6 pasos para la optimización SEO perfecta de imágenes en el sitio web
Publicado: 2022-11-10No existe el exceso de tráfico en el sitio web, ¿verdad? Uno de los métodos para conseguirlo es la optimización de imágenes SEO. Aunque la optimización SEO es más complicada que simplemente agregar texto alternativo (descripción alternativa) a las imágenes en su sitio, con nuestras instrucciones paso a paso, optimizará las imágenes como un profesional sin un largo estudio de la teoría. ¿Deberíamos empezar?
Contenido
Cómo es útil la optimización SEO de imágenes
La optimización SEO de las imágenes en el sitio afecta tanto a la mejora de la representación de toda la página como a la probabilidad de llegar a la cima de las búsquedas de imágenes.

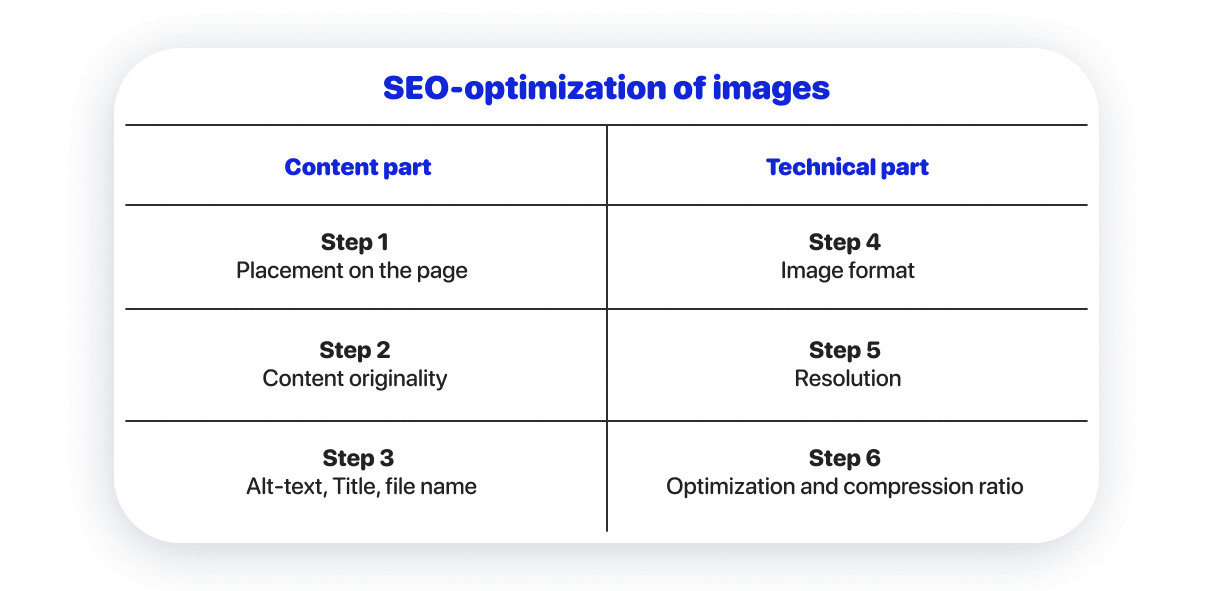
La parte de contenido de la optimización SEO de imágenes afecta los resultados de búsqueda de imágenes.
Para evaluar el contenido de las imágenes, los motores de búsqueda se basan en 3 herramientas: estudiar el texto junto a las imágenes, analizar los objetos en las imágenes con algoritmos y estudiar los atributos SEO de las imágenes y los nombres de los archivos.
Para llegar a la parte superior de los resultados de búsqueda de imágenes: debe especificar un texto alternativo significativo, agregar el nombre correcto a los archivos y agregar imágenes a los lugares de la página que ilustran. Además, las imágenes deben ser únicas.
La parte técnica de la optimización SEO de imágenes afecta a las posiciones SEO de toda la página.
Cuanto más rápido se carga la página en general, más probable es que llegue a la cima. La velocidad de descarga se ve afectada tanto por la calidad del código del sitio y la organización de su plataforma técnica, como por la cantidad de contenido requerido para descargar. Por lo tanto, si las imágenes de la página son de tamaño pequeño, la página se cargará más rápido.
Para hacer esto, debe optimizar técnicamente la imagen: elija el formato correcto y la resolución de imagen óptima, obtenga una calidad óptima comprimiendo imágenes con la ayuda de servicios especiales.
Paso 1: coloque las imágenes en los lugares apropiados de la página
La calidad y las imágenes relevantes no son el único aspecto del SEO de imágenes. Esta es la esencia del contenido de las páginas de su sitio.
Elija imágenes que ilustren el contenido de la página o agreguen humor al diseño. Para la optimización de imágenes SEO, es importante que el texto junto a la imagen esté relacionado con la imagen.
Paso 2. Verifica la originalidad de las imágenes para el sitio
Los motores de búsqueda dan prioridad a las imágenes únicas. Si toma sus propias fotos o contrata a un artista digital para que cree ilustraciones, no habrá problemas de SEO.
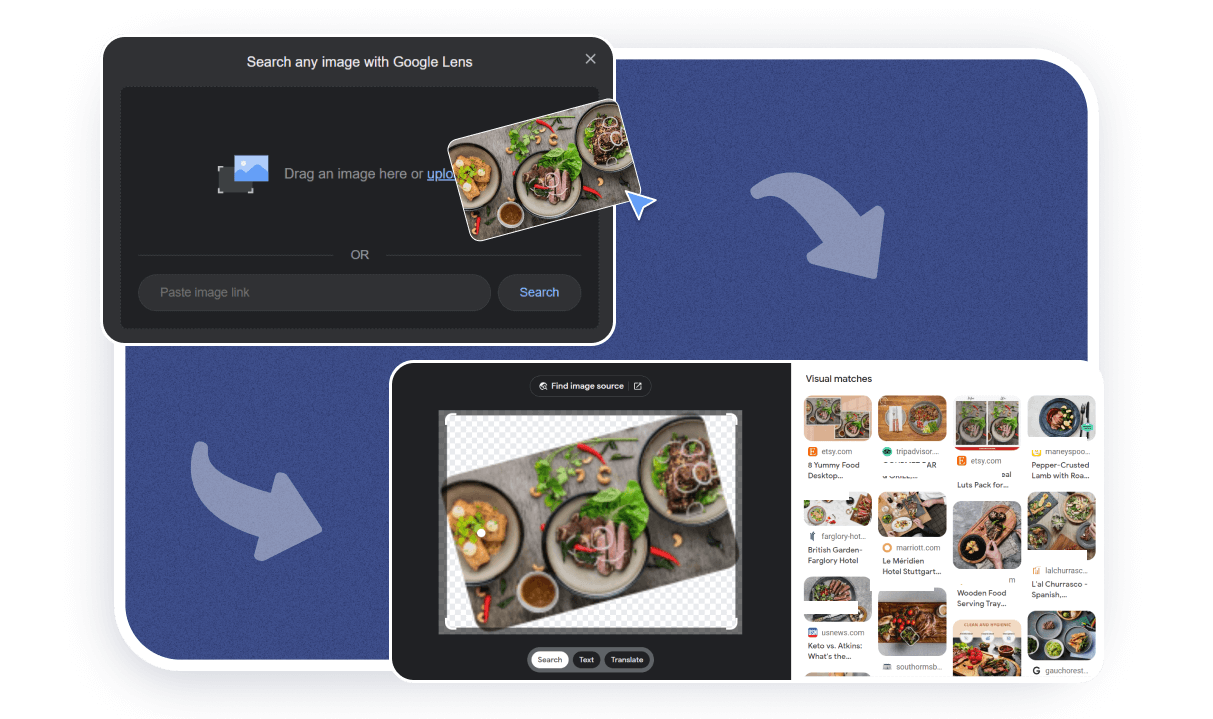
Para comprobar la originalidad de tus imágenes, necesitas utilizar el servicio de Imágenes de Google . A continuación, seleccione "buscar por imágenes" y cargue su imagen. Verá imágenes similares en los resultados de búsqueda. Si se encuentran muchas imágenes similares, sus imágenes no tienen potencial de SEO.

