Lista de verificación de SEO para el rediseño web: cómo evitar la pérdida de tráfico
Publicado: 2017-08-03¿Estás rediseñando tu sitio web? ¿O mudarse a un nuevo dominio?
Puede ser difícil rediseñar o mover un sitio ya establecido sin dañar el ranking de su palabra clave en los motores de búsqueda. Incluso las empresas grandes y establecidas pueden perder hasta el 70% de su tráfico orgánico al realizar tales cambios.
Pero eso no tiene por qué pasarte a ti.
En WebAlive, manejamos múltiples proyectos de rediseño web cada mes. Nuestros clientes rara vez ven una caída significativa en el tráfico cuando se mudan a un nuevo dominio o rediseñan. Gracias a nuestros expertos en SEO internos, hemos desarrollado una lista de verificación comprobada que mantiene a raya los desastres de SEO.
La experiencia nos ha enseñado los puntos principales que deben tenerse en cuenta al rediseñar un sitio web, y hoy vamos a compartirlos con usted. Aquí, presentamos la lista de verificación de SEO exacta que seguimos al rediseñar un sitio web.
Descargue la lista de verificación y entréguesela a su equipo de marketing y desarrolladores. Le ahorrará mucho dinero y dolores de cabeza en el futuro.
¿Quién debe descargar esta lista de verificación?
- ¿Vas a rediseñar tu sitio web?
- ¿Quieres migrar a un nuevo dominio?
- ¿Está migrando de HTTP a HTTPS?
Si su respuesta es afirmativa a cualquiera de las tres preguntas anteriores, la lista de verificación le resultará útil.
Antes de empezar a rediseñar
A menudo, el propietario de un sitio no piensa en los problemas de SEO antes de que comience el proceso de rediseño. Este es un error grande y muy costoso. Muchas de sus tácticas de SEO anteriores no se pueden implementar en su nuevo sitio a menos que tome estos pasos necesarios de antemano:
1. Haz una copia de seguridad de tu sitio actual
Antes de realizar cambios en su sitio, debe pedirle a su desarrollador que cree una copia del mismo. Almacene la copia de seguridad en una URL diferente. No olvide mantener esta URL bloqueada de los motores de búsqueda.

Sugerencia : si desea hacerlo usted mismo, puede descargar una copia completa de cualquier sitio en su disco local mediante HTTrack. Es una herramienta gratuita y muy fácil de usar.
2. Rastrear las páginas actuales
Rastrea tu sitio web y examina todos los enlaces y metadatos. Esto te ayudará a identificar los enlaces rotos, marcar las páginas obsoletas y comprobar la etiqueta del título y las metadescripciones.
Sugerencia: Screaming Frog proporciona una excelente herramienta para rastrear su sitio web. La versión gratuita tiene un límite de rastreo de 500 URL. Pero ese límite se puede omitir si carga directamente una lista de URL. Utilice una herramienta gratuita como Link Sleuth para generar la lista.
3. Identifica las páginas obsoletas
Este es el momento perfecto para deshacerse de algunas de esas páginas obsoletas. ¿Hay alguna página en su sitio web que muestre ofertas promocionales obsoletas? ¿Tiene páginas de destino que ya no están en uso? Haga una lista de estos y márquelos para eliminarlos.
Consejo: tenga cuidado. Incluso las páginas obsoletas pueden tener buenos backlinks o visitantes orgánicos. Compruebe antes de eliminar cualquier página que este no sea el caso. Si una página antigua sigue recibiendo buen tráfico, actualícela en lugar de eliminarla.
4. Recopilar las métricas de referencia
Recopile y almacene datos importantes del sitio web, como clasificación, tráfico orgánico, páginas indexadas, tasa de conversión e ingresos de su sitio de antemano. Estos datos lo ayudarán a comprender el rendimiento de su nuevo sitio una vez que esté activo.
Consejo: Google Analytics y Search Console son las dos herramientas que debes usar para analizar estos datos. Además, considere usar un servicio pago como SEMrush para obtener más información.
5. Haz una lista de los backlinks de tu sitio web
Prepare una lista de todos sus enlaces entrantes junto con las páginas enlazadas. Esto será muy útil más adelante si está cambiando su nombre de dominio o renombrando su negocio.
