Sitios web de Elementor de julio de 2021
Publicado: 2021-08-11En esta época particularmente calurosa del año, no escatimamos una gota de sudor en nuestra misión de encontrar sitios web increíbles para que los veas. Recorriendo los rincones más lejanos del mundo, hemos logrado reunir los sitios web mejor diseñados, únicos y diversos para inspirarte.
Nuestra excelente selección incluye diez nuevos sitios web de ocho países diferentes, repartidos en cuatro continentes. Y, por primera vez, nos complace anunciar que tenemos un ganador de Japón. Es especialmente emocionante para nosotros porque descubrimos toda una nueva cultura de diseño web.
Descubra cómo puede llevar al usuario en un viaje y contarle una historia usando animaciones, o cómo puede provocar emociones de calma o emoción a través de varios esquemas de color. Y aprenda a usar sutilmente íconos, emojis y tipografía para transmitir su filosofía.
Desde videos de ritmo rápido hasta sitios enfocados en la narración de pergaminos, hasta aquellos que exudan elegancia, los tenemos todos, así que prepárese para su dosis mensual de inspiración.
10
Grafismo
por Kenji Matsuo

Estamos encantados de dar inicio a este top 10 con nuestro primer ganador de Japón. Originario de Osaka, Graphity es un estudio de diseño especializado en branding, diseño web y gráfico, películas e ilustraciones. Su filosofía: diseñar diversión y valor para la felicidad de todos los involucrados. Esta es la primera vez que presentamos un sitio web en japonés y estamos muy entusiasmados con él.
El sitio se abre con una sección principal de ancho completo que muestra sus trabajos superpuestos en el fondo, así como un patrón de fondo de puntos que da la ilusión de los cuadernos de diseño web punteados que tanto gustan a los diseñadores. También hace que el fondo parezca no invasivo y no distrae la atención de otros elementos. En la parte inferior de la sección principal, hay una franja de noticias que apunta a su blog, que es otro método excelente y que no distrae para resaltar noticias o promociones.
Su menú lateral es eficiente y creativo e incluye tres referencias a las páginas más importantes. Encima de ellos, también hay un botón de hamburguesa, que abre una ventana emergente más ancha que recuerda mucho a las estructuras del mundo de la impresión donde hay una cuadrícula clara.
El desplazamiento hace que el espectador entre en una especie de juego en el que descubre algo nuevo cada vez, ya sean sus obras, sus servicios u otras características importantes.
Para resaltar aún más su naturaleza amante de la diversión, uno puede mirar su página de inicio y páginas de Filosofía. La parte inferior de la página de inicio funciona como una pila de cartas apiladas al desplazarse hacia abajo. Casi todo recuerda al mundo de los videojuegos con un guiño al mundo real. En su página de Filosofía, la fuente es muy diferente a la que se muestra en el sitio y muestra algo muy humano. Además, el texto en sí está lleno de humor con el que se puede relacionar.
En general, el sitio web de Graphity exhibe un lenguaje muy profesional. Es muy preciso y muy detallado (incluso hasta la rutina diaria de los pasantes).
Diseño y desarrollo: Kenji Matsuo
Tema: Hola
Complementos: complementos Happy Elementor, complementos premium para Elementor, encabezado fijo para Elementor
09
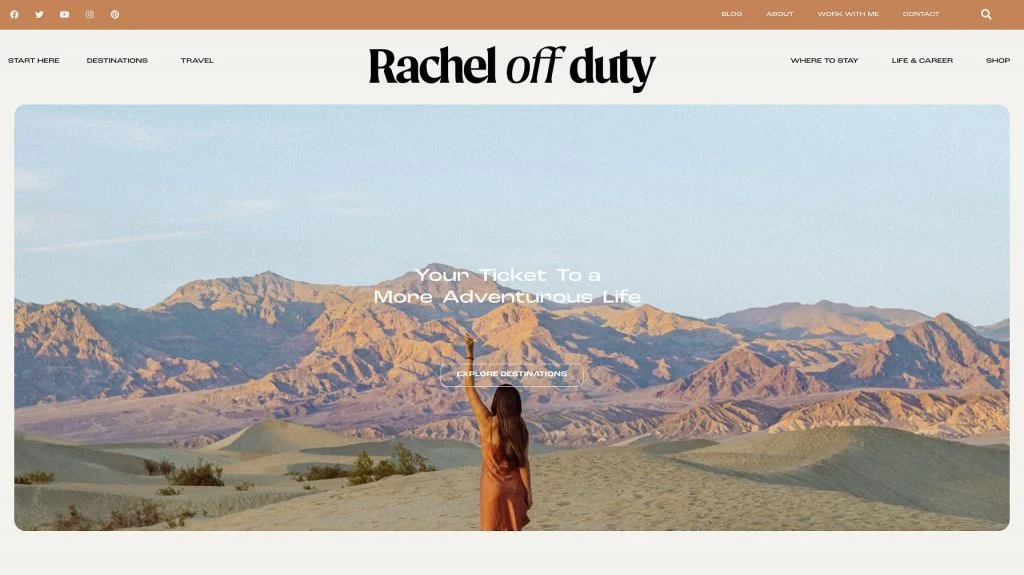
Rachel fuera de servicio
por Lexie Hadley / Estudio ThaiFolk