Pero puede modificar aún más las imágenes de stock. Aunque el efecto de tales acciones es mínimo, aún logrará un mejor resultado que sin ningún cambio.
Las formas más fáciles de cambiar las imágenes son:

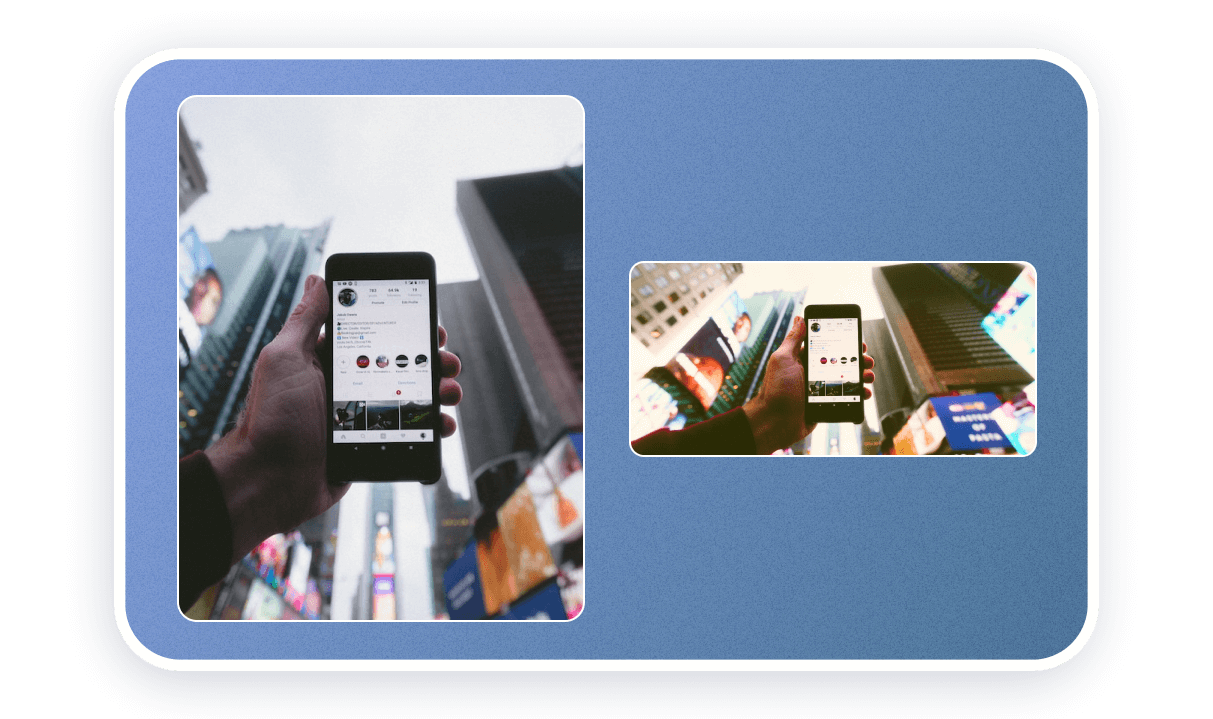
Recortar y duplicar. Recorta la imagen y, además, gira la imagen en un espejo. Asegúrese de conservar la composición y el tema de la imagen cuando la recorte y asegúrese de que ciertos elementos (por ejemplo, el texto de las inscripciones en el fondo) no estén volteados. Los usuarios lo verán inmediatamente.

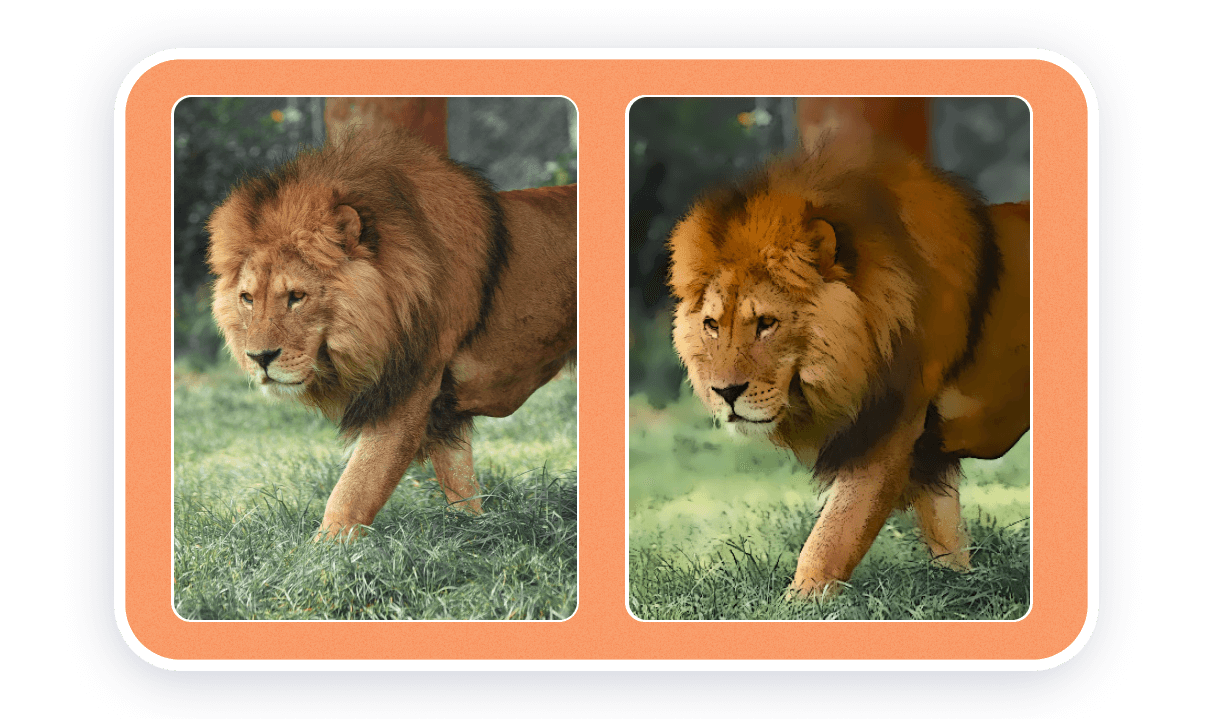
Corrección de color, filtros de humor y filtros artísticos. Este cambio de fotos será efectivo si la imagen es radicalmente diferente a la original. Una opción es cambiar completamente los colores individuales de la imagen a otros colores. Para hacer esto, debe seleccionar un área de color en su editor gráfico y cambiar su tono (Tono).

