La compilación práctica de las pruebas A/B de la tienda Shopify: 15 ideas de prueba para impulsar las ventas y la conversión (para inspirar su éxito)
Publicado: 2022-10-12
¿Te tienta cambiar tu tema de Shopify o probar otro color de botón de CTA para aumentar las conversiones? Si ha estado ajustando elementos en su tienda pero las conversiones siguen siendo lentas, podría ser el momento de cambiar su enfoque hacia la experimentación.
En lugar de caer en la madriguera del conejo de ajustar elementos aleatorios en su sitio, comience por identificar dónde se obsesionan sus clientes en su viaje. Una vez que sepa dónde están luchando, puede diseñar experimentos específicamente para abordar esos puntos débiles.
Y no se puede exagerar la importancia de este enfoque de investigación primero.
- Tienes que realizar una investigación cualitativa y cuantitativa profunda. Investigue esos viajes de usuario en busca de miedos, incertidumbres y dudas.
- Puedes inspirarte en lo que otros a tu alrededor han hecho. Todo ese esfuerzo debería generar soluciones creativas para los problemas identificados. Pero no deberían reemplazar su forma de pensar (en parte, la capacidad de ver qué es lo que realmente no funciona y, en parte, la dirección que desea que tome su marca, es decir, cómo desea innovar).
TL; DR: Esta compilación de ideas es inspiración para problemas específicos del contexto exclusivos de su marca.
Cada idea de prueba en esta publicación de blog gira en torno a una barrera de conversión importante pero que a menudo se pasa por alto, por ejemplo, la falta de prueba social o demostraciones de uso del producto, y presenta varias hipótesis y recomendaciones para que las pruebe.
Hagámoslo.
- Ideas para realizar pruebas A/B en la página de inicio
- Idea de prueba de la página de inicio n.° 1: Menciones en la prensa y los medios debajo de la sección principal
- Ejemplo 1: Huel.com
- Ejemplo 2: PetLabCo.com
- Idea de prueba de la página de inicio n.º 2: utilice la historia del fundador
- Ejemplo 1: Lunya.com
- Ejemplo 2: American-Giant.com
- Ejemplo 3: Yeti.com
- Ejemplo 4: Goldfadenmd.com
- Idea de prueba de la página de inicio n.° 3: Sección principal centrada en los beneficios
- Ejemplo 1: Flourist.com
- Ejemplo 2: ConcreteMinerals.com
- Ejemplo 3: Press-London.com
- Idea de prueba de la página de inicio n.° 1: Menciones en la prensa y los medios debajo de la sección principal
- Ideas para páginas de colección de pruebas A/B
- Idea de prueba de la página de colección n.° 1: usar insignias de productos
- Ejemplo 1: CrunchyRoll.com
- Ejemplo 2: Mejuri.com
- Ejemplo 3: Partakefoods.com
- Idea de prueba de página de colección n.° 2: agregar una barra de búsqueda
- Idea de prueba de la página de colección n.° 1: usar insignias de productos
- Ideas para páginas de productos de pruebas A/B
- Idea de prueba de la página del producto n.° 1: sección Cómo usar
- Ejemplo 1: LastObject.com
- Ejemplo 2: TrinnyLondon.com
- Ejemplo 3: 47skin.com
- Idea de prueba de la página del producto n.° 2: Resalte los principales beneficios
- Ejemplo 1: TrinnyLondon.com
- Ejemplo 2: NutriSeed.co.uk
- Ejemplo 3: Fresh-London.com
- Ejemplo 4: Pipsnacks.com
- Página de producto Idea de prueba n.° 3: presentar resultados reales
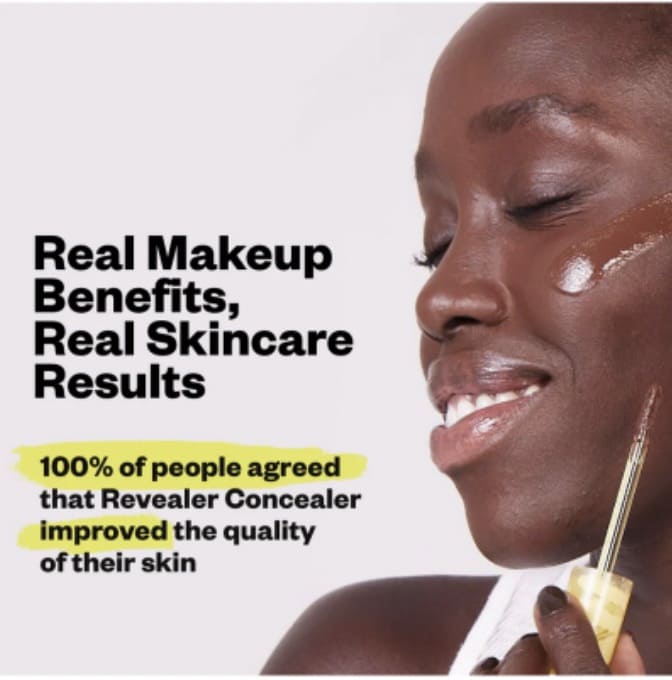
- Ejemplo 1: 47Skin.com
- Ejemplo 2: TrinnyLondon.com
- Ejemplo 3: SolDeJaneiro.com
- Idea de prueba de página de producto n.º 4: narración de imágenes
- Ejemplo: EntoncesMeConocí.com
- Idea de prueba de la página del producto n.° 5: Usar pruebas sociales personalizadas
- Página del producto e idea de prueba de pago: tiempo estimado de envío/entrega
- Idea de prueba de la página del producto n.° 1: sección Cómo usar
- Ideas para páginas de carrito de pruebas A/B
- Idea de prueba de carrito n.º 1: mostrar el precio final
- Ejemplo 1: Sephora.com
- Ejemplo 2: Asos.com
- Ejemplo 3: Mejuri.com
- Idea de prueba de carrito n.º 2: Resalte las garantías y los beneficios
- Ejemplo 1: SolDeJaneiro.com
- Ejemplo 2: LastObject.com
- Idea de prueba de carro #3: Optimización de carro vacío
- Idea de prueba de carrito n.º 1: mostrar el precio final
- Una idea para las pruebas A/B en todo el sitio: utilice la microcopia para eliminar la fricción
Ideas para realizar pruebas A/B en la página de inicio
Tu página de inicio debe representar lo mejor de la marca y por qué los clientes deberían comprarte. Sin embargo, en muchos casos, la página de inicio carece de un enfoque claro sobre las motivaciones y los beneficios del usuario y no representa la marca lo suficientemente bien.
Cuando busca ideas para pruebas, la inspiración puede provenir de cualquier parte, ¡incluso de sus competidores! Pero no se limite a implementar sus ideas; pruébelos en su tienda para ver si resuenan con sus clientes. La página de inicio es un lugar para exhibir la marca y los productos destacados de una manera que hace que los usuarios se interesen y avancen a través del embudo.
La prueba de la página de inicio es una parte importante de la ruta de optimización porque puede ayudarlo
- Aumente el CTR a los siguientes pasos en el embudo
- Crear una percepción positiva de la marca y sentar las bases para una gran experiencia de compra.
Las ideas para las pruebas pueden provenir de
- investigación heurística
- Pruebas de usuario
- Grabaciones de sesiones
- mapas de calor
- Encuestas de clientes
Idea de prueba de la página de inicio n.° 1: Menciones en la prensa y los medios debajo de la sección principal
Muchas tiendas Shopify tienden a pasar por alto la importancia de las menciones de la prensa y los medios en la página de inicio. En los raros casos en que lo usan, a menudo se encuentra en la parte inferior de la página.
Recomendación
Resaltar las menciones de la prensa y los medios justo debajo del héroe de la página de inicio es una excelente manera de mostrar lo que se ha dicho sobre usted.
Prueba lo siguiente:
- Agregar una sección debajo del héroe de la página de inicio que destaque las menciones de la prensa y los medios.
- Brindar más contexto al presentar citas de los medios y la prensa junto con los logotipos.


Las menciones en la prensa y los medios en un sitio son esenciales para generar confianza con los nuevos visitantes. Los usuarios primerizos se muestran escépticos si no han oído hablar de la marca. Las menciones de los medios en el sitio web pueden asegurarles que están haciendo negocios con una empresa de confianza.
Ahora echemos un vistazo a algunas marcas reales que han utilizado este tipo de prueba social en sus páginas de inicio.
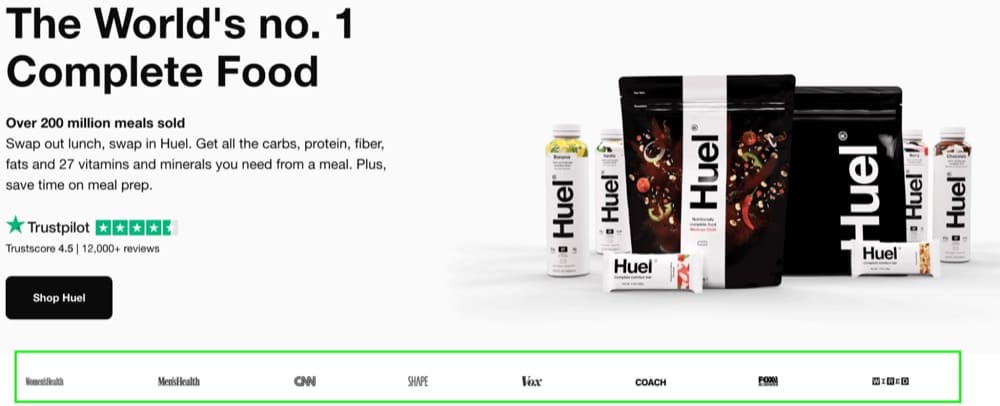
Ejemplo 1: Huel.com

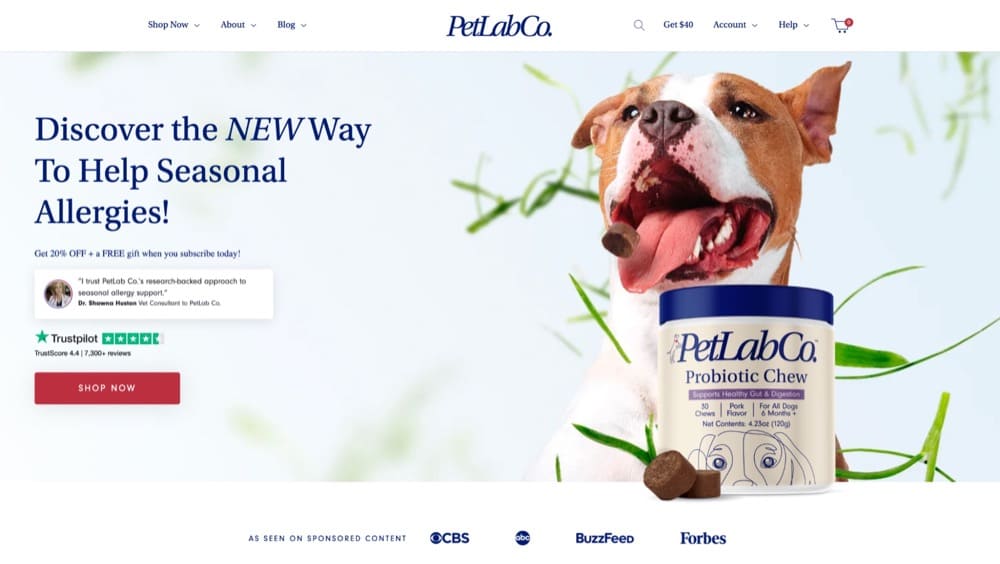
Ejemplo 2: PetLabCo.com

Idea de prueba de la página de inicio n.º 2: utilice la historia del fundador
Las empresas de comercio electrónico suelen pasar por alto las historias fundamentales, pero son una parte importante de la fidelización de los clientes. Los clientes no solo quieren saber cómo se fundó una marca y cuál es su visión, sino que también quieren ser parte de la historia y relacionarse con una marca a nivel personal.
Es muy común que las marcas de comercio electrónico oculten esta historia en sus páginas Acerca de nosotros o incluso la pasen por alto por completo. Es un gran descuido, ya que están perdiendo la oportunidad de ganar una audiencia muy leal.
Hipótesis a probar
Probamos agregar la historia del fundador en uno de los sitios web en los que estamos trabajando y los resultados fueron excelentes.
Podemos ver muchas marcas que tienen historias increíbles, pero están ocultas en la página Acerca de nosotros .
Después de analizar los segmentos de usuarios que ven la página Acerca de nosotros , en comparación con los que no la ven, los usuarios que la ven convierten considerablemente mejor, ya que han ganado más confianza en la marca y saben que están apoyando una marca liderada por fundadores.

