Cómo crear un vínculo para agregar al carrito en Shopify
Publicado: 2022-06-27¿Eres propietario de una tienda Shopify e intentas crear un enlace que lleve directamente a los usuarios a la página del carrito con los artículos precargados en sus carritos? Siga este tutorial para crear un enlace para agregar al carrito de Shopify.

Nota al margen: Esto podría ser avanzado para algunos usuarios de Shopify. Necesita conocimientos de CSS, HTML, JavaScript y Liquid.
Para crear un enlace para agregar al carrito de Shopify, deberá usar un enlace permanente del carrito. Más adelante en este tutorial, hablaremos sobre los enlaces permanentes del carrito, pero antes de eso, veamos la forma más fácil de crear un enlace para agregar al carrito de Shopify.
Su URL de agregar al carrito se verá así:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. Reemplace "www.yoursite.com" con su sitio web.
2. Reemplace VARIANTID con su ID de variante de producto.
3. “1” debe ser reemplazado con la cantidad del producto que desea agregar al carrito.
4. Para agregar múltiples productos y cantidades al carrito:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. Cambie "VARIANTID1" y "VARIANTID2", así como la cantidad de cada uno.
Hemos probado este método, y funcionó. Prueba para ver si funciona.
¿Qué es un enlace permanente al carrito?

Esta sección explica otra forma de usar el enlace permanente para crear enlaces para agregar al carrito de Shopify. ( Fuente : enlaces permanentes para precargar el carrito) Le sugerimos que pruebe primero el primer método anterior, ya que tuvimos la oportunidad de probarlo. Sin embargo, algunos dueños de tiendas Shopify han usado este segundo método y vieron que también funcionó.
Los enlaces permanentes del carrito se definen como los enlaces preconstruidos que permiten a los clientes llegar a un carrito de compras o pagar directamente. Estos enlaces permanentes funcionan mejor para aplicaciones que permiten a los compradores comprar artículos de un solo comerciante en un carrito.
¿Quieres vincular directamente a la pantalla de pago de Shopify con un carrito específico que ya consta de artículos? ¿O desea agregar un botón "Cómpralo ahora" en blogs o boletines?
Luego, los enlaces permanentes del carrito serán su respuesta a su pregunta "cómo agregar un enlace al carrito de Shopify".
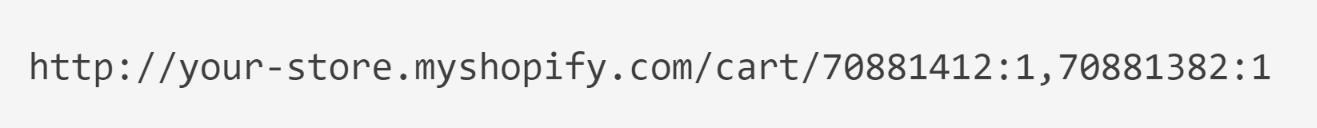
Así es como se ve un enlace permanente del carrito:

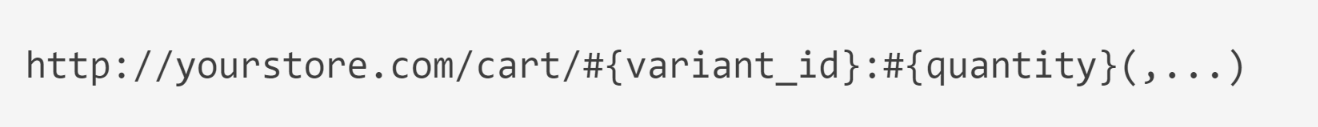
Su formato de URL es:

Agregar parámetros de carrito y pago
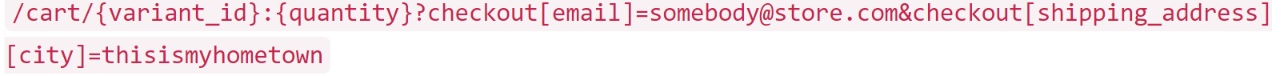
Puede completar previamente cualquiera de los campos de pago. Para hacer eso, simplemente deberá agregar parámetros de consulta de pago en la URL del enlace permanente del carrito. Use el siguiente formato al agregar parámetros de pago:

La parte [correo electrónico] representa cualquiera de los posibles campos de pago en el formulario. La [dirección de envío][ciudad], por otro lado, muestra cómo puede usar el anidamiento para completar campos secundarios.
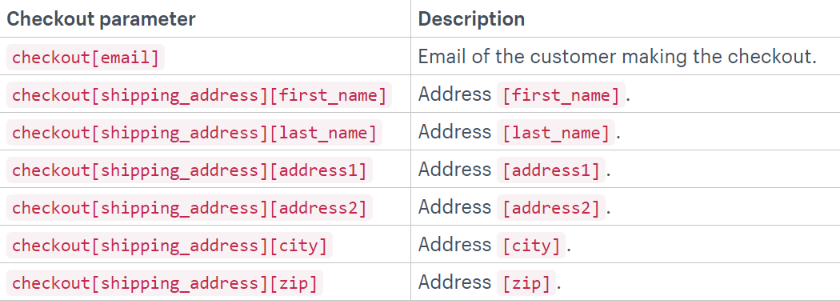
Lista de parámetros de pago
Puede completar previamente los parámetros de consulta a continuación.

