10 decisiones de diseño de sitios web B2B que podrían arruinar el rendimiento y la experiencia de usuario
Publicado: 2022-04-27La música de fondo o las páginas flash se consideraban de vanguardia (y bastante geniales) cuando los sitios web aún eran bastante nuevos.
¿Llamar la atención? Por supuesto. ¿De diseño? Sí. ¿El tiempo completo, la velocidad y los recursos del sitio web apestan?
Absolutamente.
Los diseñadores y desarrolladores aprendieron mucho desde los primeros días del diseño de sitios web B2B. Sin embargo, todavía no faltan los errores que hacen que los visitantes se avergüencen y deterioren la experiencia del usuario (UX). Hemos seleccionado 10 problemas que debe evitar mientras contempla qué hacer con un sitio web:
- Descuidar los tiempos de carga y la velocidad de la página
- Ignorar la navegación compatible con los pulgares
- El espacio en blanco de pensamiento debe ser un espacio en blanco real
- Oportunidades perdidas para contenido personalizado
- Saltarse la propuesta de valor
- Prohibir el acceso a la entrada del sitio web (o al menos hacerlo realmente molesto)
- Hacer elecciones de tipografía mediocres
- Silenciar chatbots y/o activación por voz
- No pensar en pequeño
- Incrustar video por el bien del video
1. Descuidar los tiempos de carga y la velocidad de la página
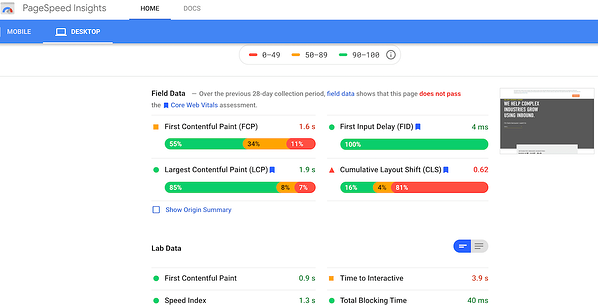
Agregar más campanas y silbatos se traduce en un rendimiento del sitio web más lento (y más pobre). Tiene consecuencias. Los tiempos de carga retrasados y la velocidad de la página dudosa significan clasificaciones SERP deficientes, menos conversiones y SEO potencialmente diezmado. Rápido, rápido, rápido es la clave: los usuarios de Internet le darán a una página dos segundos para cargar. Más allá de eso (incluso un segundo más allá de eso), y es una oportunidad de despedida. 1

RELACIONADO: Cómo Google Core Vitals cambiará el rendimiento y la clasificación del sitio web B2B
2. Ignorar la navegación compatible con los pulgares
Desplazarse por su sitio web con un teléfono inteligente en una mano y una gran taza de café de moda en la otra es una forma de vida para muchos visitantes. Hágalo realidad con una navegación amigable para los pulgares. El diseño de sitios web B2B sigue centrándose en mejoras que satisfagan los requisitos móviles. El desplazamiento, el tamaño de pantalla receptivo y la ubicación de la barra de navegación, los menús y ciertos botones ahora se adaptan en gran medida a la operación con un solo pulgar.

3. Pensar que el espacio en blanco debe ser un espacio en blanco real
El color ha estado algo ausente en el diseño posterior de sitios web B2B. ¿Por qué?
El término popular "espacio en blanco", o el espacio de "respiración" que queda alrededor de los elementos visuales, sufrió una traducción bastante literal. El blanco es sinónimo de minimalismo. ¡No es verdad!
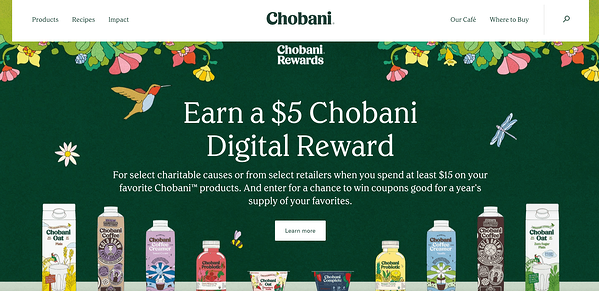
El color audaz continúa avanzando para diferenciar las marcas de los competidores que utilizan paletas menos saturadas. El color también se ha conocido durante mucho tiempo como central para evocar respuestas emocionales. La lección aquí sobre qué hacer en un sitio web: controlar el color, controlar la UX. Este ejemplo de la tienda en línea Chobani hace un buen trabajo:
 Fuente: Chobani
Fuente: Chobani
4. Oportunidades perdidas para contenido personalizado
El seguimiento de los historiales de navegación y las ubicaciones de los visitantes no es un secreto comercial. Sin embargo, el aprovechamiento de las herramientas de geolocalización para personalizar el marketing de contenido a menudo se infrautiliza.
El contenido dinámico permite que aparezca información relacionada, pero muy diferente, en su sitio según el comportamiento y la ubicación del visitante. ¿Por qué es importante una plataforma sólida de administración de contenido? Hay que considerar la UX, pero el contenido personalizado repetido tiende a impulsar las conversiones en comparación con las ofertas genéricas. 1