Consejo: Puedes analizar los backlinks usando Search Console. Pero usar múltiples herramientas como Majestic, Ahrefs, SEO SpyGlass, SEMRush y combinar sus resultados te dará una lista completa.
Durante el proceso de rediseño/migración
Seamos realistas, están sucediendo muchas cosas durante el proceso de rediseño. Cuando se trata de la optimización del sitio, no es raro que el equipo de desarrollo se pierda una o dos cosas. Así que asegúrese de estar al tanto de las siguientes cosas:
6. Usa una URL de desarrollo
Generalmente, el equipo de desarrollo utiliza una URL temporal para almacenar su sitio en su fase previa al lanzamiento. Facilita una mejor colaboración. Pero esta versión de desarrollo debe bloquearse de los motores de búsqueda.
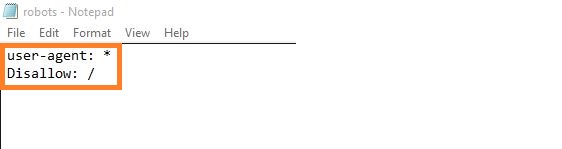
Sugerencia : Configure robot.txt para evitar que su sitio sea indexado. Cree un archivo de texto que contenga las siguientes dos líneas y cárguelo en la raíz de su sitio de desarrollo.
7. Asegúrate de que el equipo de desarrollo colabora con el equipo de SEO
El SEO es crucial para el éxito de su sitio web. Pero, en general, los desarrolladores no se centran en los matices del SEO. La colaboración adecuada entre los equipos durante el rediseño ahorrará tiempo a todos y garantizará que todo funcione sin problemas.
Consejo: asegúrese de que haya reuniones periódicas en las que el equipo de desarrollo y SEO se reúnan. Informe a sus desarrolladores los aspectos de SEO que deben incluirse en el proceso de rediseño.
8. Asegúrate de que tu contenido esté libre de errores
Lo más probable es que un sitio web rediseñado tenga contenido nuevo. También puede reutilizar el contenido de su sitio anterior. Es una gran oportunidad para asegurarse de que su contenido esté libre de errores y optimizado para sus palabras clave objetivo.
Sugerencia: incluso después de revisar su contenido, es posible que todavía haya algunos errores aquí y allá. Use una herramienta de revisión gramatical como Grammarly para volver a revisar.
9. Verifique el título de la página, la descripción y las etiquetas de encabezado
¿Todas las páginas de su sitio tienen etiquetas de título y descripciones adecuadas? ¿Se utilizan correctamente las etiquetas de encabezado? Estas son algunas cosas que debe verificar para cada una de sus nuevas páginas.
Sugerencia: una etiqueta de título debe tener entre 50 y 60 caracteres y contener palabras clave relacionadas con la página. La meta descripción es lo que aparece debajo del enlace azul en las SERP. Debe presentar un resumen conciso de la página en 160 caracteres. Una descripción más larga que esta será truncada.
10. Revisa enlaces externos e internos
Es un buen momento para verificar que todos sus enlaces externos apunten a los sitios correctos (es decir, que no estén rotos). Además, a medida que sus URL cambien, asegúrese de que los enlaces internos también funcionen como deberían.
Sugerencia: si agrega más páginas nuevas a su sitio web, intente conectarlas con páginas antiguas relevantes a través de enlaces internos.
11. Asegúrese de que sus URL sean fáciles de buscar
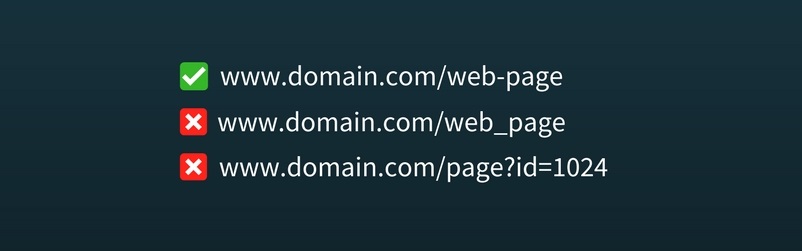
Una URL compatible con los motores de búsqueda es breve, comprensible y contiene palabras clave relacionadas con el contenido de la página. Asegúrese de que las URL de su nuevo sitio sigan estos. Además, utilice guiones (-) en lugar de guiones bajos (_).


