10 reglas de diseño web compatibles con SEO para vivir
Publicado: 2024-05-25
Hoy en día, no basta con tener un sitio web atractivo. Debe incorporar SEO en su diseño web para asegurarse de que pueda competir en los motores de búsqueda desde el principio. Desafortunadamente, ignorar este paso puede causar problemas mayores en el futuro y más tiempo y dinero para solucionarlos.
En este artículo, cubriré 10 reglas de diseño web compatibles con SEO a seguir, que incluyen:
- Creación de un proceso para un diseño web compatible con SEO
- 1. Decidir el enfoque del contenido
- Informativo
- Transaccional
- Tanto informativo como transaccional.
- 2. Elegir palabras clave
- 3. Usar etiquetas de encabezado
- 4. Limpiar el código de la página
- 5. Organización de los activos
- 6. Nombrar archivos
- 7. Tener un sitio dinámico
- 8. Crear una navegación del sitio sólida y compatible con SEO
- 9. Implementar una búsqueda de sitio
- 10. Incluir medios y optimizarlos
- Consejo adicional: rediseños del sitio
- Pensamientos finales
- Preguntas frecuentes: ¿Cómo puedo incorporar principios de diseño web compatibles con SEO para garantizar que mi sitio web tenga una clasificación más alta en los motores de búsqueda?
Creación de un proceso para un diseño web compatible con SEO
Para aquellos que alguna vez han estado involucrados en el diseño o rediseño de un sitio web, los veo. Sé lo difícil que puede ser llegar al otro lado.
Cada color, imagen, palabra, enlace y video se analizan como nunca antes.
Y debido a que muchas de las personas involucradas no tienen experiencia en SEO, es nuestro trabajo como defensores de SEO asegurarnos de que se incorporen algunas de las reglas de diseño web más importantes y compatibles con SEO.
Es por eso que es clave crear un proceso de diseño de sitios web que incluya SEO. ¿El primer paso? Asegúrese de que SEO tenga un asiento en la mesa en la primera reunión de diseño.
El siguiente paso: crear documentación que resuma lo que todos deben considerar y cómo hacerlo para que cualquiera que trabaje en el sitio pueda ver el panorama general de cómo encaja el SEO antes de comenzar a trabajar en su parte del proyecto.
Esto permite mucha discusión sobre la mejor manera de hacer las cosas antes de que comience el proceso.
Leer más: 5 pasos para la felicidad en la gestión de proyectos SEO
1. Decidir el enfoque del contenido
Primero, es necesario comprender el enfoque principal del sitio. Esto influirá en la forma en que organiza su sitio y su investigación de palabras clave.
Los tres tipos principales son:
- Informativo
- Transaccional
- Una mezcla de ambos
Informativo
Cualquier sitio cuyo objetivo principal sea proporcionar información es informativo. Esto se aplica a todo, desde sitios de recetas y sitios web B2B hasta sitios sobre pasatiempos o temas educativos y todo lo demás.
Transaccional
Un sitio cuyo objetivo principal es permitir compras es un sitio de comercio electrónico, y son transaccionales.
Tanto informativo como transaccional
Muchos sitios combinan contenido informativo y transaccional. Por ejemplo, los influencers que escriben blogs pueden tener contenido reseñando productos a los que luego enlazan. Un sitio de ropa también puede tener información sobre moda y cómo elegir ropa.
2. Elegir palabras clave
La investigación de palabras clave es parte del diseño compatible con SEO porque influye en aspectos como la navegación del sitio y la forma en que organiza el contenido de su sitio web (más sobre esto más adelante).
Las palabras clave le ayudan a centrarse en el tema de cada página web que aparecerá en su sitio. Si estás empezando desde cero, esto es sencillo.
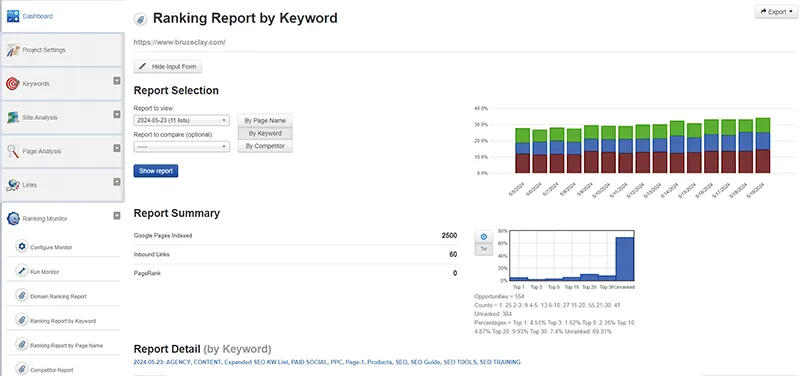
Si está rediseñando un sitio existente, puede ejecutar una herramienta de seguimiento de clasificación para ayudarle a descubrir qué palabras clave ya se están ejecutando. Esto le indicará si una página ya se clasifica para una palabra clave en particular.