Agregue o elimine objetos de la imagen. En aras de la optimización, es mejor no hacer esto: el resultado no será perfecto y la foto no se verá muy natural. Por lo general, estos cambios aparecen cuando, por ejemplo, agrega fotos de productos a imágenes de stock o maquetas.
Paso 3: agregue atributos de SEO y un título a la imagen en el sitio
El texto alternativo es la descripción de texto de la imagen en el sitio. Sus motores de búsqueda lo utilizan para evaluar el contenido de las imágenes. Cuando un usuario realiza una búsqueda de imágenes en Google, es la descripción del texto alternativo la que indica si una imagen en particular debe mostrarse al buscador.

Los usuarios también verán una descripción de texto del texto alternativo si hay problemas con la carga de imágenes en la página.
Los requisitos para la descripción alternativa de la imagen son los siguientes:
- La longitud no es más de 100-150 caracteres. La descripción en sí puede ser larga, pero los motores de búsqueda analizan exactamente este primer número de caracteres.
- Representación precisa del significado de las imágenes. Debe describir con palabras sencillas lo que se muestra exactamente en la imagen. Por ejemplo, “Proyecto interior con paredes color melocotón y muebles blancos”.
- Sin duplicación de texto del título de la página. En este caso, los motores de búsqueda considerarán la imagen inútil y la ignorarán.
- La singularidad de cada descripción en la página. Los motores de búsqueda considerarán el contenido gráfico como diverso y, por lo tanto, útil.
- Sin spam de palabras clave. No debe repetir la palabra temática principal de la página en la descripción de la imagen varias veces. Por ejemplo, "interior con paredes color melocotón, interior elegante, interior con muebles blancos".
Las versiones en diferentes idiomas de la misma página pueden usar las mismas imágenes, pero deben usar texto alternativo diferente. La descripción debe hacerse en el idioma utilizado para el contenido textual de la página.
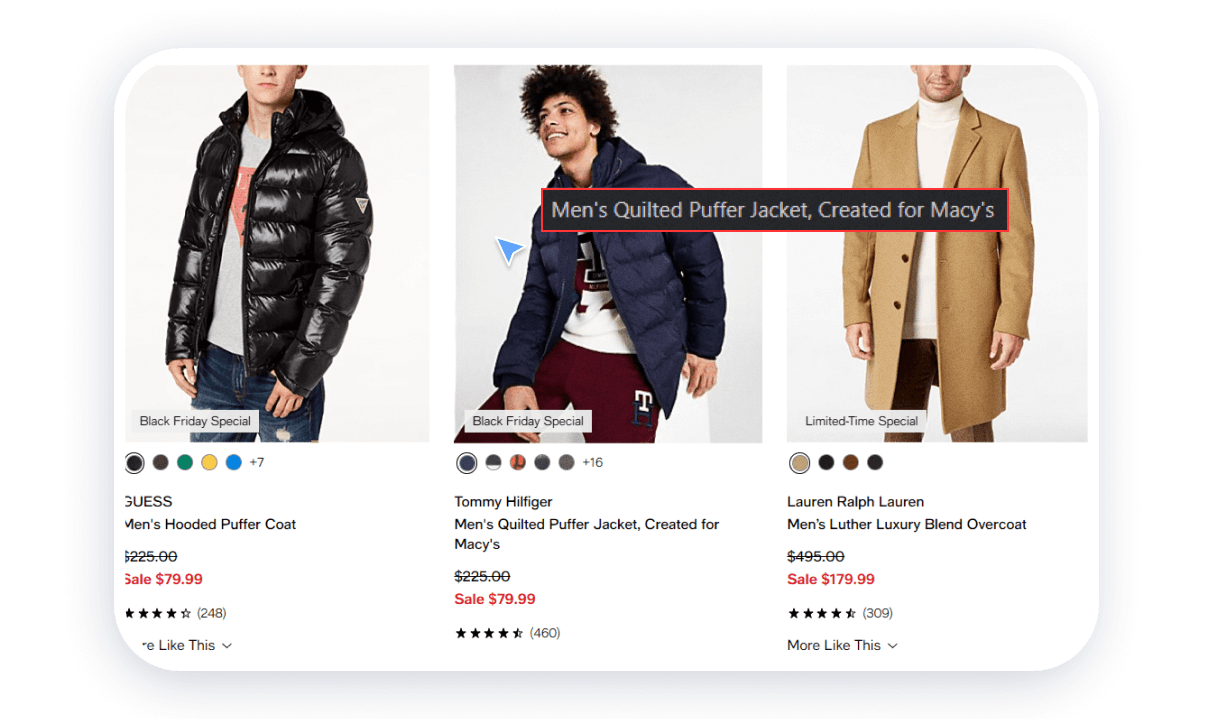
El atributo de la imagen del título no tiene impacto en el SEO. Es útil en un sentido práctico y afecta la experiencia de uso del sitio. Cuando el usuario mueve el cursor sobre la imagen, aparece adicionalmente una inscripción explicativa Título.

Nombre del archivo de imagen. El nombre del archivo también proporciona información útil para los motores de búsqueda. Google recomienda que antes de cargar imágenes en el sitio, cambie los nombres de los archivos por nombres significativos y legibles. El texto debe estar escrito en latín con guiones en lugar de espacios. Por ejemplo, en lugar de "img02879791.jpg", puede usar el texto "interior-con-paredes-de-melocotón.jpg".
Veamos ejemplos reales de cómo crear correctamente el título y el texto alternativo para las imágenes en el sitio.