Sugerencia : algunas de sus URL antiguas (no aptas para búsquedas) pueden tener muchos vínculos de retroceso. Antes de editarlos, configura redireccionamientos 301 para que no pierdas el link juice.
Artículo relacionado: Una guía completa de URL amigables con SEO
12. Prepara un plan de redireccionamiento 301
Si va a cambiar de dominio o cambiar las URL de algunas de sus páginas, es útil hacer un plan de redirección. Claramente, marque todas las páginas que tendrán una nueva URL. Además, enumere las páginas que va a eliminar del nuevo sitio.
Sugerencia : haga un documento que contenga todas las URL de página de su sitio actual en una sola columna. En la siguiente columna escribe las nuevas URLs que tendrán esas páginas. Después de implementar una redirección de una URL antigua a una nueva, coloque una marca de verificación al lado. Esta es una manera fácil de realizar un seguimiento de todos los cambios.
13. Comprueba la velocidad de la página
A menudo, durante el proceso de rediseño, se le da mucha importancia a los elementos visuales. Como consecuencia, se ignora el tema de la velocidad y el rendimiento. Asegúrese de que sus nuevas páginas estén optimizadas para la máxima velocidad.
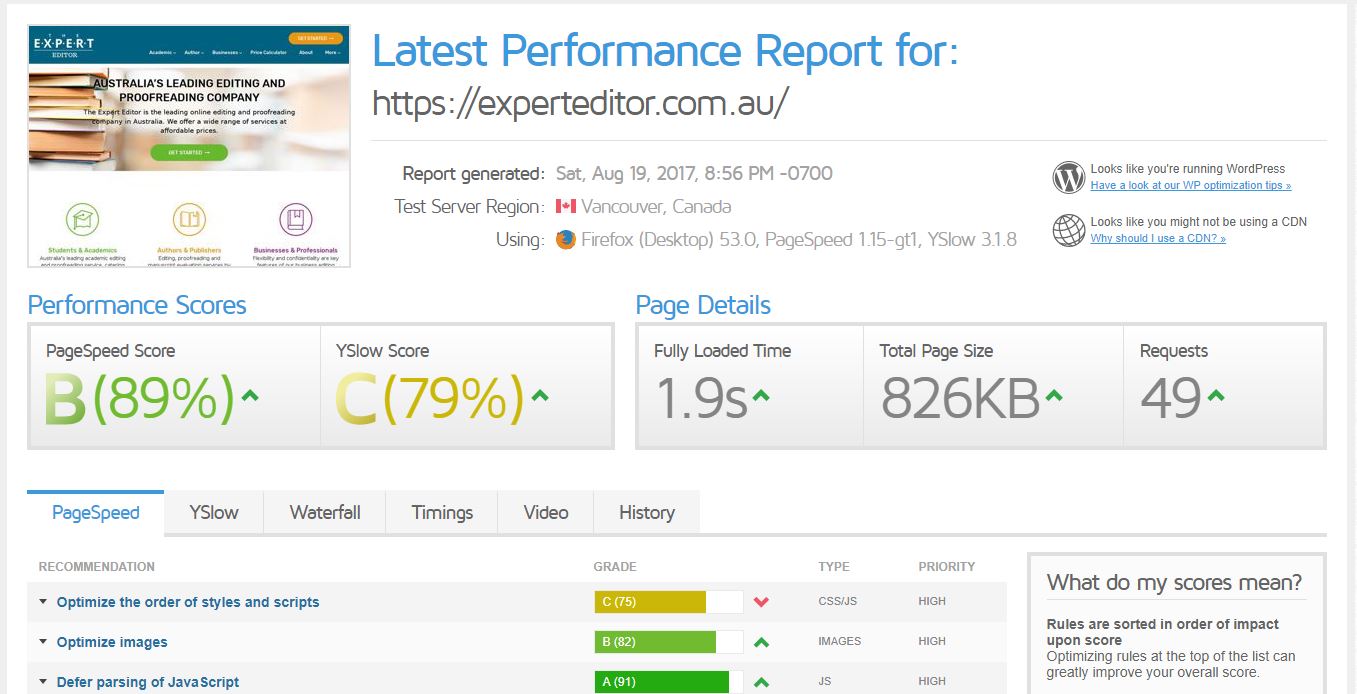
Consejo: Google PageSpeed Insights es una herramienta muy útil para analizar el tiempo de carga de tu sitio. La herramienta identifica posibles puntos de mejora para que puedas solucionarlos fácilmente. También puede analizar la velocidad de la página de su sitio utilizando GTmetrix.