Cómo descontar variantes
Es posible aplicar un descuento a un enlace permanente directamente.
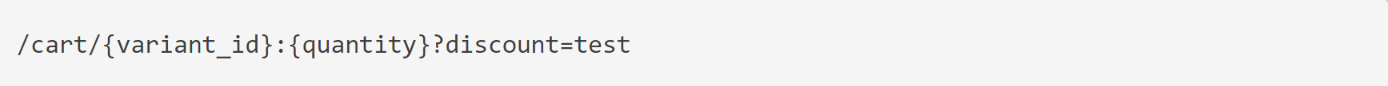
El siguiente formato se aplica al descuento:

La parte de test es el valor de cadena de un código de descuento.
Añadir un producto a tu carrito con descuento:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEAñadir dos productos a tu carrito con descuento:
https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODEEl número después de “:” es el selector de cantidad.

Nota al margen: puede agregar notas, atributos del carrito y parámetros de seguimiento como parámetros de consulta como de costumbre. Si las cuentas de clientes están habilitadas en su sitio web y el usuario no ha iniciado sesión, primero verá la página de inicio de sesión antes de llegar al pago.
¿Cómo se encuentra el ID de variante del producto?
1. Ve a tu panel de control de Shopify y luego a Productos > Todos los productos
2. Haga clic en un producto que tiene una variante
3. Luego, realice una de las siguientes acciones:
Si solo tiene una ubicación para su tienda, consulte la sección Variantes de la página de detalles del producto. Haga clic en Editar junto a la variante del producto.
Si tiene varias ubicaciones para su tienda, haga clic en la variante del producto en la sección Variantes de la página de detalles del producto.
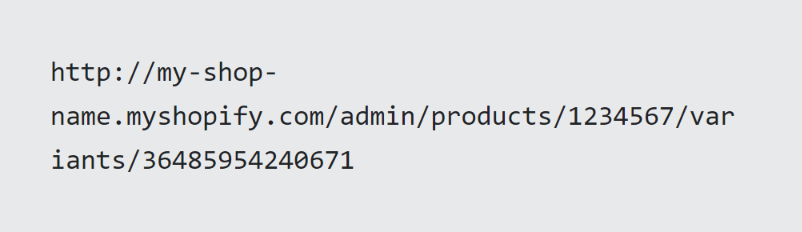
4. Vea la URL en la barra de direcciones de su navegador. Debe ser similar a:

El número después de las variants/ el número de identificación de la variante.
Cómo agregar un enlace Agregar al carrito de Shopify a una ventana emergente
Puede generar más ventas al mostrar un producto relacionado en la página de pago con descuento o sin descuento. Incluso es posible apuntar a un producto específico. Por ejemplo, si algún cliente tiene el producto A en su carrito de compras, puede mostrarle una ventana emergente.
De esta manera, los clientes que se interesen en la oferta pueden agregar el producto B a su carrito de compras directamente haciendo clic en un botón en la ventana emergente.
Puede hacerlo utilizando la herramienta de creación de ventanas emergentes Popupsmart. Popupsmart es una solución de creación de ventanas emergentes sin código para sitios web. Se puede integrar con Shopify sin ningún complemento.
Aquí hay un tutorial rápido para crear una ventana emergente con un botón para agregar al carrito:
1. Cree su cuenta Popupsmart libre de riesgos.
2. Configure Popupsmart en su tienda Shopify. (Toma 5 minutos como máximo)
3. Inicie sesión en su panel de Popupsmart y haga clic en Crear una nueva ventana emergente .
4. Seleccione una plantilla emergente y personalícela según sus necesidades.
Consulte la documentación de nuestro producto para conocer la personalización, la orientación y las integraciones.
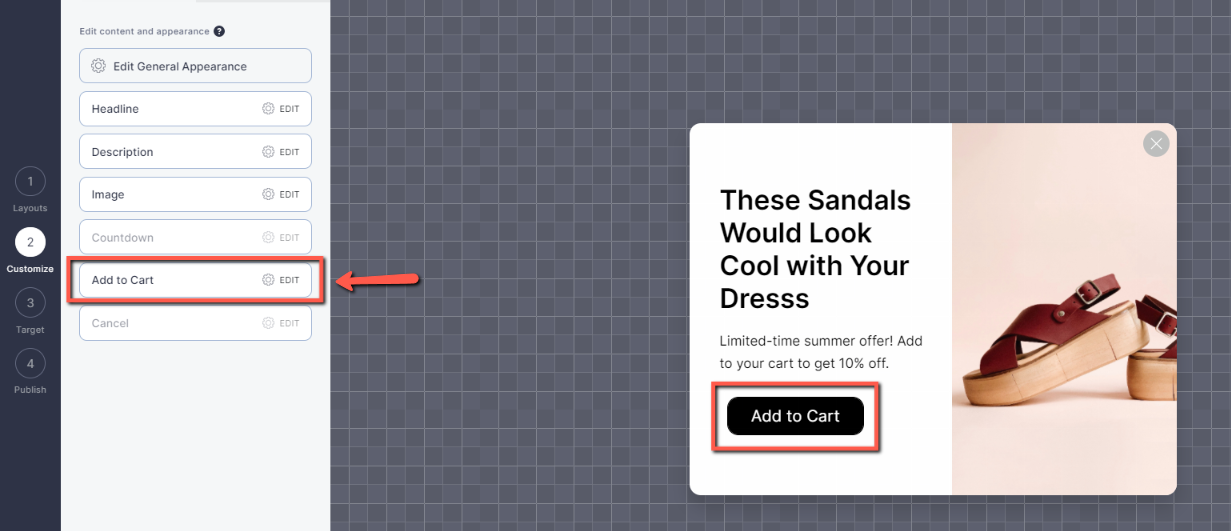
5. Consulte la configuración del botón emergente en el menú de personalización. Identifique el texto en su botón emergente. Haga clic en ese texto en el menú del lado izquierdo (no en la ventana emergente).