Fondo
Al contar la historia del fundador de su marca, crea un vínculo con sus visitantes y usuarios y genera lealtad a la marca. Humaniza la experiencia del visitante cuando aterriza en el sitio.
Una historia agregada a su página de inicio captará la atención de más usuarios y hará que confíen más en su marca. Como resultado, debería haber un aumento tanto en los clics como en las ventas a las páginas de productos.
Echa un vistazo a algunas marcas que han hecho esto con éxito:
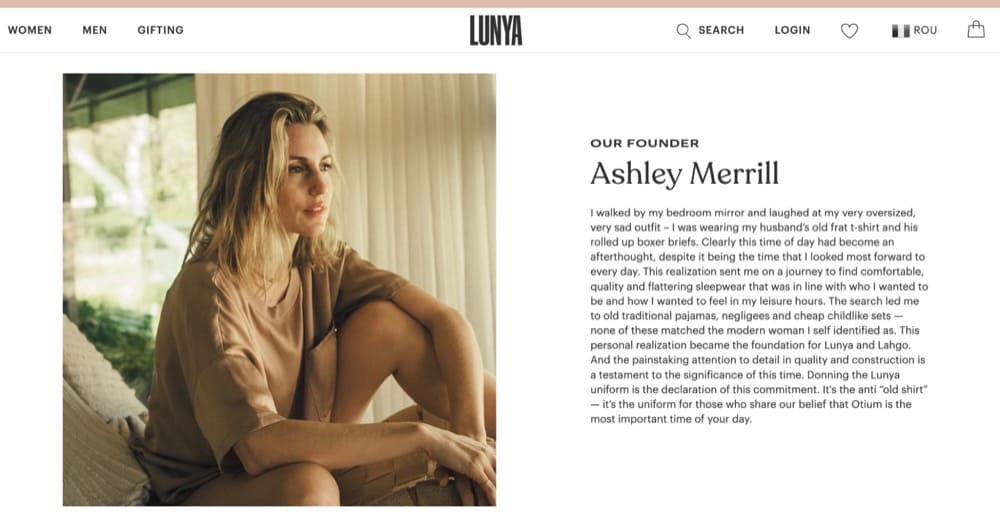
Ejemplo 1: Lunya.com

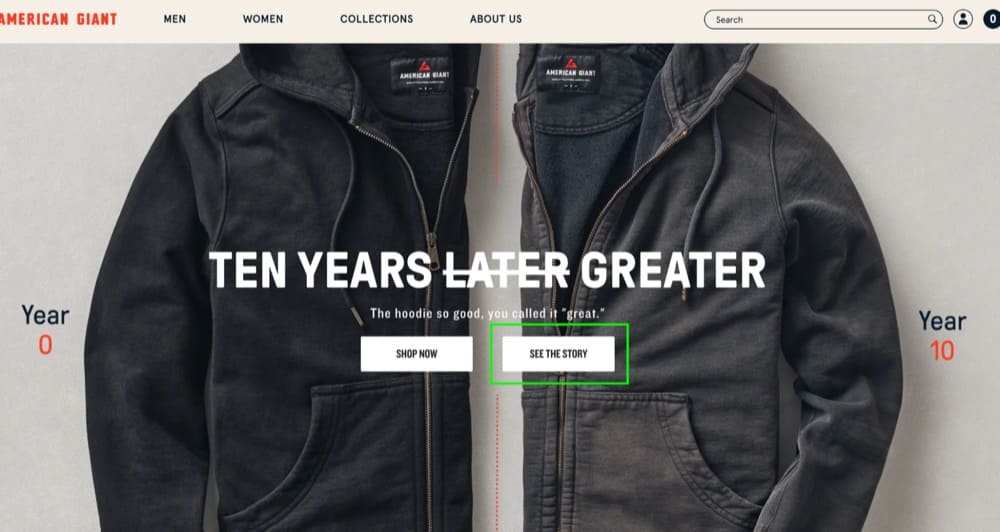
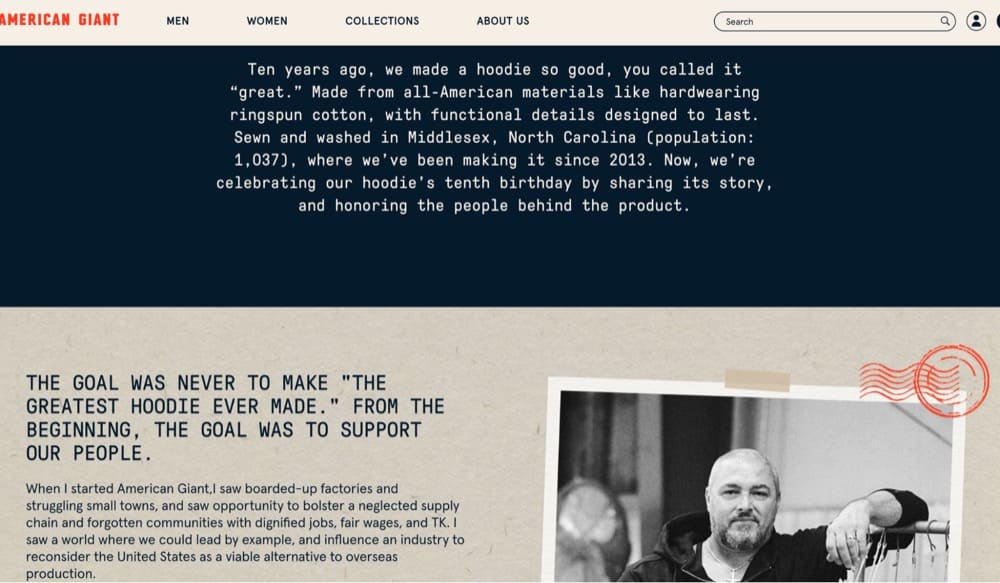
Ejemplo 2: American-Giant.com


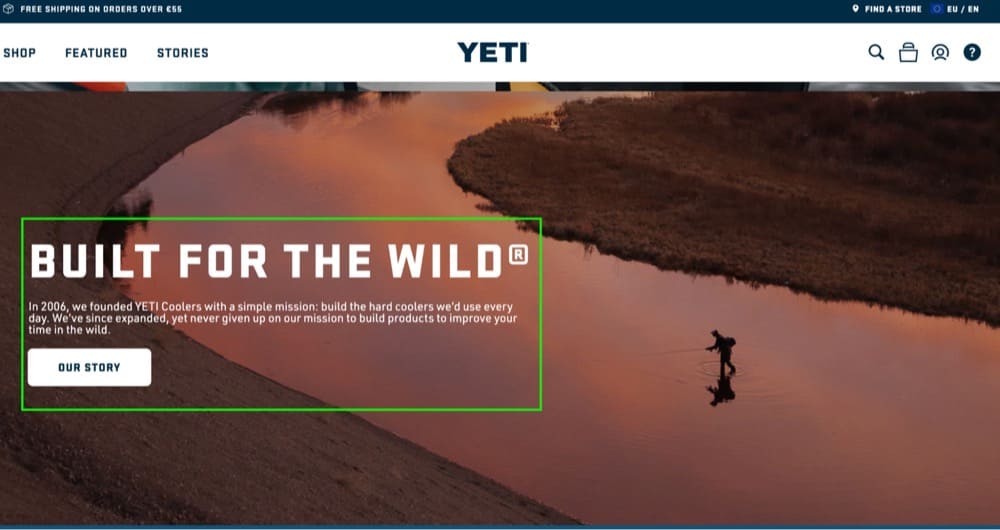
Ejemplo 3: Yeti.com

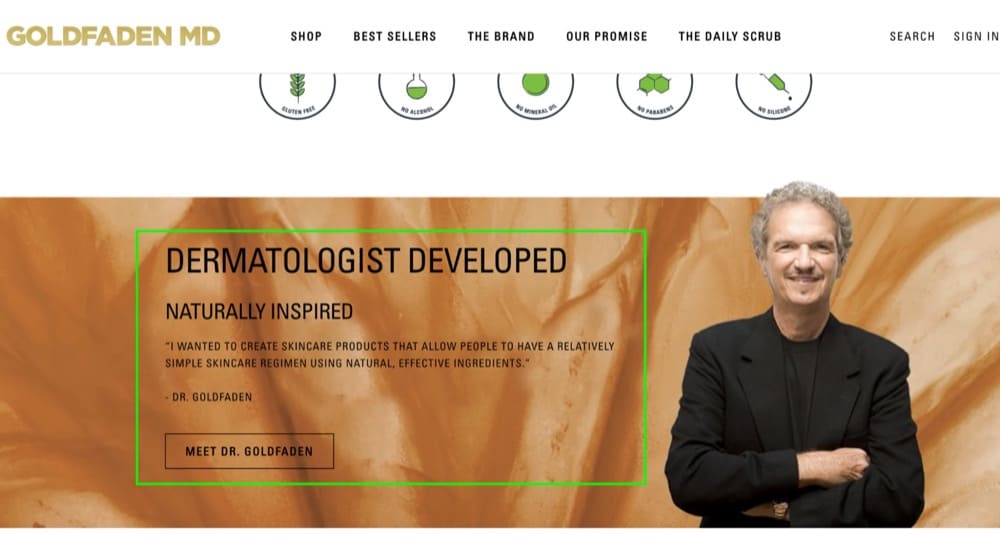
Ejemplo 4: Goldfadenmd.com

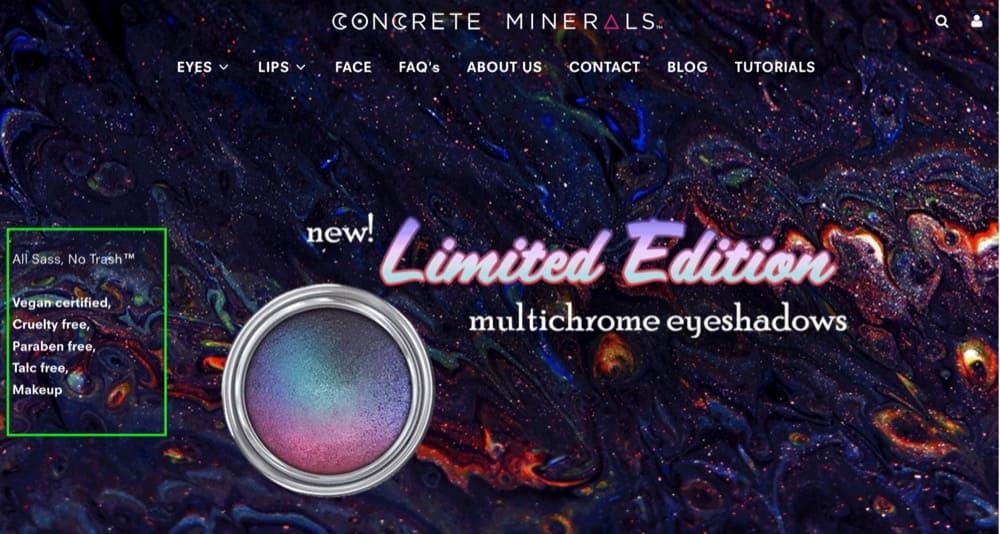
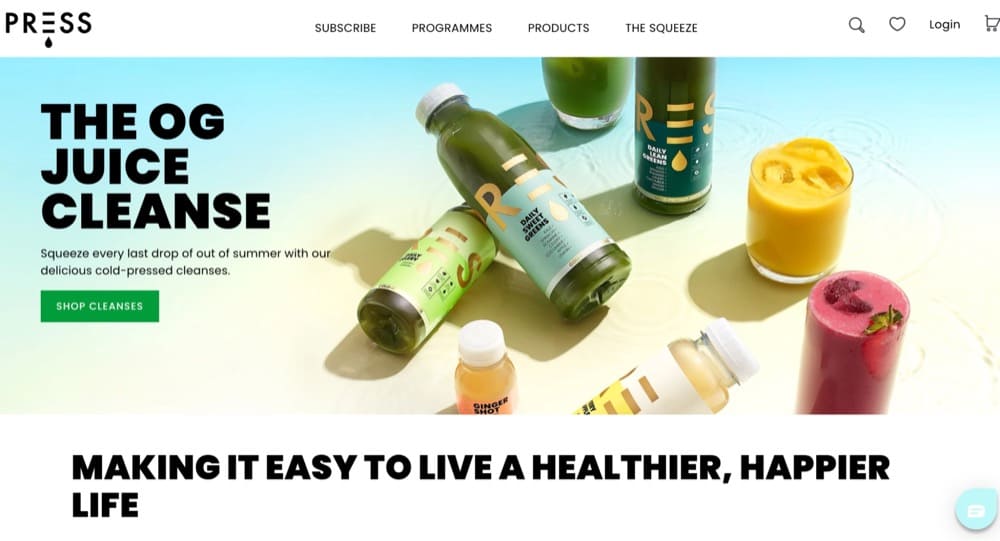
Idea de prueba de la página de inicio n.° 3: Sección principal centrada en los beneficios
Las primeras impresiones son esenciales, por lo que desea asegurarse de que su sección principal de la página de inicio realmente se destaque. El usuario suele decidir si continúa navegando por el sitio web o lo abandona en este punto.
Es por eso que debe hacer que la sección de héroes sea lo más atractiva posible y comunicar valor de inmediato.
Recomendación
Asegúrate de probar estos elementos:
- Una propuesta de valor clara
- Una imagen de héroe que destaca el producto.
- Un CTA accionable
- Prueba social que puede incluir calificaciones o un testimonio