Aquí hay una captura de pantalla de cómo GTmetrix muestra los resultados de la velocidad de la página

14. Verifique el tamaño de la imagen y las etiquetas alternativas
Claro, hermosas imágenes grandes se ven hermosas. Pero si se vuelven mucho más grandes, esto puede afectar la velocidad de la página y los datos de la planta de alojamiento. Además, todas las imágenes deben tener sus etiquetas alt descriptivas.
Sugerencia: hay muchas herramientas y complementos gratuitos (para CMS) disponibles que puede usar para comprimir imágenes grandes. Sin embargo, asegúrese de que sus imágenes no se vean borrosas en la pantalla grande debido a la sobrecompresión.
15. Prueba de capacidad de respuesta
Uno de los pasos más importantes durante el proceso de rediseño es verificar si el sitio responde. Su equipo de diseño debe ser consciente de que los elementos de respuesta funcionan correctamente.
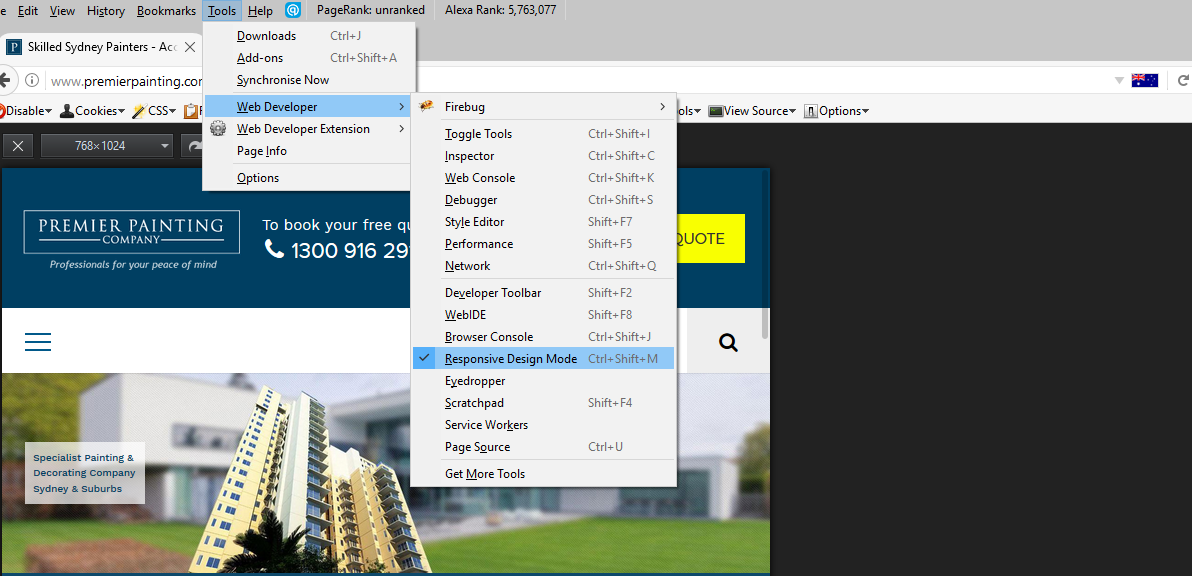
Firefox tiene un "Modo de diseño receptivo" que se puede usar para verificar cómo se verá y se comportará su sitio web en diferentes dispositivos y tamaños de pantalla. Abre tu sitio en Firefox. Luego vaya a Menú > Herramientas > Modo de diseño receptivo. Alternativamente, use el atajo de teclado Ctrl + Shift + M (Cmd + Opt + M en Mac).

