Los 17 mejores ejemplos de formularios de Shopify para crear formularios efectivos
Publicado: 2022-08-18Shopify es una de las plataformas de comercio electrónico más grandes del mercado y alberga muchas tiendas. Si tienes una tienda Shopify, sabrás que la creación de formularios es crucial.
Los formularios en las tiendas Shopify se pueden usar para una variedad de propósitos. Ya sea que desee recopilar correos electrónicos o vender sus productos, los formularios son partes esenciales de las tiendas Shopify.
Es por eso que reunimos ejemplos de formularios de Shopify en esta publicación de blog. Al observar estos 17 ejemplos principales de formularios de Shopify , puede crear un formulario para su tienda.
No importa cuáles sean sus objetivos, explore estos ejemplos y comience a crear sus formularios de Shopify únicos y atractivos ahora.

Los 17 mejores ejemplos de formularios de Shopify para inspirarte
Usar formularios en tu tienda Shopify puede mejorar tu experiencia de servicio al cliente. Puede recopilar las solicitudes de sus visitantes y las dificultades que encuentran con los formularios rápidamente.
Además, recopilar comentarios y ponerse en contacto con los visitantes se vuelve mucho más fácil con los formularios de Shopify.
¡Enumeramos los 17 mejores ejemplos de formularios de Shopify para que puedas inspirarte! Puede crear los formularios de su tienda Shopify rápidamente profundizando en estos ejemplos de formularios.
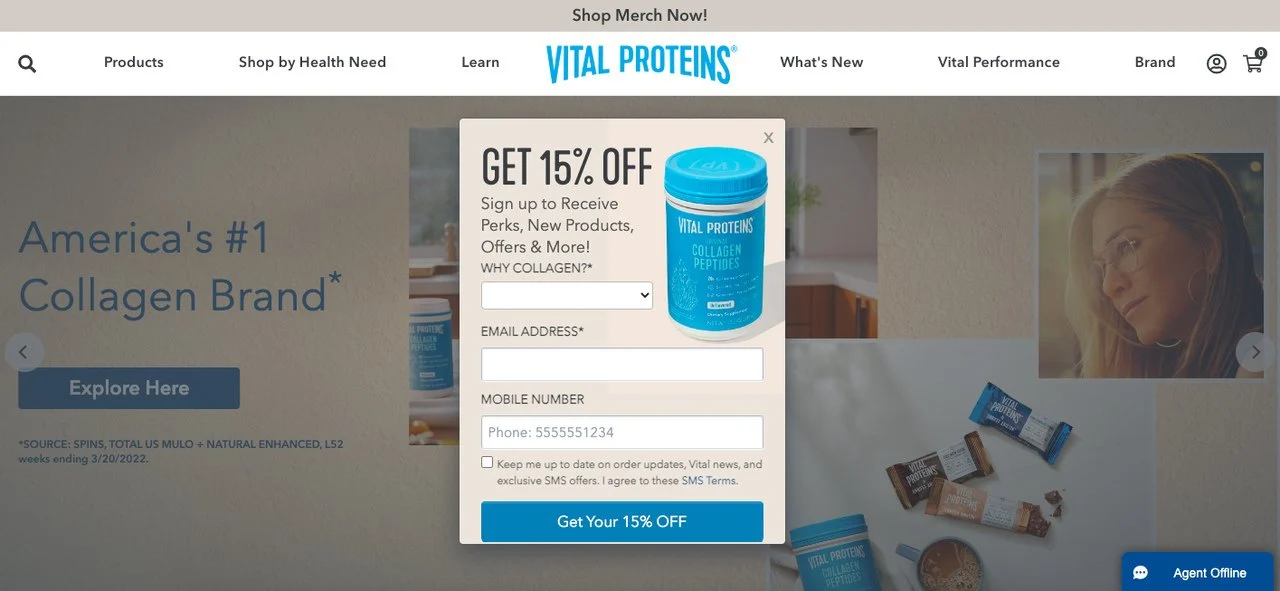
1. Formulario emergente de descuento de Vital Proteins

