Estudio de caso de Core Web Vitals: cómo mejorar sus puntajes y aumentar el SEO
Publicado: 2022-04-27En mayo de 2021, analizamos la inclusión de Google de Page Experience como un nuevo factor en su algoritmo de clasificación de sitios web y tres señales de clasificación de experiencia de usuario específicas y medibles dentro de Page Experience, llamadas Core Web Vitals .
Por lo tanto, las métricas de Google Core Web Vitals se han convertido en una parte importante de una lista de control de SEO técnica y de diseño web completa y eficaz.
Eso significa que es vital tomar medidas de diseño de sitios web y SEO que mejoren la velocidad de carga de la página, la interactividad del sitio y la estabilidad visual de sus páginas web con el mismo enfoque disciplinado que toma con el contenido, las estrategias de enlaces, las palabras clave y más.
Muchos sitios web, incluido el nuestro, vieron reducciones en el tráfico orgánico después de la actualización del algoritmo.
Echemos un vistazo a cómo nos enfocamos en mejorar nuestras métricas Core Web Vitals y cómo nuestra respuesta está dando sus frutos con el tiempo.
Core Web Vitals y SEO: una revisión rápida
Estas tres métricas reflejan el rendimiento de sus páginas web en términos de velocidad de carga, interactividad y estabilidad visual. Como parte del Informe de experiencia de usuario de Chrome (CrUX) de su sitio web, se expresan como:
- Pintura con contenido más grande (LCP): mide la velocidad de carga de la página como el tiempo que tarda el contenido principal de una página en completarse en la pantalla del usuario.
- First Input Delay (FID): mide la interactividad en términos de tiempo entre el momento en que un usuario hace clic, toca o interactúa de otra manera y el momento en que el navegador comienza a procesar esa entrada.
- Cambio de diseño acumulativo (CLS): mide la estabilidad visual en términos de cambios imprevistos de diseños de contenido visual
PageSpeed Insights de Google analiza e informa los resultados, y proporciona datos y detalles sobre las puntuaciones de rendimiento de dispositivos móviles y de escritorio, y las mejoras necesarias para impulsar el rendimiento .
El sentido detrás de asignar valor SEO a estas métricas de rendimiento es bastante claro: son parte de la calidad general de la experiencia que ofrece su sitio web en el curso de la interacción del usuario con sus páginas.
Core Web Vitals informa las puntuaciones como Deficiente, Necesita mejorar y Bueno. Las páginas pasan si el 75 % o más del tráfico mide por debajo de los umbrales de LCP, FID y CLS.
Es importante tener en cuenta que, como fuente de datos, CrUX utiliza el percentil 75 de los datos de usuarios de Chrome durante los últimos 28 días. Eso significa que las interacciones de otros navegadores no se tienen en cuenta en los informes de Core Web Vitals. También significa que debe esperar retrasos entre las mejoras en el rendimiento de su sitio web y puntuaciones más altas en los informes Core Web Vitals.
Google ofrece recursos para obtener información sobre los signos vitales y cómo mejorarlos, pero aquí hay algunas áreas importantes en las que puede concentrarse para realizar mejoras de CWV rápidas y significativas que deberían traducirse en más tráfico y mejoras generales de SEO:
- Optimizar imágenes y videos
- Reducir JavaScript
- Imágenes de carga diferida que caen debajo del pliegue
- Precarga héroes, fuentes web y otros elementos clave
- Centrarse en el rendimiento móvil
¿Cómo ayuda HubSpot a mejorar las métricas críticas de rendimiento del sitio web?
- Minimiza automáticamente Javascript y CSS
- Realiza una optimización de imagen básica (no sustituye a la optimización manual, pero ayuda)
- Aloja archivos en la rápida red de entrega de contenido (CDN) de HubSpot
Caso 1: Mejorar los Web Vitals principales de un cliente
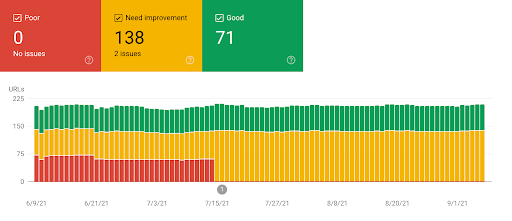
A continuación se muestra una captura del informe de un cliente para las métricas de rendimiento de la página móvil en Google Search Console . Es fácil ver cuando la marca de 28 días pasó a muchas mejoras, reduciendo a cero el número de páginas calificadas como "pobres".
 También puede ver cómo las fluctuaciones del tráfico web pueden afectar las puntuaciones , ya que algunas páginas con una puntuación "buena" pasaron al rango de "necesita mejorar". No obstante, las optimizaciones dieron sus frutos y el trabajo continúa para llevar más páginas web de este cliente al rango de rendimiento "bueno".
También puede ver cómo las fluctuaciones del tráfico web pueden afectar las puntuaciones , ya que algunas páginas con una puntuación "buena" pasaron al rango de "necesita mejorar". No obstante, las optimizaciones dieron sus frutos y el trabajo continúa para llevar más páginas web de este cliente al rango de rendimiento "bueno".