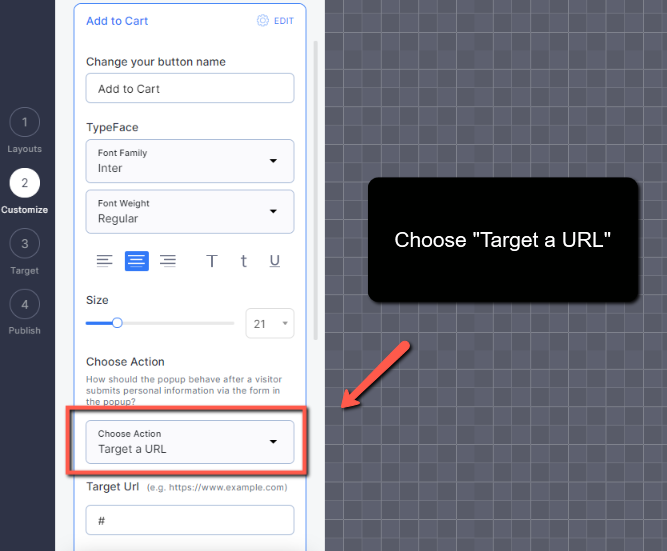
6. Elija Acción como " Apuntar a una URL ".

7. Pegue el enlace Agregar al carrito de Shopify que ha creado en el cuadro "URL de destino". Por ejemplo, <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. Una vez que haya terminado con la personalización, haga clic en Objetivo .
9. Si desea orientar los carros de la compra con artículos específicos al finalizar la compra, deberá utilizar la orientación HTML. Haga clic en Comportamiento del visitante, luego seleccione Orientación HTML.
Consulte la documentación de orientación de HTML.
10. Si desea dirigirse a páginas específicas de su sitio web, puede utilizar la orientación por URL.
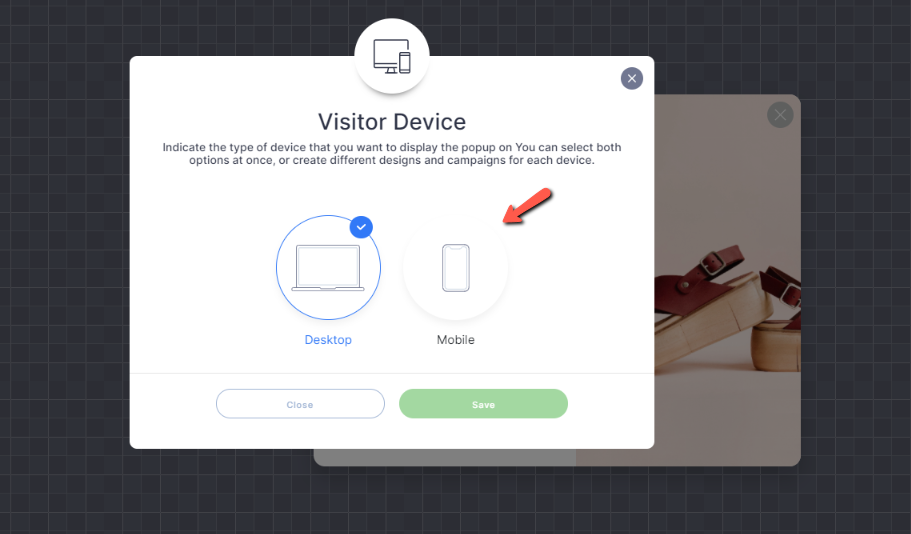
11. Habilite la ventana emergente móvil desde el dispositivo del visitante haciendo clic en el icono móvil. (Opcional)