Hipótesis a probar
La sección superior de la página de inicio es lo primero que ven los visitantes cuando llegan al sitio. Si los visitantes no entienden lo que vende la marca, lo más probable es que abandonen el sitio.
Se puede usar una sección principal bien optimizada para guiar a los visitantes hacia el centro del embudo desde la parte superior del embudo.
Aquí hay algunas marcas que hacen precisamente eso.
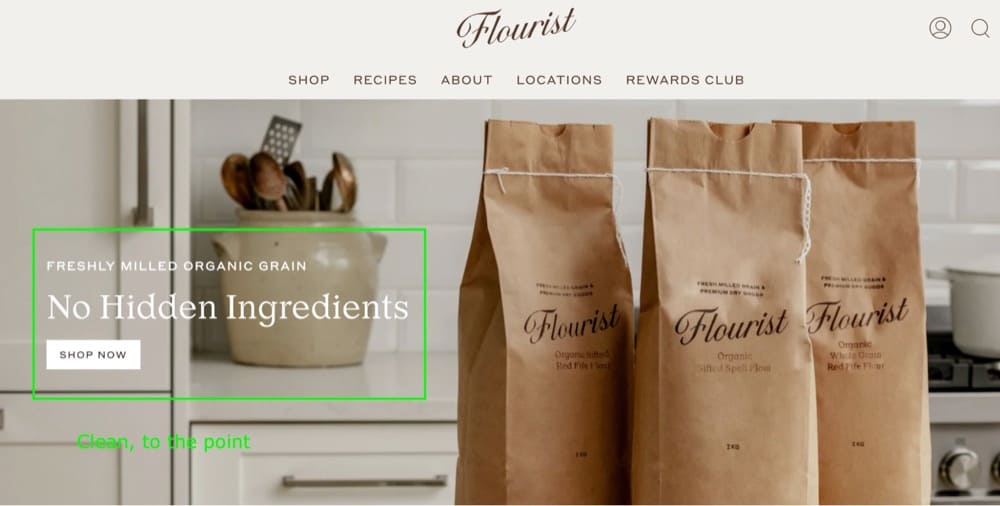
Ejemplo 1: Flourist.com

Ejemplo 2: ConcreteMinerals.com

Ejemplo 3: Press-London.com

Ideas para páginas de colección de pruebas A/B
¡Felicitaciones por mantener a los visitantes en su sitio web y llevarlos a las páginas de su colección!
Aquí viene la parte divertida: ayudar a los compradores de todos los intereses (y presupuestos) a encontrar lo que buscan. Piense en las páginas de colección (también conocidas como páginas de categoría) como pasillos en su tienda. No quieres que tus visitantes se pierdan en ellos.
Para que esta experiencia sea lo más fluida posible, ayude a los usuarios a filtrar los resultados y encontrar productos que satisfagan sus necesidades.
La prueba de la página de colección es una parte importante de la pista de optimización porque puede ayudarlo
- Aumente el CTR a los siguientes pasos en el embudo
- Aumentar el CTR a las vistas de la página del producto
Las ideas de prueba pueden provenir de una variedad de fuentes
- investigación heurística
- Pruebas de usuario
- Grabaciones de sesiones
- mapas de calor
- Encuestas de clientes
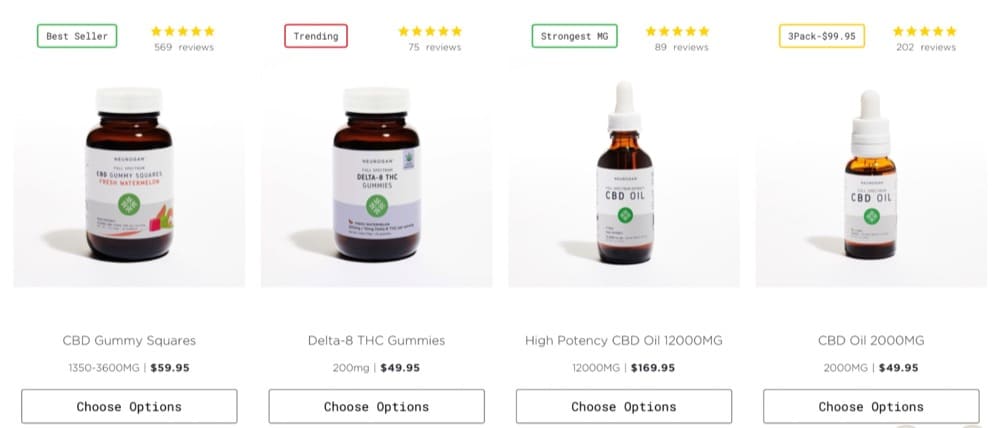
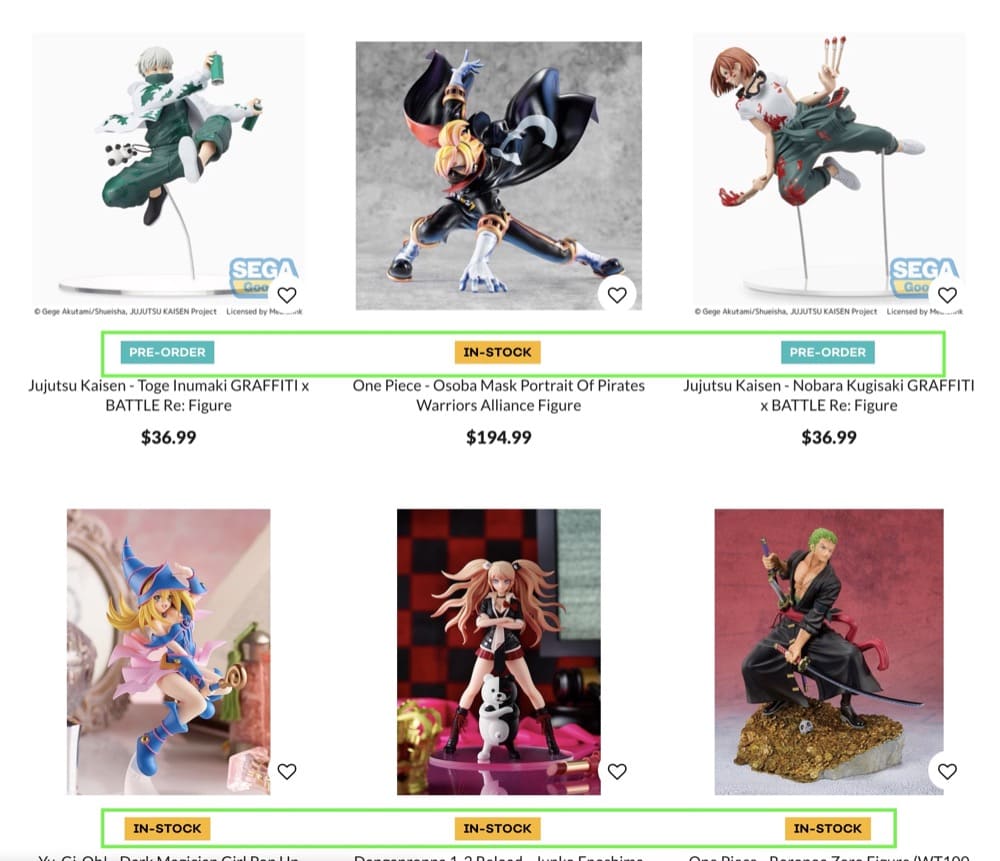
Idea de prueba de la página de colección n.° 1: usar insignias de productos
La página de colección es una de las páginas más importantes de una tienda en línea, donde los visitantes pueden buscar y buscar productos. Es más probable que los visitantes compren en un sitio que tenga páginas de colección bien pensadas.
Las insignias de productos que se utilizan en estas páginas son una forma poderosa de resaltar ciertos productos en su tienda y animar a los clientes a comprarlos. Puede usar insignias para promocionar sus artículos más populares, nuevos productos, ofertas especiales o artículos en liquidación.
El análisis de seguimiento de desplazamiento y el análisis de grabación de sesiones se pueden utilizar para comprender cómo los visitantes interactúan con una página de colección e identificar áreas de mejora.
Recomendación
- Pruebe agregar insignias de productos, como "Mejor vendedor" y "Tendencia", a algunos de los productos en la página de colección.

Hipótesis a probar
Agregar insignias sensibles al contexto a sus listados de productos puede ayudar a un comprador a decidir, de un vistazo, qué productos podrían querer investigar más a fondo.
Por ejemplo, un comprador habitual de su sitio web podría querer saber qué hay de nuevo. Una insignia "Nuevo" en los productos de una categoría permitiría a dicho comprador saber rápidamente qué se ha agregado mientras navega.
Estos son algunos ejemplos de tiendas de comercio electrónico que hacen un uso inteligente de las insignias de productos en las páginas de colección.
Ejemplo 1: CrunchyRoll.com

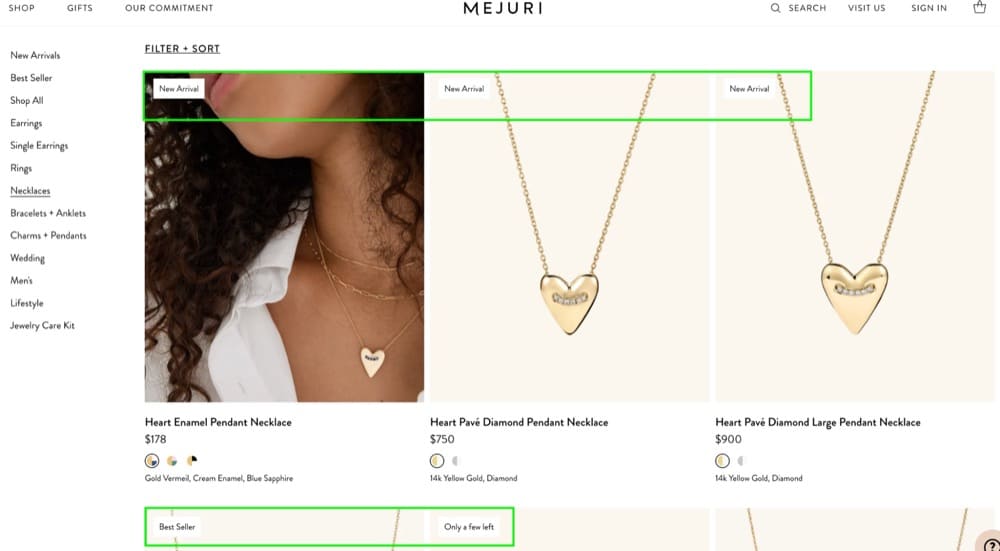
Ejemplo 2: Mejuri.com

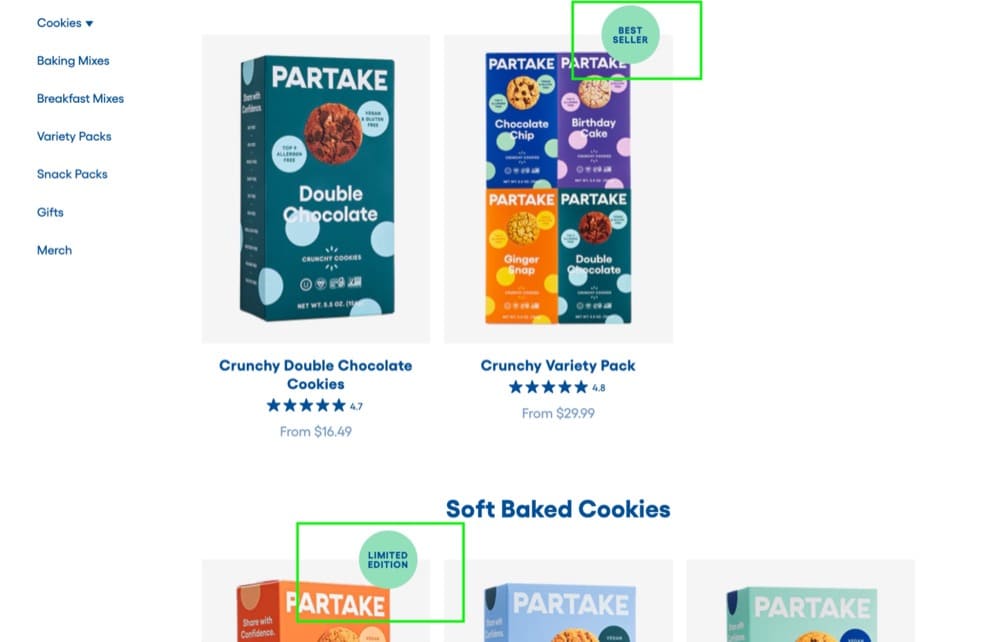
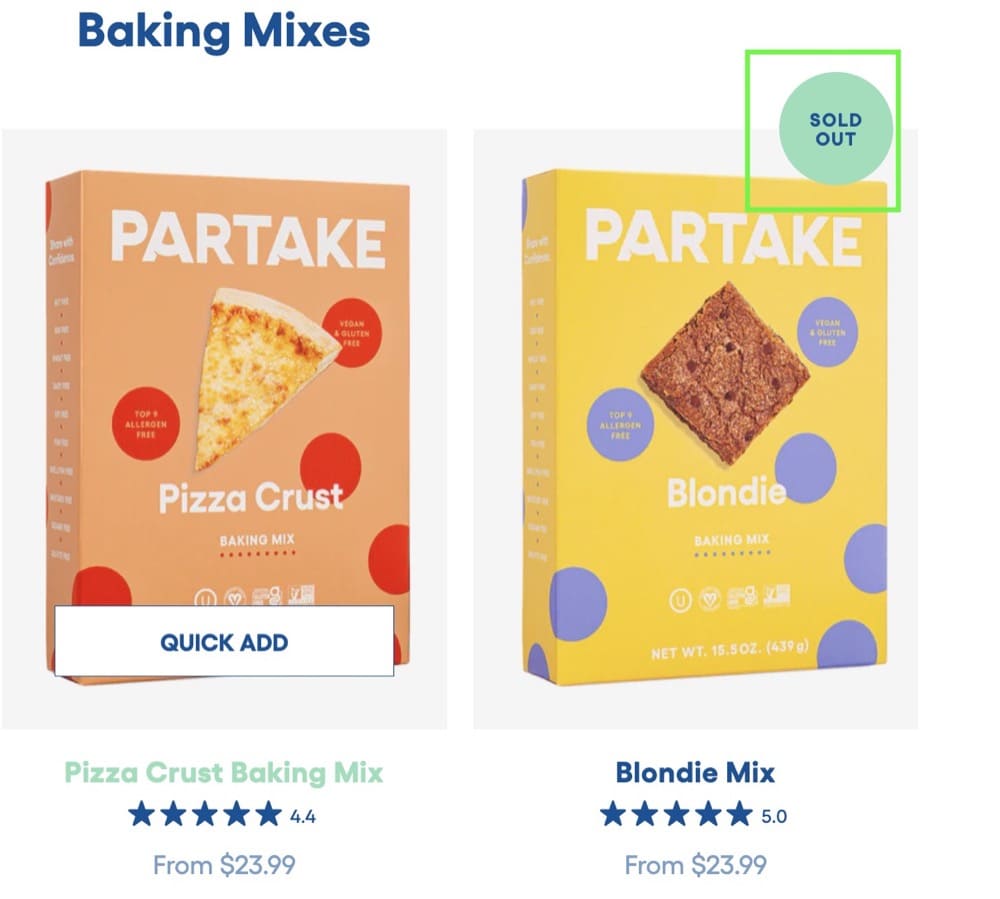
Ejemplo 3: Partakefoods.com