Rachel es una consultora de viajes y bloguera que ofrece consejos sobre los lugares en los que ha estado. Su público objetivo es: “mujeres ambiciosas, aventureras (¡o aspirantes a aventuras!)”. Sus consejos y guías incluyen cualquier cosa, desde lugares para visitar, lugares para quedarse, guías prácticas y consejos sobre la vida y la carrera. La sensación inmediata que se obtiene es la de una mujer joven de espíritu libre que se ha fijado el objetivo de ver el mundo y compartir su experiencia, y su sitio web lo muestra.
Dado que ella es una bloguera, hay mucho contenido (páginas y publicaciones) y debido a que los lectores pasan mucho tiempo leyendo sus publicaciones, se eligieron colores relajantes para que la lectura sea más cómoda.
Además, para que la lectura sea menos aburrida, hay sutiles efectos de animación que hacen que el texto se vea un poco más vivo. Incluso las imágenes (o mejor dicho, sus bordes) se han suavizado mediante arcos circulares para proporcionar una experiencia de lectura más cómoda.
Las imágenes son claramente de Rachel, y su elección es muy buena. Uno puede tener la sensación de aventura y comodidad al mismo tiempo. Ver a Rachel sonriendo en un campo de arroz en terrazas o acariciando a una ballena puede hacer que uno sienta la necesidad de viajar, mientras que las imágenes de cómodas camas, sillas y sofás crean la sensación de que, si bien viajar es una aventura, de ninguna manera es incómodo.
La página Comenzar aquí define el propósito del sitio web, pero también cuenta una historia (a través de scrollytelling) y esa historia se refuerza aún más con la animación de aviones de papel.
Diseño y desarrollo: Lexie Hadley / ThaiFolk Studio
Tema: Hola
Complementos: complementos premium para Elementor, complementos esenciales para Elementor
08
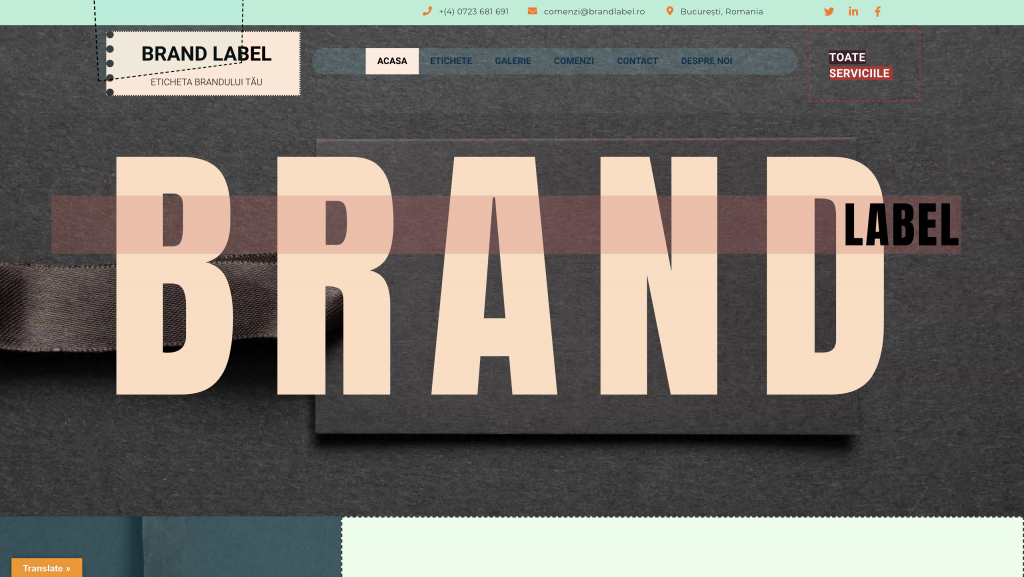
Etiqueta de la marca
por Eugen Mischiu