Vital Proteins utiliza un formulario emergente en su página de inicio y ofrece un descuento. Con el título "Obtenga un 15% de descuento" , esta ventana emergente es excelente para aumentar las tasas de conversión. Además, la marca incluye una imagen del producto en la ventana emergente y explica qué tipo de contenido ofrecen.
La descripción incluye palabras desencadenantes como "nuevo" y "más", que pueden llevar a las personas a tomar medidas. Entonces, la marca hace la pregunta “¿Por qué colágeno?” para recopilar comentarios de sus visitantes con este formulario.
Las entradas de correo electrónico y número de teléfono móvil son excelentes para recopilar datos de clientes y aumentar la conversión y la interacción del usuario.
El formulario emergente de Vital Proteins termina con un CTA claro que dice "Obtenga su 15% de DESCUENTO" y alienta a las personas a registrarse en su sitio web.
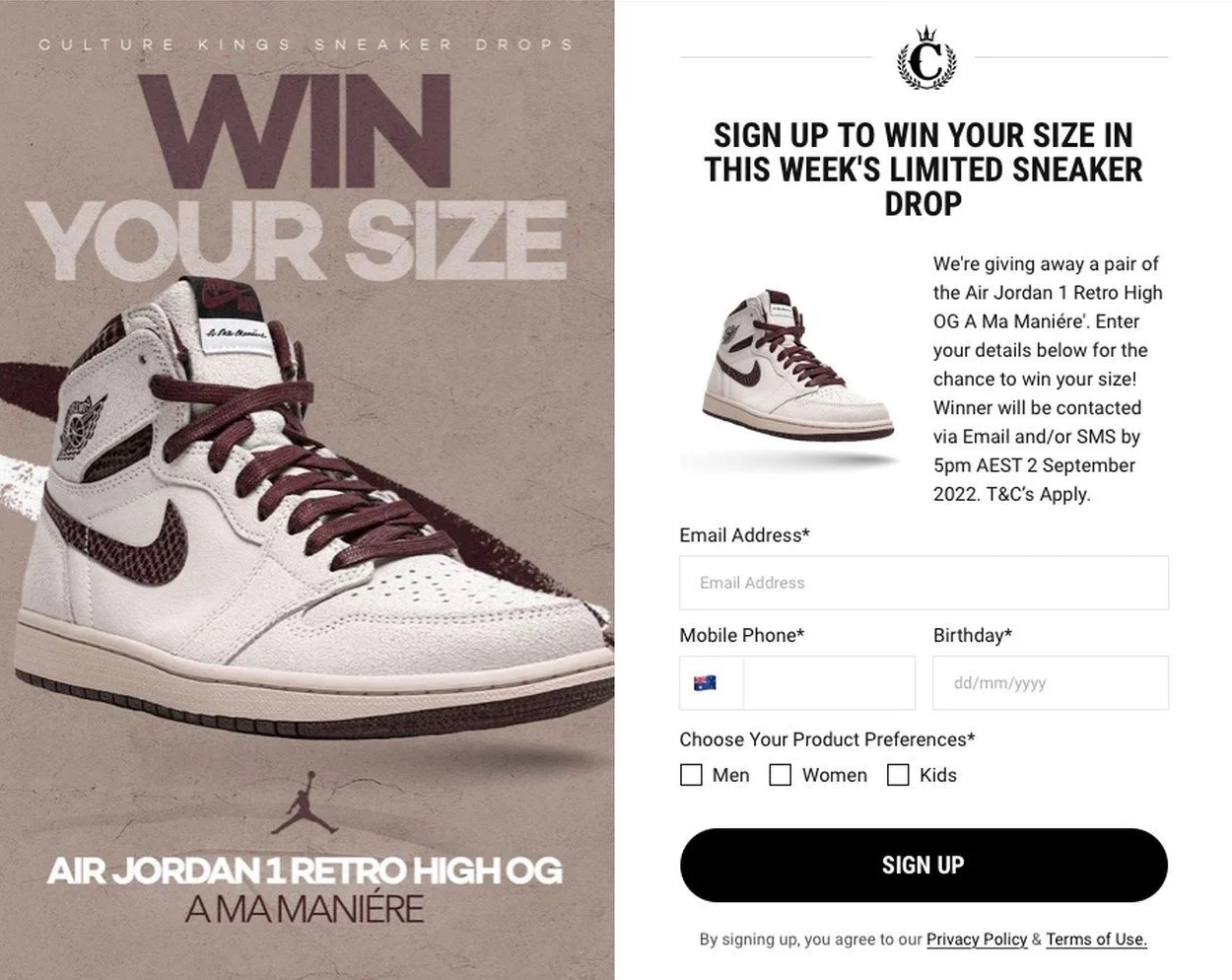
2. Formulario emergente de sorteo de Culture Kings

Culture Kings anuncia su sorteo con este formulario emergente de manera efectiva. Incluían una imagen del producto en el lado izquierdo con el título "Gana tu talla" y el nombre del producto. En la sección del formulario, el título contiene una palabra que crea un sentido de urgencia: "limitado".
La marca también incluye su nombre y logotipo en el formulario emergente y usa fuentes y colores consistentes que se adaptan al estilo de su marca.
Después de captar la atención de los visitantes, Culture Kings explica claramente los detalles de su campaña de correo electrónico de obsequio con otra imagen del producto. Las entradas de dirección de correo electrónico, teléfono móvil y cumpleaños se agregan hacia el final. La sección de formulario de este formulario de Shopify es corta pero clara y satisface las necesidades.
Además, la parte de "elige tus preferencias de productos" se agrega hacia el final para enviar correos electrónicos y productos personalizados a las personas que se registran.
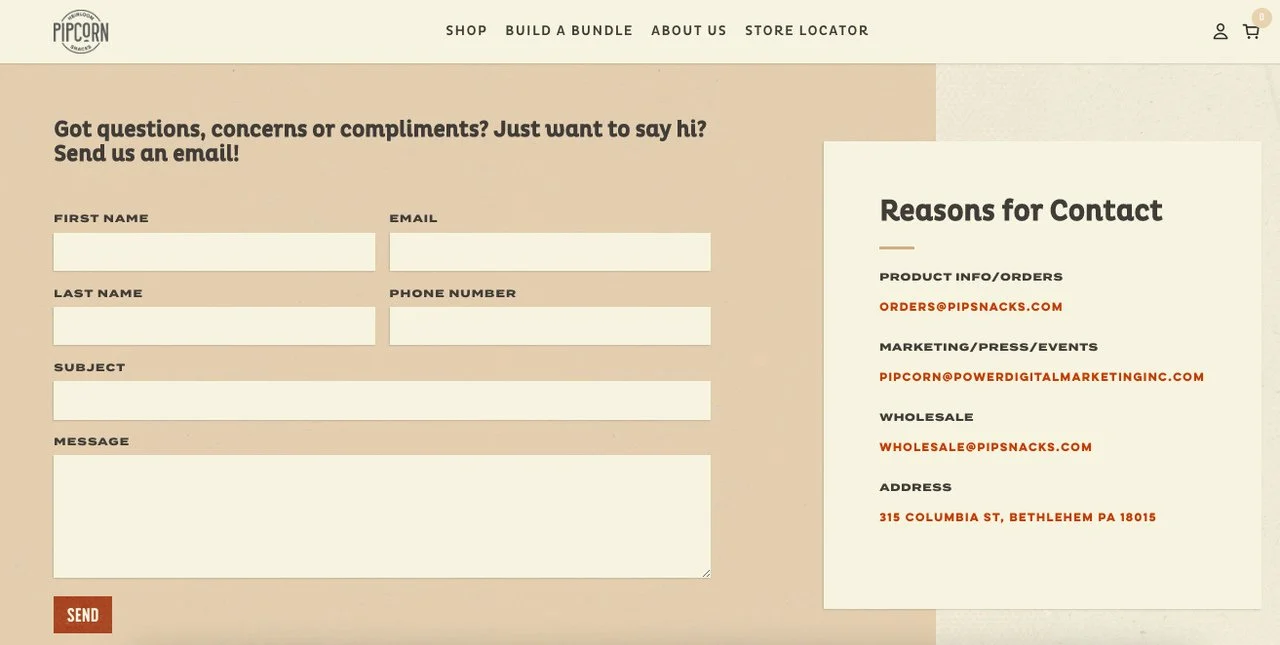
3. Formulario de contacto de Pipcorn

