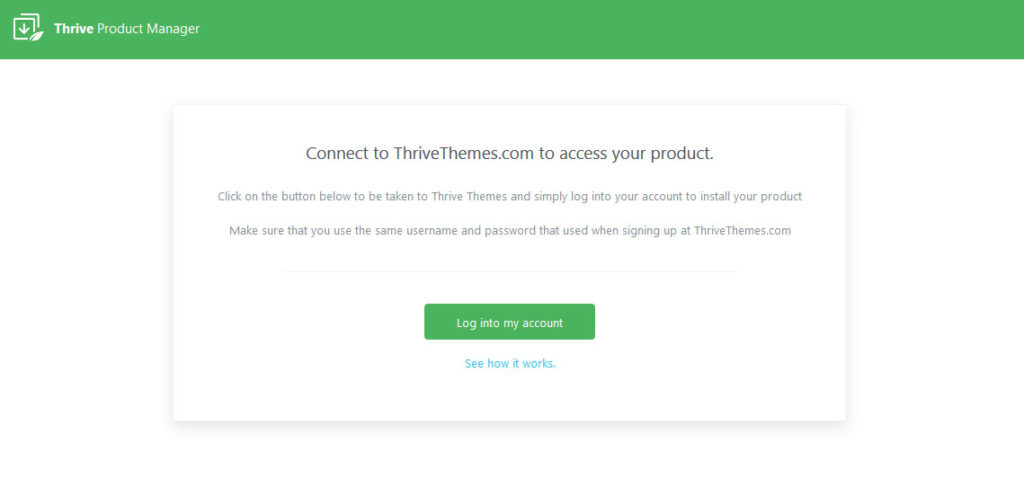
No te olvides de activar una vez que haya terminado. Esto le dará un nuevo elemento de menú llamado Administrador de productos en el panel de control de WordPress. Un clic en él te trae aquí.

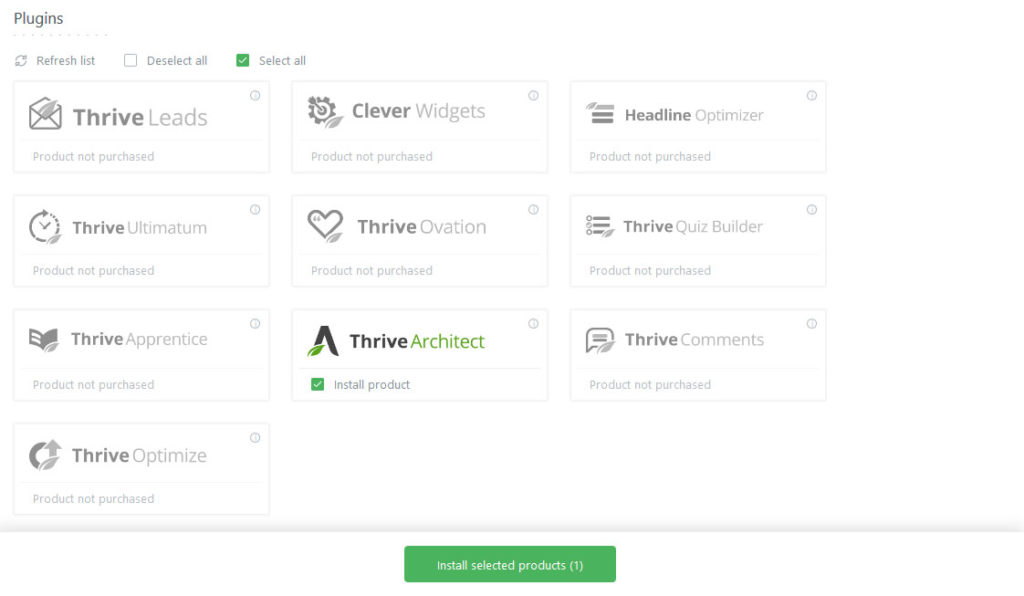
Use el botón verde grande para iniciar sesión en su cuenta (lo hará automáticamente si inició sesión en el sitio anteriormente). Luego, de la lista que aparece, marque los productos que desea instalar y presione Instalar productos seleccionados en la parte inferior.

El gerente de producto se encargará del resto por usted. Una vez hecho esto, estará listo para usar Thrive Architect.
Uso de plantillas de página
Puede construir una página de dos maneras diferentes. El primero es usar una plantilla de página prediseñada, el segundo es comenzar completamente desde cero. Si desea aprovechar las plantillas, aquí le mostramos cómo hacerlo.
Primero, crea una nueva página. Puede hacerlo de la manera habitual a través de Páginas > Agregar nuevo . Ingrese un nombre como lo hace normalmente y luego haga clic en el nuevo botón Iniciar Thrive Architect en la parte superior.