Brand Label es una empresa de fabricación de etiquetas con sede en Bucarest, Rumania. Se ha especializado en proporcionar una amplia gama de etiquetas de ropa de alta calidad durante más de 15 años. Su sentido del estilo y la aspiración de crear etiquetas de alta calidad se pueden ver claramente en su galería y la gama de productos (y materiales) que ofrecen y su sitio web solo refuerzan este sentido.
Desde el principio, la sección principal de la página de inicio imprime las ideas de estilo, sastrería y calidad, todo a la vez. El logotipo de la marca utiliza una animación lúdica de la pista del mouse en forma de línea de puntos (un motivo que aparece en todo el sitio web) para aludir claramente al patrón de costura de sus etiquetas.
En el mismo centro de la sección de héroes, el nombre de la marca se indica visiblemente en letras grandes y en negrita y, detrás, la imagen de una etiqueta. El esquema de colores pastel brillante produce un ambiente relajante y feliz, para un tema poco interesante.
La sección de héroe ofrece además un menú emergente (en el lado opuesto del logotipo animado, pero de alguna manera complementario y simétrico). El menú está muy bien elaborado, con colores que se ven en todo el sitio web, líneas punteadas y tipografía en negrita. Además, el botón es fijo y siempre está visible cuando se desplaza hacia arriba o hacia abajo, lo que permite una mejor navegación.
El sitio utiliza un complemento de traducción que permite al usuario cambiar a cualquiera de los tres idiomas, lo que aumenta sustancialmente su público objetivo. Por último, en la parte inferior, hay un gran pie de página que incorpora un formulario para facilitar la comunicación.
Diseño y desarrollo: Eugen Mischiu
Tema: Hola
Complementos: WooCommerce, Traducir WordPress
07
Artesanía de medios
por Ramón Kayo

Media Craft es una empresa de gestión social con sede en Sao Paulo, Brasil. Su cartera incluye contenido publicitario muy bonito. La empresa es joven (en términos de la edad de los empleados) y la mentalidad joven es definitivamente visible en su sitio web.
El sitio web de una página presenta un color rosa muy, muy brillante. Y con eslóganes como “contenido increíble para gente increíble”, establece claramente su público objetivo: la generación más joven.
Pero el motivo de color rosa no es lo único que apoya su ambiente. El diseño moderno incluye una sección de héroe con animación de encabezado y una carita sonriente rosa (también hay un emoji en la línea) que refuerza el hecho de que es una agencia de redes sociales. La tipografía es moderna, clara pero nada aburrida. Además, hay efectos de desplazamiento que se suman a la diversión del sitio web mediante la introducción de cambios de color interactivos (rosa a blanco y viceversa).
Otra característica notable son las imágenes del equipo dentro del widget deslizante de Elementor. Aquí, se utiliza un filtro tricolor para crear una sensación de movimiento/borrosidad claramente con el fin de destacar y centrar la atención del lector en las imágenes y el texto que las acompaña.
Pero, con todo el diseño divertido y lúdico, el equipo adopta un enfoque sensato para mostrar su trabajo. Muestran su trabajo en la maqueta de teléfono/computadora para una demostración muy real de lo que ofrecen.
Diseño y Desarrollo: Ramón Kayo
Tema: Hola
06
Panadero de marca
por Antón Weber

Desde Alemania, tenemos Brand Baker, una agencia de marketing digital centrada en Facebook que brinda servicios de marketing digital, planificación, diseño y desarrollo de estrategias digitales, y más. Según ellos, “nos enfrentamos a nuestro mundo en constante cambio con la flexibilidad necesaria, apreciamos las características individuales de nuestro equipo y compartimos el impulso incesante de la perfección”.
Su sitio web se mantiene fiel a su visión de la flexibilidad, ya que incorpora elementos clásicos y nuevas tendencias. El icono de desplazamiento animado invita al usuario a desplazarse y disfrutar de la historia animada que ha creado (algo que volveremos a ver más adelante).
Al desplazarse, el usuario se encuentra con una animación suave de texto grande y videos relevantes que lo acompañan para cada sección que se presentan en una cuadrícula única y no uniforme. Cada sección también está separada por el uso de diferentes colores para el texto, esta composición, por lo tanto, produce un flujo dinámico y una jerarquía clara.
Diseño y desarrollo: Brand Baker
Tema: Hola
Complementos: Paquete de elementos, Rank Math SEO PRO, Editor clásico
05
SFG Tirol
por Raum 15