La página de contacto de Pipcorn incluye un formulario y motivos de contacto. El titular “¿Tiene preguntas, inquietudes o cumplidos? Solo quiere decir hola? ¡Envianos un email!" es un excelente ejemplo de un copy conversacional y sincero.
La marca inicia su página de contacto mostrando que aprecian las preocupaciones, los elogios y los comentarios de sus visitantes. Luego, las entradas de información de contacto se agregan junto con las secciones de asunto y mensaje.
Es un excelente ejemplo de formulario de Shopify que permite a los visitantes interactuar con la marca sobre sus preguntas y comentarios.
En general, la página del formulario de contacto se ve consistente con todo el sitio web de Pipcorn, y una copia bien escrita indica que los visitantes pueden ponerse en contacto con la marca.
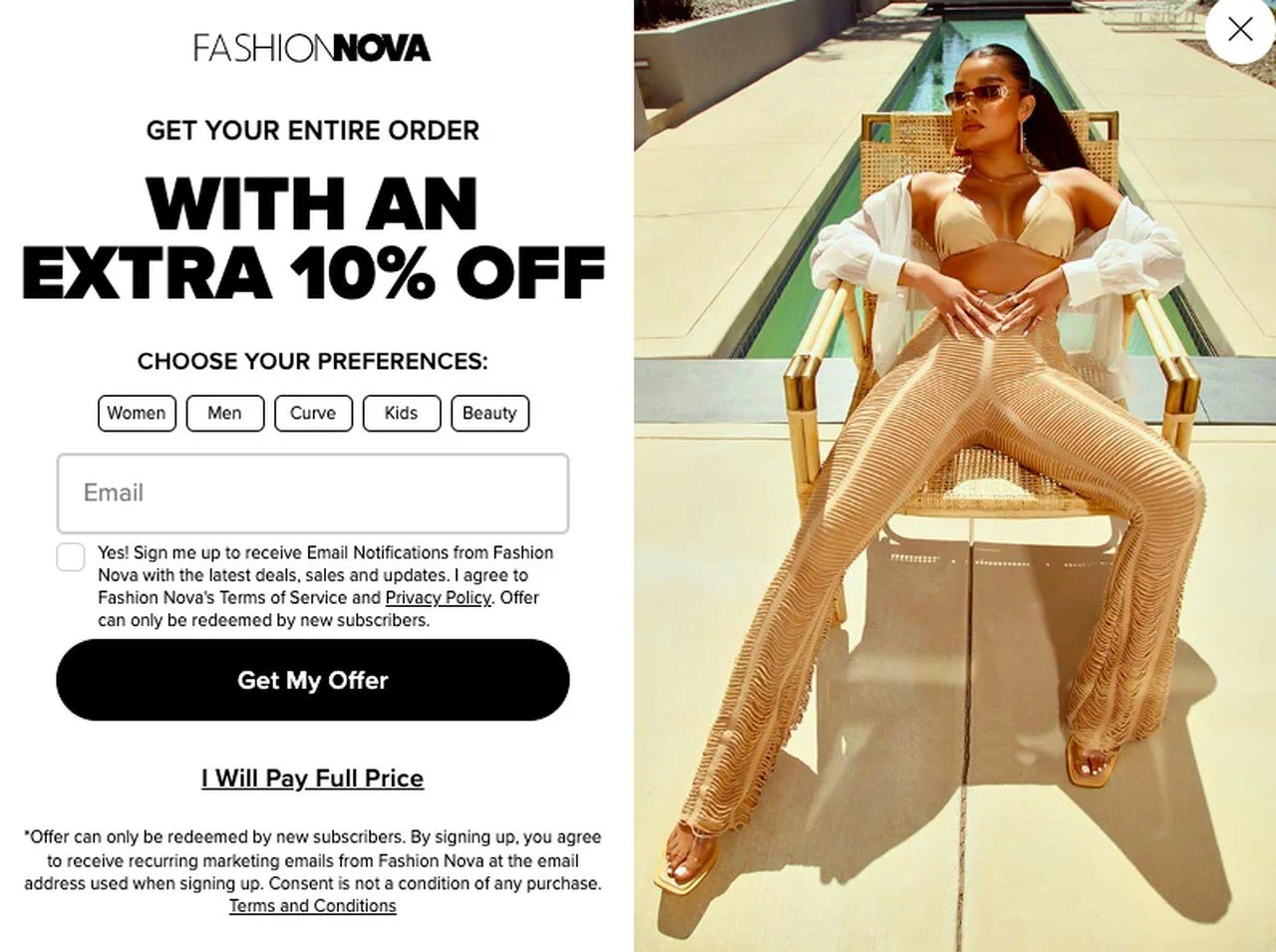
4. Formulario emergente de descuento de Fashion Nova