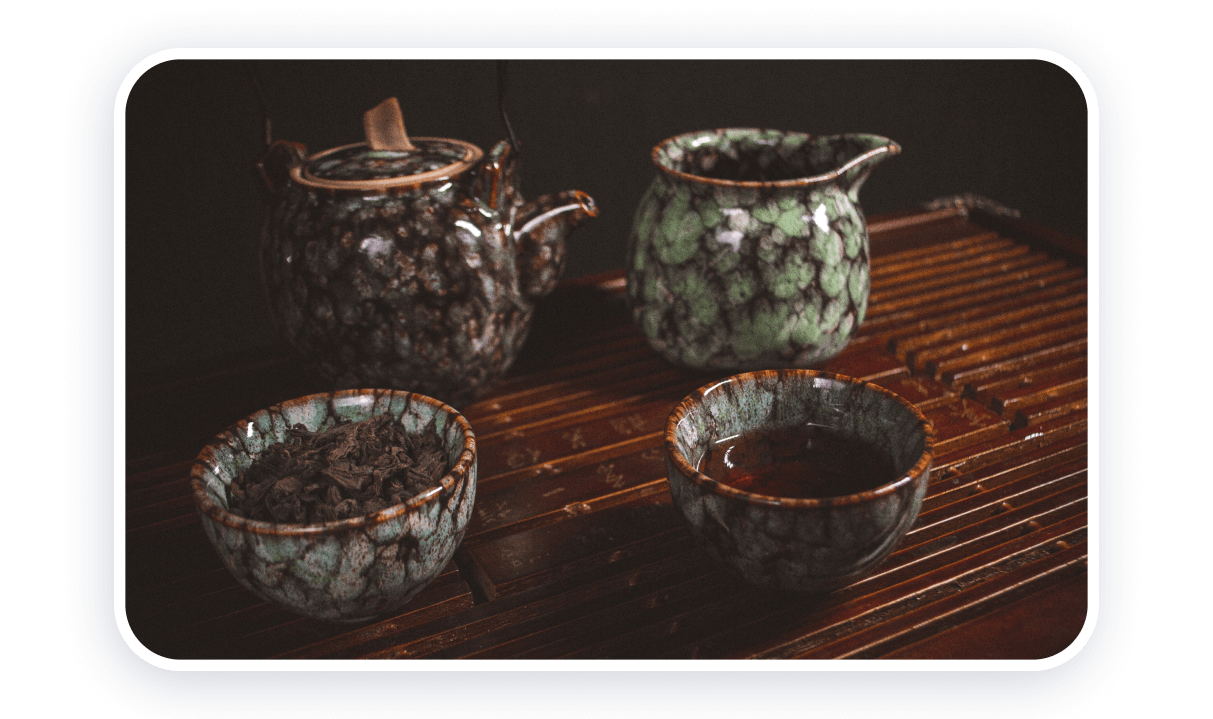
Nombre: pu-erh-tea-brewing.
Texto alternativo: Elaboración adecuada de té verde pu-erh en casa.

Nombre: postura-para-tocar-la-guitarra.
Texto alternativo: sentarse correctamente mientras toca la guitarra clásica con un soporte.

Nombre: flor-brazo-tatuaje.
Texto alternativo: Tatuaje minimalista de una flor en el hombro del brazo.
Es posible que haya notado que el formato de título óptimo es un simple nombre del objeto de imagen en 3-5 palabras.
Para el texto alternativo, es mejor usar el siguiente orden de palabras: el nombre del objeto + su cualidad única + las circunstancias.

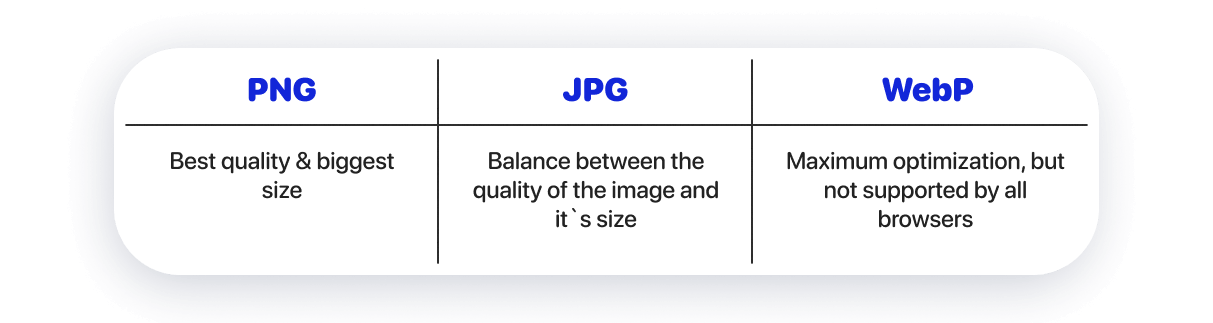
Paso 4: Elija el formato de imagen óptimo para el sitio
El formato de imagen es un tipo de almacenamiento de datos en un archivo de imagen. Cada formato tiene su propio tipo de extensión de archivo. Por ejemplo, *.png, *.jpg, *.webp, *.svg. Los diferentes formatos tienen sus ventajas.
El formato PNG proporciona la mejor calidad de imagen. Pero el tamaño de este tipo de imágenes es mucho mayor que otro tipo de archivos.
El formato JPG utiliza algoritmos de compresión, por lo que el tamaño de los archivos finales es pequeño. Al mismo tiempo, la calidad de la imagen sigue siendo aceptable.
El formato WebP ofrece algoritmos de compresión modernos, con los que las imágenes pueden tener un tamaño extremadamente pequeño con una calidad aceptable. Hasta ahora, WebP no es perfectamente compatible con todos los navegadores (especialmente el formato WebP v2).