Sugerencia : aunque puede hacerlo desde una sola computadora, le recomendamos que utilice dispositivos reales con diferentes tamaños de pantalla y navegadores para probar la capacidad de respuesta de su sitio.
Artículo relacionado: ¿Qué es el Diseño Web Responsivo?
16. Comprueba si los formularios de tu sitio funcionan correctamente
En general, un sitio tiene muchos formularios como: contacto, suscripción, pago, cotización, etc. Asegúrese de que los nuevos formularios envíen o almacenen datos exactamente donde deben y se comporten de la manera correcta (es decir, los campos de contraseña ocultan los caracteres, correo electrónico). el campo está rechazando entradas que no son de correo electrónico, etc.) Verifique explícitamente todas y cada una de las formas de su sitio durante el proceso de rediseño.
Sugerencia: Rellene manualmente cada uno de los formularios usted mismo. Y ver si están funcionando correctamente.
17. Tenga lista una página próximamente
No es raro ver que una o dos funcionalidades cruciales de un sitio no funcionan correctamente después de que finaliza el proceso de diseño. En esos casos, es posible que deba cerrar el sitio por un breve momento antes de que vuelva a funcionar. Prepare una página próximamente que se mostrará a los visitantes mientras su sitio está en reparación.
Sugerencia : para un sitio que tiene millones de visitantes, desconectarse es realmente el peor de los casos. Una página próximamente o en mantenimiento es crucial para este tipo de sitios. Otros sitios más pequeños pueden tomar este problema un poco a la ligera.
Después del rediseño/migración
Una vez que se completa el proceso de rediseño, ha terminado con la mayor parte del trabajo. Pero todavía hay algunas cosas más a tener en cuenta.
18. Pruebe la navegación del sitio y las redirecciones 301
Asegúrese de que la navegación de su sitio funcione como debería y que las redirecciones 301 estén bien.
19. Cargue archivos de verificación y códigos de seguimiento
Una vez realizado el rediseño, debe asegurarse de que todos los archivos de verificación y los códigos de seguimiento estén en su lugar. Además de los más importantes, como Google Analytics, Tag Manager y Search Console, es posible que también haya instalado códigos para otros servicios en su sitio. Tag Assistant puede ayudarlo a solucionar problemas de instalación de etiquetas de Google.
20. Verifica los objetivos de Google Analytics
A medida que cambian el diseño y las URL de su sitio, sus objetivos de Analytics obviamente deberían cambiar. Deje de rastrear los objetivos anteriores y establezca nuevos objetivos para su sitio rediseñado.
Artículo relacionado: Por qué su empresa debería usar Google Analytics
21. Crear, cargar y enviar nuevos robots.txt y mapa del sitio
No olvides crear un nuevo archivo robot.txt para tu sitio. Además, cree un mapa del sitio XML y cárguelo en la consola de búsqueda de Google. Hay varias herramientas disponibles para generar mapas de sitio XML de cualquier sitio.
22. Comprueba la indexabilidad de tus páginas
Todas las páginas que desea indexar deben ser accesibles para los motores de búsqueda. Compruebe si alguna configuración de noindex se coloca por error en alguna página. Además, a veces los motores de búsqueda no pueden acceder a una parte particular de una página debido a una mala configuración oa una codificación incorrecta. Representa páginas importantes de tu sitio usando Search Console para asegurarte de que los motores de búsqueda puedan indexar las páginas completas.
23. Observa el cambio en el ranking y el tráfico orgánico
Después de que todo esté hecho y se haya lanzado su sitio, observe cómo cambia el tráfico orgánico y la clasificación de su nuevo sitio en las próximas semanas. Al examinar esto, puede averiguar si será necesaria alguna optimización adicional para su sitio rediseñado.
Un rediseño o migración introduce muchos cambios importantes en su sitio. A pesar de ser cauteloso y seguir todas las reglas, es posible que su rango de búsqueda haya bajado un poco. No entrar en pánico. Analice los datos para descubrir qué salió mal. Y siga todos los puntos que mencionamos en la lista de verificación. Seguramente estarás listo para ir en poco tiempo.