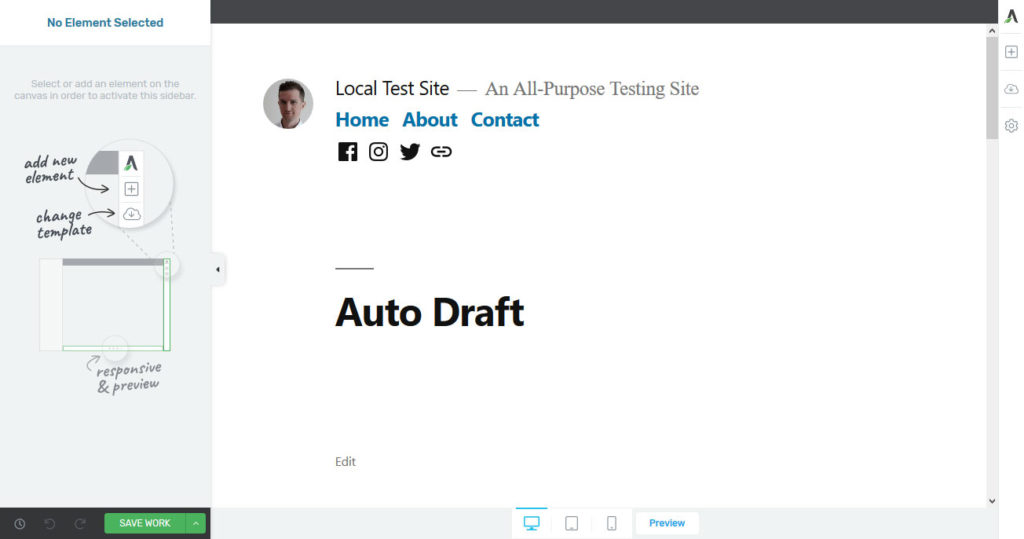
Esta opción abrirá una nueva ventana con un montón de nuevas herramientas de edición.

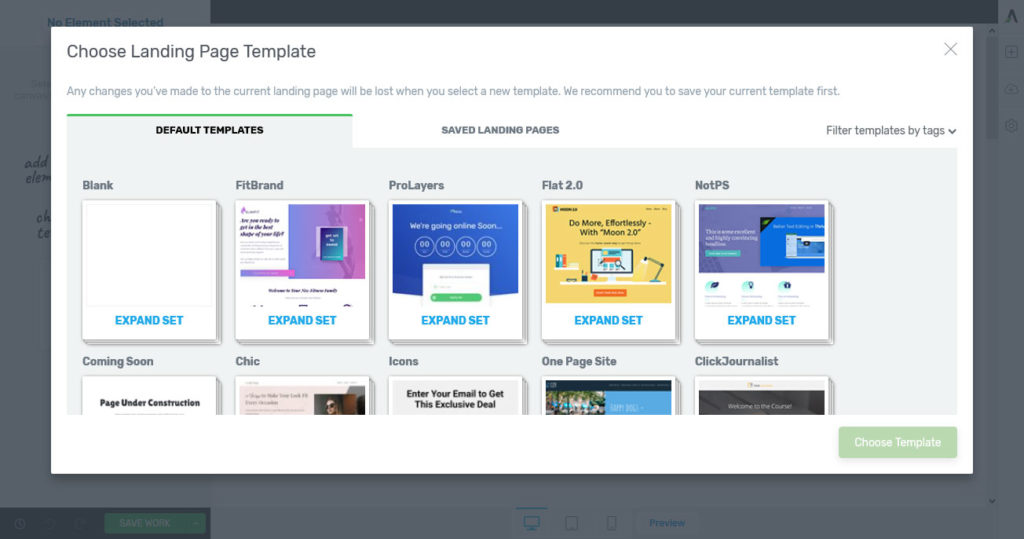
En el lado derecho, el segundo elemento del menú que parece una nube, es la opción para cambiar la plantilla de la página. Al hacer clic en él, se abre el siguiente menú.

Aquí encontrará conjuntos de plantillas para todo tipo de propósitos y en muchos diseños diferentes. Haga clic en cualquier conjunto para expandirlo y ver el tipo de plantillas que contiene. Esto podría ser para una página de destino, una página de confirmación, una página de inicio, un área de contenido u otros.
Tenga en cuenta que las páginas de cada paquete vienen con un diseño consistente. Además, también hay plantillas en blanco que usaremos más adelante. Finalmente, también puedes filtrar las plantillas por etiqueta en la esquina superior derecha.
Busque durante un tiempo para encontrar el que mejor se adapte a sus necesidades. Una vez que haya decidido, simplemente haga clic en su elección y luego presione Elegir plantilla en la parte inferior. Después de eso, Thrive Architect lo pondrá a disposición en el área de edición donde puede ajustarlo a sus necesidades.

Edición de la plantilla
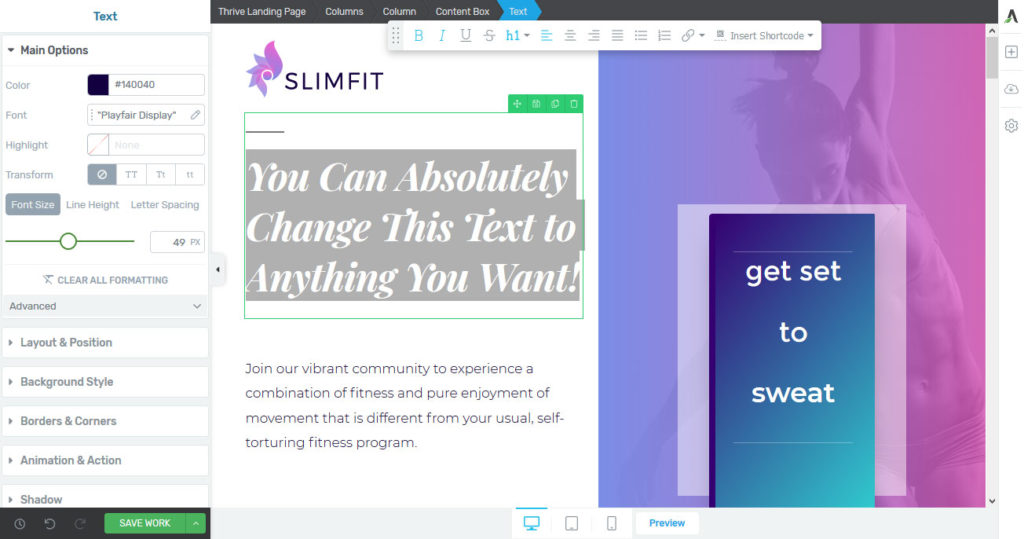
Como todo en Thrive Architect, las plantillas se componen de diferentes elementos, como encabezados, texto, botones, íconos y más. Si desea realizar cambios en cualquiera de ellos, simplemente haga clic en el objeto en cuestión.
Por ejemplo, puede hacer clic en cualquier campo de texto para cambiar su contenido.