El formulario emergente de Fashion Nova ofrece a sus visitantes un 10% de descuento si se suscriben a su boletín informativo por correo electrónico. Este formulario de Shopify comienza con el título "Obtenga su pedido completo con un 10 % de descuento adicional", que es una copia atractiva y atractiva.
Luego, elija sus preferencias, y la parte incluye mujeres, hombres, curvas, niños y belleza para que los visitantes puedan personalizar su experiencia con el boletín. Al incluir esta opción en su formulario emergente, Fashion Nova muestra que tienen una amplia gama de productos en sus colecciones.
Después de ingresar el correo electrónico, también se agregan las políticas de privacidad y los términos de los servicios. Los botones "Obtener mi oferta" y "Pagaré el precio completo" son excelentes ejemplos de CTA que pueden tentar a las personas a completar un formulario de boletín .
Además, en el formulario emergente se incluye una imagen de alta calidad con los productos de la marca; gracias a eso, la marca promociona sus productos.
5. Formulario de solicitud de White Fox Boutique

White Fox Boutique agrega un formulario de solicitud a su tienda Shopify para que los clientes puedan compartir sus comentarios e ideas. El formulario de contacto comienza con un simple "Envíe su solicitud aquí", y se agregan información de contacto y entradas de mensajes.
Aunque el formulario está bien diseñado y es completo , también ofrecen una opción para que sus visitantes les envíen un correo electrónico. Al agregar estas dos opciones a su página de solicitud, White Fox tiene como objetivo recopilar envíos de formularios y recopilar correos electrónicos de sus visitantes.
El estilo de este formulario de Shopify va de la mano con el diseño y los colores del sitio web, lo que lo hace más fácil de completar.
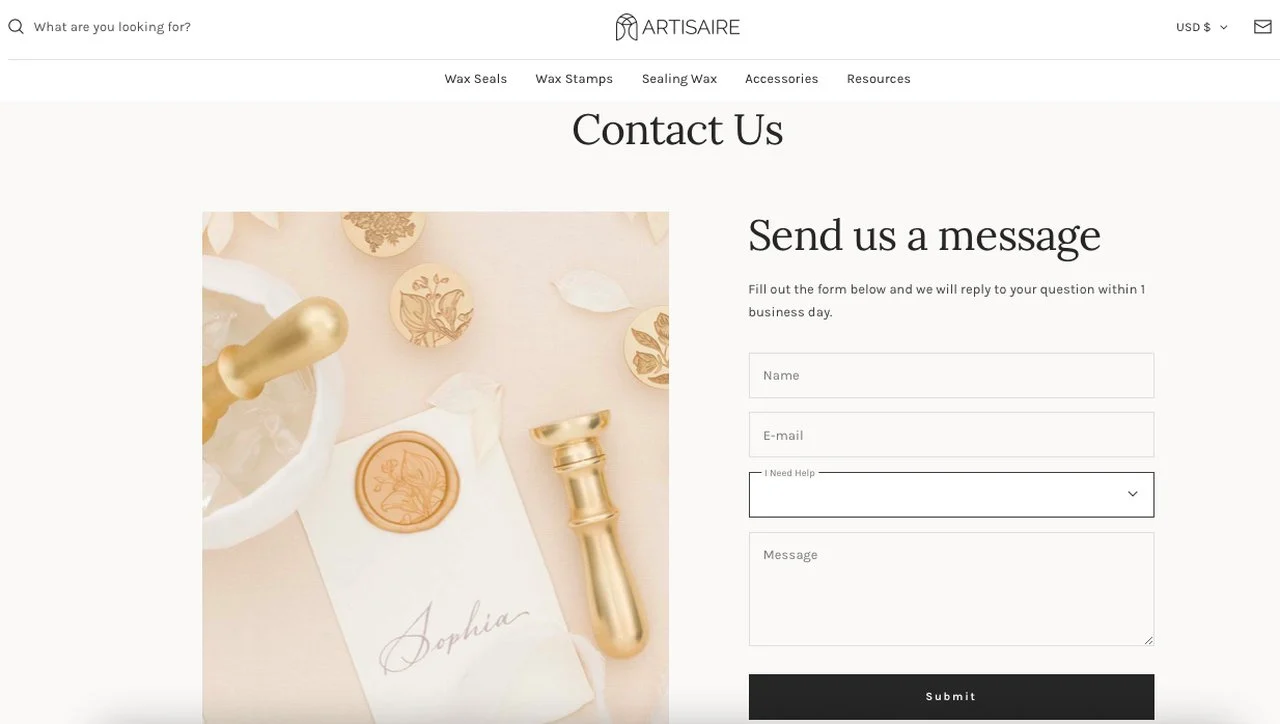
6. Formulario de contacto de Artisaire

