Cómo crear impresionantes imágenes de Shopify
Publicado: 2020-04-17Tus imágenes de Shopify tienen un gran impacto en la imagen de tu marca, las tasas de conversión y el tiempo de carga de las páginas de tu sitio.
Es fundamental elegir las imágenes correctas para exhibir sus productos y crear una excelente experiencia de cliente de comercio electrónico.
Desde elegir y cambiar el tamaño de las imágenes hasta escribir descripciones alternativas, esta guía cubrirá todo lo que necesita saber sobre las imágenes para su tienda Shopify.
Elegir imágenes de Shopify
¡Shopify permite hasta 250 imágenes en cada uno de sus listados de productos! Sin embargo, no sería aconsejable usar tantas fotos, ya que podría inundar sus listados con imágenes y afectar negativamente la velocidad de carga de su página.
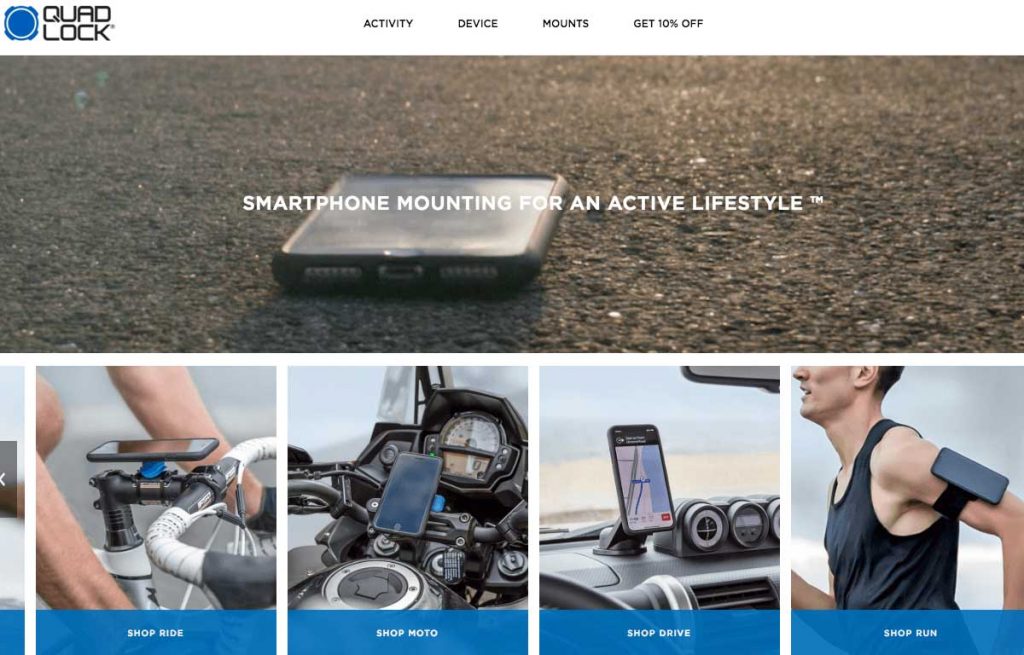
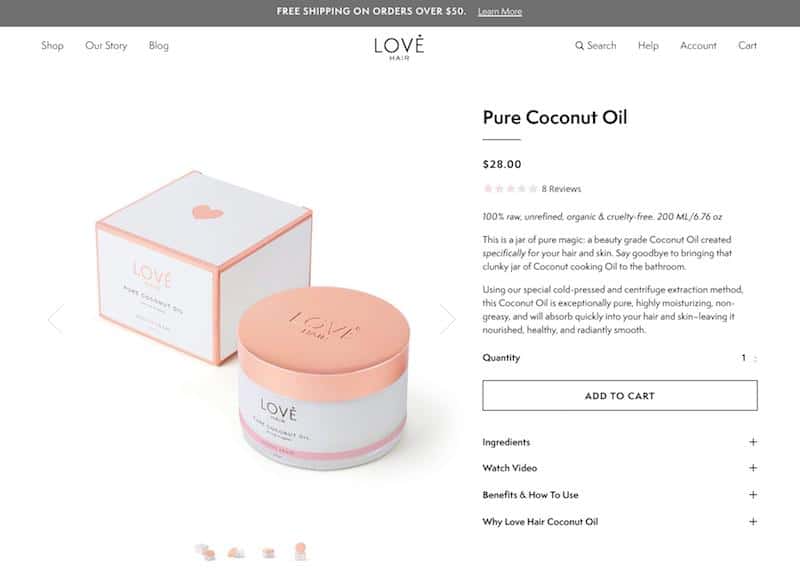
Imágenes del producto
Una imagen vale mas que mil palabras. Por lo tanto, cuantas más imágenes de productos proporcione, más información tendrán sus visitantes al tomar una decisión de compra. Cuando los clientes saben exactamente lo que están comprando, esto impulsa las conversiones, reduce las devoluciones y minimiza los comentarios negativos.
Proporcione fotos independientes del producto desde todos los ángulos, así como imágenes del mismo en uso. También puede usar gráficos para resaltar ciertos aspectos de un producto, como el tamaño y las características.