Además, si lo hace, aparecerán opciones de formato a la izquierda. Aquí puede modificar el diseño del elemento en particular, como su tamaño, fuente, borde, diseño, posición en la pantalla o color de fondo. Si alguna vez ha trabajado con Elementor, encontrará rápidamente su camino ya que la interfaz es muy similar.
Además, para los elementos de texto, tiene opciones para realizar cambios en línea en la parte superior. Esto incluye convertirlos en encabezados, cambiar la orientación del texto, poner partes en negrita y más.
Con todo esto, los cambios aparecen instantáneamente. De esa manera, puedes jugar con cualquier elemento hasta encontrar un diseño que te guste. Además, puede agregar más elementos (a través del símbolo más a la derecha) que funcionan de la misma manera. Más sobre eso a continuación.
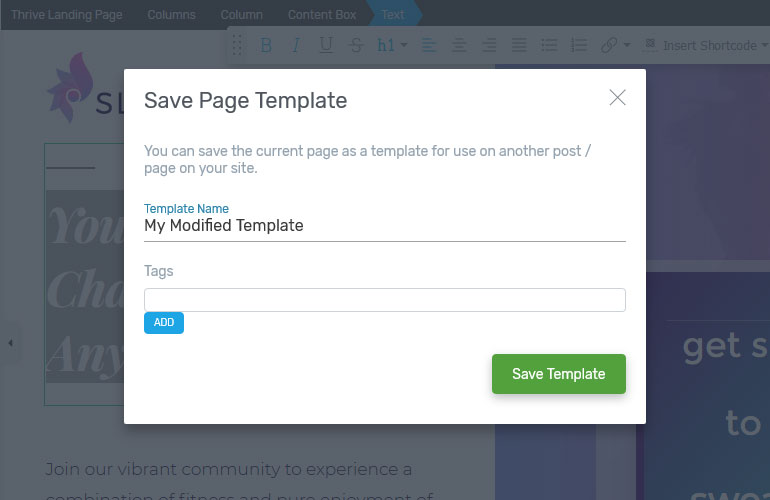
Estas opciones te permiten cambiar el diseño de la plantilla de la página de destino completamente a tu gusto. También puede guardar una versión particular del mismo a través del botón Configuración en el lado derecho.

De esa manera, puede volver a una versión anterior si es necesario. Finalmente, en la parte inferior de la pantalla, encontrará opciones para ver el diseño en tamaño de tableta y teléfono, así como para obtener una vista previa en su sitio.
Construyendo diseños desde cero
Si no encuentra una plantilla que se adapte a sus necesidades o si desea hacerse cargo de la apariencia de su sitio, la mejor opción es crear una página desde cero.
El comienzo es el mismo que antes. Agregue una nueva página o publicación, asígnele un nombre y edítela con Thrive Architect. Aquí, siga con el diseño de su tema para mejorarlo o elija una de las plantillas de página en blanco. Cualquiera de los dos le proporcionará un lienzo en su mayoría vacío para trabajar.

Configuración del fondo
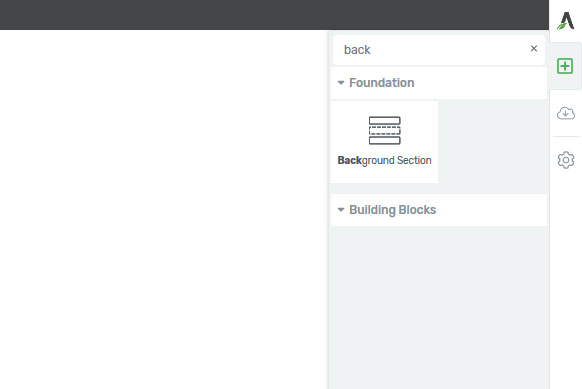
Un primer elemento común a utilizar es la sección de fondo. Puede seleccionarlo de la lista de elementos en el lado derecho. Desplácese hasta que lo vea o use la función de búsqueda en la parte superior. Un clic inserta el elemento en la página. Alternativamente, también puede arrastrarlo y soltarlo en su diseño.