La página de contacto mínima pero efectiva de Artisaire es un excelente ejemplo de recopilación de comentarios e interacción con los clientes. Esta página de contacto incluye una imagen de producto estéticamente agradable con una sección de formulario.
La parte del formulario comienza con un simple título "Envíenos un mensaje" , y la descripción indica que la marca responde a las preguntas dentro de un día hábil.
Esta página de contacto y formulario no abruman a los visitantes con tantas preguntas; simplemente les permite compartir lo que tienen en mente y contactar con la marca.
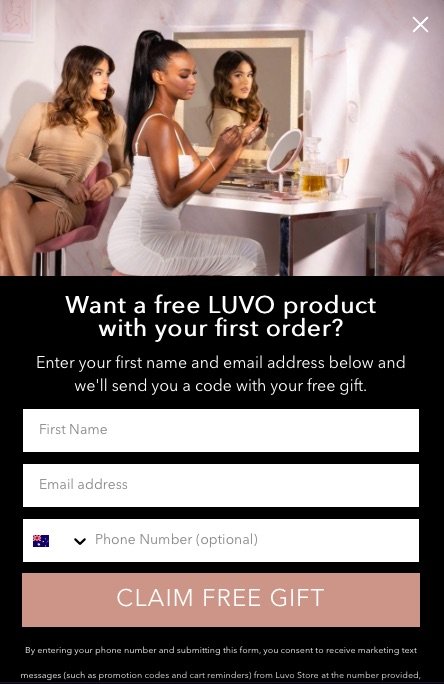
7. Formulario de regalo gratuito de Luvo

Luvo comienza con un titular llamativo que dice: "¿Quiere un producto LUVO gratis con su primer pedido?" que incluye la palabra efectiva "gratis". Este formulario emergente contiene personas que están usando los productos de la marca al principio para aumentar la efectividad del formulario.
Luego, el proceso de obtener un obsequio se explica en la parte de descripción. El formulario incluye entradas de nombre, dirección de correo electrónico y número de teléfono para que las personas puedan ingresar sus datos de contacto.
Al final, se agrega el botón "Reclamar regalo gratis" , que es un ejemplo de un botón claro de CTA.
8. El formulario emergente de descuento de Sill's

The Sill elige utilizar un formulario emergente mínimo pero impresionante para llegar a su público objetivo. El titular "¿Quieres un 15 % de descuento?" es un excelente llamado a la acción ya que a la mayoría de las personas les encanta obtener un descuento mientras compran.
La parte de la descripción comienza con un juego de palabras "get the dirt", y es un excelente juego de palabras ya que The Sill es una empresa que vende plantas y accesorios para plantas. La empresa explica que los visitantes pueden obtener un descuento en su primera compra si se registran hoy.
El formulario incluye dos secciones que son una dirección de correo electrónico y un número de teléfono opcional. El botón "suscribirse" también se agrega al final.
9. Forma descriptiva de Jeffree Star Cosmetics

El formulario de contacto de Jeffree Star Cosmetics incluye detalles completos para quienes deseen completar un formulario. Tiene un estilo consistente , considerando que el sitio web en sí está lleno de tonos rosados.
El formulario de contacto comienza con el logo de la marca y brinda información sobre los tiempos de respuesta y sus políticas sobre temas específicos.
Puede parecer un poco abrumador para los visitantes, pero para explicar detalladamente los detalles esenciales, la compañía decidió agregar información rápida.
Luego, se agrega la sección del formulario de contacto con información de contacto y entradas de mensajes. Además, se añade la parte de “¿Cómo podemos ayudarte?” que incluye preguntas comunes. Puede ser útil categorizar los envíos de formularios en diferentes secciones.
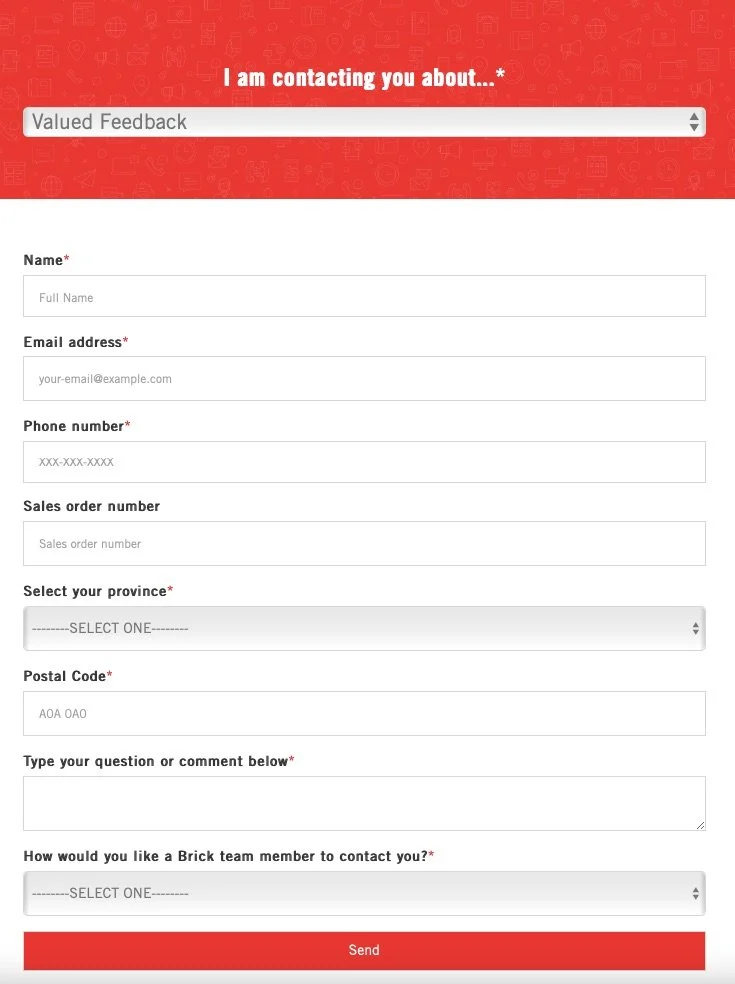
10. El formulario de comentarios valiosos de The Brick