Asegúrate de que cada producto tenga una foto tomada con un fondo liso. Esto se puede usar como su imagen en miniatura y proporcionará una apariencia uniforme cuando los usuarios naveguen por su catálogo.
No confíe solo en las fotos genéricas del fabricante, ¡tome algunas propias también! Esto lo ayudará a involucrar a los usuarios en su sitio web y otros canales de marketing de comercio electrónico.
Artículo relacionado : ¡Cómo hacer un excelente video de productos de comercio electrónico!
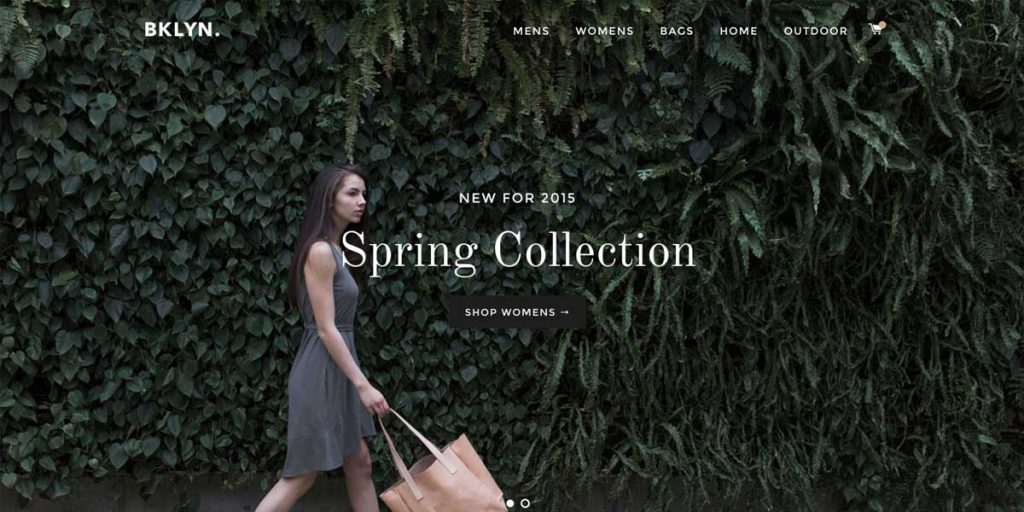
Imágenes de banner y presentación de diapositivas
Al abrir una tienda en línea, el tema de Shopify que usa puede requerir imágenes de banner de ancho completo. A menudo se usan en presentaciones de diapositivas o con superposición de texto en la parte superior de la página de inicio de una tienda, como se ve en el popular tema gratuito de Shopify 'Brooklyn'.

Si necesita un banner, debe usar imágenes simples de alta resolución que no incluyan texto. Los lados de la imagen pueden recortarse para adaptarse al dispositivo en el que se está viendo, así que tenga esto en cuenta también.
Cuando busque imágenes de banner de alta calidad que llamen la atención para usar en su sitio web, puede usar un servicio pago como ShutterStock. Pero también puede encontrar excelentes imágenes de archivo que son gratuitas para uso comercial en sitios web como:
- Burst: la plataforma oficial de Shopify imagenes de archivo
- Unsplash
- Gratisografía
- FOCA
- Broche de stock
- pexels
- República ISO
- pixabay
- StokPic
- Picografía

Shopify formatos de imagen
Shopify admite formatos de imagen JPEG, PNG y GIF. Pero si subes otro formato, Shopify lo convertirá automáticamente a JPEG o PNG.
La mayoría de las imágenes de Shopify serán JPEG, que es el mejor formato para fotos y logra un equilibrio entre la calidad de la imagen y el tamaño del archivo. Elige siempre este formato al subir fotografías.
Los PNG son el mejor formato para gráficos que no presentan demasiados colores, como logotipos e íconos.
Elegir los tamaños de tus imágenes
Al mirar las imágenes de Shopify, debe tener en cuenta el tamaño de los píxeles. Esto determinará las dimensiones de sus imágenes.
Las dimensiones de imagen más grandes que Shopify permite en sus tiendas es de 4472 × 4472 píxeles, pero este es el máximo absoluto.
Al elegir un tamaño de imagen de banner de Shopify, debe tener en cuenta las pautas específicas de su tema. Por ejemplo, en el tema de Brooklyn mencionado anteriormente, Shopify recomienda usar imágenes de 1200 × 800 píxeles.
Para las imágenes de sus productos, Shopify generalmente sugiere usar 2048 × 2048 píxeles para fotos cuadradas de productos. Esto es lo suficientemente de alta calidad para dar a sus productos una apariencia profesional y permitirá a los usuarios acercar los productos si así lo desean. Las imágenes de menos de 800 × 800 píxeles no se podrán ampliar.