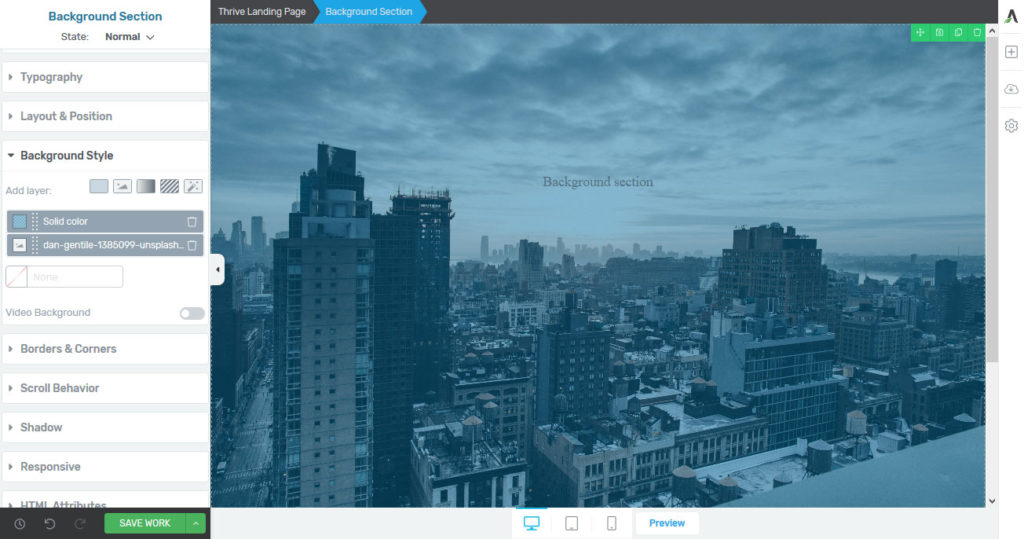
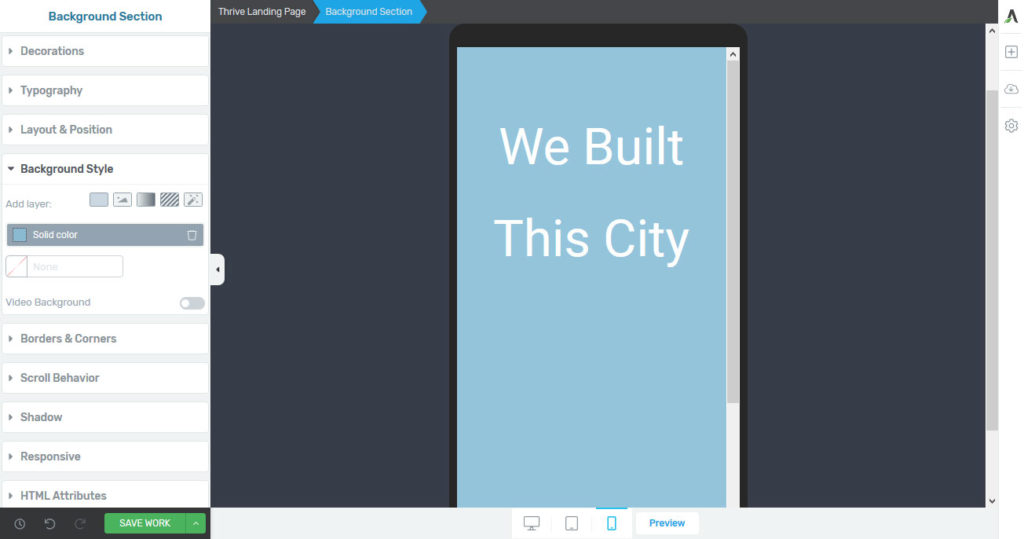
Para crear una imagen de héroe, aquí se explica cómo configurarla:
- Opciones principales : active la configuración para que el fondo se estire por todo el ancho y el alto de la pantalla.
- Estilo de fondo : elija si desea mostrar un color sólido, una imagen, un degradado o un patrón. También puede usar varias capas, como para colocar una superposición sobre una imagen, así como controlar sus puntos de anclaje y más.

Agregar elementos en la parte superior
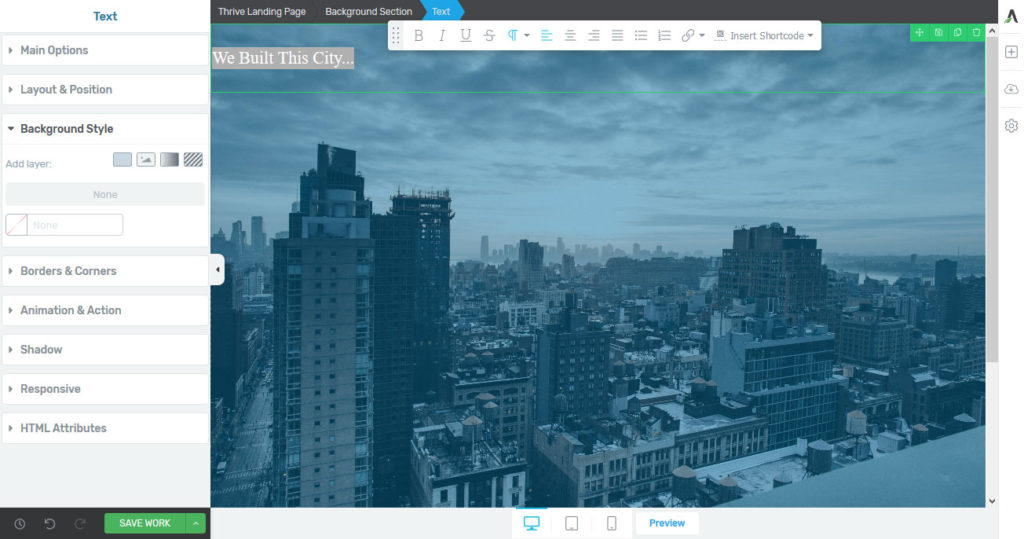
Lo bueno es que ahora puedes colocar otros elementos dentro del fondo. Por ejemplo, simplemente seleccione un elemento de texto de la derecha y arrástrelo hacia arriba.