Idea de prueba de página de colección n.° 2: agregar una barra de búsqueda
Las páginas de categorías son generalmente donde los visitantes navegan a través de una gran cantidad de productos y encuentran el artículo específico que están buscando. Sin embargo, a veces las páginas de categorías pueden ser problemáticas. Si los visitantes no pueden encontrar el producto exacto que desean, pueden abandonar el sitio sin realizar la compra.
Recomendación
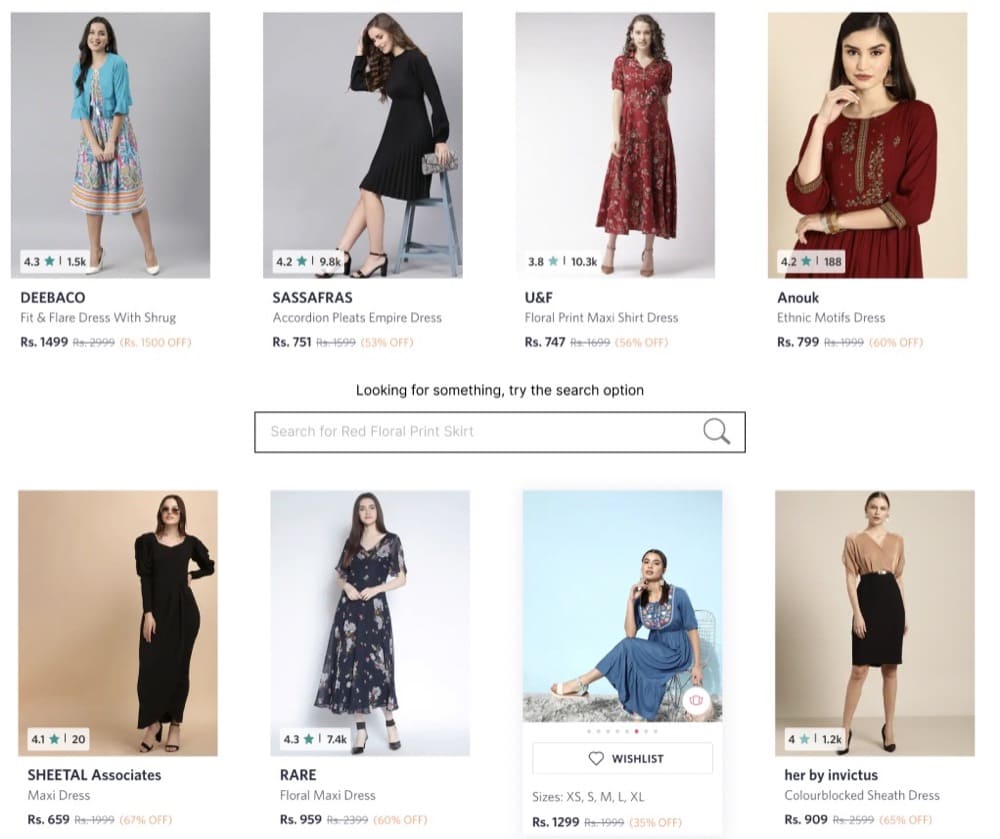
Los visitantes del sitio web que utilizan la función de búsqueda tienen más probabilidades de convertirse.
Asegúrate de colocar la barra de búsqueda en un lugar destacado, como en el medio de la página de colecciones. Esto hará que sea más fácil para los visitantes encontrar lo que buscan.


Hipótesis a probar
Los visitantes que usan la opción de búsqueda tienden a convertir más que aquellos que no lo hacen. La incorporación de una barra de búsqueda en el medio de la página de colección puede ayudar a los visitantes a encontrar el producto que buscan más rápido y, por lo tanto, aumenta la tasa de conversión.
Ideas para páginas de productos de pruebas A/B
Lo ha visto suceder una y otra vez: los usuarios navegan a través de sus páginas de productos (PDP), pero en realidad no agregan ningún producto a su carrito.
Las páginas de productos brindan un excelente lugar para que los clientes potenciales obtengan toda su información sobre los productos que les interesan. Puede usar este espacio para aprovechar al máximo las características del producto, testimonios, reseñas y cualquier cosa que pueda usar para exhibir su producto. .
La prueba de la página del producto puede ayudarlo
- Aumentar las tasas de agregar al carrito
- Aumentar las tasas de conversión de ventas
Las ideas de prueba pueden provenir de una variedad de fuentes
- investigación heurística
- Pruebas de usuario
- Grabaciones de sesiones
- mapas de calor
- Encuestas de clientes
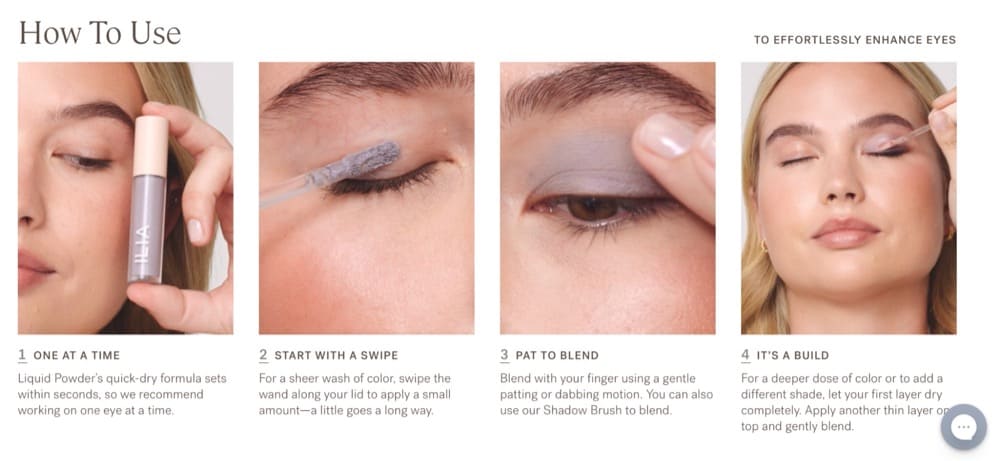
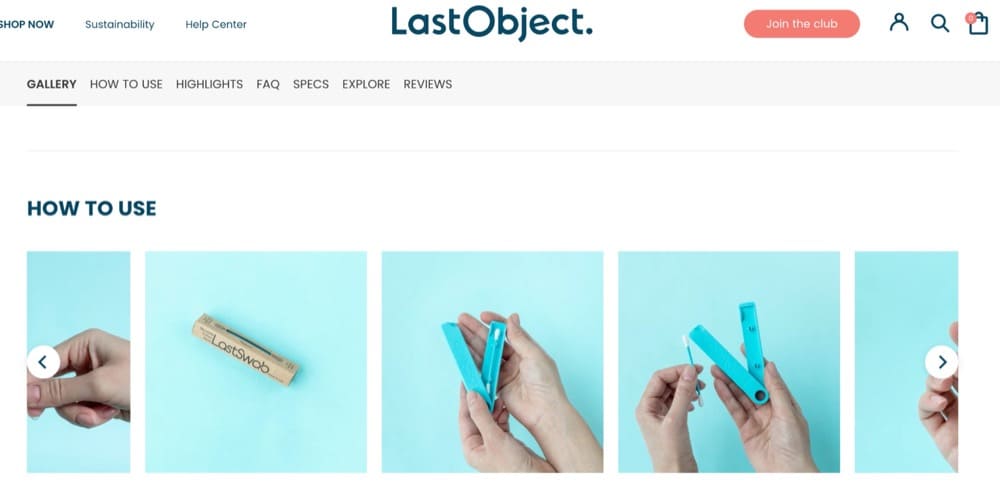
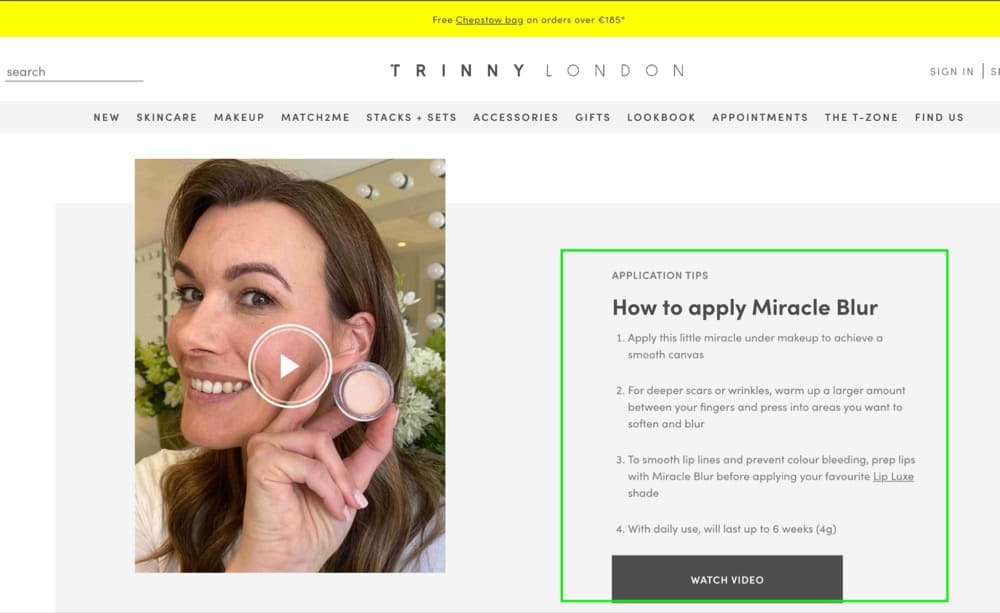
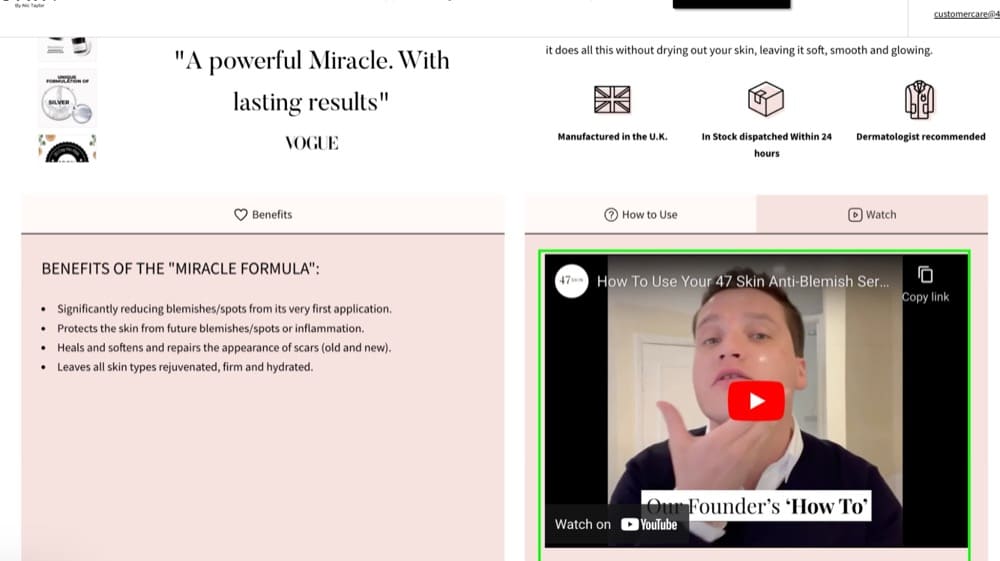
Idea de prueba de la página del producto n.° 1: sección Cómo usar
Uno de los principales puntos de fricción en cualquier viaje de compras es no tener una comprensión clara de cómo funciona el producto.
Recomendación
Recomendamos probar:
- Agregar una sección "Cómo usar / Cómo funciona" en la página del producto para educar a los visitantes sobre el producto.
- Uso de imágenes o gifs para mostrar el producto que se está utilizando
- Demostrar cómo se puede usar el producto mientras se destacan sus ventajas.