SFG Tirol es una galería de piedra y azulejos de Austria. Sus servicios incluyen la creación de conceptos a la medida (proporcionando asesoramiento sobre la elección de mosaicos) y la implementación de esos conceptos con instaladores internos. Si bien este es un sitio web comercial, conserva elementos creativos y tonos suaves.
El motivo de los mosaicos se extiende por todo el sitio web en forma de formas geométricas (principalmente, cuadrados). Un gran ejemplo de esto se ve en la página Acerca de nosotros y en la página Inspiraciones. La página Acerca de nosotros utiliza un mosaico de imágenes y texto, colocados a propósito de tal manera que dan la ilusión de mosaicos. La página de Inspiración, por otro lado, usa la galería de Elementor con un efecto de animación para exhibir fotos en cuadrados casi perfectos, lo que nuevamente da la ilusión de que los mosaicos se colocan justo frente a ti.
Los colores del sitio web son verde suave y gris. Uno puede obtener el sentido de la naturaleza al mirarla, y tal vez, esto está diseñado para ayudar al lector a asociarse con una empresa respetuosa con el medio ambiente.
Hay un buen uso de la opción de posición fija de la imagen, para crear un efecto en el que, mientras se desplaza hacia abajo, una imagen permanece fija, mientras que los alrededores se desplazan. Esto crea la sensación de mirar a través del ojo de una cerradura hacia una casa que, tal vez, es una conexión que el sitio web está tratando de hacer en la mente del lector: mosaicos = casa.
La navegación en el sitio web está bien hecha. Es muy fácil de navegar. Hay una jerarquía clara. Las imágenes son reales (no imágenes de stock), de alta calidad y claridad para mostrar los servicios y productos de la empresa, y disposición amable (¡mira estas sonrisas!). La página de contacto es muy personal e incluye un formulario muy detallado llenar.
Diseño y desarrollo: Raum 15
Tema: Hola
Complementos: Autoptimize, Borlabs Cookie, Encabezado y pie de página, Redirección, WP Mail SMTP
04
Somos Aguacate

Somos Avocado es un estudio creativo dirigido por dos mujeres jóvenes: Alazne y Cris. El enfoque principal es el diseño, o más específicamente, el "buen diseño". Su deseo es proporcionar el tipo de diseño que comunica y tiene un propósito. Diseño basado en la escucha, la comunicación y las relaciones a largo plazo con sus clientes. Su sitio web encarna este enfoque no genérico del diseño.
Desde la primera impresión de la sección de héroes, está claro que valoran la singularidad. Emplean fuentes únicas sobre un fondo artístico con un efecto de animación superpuesto. Desde el principio, sientes su clase y creatividad.
Pero, la fuente blanca sobre un fondo negro no es única. Lo que han hecho es una transición muy bien ejecutada. Si se desplaza hacia abajo, verá cómo el diseño cambia de colores negros, grises y más coloridos, ampliando la idea de que todos son únicos y que no hay una solución, pero más que eso: que pueden ofrecer cualquier diseño. .
Hay emojis esparcidos por todo el texto, y cuando vas a la página Acerca de, puedes ver figuras de Lego en la imagen de Alazne y Cris. Esto muestra claramente que si bien las niñas son profesionales, no carecen de carácter (divertido y juguetón) con el que, quizás, les gustaría infundir una sensación de familiaridad y comodidad.
Diseño y Desarrollo: Somos Aguacate
Tema: Hola
Complementos: CookieLawInfo, Sticky Header para Elementor
03
clave internacional
por Doodle + Código