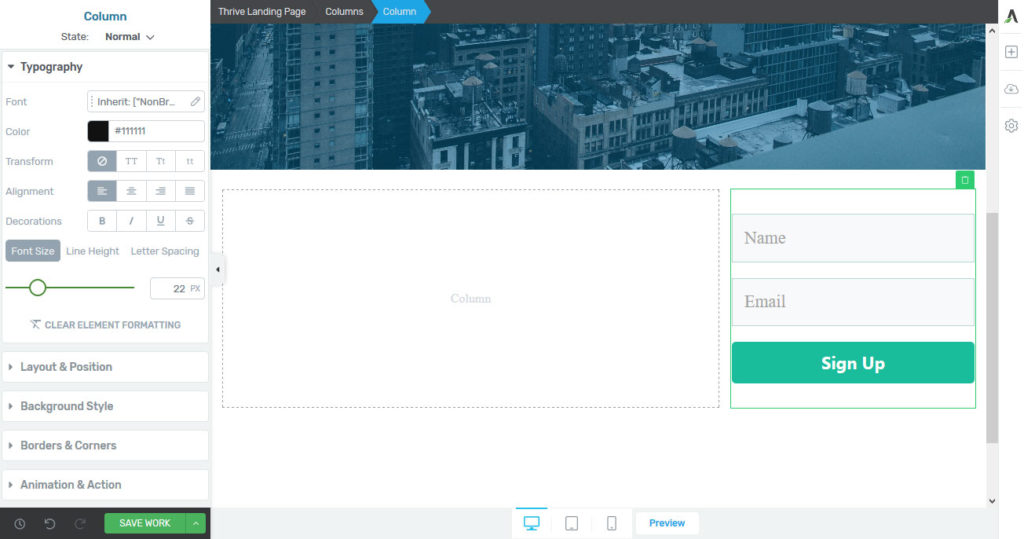
Por supuesto, este elemento también es completamente editable como se describe anteriormente. Sin embargo, si bien puede realizar cambios en el texto mismo, en muchos casos tiene mucho más sentido realizar modificaciones en el elemento principal. En este caso, la sección de fondo.
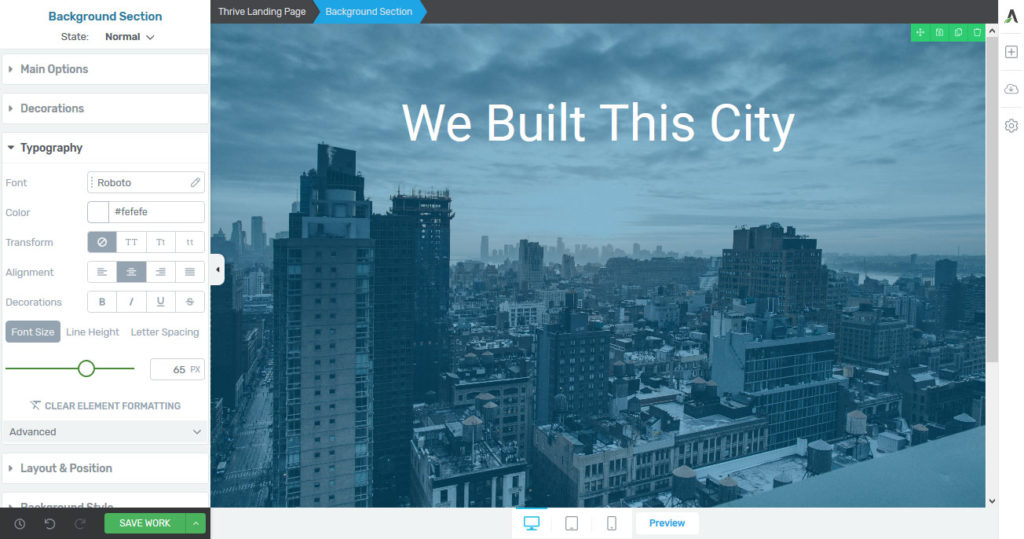
Por lo tanto, si desea aplicar un color, fuente u orientación de texto diferente, es mejor hacer clic en la sección de fondo, ir a Tipografía y realizar los cambios allí.
¿Por qué? Porque cuando lo haga, se aplicarán las mismas reglas a cualquier otro texto que pueda agregar a la misma sección. De esta forma, no tiene que editar cada elemento, sino que puede definir reglas más globales.