Si es así, designaría esa página como la página principal para esa palabra clave.

Puede eliminar otras palabras clave no relacionadas de esa página, asegurándose de que la palabra clave principal esté al frente y al centro. Puede mantener algunas palabras clave relacionadas en la página como frases de apoyo para el tema.
Una vez que tenga sus palabras clave, asegúrese de que las palabras clave principales (y las de apoyo cuando sean relevantes) aparezcan en:
- Etiqueta de título
- Meta descripciones
- Títulos en la página
- A lo largo del cuerpo de la página, el contenido
Leer más: ¿Qué son las metaetiquetas?
3. Uso de etiquetas de encabezado
Las etiquetas de encabezado organizan el contenido de una página web. Ayudan tanto a los motores de búsqueda como a los visitantes del sitio web a comprender mejor de qué se trata la página.
Esto se debe a que actúan como una tabla de contenidos, guiando a los lectores y rastreadores a través de las secciones y subsecciones del contenido.

Esto ayuda a los motores de búsqueda a comprender e indexar rápidamente el contenido. Además, el uso estratégico de etiquetas de encabezado puede aumentar la probabilidad de que su contenido aparezca en los resultados de búsqueda (posición cero).
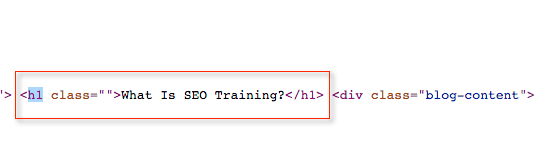
Al configurar etiquetas de encabezado, es importante mantener una jerarquía clara. Comience con una etiqueta H1 para su tema principal y use H2, H3, etc. para las secciones y subsecciones.
Cada etiqueta debe proporcionar un título claro y conciso para el contenido que precede, y es esencial incluir palabras clave relevantes para mejorar su SEO.
Es importante saber que las mejores prácticas de SEO en torno a las etiquetas de encabezado se basan en años de experiencia e investigación; A veces, estas mejores prácticas contrastan con lo que dice Google.
Por ejemplo, Google dice esto de las etiquetas de encabezado:
“Tener los títulos en orden semántico es fantástico para los lectores de pantalla, pero desde la perspectiva de la Búsqueda de Google, no importa si los usas desordenados. La web en general no es HTML válido, por lo que la Búsqueda de Google rara vez puede depender de significados semánticos ocultos en la especificación HTML.
Tampoco existe una cantidad mágica e ideal de títulos que debería tener una página determinada. Sin embargo, si crees que es demasiado, probablemente lo sea”.
Aunque solo sea por la experiencia del usuario, la clave es utilizar etiquetas de encabezado en el orden correcto.
Sin embargo, también sabemos que cada detalle cuenta en los resultados de búsqueda competitivos. Si podemos hacer que nuestro sitio sea el menos imperfecto en comparación con la competencia, lo hacemos.
Leer más: ¿Qué son las etiquetas de título?
4. Limpiar el código de página
El código sirve como base para su sitio web. Es lo que los motores de búsqueda “leen” para comprender el contenido del sitio.
El objetivo es mantener el código "limpio" para que los motores de búsqueda puedan rastrear, comprender e indexar fácilmente el contenido.
¿Cómo se ve el código limpio? Utilizar la menor cantidad posible de marcas en la página permite a los motores de búsqueda acceder inmediatamente al contenido más importante de la página. Evita cosas como "inflación de código".
Algunas formas de lograr un código limpio incluyen:
- Usar un archivo CSS externo para definir el aspecto de su sitio web frente al formato en línea tiene ventajas, incluida la capacidad de tener una fuente que controle todo el aspecto del sitio web. También puedes eliminar el formato en línea a cambio de una etiqueta CSS que dicte elementos de estilo, lo que reduce el código de la página. Menos código significa que las páginas son más pequeñas y las páginas más pequeñas se cargan más rápido. La velocidad es una experiencia de usuario importante y un factor de clasificación.