El formulario de comentarios valiosos de The Brick comienza con la oración "Me comunico con usted sobre..." e incluye diferentes opciones. Los colores de la marca se usan en esta plantilla de formulario y se agregan muchas entradas.
Este formulario de comentarios de Shopify incluye secciones necesarias que pueden ser necesarias en comentarios valiosos. En general, es un formulario simple en el que puede inspirarse si desea hacer varias preguntas a sus visitantes.
11. Formulario de contacto de Timbuk2

La página de contacto de Timbuk2 comienza con un título clásico de "Contáctenos" y una oración que dice "Cómo comunicarse con nosotros...". Luego, la marca utiliza un lenguaje sincero y coloquial en su parte de descripción. La información de contacto, como números de teléfono y fechas disponibles, se agregan después.
La sección de formulario de la empresa incluye preguntas habituales sobre la información de contacto junto con un captcha "No soy un robot" .
El formulario de contacto de Timbuk2 es un ejemplo de formulario de Shopify claro y directo que usa fuentes y colores de marca consistentes.
12. Formulario de contacto de Rebecca Minkoff

La página del formulario de contacto de Rebecca Minkoff comienza con las preguntas más frecuentes, lo cual es una idea brillante para evitar que te vuelvan a hacer las mismas preguntas. Asimismo, al inicio de la página se incluye la información de contacto de la marca.
Al incluir la página de preguntas frecuentes en esta sección, la empresa indica que si sus visitantes tienen preguntas similares, primero pueden visitar la página de preguntas frecuentes . Luego, en esta página se incluyen diferentes categorías, que son realizar un pedido, envío, mi pedido, devoluciones y contacto.
El formulario de contacto de la marca es simple pero funcional y va de la mano con el sitio web de la marca.
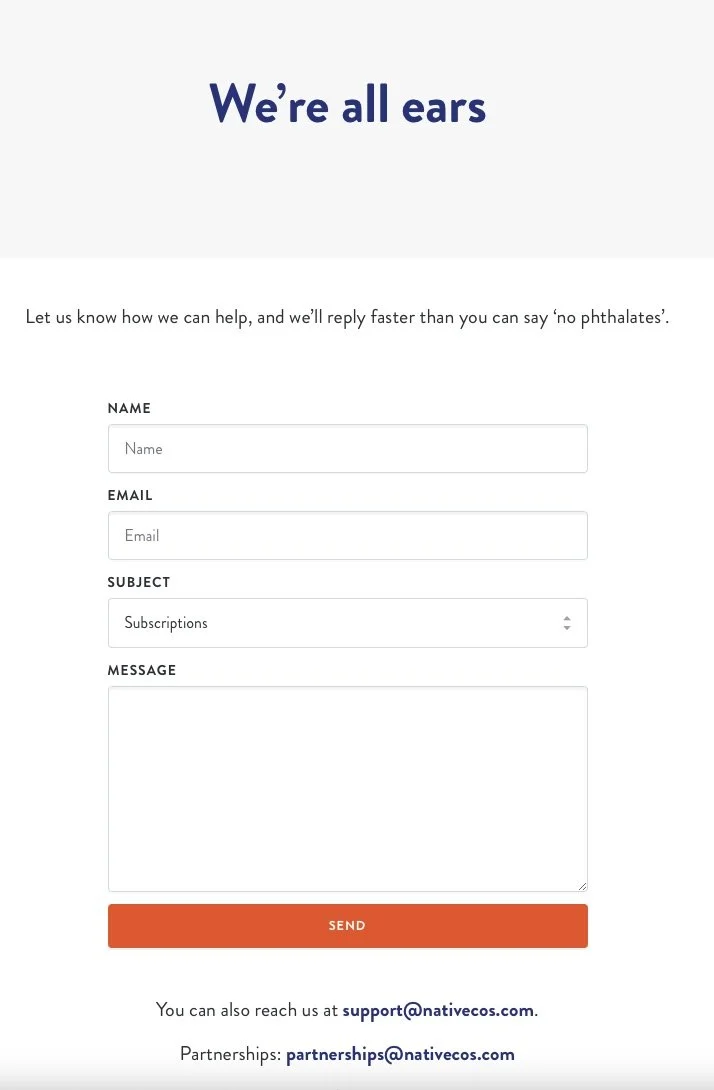
13. Formulario de comentarios de Nativecos