Este es un principio importante a tener en cuenta para su trabajo de diseño. Es la misma forma en que lidiarías con las cosas al escribir CSS.
Agregar más elementos
Con estos dos pasos, ya has creado una página rudimentaria. ¡Ahora es el momento de agregar algunos elementos más! Estas son algunas de las opciones entre las que puede elegir:
- Botones
- columnas
- Cajas de contenido
- Cuentas regresivas
- Menús personalizados
- mapas de Google
- Llamadas a la acción
- Publicar listas
- Tablas de Precios
- Testimonios
Todos estos funcionan de la misma manera que se describió anteriormente. Arrástrelos y suéltelos donde desee que aparezcan, llénelos con su propio contenido personalizado y configúrelos con los ajustes.
No está limitado a nada al crear una página en Thrive Architect. Sea creativo y pruebe diferentes diseños para obtener el mejor resultado para su sitio. Además, ¡recuerde guardar su trabajo con regularidad!
Ajuste del diseño móvil
Ningún creador de páginas de WordPress que valga la pena puede prescindir de las amplias funciones para el diseño de respuesta móvil en estos días. ¿Cómo aborda Thrive Architect este tema?
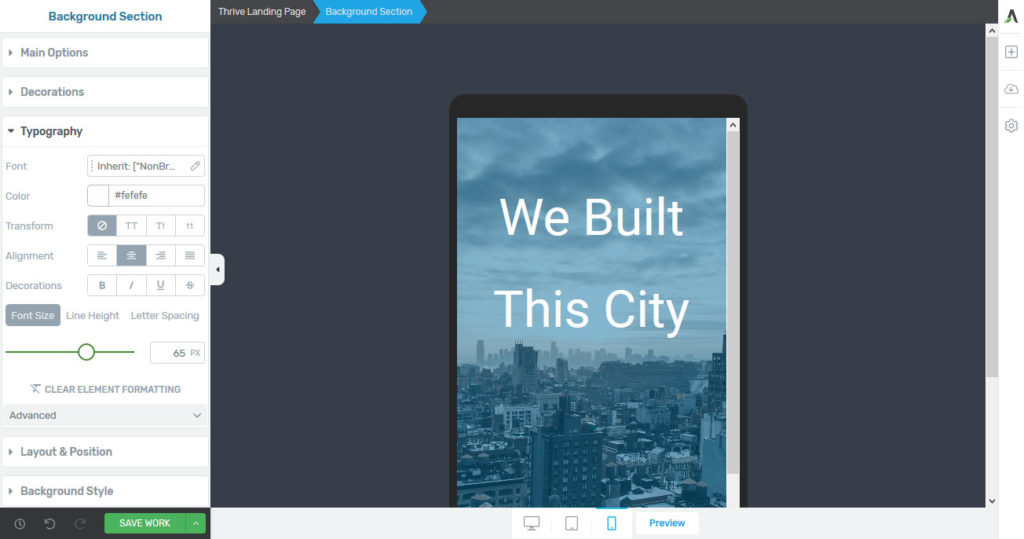
En primer lugar, en la parte inferior de la pantalla, siempre puede ver su trabajo actual en formato de tableta o teléfono.

Esto le da una buena impresión de cómo se verá la página para los usuarios móviles. Además, para cada elemento de la página, tiene la opción de cambiar su configuración según el dispositivo en el que aparece.
Por ejemplo, supongamos que ha establecido una imagen de fondo para uno de sus elementos que no desea cargar en el dispositivo móvil.
Para deshabilitarlo, simplemente cambie el tamaño del teléfono, vaya a Estilo de fondo y desactívelo allí. Entonces ya no aparecerá en pantallas más pequeñas.

Lo mismo funciona para los tamaños de fuente, la posición del texto, etc. Además, en Responsive también puede desactivar elementos por completo para ciertos tamaños de pantalla.

Utilice estas opciones para asegurarse de que sus usuarios móviles tengan una experiencia positiva en términos de diseño y rendimiento.
Funciones de generación de prospectos
Thrive Architect no es solo un creador de páginas, sino también un software de generación de leads. Además de las plantillas de páginas de destino, viene con una serie de características que lo ayudan a comercializar su sitio.
Formularios de registro
La solución más simple en esta área son los formularios de registro por correo electrónico. Los encuentra como generación de prospectos en los elementos de la página.

Arrastre y suelte los formularios donde desee y luego conéctese al servicio de correo electrónico de su elección. Puede hacerlo a través de una conexión de formulario API o HTML. Thrive Architect admite una gran cantidad de servicios de marketing por correo electrónico listos para usar.

También puede diseñar sus formularios de la manera mencionada anteriormente. Además, encuentras este tipo de formularios en las plantillas de landing page.
Por cierto, si no está usando Thrive Architect, puede usar otros complementos de creación de listas.
Prosperar cajas de luz
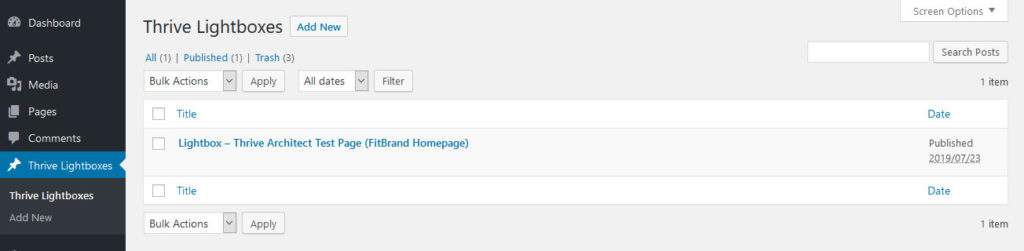
Además de lo anterior, Thrive Architect viene con Thrive Lightboxes. Esta característica tiene su propio elemento de menú dentro del back-end de WordPress.

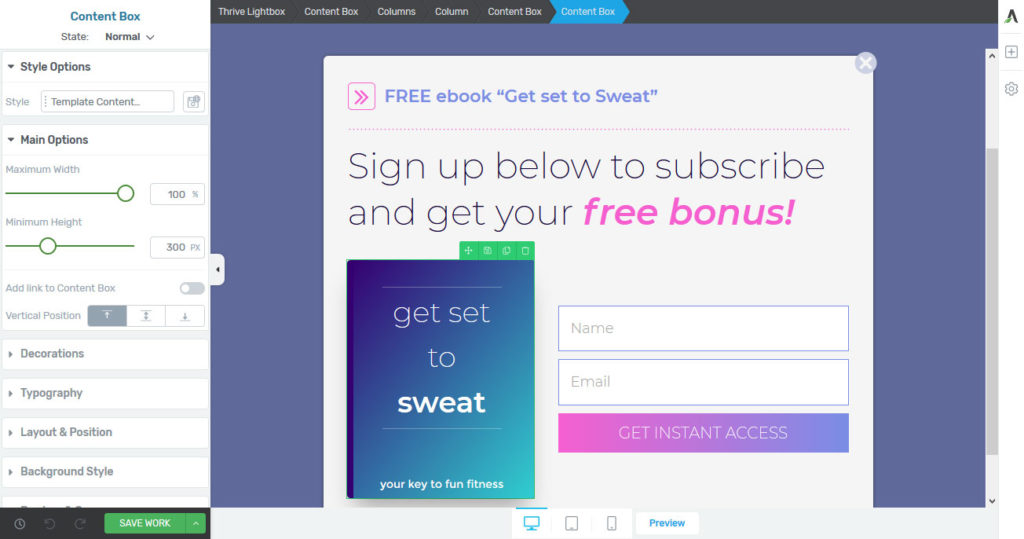
Aquí, puede crear ventanas emergentes de la misma manera que crea páginas con Thrive Architect.