Dependiendo de las tareas, elija el formato de imagen apropiado. También puede combinar varios formatos en una página.
- P NG — si es importante mostrar el contenido en la máxima calidad. Por ejemplo, en la web de un fotógrafo o interiorista.
- JPG : si solo necesita mostrar contenido en calidad normal. Al mismo tiempo, la compatibilidad con los navegadores será excelente.
- WebP : si desea lograr la máxima velocidad de descarga. Además, debe convertir la imagen a este formato, porque generalmente el contenido, por ejemplo, en las transmisiones, se distribuye en formatos PNG y JPG. Para convertir imágenes de otros formatos al formato WebP, utilice convertidores en línea: Convertio o CloudConvert .
El formato SVG debe mencionarse por separado . Se utiliza para ilustraciones, íconos, logotipos y gráficos geométricos simples en el sitio. Es un formato vectorial : la imagen se crea con formas geométricas. Todos los formatos de imagen anteriores son de mapa de bits. Su imagen se forma a partir de puntos separados de diferentes colores. Por lo tanto, las imágenes rasterizadas tienen un parámetro de resolución.
El uso de imágenes SVG ayudará a mostrar la obra de arte con la mejor calidad. Tenga en cuenta que, en ocasiones, es posible que los navegadores no muestren SVG correctamente. Por otro lado, las imágenes vectoriales pueden tener un tamaño muy reducido, y esto repercutirá positivamente en la velocidad de carga del contenido.
La optimización SEO adecuada de las imágenes SVG requiere conocimientos adicionales y puede ser difícil en algunas plataformas.
Paso 5: elige la resolución óptima
La resolución es el número de puntos horizontales y verticales que componen la imagen.
Resolución de imagen horizontal
La mayor parte del tráfico proviene de dispositivos móviles. Para dispositivos Android, la resolución de pantalla horizontal más común es de 1080 píxeles. Para los teléfonos Apple son 1170 píxeles. Por lo tanto, una resolución de imagen horizontal de más de 1200 píxeles es excesiva para dispositivos móviles. Si está creando un sitio principalmente para dispositivos móviles, apunte a este ancho como el máximo.
2000 píxeles de resolución horizontal son suficientes para ver contenido en una computadora (incluso si la imagen ocupa toda la pantalla). Este tamaño se debe a la resolución de pantalla de computadora más común : Full HD con 1920 píxeles en horizontal y 1080 píxeles en vertical).
Resolución de imágenes verticales
Para elegir una resolución vertical, debe comenzar desde la parte de la pantalla ocupada por la imagen. Si la imagen está completamente ubicada en una pantalla, la resolución vertical máxima no debe ser superior a 1000 píxeles.
Después de deducir los controles en la ventana del navegador y el panel de control de 1080 píxeles de resolución Full HD, se forman estos ~1000 píxeles.
Reglas para elegir la resolución de la imagen.
En el diseño de tu sitio , cuando trabajes en el diseño, verás aproximadamente cuánto de la versión de escritorio ocupa la imagen. Habiendo determinado el área aproximada de la imagen, comprenderá los parámetros necesarios de la resolución.
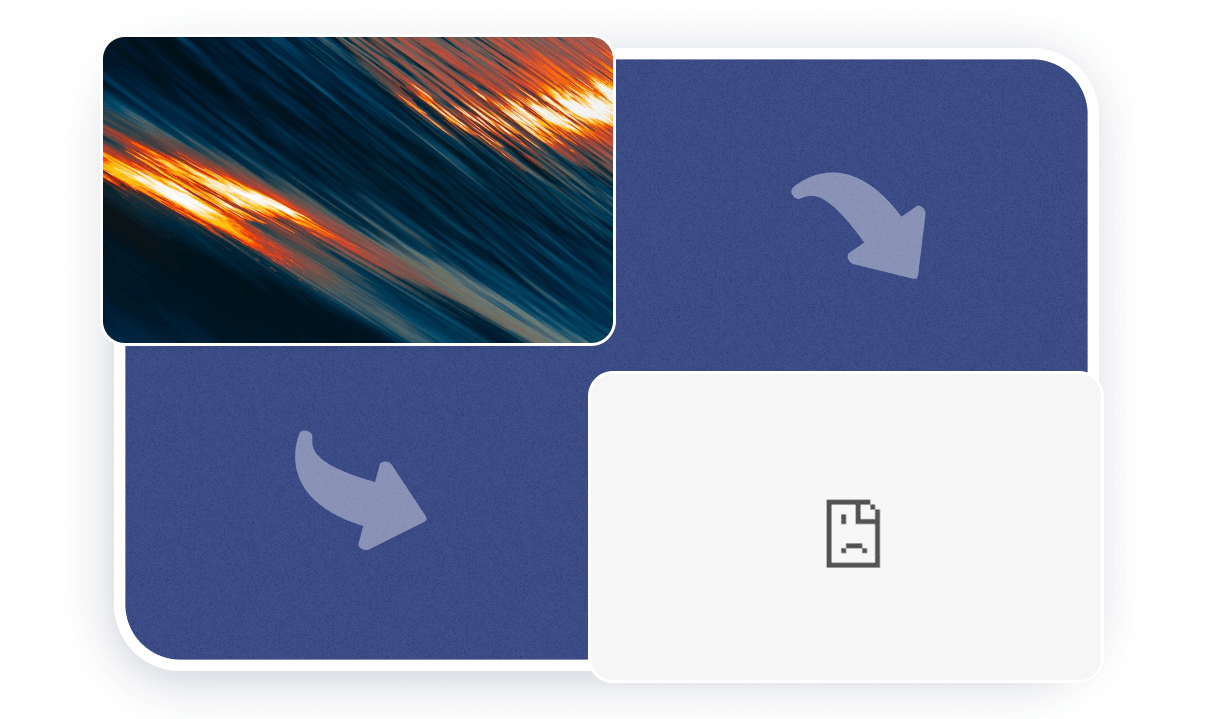
Por ejemplo, tiene tres tarjetas flotantes en su sitio web. Ocupan la mitad de la pantalla en vertical y toda la pantalla en horizontal. Asi que:
- la resolución horizontal de las imágenes no debe ser superior a ~670 píxeles (divida los 2000 píxeles en tres objetos).
- la resolución vertical de las imágenes no debe ser superior a ~500 píxeles (la mitad de 1000 píxeles).
Luego, dependiendo del resultado deseado (la belleza del sitio o la velocidad de su carga), finalmente elija la resolución.
100% para la mejor calidad de imagen (en nuestro caso, son 670×500 píxeles).
85% por el equilibrio entre velocidad y calidad (en nuestro caso son 570×425 píxeles, es decir 670×500*85%).
70% para la carga más rápida del sitio (en nuestro caso, es 470×350 píxeles, es decir, 670×500*70%).
Si su sitio se verá principalmente desde dispositivos móviles, entonces necesita multiplicar la resolución de las imágenes aproximadamente dos veces para obtener la máxima calidad de las imágenes en el sitio. Esto se debe al hecho de que las tarjetas se organizarán secuencialmente en la versión móvil del sitio.
El cálculo se ve así.
1200 píxeles en horizontal. 500 píxeles en vertical deben multiplicarse por la proporción de la resolución original y la nueva en horizontal (1200/670 * 500 = 895 píxeles). El tamaño final para obtener la máxima calidad de imagen cuando se visualizan imágenes en el móvil es de 1200×895 píxeles.
Paso 6: Optimiza la calidad de las imágenes
El tamaño de una imagen está determinado no solo por el formato y la resolución, sino también por el grado de compresión. Es posible que algunos formatos de imagen no usen compresión (como PNG). En otros, es obligatorio (por ejemplo, en JPG).
Hay dos tipos de compresión, sin pérdida y con pérdida:
- con pérdidas En este caso, el tamaño de la imagen se reduce significativamente, pero la calidad de la imagen se degrada ligeramente.
- sin pérdidas En este caso, el tamaño de la imagen se reduce ligeramente, pero la calidad de la imagen sigue siendo la misma.
Puede lograr un alto grado de compresión con una calidad aceptable utilizando los servicios de optimización de imágenes en línea. A veces se puede elegir la resolución final de la imagen. Dependiendo de las funciones de resolución y compresión, el tamaño de archivo óptimo puede oscilar entre 50 y 500 kilobytes.