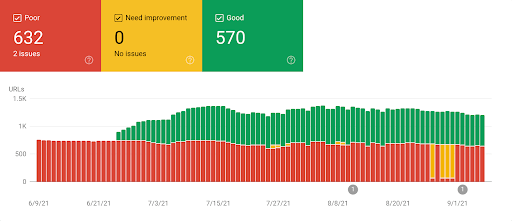
A continuación se muestra un informe de rendimiento de escritorio para el mismo sitio. Tenga en cuenta cómo la representación de las páginas web en las computadoras de escritorio puede conducir a un peor rendimiento. Dicho esto, es más importante centrarse en los dispositivos móviles , ya que esas son las métricas que mide Google para los resultados SERP.

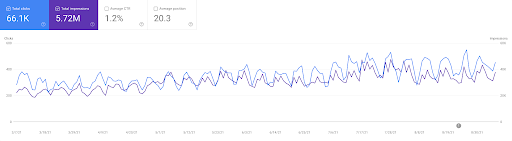
Es fácil ver el cambio de rojo a verde en el panel de informes... pero ¿cómo se traducen las mejoras en la puntuación en el tráfico del sitio web? A continuación, puede ver que el tráfico del sitio ha tenido una tendencia al alza y, en junio, disminuyó. Pero los esfuerzos de optimización posteriores tuvieron un impacto claro y medible en el tráfico del sitio y continúan con una tendencia al alza:

Caso 2: Grupo Weidert
Nuestro propio sitio web experimentó una caída significativa en el tráfico con la actualización del algoritmo de Google de junio de 2021, y actualmente estamos trabajando para corregir la caída mejorando el rendimiento de la página. Primero, un vistazo al rendimiento de la página móvil en Google Search Console:
 En particular, la mayoría de nuestras páginas con una puntuación de "buena" son páginas móviles aceleradas (AMP), por lo que es importante tener esta característica activada para su sitio y especialmente para su blog.
En particular, la mayoría de nuestras páginas con una puntuación de "buena" son páginas móviles aceleradas (AMP), por lo que es importante tener esta característica activada para su sitio y especialmente para su blog.
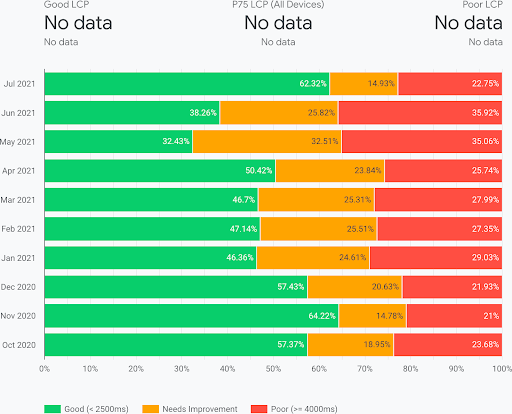
A continuación, puede ver el impacto de las mejoras en curso en la puntuación LCP de nuestro tráfico móvil al comparar mayo y junio con julio...