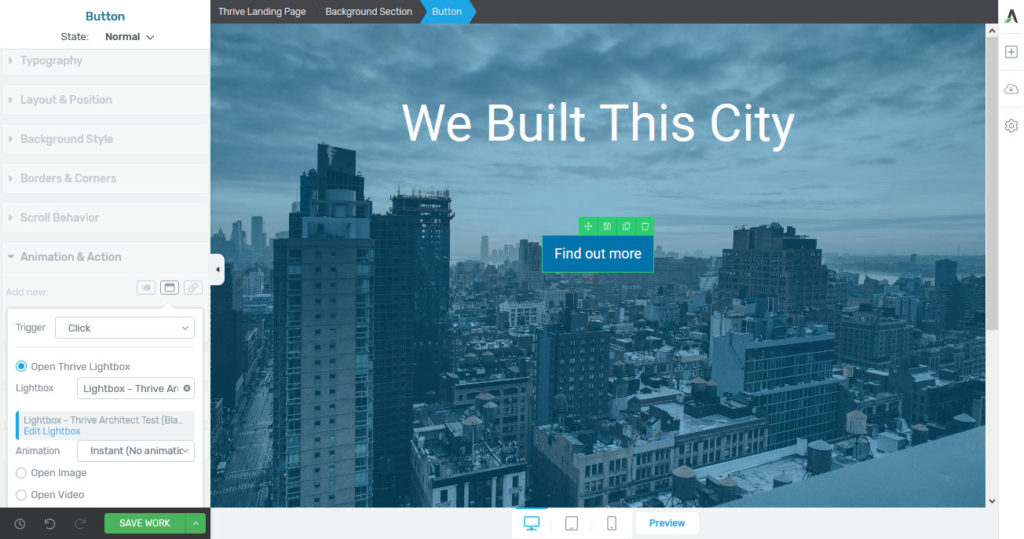
Luego, hay que definir cuándo y dónde aparecen. Para eso, hay dos opciones diferentes. El primero es vincular una ventana emergente a un elemento de página.
Por ejemplo, cuando crea un botón con una llamada a la acción, en Animación y acción , puede configurar que un clic en él active la aparición de la caja de luz.

También puede definir el activador para que se produzca cuando un determinado elemento aparece en la ventana gráfica del usuario e incluso puede elegir la forma en que aparecerá (zoom, alejamiento, deslizamiento, etc.).
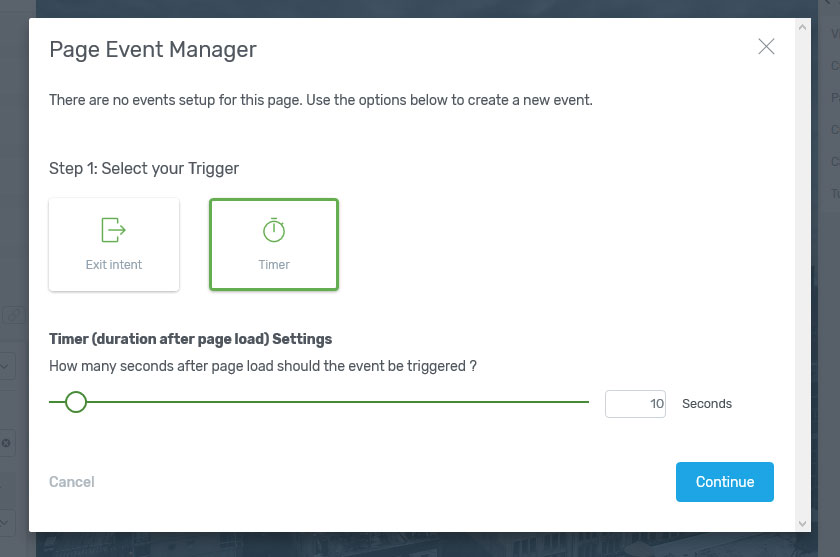
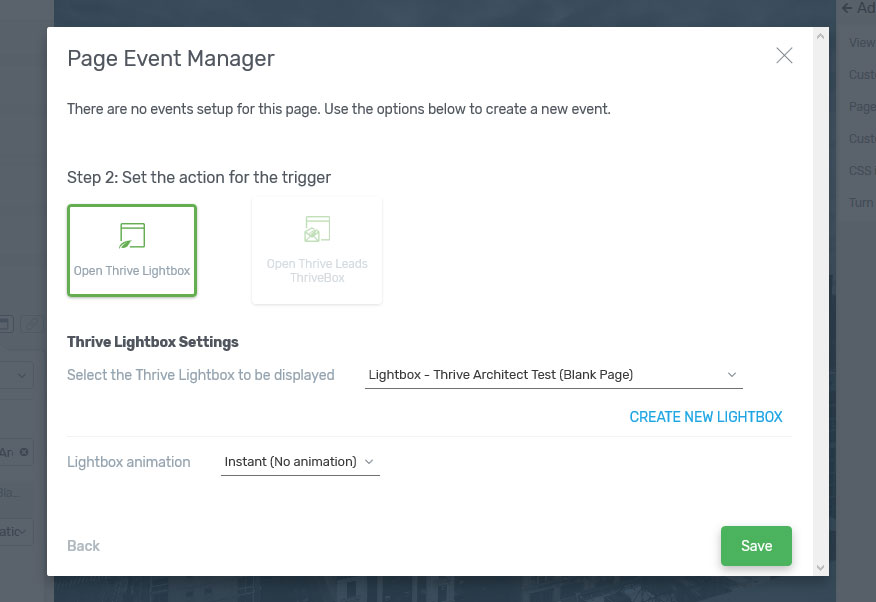
La segunda opción para activar ventanas emergentes son los eventos de página. Los encontrará en Configuración > Configuración avanzada > Eventos de la página . Aquí, puede configurar para mostrar intersticiales después de un cierto tiempo o cuando detecta una intención de salida.