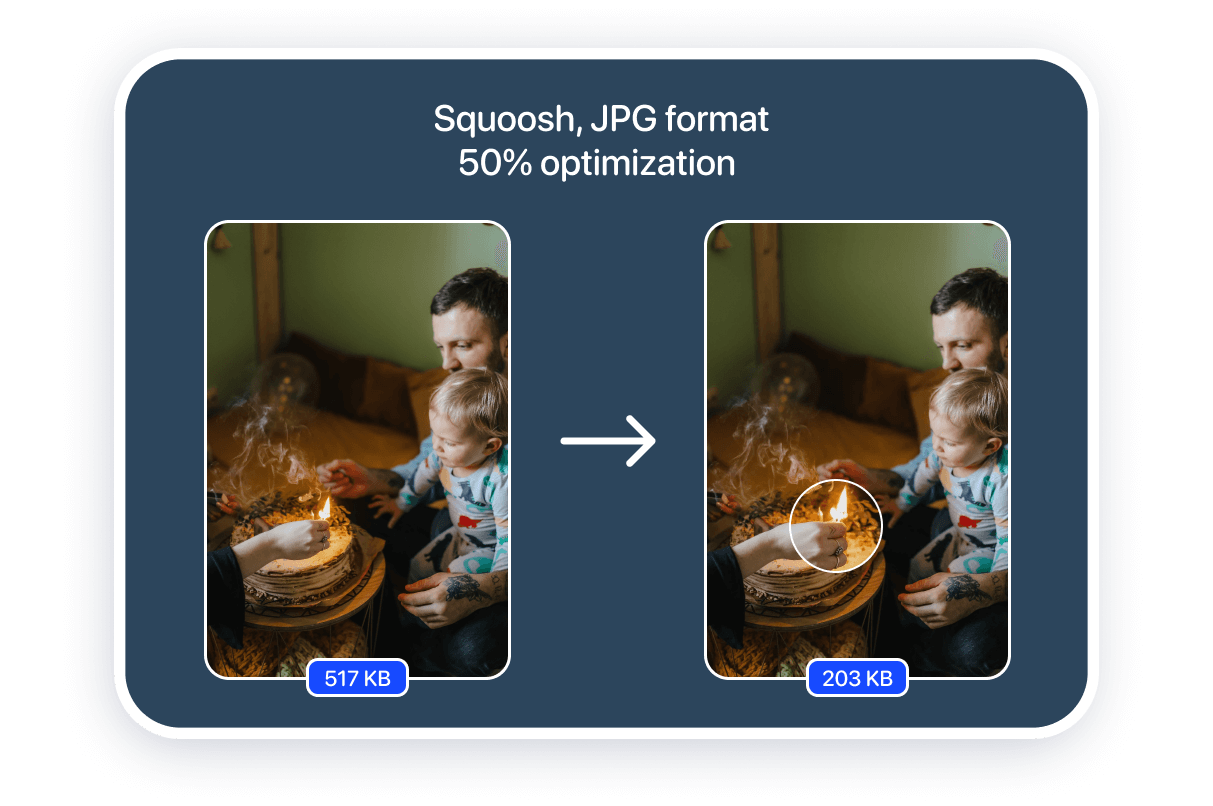
En el caso de cada imagen individual, el grado de compresión de los servicios diferirá. Usando la misma imagen como ejemplo, puede estimar el grado de reducción del tamaño del archivo.
Puede evaluar las posibilidades de optimización del tamaño de archivo para tareas de optimización de imágenes SEO por sí mismo:

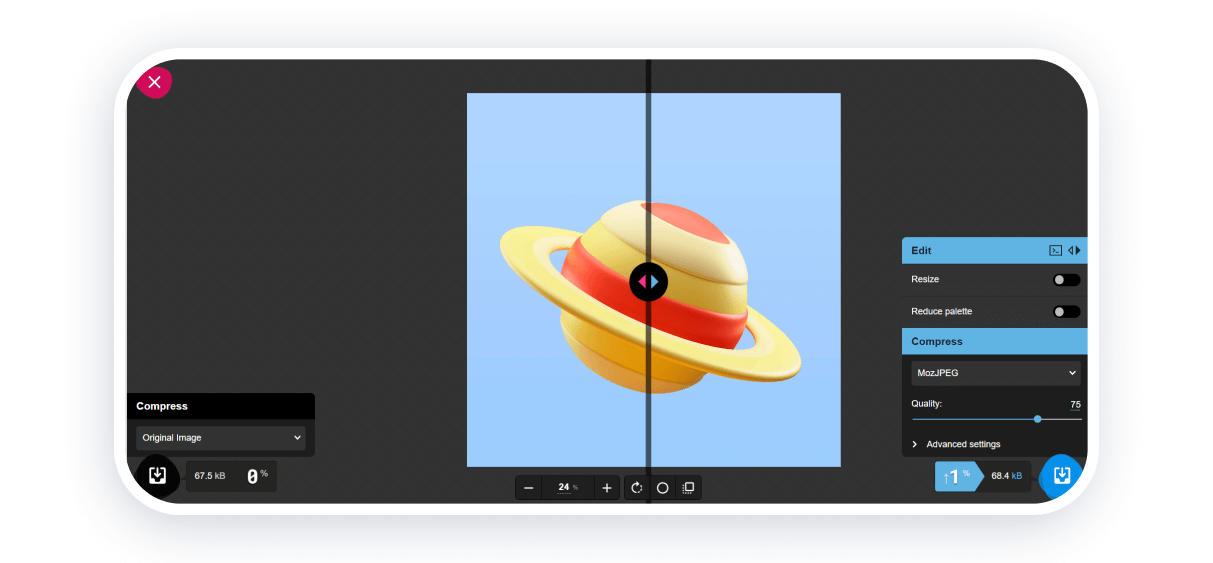
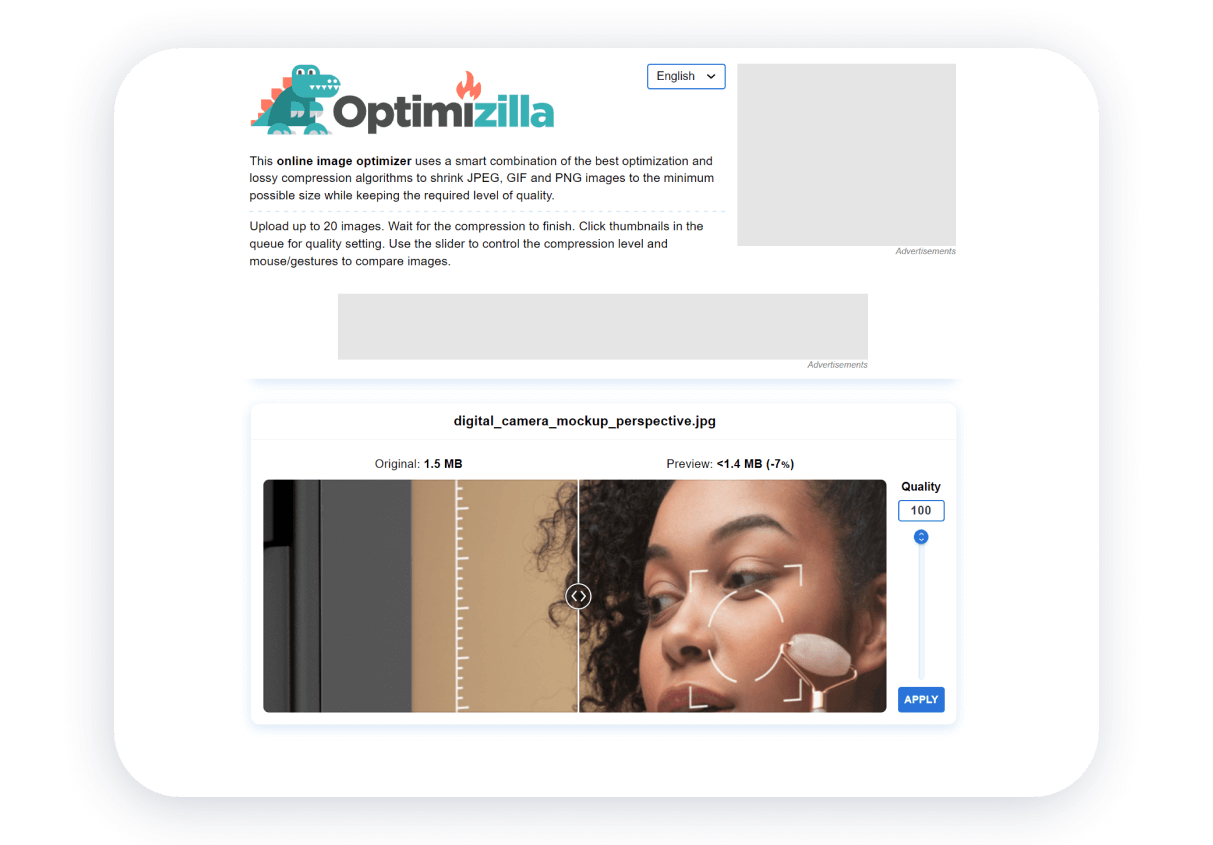
aplastar
Tendrá oportunidades significativas, pero dominar el convertidor llevará tiempo. Inmediatamente podrá apreciar la diferencia entre el archivo original y el convertido. Puede trabajar con una imagen a la vez. Se admiten la conversión de formato y el cambio de tamaño de imagen. El servicio es compatible con WebP, PNG y JPEG.

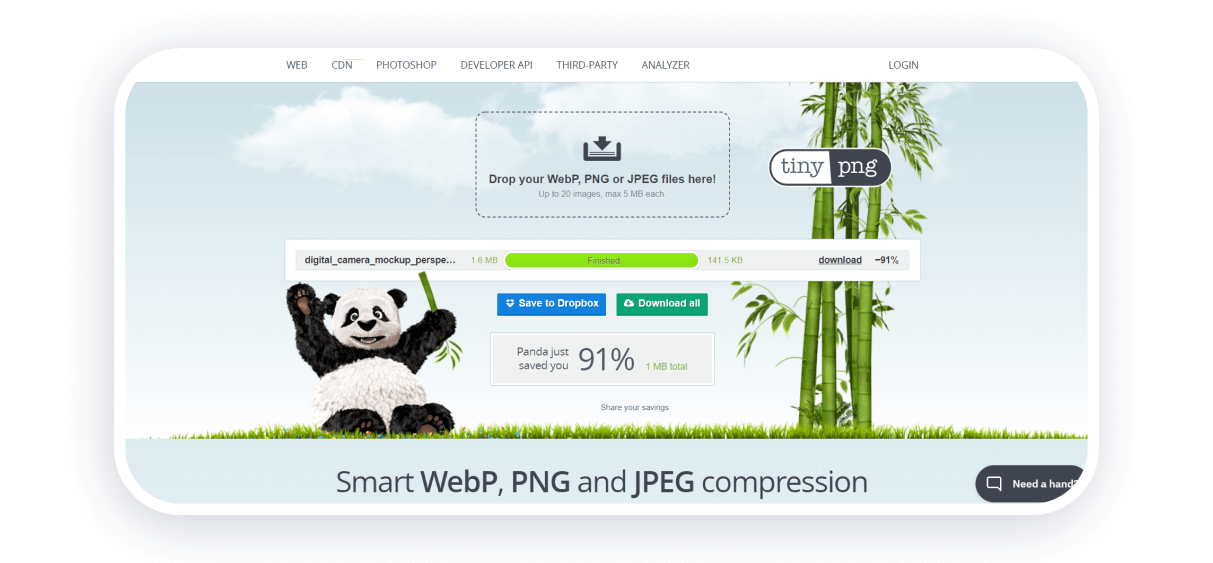
TinyPNG
Este servicio te permitirá optimizar archivos en formato WebP, PNG y JPEG. Puede convertir hasta 20 imágenes de hasta 5 megabytes cada una a la vez. No hay límite en el número de conversiones de archivos por día. No hay ajustes de optimización.