Nativecos comienza su formulario de comentarios con el título "Somos todo oídos", que es una excelente manera de demostrar que valoran los comentarios. La marca incluye una descripción en el formulario que dice: "Háganos saber cómo podemos ayudarlo y le responderemos más rápido de lo que puede decir 'sin ftalatos'".
Finalmente, Nativecos agrega una copia ingeniosa en su página de comentarios usando un juego de palabras relacionado con sus productos.
El formulario de comentarios de la empresa muestra que se preocupan por las ideas y los comentarios de sus visitantes. El formulario incluye información de contacto, categorías de temas y una sección de mensajes.
Además, la información de contacto de la marca se agrega en la parte inferior del formulario para que las personas también puedan enviar un correo electrónico.
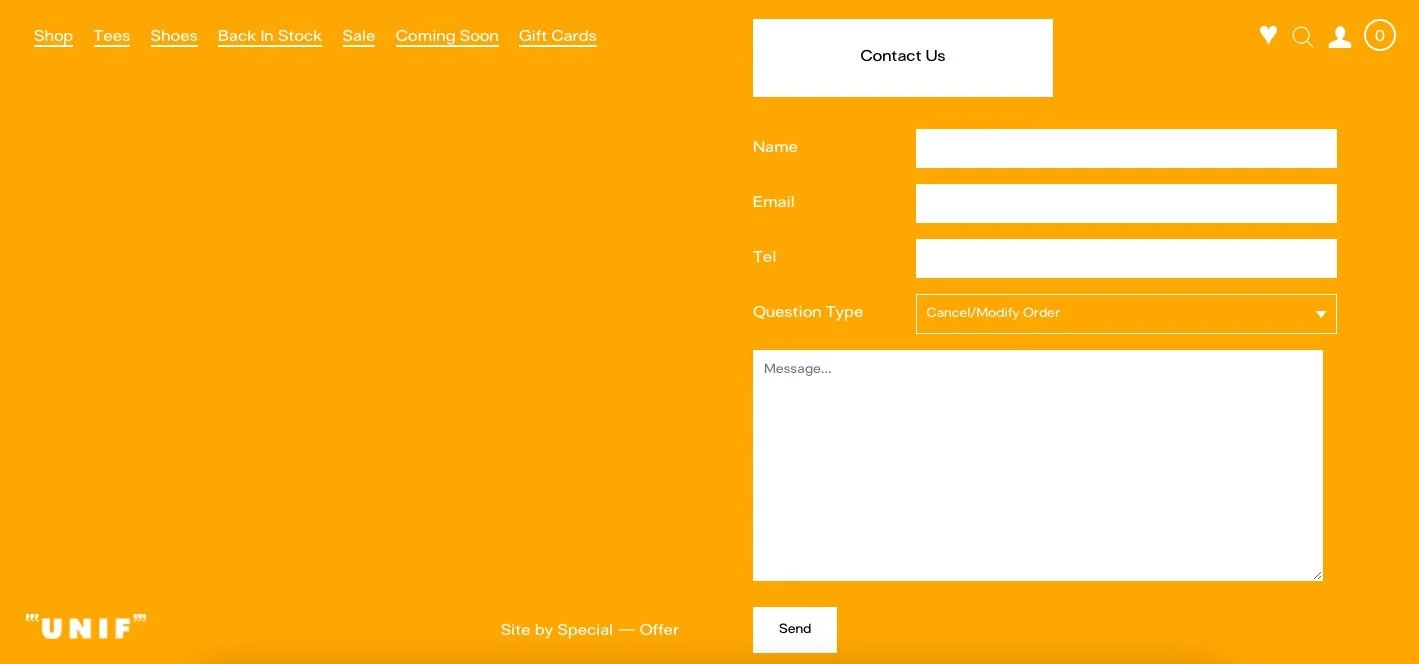
14. Formulario de contacto de Unif

La página de contacto de Unif se ve consistente con todo el sitio web de la marca. La posición del formulario de contacto y el logo de la marca es similar a otras páginas. Además, el formulario de contacto de Unif se ve minimalista y el uso de colores es estéticamente agradable .
El formulario incluye información de contacto, tipos de preguntas relacionadas con diferentes temas y una sección de mensajes.
Los tipos de preguntas de este formulario de contacto incluyen "cancelar/modificar un pedido, estado del pedido, información/pregunta del producto, estado de la cuenta, consulta del modelo y, bueno, tengo una gran idea". La marca tiene como objetivo responder las preguntas de los clientes y recopilar comentarios con este formulario de contacto.
Al categorizar los tipos de preguntas en diferentes categorías, la marca puede manejar los formularios correctamente sin sentirse abrumada.
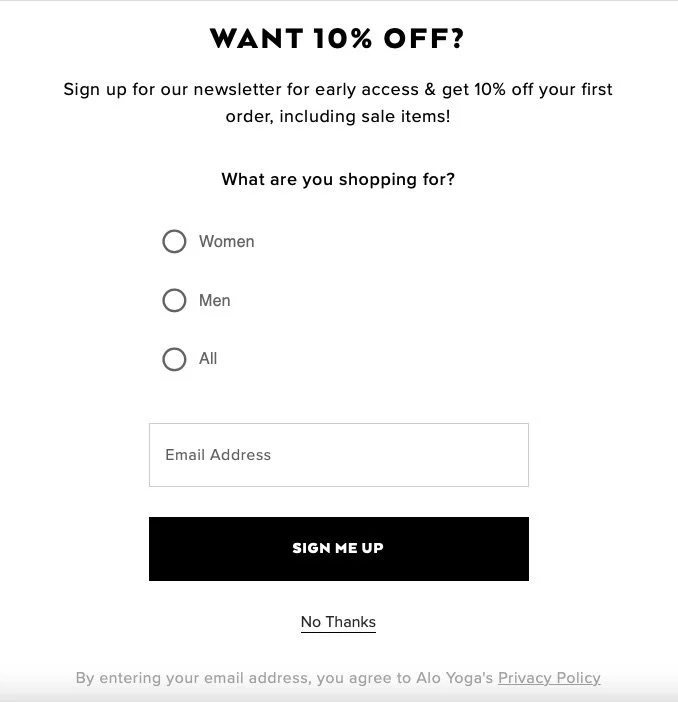
15. Formulario de boletín electrónico de Aloyoga

El formulario emergente del boletín electrónico de Aloyoga es un excelente ejemplo de recopilación de direcciones de correo electrónico de los visitantes. Comienza con el título "¿Quieres un 10 % de descuento?" y explica los beneficios del boletín electrónico de la marca.
Este formulario emergente hace una pregunta: "¿qué estás comprando?" para que Aloyoga pueda enviar correos electrónicos personalizados a sus suscriptores de boletines electrónicos.
Hacer una pregunta en un formulario emergente como este puede ser útil, ya que aumenta la participación del usuario. Además, puede obtener una mejor comprensión de su público objetivo.
El formulario emergente de Aloyoga termina con una entrada de dirección de correo electrónico, un botón de llamada a la acción que dice "inscríbeme" y un botón de "no, gracias" .
16. Formulario de contacto y comentarios de Untuckit