También para esta opción, puede configurar diferentes animaciones para su apariencia.

Una vez guardado, la generación de prospectos se establece en piloto automático. Por supuesto, también puede aplicarlos a páginas de destino prediseñadas.
Pros y contras de Thrive Architect
Muy bien, ahora que hemos cubierto la funcionalidad básica de este creador de páginas de WordPress, hablemos de las ventajas y desventajas de usar Thrive Architect.
ventajas
- Generador fácil de usar: el generador de páginas es muy fácil de usar para principiantes. Un video tutorial lo ayuda a comprender los conceptos básicos, y todo lo demás es bastante sencillo. Incluso sin ayuda, es sencillo averiguar la mayoría de las cosas a medida que crea sus páginas.
- Sin bloqueo de contenido : el bloqueo es un problema común asociado con muchos creadores de páginas. Una vez que los deshabilita, sus páginas a menudo terminan repletas de códigos cortos y se vuelven inutilizables. Limpiar este desorden lleva mucho tiempo. Thrive Architect no tiene este defecto y sus páginas conservarán su formato incluso si deja de usarlo.
- Variedad de plantillas : el generador de páginas viene con una amplia colección de plantillas que puede usar como puntos de partida para crear las suyas propias. Están organizados en conjuntos y puede encontrar fácilmente uno que se adapte a sus necesidades.
- Excelentes herramientas de marketing : si bien existen muchos creadores de páginas, Thrive Architect es el que más se enfoca en los especialistas en marketing. Ofrece plantillas de página de destino, eventos de página, ventanas emergentes y más, y también se integra con todas las demás herramientas de Thrive.
- Precios atractivos : como verá a continuación, a diferencia de otros creadores de páginas, Thrive Architect puede ser una ganga.
Contras
- Sin plantillas de publicaciones de blog : Thrive tiene una gran cantidad de plantillas de página de destino fantásticas, pero no ofrece lo mismo para las publicaciones de blog. Muchas personas desearían diseñar y controlar su blog de la misma manera que lo hacen con sus páginas de destino.
- Barra lateral abarrotada : la configuración de los elementos contiene mucho, lo que resulta en un desplazamiento innecesario. Tal vez habría una mejor manera de organizar esta parte de la interfaz.
Comparación de Precios
Thrive es conocido por ofrecer valor a un precio justo y es útil compararlo con constructores notables en el mercado. La licencia de sitio único cuesta $ 67 y le brinda 12 meses de soporte que puede renovar después. Sin embargo, siempre obtienes actualizaciones ilimitadas. También hay opciones para una licencia de cinco sitios ($ 97) y puede registrarse para obtener una membresía Thrive por $ 19 / mes. Este último también le da acceso a sus temas y otros complementos.
En contraste con lo anterior, Elementor (lea nuestra revisión de Elementor Pro) oscila entre $ 49 y $ 179 por un año de soporte y actualizaciones, Beaver Builder (lea nuestra revisión de Beaver Builder) comienza en $ 99 al año y Divi (lea nuestra revisión del tema Divi) cuesta $89/año o $249 por una licencia de por vida. Entonces, Thrive Architect está en algún lugar del extremo inferior del paquete y es el único que ofrece actualizaciones ilimitadas.
Pensamientos finales
Los creadores de páginas se han convertido en potentes paquetes de software. Brindan a muchas personas que no son desarrolladores la oportunidad de crear sitios y diseños complejos que, de otro modo, estarían fuera de su alcance. También hay una subsección completa de desarrolladores que han pasado a usar este tipo de complementos para un desarrollo de sitios más rápido.
Thrive Architect es un competidor popular en esta área. Arriba, hemos repasado las características principales del complemento. Ha visto cómo usar plantillas prefabricadas y cómo crear su propio diseño desde cero. También hemos repasado las opciones de diseño móvil, así como las características para la generación de prospectos. Finalmente, sopesamos los pros y los contras y comparamos el precio del programa con otros creadores de páginas.
Obtenga el complemento Thrive Architect
Al final de esta revisión de Thrive Architect, debería tener una idea bastante clara de si vale la pena probar el complemento o no.
Personalmente, encontré que el complemento es un software completo que logra un buen equilibrio entre la riqueza de funciones y la facilidad de uso. Si bien a veces puede ser un poco más básico que otros contendientes, tampoco te abruma. Junto con el precio atractivo, lo recomendaría a cualquiera que busque un complemento de creación de páginas sólido.
¿Cuál es tu creador de páginas de WordPress favorito y por qué? Háganos saber en la sección de comentarios.