Hipótesis a probar
Las secciones de "Cómo usar" pueden proporcionar a los clientes potenciales una explicación rápida y concisa y eliminar la ansiedad de comprar un producto que no entienden.
Estas tiendas ecom entendieron la tarea:
Ejemplo 1: LastObject.com

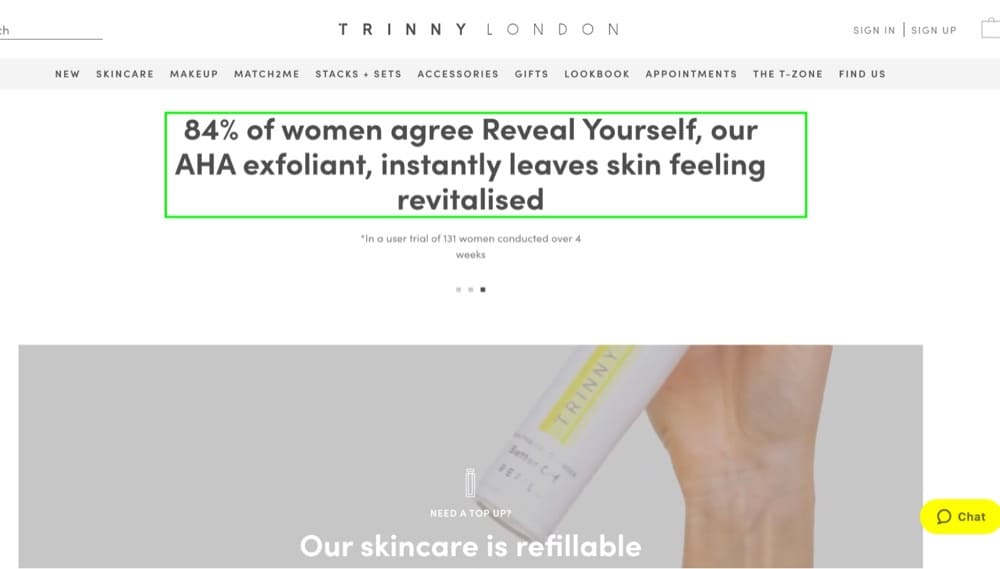
Ejemplo 2: TrinnyLondon.com

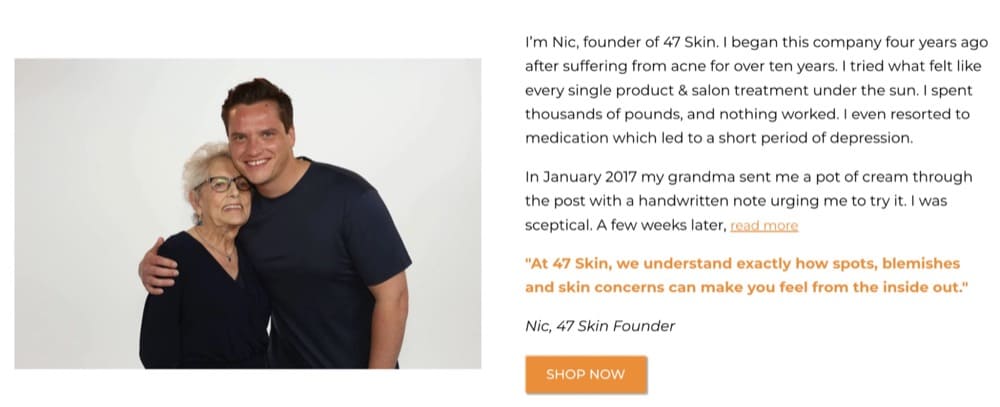
Ejemplo 3: 47skin.com

Idea de prueba de la página del producto n.° 2: Resalte los principales beneficios
La sección principal de un PDP es donde un visitante debe poder comprender qué hace el producto y cómo es beneficioso para ellos.

Recomendación
- Resalte los tres a cinco beneficios más importantes del producto.
Hipótesis a probar
La sección de la mitad superior de la página de un producto debe responder a la pregunta del visitante "¿Qué hay para mí?" o “¿Cómo me beneficiará esto?”.
Al resaltar los beneficios del producto, nuestro objetivo es aumentar su valor percibido. De la misma manera que lo hicieron estas marcas:
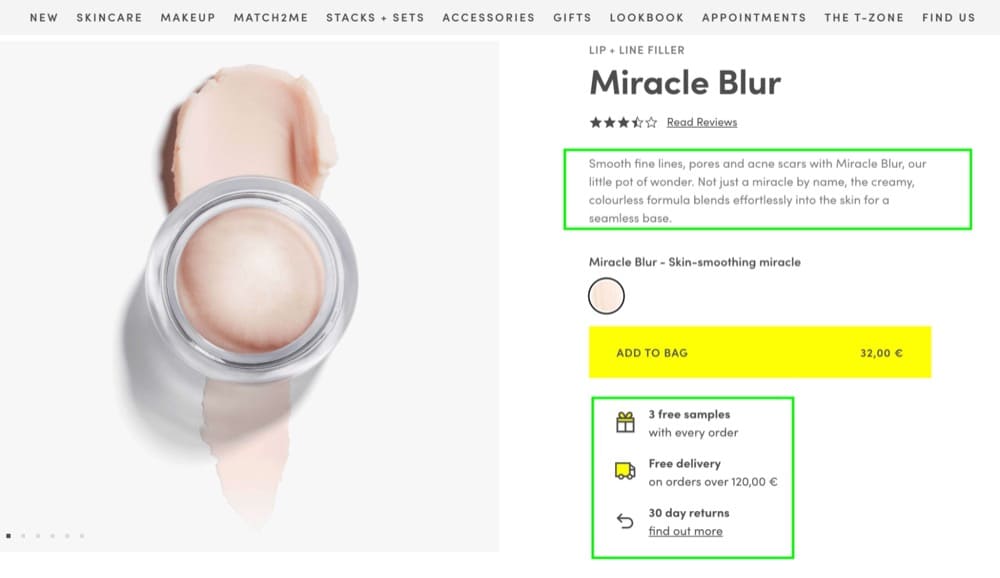
Ejemplo 1: TrinnyLondon.com

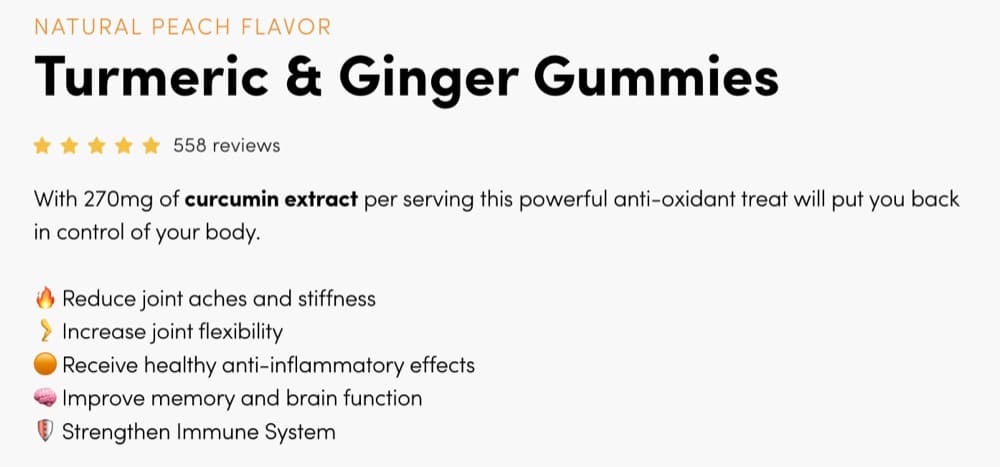
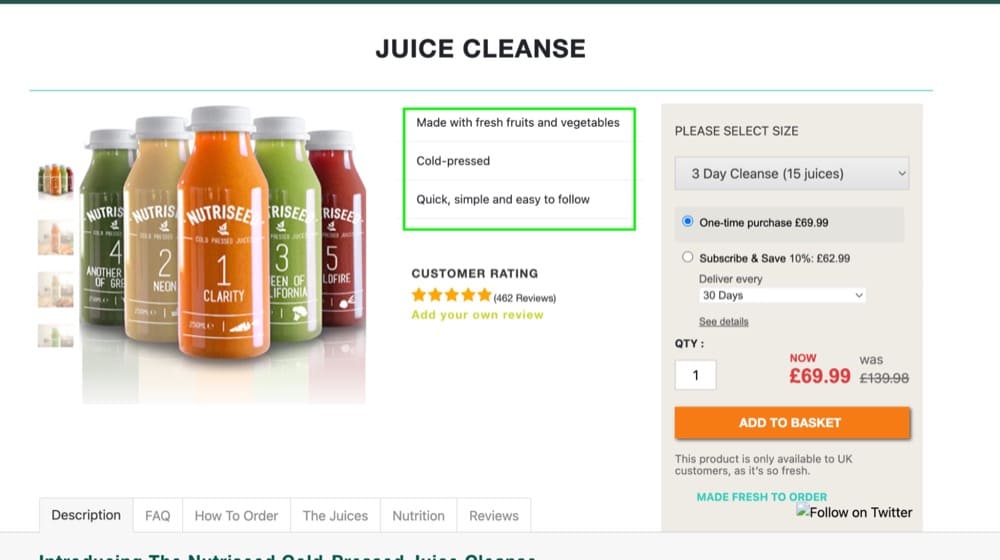
Ejemplo 2: NutriSeed.co.uk

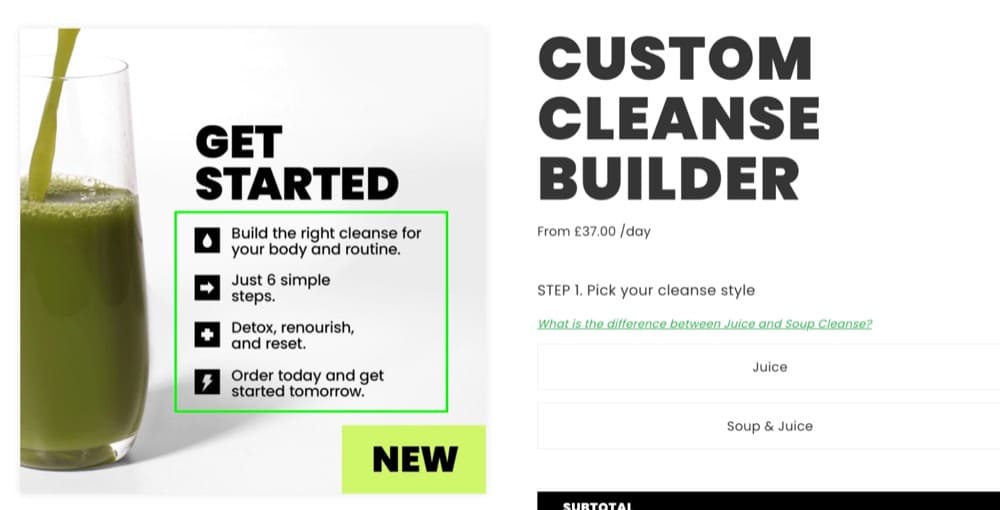
Ejemplo 3: Fresh-London.com

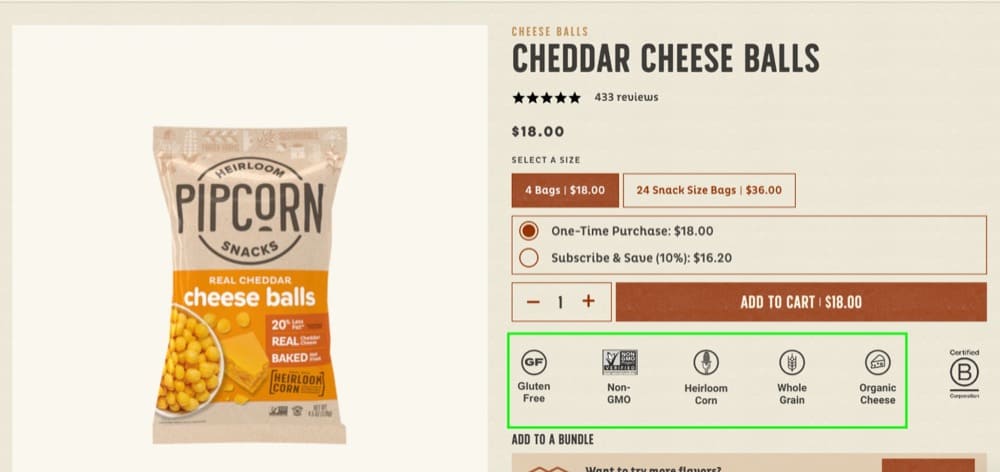
Ejemplo 4: Pipsnacks.com

Página de producto Idea de prueba n.° 3: presentar resultados reales
Cuando se trata de marcas de belleza y salud en particular, los nuevos visitantes generalmente están ansiosos por saber si los productos funcionarán para ellos.
Recomendación
Probar:
- Mostrar resultados reales en la sección de la mitad superior de la página
- Proporcionar ejemplos de cómo ha funcionado el producto para otros usuarios.