- Mover código JavaScript a un archivo JS externo. Tener un archivo JS significa que tiene una sola línea de código en la página que llama al archivo JS en lugar de tener una tonelada de código en la página. Al igual que un archivo CSS externo, un archivo JS reduce el tamaño de una página.
- Eliminar etiquetas superfluas en la página que pueden haberse recopilado a lo largo de los años, como al copiar y pegar contenido de otra página web antigua o cuando una página tiene mucho historial.
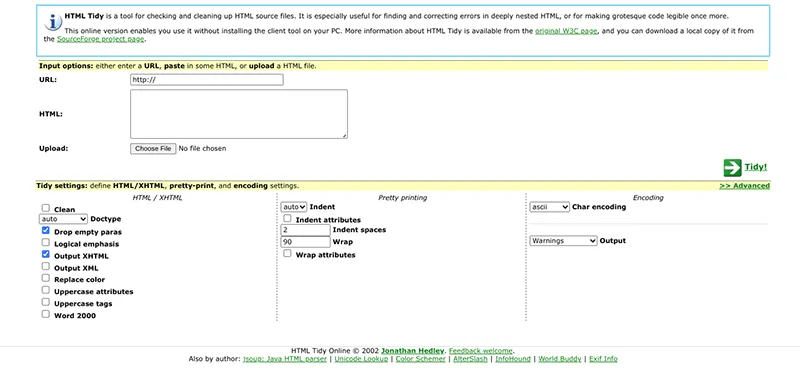
Cuando esté listo para limpiar su código, puede usar elementos como el Bloc de notas, HTML Tidy o Dirty Markup para agilizar el proceso.

Si su objetivo es lograr un código absolutamente limpio, el World Wide Web Consortium (W3C) desarrolla estándares y pautas web que puede intentar seguir. Pero deberá priorizar sus esfuerzos en función de los recursos que necesitará y su impacto en el SEO.
Recuerde que los motores de búsqueda no requieren el cumplimiento del W3C, pero no es mala idea porque sus estándares suelen alinearse con el SEO.
5. Organización de los activos
Todos los pasos previos a este son necesarios antes de que pueda comenzar a organizar los activos en su sitio.
¿Qué significa organizar los activos de su sitio web? Se trata de encontrar los recursos que desea incluir en su nuevo sitio y descartar los que no.
Considere cualquier material de marketing o ventas que tenga a mano como un activo que puede incluir en su nuevo sitio.
Aquí hay algunas cosas que considerará al organizar sus activos:
- Imágenes
- Vídeos
- Pódcasts
- Cobertura de noticias
- Artículos de blogs
- Mapas
Una vez hecho el balance, llega el momento de organizarse. Archive todos sus activos en categorías en un lugar al que pueda acceder fácilmente el equipo de desarrollo web.
6. Nombrar archivos
Al cargar los archivos en el nuevo sitio, asegúrese de seguir las mejores prácticas para nombrarlos. Recuerde que los motores de búsqueda miran el nombre del archivo para indicar qué hay en el archivo.
En este caso, desea que los nombres de los archivos sean descriptivos y simples, separando las palabras con guiones. ¿Cuál es la forma más concisa de describir el archivo? ¿Puede incluir una palabra clave importante?
Si estás subiendo una imagen de una casa, puedes nombrarla como casa-rancho-unifamiliar.jpg .
Durante este paso, también querrás considerar cómo nombrarás activos como las URL de tu página.
Google habla sobre el uso de URL descriptivas en su Guía de inicio de SEO:
“Intenta incluir palabras en la URL que puedan resultar útiles para los usuarios; Por ejemplo:
https://www.example.com/pets/cats.htmlUna URL que sólo contiene identificadores aleatorios es menos útil para los usuarios; Por ejemplo:
https://www.example.com/2/6772756D707920636174”
La forma en que nombras tus archivos es una parte clave del aislamiento de SEO, que cubriré en otra sección de este artículo.
7. Tener un sitio dinámico
Un sitio dinámico utiliza una buena plantilla y un sistema de gestión de contenidos compatible con SEO.