Untuckit inicia su formulario de contacto y comentarios con el título "Nos encantaría saber de usted, ¡pongámonos en contacto!" La marca explica primero el formulario de contacto e incluye la página de soporte.
Además, Unutckit agrega los tiempos de respuesta típicos para que las personas puedan tener una idea de cuándo obtendrán una respuesta a sus preguntas.
En la sección de formulario, se agregan entradas de información de contacto estándar junto con la selección de un asunto y partes del mensaje. Finalmente, el formulario termina con un botón de “enviar mensaje” .
Es un ejemplo de formulario mínimo de contacto y comentarios que puede ser funcional para cada tipo de negocio.
17. Formulario de contacto de Bombas

El formulario de contacto de Bombas es un formulario de contacto clásico que incluye preguntas directas . El formulario comienza con el título "Contáctenos" y una parte de descripción que dice "¿En qué podemos ayudarlo?" Además, la marca afirma que está feliz de ayudar y se pondrá en contacto una vez que los visitantes completen el formulario.
La sección del formulario comienza con una sección de "elegir un tipo de solicitud" con diferentes opciones. Luego, se agrega la sección de detalles de contacto con el número de pedido y las partes de nombres de productos.
El motivo de la parte de devolución se agrega con otro estilo, y se incluyen tres cajas diferentes que son ajuste, calidad y otros. Con el "¿cuéntanos más?" input, la marca tiene como objetivo obtener comentarios en profundidad de sus clientes.
Debajo del botón Enviar, se incluye el botón "Obtenga un 20 % de descuento" al final de este formulario. Mientras recopila comentarios y solicitudes de sus visitantes, Bombas ofrece un descuento para aumentar las conversiones de ventas.
Consejos a tener en cuenta para crear formularios de Shopify que los usuarios completarán
 Aquí enumeramos qué considerar para tener un formulario de Shopify que los usuarios quieran completar:
Aquí enumeramos qué considerar para tener un formulario de Shopify que los usuarios quieran completar:
Trate de no agregar muchas preguntas; Las preguntas relevantes y breves siempre son mejores.
Clasifique las preguntas de sus formularios en diferentes secciones para que las personas puedan agregar información relevante. Además, puede ser útil para usted evaluar los comentarios y las preguntas de sus clientes de manera efectiva más adelante.
Dale importancia al estilo de tus formularios. Debe ser coherente con la identidad de su marca. Usar los mismos colores y el mismo lenguaje puede ser excelente para el estilo general de su marca.
Agregar formularios emergentes es una excelente manera de captar la atención de sus visitantes. Al crear formularios emergentes con títulos y descripciones atractivos, puede hacer que sus visitantes completen sus formularios.
Puedes hacer crecer tu lista de correo electrónico y llegar a más clientes usando las ventanas emergentes del boletín de Shopify. Agregar un formulario emergente simple que recopile direcciones de correo electrónico puede ser útil para recopilar datos de clientes y aumentar la lista de correo.
En conclusión

¡Eso es todo para los ejemplos de formularios de Shopify! Esperamos que te haya gustado explorar estos 17 ejemplos de formularios Shopify de marcas famosas. Inspirándose, puede crear sus formularios y recopilar datos de contacto y comentarios de sus visitantes.
Además, puede mejorar su servicio al cliente mediante el uso de formularios en su tienda Shopify. En términos de manejo de devoluciones y cambios, problemas de envío y problemas de productos, agregar formularios relevantes puede facilitar su trabajo.
Los formularios de contacto también son excelentes para ponerse en contacto con sus clientes e interactuar con ellos. Además, puedes sacarle el máximo partido a tus formularios según diferentes casos de uso.
Los formularios emergentes hacen que todo sea más sencillo, ya que las ventanas emergentes son una excelente manera de llamar la atención de los visitantes. Agregar formularios emergentes de boletines, formularios de contacto y otros adecuados para sus casos de uso puede ser útil.
Puede comenzar con un generador de ventanas emergentes como Popupsmart para crear formularios emergentes para tiendas Shopify. ¡De esa manera, puede recopilar clientes potenciales y aumentar la tasa de conversión de su formulario!
¡Comienza con PopupSmart!
Preguntas más frecuentes

¿Puedes crear un formulario en Shopify?
Puede crear un formulario en Shopify en su panel de administración fácilmente. Luego, puede agregar una página seleccionando la sección "Páginas" en la parte "Tienda en línea". Tu página puede llamarse página de contacto o como quieras llamarla. Después de eso, puede completar su formulario de contacto rápidamente agregando textos e entradas.
¿Qué son las herramientas de creación de formularios para Shopify?
Puede usar las herramientas de creación de formularios si se pregunta cómo crear un formulario de Shopify . Hay muchos creadores de formularios que puedes usar en tu tienda Shopify. Al usarlos, puede crear formularios llamativos y las personas pueden interactuar más con ellos.
Las herramientas más prácticas que puedes usar para crear formularios de Shopify son:
- popupsmart
- Jotform
- tipo de letra
- Forma de papel
- Formularios de Google
- Creador de formularios de contacto de Elfsight
- Formulario de contacto de POWR.io
Visita nuestras otras publicaciones de blog si buscas más recursos relacionados con Shopify:
- Las 15 mejores plantillas de Shopify listas para la conversión para usar en 2022
- Las 10 mejores aplicaciones de Shopify Social Share para llegar a más clientes
- Los 10 mejores generadores de códigos QR de Shopify en 2022
- Cómo crear una ventana emergente de cookies de Shopify, ideas y 10 ejemplos