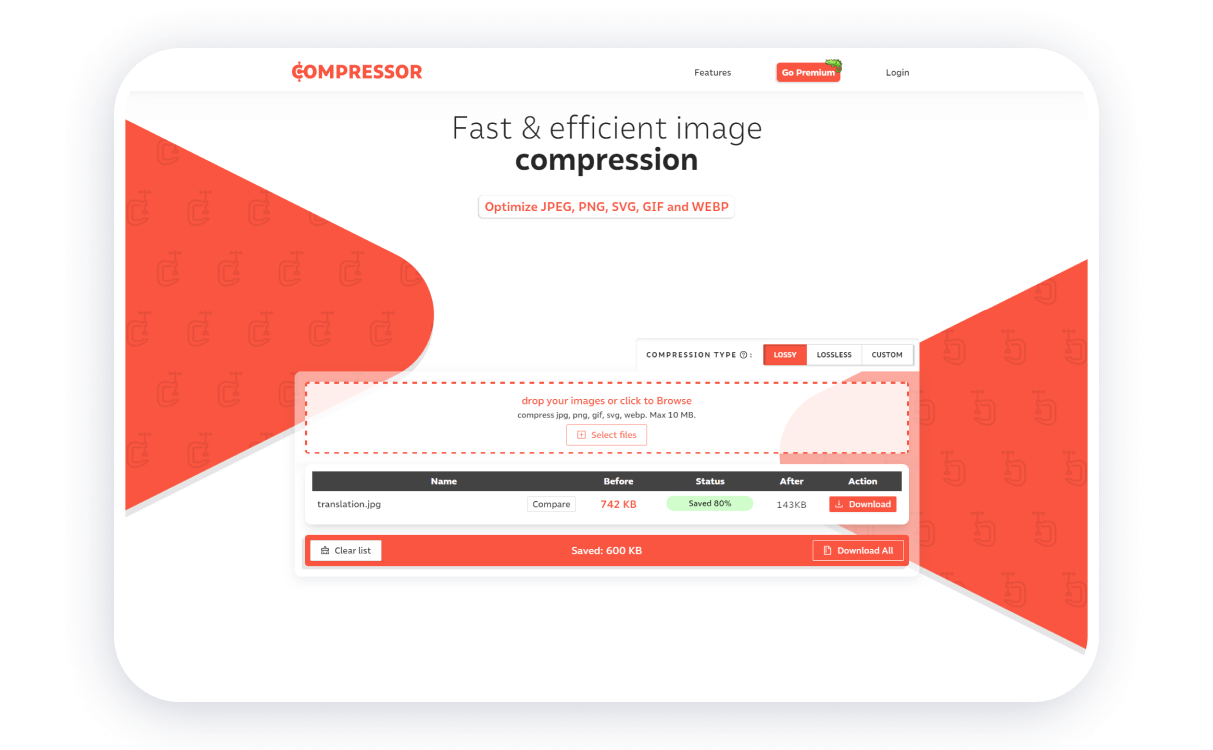
Compressor.io
Sin una suscripción, puede procesar hasta 50 archivos por día. Se admiten los formatos JPEG, PNG, SVG, GIF, WEBP. Se puede elegir entre compresión con pérdida y sin pérdida. Puede optimizar varios archivos a la vez (tamaño total de hasta 10 megabytes).

Compresor de imagen
Puede optimizar los archivos de formato JPEG, GIF y PNG. Puede optimizar varios archivos a la vez. No hay límite en el número de optimizaciones de archivos por día. No hay configuraciones excepto limitar la paleta de colores. Se pueden cargar hasta 20 archivos simultáneamente para optimizarlos.

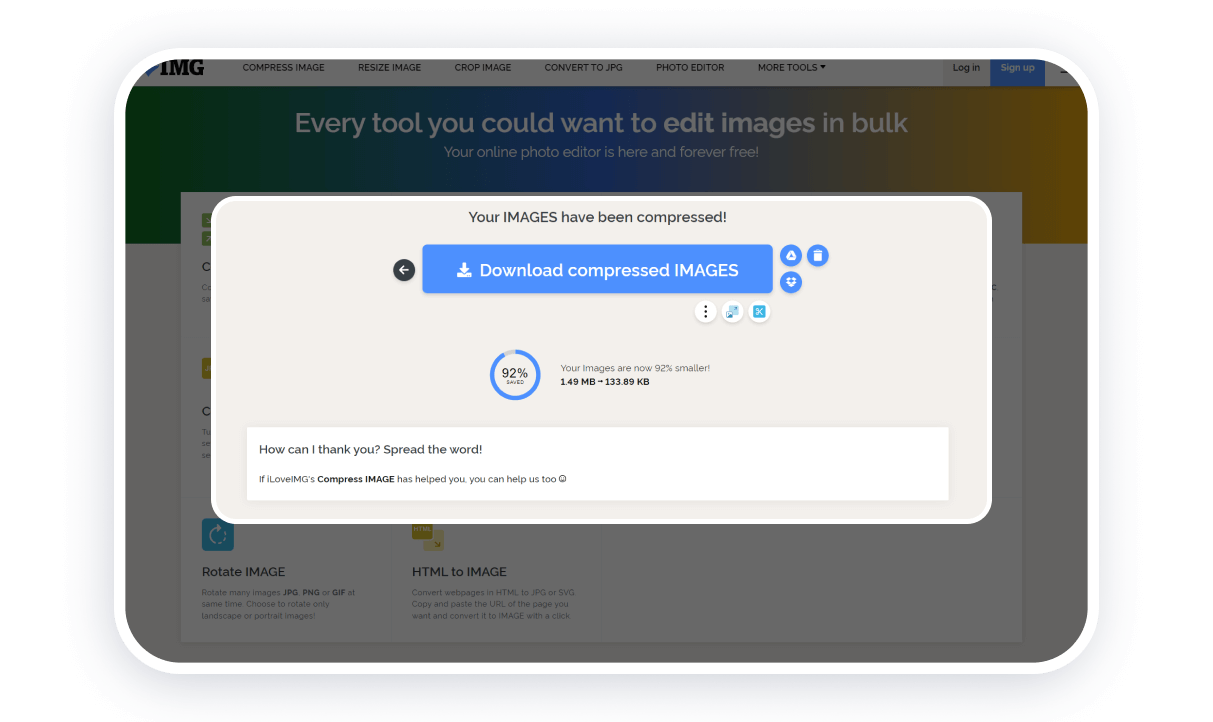
iLoveIMG
Servicio multifuncional para trabajar con imágenes. Todas las herramientas se dividen en grupos. La optimización de imágenes, la conversión de archivos de otros formatos a JPG, el cambio de tamaño y el recorte de imágenes están disponibles. Al mismo tiempo, puede realizar operaciones con 30 archivos con un tamaño total de hasta 200 megabytes.
Otros aspectos de la optimización de imágenes SEO
Trabajar con el mapa del sitio y la ubicación de almacenamiento de imágenes, elegir las direcciones (URL) correctas para las imágenes y habilitar la carga diferida (cargar contenido a medida que se desplaza la página) requiere un conocimiento especial, así como la interacción con los archivos de estructura del sitio.
Si crea un sitio en Weblium , no tiene que preocuparse por el aspecto técnico de la creación de un sitio. Tanto en términos de SEO como del funcionamiento de todo el sitio.

Para acelerar la carga del sitio, nuestro creador de sitios reduce automáticamente el tamaño de las imágenes manteniendo su calidad. Si necesita mostrar una foto en alta calidad, puede mostrar imágenes de fondo en el sitio con parámetros originales.
Cuando agrega imágenes, agrega inmediatamente todos los atributos que necesitan los motores de búsqueda a la herramienta de procesamiento de imágenes. Puedes conseguir más tráfico no solo con la ayuda del SEO , sino también con el uso de las redes sociales. Las páginas del sitio web en Weblium admiten el marcado Open Graph, por lo que se muestran correctamente en las redes sociales.