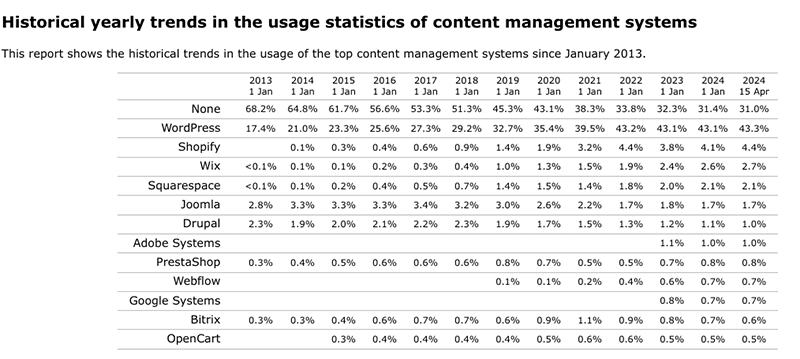
La mayoría de los sitios creados hoy utilizarán un CMS. Según W3 Techs, sólo el 31% de los sitios no utilizan uno. La conclusión es que desea que el motor debajo del capó esté preparado para el éxito del SEO.

Debe poder realizar cambios SEO importantes en el sitio con facilidad. Y si no puedes hacer eso con tu CMS actual, ni siquiera empieces a diseñar un sitio web sin uno nuevo.
Algunas de las cosas que desea buscar incluyen la capacidad de realizar SEO en la página y SEO técnico. Esto incluye cosas como:

- Personalización de plantillas HTML
- Producir metaetiquetas únicas
- La capacidad de controlar las etiquetas de encabezado.
- Temas responsivos para móviles
- Capacidades de blogs
- La capacidad de personalizar las URL
- Gestionar enlaces internos
… y más.
Por supuesto, WordPress es el sistema de gestión de contenidos más popular. Puede elegir entre un sinfín de temas y miles de complementos, muchos de ellos que hacen que WordPress sea más compatible con SEO.
8. Crear una navegación del sitio sólida y compatible con SEO
Uno de los elementos más importantes de su sitio es la navegación. La forma en que las personas y los motores de búsqueda se mueven a través de su sitio es fundamental tanto para la experiencia del usuario como para la clasificación.
Si los motores de búsqueda no pueden moverse correctamente por su sitio, no podrán indexar correctamente su contenido.
La mayoría de los sitios tendrán:
- La navegación superior son los elementos de navegación en la parte superior del sitio web, reservados para las páginas más importantes.
- Navegación de pie de página, que son los enlaces en la parte inferior del sitio web y contienen enlaces de referencia clave (“acerca de nosotros”, etc.).

Estas son decisiones importantes, y una de las más importantes es cómo categorizará y organizará las páginas web (contenido) del sitio, que serán el destino de los enlaces de navegación.
Nos referimos a esto como aislamiento de SEO. El silo de SEO es una técnica utilizada en la optimización de motores de búsqueda que organiza el contenido de un sitio web en categorías estructuradas jerárquicamente.
Estas categorías agrupan páginas web relacionadas de una manera que refleja comportamientos de búsqueda comunes, pasando de temas más genéricos a temas más específicos.
Al concentrar el contenido en torno a cómo las personas buscan durante todo el recorrido del cliente, un sitio web puede:
- Cree una excelente experiencia de usuario proporcionando respuestas completas y completas.
- Demostrar su experiencia en la materia, cumpliendo efectivamente con el aspecto de "experiencia" de los criterios EEAT de Google.
Leer más:
- Una guía completa sobre enlaces internos para SEO
- Silos de SEO: qué, por qué y cómo
- Cómo el SEO respalda el recorrido del cliente
9. Implementación de una búsqueda en el sitio
Permita que las personas busquen información fácilmente en su sitio web al incluir una función de búsqueda del sitio.
Estos pequeños cuadros de búsqueda, que generalmente aparecen en la esquina superior derecha de un sitio, permiten a las personas escribir una consulta y encontrar información específica en su sitio.

Hay otros beneficios tambien. Puede recopilar datos de la búsqueda de su sitio sobre lo que la gente busca y utilizar esa información para impulsar la estrategia de contenido de su sitio web. ¿Falta información que podrías proporcionar?
Sin embargo, asegúrese de que la función de búsqueda de su sitio funcione bien. De lo contrario, podría ser lo último que la gente haga en su sitio antes de abandonarlo, frustrados.
10. Incluir medios y optimizarlos
Un sitio atractivo tiene medios, específicamente imágenes y videos. Cualquiera de estos presenta otra oportunidad de ser encontrado en la búsqueda.