Key International es una empresa de inversión y desarrollo inmobiliario con sede en Miami, EE. UU., con más de 30 años de experiencia. El objetivo clave del sitio web es resaltar la cartera diversa de la empresa y, al mismo tiempo, impartir una sensación de prestigio y clase alta.
Para ayudar en esto, los datos rápidos de propiedad se muestran en una tarjeta que se presenta al usuario cuando se desplaza sobre cada tarjeta individual. Esto le dio al visitante un vistazo rápido a cada propiedad sin tener que cargar una página completa.
Además, en las páginas de detalles de la propiedad, muestran cada propiedad utilizando las mejores fotografías y representaciones a través de la galería ACF, el control deslizante y los campos de imagen. Para mostrar siempre la ubicación de la propiedad, implementaron una barra lateral adhesiva que siempre muestra esta información verticalmente a medida que el usuario se desplaza hacia abajo en la página. Finalmente, hicimos uso de condiciones de visualización dinámicas para mostrar u ocultar diferentes áreas de contenido según el contenido disponible.
El sitio web es un buen ejemplo de diseño minimalista. La información está enfocada, el diseño es limpio y no hay desorden innecesario. Pero, el diseño minimalista no significa que sea simple. El sitio web brinda una sensación de prestigio a través del esquema de color dorado y los íconos delicados.
Diseño y Desarrollo: Doodle + Código
Tema: Hola
Complementos: campos personalizados avanzados, tipos de publicaciones personalizadas, máscara personalizada de Ele, elementos adicionales de Elementor, extras para Elementor
02
BVM Beratung
por Millefeuilles

BVM Beratung es una empresa de consultoría y servicios enfocada en OSFL y ha logrado una posición de liderazgo en los países de habla alemana con más de 3.000 proyectos. La industria de la consejería exige un sitio web profesional y de tipo empresarial, pero el hecho de que trabajen con NPO requiere cierto tipo de familiaridad y comodidad, y esta dualidad se muestra en el diseño del sitio web.
La industria de la consejería exige un sitio web profesional y de tipo empresarial, pero el hecho de que trabajen con NPO requiere cierto tipo de familiaridad y comodidad, y esta dualidad se muestra en el diseño del sitio web.
Desde el principio, esta dualidad se muestra. Por un lado, la combinación de colores y las imágenes en blanco y negro brindan un sentido más profesional, pero hay elementos de amarillo (para resaltar puntos importantes). Además, para brindar aún más una sensación de diversión, el sitio web invita al usuario a interactuar con él. Una gran flecha amarilla apunta a la palabra Scroll, invitando al usuario a comenzar la historia del sitio web. Todo este sitio web se trata de scrollytelling.
Al desplazarse, aparecen las animaciones de la flecha Lottie, que apuntan a un texto recién aparecido (dentro de un círculo, que es un motivo repetitivo aquí). La historia ha comenzado. A medida que el usuario continúa desplazándose, aparecen más animaciones que señalan más texto, lo resaltan y enfatizan la historia de este consular para organizaciones sin fines de lucro.
El idioma del sitio web es muy consistente en todo el sitio web. Da la impresión de integridad y profesionalismo. Desde el motivo repetitivo del círculo, la tipografía complementaria y los colores negro, blanco, gris y amarillo.
Diseño y desarrollo: Millefeuilles
Tema: Hola
Complementos: Elementor Block para Gutenberg, Accordion Blocks, Adminimize, Crocoblock JetEngine, Crocoblock JetSmartFilters, Condiciones dinámicas, MouseWheel Smooth Scroll
01
Grupo Gráfico
de Alfonso Caravaca y Belén Lorca

Grupo Graphic es una agencia de publicidad de España que atiende desde publicidad externa (en vallas publicitarias y demás), hasta publicidad en medios, desarrollo web, diseño gráfico y marketing digital. El objetivo de su sitio web es mostrar claramente su trabajo y espíritu creativo.
El sitio web comienza con un video muy colorido y de ritmo rápido. El video muestra claramente sus habilidades y, quizás, está dirigido a su público objetivo de la generación más joven. Las imágenes cambian rápidamente, al igual que los colores para dar una sensación de prisa o movimiento. También se podrían establecer similitudes entre el video y un club nocturno.
Al desplazarse hacia abajo, los elementos principales del diseño se vuelven más claramente visibles. La fuente es negrita san's serif. Más grande de lo que normalmente se espera. Viene junto con gifs de memes (nuestro favorito es el del maestro francés de la comedia, Louis de Funes) y de su trabajo. Todo sobre este sitio web es grande, desde texto hasta imágenes, botones y todo está dentro de una cuadrícula de cuadro.
Hay texto continuo que separa las secciones con letras muy grandes (en negro) que trae recuerdos del texto continuo en los canales de noticias que transmiten urgencia e importancia. Hay movimiento constante en el sitio web y no hay un momento aburrido al visitarlo.
Diseño y Desarrollo: Grupo Gráfico
Tema: Hola
Complementos: complementos Jet de Crocoblock (motor, filtros inteligentes, elementos), caché LiteSpeed, Yoast SEO, Permalinks Manager Pro