Elegir un tamaño para cada uno de sus tipos de imagen y apegarse a él es clave para el éxito. De esta manera, sus imágenes aparecerán consistentemente en su sitio web.

Para recortar o cambiar las dimensiones de una imagen, puedes usar la herramienta de cambio de tamaño de imagen de Shopify. La herramienta de Shopify te permite cargar seis fotos a la vez, seleccionar uno de los tres tamaños preestablecidos y hacer clic en enviar. La opción preestablecida media es el tamaño de imagen del producto recomendado por Shopify de 2048 × 2048 píxeles.
Sin embargo, la herramienta de cambio de tamaño de imagen de Shopify recorta automáticamente las imágenes rectangulares para ti, lo que ofrece un control limitado. Las alternativas incluyen PhotoShop, Canva o PicResize.com.
Shopify Tamaño de archivo de imagen
Lograr un equilibrio entre la calidad y el tamaño de la imagen es esencial al cargar imágenes de Shopify. Si bien desea impresionar a los visitantes con imágenes bellas y detalladas, también debe asegurarse de que sus imágenes sean lo suficientemente pequeñas para que sus páginas web se carguen rápidamente.
Las imágenes grandes afectan los tiempos de carga del sitio que, a su vez, afectan las clasificaciones del motor de búsqueda y las tasas de conversión de su tienda Shopify.
La investigación realizada por Google descubrió que a medida que aumentan los tiempos de carga de la página, también aumentan las tasas de rebote. Cuando los tiempos de carga aumentan de un segundo a tres segundos, la probabilidad de rebote entre los usuarios es del 32%. Y si aumenta a 10 segundos, esta cifra salta al 123%.
Las páginas más rápidas son mejores y una de las maneras más fáciles de mejorar los tiempos de carga de su sitio es minimizar el tamaño de sus imágenes.
Aunque Shopify permite tamaños de imagen de hasta 20 MB, querrás reducir tus archivos considerablemente más. Incluso si no nota ningún retraso en la carga, otros usuarios del sitio lo notarán. Las velocidades de carga de página lentas tienen un efecto perjudicial en el rendimiento de su sitio en Google, ¡así que manténgalas rápidas!
Si bien es posible que le preocupe que la reducción del tamaño del archivo de una imagen afecte su calidad, no siempre es así. Las imágenes comprimidas de Shopify pueden mejorar los tiempos de carga sin ninguna reducción notable en la calidad de la imagen.
Shopify comprime ligeramente cualquier imagen grande cargada en sus tiendas. Pero esto no ofrece a los usuarios control sobre los detalles y es una opción inadecuada para los vendedores multicanal. En su lugar, puede usar una herramienta de compresor y elegir una configuración de calidad entre 65 y 85; alrededor de 72 es probablemente lo mejor.

Alternativamente, puede probar esta otra herramienta Shopify image Resizer and Optimizer de la tienda de aplicaciones, que le permite cambiar el tamaño y comprimir sus imágenes de Shopify al mismo tiempo. Sin embargo, solo permite hasta diez acciones gratis cada mes.
Subir imágenes de Shopify
Con las imágenes de stock de Shopify elegidas y las fotos de tus productos con el tamaño correcto, es hora de subirlas a tu tienda Shopify y completar dos tareas finales.
En primer lugar, echa un vistazo para ver cómo se ven tus imágenes de Shopify en diferentes dispositivos. Asegúrese de que sean atractivos en dispositivos móviles, computadoras de escritorio medianas y computadoras de escritorio de pantalla ancha.

A continuación, puede agregar texto alternativo a cada una de las imágenes de sus productos. Esto se leerá a los visitantes con discapacidades visuales o se mostrará si alguna vez hay un problema con sus imágenes. El texto alternativo puede no parecer muy importante, pero ayuda a optimizar su sitio web para los motores de búsqueda, ¡así que no olvide incluirlo!
Haz clic en una imagen y verás una opción para agregar texto alternativo. Alternativamente, puede cargarlos de forma masiva mediante un archivo CSV. Escriba una descripción clara del producto basada en lo que se puede ver en cada imagen. Shopify recomienda mantenerlo en 125 caracteres o menos.
Aunque parezca que lleva mucho tiempo, la optimización del sitio web y la calidad de la imagen son clave para crear una experiencia de usuario fluida y mejorarán la visibilidad de su tienda.
Una vez que haya implementado un proceso, ¡cargar excelentes imágenes de Shopify será algo natural!
Pruebe una mejor manera de apoyar a sus clientes. Regístrese para una prueba de 14 días hoy. No se necesita tarjeta de crédito.
Pruebe eDesk gratis