12. Una vez que haya terminado, guarde para publicar más tarde o guarde y publique ahora mismo.
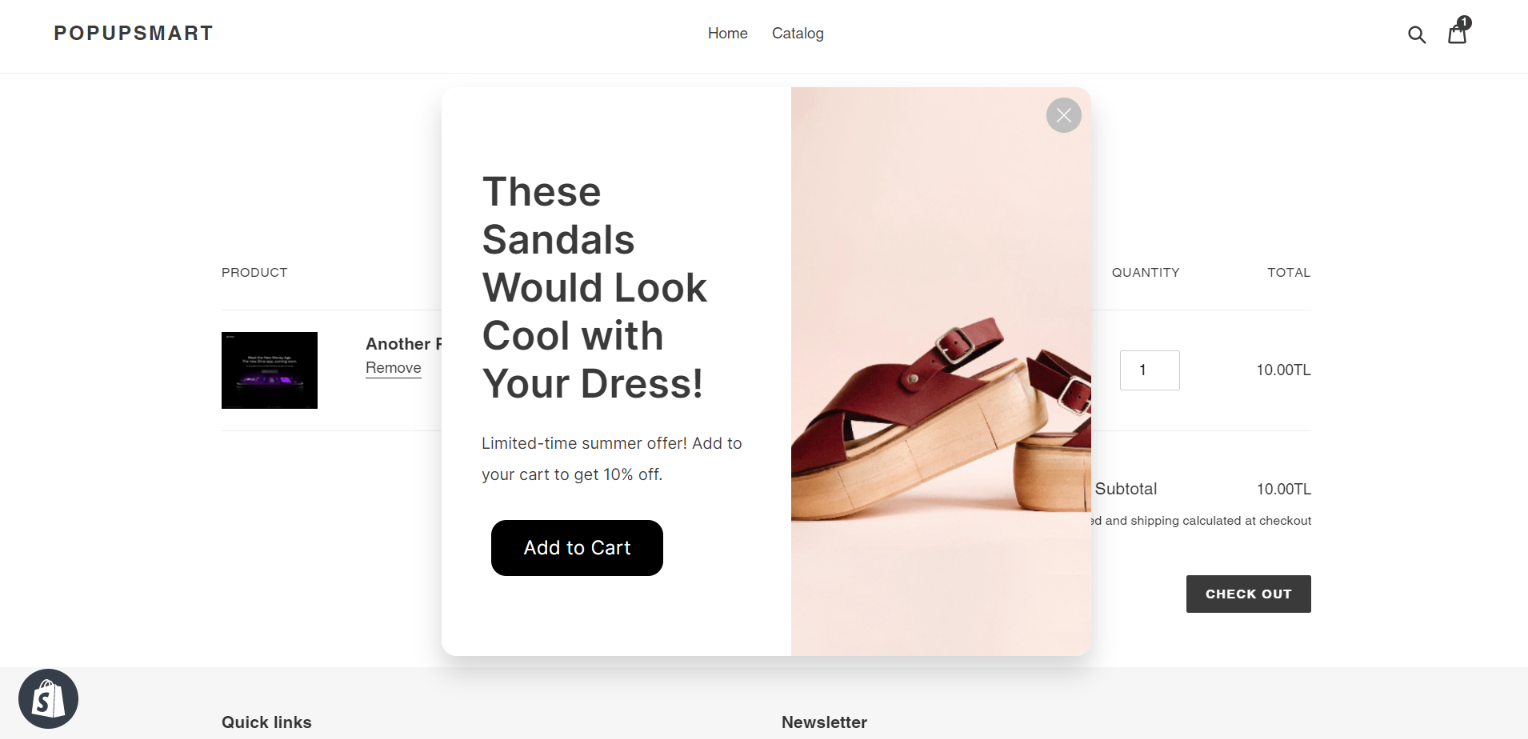
Aquí hay un ejemplo de cómo se ve:

¡Funcionaría perfecto para las ventas adicionales y cruzadas de Shopify!
Artículos relacionados con Shopify:
- Las 12 mejores aplicaciones emergentes de Shopify: Comparación
- Shopify Guía SEO
- Shopify NFT: la guía completa para su tienda Shopify
¡Eso es todo! Esperamos que este tutorial le haya resultado útil. ¿Funcionó para ti? Cuéntanos en los comentarios a continuación.