 Fuente: Caja de herramientas
Fuente: Caja de herramientas
5. Saltarse la propuesta de valor
El diseño eficaz de un sitio web B2B debe ser informativo, y es mejor que comience con mensajes claros de marca. No omita estos detalles imperativos por el bien de la optimización del contenido.
Póngase en el lugar de sus prospectos de ventas, pero tenga en mente a los no iniciados. Es posible que hayan accedido a su sitio sin querer y no entiendan lo que hace o por qué es importante para ellos. Dígales de inmediato, idealmente en términos claros. Las conversiones potenciales y la generación de prospectos penden de un hilo, y no es momento de ejercer falsa modestia, ya que podría correr el riesgo de alienar hasta la mitad o más de sus visitantes.
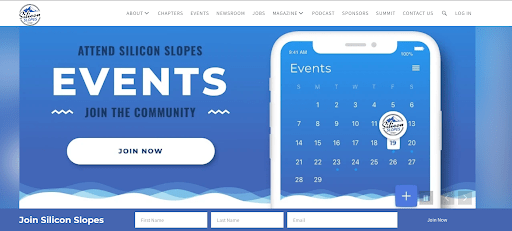
Digamos que aterrizaste aleatoriamente en esta página de inicio haciendo clic en SERP. ¿Sabrías a qué se dedica la empresa?

Fuente: Pendientes de silicio
Avance a la ronda relámpago si adivinó que es "... una organización sin fines de lucro que existe para empoderar a la comunidad tecnológica de Utah para que aprenda, se conecte y sirva para que el espíritu empresarial sea abierto y accesible para todos". Incluso esa explicación es turbia y dejaría a más de una persona preguntándose: "Sí, pero ¿qué haces?"