Las imágenes no sólo deben cargarse en el sitio, sino que deben optimizarse. Las imágenes optimizadas en una página web pueden clasificarse en la Búsqueda de Google y en Google Imágenes.
Los videos crean otra forma para que su audiencia consuma contenido. Tiene un par de opciones para videos en su sitio:
- Puede alojar vídeos en su propio sitio.
- Puede crear y subir a YouTube e incrustarlos en su sitio.
Por lo general, la decisión es específica de cada caso y considera el contexto del contenido del vídeo. Sin embargo, en general, crear y alojar videos en YouTube le brinda a su marca el beneficio de:
- Ser encontrado en los resultados de la Búsqueda de Google para una consulta, ya que Google prefiere los videos de YouTube en los resultados sobre otros tipos de videos como los alojados en un sitio web, y
- Otra oportunidad que pueden encontrar las personas que buscan en la propia plataforma de YouTube.
Leer más:
- Cómo mejorar la clasificación de la búsqueda de imágenes de Google
- Una guía del CMO para el SEO de YouTube
Consejo adicional: rediseños del sitio
Como consejo final para este artículo, si está rediseñando un sitio web, asegúrese de comprender los pormenores de la migración de un sitio para obtener el mejor resultado de SEO.
Para obtener más información, lea la Guía de migración de sitios web SEO y vea el seminario web a pedido Qué hacer y qué no hacer sobre la migración de sitios web para evitar desastres.
Pensamientos finales
Adoptar estos 10 consejos de diseño web compatibles con SEO sienta las bases para su sitio web que priorizan la experiencia del usuario y la visibilidad en los motores de búsqueda. Recuerde, el SEO no es sólo un complemento sino una parte integral del proceso de diseño web que debe considerarse desde la etapa de planificación.
¿Tiene dificultades para implementar técnicas compatibles con SEO en su sitio web? Nuestros expertos en SEO pueden brindarle consejos prácticos para obtener una mejor clasificación de búsqueda, más tráfico calificado y mayores ingresos. Programe una consulta gratuita con nosotros hoy.
Preguntas frecuentes: ¿Cómo puedo incorporar principios de diseño web compatibles con SEO para garantizar que mi sitio web tenga una clasificación más alta en los motores de búsqueda?
Para que su sitio web ocupe un lugar destacado en los motores de búsqueda, debe incorporar prácticas de diseño web compatibles con SEO.
Repasemos algunas técnicas fundamentales y avanzadas clave a considerar.
Optimización móvil : Google prioriza los sitios optimizados para dispositivos móviles en su algoritmo, así que asegúrese de que el diseño de su sitio web se adapte a la pantalla de varios dispositivos móviles.
Velocidad del sitio : los sitios web que se cargan rápidamente suelen tener una clasificación más alta porque brindan una mejor experiencia de usuario. Al optimizar su sitio, utilice herramientas como PageSpeed Insights de Google para localizar y solucionar cualquier problema de velocidad.
Otras técnicas para mejorar la velocidad de carga del sitio incluyen optimizar la configuración del servidor, aprovechar el almacenamiento en caché del navegador e implementar una red de entrega de contenido (CDN).
Código limpio y estructurado : el código limpio y bien estructurado ayuda a los robots de los motores de búsqueda a rastrear su sitio de manera rápida y eficiente. También minimiza las posibilidades de tener problemas técnicos de SEO. Utilice etiquetas HTML semánticas, como etiquetas de encabezado (H1, H2, H3), para organizar su contenido para una mejor legibilidad y SEO.
Optimización de imagen : cuando utilice imágenes, debe equilibrar el tamaño del archivo con la calidad de la imagen. Utilice formatos de imagen correctos (.png, .jpg) y comprímalos para mejorar la velocidad de carga. Asegúrese de agregar etiquetas alt para describir de qué se trata la imagen; esto ayuda significativamente a los rastreadores de los motores de búsqueda.
Palabras clave : coloque estratégicamente palabras clave en todo su sitio. No olvides incluirlas en lugares como metaetiquetas, etiquetas de título, encabezados y, naturalmente, en todo tu contenido. Evite sobrecargar porque puede dar lugar a sanciones. Una meta descripción bien escrita puede mejorar las tasas de clics y potencialmente aumentar la clasificación.
Los enlaces internos distribuyen la autoridad de la página en todo su sitio, así que cree una estructura de enlaces lógica que guíe a los usuarios y a los motores de búsqueda a través de su contenido sin problemas.