Hipótesis a probar
Es común que los visitantes busquen múltiples soluciones antes de comprar un producto. Es posible que muchos visitantes hayan probado otros productos anteriormente, lo que los vuelve cautelosos a la hora de probar nuevos productos.
Cuantos más resultados podamos mostrar, más podremos reducir el escepticismo y dar a los nuevos usuarios la esperanza de que el producto funcionará para ellos.
Las marcas que inspiran confianza a través de resultados reales incluyen:
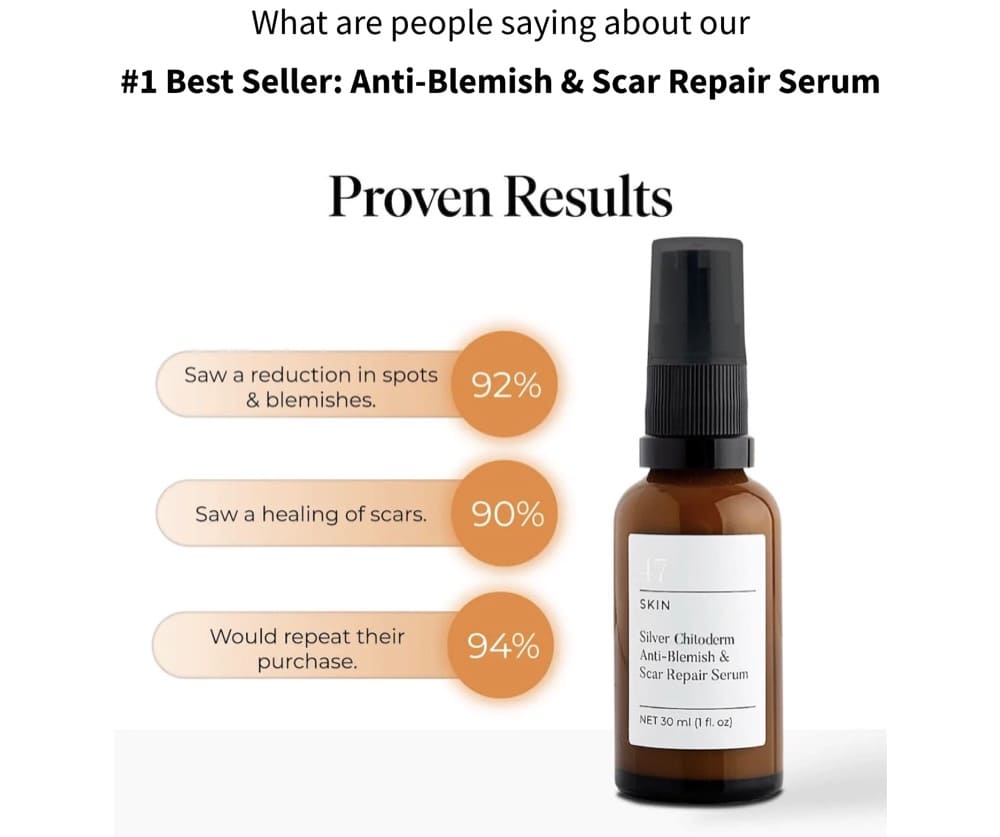
Ejemplo 1: 47Skin.com

Ejemplo 2: TrinnyLondon.com

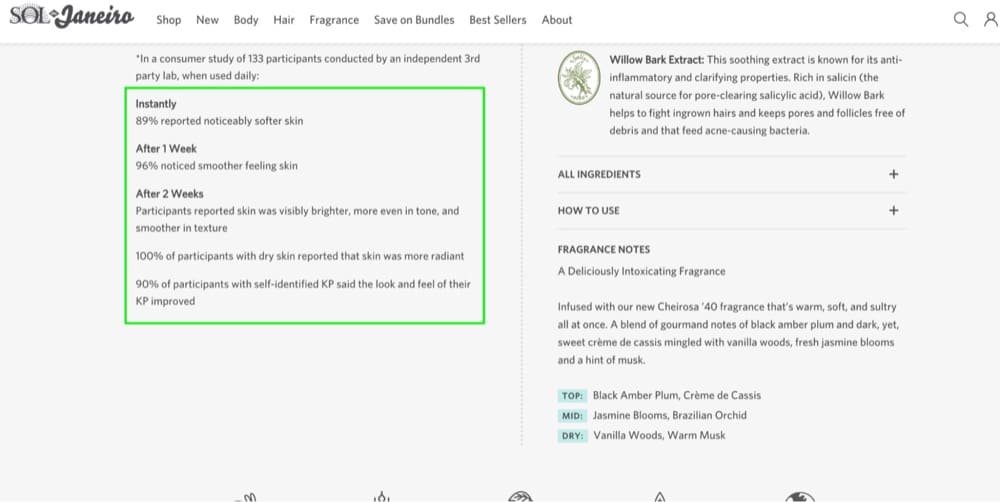
Ejemplo 3: SolDeJaneiro.com

Idea de prueba de página de producto n.º 4: narración de imágenes
Las fotos de productos son un elemento importante de una tienda en línea. Brindan a los clientes potenciales una representación visual del producto y ayudan a darles una idea de cómo sería poseerlo o usarlo.
Recomendación
Recomendamos probar lo siguiente:
- Usar fotos de productos que transmiten una historia (imágenes de estilo de vida)
- Incorporar texto relacionado con el producto, como beneficios o datos sobre el producto.

Hipótesis a probar
Cuando los clientes compran en línea, dependen en gran medida de las imágenes para tomar sus decisiones de compra.
Las fotografías de productos brindan a los clientes potenciales una idea clara de cómo se ve el producto y cómo se puede usar, mientras que las imágenes de estilo de vida ayudan a contar una historia sobre el producto y a conectarse con el cliente a nivel emocional.
Las buenas fotos de productos y las imágenes de estilo de vida pueden marcar la diferencia cuando se trata de tasas de conversión. Al contar una historia a través de imágenes, las empresas pueden asegurarse de que sus productos se destaquen de la competencia y que sus clientes tengan toda la información que necesitan para realizar una compra.
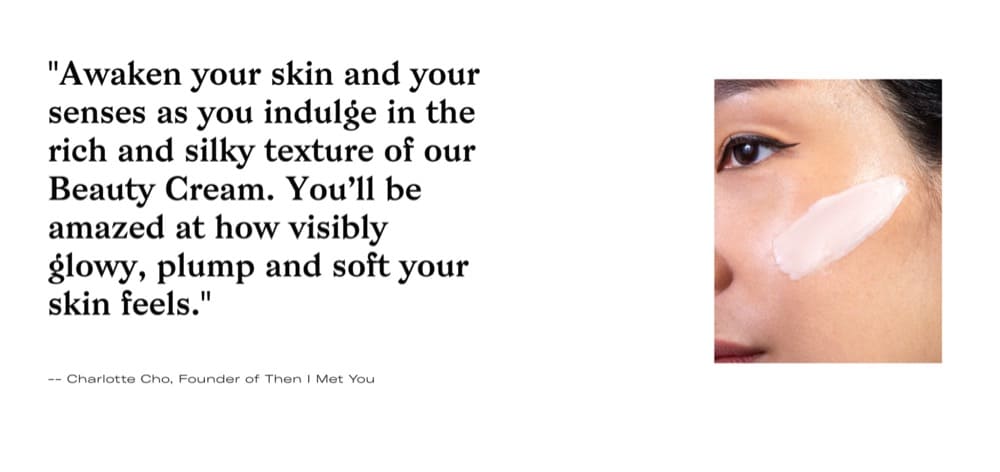
Ejemplo: EntoncesMeConocí.com

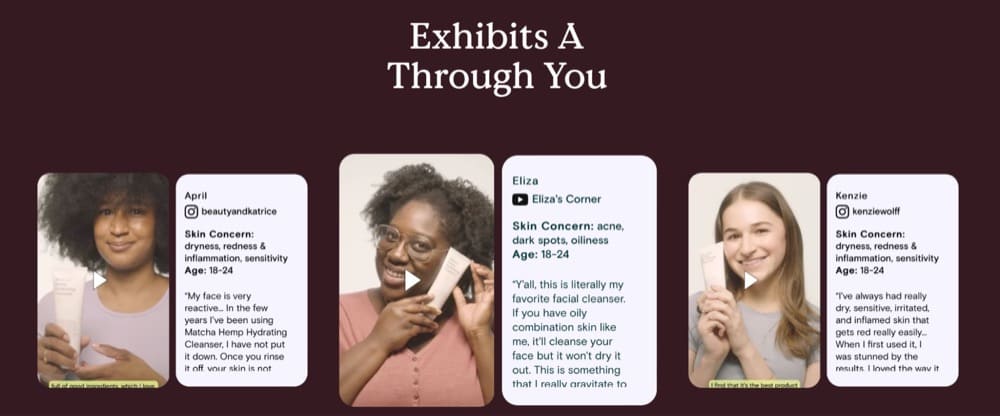
Idea de prueba de la página del producto n.° 5: Usar pruebas sociales personalizadas
Las tiendas de comercio electrónico a menudo usan aplicaciones de Shopify como Judge.me o Loox para recopilar y mostrar reseñas. Aunque generalmente son útiles para generar confianza, a veces pueden no convencer al visitante de comprar porque es posible que no aborden el punto de dolor más apremiante del visitante.
Recomendación
Recomendamos probar:
- Selección de testimonios que aborden los mayores puntos débiles y cómo ayudó el producto
- Mostrar resultados de antes y después
- Agregar CGU a las páginas de productos

Hipótesis a probar
Mediante el uso de pruebas sociales relevantes y específicas, las empresas pueden crear una conexión más personal con sus visitantes y aumentar la probabilidad de convertirlos en clientes.
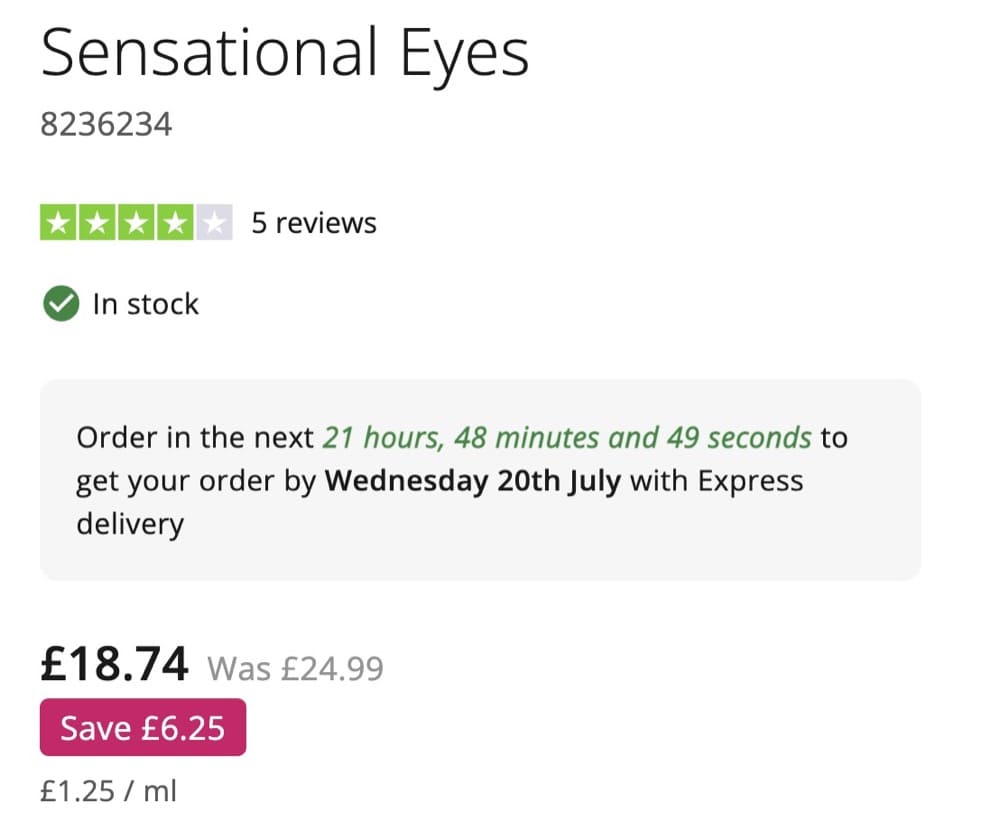
Página del producto e idea de prueba de pago: tiempo estimado de envío/entrega
Este es un problema común con las compras en línea. A menudo, no hay claridad sobre el envío o el tiempo de entrega estimados, lo que puede generar ansiedad sobre cuándo llegará finalmente el producto. Esto puede ser frustrante para los clientes, especialmente si confían en el producto para un evento u ocasión especial.
Recomendación
- Incluya el tiempo estimado de envío en la página del producto y en la página de pago.
- Use la urgencia como "pedir dentro de las próximas 6 horas para que se envíe hoy" para persuadir a los visitantes a comprar.