6. Prohibir el acceso a la entrada del sitio web (o al menos hacerlo realmente molesto)
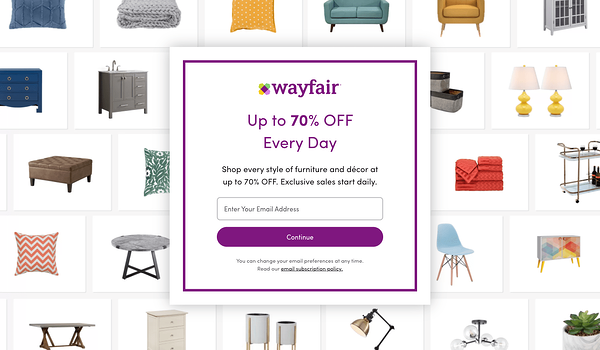
¿Alguna vez lo recibieron con una engorrosa página de "Entrar al sitio" que no era tan valiosa como inútil? Era lo suficientemente probable como para que quisieras abandonar el sitio web por completo (mirándote, Wayfair).
 Fuente: Wayfair
Fuente: Wayfair
Aprenda de este tipo de táctica de sitio web bien intencionado pero un poco equivocado al trazar un curso en línea diferente.
No cree una barrera que requiera que el visitante vea un anuncio, haga clic en enlaces de afiliados o reflexione sobre una idea para hoy. Las personas quieren ingresar a su sitio para obtener más información sobre su producto o servicio, ¡así que déjelos! Nada que los dueños de negocios puedan ofrecer, tal vez menos un gran descuento, puede compensar la molestia de una barricada intencional.
7. Hacer elecciones de tipografía mediocres
La tipografía en negrita está de moda en los sitios web B2B. ¿Por qué? Las fuentes pesadas y grandes sobre fondos neutros aparecen en los titulares y los llamados a la acción aparecen en sitios web o plataformas de redes sociales. El combo también crea una imagen sobre sí mismo, que es una solución genial para reducir los tiempos de carga y la velocidad de la página.
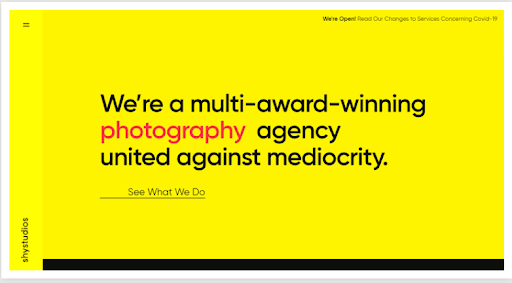
¿Y sabes algo más? La imagen de héroe de solo texto se está poniendo de moda como una alternativa llamativa a la típica imagen de fotografía de héroe. Echa un vistazo a cómo Shy Studios en el Reino Unido lo sacude:
 Fuente: Shystudios.co.uk
Fuente: Shystudios.co.uk
8. Silenciar Chatbots y/o Activación por Voz
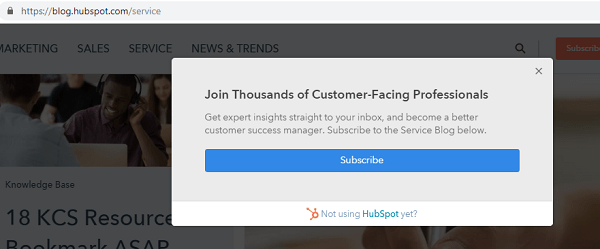
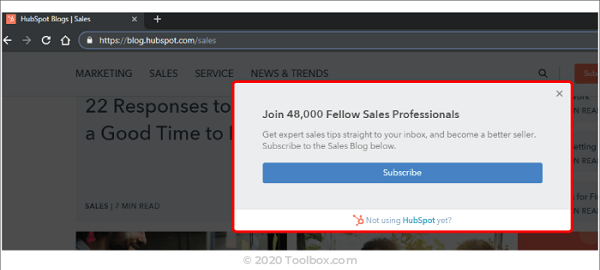
Minimizar o ignorar por completo la integración del chatbot es una tontería cuando se trata de qué hacer con un sitio web. La inteligencia artificial (IA) y el aprendizaje automático continúan allanando el camino para una interacción de marketing más humana y centrada en el cliente.
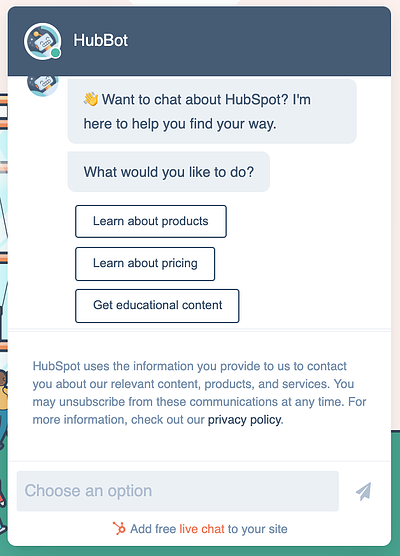
Las solicitudes de servicio simples, la recopilación de información, etc., ahora están en las "manos" más capaces del chatbot, lo que aumenta la capacidad de respuesta y la satisfacción del cliente.
 Fuente: HubSpot
Fuente: HubSpot
Ya que estamos en el tema de las conversaciones asistidas por IA, hagamos un guiño a las interfaces activadas por voz. Estos chatbots de voz y asistentes virtuales (un saludo a Alexa) son cada vez más confiables. Aquellos que buscan crear un sitio web harían bien en tomar nota de la adopción temprana (ish).
Usar chatbots y asistentes virtuales es una sabia elección, pero modera tu entusiasmo. Tener una interfaz de IA agrega náuseas con los visitantes puede ser desagradable.
9. No pensar en pequeño
Las microinteracciones son el movimiento más pequeño de un ícono u otro elemento del sitio web cuando un cursor lo cruza. La imagen que rebota indica a los visitantes: "Oye, la publicación del blog, los estudios de casos y otro contenido que deseas están aquí". Piense en ello como el equivalente del omnipresente icono de color cambiante.
Del mismo modo, las micro animaciones son exactamente como su nombre lo indica. Estas pequeñas animaciones se integraron en sitios web para brindar movimiento, placer, personalidad y orientación a través de ciertas interacciones de marketing B2B en línea.
Puede parecer un poco caprichoso, pero las microinteracciones tienen un propósito, es decir, proporcionar una dirección a través y alrededor de su sitio web. Las microinteracciones son un gran problema, así que piénselo un poco.
10. Incrustar video por el bien del video
¿Recuerda cuando alojar casi cualquier video de YouTube en su sitio web sería suficiente para generar tráfico (aunque con malas perspectivas)? Sí, no era el mejor uso del video entonces, y todavía no lo es ahora.
No me malinterpretes. El video es una mega estrella en la alineación de estrategia y tácticas entrantes, siempre que esté arraigado en el significado. Si el video marketing no se alinea con su marca, no está haciendo nada para ayudar a las velocidades de carga de la página, el diseño del sitio web o UX.
Al considerar qué hacer en un sitio web, saber qué evitar es tan importante como saber qué incluir. Potencie aún más el diseño de su sitio web B2B con los potenciadores del rendimiento del sitio web incluidos en nuestra Lista de verificación: 10 elementos clave de un sitio web entrante.

FUENTE
1 TheeDigital, principales tendencias y estándares de diseño web para 2021, 8 de julio de 2020