Experiencia de usuario (UX) : la experiencia del usuario debe ser un enfoque importante al diseñar su sitio. Haga que su navegación sea limpia y organizada para que los usuarios puedan acceder a sus páginas rápidamente. Diseñe su sitio para que sea visualmente atractivo para reducir las tasas de rebote y aumentar la cantidad de tiempo que los visitantes pasan en su sitio.
Contenido : el contenido de calidad sigue siendo un factor esencial para determinar la clasificación de su sitio web. Audite periódicamente su contenido y actualícelo según sea necesario. Los motores de búsqueda recompensan los sitios con contenido actual, informativo y atractivo. Un sistema de gestión de contenidos (CMS) que admita herramientas de SEO puede mejorar el proceso de optimización.
Utilice herramientas de SEO como Google Analytics 4, Search Console o SEOToolSet para realizar un seguimiento de sus esfuerzos de SEO. Los datos y los conocimientos de estas herramientas le ayudarán a ajustar su estrategia según sea necesario.
Procedimiento paso a paso :
- Asegúrese de que la plantilla de su sitio web o el marco de diseño se ajusten para mostrarse correctamente en todos los dispositivos, tanto de escritorio como móviles.
- Comprima archivos de imágenes, minimice los scripts pesados y considere utilizar la carga diferida para las imágenes.
- Utilice código semántico HTML5, CSS3 y JavaScript para mantenerlo limpio y fácil de leer para los rastreadores de los motores de búsqueda.
- Estructura tu contenido en consecuencia: aplica etiquetas H1 para los títulos, H2 para las secciones principales, etc. para una mejor legibilidad.
- Comprima imágenes usando herramientas como TinyPNG, use etiquetas alt descriptivas que incorporen palabras clave relevantes e incluyan dimensiones de imagen.
- Coloque estratégicamente palabras clave primarias/secundarias en etiquetas de título, meta descripciones, encabezados y en todo el contenido del cuerpo.
- Escriba meta descripciones convincentes de 150 a 160 caracteres. Las meta descripciones deben resumir el contenido de manera sucinta y deben incluir palabras clave principales.
- Cree una jerarquía de enlaces internos lógica que mejore la navegación del usuario y distribuya la autoridad de la página.
- Diseñe una interfaz de sitio web que sea intuitiva, limpia y visualmente atractiva. Un sitio bellamente diseñado mejora la participación, la usabilidad y la retención del usuario.
- Busque formas de adquirir vínculos de retroceso de alta calidad a través de blogs invitados, asociaciones y marketing de influencers.
- Audite periódicamente su contenido y actualícelo según sea necesario para que sea relevante y valioso. Considere elegir un sistema de gestión de contenidos con herramientas o complementos de SEO integrados para agilizar el proceso de optimización.
- Utilice el marcado de esquema para brindar a los motores de búsqueda mayor claridad sobre de qué trata el contenido de su sitio.
- Optimice las URL haciéndolas breves y descriptivas. Incluya palabras clave principales cuando sea posible.
- Configure mapas de sitio XML y envíelos a los motores de búsqueda para mejorar la eficiencia del rastreo.
- Asegure su sitio utilizando un certificado SSL para garantizar que su sitio web sea seguro. (También conocido como HTTPS)
- Si tiene una empresa local, optimice su sitio para SEO local. Incorpore palabras clave locales y cree un perfil de Google My Business para obtener una mejor visibilidad de búsqueda local.
- Amplíe su contenido en las plataformas de redes sociales para aumentar la visibilidad y el tráfico calificado a su sitio web.
- Realice un seguimiento del rendimiento de su sitio utilizando herramientas como Google Analytics 4 o SEOToolSet. Ajuste su estrategia en consecuencia.
- Audite su sitio con regularidad para encontrar y reparar enlaces rotos.
- Utilice el almacenamiento en caché del navegador para mejorar la velocidad del sitio. Esta técnica almacena archivos estáticos localmente en los dispositivos de los usuarios.
- Implemente una red de entrega de contenido para distribuir su contenido globalmente, reducir la carga del servidor y mejorar los tiempos de carga.
- Si está utilizando un CMS, asegúrese de utilizar la última versión de la plataforma y sus complementos.
- Utilice herramientas de SEO como SEMrush, Ahrefs o SEOToolset para identificar y solucionar problemas técnicos de SEO.
Siga estas estrategias mientras diseña su sitio web para aumentar la clasificación de búsqueda, la visibilidad, el rendimiento y el tráfico.