Hipótesis a probar
El envío genera fricciones para los visitantes, ya que implica un costo. Cuando no se menciona el tiempo estimado de envío, aumenta la posibilidad de que abandonen el embudo.
Al agregar claridad sobre el tiempo de envío estimado, podríamos reducir la tasa de abandono en el embudo.
Ideas para páginas de carrito de pruebas A/B
Los usuarios agregan productos a su carrito pero rara vez completan sus compras.
De hecho, el comprador en línea promedio abandona su carrito el 70% del tiempo. Hay muchas razones por las que esto puede ser así, incluido el hecho de que los compradores pueden usar su carrito como una lista de deseos, en lugar de tener la intención de realizar una compra de inmediato.
Como resultado, los minoristas en línea deben encontrar formas de motivar a sus usuarios para que completen sus compras.
Esto se puede hacer a través de una variedad de medios, como ofrecer descuentos, simplificar el proceso de pago o proporcionar envío gratuito. Al encontrar la combinación correcta de incentivos, los minoristas pueden aumentar sus posibilidades de convertir los carritos abandonados en compras completadas.
Las pruebas en las páginas del carrito son una parte importante del proceso de optimización porque pueden
- Aumentar las tasas de pago iniciado
- Aumentar las tasas de conversión de ventas
Al igual que con las otras páginas, las ideas de prueba pueden provenir de una variedad de fuentes
- investigación heurística
- Pruebas de usuario
- Grabaciones de sesiones
- mapas de calor
- Encuestas de clientes
Idea de prueba de carrito n.º 1: mostrar el precio final
Los costos de envío y otros cargos no siempre se calculan antes de que los visitantes lleguen al embudo de pago después de agregar un producto al carrito.
Recomendación
Recomendamos probar:
- Si hay algún costo de envío involucrado, muéstrelo en el carrito.
Considere el costo de envío, descuentos, etc., al calcular el monto total.

Hipótesis a probar
Para completar la compra, sus clientes necesitan toda la información relacionada con el pago. Es más probable que abandonen su cesta antes de pagar si no están seguros de lo que se les cobrará.
Mostrar el precio final en la cesta de la compra antes de la página de pago aumenta las posibilidades de que el cliente no abandone su pedido.
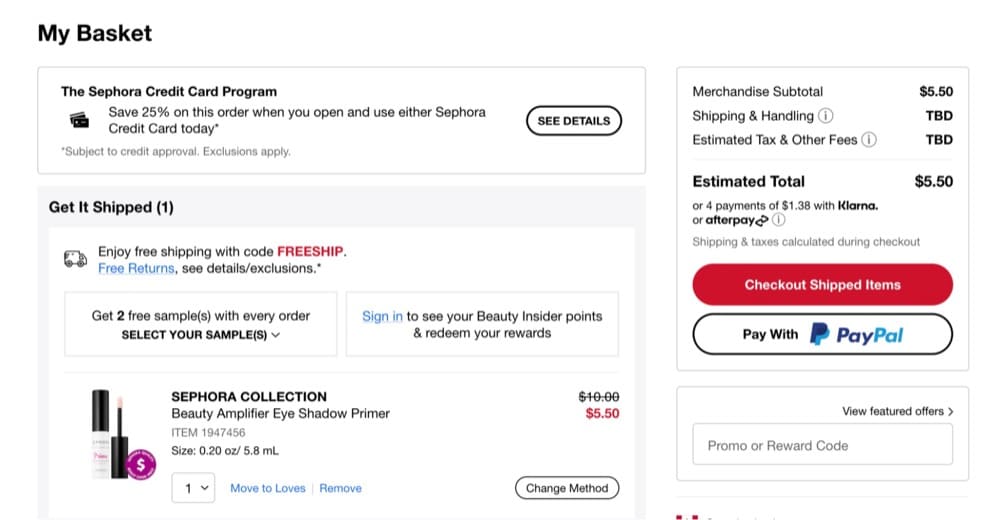
Ejemplo 1: Sephora.com

Puede ver cómo Sephora informa a los usuarios del hecho de que puede haber costos adicionales al pedido.
Idealmente, puede solicitar un código postal y luego calcular el envío y los impuestos en el acto.
De esta forma, los usuarios no se llevarán sorpresas desagradables cuando lleguen a la caja.
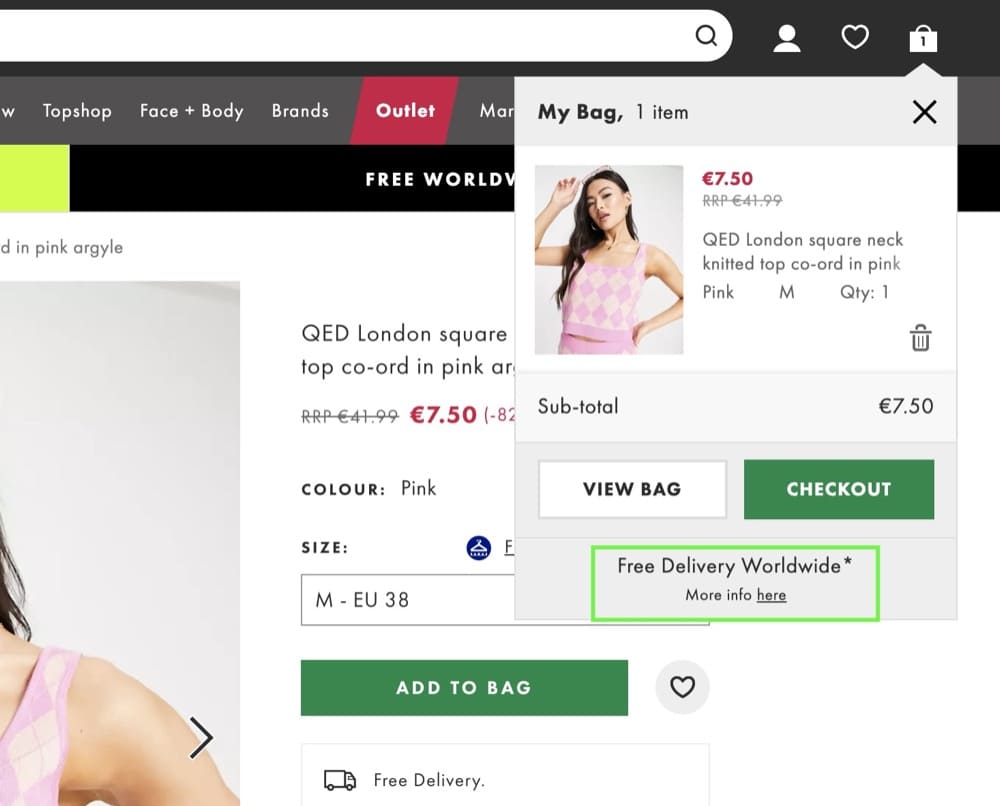
Ejemplo 2: Asos.com

Asos.com lo está haciendo aún mejor, ya que ofrecen entrega gratuita en todo el mundo y lo muestran tan pronto como agrega un producto a su carrito.
Ese suficiente es un motivador muy fuerte para reducir el abandono del carrito.
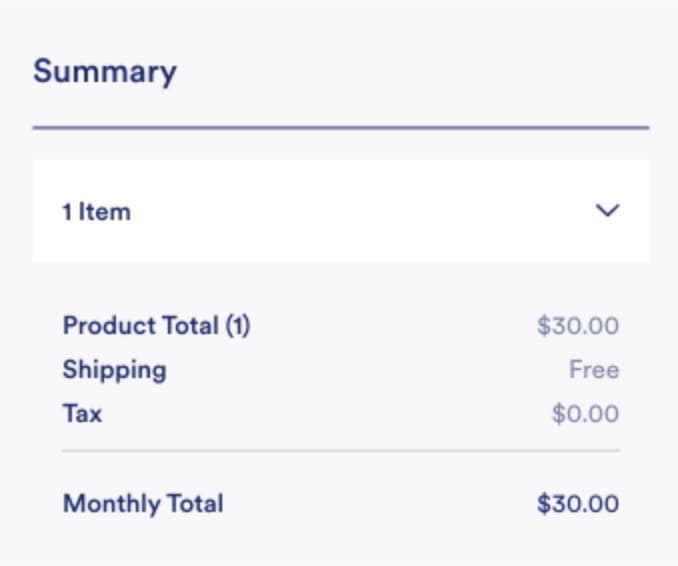
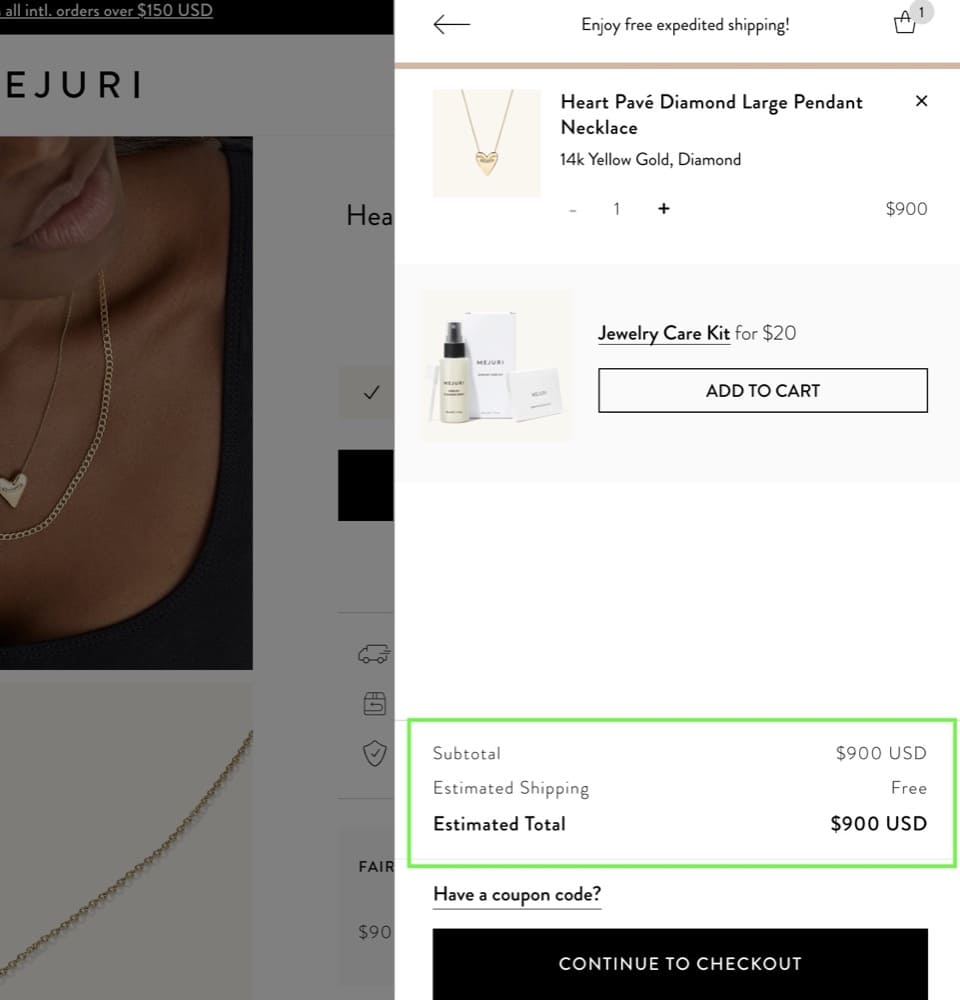
Ejemplo 3: Mejuri.com
Mejuri también muestra el envío estimado directamente en el carrito.

Idea de prueba de carrito n.º 2: Resalte las garantías y los beneficios
El abandono del carrito es un problema importante para las marcas de comercio electrónico. Se estima que el 70 % de los carritos se abandonan, por lo que optimizar esta parte del embudo ofrece muchas oportunidades.
Recomendación
- Destaca en el carrito ventajas, garantías, envío gratis, cambios y devoluciones fáciles, sellos de confianza, etc.