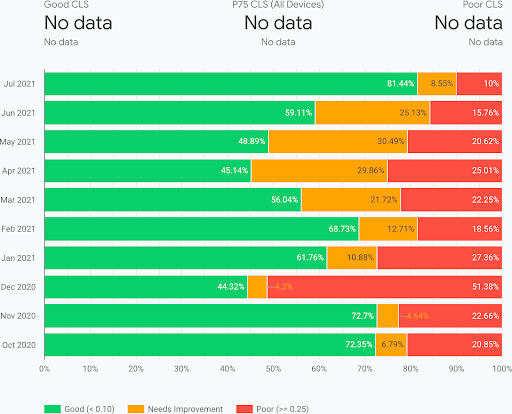
… así como nuestra puntuación CLS:

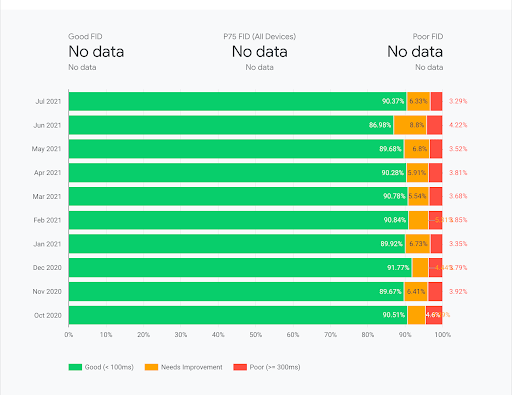
Y todavía tenemos que encontrar un sitio alojado en HubSpot que experimente problemas con el rendimiento de FID (aunque esa caída de junio es claramente visible):

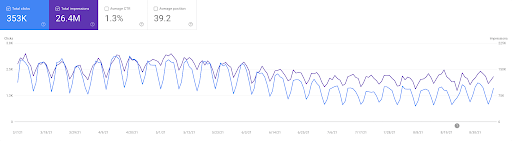
Pero, de nuevo, ¿cómo se traducen estas métricas en tráfico? El siguiente gráfico muestra que nuestros esfuerzos detuvieron la marea y estamos progresando lentamente hacia los niveles de tráfico anteriores:

Para un sitio web tan grande y profundo como el de Weidert Group, volver atrás y optimizar página por página puede ser una tarea de mantenimiento a largo plazo. Por lo tanto, es aún más importante, en el futuro, crear contenido nuevo siguiendo las mejores prácticas actuales para mejorar las velocidades de página y el rendimiento interactivo para la mejor experiencia de usuario posible .
Mejora Continua en SEO
El objetivo principal de la actualización del algoritmo de Google 2021 es que debería promover una mejor experiencia del usuario en general al recompensar los sitios que brindan experiencias medibles que se correlacionan con la permanencia e interacción de los usuarios , en lugar de abandonar los sitios web debido a la frustración debido a la carga lenta, la demora de entrada prolongada y el cambio. elementos de pagina
No hace falta decir que el excelente rendimiento del sitio web siempre será un objetivo móvil , y el rendimiento de la posición SERP seguirá manteniendo a los especialistas en marketing alerta. Pero con una orientación sólida y un enfoque disciplinado, puede realizar mejoras reales que aumenten tanto la cantidad de tráfico a su sitio web como la calidad de los clientes potenciales que generan esas visitas. Nuestra Guía de supervivencia SEO es un excelente lugar para comenzar. Haga clic en el enlace a continuación para acceder a la guía y descargue su propia copia para llevarla o compartirla con sus colegas.