Hipótesis a probar
El envío gratis, las garantías de devolución de dinero o las devoluciones y los cambios fáciles son fuertes factores de motivación que pueden reducir el abandono del carrito y animar a los clientes a completar sus compras. Si bien estos incentivos pueden costarle dinero a la empresa a corto plazo, pueden dar sus frutos a largo plazo al reducir la ansiedad de los clientes potenciales, brindar una mejor experiencia al cliente y, en última instancia, aumentar las ventas.
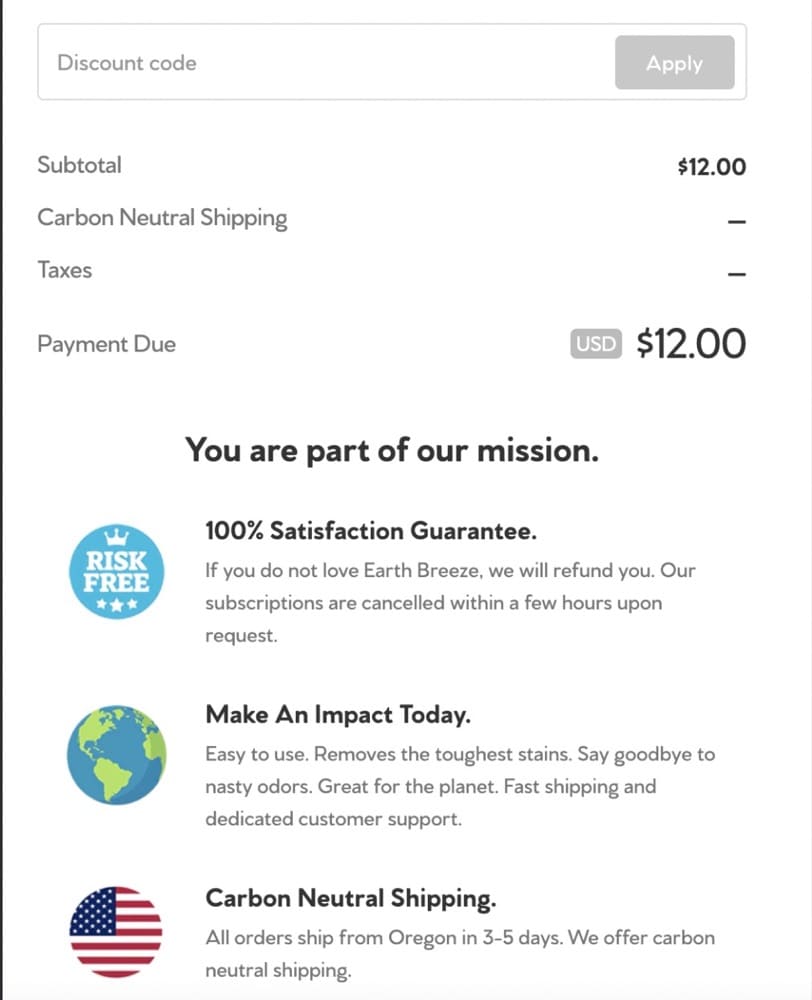
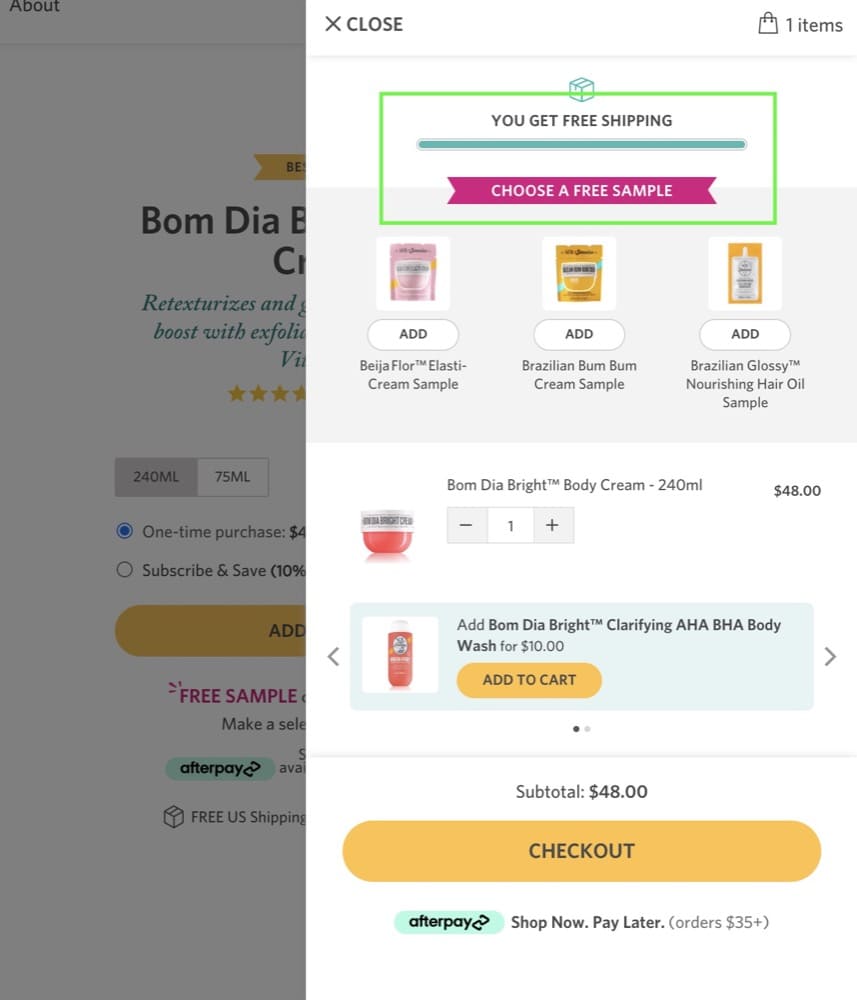
Ejemplo 1: SolDeJaneiro.com

SolDeJaneiro.com lo trae todo en el carro. Seguro que atraerá a los usuarios y reducirá el abandono del carrito con envío gratuito y una muestra gratuita entre la que pueden elegir.
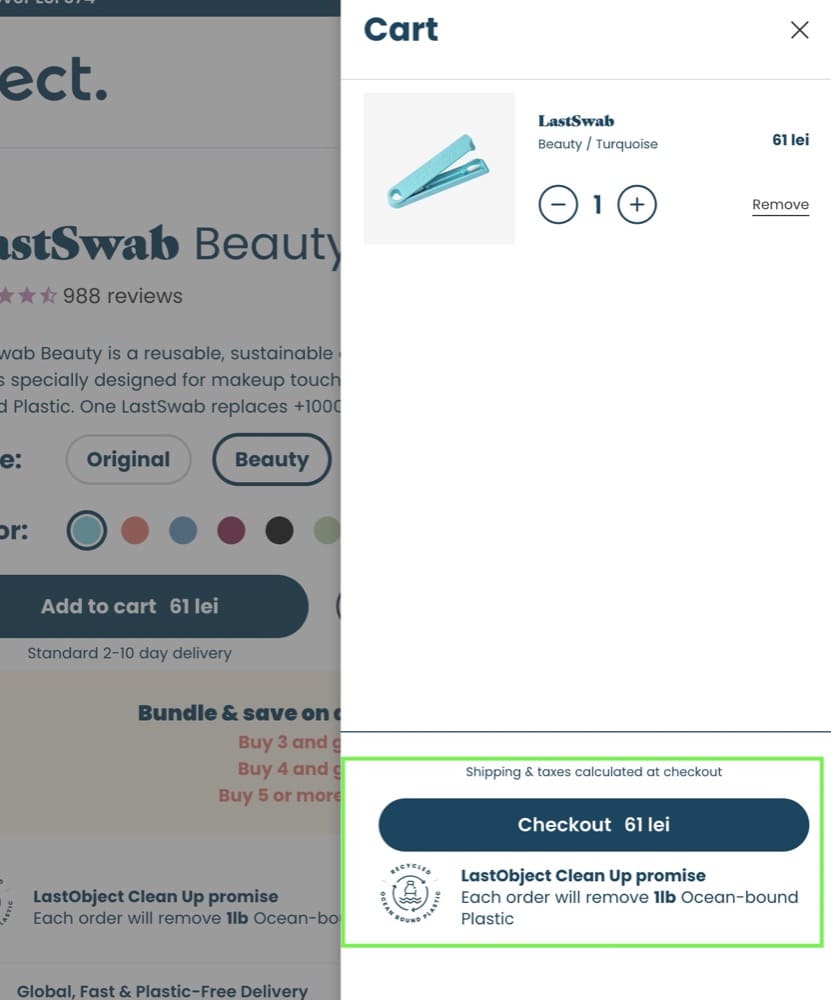
Ejemplo 2: LastObject.com

Los beneficios no necesariamente tienen que ser financieros. A veces puede usar un beneficio que los hará sentir mucho mejor acerca de su compra y hacer algo bueno.
En este ejemplo de LastObject, cada pedido elimina 1 libra de plástico del océano, lo que respalda la misión de la marca.
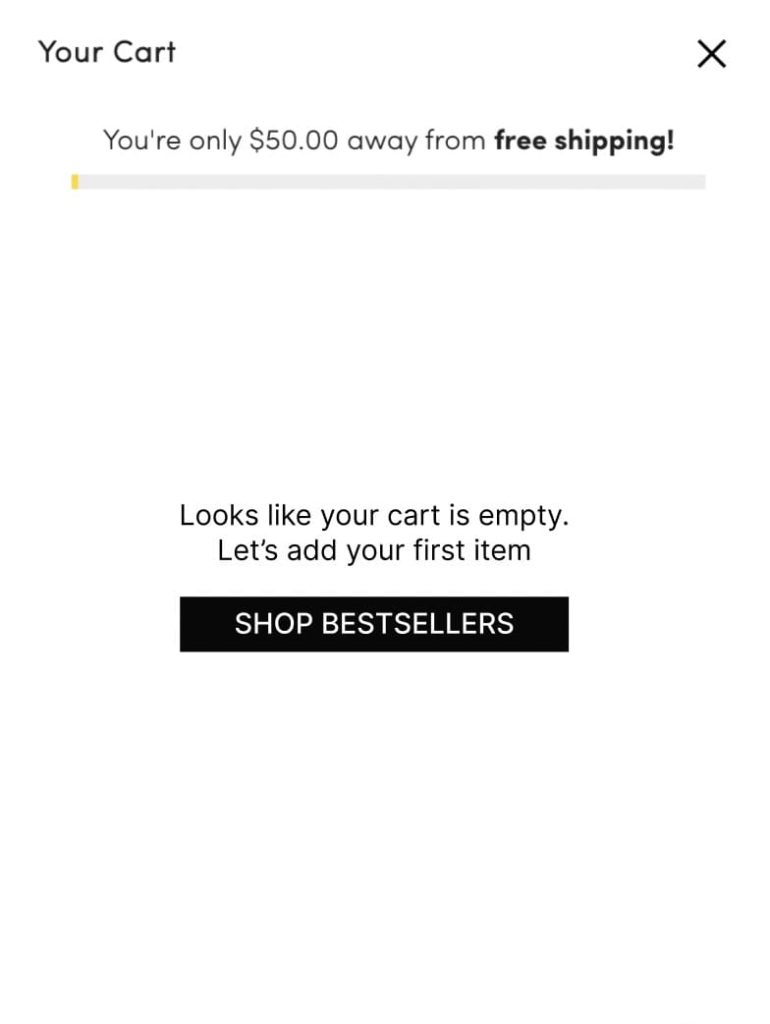
Idea de prueba de carro #3: Optimización de carro vacío
Un carrito vacío no debe dejarse vacío por mucho tiempo. En cambio, debería incitar al visitante a comenzar su viaje de compras.
Recomendación
Recomendamos probar:
- Agregar uno o dos productos más vendidos como sugerencias en el carrito
- Tener un CTA que envíe al visitante a la página de los más vendidos

Hipótesis a probar
Al hacer esto, es más probable que los visitantes recuerden sus carritos y es menos probable que los dejen atrás. Además, esto podría ayudar a aumentar la cantidad total de artículos en el carrito, lo que generaría mayores ventas para la tienda.
Una idea para las pruebas A/B en todo el sitio: utilice la microcopia para eliminar la fricción
A veces, los elementos de su sitio web, como las llamadas a la acción poco claras o los requisitos complejos, hacen que los visitantes duden en hacer más clic, especialmente en la mitad y la parte inferior del embudo.
La microcopia se puede utilizar para proporcionar instrucciones, aclarar la terminología o reducir la fricción en puntos clave del viaje del usuario. Cuando se usa de manera efectiva, puede ayudar a eliminar las barreras y facilitar la conversión de los visitantes. Al abordar las preocupaciones de los clientes potenciales de frente, las empresas pueden asegurarse de que los visitantes se sientan seguros de seguir adelante en el proceso de compra.
Recomendación
Probar
- Agregar microcopias debajo de los CTA y en posiciones estratégicas donde implique la interacción del usuario.
Hipótesis a probar
Mediante el uso estratégico de la microcopia, nuestro objetivo es reducir la ansiedad o la duda que el visitante pueda tener antes de hacer clic en una llamada a la acción y, por lo tanto, ayudar a aumentar las tasas de clics.

Así que ahí lo tienes. 15 ideas de cosas para probar en su tienda Shopify, en su página de inicio, páginas de colección, páginas de productos, páginas de carrito y en todo el sitio, para reforzar la lealtad a la marca, aumentar las conversiones y obtener más ventas.
Y no te olvides de decirme cómo te va con estas pruebas en [email protected].